今回の記事はこんな疑問を解決していきます。
みなさんはブログやホームページのアイキャッチ画像は工夫して作っていますか?
今回の記事では、アイキャッチ画像の作成に困っている人に向けて無料画像加工ツールCanva Proの紹介と使用方法についても解説していきます。
Canva Proは有料版もありますが、無料版でもクオリティ高いアイキャッチ画像の作成も可能なので、使いなれて機能に物足りなくなってきた時には有料版もおすすめです。

本記事の内容
Canvaの特徴について
Canvaを使ったアイキャッチ画像の作成方法
Canvaの基本編集機能の紹介

Canvaの特徴について

まずは、Canva Proの特徴について、簡単な解説です。
Canvaは、スマホ・タブレットで使用する場合にはアプリで、PCで使用する場合にはブラウザにて使用することが可能です。
使い勝手も良く、いろんな場面で活躍してくれること間違いなしの画像編集ツールです。

かなり便利な無料画像加工ツール
上記で述べたように、Canvaはものすごく便利な画像編集ツールで無料で使用できるという優れものです。
具体的にどのような創作物が作成可能かというと以下の通りです。
Canvaで作成可能なもの
- ポスター
- チラシ
- 名刺
- プレゼン資料
- サムネイル画像
- アイキャッチ画像
- SNS投稿
- ロゴ画像
他にも、学校や職場などでちょっとした掲示物を作らないといけないといには大活躍してくレます。
なぜかというと、Canvaには60000種類ものテンプレートが用意されており、プロが作ったテンプレートをベースにオリジナルのものが作れるからです。
こんな方にオススメ
Canvaを使えばプロレベルの画像加工を一瞬で作成可能です。
気になった方はぜひ一度使ってみてください!
Canvaがおすすめの人
- 簡単に画像編集したい
- デザインが苦手
- illustratorやPhotoshopが高いと感じている
Canvaでアイキャッチ画像を作る方法

それでは、Canvaを使ってブログ等のアイキャッチ画像を作っていきましょう。
今回は初心者の方向けに、基本的な機能の紹介をしていきます。
Canvaを使ったアイキャッチ画像の作成方法Canvaに無料で会員登録(初回のみ必要)
ログイン作業
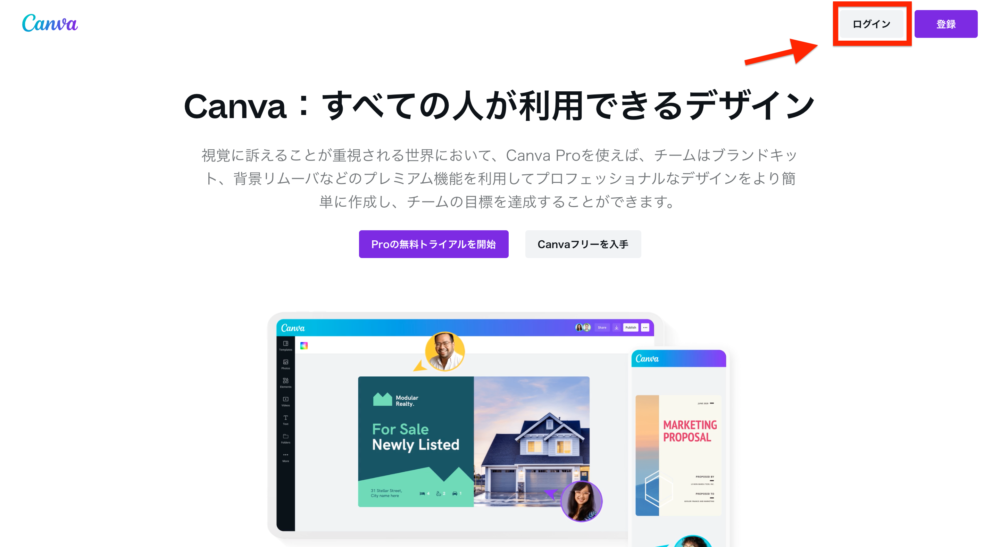
それでは、初めにアカウントの作成・ログイン作業を行います。
Canva Proから移動し、会員登録作業を行ってください。


