
こんにちは、ルーティンラボ管理人のせなお(@rutinelabo)です!
今回の記事では、WordPressのサイトマップの 作り方について解説していきたいなと思います。
ブログを立ち上げたばかりの人にとっては、サイトマップが何のことかわからないと思うので、簡単に解説していきます。
今回の記事を読むことで、
ワードプレスのサイトマップを作る方法やサイトマップを自動で作ってくれるプラグインについても紹介していきます
この記事はこんな方に読んでほしい
WordPressのサイトマップについて
WordPressのサイトマップを作る方法
WordPressのサイトマップを作ってくれるプラグイン紹介

サイトマップのとは何か

まず、初めにサイトマップとはどういうものか解説していきます。
「サイトマップ」とは、ウェブサイト内のページの全体像やディレクトリ構成を作成した1ページにあたります。
これを作成することで、 様々なメリットがあります。例えば以下のような
- 読者のユーザーがサイト内のページを探しやすくする
- 検索エンジンのクローラーがサイト内のページを効率的に収集できる
サイトマップも2種類のあり、それぞれ専用のサイトマップを作成する必要があります。
サイトマップは2種類ある
説明したように、サイトマップには大きく分けて2種類あり、
XMLサイトマップ ➡︎ Googleロボット向け(SEO対策)
HTMLサイトマップ ➡︎ 読者向け(ユーザビリティ向上)
それぞれの必要に合わせて、2種類の サイトマップを作成していきます。
XMLサイトマップ:Googleロボット向け ➡︎ SEO対策
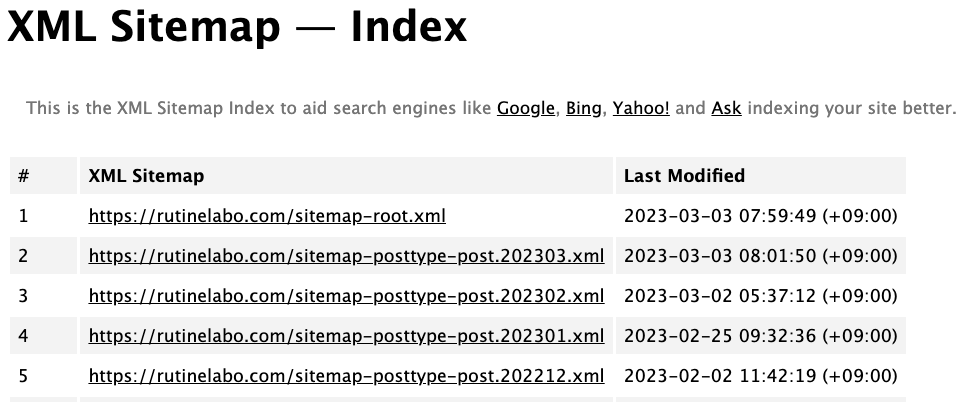
XML形式のサイトマップとは、サイト内のすべてのページのURLや更新日時などの情報をXML形式で記述したファイルです。
XML形式のサイトマップは、主に以下のような場面で使われます。
- 検索エンジンにサイト内のページをクロールしてもらう時に使用する
- サイト内のページの更新履歴や優先度などの情報を検索エンジンに提供する時に使用する
それぞれの特徴や使用目的が異なるため、どちらを使用するかはサイトの目的や規模に応じて決定する必要があります。ただし、両方のサイトマップを作成することで、ユーザーにとっても検索エンジンにとっても、より正確な情報を提供することができます。


要するに…
検索をつけてもらったときに、Googleロボットが自分のサイトを見つけやすくしてくれるための地図のようなものです。

HTMLサイトマップ:読者向け ➡︎ ユーザビリティ向上)
HTML形式のサイトマップは、サイト内のすべてのページを一覧で表示するページです。
通常、サイトマップという言葉が使われる場合はこのHTML形式のサイトマップを指します。HTML形式のサイトマップは、主に以下のような場面で使用されます。
- ユーザーがサイト内をわかりやすくナビゲーションする時に使用する
- サイト内のページの一覧をGoogleなどの検索エンジンに提供する時に使用する
これHTML形式のサイトマップは、読者のユーザにサイト全体を知ってもらうために作成するような1つのページと思ってもらえればいいかと思います。



