


今回の記事はこんな疑問を解決していきます。
AFFINGERの見出しの設定を行えば、「h2」の見出しにセンターラインを表示することは簡単に行えるかと思います。
今回はそれ以外の方法を使って表示するやり方を解説していきます。コピペでOKです!
本記事の内容
- HTMLとCSSでのセンターラインの作り方について

センターラインをHTMLとCSSで作成

それでは解説していきます。
基本的には、HTMLでの記述とCSSでスタイルを当てるだけになります。
なので、コードはそのままコピペしていただくだけでOKです。それでは順番に行きましょう。
step
1CSSコードの追加をする
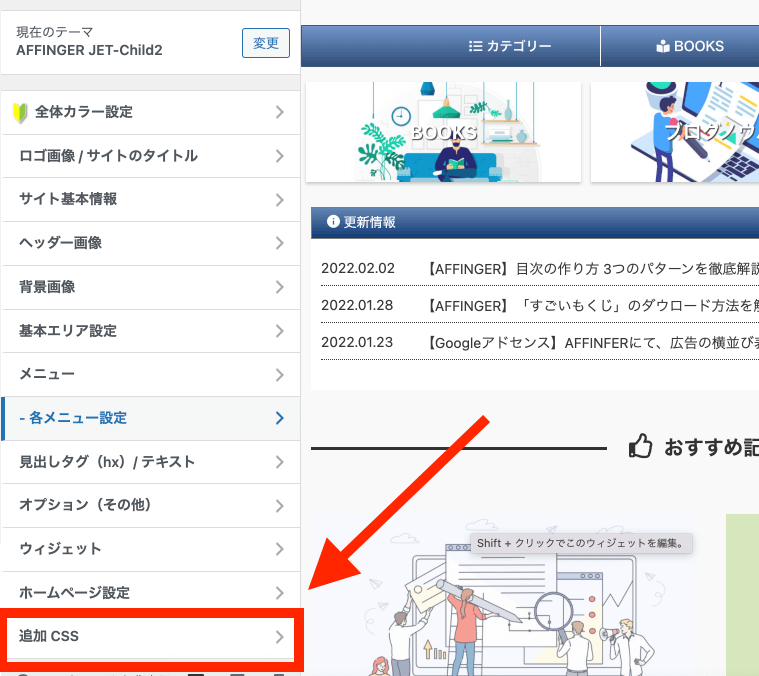
ワードプレスの管理画面より、「外観」→「カスタマイズ」→「追加CSS」に移動します。

追加CSSに移動できたら、以下のCSSコードを貼り付けてください。
/*センターラインCSS*/
.center-line {
position: relative;
text-align: center;
/* margin:1em 0; */
border:none;
font-weight:normal;
color:#333;
}
.center-line:before {
border-top: 3px solid;
content: "";
position: absolute;
top: 50%;
left: 0;
width: 100%;
}
/*センターライン間隔*/
.center-line span {
background-color: #f9f9f9;
display: inline-block;
padding: 0.5em;
position: relative;
font-family:"sans-serif";
font-size:24px;
}
.center-line span small{
color: #999;
font-family: "メイリオ", Meiryo,"ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", Osaka, "MS Pゴシック", "MS PGothic", sans-serif;
font-size:11px;
display:block;
}
@media print, screen and (max-width: 599px) {
/*センターラインCSS*/
.center-line {
position: relative;
text-align: center;
/* margin:1em 0; */
border:none;
font-weight:normal;
color:#333;
}
.center-line:before {
border-top: 3px solid;
content: "";
position: absolute;
top: 50%;
left: 0;
width: 100%;
}
/*センターライン間隔*/
.center-line span {
background-color: #f9f9f9;
display: inline-block;
padding: 0.3em;
position: relative;
font-family:"sans-serif";
font-size: 24px;
}
.center-line span small{
color: #999;
font-family: "メイリオ", Meiryo,"ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", Osaka, "MS Pゴシック", "MS PGothic", sans-serif;
font-size:11px;
display:block;
}
CSSコードの記述ポイント
- 「 @media print, screen and (max-width: 599px) {} 」で囲まれているところはスマホで表示された時の設定になっています。
- PC・タブレットとスマホでの表示の切り替えを行いたい場合には、それぞれに変更を加えましょう。
step
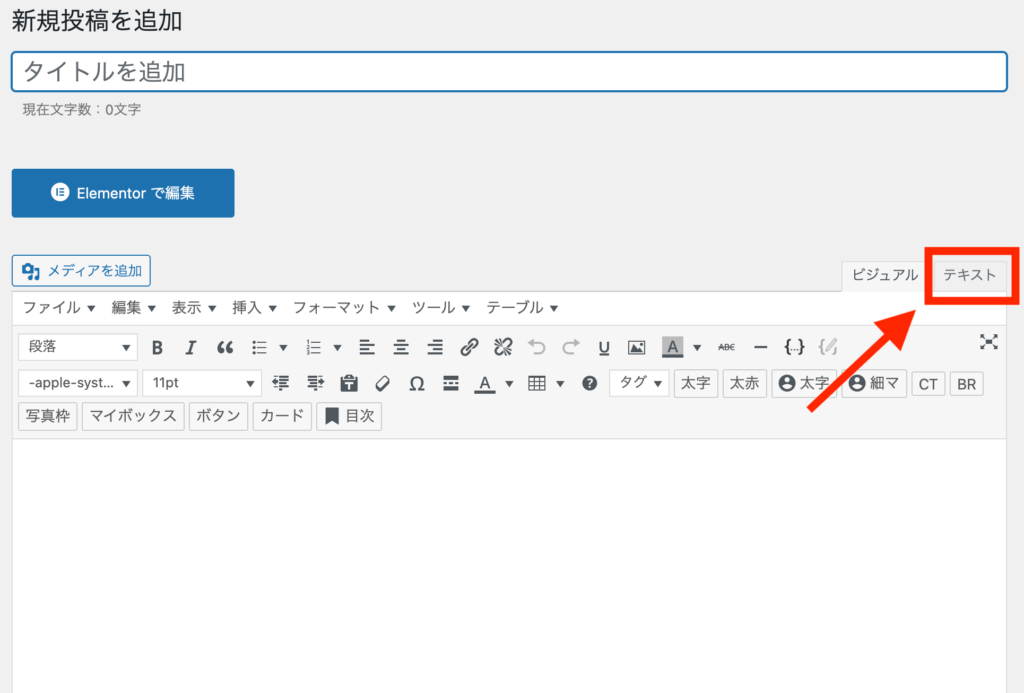
2HTMLにて、テキストの挿入
CSSにて、スタイルの用意が行えたら、あとは投稿画面にてテキストの挿入を行いましょう。


