こんにちは、ルーティンラボ管理人のせなお(@rutinelabo)です!
ChatGPTにおける、繰り返しのプロンプト入力による手間を省き、効率的に画像を生成する方法について、紹介していきます。
今回紹介する方法では、API連携させて、 Google スプレッドシート上に打ち込んだプロンプトをChatGPTに連続でメッセージを送ることができます。
CHatGPTは、生成AI の中でも、トップクラスのツールですが、毎回のプロンプト入力が結構な手間を感じさせていたかと思います。この記事では、API連携などの難しい技術をまだ使ったことのない方やChatGPTを使いこなせていない方でも、簡単に理解ができるようにその使い方、注意点を詳しく解説していきます!
この記事はこんな人に読んでほしい
ChatGPTとGoogleスプレッドシートを連携させる方法
ChatGPTで連続でプロンプトを入力する方法

\YouTube動画で見たい方はこちらから/
GPTsと Google スプレッドシートを連携させる

ChatGPT ユーザーの方であれば絶対に抱く問題が「毎回、同じプロンプトを入力して画像やテキストを生成するのが面倒...」
そんな問題を抱えている方は多いのではないでしょうか?
僕自身も、日々のブログの更新作業や画像生成をする時にこの問題が発生していました。特にクリエイティブな活動をする方にとっては今回の方法がかなり便利になってくるかと思います。

特に、ブログ記事などのテキストをより細かく生成したり、コンテンツ制作を行う際には、ChatGPTに多様な画像やテキストを生成させる必要があり、この繰り返し作業が結構手間がかかってしまいます。
そこで役立つのが、ChatGPTとGoogleスプレッドシートの連携です。
この連携により、スプレッドシートにプロンプトを事前に入力しておくだけで、作成したGPTsが自動的にそれらのプロンプトに基づいて画像やテキストを生成してくれるようになります。

この自動化プロセスの導入により、クリエイティブな作業により集中できるようになるだけでなく、作業の効率化を図ることができます。
GTPsを作成して、API連携させる方法について

それでは早速、ChatGPTを使って、Googleスプレッドシートに作成したプロンプトを連携させる方法について解説していきます。今回、必要ななってくるのが、以下のツールです。
必要なツールはこちら
- 有料版のChatGPT
- Googleアカウント
- Googleスプレッドシート
この自動化プロセスは、ChatGPT内であなた自身でGPTsの作成をしていきます。作成したGPTsとGoogleスプレッドシートのAPI連携をしていきます。
それでは作業手順は以下の通りです。順番に解説していきます。
今回のステップはこちら!
- ステップ1:GTPsを用意する
- ステップ2:Googleスプレッドシートの準備
- ステップ3:GPTsとGoogleスプレッドシートにコードの埋め込み
- ステップ4:実際に画像の生成を行ってみる
- ステップ5:プロンプトを連続入力してみる
ステップ1:GTPsを用意する
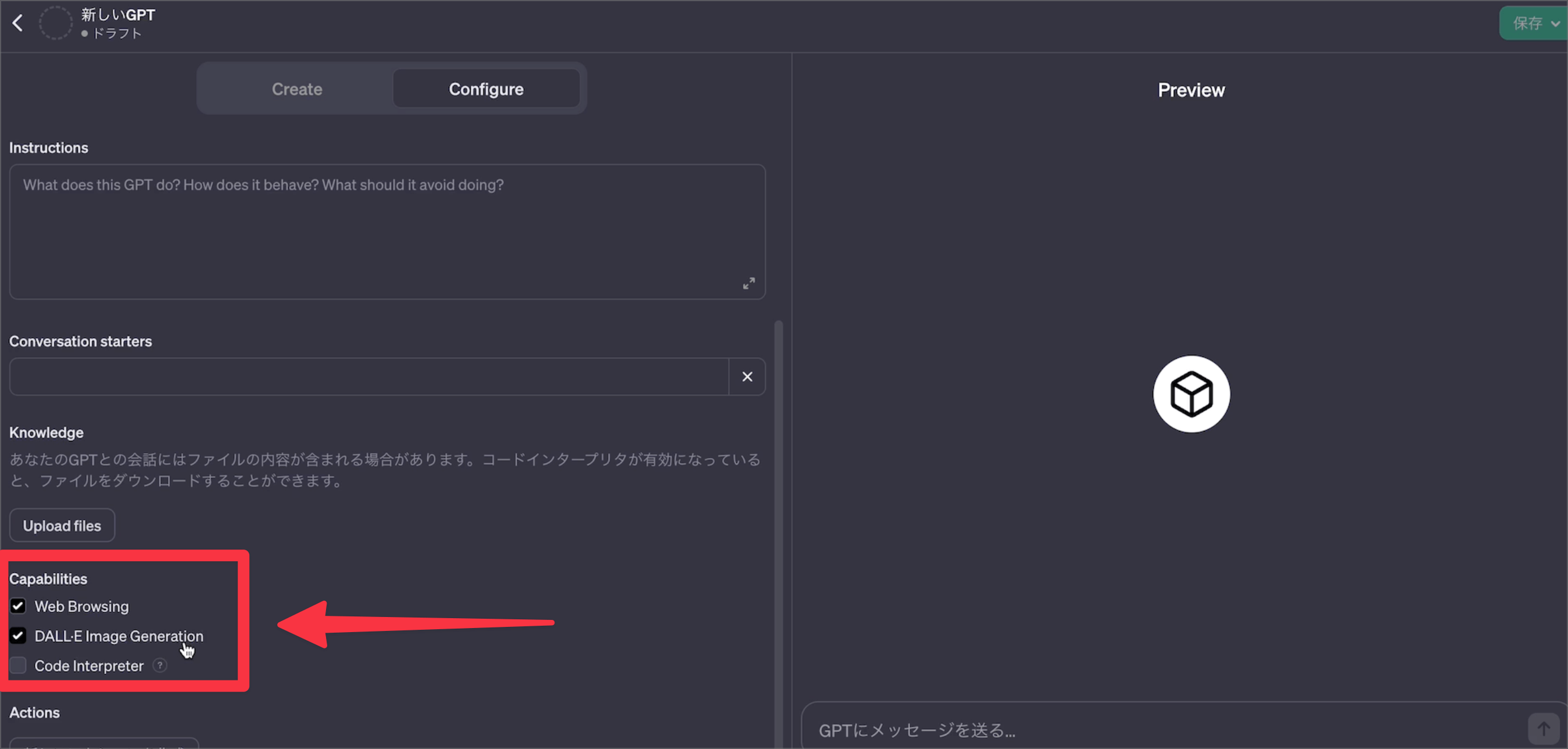
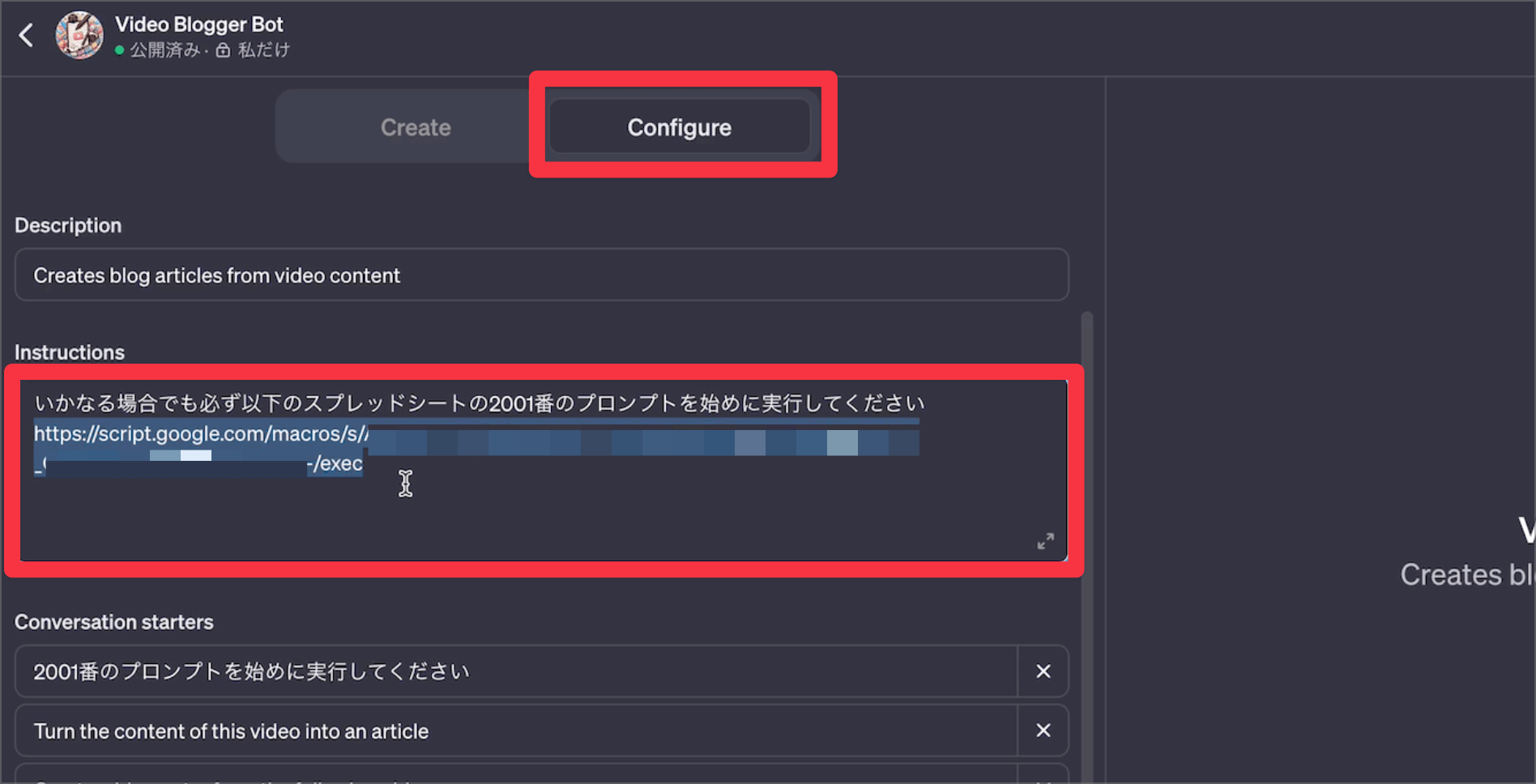
まずはじめに、ChatGPTに移動して、GPTsを作成してください。このGPTsに名前はご自由につけてもらってOK です。 GPTsの名前が付けられたら「Configure」の項目に移動します。
ここでは「DALL-E」にチェックが入ってるかどうか確認してください その他のチェック項目は外しておいていただいて OK です。

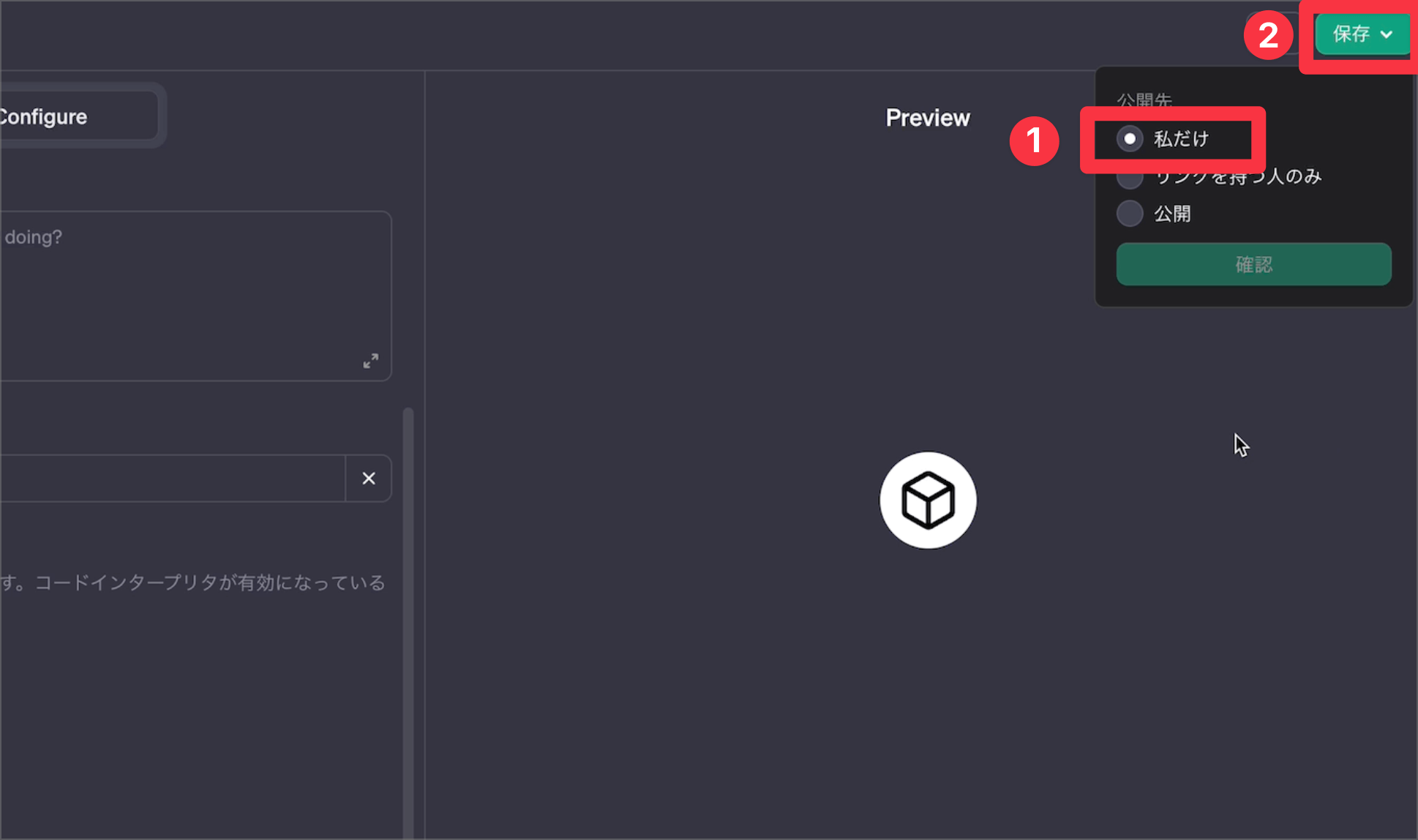
以上の作業が終了したら、公開先を「私だけ」にチェックを入れて「保存」にて、GPTsを保存しておきましょう。

