CanvaでYouTubeのサムネイルを作っているけど、グラデーションのテキストって作れないの??
こんにちは、ルーティンラボ管理人のせなお(@rutinelabo)です!
今回の記事では、Canvaの新機能「TypeGradient」を使って、誰でも簡単に魅力的なグラデーションテキストを作成する方法を紹介します。
この機能を使うことで、フォントのデザインに色のグラデーションを加えることが可能になり、Photoshopなどの他のツールを使っていたユーザーにとって、Canva内で直接グラデーションテキストを作成できるようになりました。
この記事では、Canvaの新機能「TypeGradient」の基本的な使い方から、カスタマイズ方法、実際のデザイン例まで、初心者の方にもわかりやすく解説していきます。デザイン作業がもっと効率的になること間違いなしなので、参考にしてみてください!
この記事はこんな人に読んでほしい
Canvaの新機能「TypeGradient」について
「TypeGradient」の使い方
「TypeGradient」を使ったデザイン例を紹介
\ 今回の内容を動画で見たい方は以下を参考にしてね!! /
この記事を書いた人

Canvaの新機能「TypeGradient」の紹介


まずは、Canvaに追加された「TypeGradient」機能について解説です。
以前までは、Photoshop編集ツールなどで作成可能であったグラデーションを用いたテキストはCanvaでは作成することがができませんでした。
今回リースされた「TypeGradient」機能を使用することで、グラデーションテキストを加えることができ、デザインの幅が格段に広がります。