サイトマップの作成プラグインについて

それでは、早速サイトマップを作ってきましょう!!
2種類のサイトマップとも、専用のプラグインを使用することで簡単に作ることができるできます。
今回は、初心者の方でも簡単なようにそれぞれ1つずつポイントを絞って解説していきます。
サイトマップを作ってくれるプラグイン
- XMLサイトマップ:XML Sitemap & Google News
- HTML形式のサイトマップ:WP Sitemap Page
XMLサイトマップ:XML Sitemap & Google News

「XML Sitemap & Google News」は、サイトマップを自動生成することができるプラグインです。
XMLサイトマップの自動生成に加えて、Google Newsに対応しており、Google Newsに記事を掲載するためのXMLサイトマップを自動生成することができることからかなり優秀なプラグインです。
以前までは「Google XML Sitemap」が定番のプラグインでしたが、運営者が変わったり、脆弱性が見つかったとかで、あまりオススメできなくなりました。
簡単にプラグインの移行もできるので、ぜひ使ってみてください!
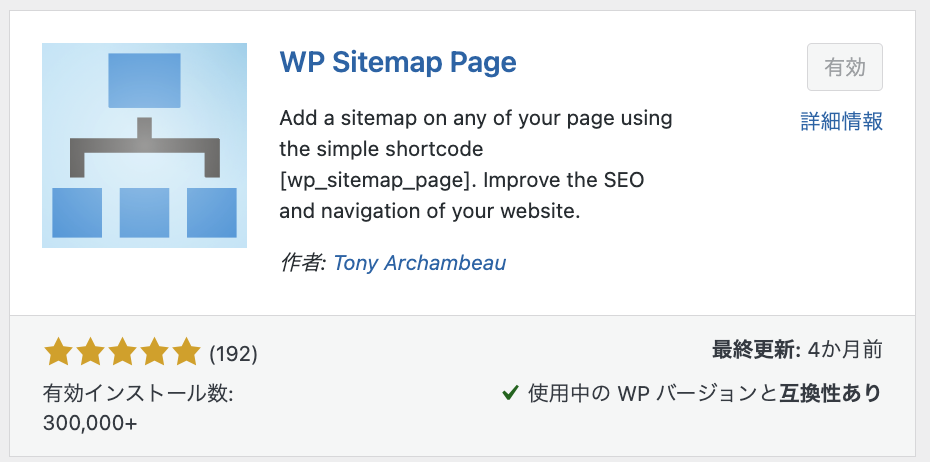
HTML形式のサイトマップ:WP Sitemap Page

WP Sitemap Page」は、サイトマップを自動で手軽に表示することができるプラグインとなっています。
読者のユーザーのた目のサイトマップを表示する専用のページを簡単に作成することができます。
ユーザービリティを高めるためにも、ぜひ、このプラグインを導入することオススメしておきます!
手動でサイトマップを作成する方法 ← これはオススメしません!

手動でサイトマップを作成する場合には、以下のような手順になります。
- サイトマップの構成を決定する
- サイト内のページを列挙する
- サイトマップを作成する
- サイトマップを公開する
手動でサイトマップを作成する場合は、時間がかかり、記事を更新する度に手間がかかることなどのデメリットがあります。
そのため、大規模なサイトの場合には、自動生成することが一般的です。
サイトマップの作成方法