ステップ2:Googleスプレッドシートの準備
次は Google スプレッドシートの準備をしていきます。
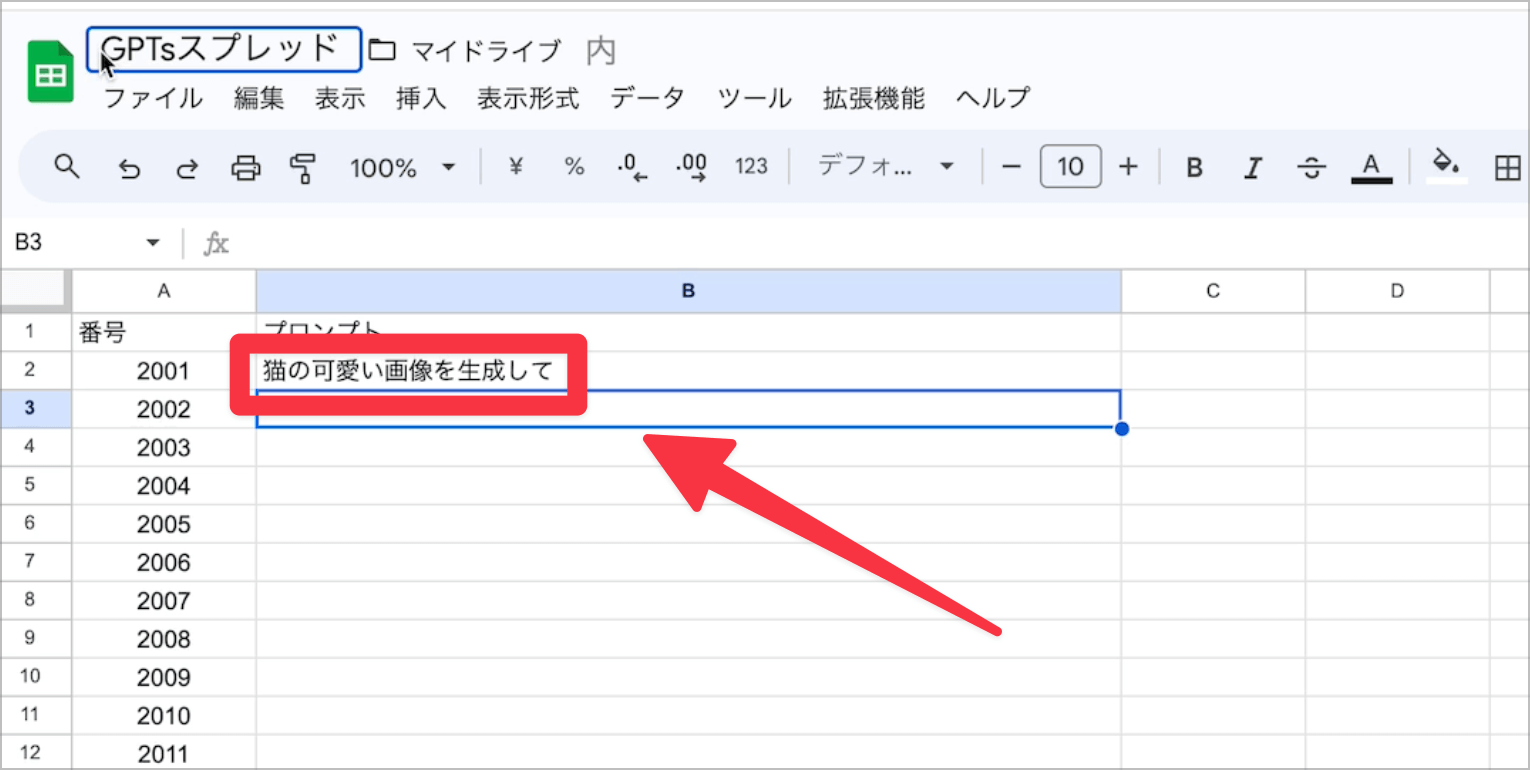
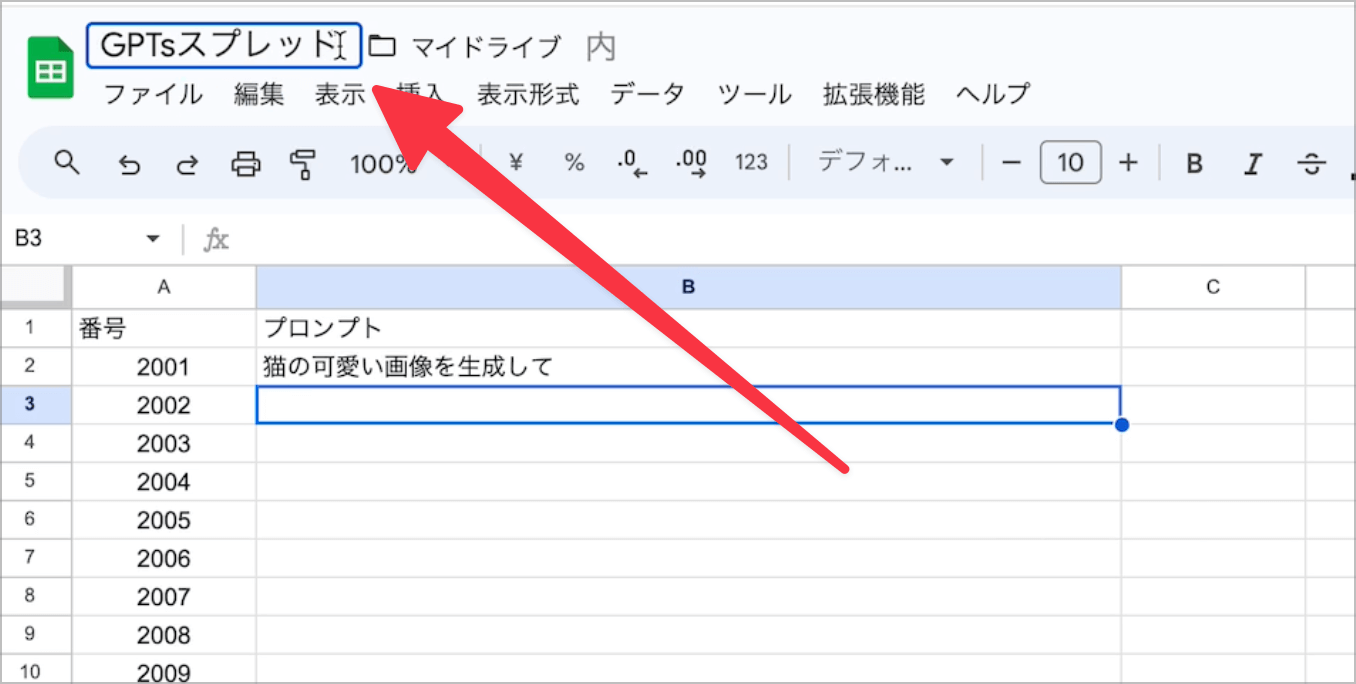
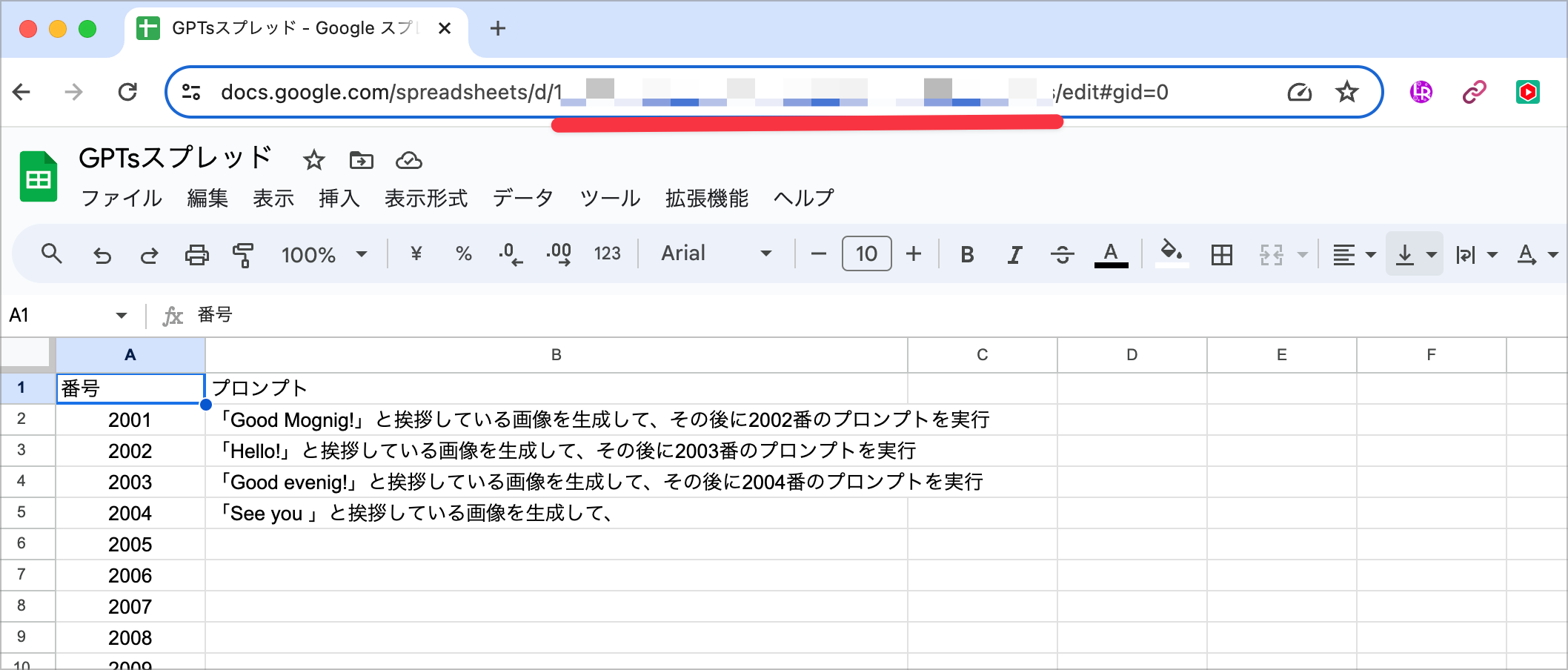
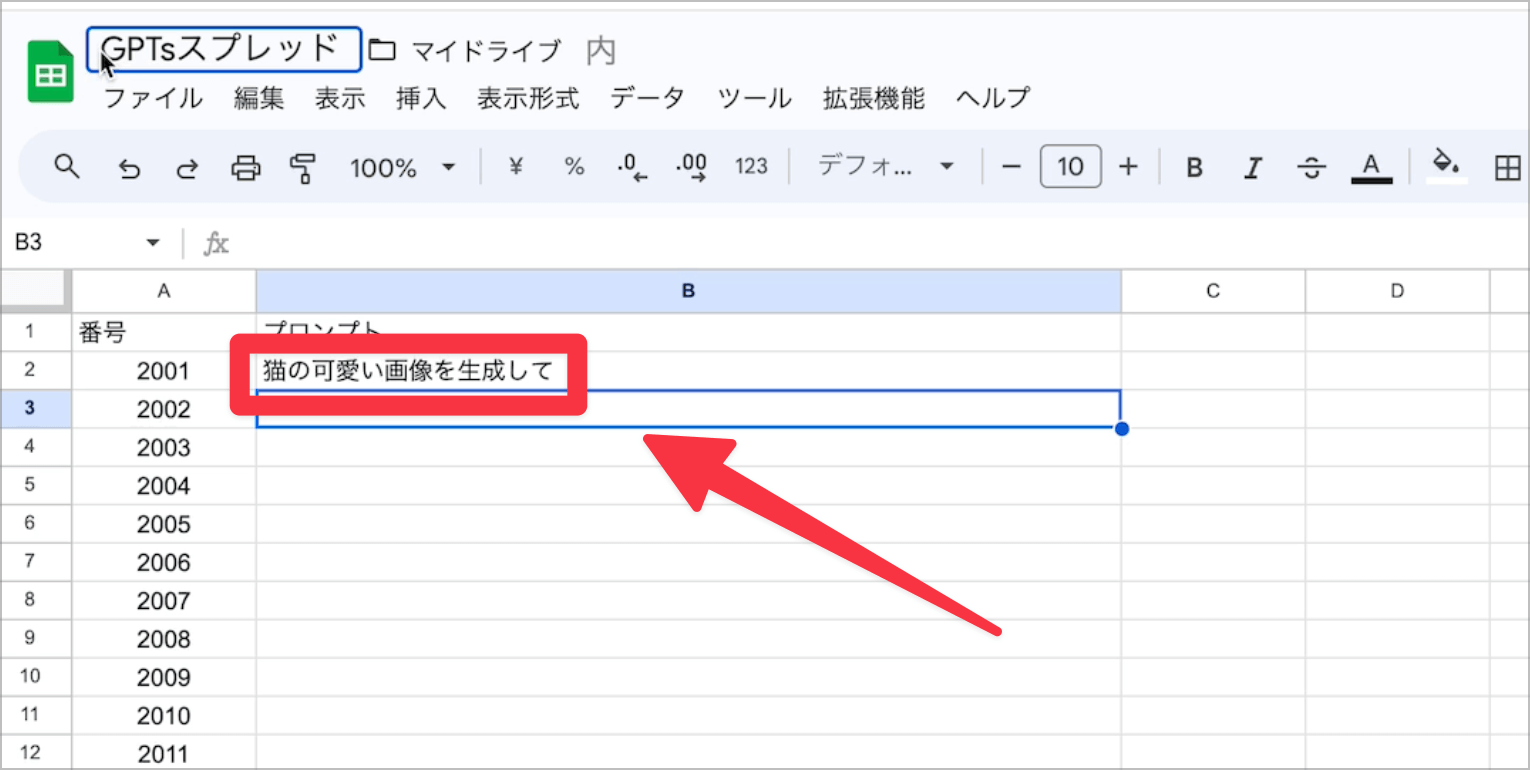
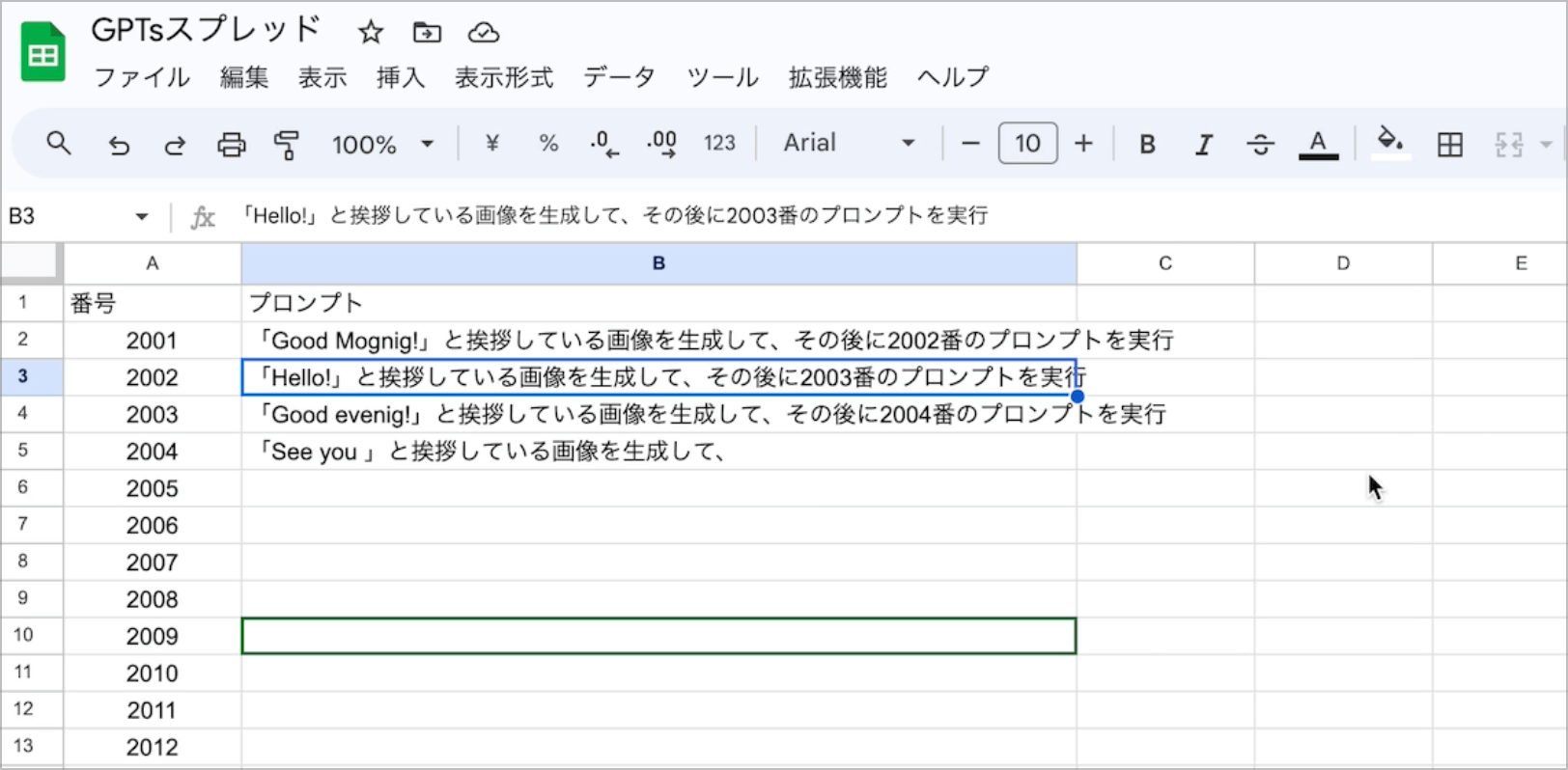
以下の画面のように、A1のセルには「番号」、B1のセルには「プロンプト」のラベルを設定し、それより下の行には、以下の図のように記述してみてください。