今回の新機能リリースのおかげで、多くのCnavaユーザーが抱えていたPhotoshopなどの他の画像編集ツールって、サムネイルやアイキャッチ画像を作成する問題が解消されました!
Canvaの公式サイトでさらに詳しい情報を得ることができますので、興味のある方はぜひチェックしてみてください。
TypeGradientの使い方


それでは、新機能「TypeGradient」の基本的な使い方を説明していきます。手順は以下の通りです。
「TypeGradient」を使うステップ!
- ステップ1:Canvaにて、デザインの選択
- ステップ2:アプリの立ち上げ
- ステップ3:デザインの調整
- ステップ4:プレビューで確認作業
- ステップ5:テキストの追加と調整
step
1Canvaにて、デザインの選択
まず初めに、Canvaにログインして、新しいデザインを作成します。順番に作成するコンテンツのカスタムサイズを設定していきます。
例として、ブログのアイキャッチ画像やYouTubeのサムネイルに適したサイズは以下を参考にしてみてください。
YouTubeサムネイル:1280x 720 px
ブログ画像:800x1200 px


step
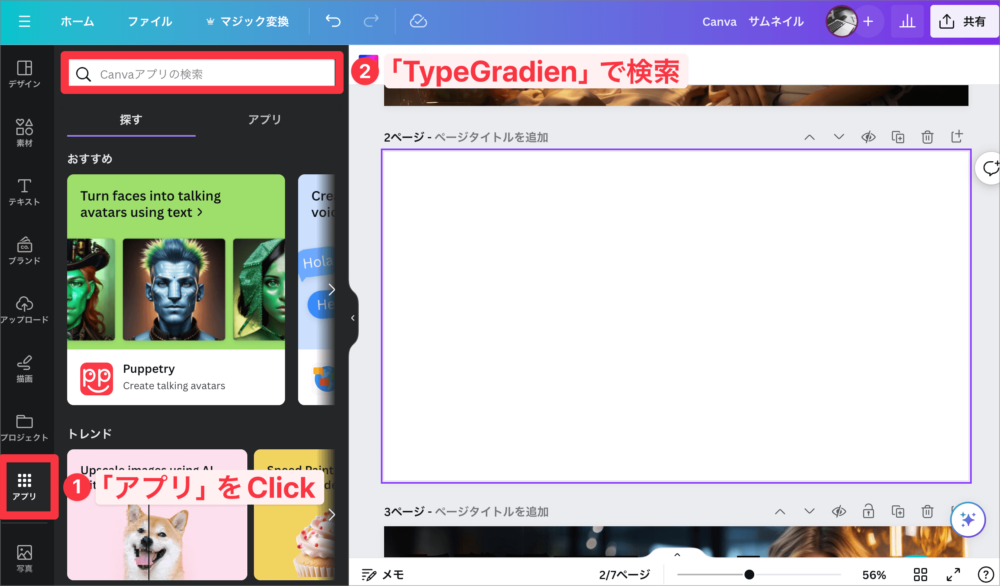
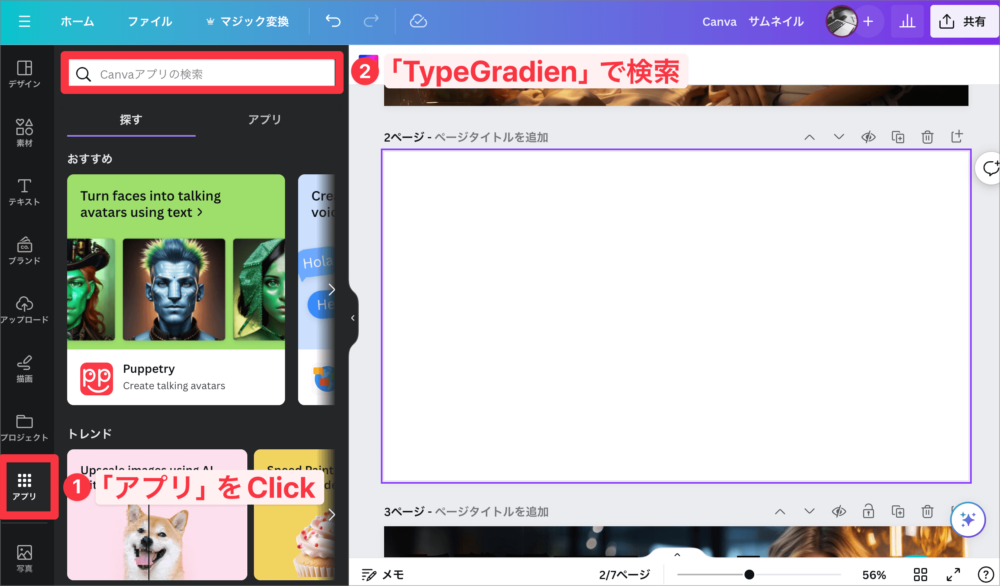
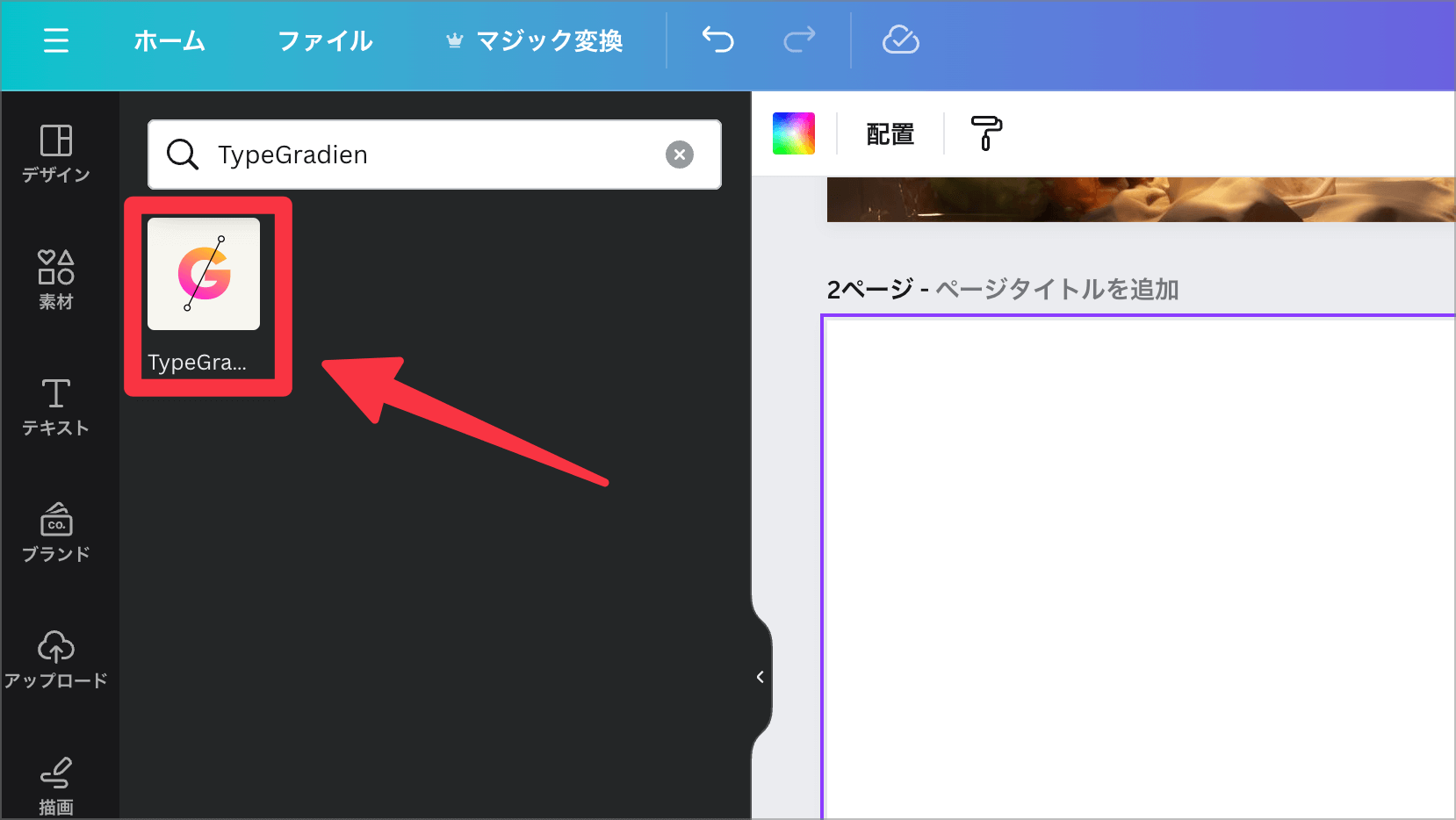
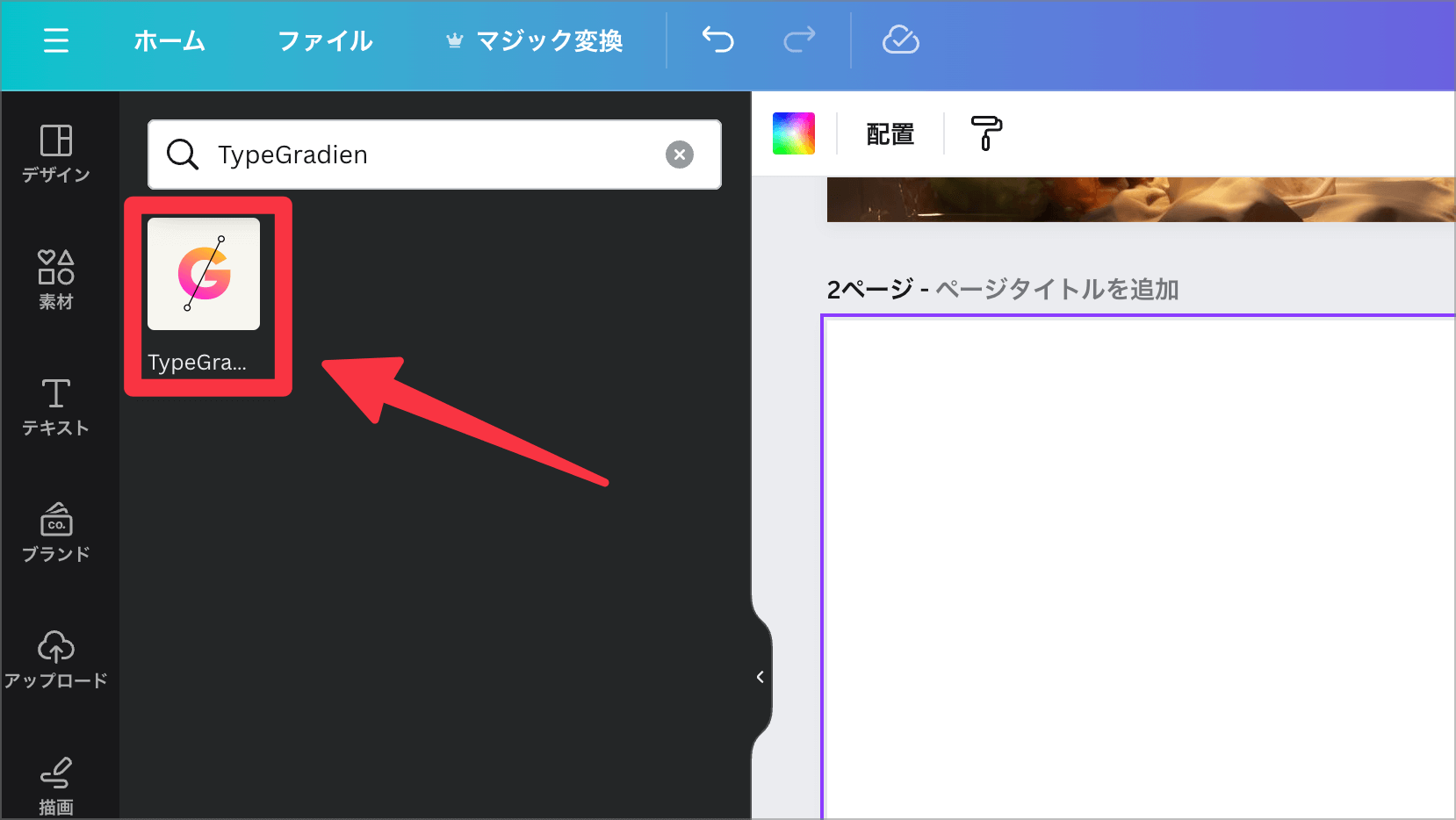
2アプリの立ち上げ
検索バーで「TypeGradient」と入力し、検索結果に表示されたアプリを選択します。




step
