

今回の記事はこんな疑問をを解決していきます。
WordPressなのでブログ運営をしているユーザーにとっては、必ず疑問が出てくるアイキャッチ画像の適切なサイズはどのくらいにすべきか。
加えて、今回はGoogle Discover(通称:Google砲)の条件の対象となるアイキャッチ画像の作り方についてもご紹介していきます。
本記事の内容
アイキャッチ画像の最適なサイズはについて【1200×630ピクセル】
1200×630ピクセルがおすすめの理由
アイキャッチ画像の設定するポイント

アイキャッチ画像とは

それでは、まず初めにWordPressのアイキャッチ画像についての説明です。
アイキャッチ画像とは、ブログなどの記事の要約をしてくれる画像のことです。
そのため、読者のユーザーにとっても一目でどんな記事なのかがイメージできることが好もしいものになります。
また、TwitterやFacebookなどで記事をシェアされる際にも、アイキャッチ画像が表示されますが、OGP画像として表示されます。
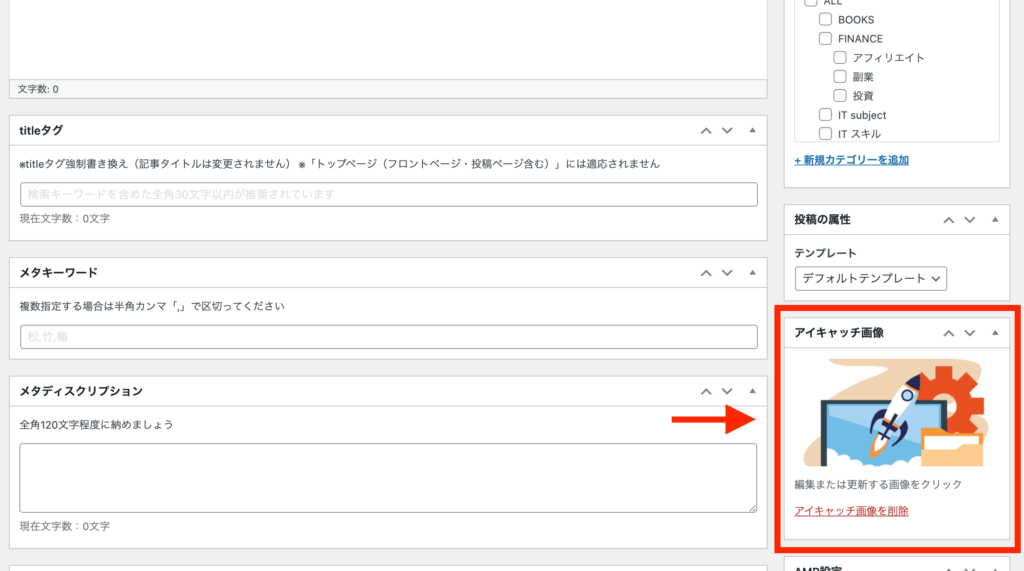
アイキャッチ画像の設定項目