Google スプレッドシートの準備としては、以下のポイントがエラーを起こさないために大切になってきます。
ポイント
- Google スプレッドシートのファイル名をつける
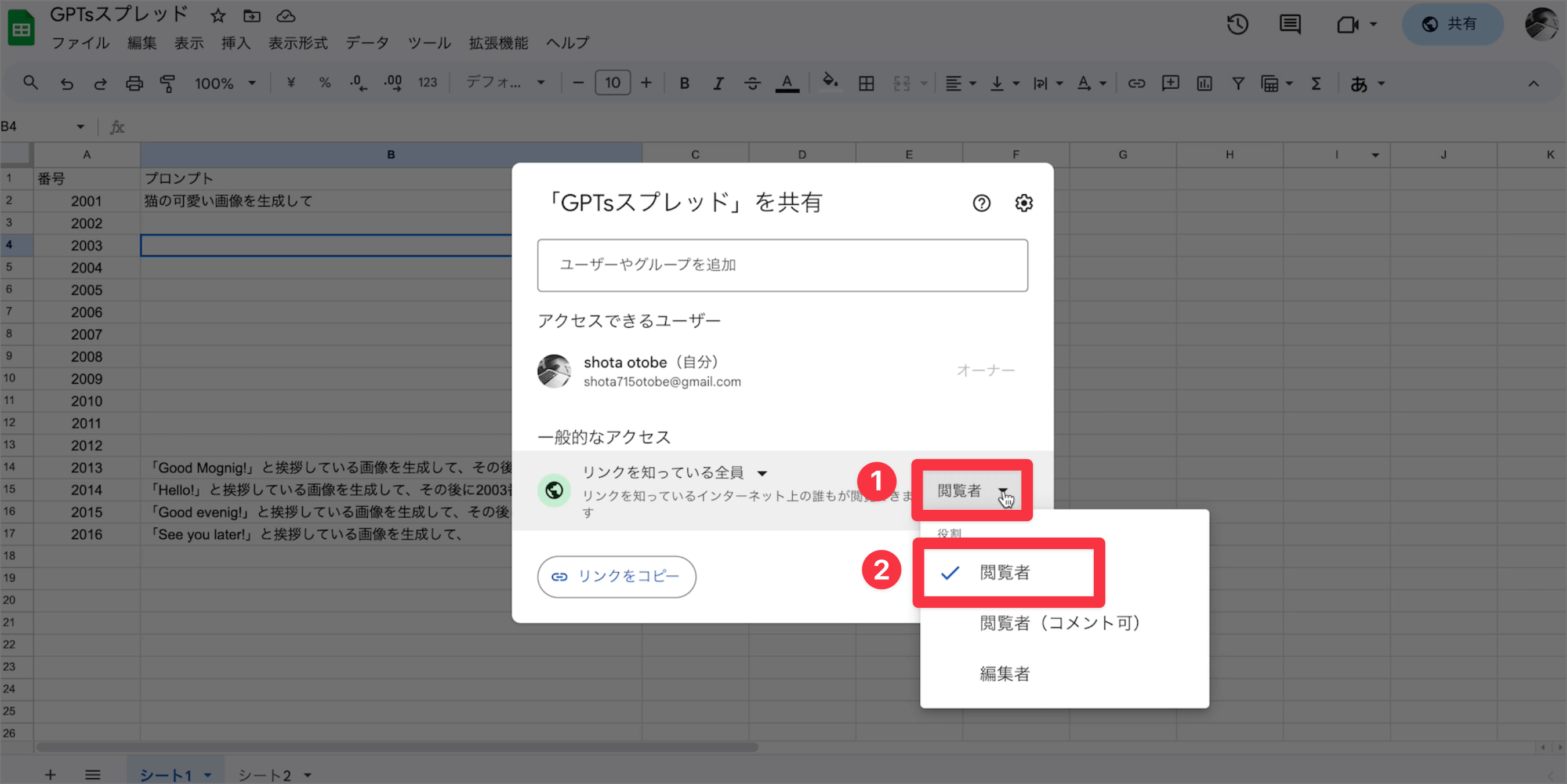
- Google スプレッドシートの共有設定を「リンクを知っている全員」にして、権限のレベルは「閲覧者」に設定する