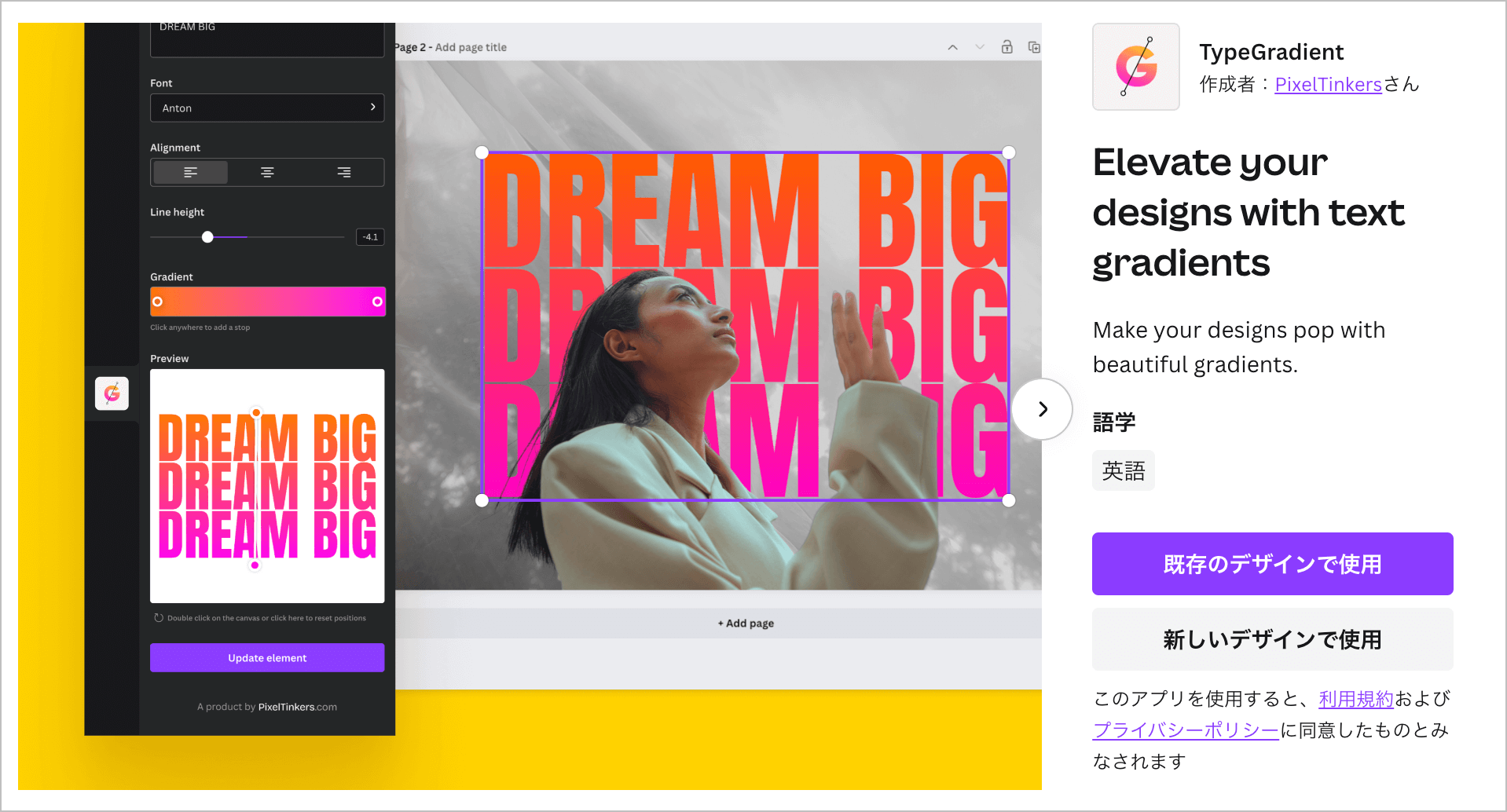
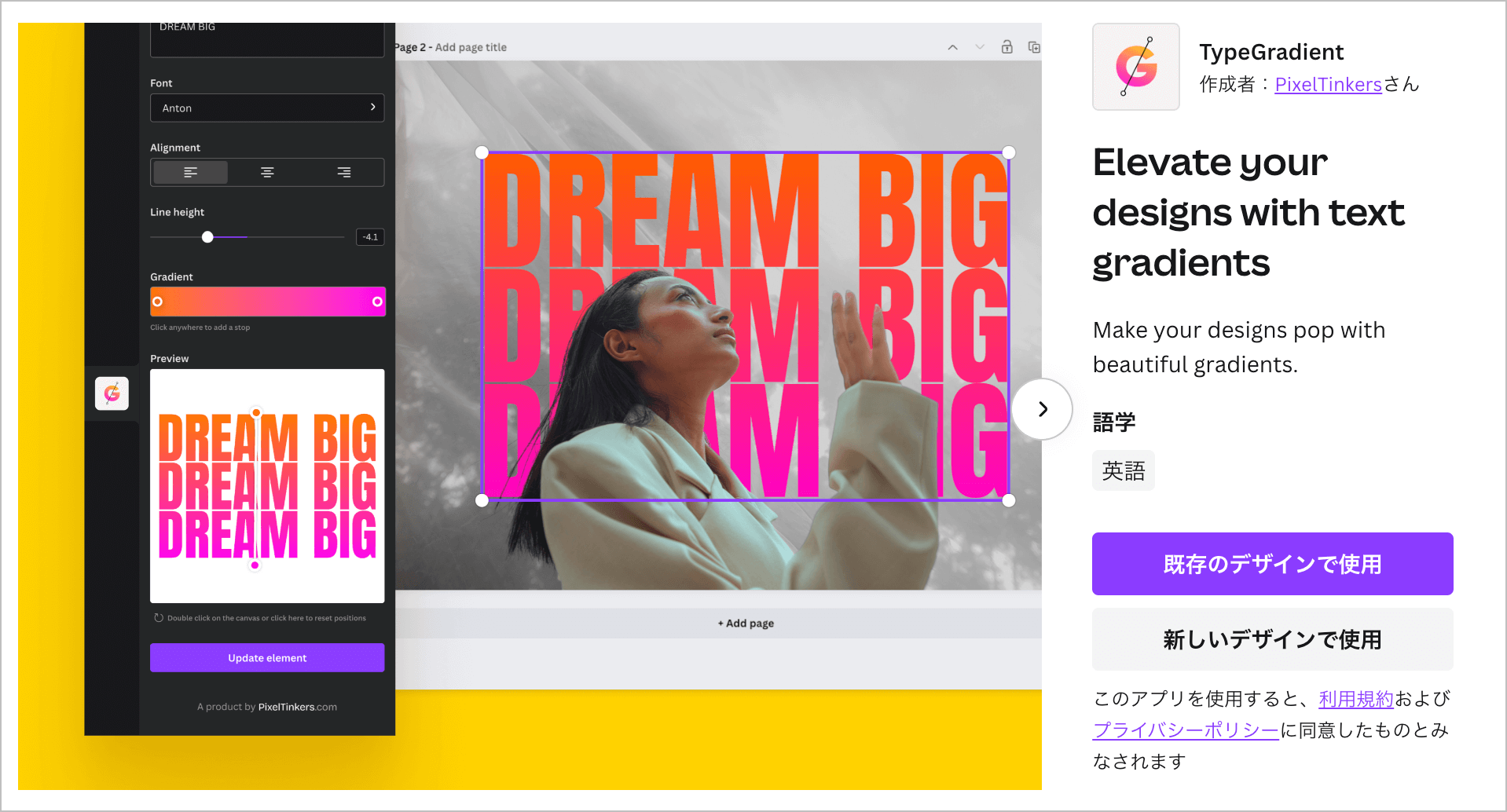
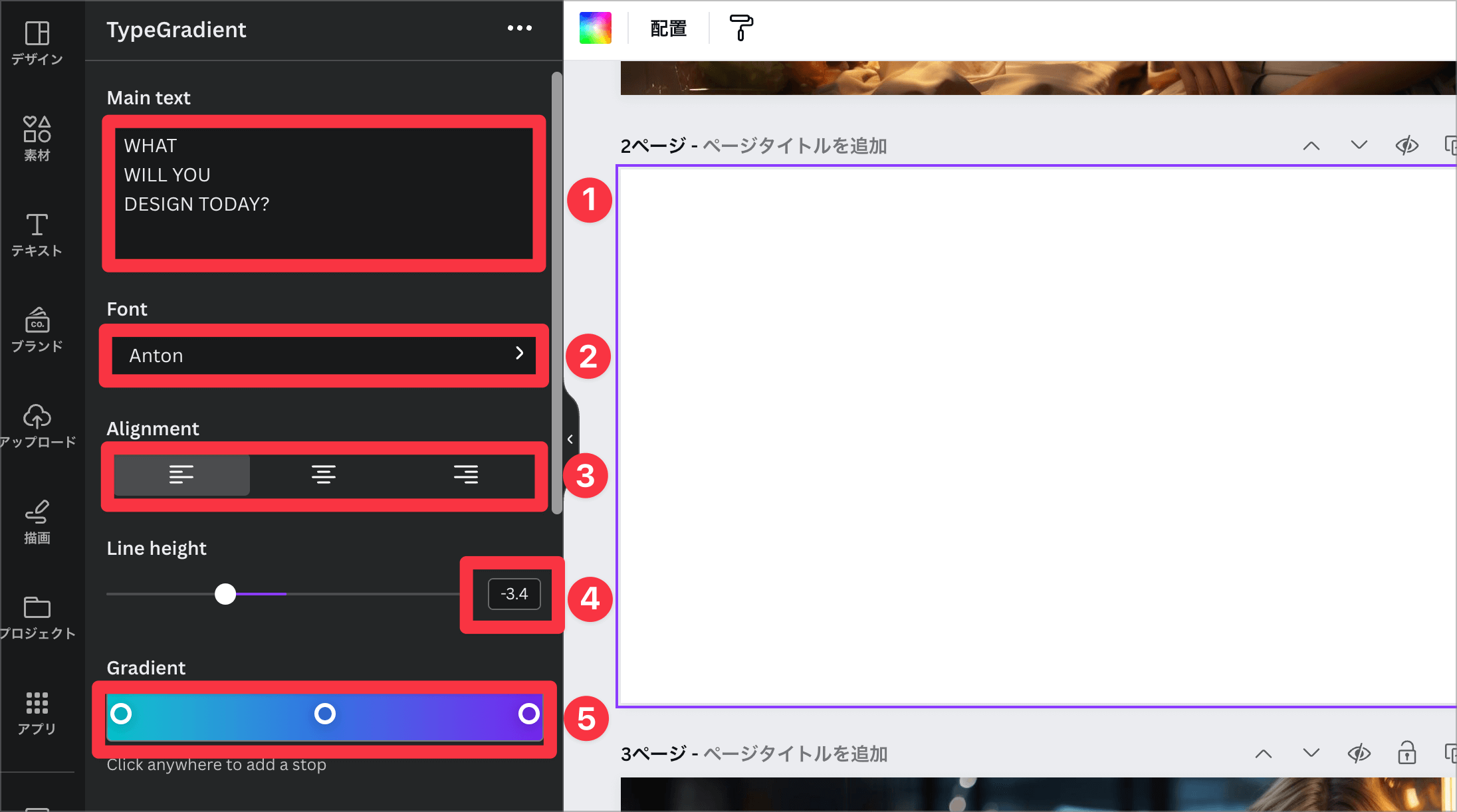
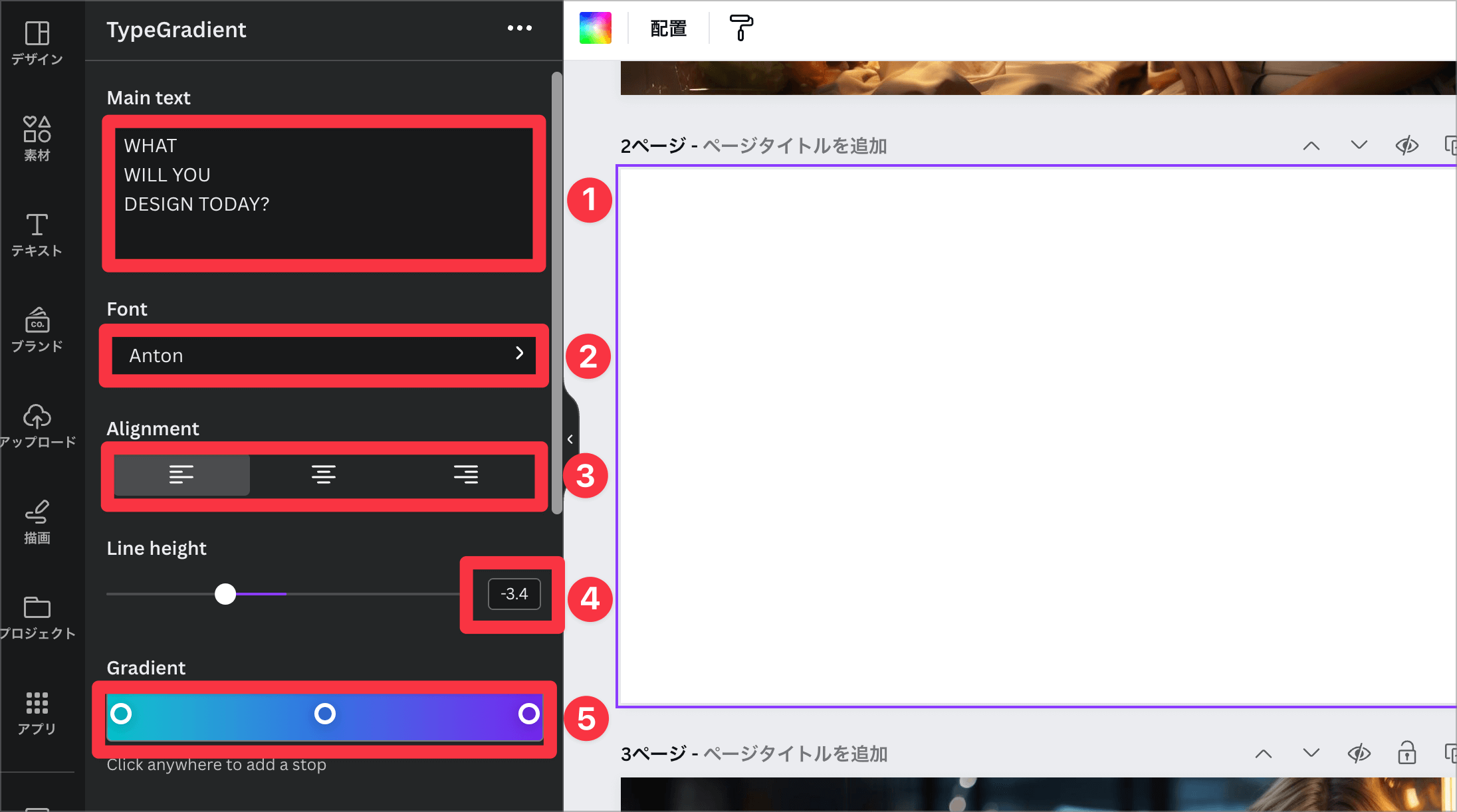
3デザインの調整
次に、作成してするグラデーションテキストのデザインを調整してきます。ここでは、フォントの種類やサイズ、ラインハイト(行の高さ)を調整し、テキストの見た目を整えます。
そして、グラデーションの設定に移り、色の選択やグラデーションの方向、範囲を自由に調整し、テキストに色彩を加えることができます。


step
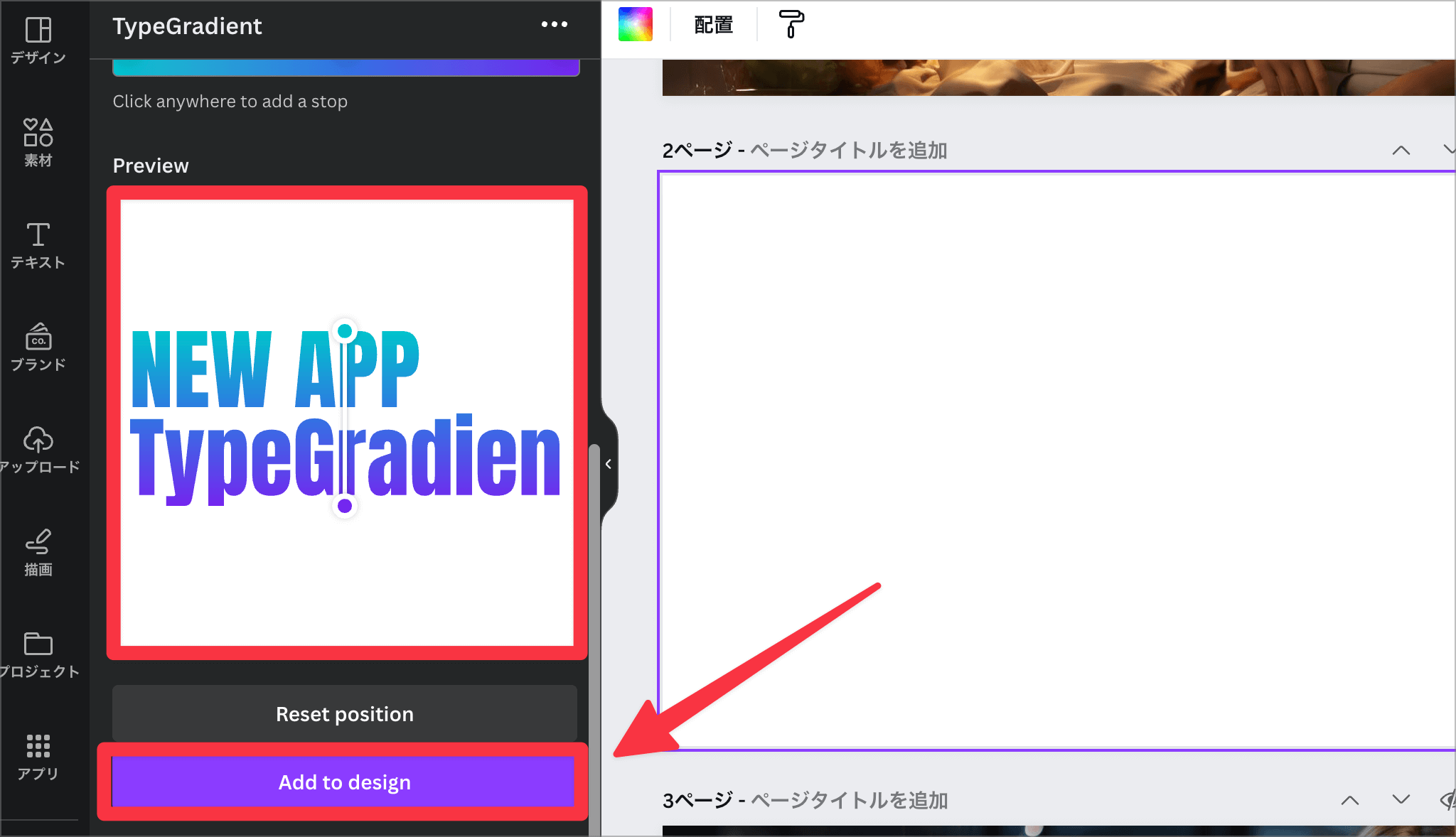
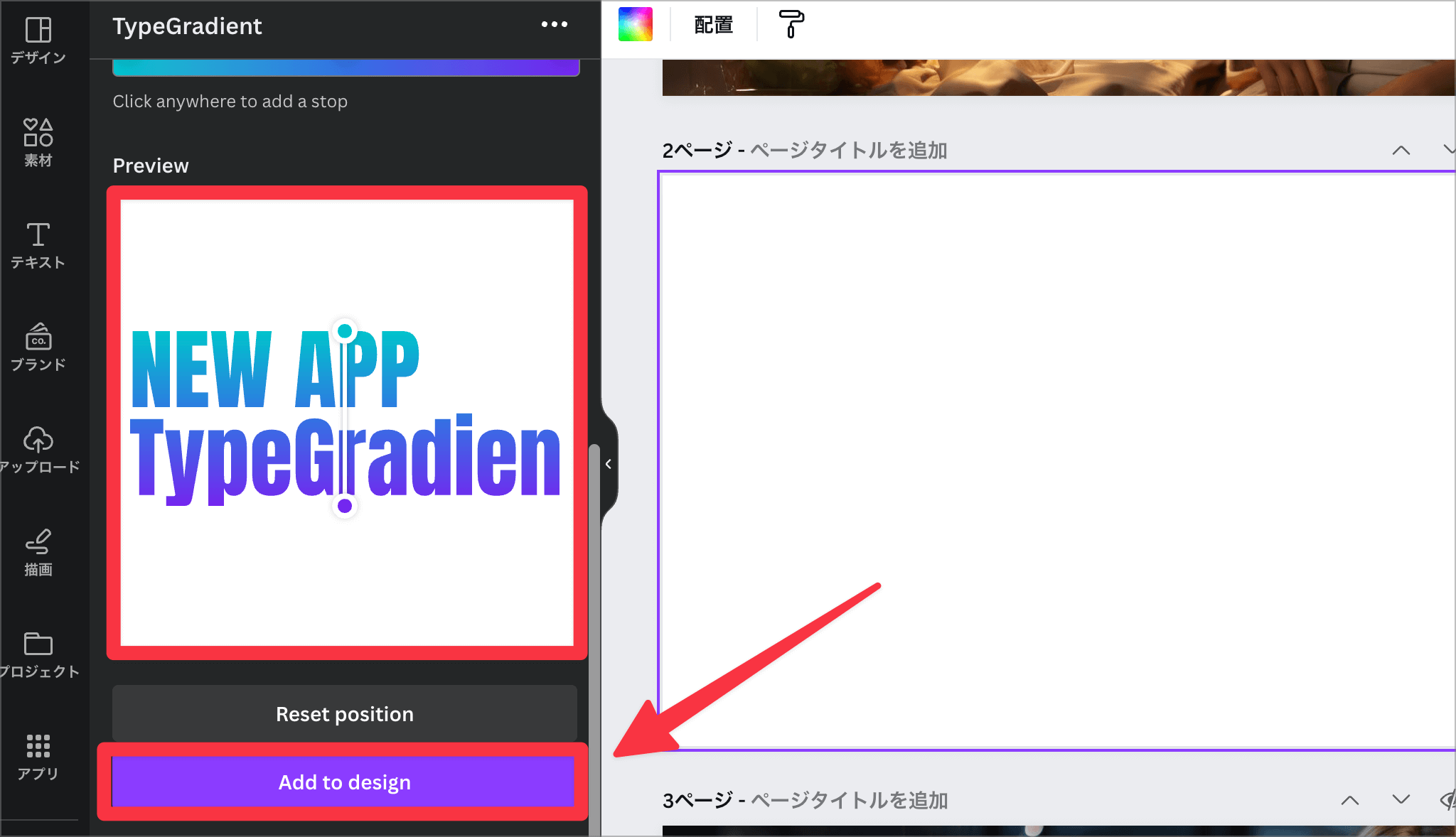