OGP画像とは
同じSNSで記事をシェアする場合でも、表示される場所や端末の種類によって表示形式が変わります。
OGP画像とは、記事をシェアする時に正方形に切り抜かれたように表示される画像のことを指します。
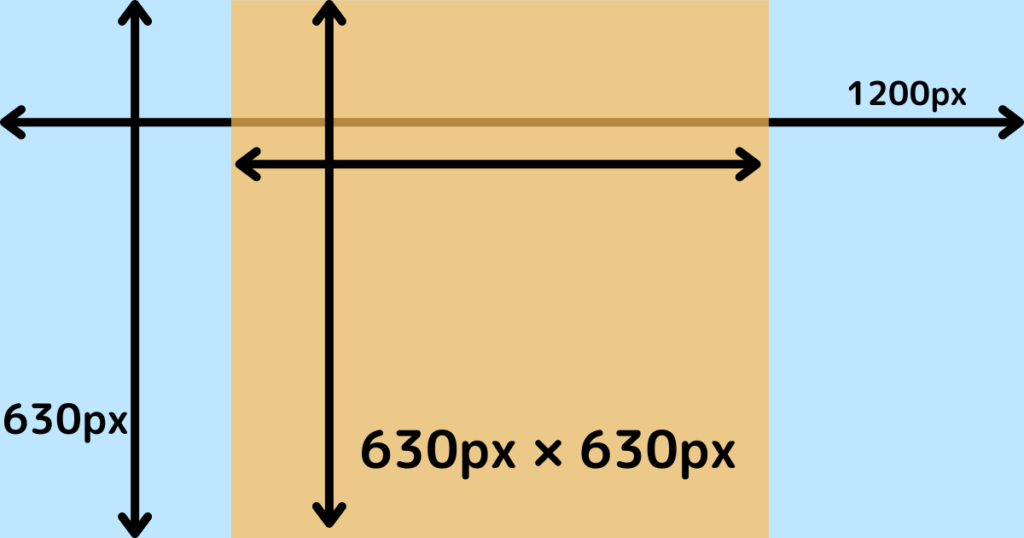
以下のイメージのようにそのため、切れてしまうと困る情報・目立たせたい情報は、中心を起点とする正方形の中に収めるのがコツです。

Twitterの投稿された時のプレビュー画面

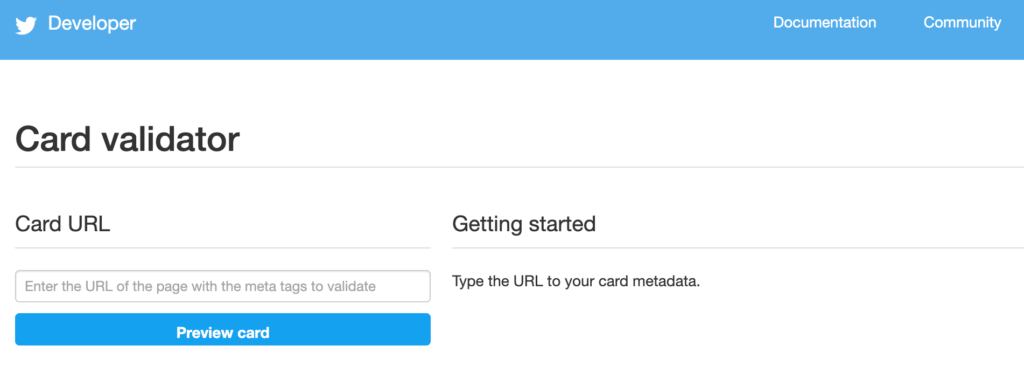
自分のブログ記事をTwitterで投稿したときにどのようん表示されるかを確認するには、「Card validator」という、Twitter公式サイトで確認可能です
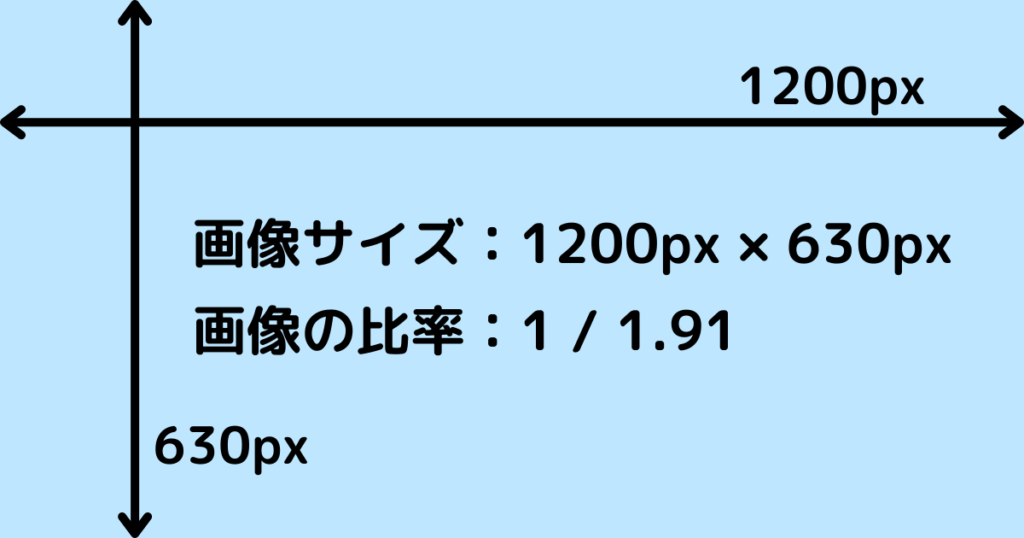
アイキャッチ画像の最適なサイズは【1200px × 630px】