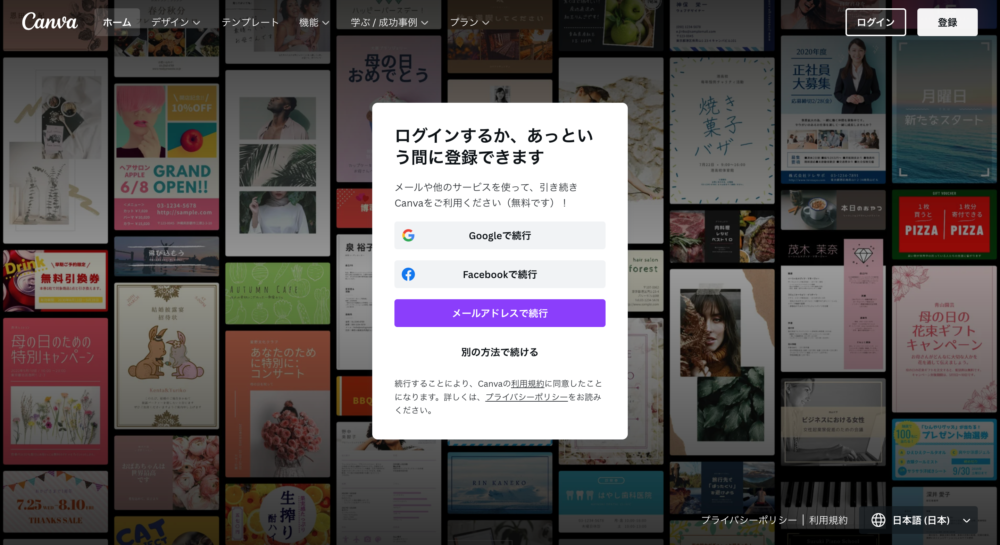
このような画面が表示されるかと思います。
ログイン方法はこちら
- Googleアカウントで登録
- Facebookで登録
- メールアドレスで登録
以上の3つの方法から選び、会員登録を済ませましょう。
アイキャッチのサイズの選択
ログインが完了したら、早速アイキャッチ画像を作成していきましょう。
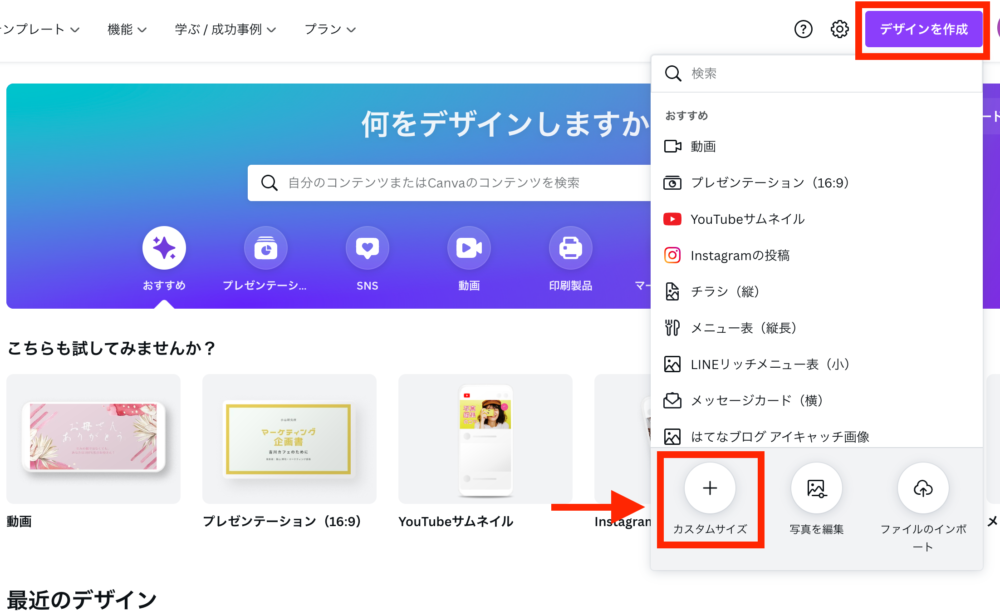
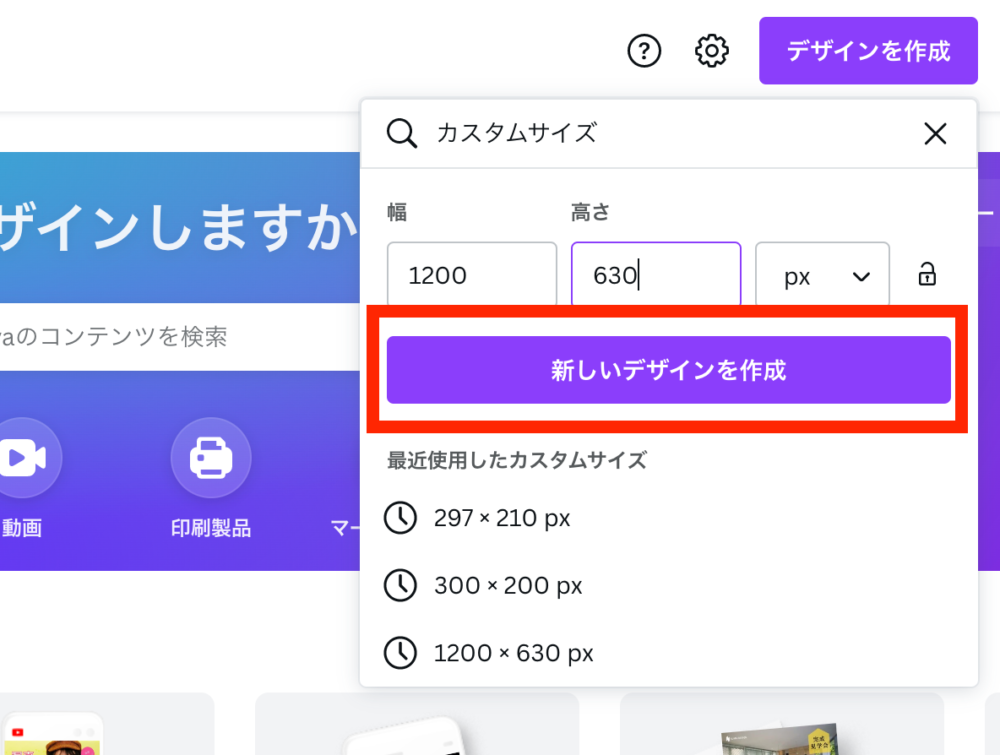
画面右上から「デザインを作成」→「カスタマイズ」を選択すると横幅と縦幅のサイズのしてが可能です。