それではそれぞれ俺のプラグインの導入方法の解説スタートしていきます。
導入するプラグインはこちら
- XMLサイトマップ:XML Sitemap & Google News
- HTML形式のサイトマップ:WP Sitemap Page
XMLサイトマップ:XML Sitemap & Google News
「XML Sitemap & Google News」をWordPressに導入する手順は以下の通りです。
- 「XML Sitemap & Google News」のインストール
- 「XML Sitemap & Google News」の有効化
- サイトマップの設定
- XMLサイトマップをGoogleサーチコンソールに登録
- サイトマップの確認
step
1「XML Sitemap & Google News」の有効化
まずは、WordPressの管理画面に移動して、「プラグイン」→「新規追加」→「XML Sitemap & Google News」と検索しましょう。
インストールが完了したら、最後に「有効化」を忘れずにクリックしておきましょう!

step
2サイトマップの設定
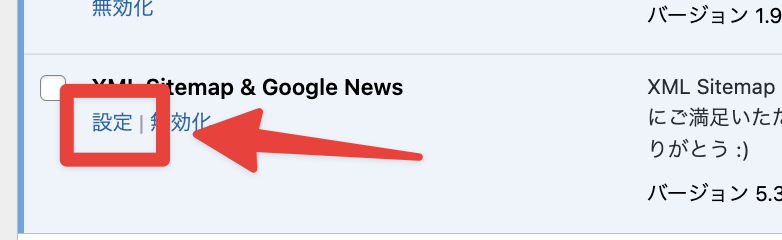
インストールが完了したら、次にサイトマップの設定を行います。「XML Sitemap & Google News」から「設定」をクリックして、設定項目に移動していきます。

下の図のようになっているか確認してください。

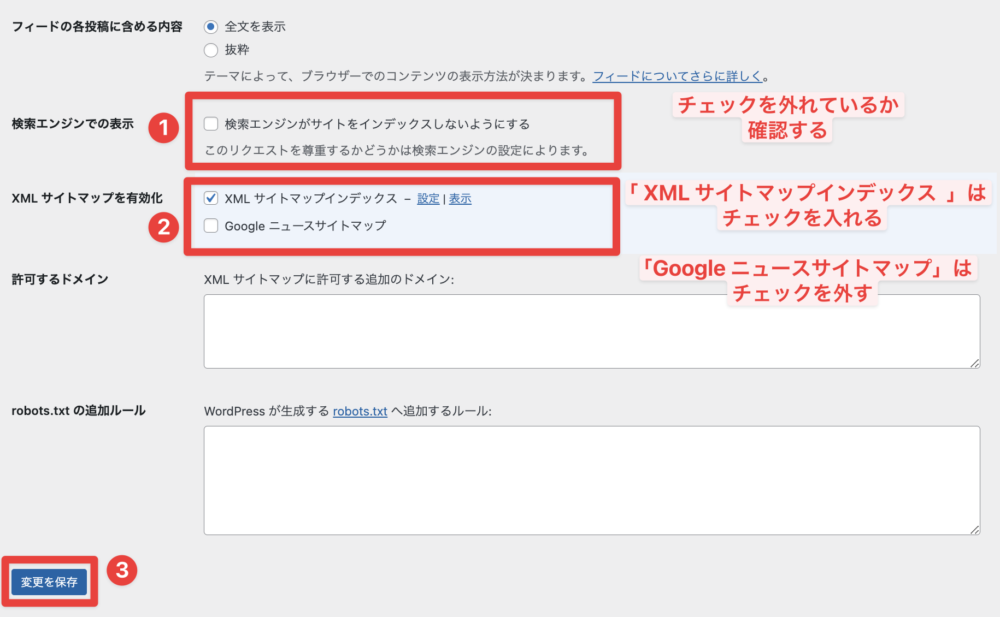
続いて、WordPressの管理画面から、「設定」→「XMLサイトマップ」をクリックしてください。
以下の赤枠の項目をそれぞれ設定していきましょう1
投稿タイプの設定はこちら
- 「分割単位」を「月」に設定
- 「新規コメントごとに最終更新日を変更する」にチェックを入れる。
- 「imageタグを付加」プルダウンダウンメニューから「添付画像」を選択する
- 最後に「変更を保存」をクリックする。