結論から述べてしまうと、ブログでアイキャッチ画像を設定する時には1200px × 630px がオススメです。
加えて、画像の比率は「 1 : 1.91 (縦:横)」が理想的なものになってきます。


アイキャッチ画像を作るときのおすすめサイズと理由

続いて、オススメした画像サイズの理由について解説していきます。
オススメする理由は大きく3つあり、それぞれブログ運営するにあたって大切な要素なので、しっかりチェックしておきましょう。
- SNSでシェアした時にちょうど良いサイズになるから
- AMP推奨サイズだから
- Google Discoverの推奨サイズのため
それぞれの理由を細かく解説していきます。
SNSでシェアした時にちょうど良いサイズになるから

自分の記事の運営しているSNSでシェアすることで、たくさんの人に記事を読んでもらえる機会が増えるかと思います。
その際、記事をシェアしたときに表示されるアイキャッチ画像が残念なものにならないように設定しないといけません。
シェアするSNSごとに多少サイズが変わってきますが、記事をシェアするのによく使われる Twitter と Facebook をそれぞれ解説していきます。
Twitterでシェアする場合
Twitterで記事をシェアした場合似た、表示されるアイキャッチ画像の比率は「2:1」となってます。
実際に表示される画像は 1200px × 600px となります。
そのため、上下 15px が切れて表示されるという特徴があるので、チェックしておきましょう。
Images for this Card support an aspect ratio of 2:1 with minimum dimensions of 300x157 or maximum of 4096x4096 pixels.
Twitterでシェアしたアイキャッチ画像を確認する方法

Twitter公式サイトに移動し、「Card validator」の機能を使うことで、Twitterでシェアした時に表示されるアイキャッチ画像が確認できます。
使い方がとてもシンプルで、シェアしたい記事のURLを貼り付けるだけでプレビュー画面が表示されます。

-

-
【AFFINGER6】Twitterカードを設定する方法
続きを見る
Facebookでシェアする場合
Facebookで記事をシェアする場合には、画像サイズは 1200px を推奨されてはいませんが、画像比率である「 1 : 1.91 」が推奨されております。
高解像度デバイス上で最適に表示されるよう、幅が1080ピクセル以上の画像を使用します。画像リンク広告を表示するには、幅が600ピクセル以上の画像を使用してください。画像リンク広告でのパフォーマンスを高めるため、広告クリエイティブには1:1の画像を使用することをおすすめします。
Open Graphストーリー以外の画像は長方形で表示されます。1.91:1の画像比(600 x 314ピクセルなど)を使用してください。
基本的にはオススメしたサイズ1200pxの幅でアイキャッチ画像を設定することで問題ありません。
やはりここでも、画像サイズ 1200px × 630px と画像比率 1 : 1.91 がオススメです!
Facebookでシェアしたアイキャッチ画像を確認する方法
ここでもTwitter同様にFacebookの公式サイトに移動し、シェアデバッカーを使っていきます。
プレビュー画面にてFacebookで記事をシェアした際のアイキャッチ画像がどのように表示されるのかを確認して見ましょう。
※Facebookアカウントのログインが必要となります。
OGP画像を確認したい時には
公式ツールではありませんが「OGP画像シミュレータ」というWebツールを使うことで、自分の運営しているブログ記事のアイキャッチ画像を確認できます。
画像をドラッグ&ドロップするだけでどのように表示されるか変わるので、オススメのWebツールになっています。
[blogcard url="https://ogimage.tsmallfield.com/"]
AMP推奨サイズだから