おすすめのサイズは「1200px × 630px 」になります。
画像が小さいと画質が荒くなり、大きすぎるとファイルサイズが重くなってしまいます。また、アイキャッチ画像のオススメサイズに関する理由は以下の記事にて細かく紹介していますので、参考にしてみてください。
-

-
【WordPress】Google砲の条件対象のアイキャッチ画像の最適なサイズとは
続きを見る
サイズを入力したら「新しいデザインを作成」をクリックして次に進みます。

テンプレートから作成
それではアイキャッチ画像を作成していきます。しかし、ここで出てくる問題が、

こういった疑問が出てくるかと思います。また、慣れるまでは一からアイキャッチ画像を作成してしますとそちらにかなり時間が奪われてしまいます。
その解決策として、Canva Proではいろんな画像のテンプレートが用意してくれています!

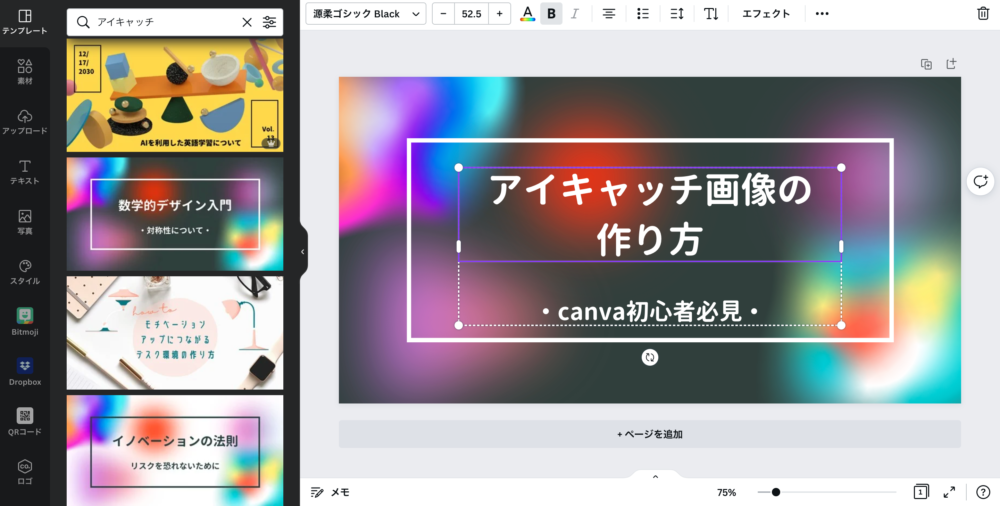
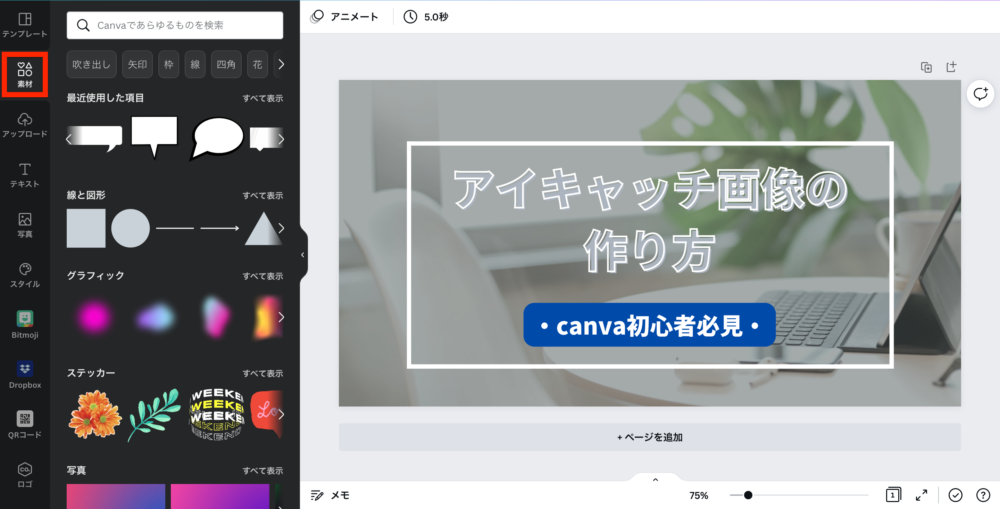
画面の左上の「テンプレート」を選択して、「アイキャッチ」などキーワードで検索をかけてみましょう!