4プレビューで確認作業
下の項目に進むとプレビュー画面で現在の作成しているデザインを確認することができます。自分が作成したグラデーションの色合いや配色のバランスなどこちらで確認してみてください。


step
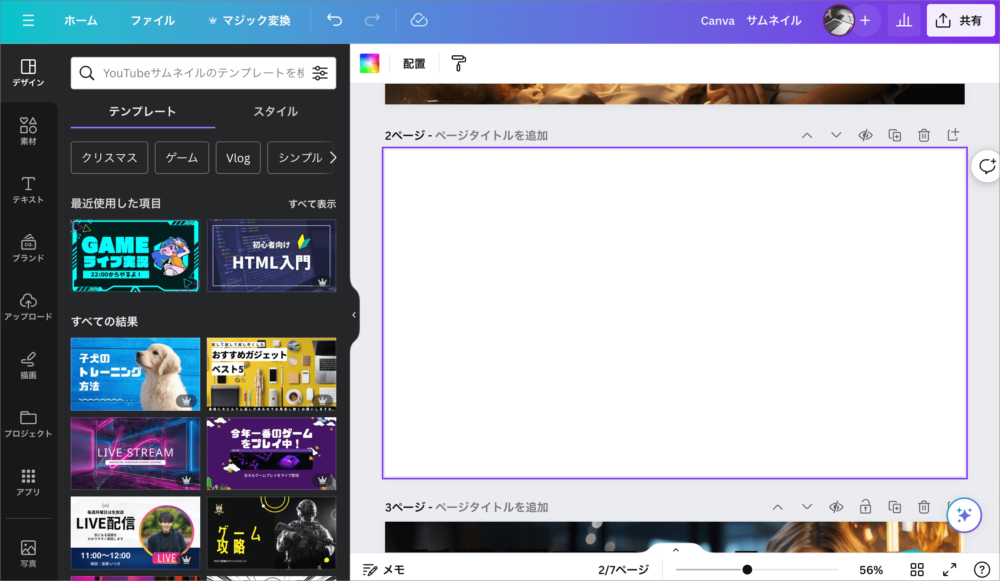
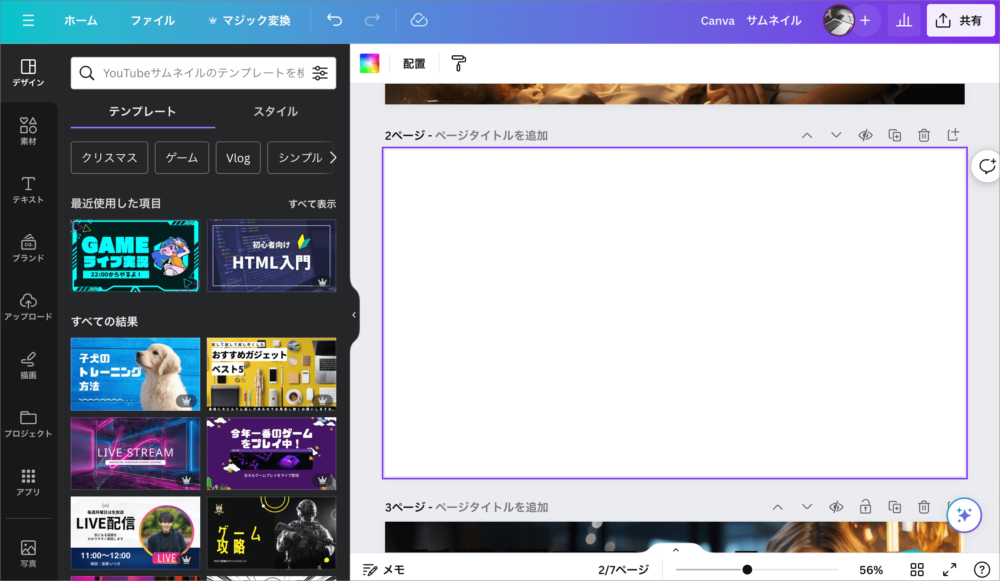
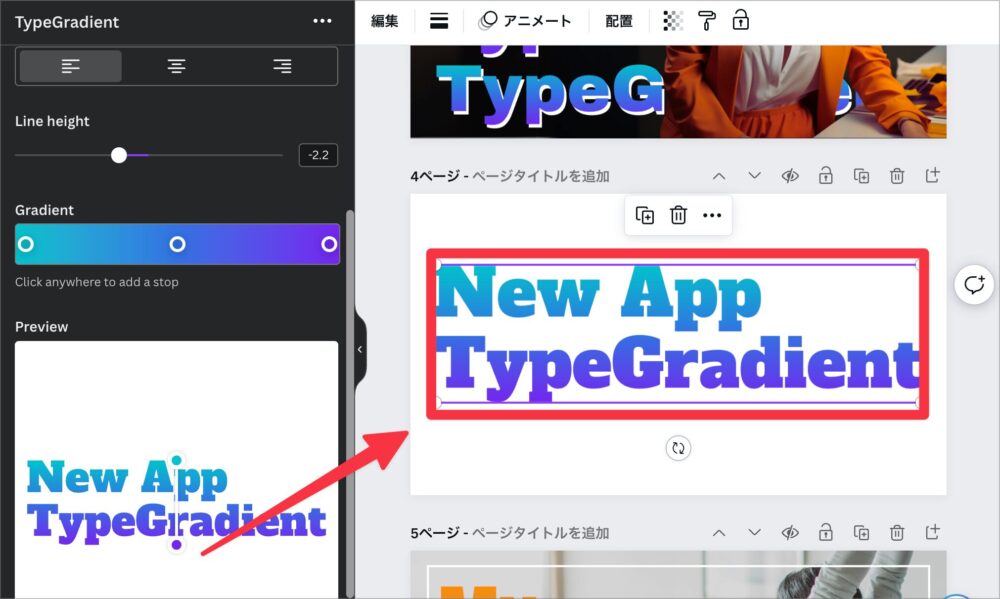
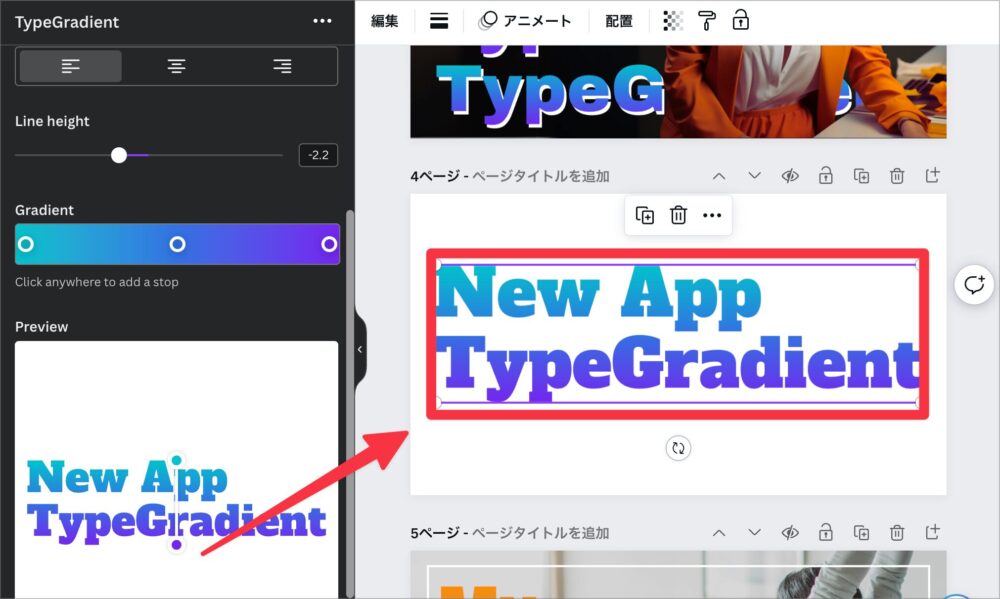
5テキストの追加と調整
最後に「Add to design」をクリックして、作成したグラデーションテキストを追加していきます。
追加した後に大きさや配置のバランスを調整してみてください。


