ブログなどで「Amazonアソシエイト」や「楽天アソシエイト」などの商品リンクを利用されている方は、WordPressプラグインRinkerを利用されている方も多いかと思います。
しかし、ブロガーの方の中には

こんな疑問をお持ちになるかと思います。今回はそんな疑問を解決していきます!
もともと、Rinkerは商品リンクを自動的に見た目をキレイなデザインにまとめてくれていますが、もっとこだわってカスタマイズしたい人にオススメの記事となります。
デザインを変えるだけで、リンクへのクリック率やCVRも大きく変わることもあります。ぜひ参考にしてみてください。
本記事の内容
- Rinkerのデザインをカスタマイズする方法

Rinkerをカスタマイズする方法について

今回の投稿では、商品リンクカスタマイズする方法について紹介します。CSSのコードをコピー、貼り付けるだけの作業になるので、手軽にできるかと思います。
完成形のデザイン紹介
実際にカスタマイズする前とした後のデザインを見てもらった方がわかりやすいと思うので、先に紹介してきます。
もし、紹介したデザインが気に入らなかった場合には、自分でお好みのデザインに編集してもらえるので、コードだけでも参考にしてみてください。
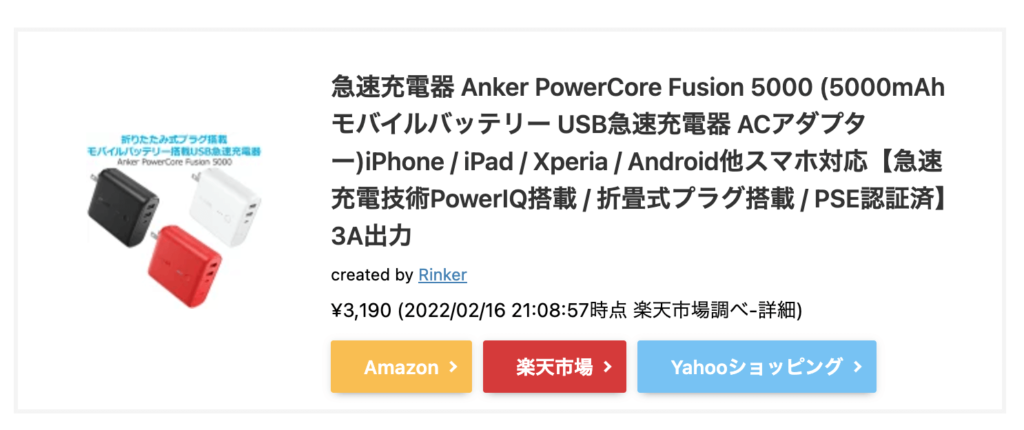
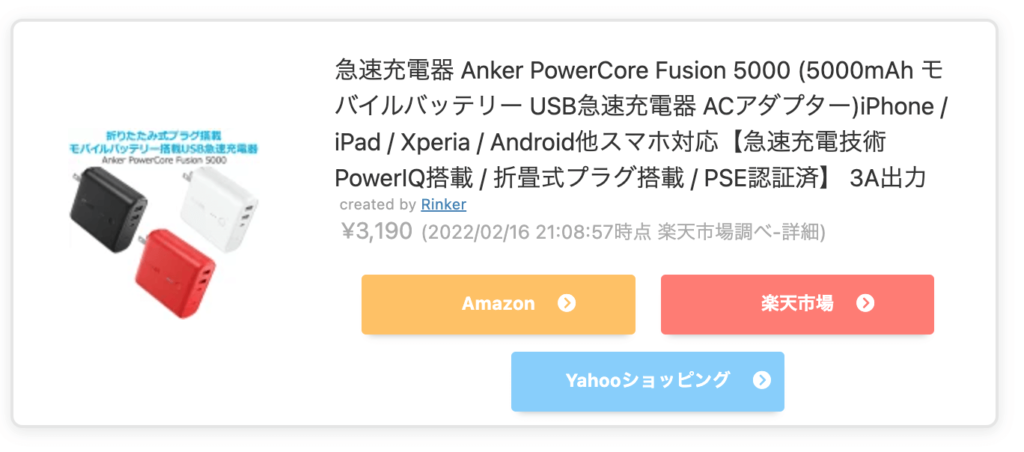
PC・タブレットでの表示
カスタマイズ前のデザイン