Googleデベロッパーのガイドラインでは、AMPの推奨画像サイズが提示されています。
画像の幅は 1,200 ピクセル以上にする必要があります。
基本的には、縦のサイズは特に指定されていませんので、オススメしている1200px × 630px で問題ないと言っていいでしょう!
Google Discoverの推奨サイズのため

Google Discoverとは、ブログや記事の概要をオススメ記事として、カード形式で表示をするGoogleのサービスのことです。
別名Google砲とも言われます。名前の由来としては
検索履歴から、ユーザーに合ったコンテンツを表示し、スマートフォンユーザーのブラウザの利用率を一気に高めてくれます。
ポイント
記事だけでなく、動画やスポーツ結果、エンターテイメント・イベントの最新情報、株価などジャンルを問わず様々なものが対象になります。
Google砲の条件について
しかし、Googleディスカバーに表示されるようになるのは、なかなか簡単な事ではありません。
しかし、自分が運営しているブログ記事が対象とない条件を満たしておいた方がいいので、条件を確認しておきましょう。
Googleの公式サイトより、アイキャッチ画像が1,200ピクセル以上が推奨されています。
魅力的な高画質の画像、特に Discover からのアクセスが発生する可能性の高いサイズの大きい画像をコンテンツに含める。サイズの大きい画像は、幅を 1,200 ピクセル以上とし、max-image-preview:large の設定または AMP を使用して有効にする必要があります。
1200px 以上の画像を設定しておかないと、チャンスすら巡ってきません。
何かのきっかけに、自分の記事が表示されるようにアイキャッチ画像は1200px 以上の画像で設定しておきましょう。
アイキャッチ画像を設定するときのポイント

それでは、Google砲などの対象にもなるように、アイキャッチ画像の重要性は理解していただけたと思います。
では、具体的にアイキャッチ画像はどのような設定をした方がいいのかを解説していきます。
ポイントは以下の3つです。
- イラスト・テキストを入れる場合には中央に寄せる
- ブログ内のアイキャッチ画像のサイズを統一する
- アップロードする画像が圧縮する
以上になります。
イラスト・テキストを入れる場合には中央に寄せる
アイキャッチ画像にイラストやテキストを入れる場合には、中央に寄せて作ることをおすすめします。
基本的には 1200px × 630px で作成しておけばOKです。
しかし、以下の場合にはアイキャッチ画像は正方形に表示されて、OGP画像として扱われます。

OGP画像として表示されたアイキャッチ画像は以下のイメージのような感じになります。
被写体であるものを中央に配置し、両端をカットされても問題ないデザインにしておく方が無難でしょう!