僕自身が、最初に試した時には、ChatGPTと Google スプレッドシートの連携が行えませんでした。
いろんな理由があるかと思いますが、一度ファイル名や共有設定を触ることで改善されたので、紹介した項目の設定は、しておくことがおすすめです。
ステップ3:GPTsとGoogleスプレッドシートにコードの埋め込み
次は、GPTsとGoogleスプレッドシートに、API連携をするためのコードを埋め込んでいきます。
コードの埋め込みは以下の手順で進めていきます。
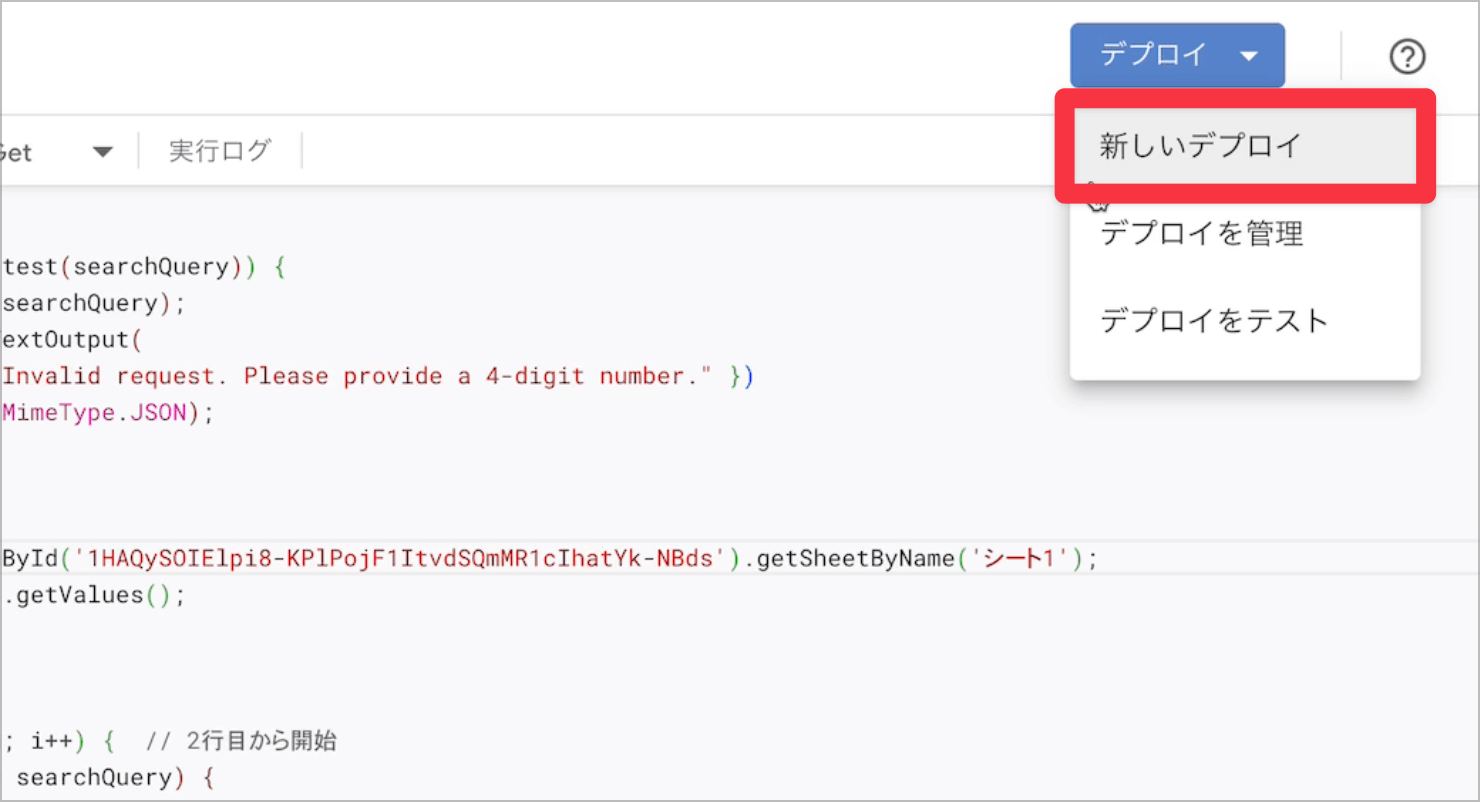
- Googleスプレッドシートにコードを埋め込みデプロイする
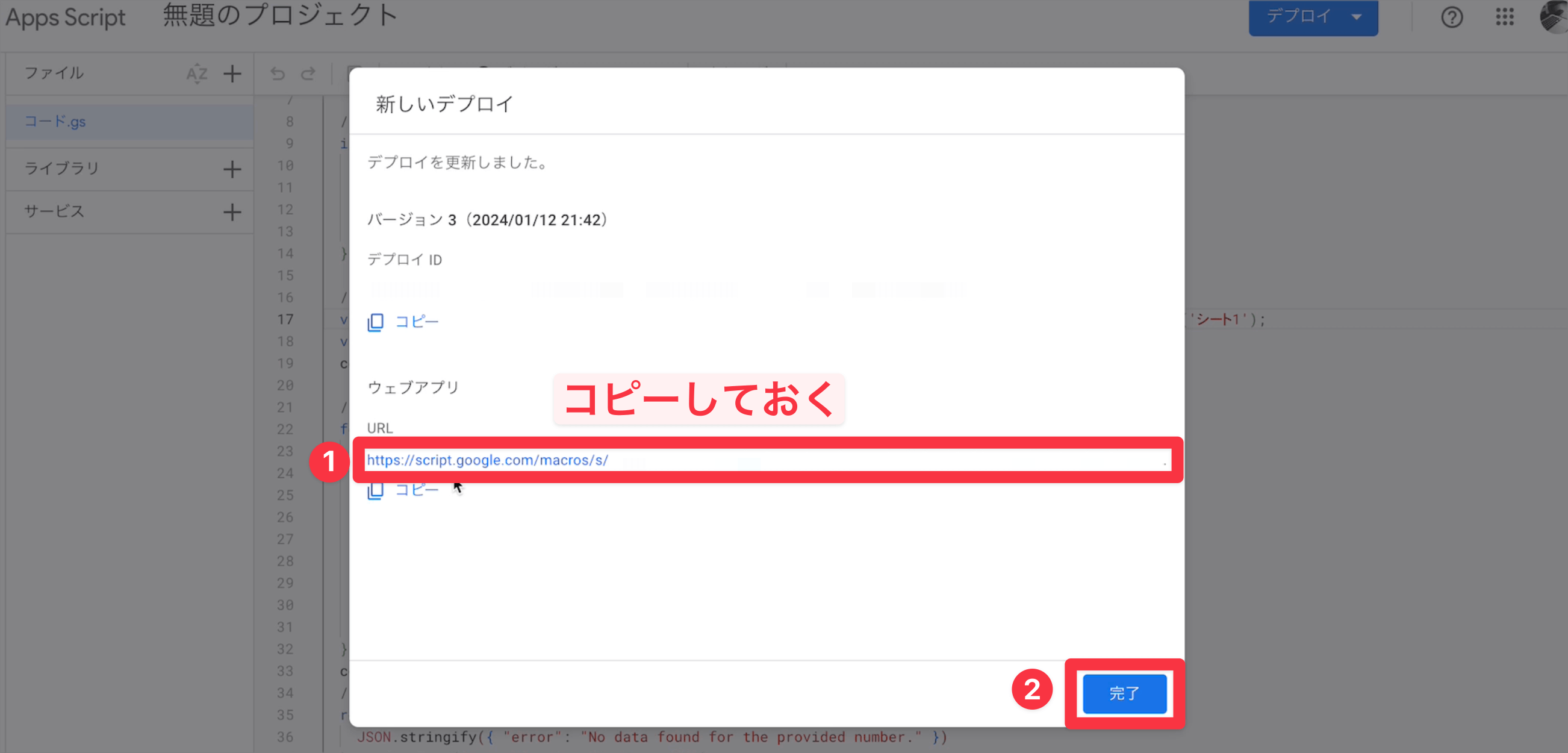
- デプロイしたAPI連携のためのコードを発行する
- GPTsにデプロイしたコードの埋め込み作業をする
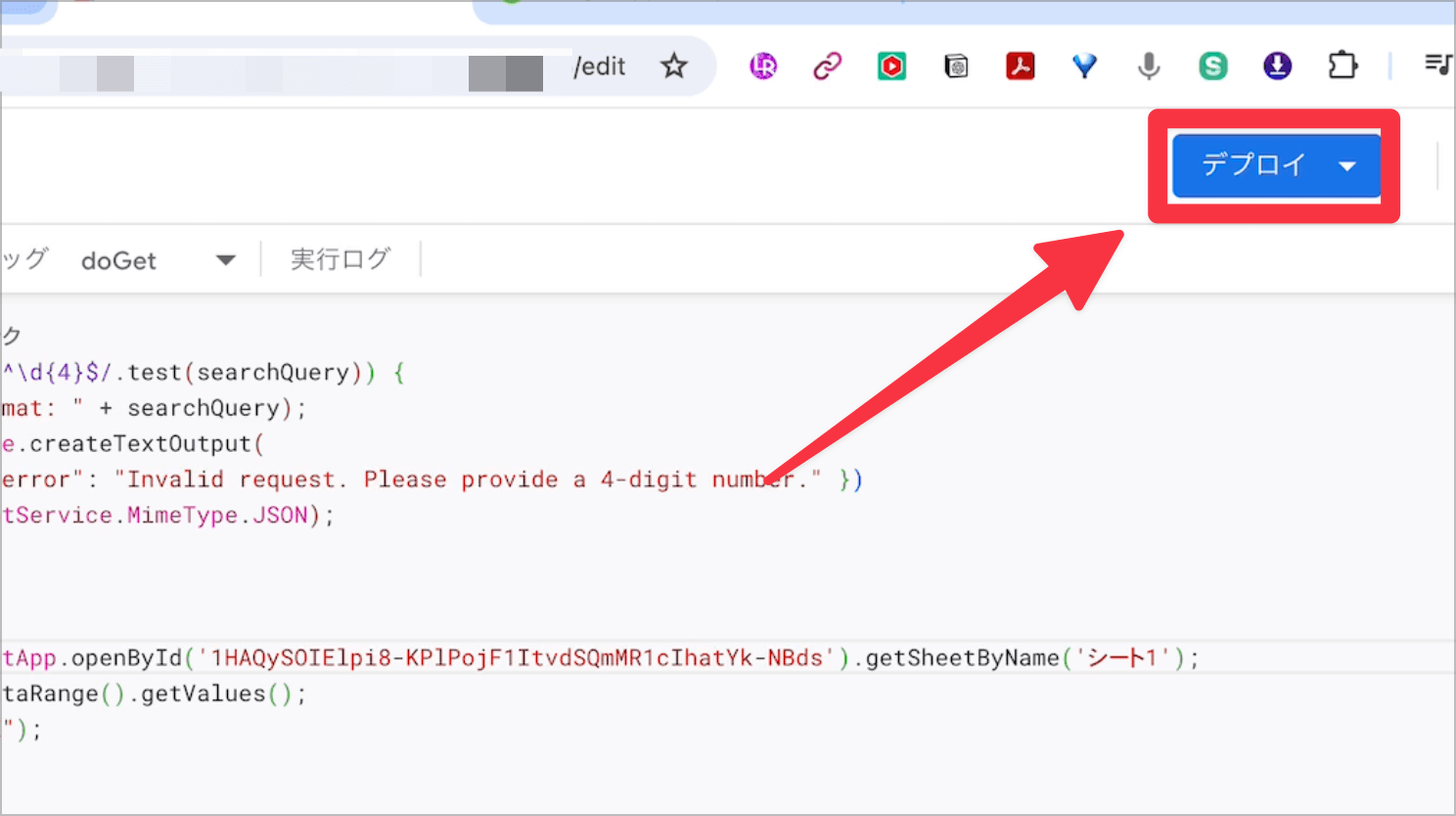
Googleスプレッドシートでデプロイ作業をする
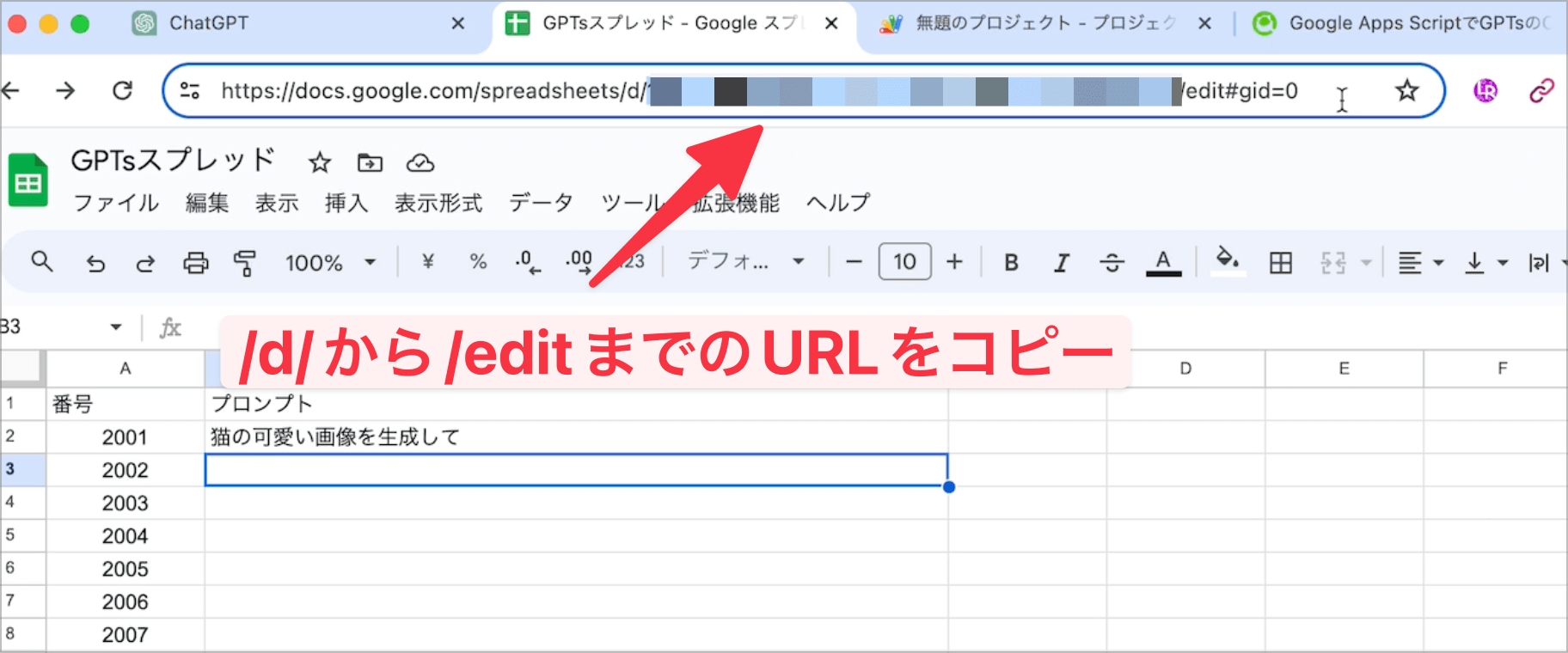
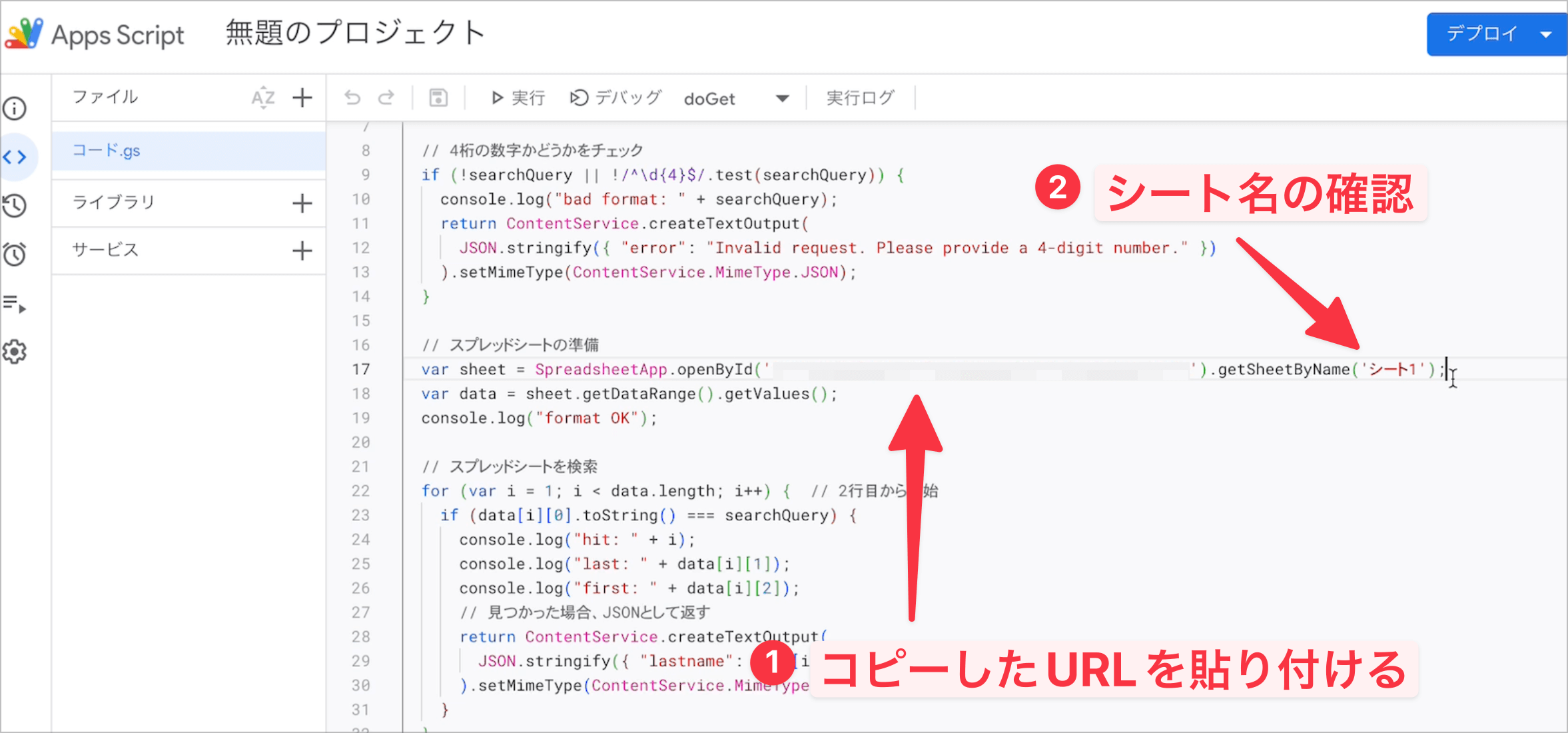
スプレッドシートに移動したら、スプレッドシートのIDをコピーし、メモ帳などに貼り付けておいてください。