カスタマイズ後のデザイン

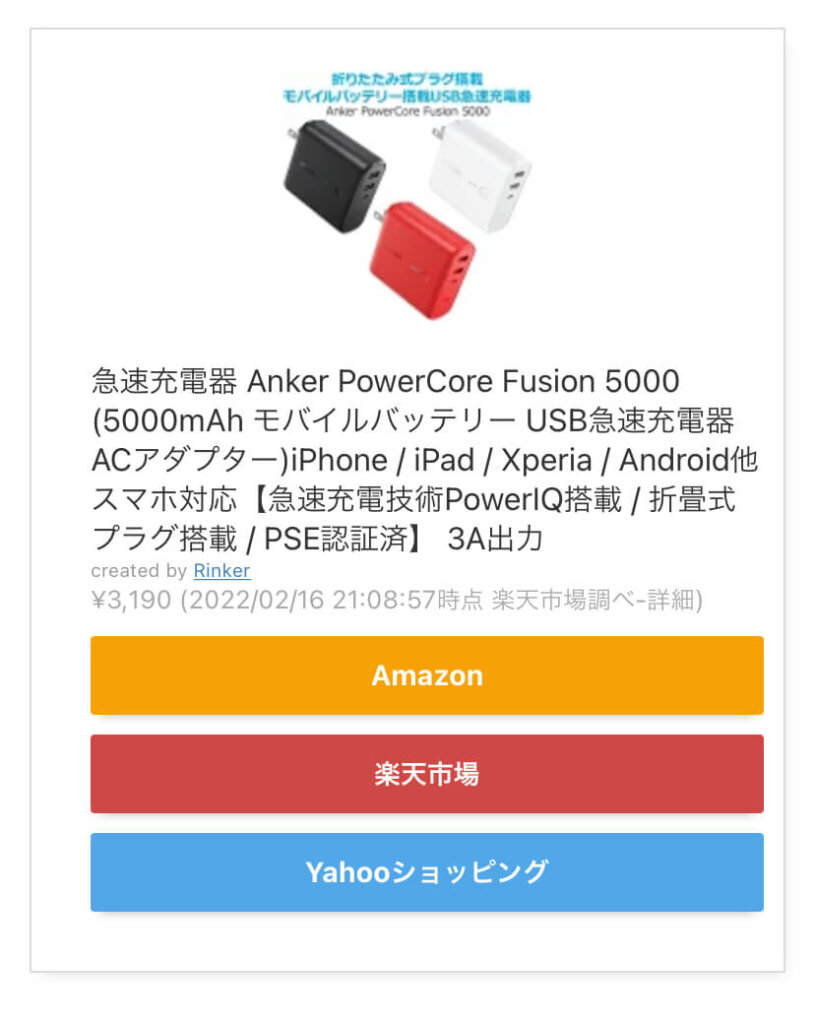
スマホでの表示
カスタマイズ前のデザイン

カスタマイズ後のデザイン

デザインを変えるだけでなく、ユーザーがクリックしたくなるようなデザインとアニメーションを取り入れてみました。
以下のように、CSSにて、マウスホバーで浮き上がるデザインにカスタマイズもできます。


カスタマイズ前の確認事項
Rinkerのカスタマイズを行う前に、あらかじめ設定しておかないといけない箇所があります。
事前に設定を行っておいてください!
事前の設定項目
- Rinkerを導入済み
- Amazonアソシエイトやもしもアフィリエイトの連携が完了している
- Rinkerの設定を「ノーマル」に設定
Rinkerを導入済み
WordPressプラグインRinkerの導入に関しては、以下の記事を参考にしてください。
Amazonアソシエイトやもしもアフィリエイトの連携が完了している
各アフィリエイトへの連携は、以下の記事を参考にしてみてください。
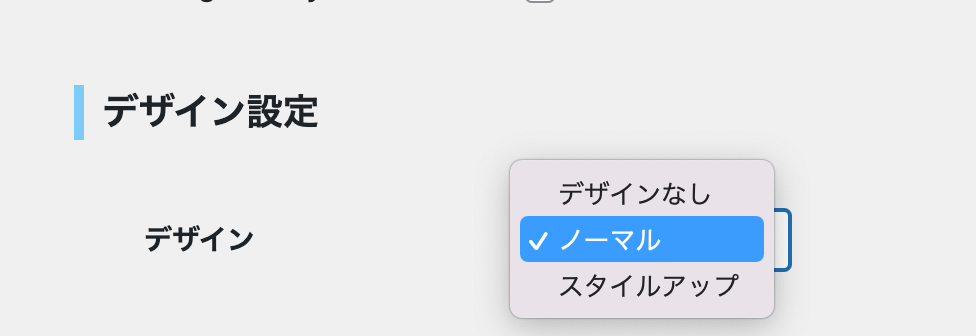
Rinkerの設定を「ノーマル」に設定
こちらの設定はWordPress管理画面より「設定」→「Rinker設定」より、デザイン設定の項目に移動します。
CSSにて、直接デザインを当てるため、こちらの設定は「ノーマル」を選択しておきましょう。