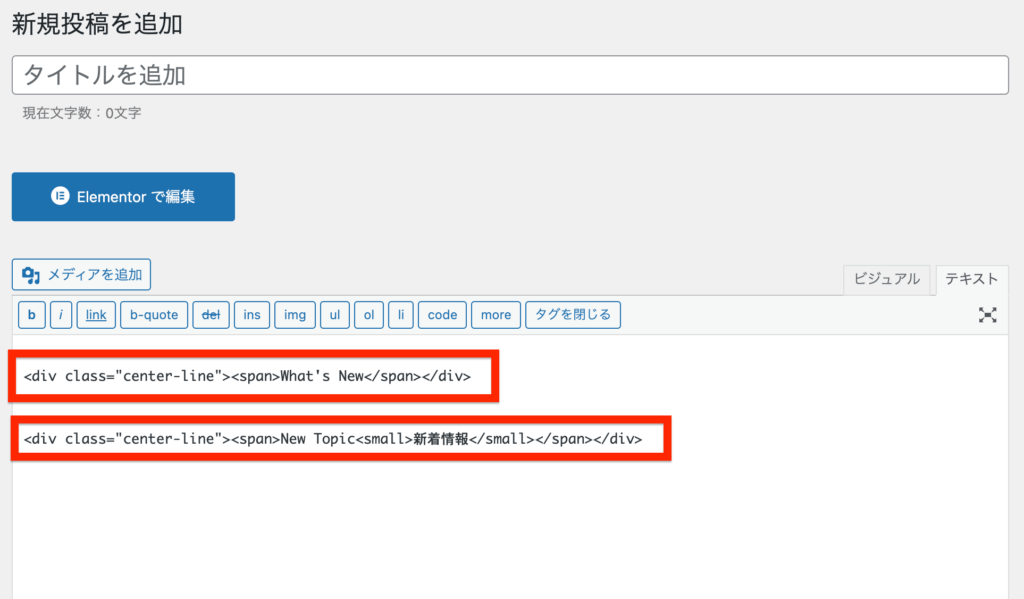
実際に貼り付けるコードに関しては以下をコピへしてください。
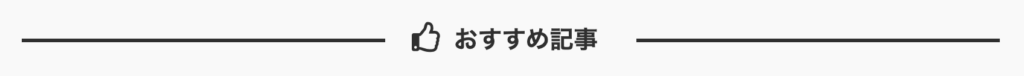
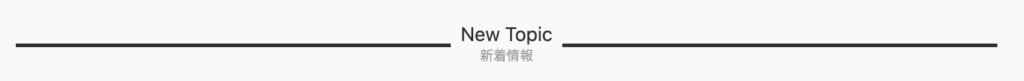
センターに表示される小さな文字については <small> のタグで囲むことで表示されるので、使い分けてみましょう。
<div class="center-line"><span>What's New</span></div> <div class="center-line"><span>New Topic<small>新着情報</small></span></div>
まとめ
以上、センターラインをHTMLとCSSで編集・表示する方法でした。
ブログのトップページなどや見出しなど、活用するところは様々かと思いますので、ぜひ参考にしてみてください。
デザイン・CSSなどのWebデザインのに関する参考書籍も紹介しておきますので、興味がある方はご覧ください。