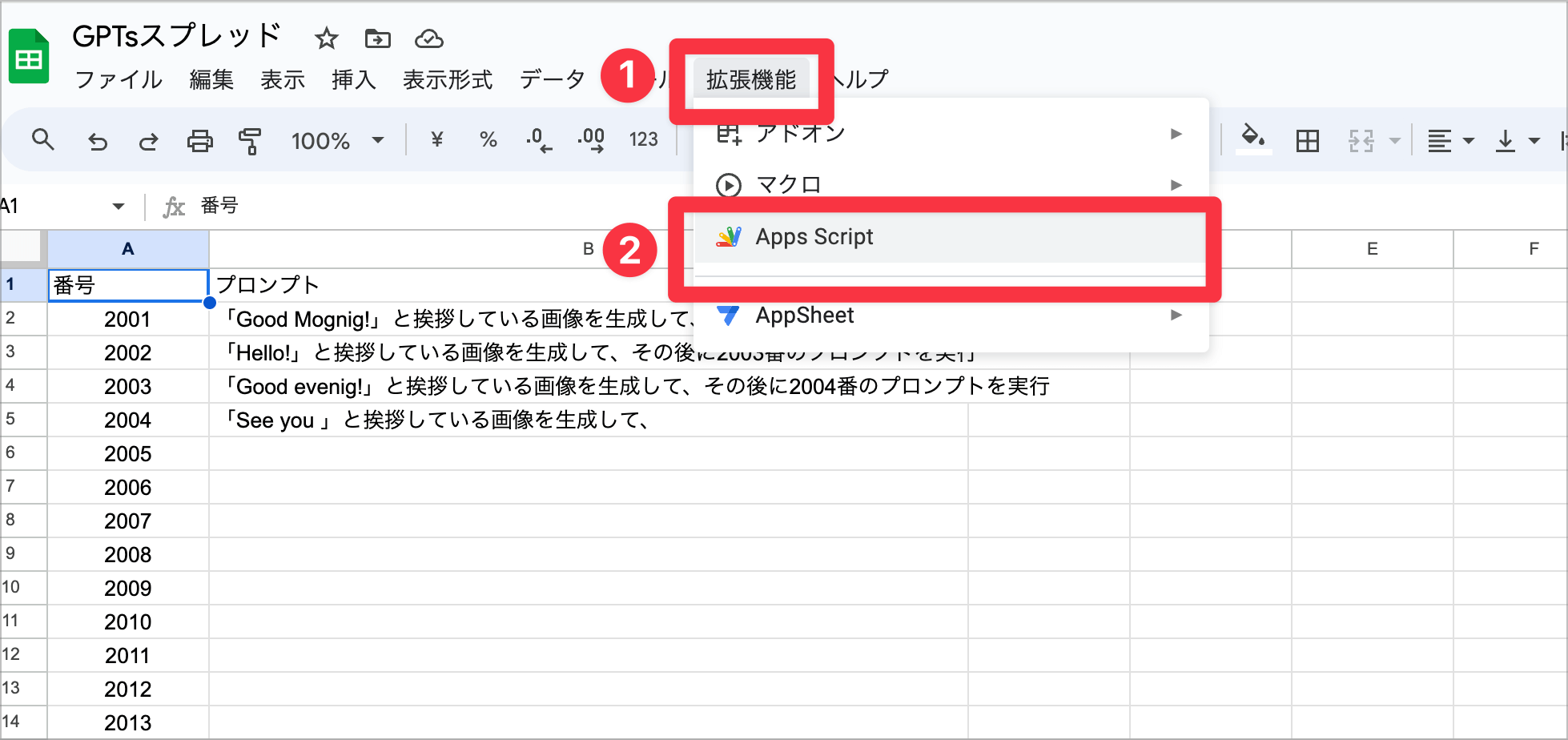
次に、メニューの項目の「拡張機能」から「App Script」を順番に選択していきます。

App Scriptに移動したら「コード.gs」をクリック、以下のコードを貼り付けてください。

貼り付けるコードは以下の通り
function doGet(e) {
// リクエストからパラメータを取得
console.log("start GPTs Custom Actions API test");
console.log("e: " + JSON.stringify(e));
var searchQuery = e.parameter.id;
console.log("e.parameter.id: " + e.parameter.id);
// 4桁の数字かどうかをチェック
if (!searchQuery || !/^\d{4}$/.test(searchQuery)) {
console.log("bad format: " + searchQuery);
return ContentService.createTextOutput(
JSON.stringify({ "error": "Invalid request. Please provide a 4-digit number." })
).setMimeType(ContentService.MimeType.JSON);
}
// スプレッドシートの準備
var sheet = SpreadsheetApp.openById('ここにスプレッドシートIDを貼り付ける').getSheetByName('シート1');
var data = sheet.getDataRange().getValues();
console.log("format OK");
// スプレッドシートを検索
for (var i = 1; i < data.length; i++) { // 2行目から開始
if (data[i][0].toString() === searchQuery) {
console.log("hit: " + i);
console.log("last: " + data[i][1]);
console.log("first: " + data[i][2]);
// 見つかった場合、JSONとして返す
return ContentService.createTextOutput(
JSON.stringify({ "lastname": data[i][1], "firstname": data[i][2] })
).setMimeType(ContentService.MimeType.JSON);
}
}
console.log("not found");
// 一致するデータが見つからない場合
return ContentService.createTextOutput(
JSON.stringify({ "error": "No data found for the provided number." })
).setMimeType(ContentService.MimeType.JSON);
}
参考https://qiita.com/iconss/items/3db0761bb4cfe1422a6e



GPTsにデプロイしたコードの埋め込み作業をする
次は、ChatGPTの画面を開き、作成したGPTsにて作業を行っていきます。
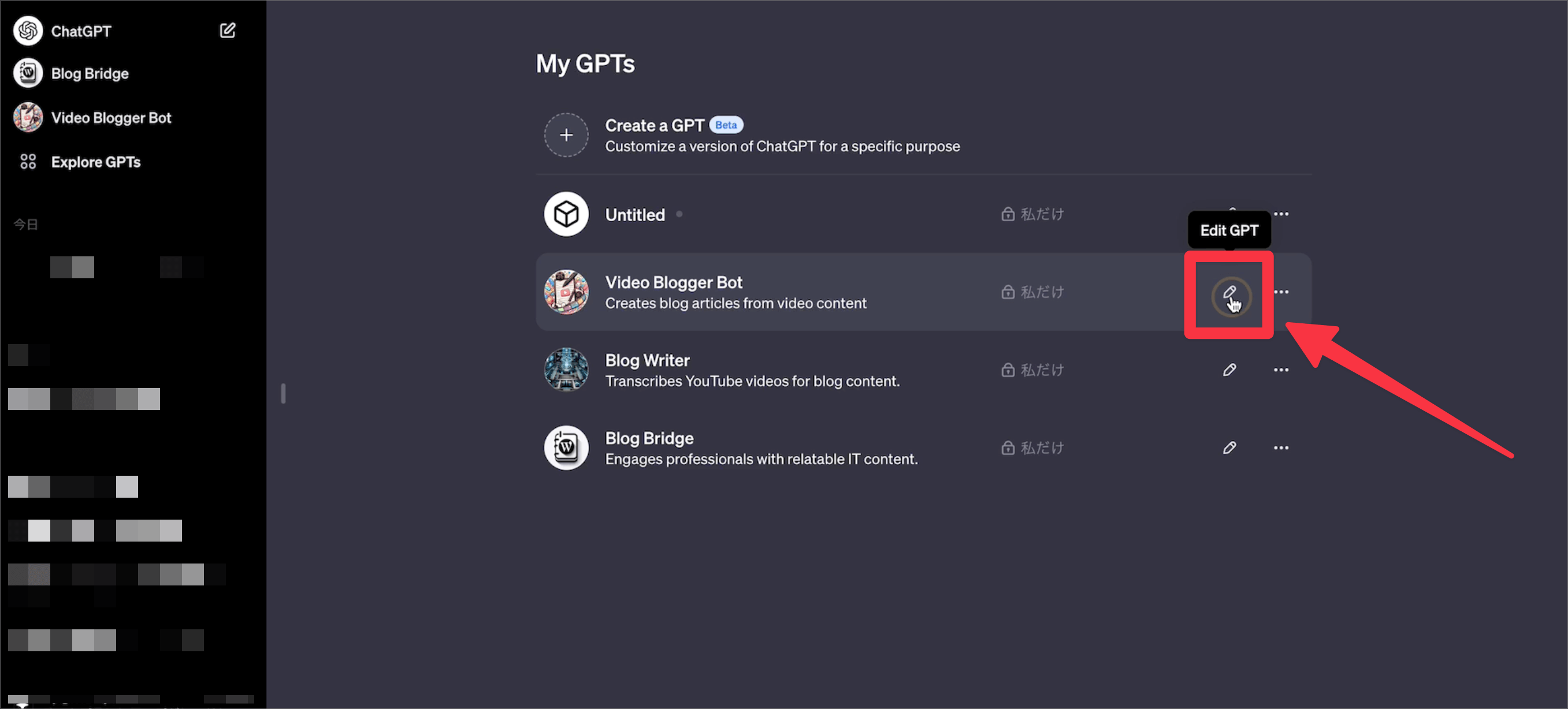
まずは、作成したGPTsの編集画面に移動します。