テキストの変更
お好みのテンプレートが選択できたら、次にタイトルテキストの編集を行っていきます。
変更したいテキストをダブルクリックで選択できますので、編集していきましょう。

テキストの変更は以上のような形で編集可能です。
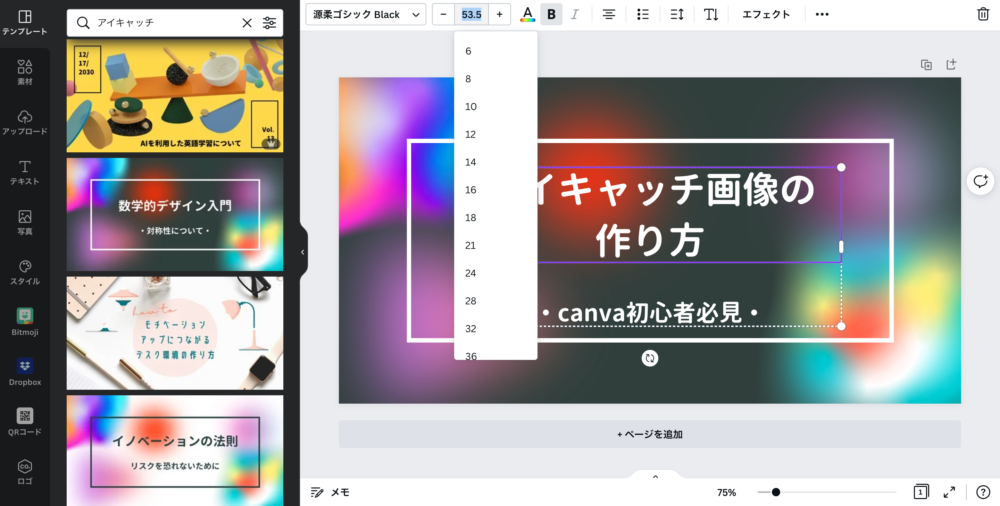
続けて、バランスを整えるために文字の大きさを変更しましょう。

文字サイズの変更をしたい場合には、表示サイズをクリックすると、調整するメニューが表示されます。メニューを展開してサイズを変更してみましょう。
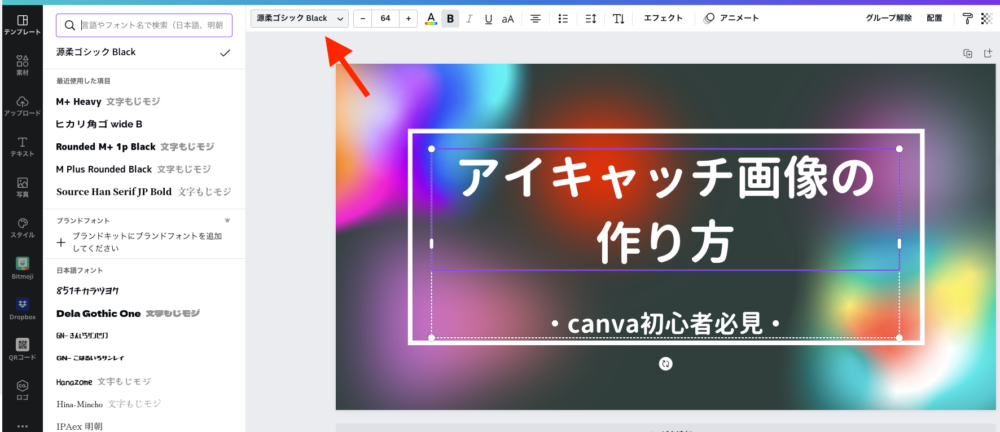
次に、同じ要領でテキストフォントを変更していきましょう。