タクソノミーの設定はこちら
- 「タクソノミー」にチェックを入れる。
- 「優先度」を「0.5」に設定
- 最後に「変更を保存」をクリックする。

投稿者の設定はこちら(※著者ページを設定している方は必要になります)
- 「投稿者を含める」にチェックを入れる。
- 「優先度」を「0.5」に設定
- 最後に「変更を保存」をクリックする。

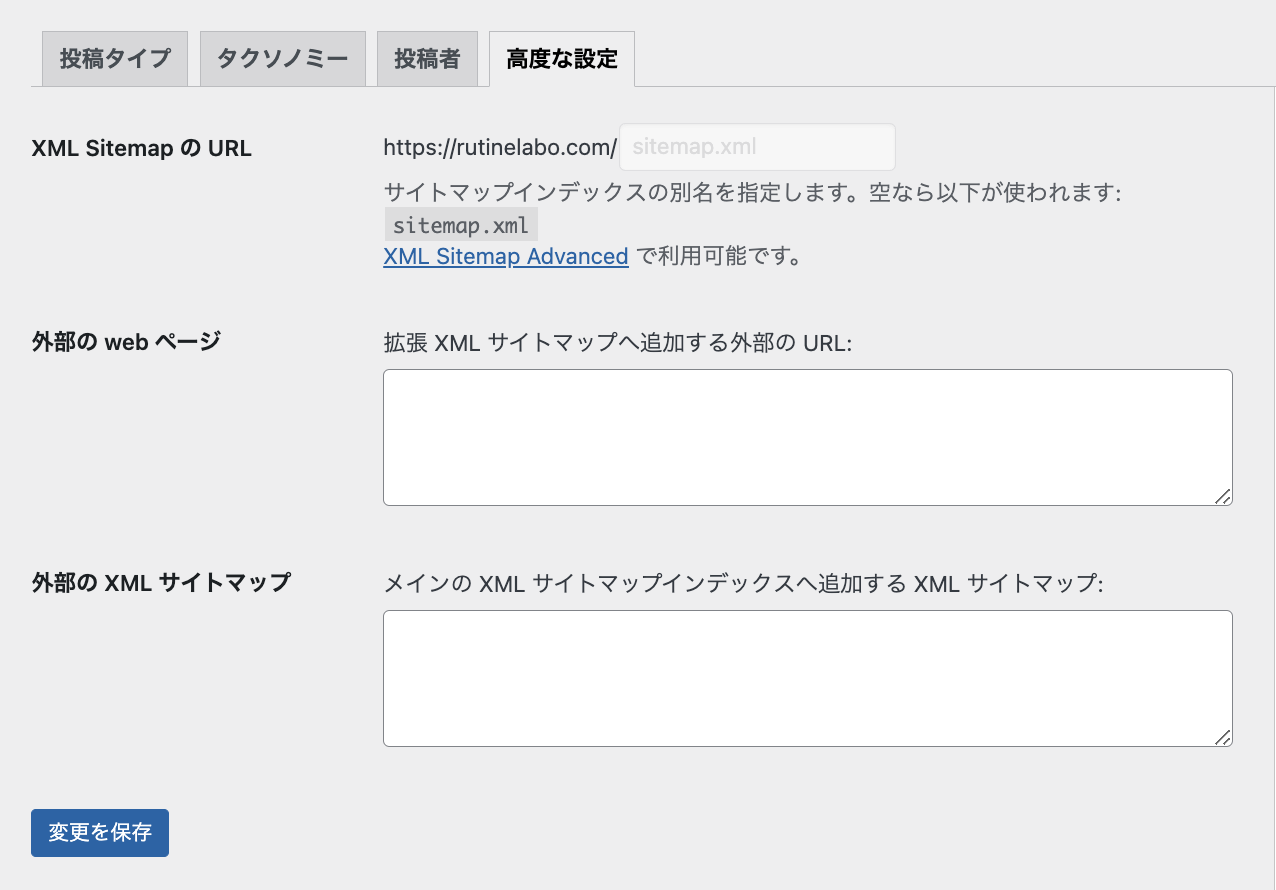
高度な設定の設定はこちら
こちらの項目では、特に設定する必要はありません。

以上で、XML Sitemap & Google Newsの設定は全て完了です!
設定項目がすべて理解できていなくても特に問題ありませんので、どんどん先に進めていきましょう!
step
3XMLサイトマップをGoogleサーチコンソールに登録
続いては、作成したサイトマップをGoogleサーチコンソールに登録していきます。
これをすることで、Googleから自分のサイトを見つけもらいやすくなり、掲載順位の改善をすることにつながります。

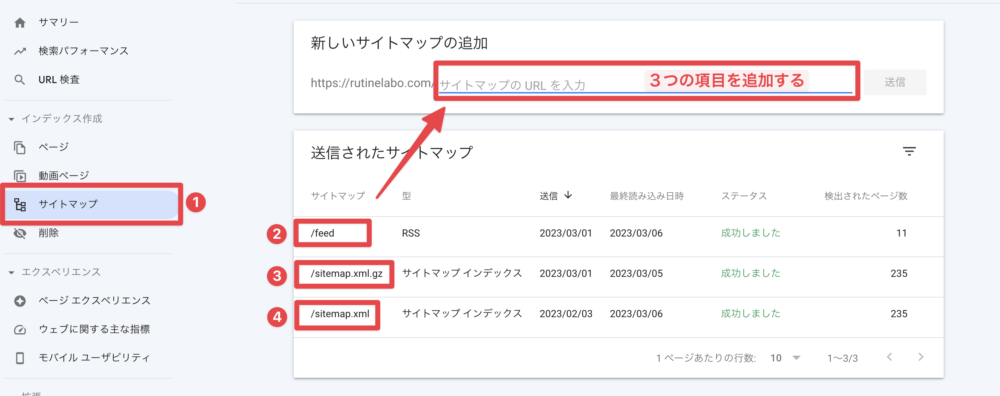
サーチコンソールに移動したら、 左のサイドバーのメニューから「サイトマップ」を選択して、あなたのサイトURLの後ろにイアkの項目を入力して、「送信」をクリックしましょう
- sitemap.xml
- sitemap.xml.gz
- feed

上の図のように、「送信されたサイトマップ」の項目に、それぞれ3つの項目が表示されていると登録完了になります。

HTML形式のサイトマップ:WP Sitemap Page
次はHTML形式のサイトマップのプラグイン「WP Sitemap Page」をに導入する手順は以下の通りです。
- 「WP Sitemap Page」のインストール
- 「WP Sitemap Page」の有効化
- 「WP Sitemap Page」の設定
- 固定ページでサイトマップの作成する
- サイトマップの確認
step
1「WP Sitemap Page」の有効化
まずは、WordPressの管理画面に移動して、「プラグイン」→「新規追加」→「WP Sitemap Page」と検索しましょう。
こちらも同様にインストールが完了したら、最後に「有効化」を忘れずにクリックしておきましょう!