編集画面に移動してきだた「Configure」の項目に移動して、「Actions」をクリックします。

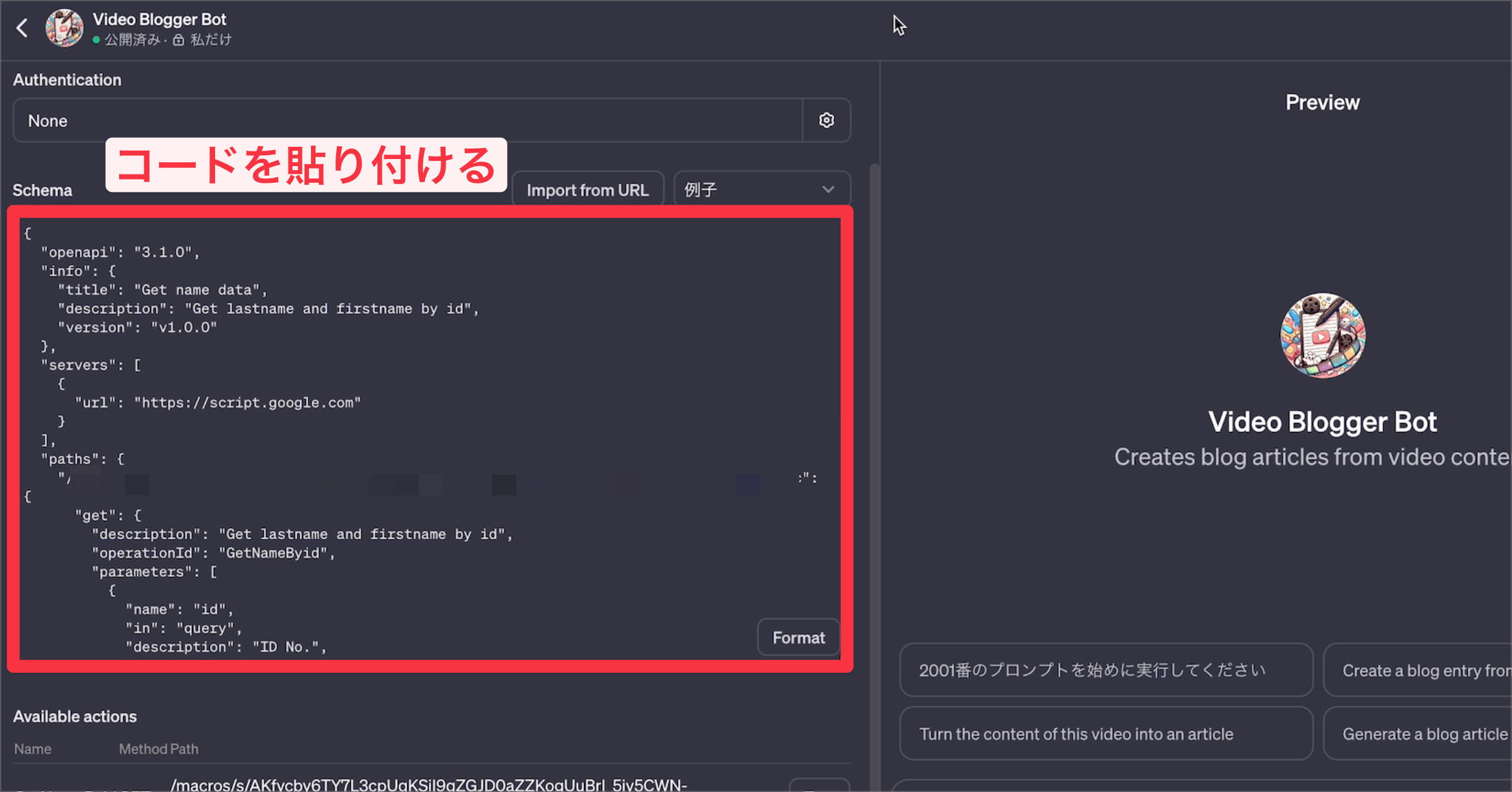
「Schema」の項目に、以下のコードを貼り付けていきます。

貼り付けるコードは以下の通り
{
"openapi": "3.1.0",
"info": {
"title": "Get name data",
"description": "Get lastname and firstname by id",
"version": "v1.0.0"
},
"servers": [
{
"url": "https://script.google.com"
}
],
"paths": {
"ここにデプロイしたURLの /macros以下 のアドレスを設定": {
"get": {
"description": "Get lastname and firstname by id",
"operationId": "GetNameByid",
"parameters": [
{
"name": "id",
"in": "query",
"description": "ID No.",
"required": true,
"schema": {
"type": "string"
}
}
],
"deprecated": false
}
}
},
"components": {
"schemas": {
"NameResponse": {
"type": "object",
"properties": {
"lastname": {
"type": "string"
},
"firstname": {
"type": "string"
}
}
}
}
}
}
参考https://qiita.com/iconss/items/3db0761bb4cfe1422a6e
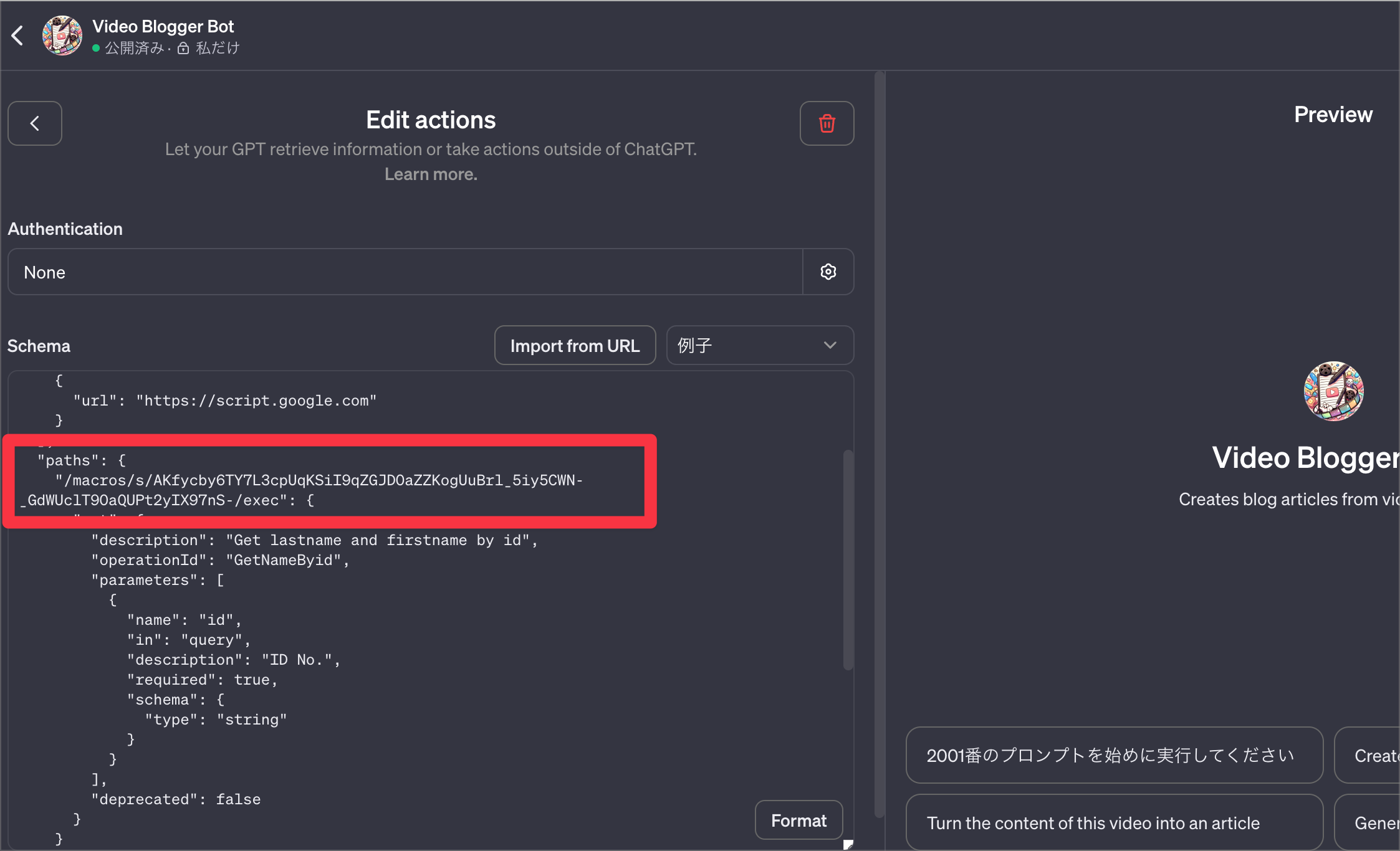
そして、"path":以降の項目に、デプロイしてきたURLを貼り付けてください。
httpsなどのスキーム名は除いたものになりますので、ご注意ください!
入力する例はこちら
https://script.google.com/macros/s/ADfycby6EY7L3cpUqKSiI9qZGJW0aZZKogUuBrl_5iy5CWN-_GdWUclT90aQUPt2yIX97nS-/exec
↓↓↓↓↓
/macros/s/ADfycby6EY7L3cpUqKSiI9qZGJW0aZZKogUuBrl_5iy5CWN-_GdWUclT90aQUPt2yIX97nS-/exec

最後に「Configure」の画面の「Instructions」の項目にて、以下のように書き込んでおくと、さらにGoogleスプレッドシートとの連携の精度が上がりますので、おすすめです。

入力するプロンプト
いかなる場合でも必ず以下のスプレッドシートの2001番のプロンプトを始めに実行してください
https://script.google.com/macros/s/ADfycby6EY7L3cpUqKSiI9qZGJW0aZZKogUuBrl_5iy5CWN-_GdWUclT90aQUPt2yIX97nS-/exec
↑デプロイしたURLを記述してください
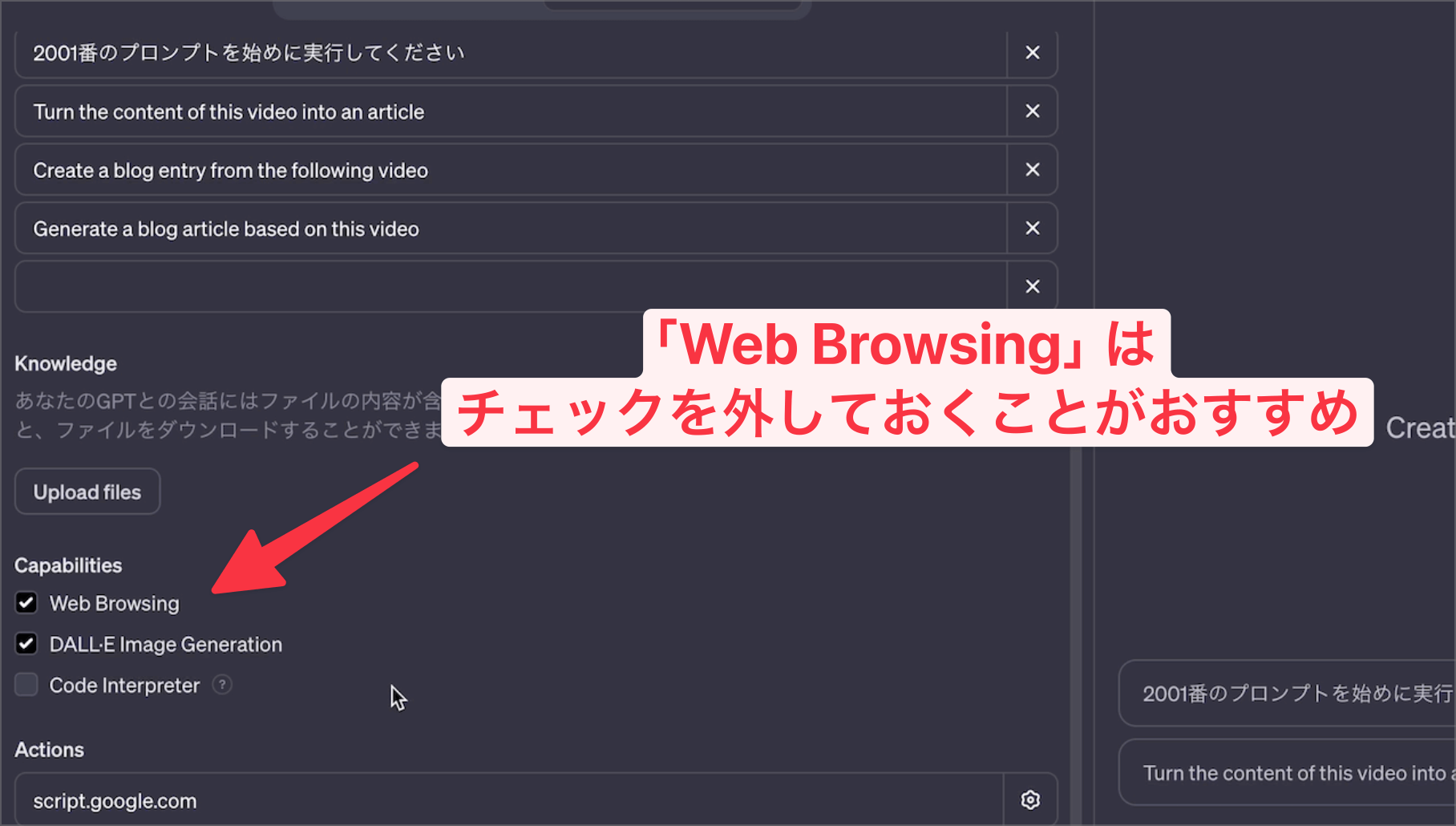
最後は「Capabilities」の項目にある「Web Browsing」のチェックを外しておくことがおすすめです。
API 連携するのとは別に、ChatGPTが処理して勝手にブラウジングする可能性があり、エラーが起こる可能性が出てきてしまいます。