フォントの種類変更は画面左上から行えます。
フォントを選択すると左側にフォント一覧が出てくるのでテーマにフィットした種類を選びましょう!

背景画像の変更
フォントのカスタマイズができたら、次は背景画像の変更です。
今回選択していテプレートは背景が黒く重い雰囲気になっています。
下のテンプレートを活用しつつ、オリジナリティのある画像を作成してみましょう!
背景色を変更する方法
背景の黒い部分を選択することで、配色を選択することができます。
背景の色を変えるだけでも、画像の雰囲気がガラッと変わります。自分のブログやホームページのテーマに沿った画像を作成してみるのもアリかと思います。


背景に画像を差し込む
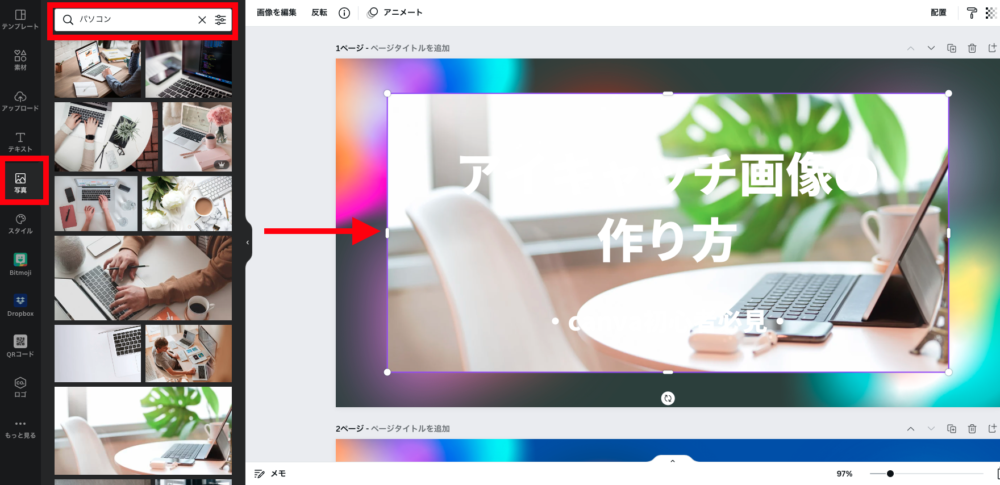
続いて、背景に画像を差し込む方法についてです。
Canvaには画像やイラスト素材が合計で6000万点用意させています。しかも、同じ画面内で検索作業等もできるので、かなり効率的に素材を持ってくることができます。

キーワードにて検索できたら、あとはお好みの画像を選択するだけです。今回は「写真」→「パソコン」にて画像の選択を行いました。

画像が選択できたら、あとはサイズに合わせて大きさを変更してみてください。
文字色も背景色と同じでは見にくいので、今回は変更しておきました。


作った画像をダウンロードする
最後に完成した画像をダウンロードしましょう。
右上にある「共有」ボタンを選択、「ダウンロード」を選びましょう。
ダウンロードの際には、画像のファイル形式も選択可能です。基本的にはデフォルトのPNGのままでOKです!
他にも有料版では「あったらいいな…」という、機能が用意されています。他のサービスを利用してわざわざ時間をかけるよりもCanva一本で全ての作業が完了できるので有料版はすごくオススメです!
ダウンロー設定項目
- 透過設定
- ダウンロード時にファイルの圧縮
以上、Canvaの基本的な操作の流れになります。
Canvaで使えるテクニック7選

続いて紹介していくので、知っておくとデザインがよりそれっぽくおしゃれになるテクニックを7つ紹介です
初心者の方にとっては、かなり参考になるかと思います。
1:透過機能
canvaでは画像の透過機能の設定が可能です。
編集画面に右上の透過機能のアイコンを選択して、使ってみてください。
背景の画像とタイトルが同じ配色であったり、使用している色が多いとゴチャゴチャして見づらくなってしまいます。
そういった時には、透過機能を使うことで、この問題が解消されます!
良くない例