以上の方法で、あなたオリジナルのグラデーションテキストを作成することができます。初心者でも簡単に操作できるので、是非一度お試しください。
また、Canvaの公式サイトでも、新機能「TypeGradient」に関するさらに詳しい情報やチュートリアルがありますので参考にしてみてください
次の段落では、実際のデザイン例を通して、TypeGradientを使った具体的なデザインのコツを紹介しますので、お楽しみに!
実際のデザイン例
TypeGradientを使うことで、Canvaだけでかなりいい感じのグラデーションテキストが作れるようになりました。
この章では、実際にTypeGradientを使って作成したデザイン例を紹介します。YouTubeのサムネイルやブログのアイキャッチなど、具体的な使用例を通して、どのように活用できるかを見ていきましょう。






以上のデザインが5分程度で作成することができました。キャンバにはあらかじめテンプレートが用意されているので、今回紹介した「TypeGradient」を組合わすことで
まとめ:Canvaでグラデーションテキストがデザインできる!


以上、Canvaの新機能「TypeGradient」の紹介と使い方の解説でした!
今回の新機能リリースは多くのCanvaユーザーにとって非常にありがたいものになったかと思います。従来グラデーションテキストが作成できずに、YouTubeのサムネイル作成やブログのアイキャッチ画像などがシンプルなモノになりがちでした。
これを機にさまざまなパターンの画像を作成してみてください!
また、Canvaに関する記事は他にも紹介しています。使い方やデザインのアイデアを得たい方は、以下のリンクからぜひご覧ください!