step
2「WP Sitemap Page」の設定をする
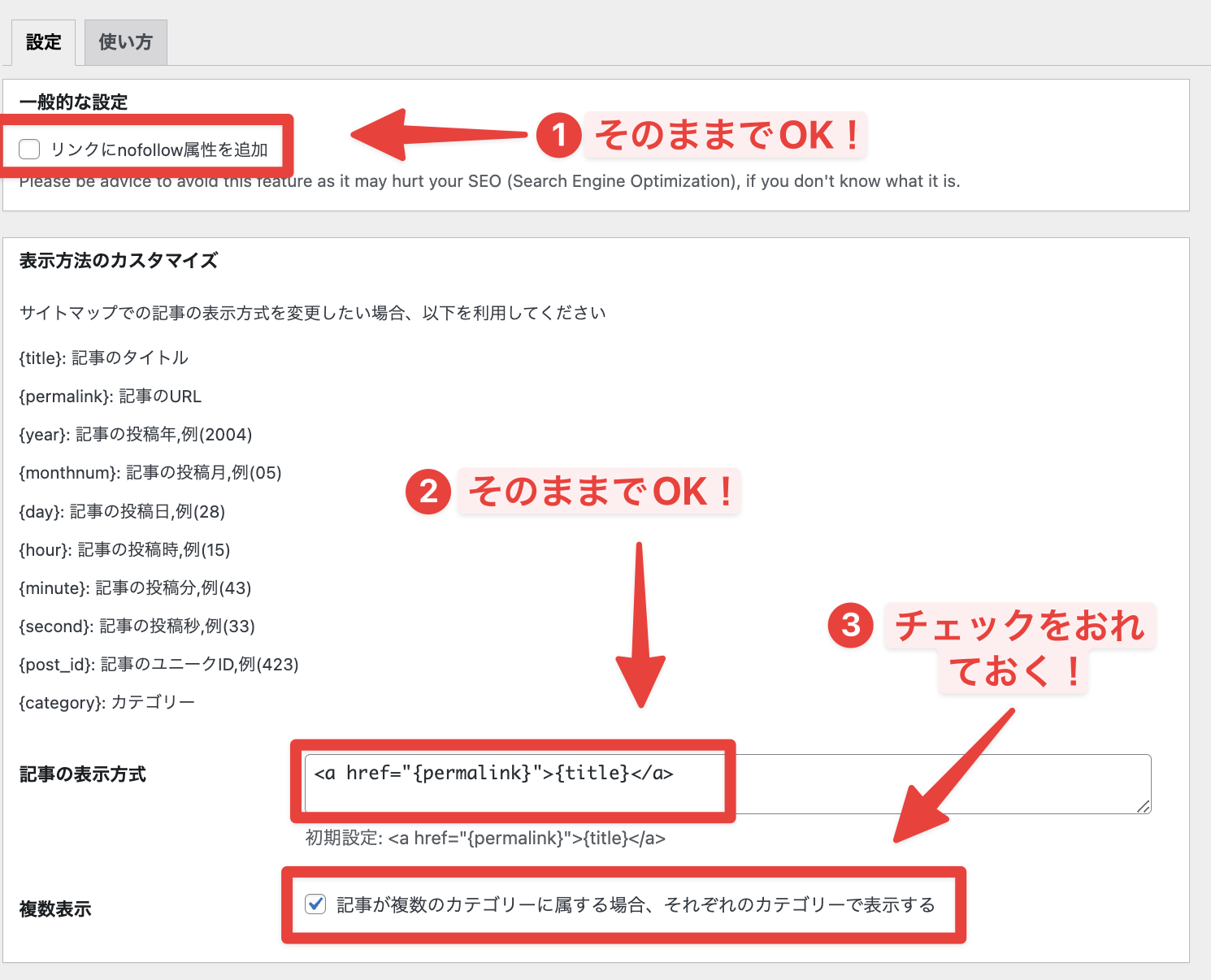
続いて、「WP Sitemap Page」の設定を管理画面から行っていきます。
WordPress管理画面から、「設定」→「WP Sitemap Page」の順番にクリックしてください。
移動してきたら、以下の項目を設定してください。