カスタマイズの手順
それでは、以下の手順に沿って設定を行ってください。作業自体はCSSコードのコピペのみです!
step
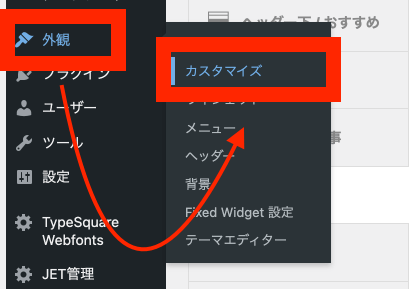
1CSSのカスタマイズ画面に移動
WordPress管理画面より「外観」→「カスタマイズ」を選択しましょう。

step
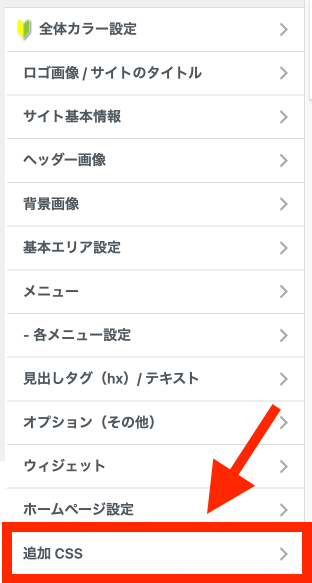
2追加CSSに移動
「追加CSS」を選択して、コードの編集画面を表示しましょう。

step
3CSSの貼り付け
以下のCSSコードを貼り付けたら、完成です!
/*Rinkerデザイン設定開始*/
div.yyi-rinker-contents {
border: solid 2px #e5e5e5;
border-radius: 8px;
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);
}
div.yyi-rinker-contents img {
max-width: 100%;
}
div.yyi-rinker-contents div.yyi-rinker-box {
padding: .25em 0;
}
div.yyi-rinker-contents div.yyi-rinker-image {
margin: 2%;
width: 30%;
}
div.yyi-rinker-info {
padding: 0 3%;
width: 100%;
margin: auto;
}
.yyi-rinker-title {
font-size: 1em;
margin-left: .2em;
padding-top: 1em;
}
div.yyi-rinker-contents div.yyi-rinker-title p {
margin: 0;
}
div.yyi-rinker-contents div.yyi-rinker-detail {
font-size: .8em;
color: #42424280;
padding-left: 0;
margin-top: 0;
margin-left: .5em;
}
div.yyi-rinker-contents div.yyi-rinker-detail .price-box {
margin: .2em 0;
margin-left: .1em;
}
div.yyi-rinker-contents div.yyi-rinker-detail .price-box .price {
letter-spacing: 0em;
font-size: 1.2em;
margin-right: .1em;
}
div.yyi-rinker-contents ul.yyi-rinker-links {
display: inline-block;
text-align: center;
}
div.yyi-rinker-contents ul.yyi-rinker-links li {
width: 40%;
padding: 0 .5em;
margin: .5em .5em .4em .5em;
font-size: .8em;
display: inline-block;
height: 40px;
border-radius: 3px;
font-weight: bold;
vertical-align: middle;
line-height: 40px;
transition: .3s ease-in-out;
text-align: center;
}
div.yyi-rinker-contents ul.yyi-rinker-links li:hover{
opacity: 0.9;
transform: translate(0, -5px);
}
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonkindlelink{
background: #90CAF9;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink {
background: #FFC266;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink a {
color: #fff;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink {
background: #ff7c74;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink {
background: #87CEFA;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.freelink2 {
background: #B1F9D0;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a {
height: 40px;
line-height: 38px;
font-size: 0.95em;
padding-left: 0px;
padding-right: 0;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a:after {
position: absolute;
right: auto;
padding-left: 15px;
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: "\f138"!important;
transition: .3s ease-in-out;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a:hover::after {
opacity: .9;
transform: translateX(2px);
-webkit-transform: translateX(2px);
}
@media screen and (max-width: 540px) {
div.yyi-rinker-contents div.yyi-rinker-box {
padding: 1em 0 0 0;
display: block;
margin-bottom: 8px;
}
div.yyi-rinker-contents div.yyi-rinker-image {
width: auto;
}
div.yyi-rinker-contents div.yyi-rinker-box div.yyi-rinker-info {
padding: 0;
margin: auto;
width: 90%;
text-align: center;
}
.yyi-rinker-title {
font-size: .8em;
text-align: center
}
div.yyi-rinker-contents div.yyi-rinker-detail .price-box .price {
display: block;
}
div.yyi-rinker-contents ul.yyi-rinker-links li {
width: 85%;
font-size: .9em;
}
body div.yyi-rinker-contents ul.yyi-rinker-links li a {
padding: 0;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a:after {}
}
/*Rinkerデザイン設定終わり*/

まとめ
以上、Rinkerをオシャレにカスタマイズする方法でした。
また、CSSのカスタマイズに関する書籍は以下の通りです。CSSを少し触れるだけでも、ホームページのカスタマイズの楽しみが出てくるのでオススメですよ!