透過機能を活用した例

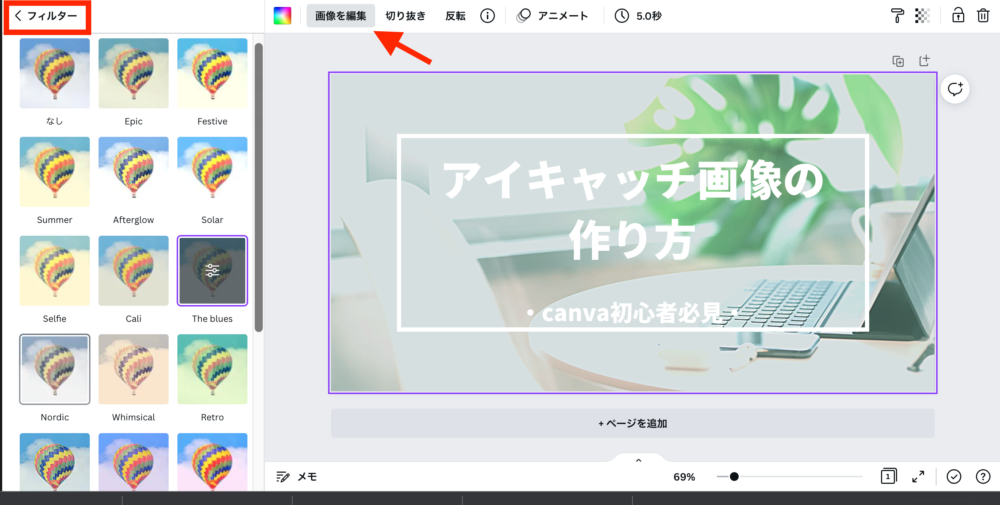
2:画像フィルター
背景画像や挿入画像にフィルターをかける機能です。
この機能を使用することで、コントラストの変化をつけたり、彩度・白黒の設定ができます。

フィルターの種類は全部で19種類あり、白黒にしたいときには、よく使う機能かと思います!
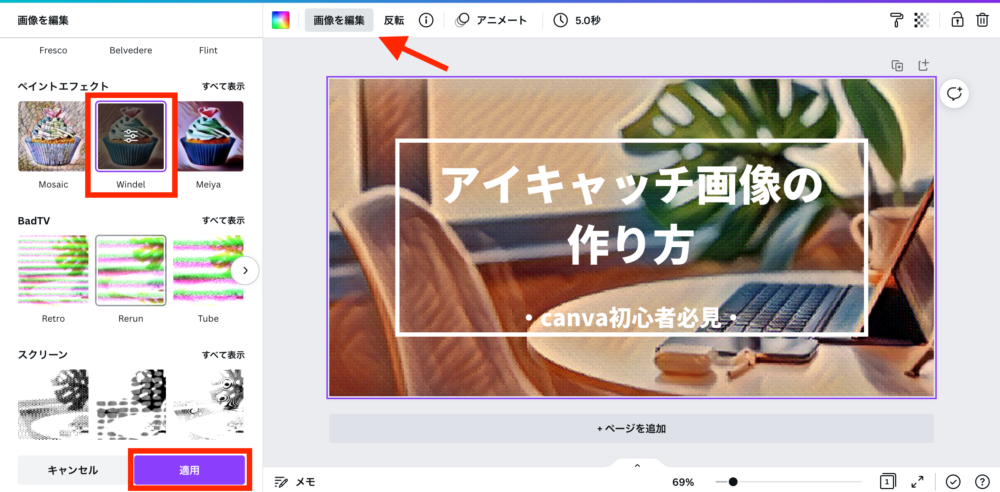
3:画像エフェクト
次は画像エフェクトの機能の紹介です。
こちらは貼り付けた画像をさまざまな種類に変換でき、ペイント風やピクセル化に変換できおもしろい機能です。
実際にいろんなものを試して、オリジナリティのあるものを作成してみてください。