設定画面の項目は以上になります。特に大きく変更するところはありませんので、簡単に作業完了できたかと思います。
step
3固定ページでサイトマップの作成する
続いては、サイトマップを表示する固定ページを作成していきます。
グーテンベルグの場合:ショートコードでブロック追加
classic editorの場合:HTMLモードで入力
入力するショートコードはこちら!
shortcode
[wp_sitemap_page display_category_title_wording="false"]
step
4サイトマップの確認
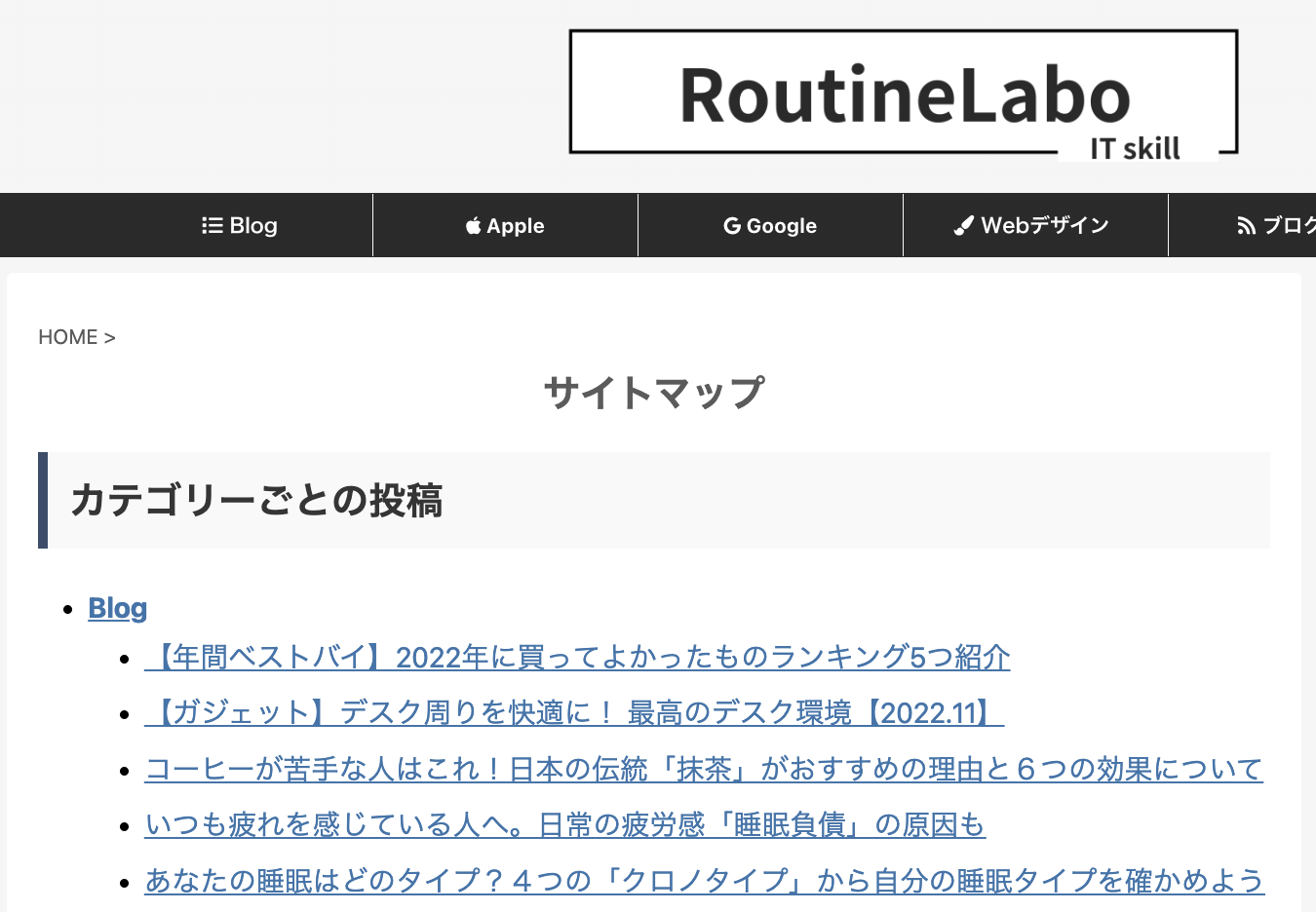
最後にHTMLサイトマップを作成した固定ページを確認してみましょう。
当ブログのサイトマップは以下のような感じです。あなたのサイトマップも同様なものが表示されていたらOKです!