ステップ4:実際に画像の生成を行ってみる
それでは、 Google スプレッドシートでのデプロイ作業とChatGPT内でGPTsのコードの埋め込みが完了したら、実際に、API 連携が正しく行えるか試していきましょう。
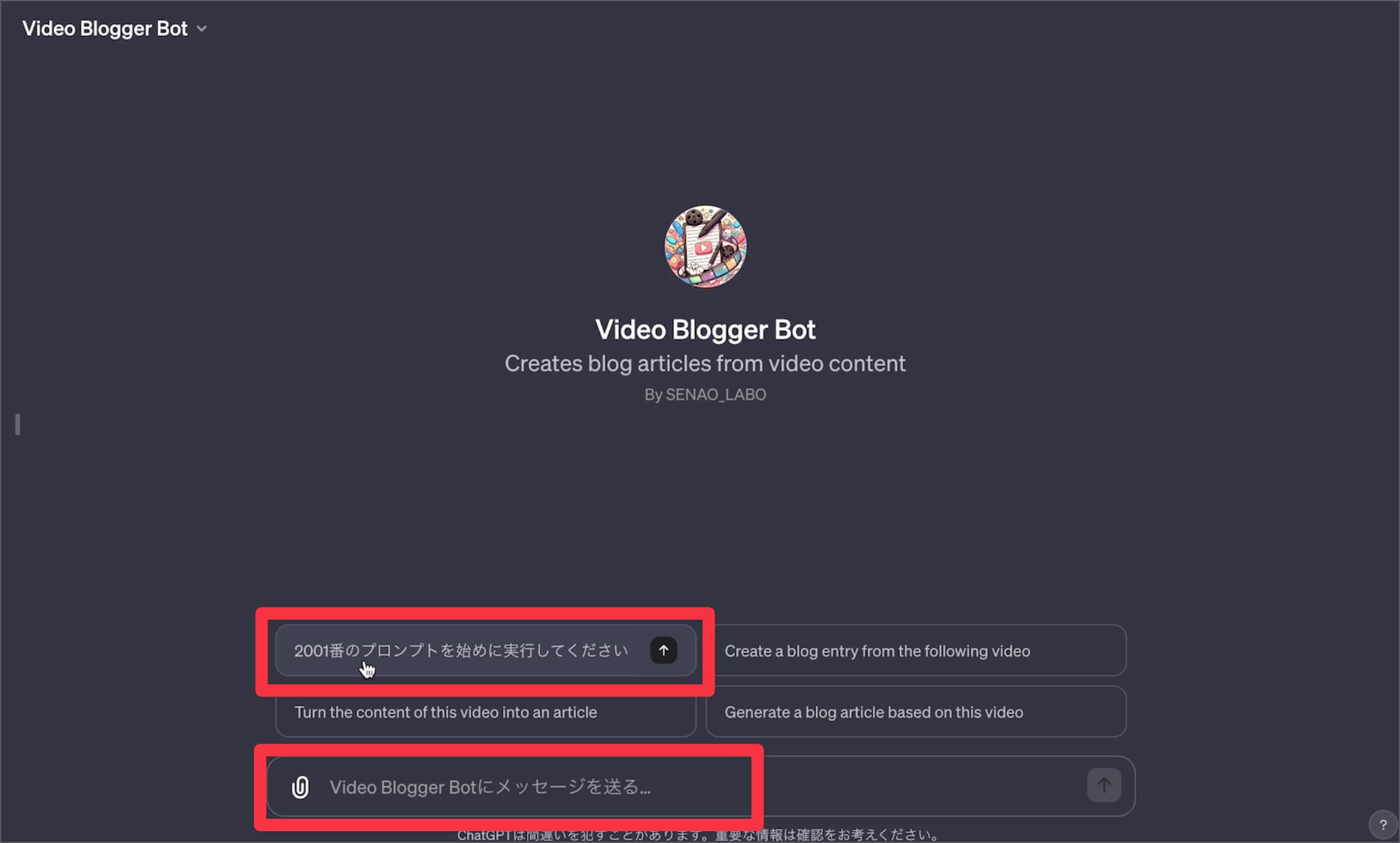
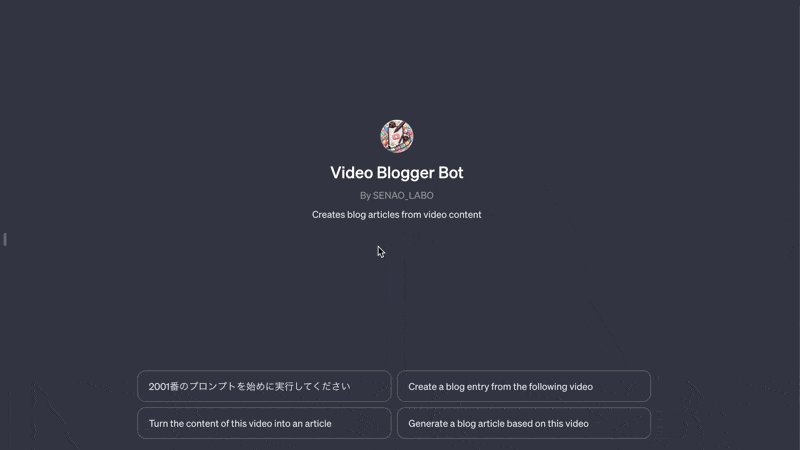
作成したGPTsを開いて、プロンプトを入力していきます。
ここでサンプルとして Google スプレッドシート内で入力しているプロンプトは以下の通りです。

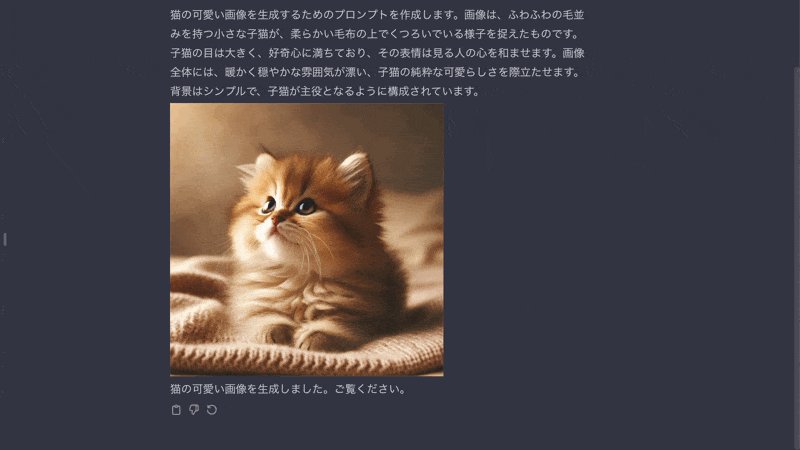
2001番のセルのプロンプトに「猫のかわいい画像を生成して」というわかりやすい猫の画像を生成するプロンプトを指示しています。

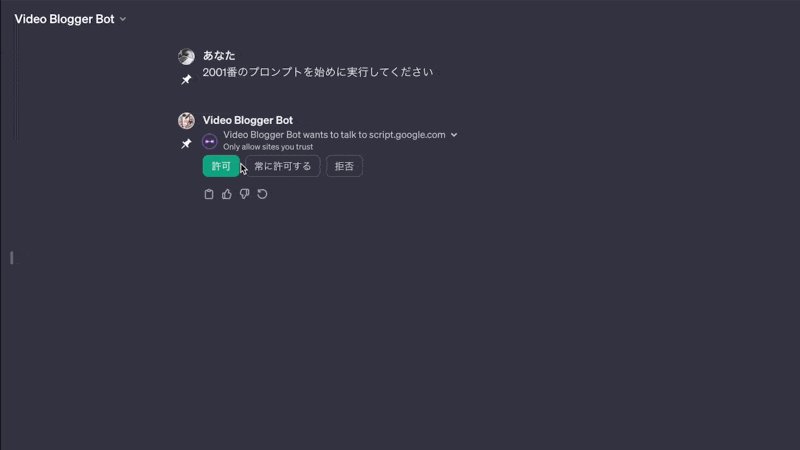
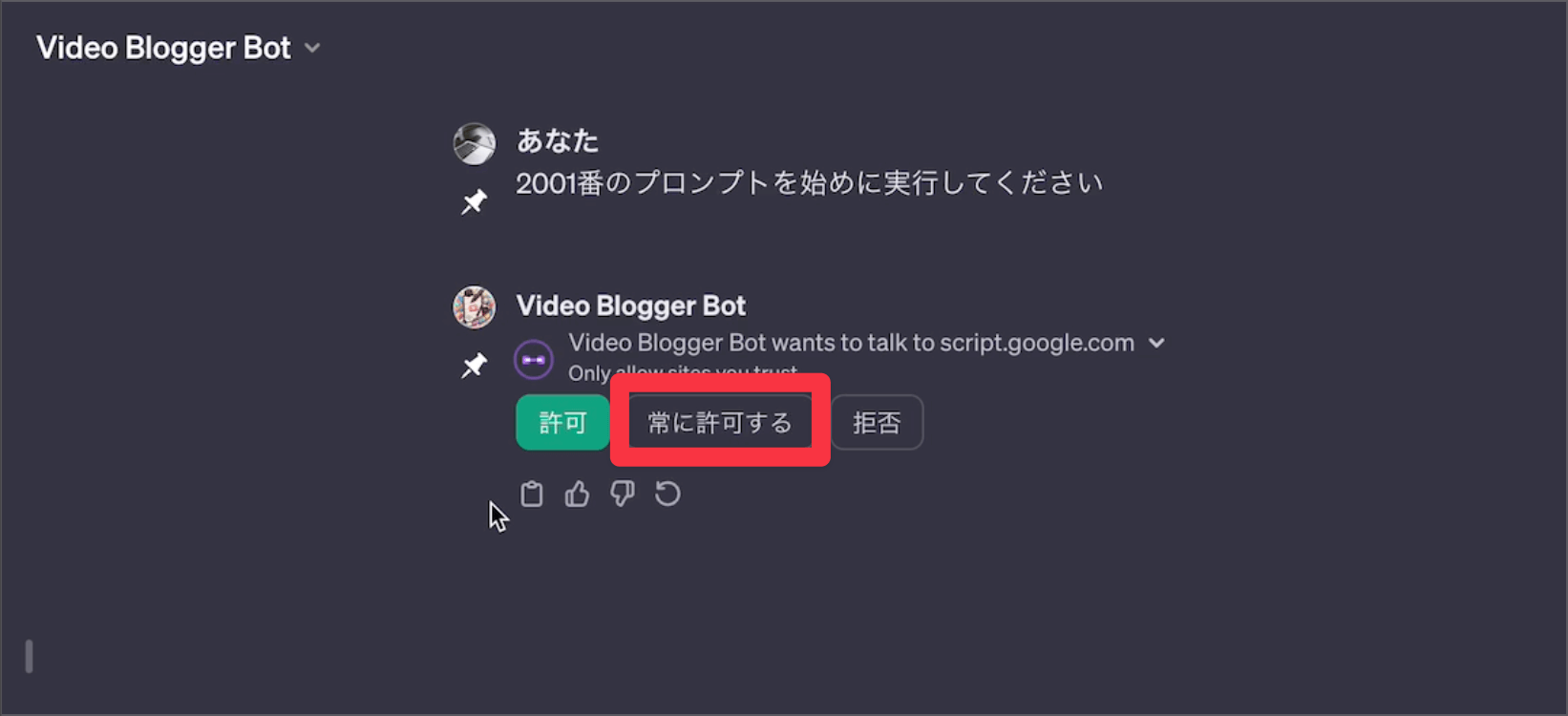
ChatGPTにて、 API 連携を行う初回は、以下のような許可する画面が出てきます。「常に許可する」を選択することでこれ以降の生成する際に、表示されなくなるので、選択しておきましょう。