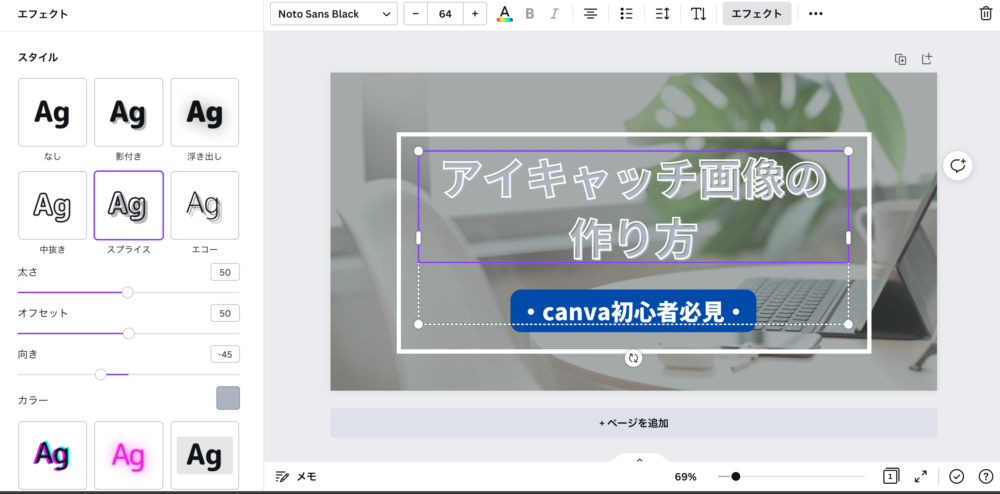
4:文字エフェクト
画像のエフェクトに続いて、文字のエフェクトも設定可能です。
文字エフェクトを使うことで、タイトルの雰囲気も変わり、ぐっとプロっぽい仕上がりになるので、ぜひ活用してみてください。

背景色がタイトルと被っている、フォントをそのまま使っているから初心者感が出てしまう…
そんな悩みを一発で解消してくれる機能なので、ぜひ活用してみてください!
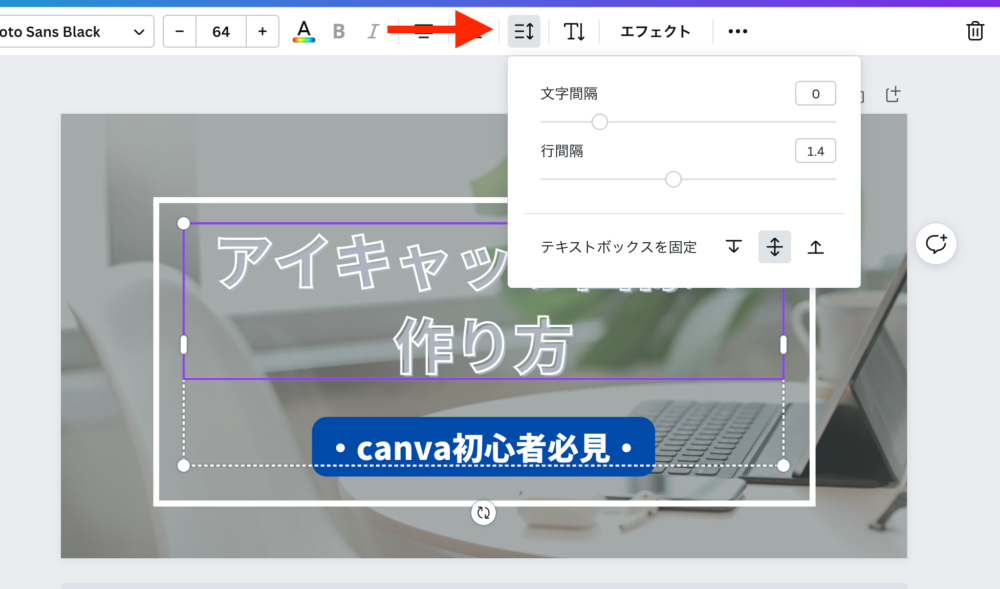
5:行間と文字幅の調整
テキスト同士の「文字間隔」や「行の高さ」を変更することができます。
文字数が増えてしまった時には、文字間隔や行の高さを調節して" 余白を作ること " がデザインにとってはとても重要になってきます。