こんな感じで、専用のプラグインを導入することで、自動でサイトマップの作成ができます。
手動でサイトマップの作成を行うと、記事の投稿たびに更新する手間がかかるので、プラグインの導入をすることがオススメですよ
【サイトマップの注意点】

最後にサイトマップを作成する際の注意と作成しない場合のデメリットについて解説します。
サイトマップの作成にあたって注意すべき点
サイトマップを作成する際には、以下の点に注意しておきましょう!
サイト内の全てのページを網羅する
サイトマップは、サイト内の全てのページを網羅していることが重要です。一部のページがサイトマップに含まれていない場合、検索エンジンがそれらのページを見つけることができず、インデックスされない可能性があります。
サイトマップの更新頻度に合わせて更新する
サイトマップには、サイト内のページのURLや更新日時などが含まれています。サイトマップが古い情報を含んでいる場合、検索エンジンが正確な情報を取得できなくなるため、サイトマップの更新頻度に合わせて定期的に更新することが大切です。
サイトマップを正確な形式で提供する
HTML形式のサイトマップを提供する場合には、HTMLの規約に従った正しい書式で提供することが必要です。XML形式のサイトマップを提供する場合には、正しいXMLの形式で提供することが必要です。
サイトマップをrobots.txtにリンクする
サイトマップをrobots.txtにリンクすることで、検索エンジンがサイトマップをより効率的に取得できるようになります。robots.txtにリンクする場合には、正しい形式でリンクを設定することが必要です。
サイトマップを複数作成する
サイトマップはHTML形式とXML形式の2種類があります。また、サイトが複数のサブドメインを持っている場合には、各サブドメインごとにサイトマップを作成することが望ましいです。
以上のように、サイトマップを作成する際には、正確な情報を提供 ことが求められます。
サイトマップがない場合のデメリットについて
サイトマップが存在しない場合には、以下のようなデメリットが考えられます。
検索エンジンのクロールに時間がかかる
サイトマップがない場合、検索エンジンのクローラーはサイト内のリンクを辿ってページをクロールしていくことになります。リンクが多く複雑なサイトの場合には、クロールに時間がかかるため、全てのページを正確にクロールできない場合があります。
サイト内のリンクが見つけにくい
サイトマップがない場合、ユーザーがサイト内のリンクを探すことが難しくなります。特に、大規模かつ複雑なサイトの場合、ユーザーが必要な情報を見つけるのに時間がかかるため、ユーザーエクスペリエンスに悪影響を与える可能性があります。
新しいコンテンツが検索エンジンに反映されにくい
サイトマップがない場合、新しいコンテンツが検索エンジンに反映されるまでに時間がかかることがあります。サイトマップを利用することで、新しいコンテンツが検索エンジンに素早く反映されるため、SEOにも有利に。
サイト内の階層関係が分かりにくい
サイトマップがない場合、サイト内の階層関係が分かりにくくなるため、ユーザーが必要な情報を見つけることが難しくなります。特に、複雑なサイトの場合、階層関係を分かりやすく示すことで、ユーザーのナビゲーションをサポートすることができます。
以上のように、サイトマップが存在しない場合には、検索エンジンのクロールに時間がかかったり、ユーザーのナビゲーションが困難になるなど、様々なデメリットが生じる可能性があります。
サイトの検索エンジン最適化やユーザーエクスペリエンスの向上のためにもサイトマップは大切なことがわかりますね!
まとめ:サイトマップは早めに作成しておこう

以上の解説した通り、サイトマップは、ウェブサイト内のページ構成を図示したもので、ユーザーがサイト内のページを探しやすくするために使用されるものです。
検索エンジンのクローラーがサイト内のページを効率的に収集するためにも利用され、SEO的にもものすごく大切になってきます。ブログを立ち上げたら、 できるだけ早めにサイトマップを作成することをお勧めします。
今回の記事は以上になります、 ありがとうございました!