アイキャッチ画像を、ドラッグ&ドロップすることで、横長イメージ・正方形イメージを確認することができます。
ブログ内のアイキャッチ画像のサイズを統一する
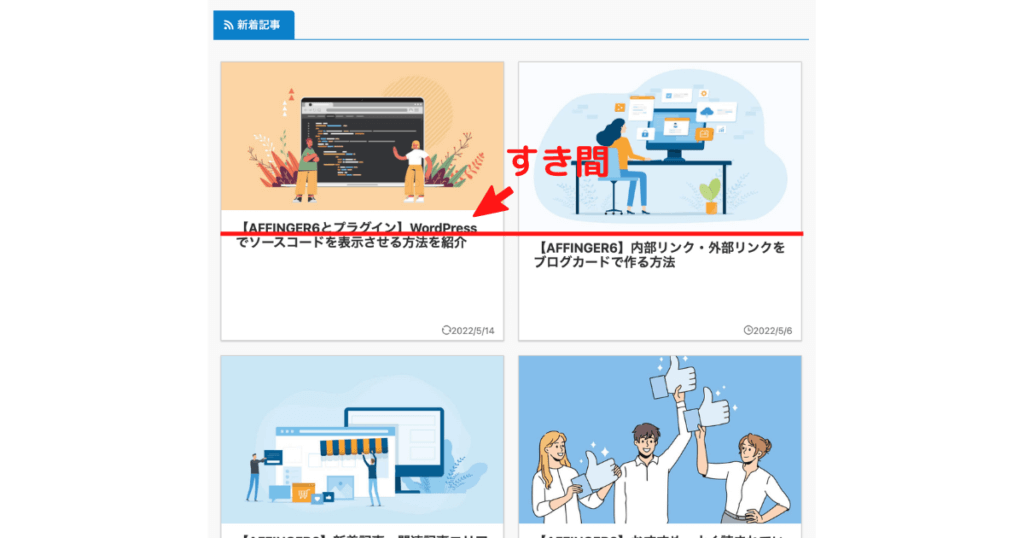
ブログのトップページのカスタマイズをする時には、アイキャッチ画像のサイズを揃えることで見栄えが良くなります。
サイズの統一しなかった場合には、下図のようにサイズ感のばらつきが出てしまって見栄えがイマイチに…

アイキャッチ画像のサイズをあらかじめ統一しておきことで、トップページのデザインがかなりいい感じにもあります。

アップロードする画像が圧縮する

横幅が1200px 以上の画像をそのままアップロードしてし真人画像のデータ容量が大きくなってしまします。
その結果、読み込みが遅くなってしまうことで、表示速度の低下、SEO的に悪影響が。
そこで、アップロードする画像に関しては、データ容量を圧縮してから使用するように心がけましょう。
画像データ圧縮ツール「TinyPNG」
[blogcard url="https://tinypng.com/"]
圧縮したい画像を一括でアップロードできるおすすめのツールです。

アイキャッチ用の画像の作成ツール

最後に使えるだけで便利なアイキャッチ画像が作成できるおすすめツールの紹介です。
アイキャッチ画像を作成するのに、フリー素材などは見つけてこれても、それを編集するのが一苦労…
そういった悩みを一発で解決してくれます!
おすすめアイキャッチ作成ツール
- Canvas
- Googleスライド
Canvas

まず、画像編集で一番おすすめなのがCanvaです。
こちらは、多彩な画像編集に加え、プレゼンテーション資料やポスター作成まで幅広く利用できるデザインツールです。
無料で使用でき、さらに有料のフリー素材・画像の使用や細部のカスタマイズ設定などのグレードアップを目指すなら有料版の使用をおすすめします!

Googleスライド

マイクロソフトのパワーポイントに並ぶプレゼンテーションソフトのGoogleスライドは、アイキャッチ画像の作成にもおすすめです。
スライドの作成する際に、一度サイズを設定してしまえば、あとは画像の編集なども同じスライドを使えるので、とても使いやすいものになります。
Canvaと違う点は、フリー素材の取得などはジウンで用意されていない分、自分で用意する必要があるので少し手間がかかることも…
まとめ:効果的なアイキャッチ画像を作ってみましょう!

以上、ブログのアイキャッチ画像に最適なサイズと比率を解説でした。
アイキャッチ画像の最適なサイズは 1200px x 630px で設定することで、幅広いメリットがあることが理解していただけたと思います。
また、アイキャッチ画像を設定する時には、イラストを中央に寄せて、SNSでシェアした時にピッタリ表示されるようにも準備しておきましょう!