Canvaのテンプレートでは行間が狭いものも多くあるので、自分で調整してバランスを整えましょう。

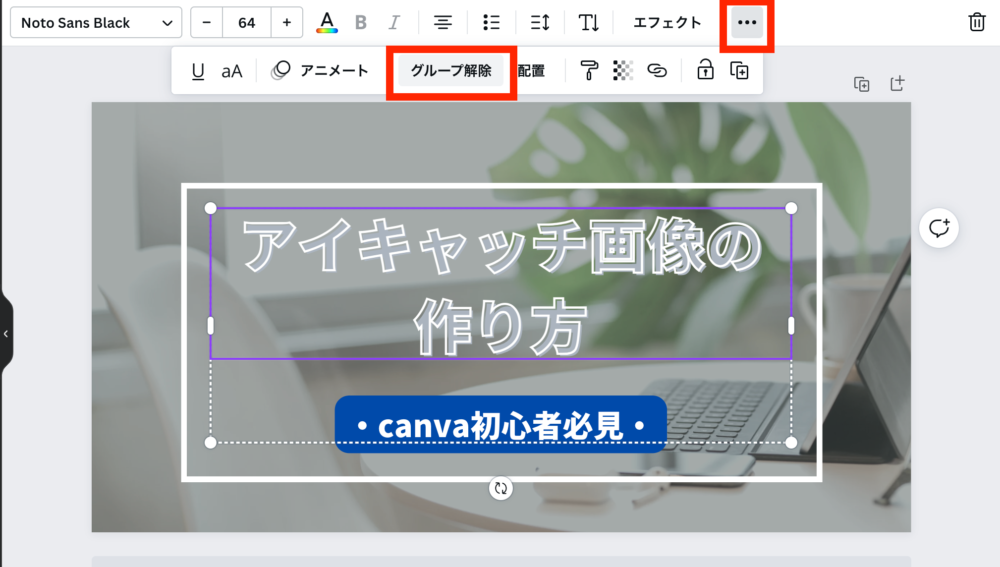
6:グループ化
グループ化とは、複数の図形やテキストを組み合わせ要素をまとめておく作業になります。
この作業をしておくことで、カスタマイズする際に要素がバラバラに一括で操作可能なので、作業の効率化が図れます。

グループ化・グループ化の解除は右上のボタン「グループ化」を選択すると設定できます。
ショートカットキーでも操作可能で、グループ化は「⌘」+「G」、グループ化解除は「⌘」+「Shift」+「G」で行えます。

7:素材メニューの活用
画像を背景にするだけでなく、フレームに収めていろんな画像素材として使ったりできるので素材の活用です。
Canvaの中の機能で一番のかゆいところに手が届く機能が素材メニューだと感じています。

使用可能な素材メニュー
- 線と図形
- グラフィック
- ステッカー
- 表
- グラフ
- フレーム
- グリッド
画像だけでは物取りない時には、いろんな素材と組み合わせることで、かなり良い感じのものが作れます。
ブロガーの人にはオススメ機能です!
無料版と有料版の違い

Canva Proは無料で利用可能ですが、有料版に切り替えることで使用できる便利な機能と使えるコンテンツが増えます。
| 無料版 | 有料版 | |
| 値段 | 無料 | 月額1,100円程度 |
| 使用可能テンプレート | 8000点 | 60000点 |
| プレミアム画像 | × | ◯ |
| クラウドストレージ | 1GB | 100GB |
| 使用可能フォルダ数 | 2 | 無制限 |
| サポート | セルフ | 24時間365日 |
ブログのアイキャッチ画像などを継続して作成している人には、有料版が圧倒的にオススメです。
無料版から有料版に切り替えることで、使用コンテンツの制約はなくなり、不自由なく画像編集が可能となります。
有料版には30日間無料トライアル期間が設けられていますので、一度使って試してみるのも良いでしょう!
アイキャッチ画像の重要性

アイキャチ画像の作成可能ツールとして、Canva Proを紹介しました。
ここでは、アイキャッチ画像の重要性についての紹介も軽く触れていきます。
クリック率UP!
魅力的なアイキャッチ画像を使用することで、サイトのクリック率に直結してきます。
その他には、SNSでシェアされた時にアイキャッチ画像は大きな面積を占め、直感的な記事のイメージを見てもらえる機会になります。
SNSで記事の投稿する際には、アイキャッチ画像が重要になってくることを忘れないようにしておきましょう!
直帰率・滞在時間に影響
他にも、アイキャッチ画像はサイトの「直帰率・ページ滞在時間」にも関わってきます。
サイト内に表示されるおすすめ記事や新着記事のサムネイルが、読者ユーザーの行動を左右する大きな要因です。
記事とアイキャッチ画像を関連性の高いものにし、おもわず内容が見たくなるようなアイキャッチ画像を作成しましょう。
まとめ:Canvaでオシャレなアイキャッチ画像を作ろう!

以上の画像編集ツールCanvaの紹介と基本的なアイキャッチ画像の作り方についての解説でした。
アイキャッチ画像の細かいところまでこだわりたい、反対に手軽に画像編集を済ませたい…
この両方の意見と解決してくれるのがCanvaです。
Canva Proの有料版は30日間のトライアルが設けられているので、迷っている方は一度使ってみてください!