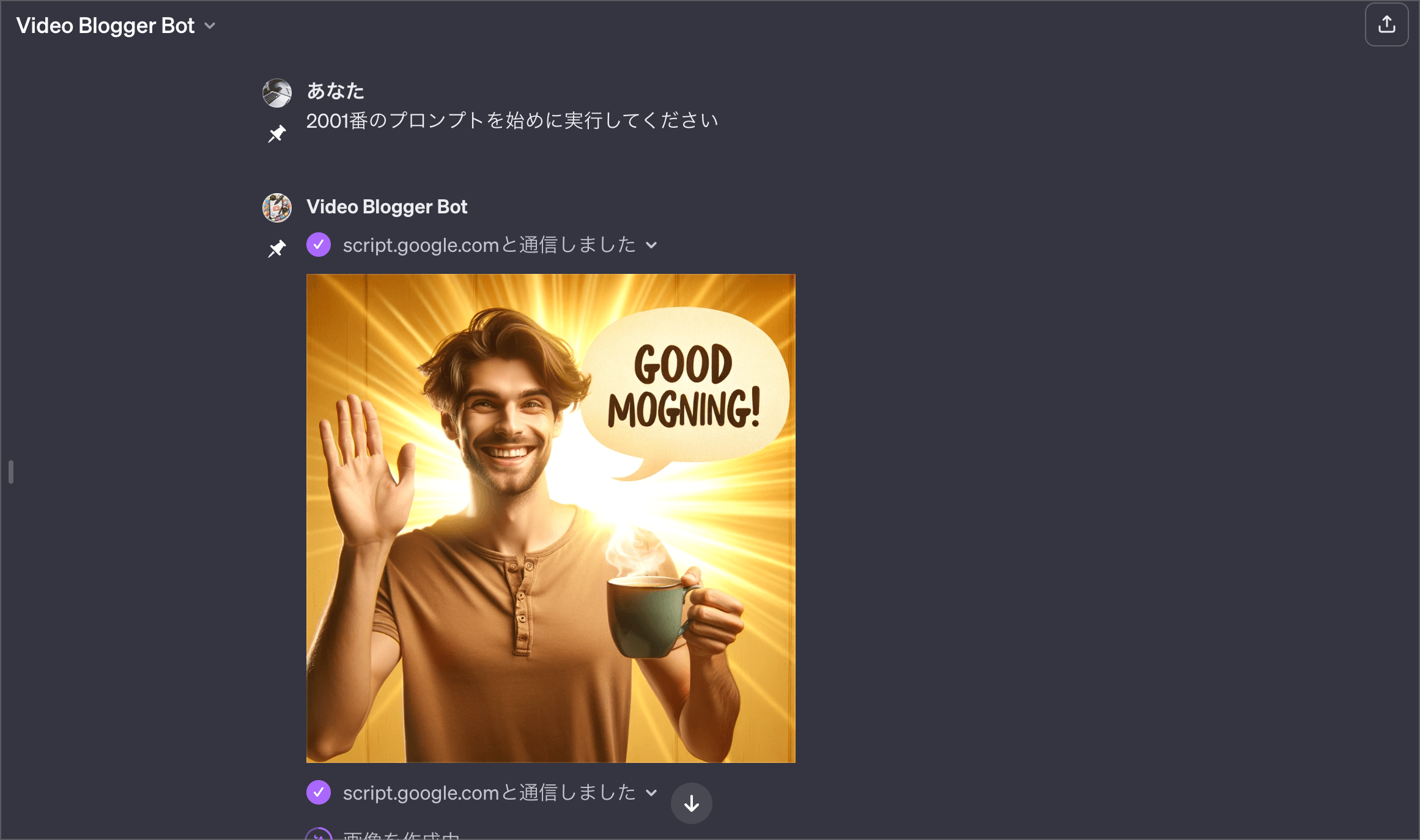
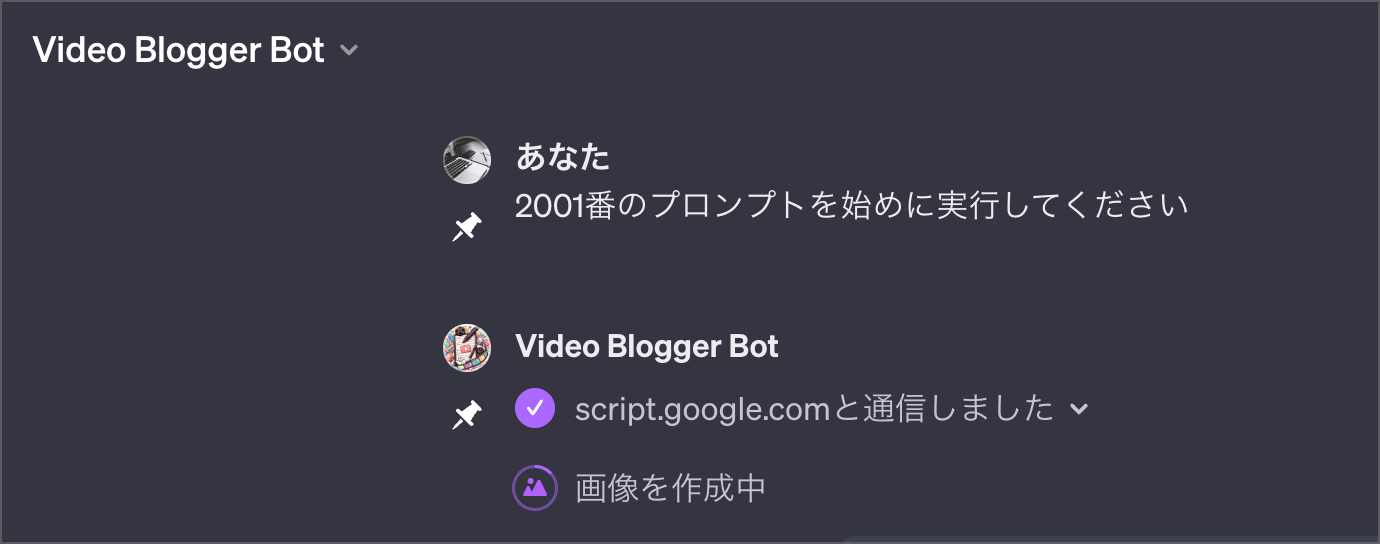
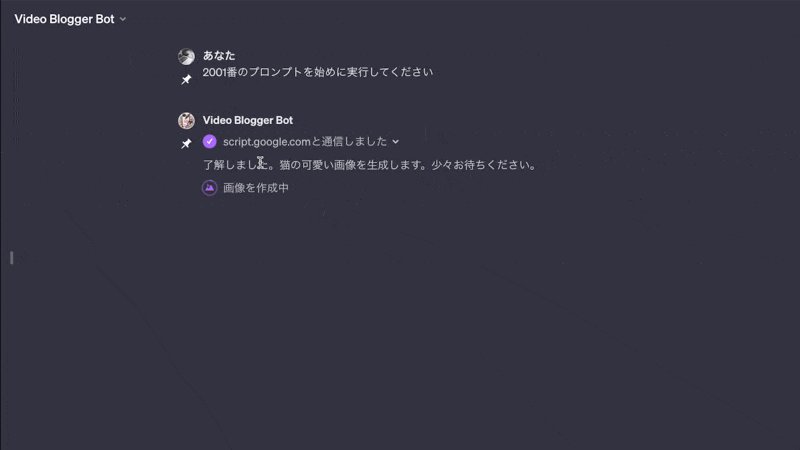
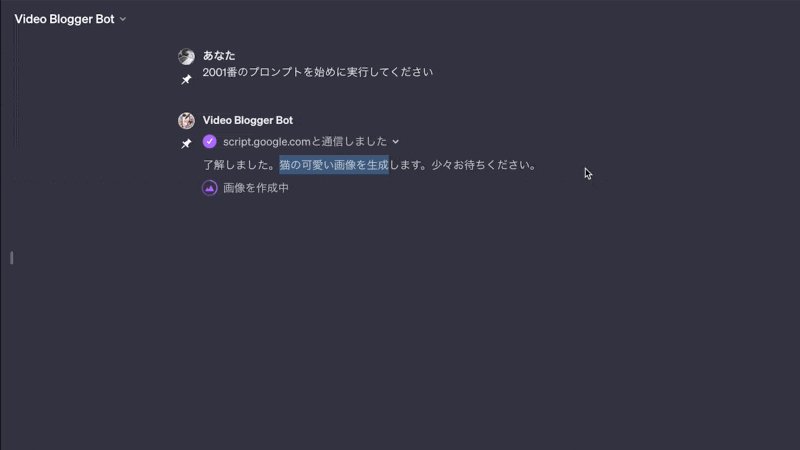
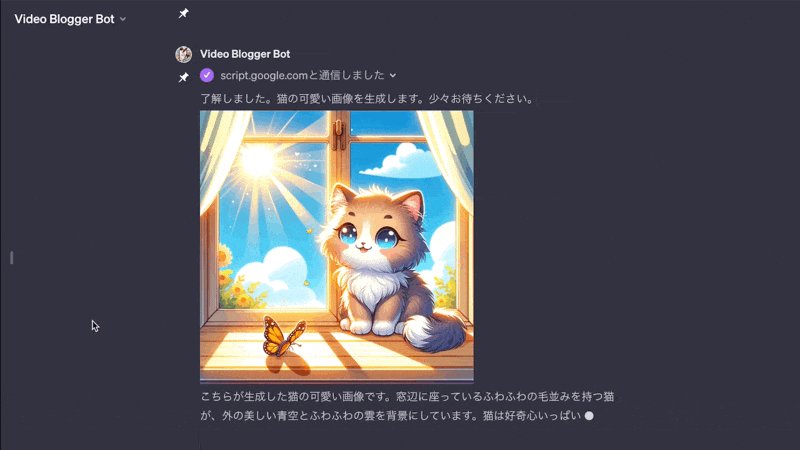
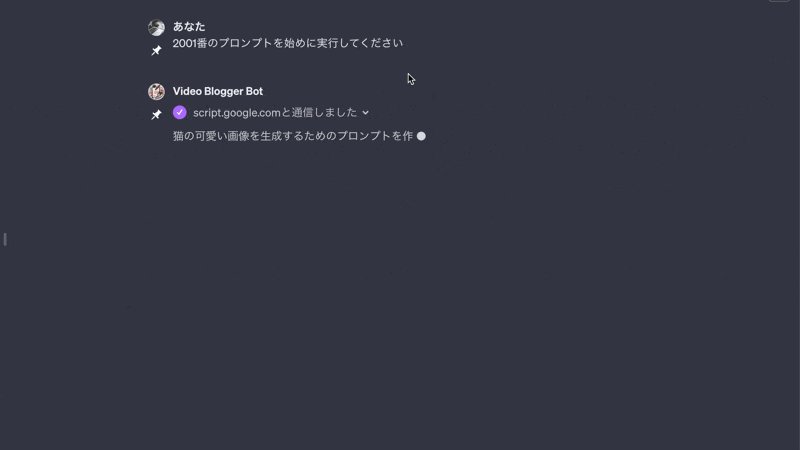
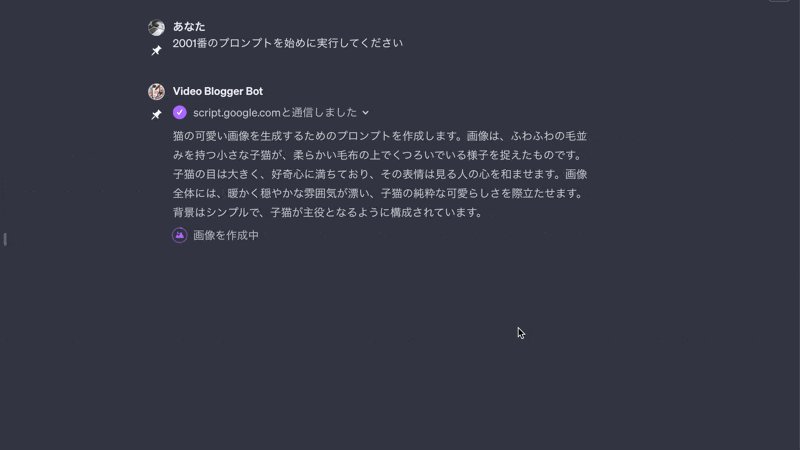
実際に正しく API 連携できていると 以下のような 生成 画面になります。

実際に Google スプレッドシート内のプロンプトを読み取って、ChatGPTが処理してくれています。
一番初めに API 連携した時は なかなかの感動するものがあるので ぜひ試してください!
ステップ5:プロンプトを連続入力してみる
最後は、プロンプトの連続入力を API 連携で試していきます。プロンプトの自動で連続入力する方法もかなりシンプルな方法です。
はじめに生成するためのプロンプトに次のプロンプト内容を実行するように指示を加えていきます。
実際にプロンプトを入力してみたものがこちら

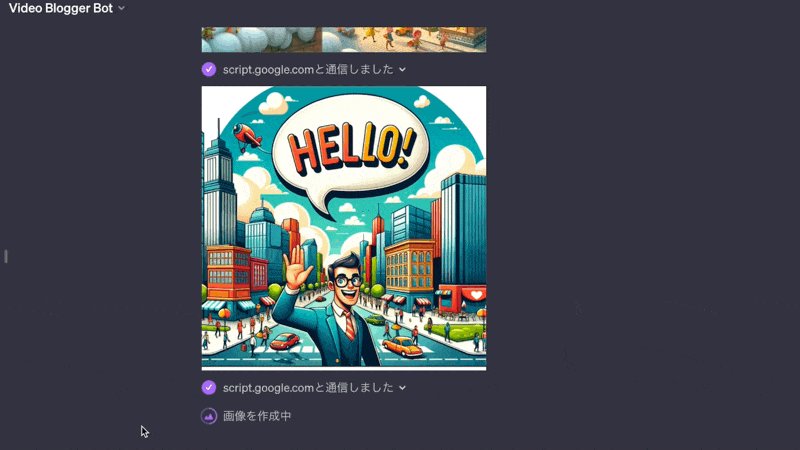
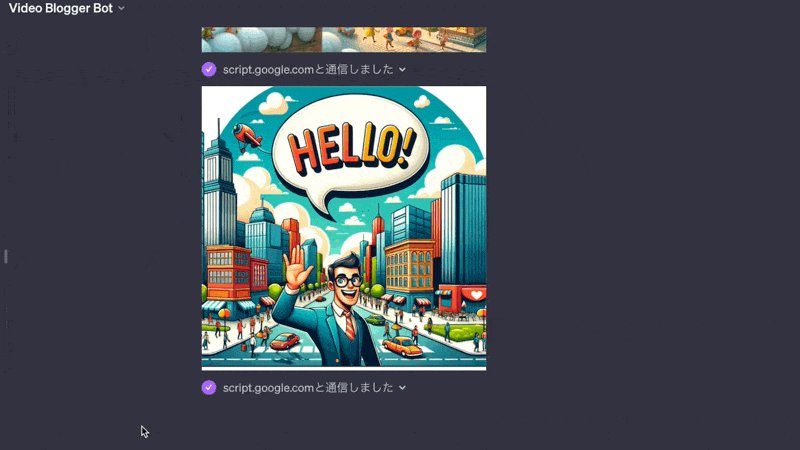
それでは実際に実行してみます。正しくプロンプトが連携されていると以下のような生成画面になるので確かめてみてください。

上の図のような形でで画像の生成ができたら、プロンプトの自動連続入力は成功です!
まとめ:ChatGPTはAPI連携することで可能性無限大
以上 Google スプレッドシートとGPTsを API 連携させて、プロンプトを自動で連続入力する方法の紹介でした。
この方法を使うことで、以下のようなカテゴリーの生成にかなり役立つかと思います。
- LINE スタンプの画像生成
- ブログ記事の下書きの作成
- 頻繁に行うタスクの処理
可能性はかなり秘めている処理方法になるので是非一度試してみてください。今回参考にさせてもらったリンクを以下に貼り付けておきますのでそちらも是非見てみてください。