

こんにちは、ルーティンラボ管理人のせなお(@rutinelabo)です!
今日はWordPressのプラグインである「EWWW Image Optimizer」について詳しく紹介していきたいと思います。
このプラグインは、ウェブサイトの画像を最適化し、ページの読み込み速度を向上させるための素晴らしいツールです。
この記事では、初心者の方にも簡単に理解ができるようにその使い方やメリット、そして注意点を詳しく、解説していきます!
この記事はこんな人に読んでほしい
WordPressのプラグイン「EWWW Image Optimizer」の紹介
「EWWW Image Optimizer」の使い方について
「EWWW Image Optimizer」のメリット・デメリット

EWWW Image Optimizerの必要性

まず最初に、EWWW Image Optimizerがなぜ重要なのかを解説です。
読者のユーザーがあなたのサイトやブログにアクセスした時は、ページの読み込み速度が非常に重要です。
ページ表示が遅れば遅れるほど、読書のユーザーはWebページから離脱してしまう可能性がどんどん高まってしまいます。
このプラグインは、そのような問題を解決してくれます。EWWW Image Optimizerは、画像のサイズを削減しつつ、画質を保持することで、ページの読み込み速度を改善してくれます!
結果的にユーザーエクスペリエンスとSEOパフォーマンスを向上させます。
メリット・デメリット

次に、EWWW Image Optimizerを導入するにあたってのメリットとデメリットを説明していきます。
メリット
まずはEWWW Image Optimizerを導入するにあたってのメリットについてです。
以下の通り、あなたが運営しているWebサイトやブログのサポートとしてすごくありがたいプラグインとなっています!
- 自動画像最適化:このプラグインは画像を自動的に最適化してくれます
- 手軽に調整可能:手動での調整が不要なため、時間を節約できます
- さまざまな形式への対応:JPEG、PNG、GIFなど、様々な画像形式に対応
- SE O対策:このプラグインの使用により、SEOランキングが改善される可能◎
デメリット
個人的には全く、デメリットを感じていませんが、あえていうとここかなっていうものを挙げさせてもらいました…
- 画像の品質:一部の画像では、画質を保ちサイズを小さくすることが難しい
- 初期設定が難しい:細かい設定ができる分、初期設定が少々複雑
- 設定画面が細かい:初心者には難易度が高いかもしれません。
EWWW Image Optimizerの設定方法

するのか、ステップ形式で見ていきましょう。
ステップ1: プラグインのインストール
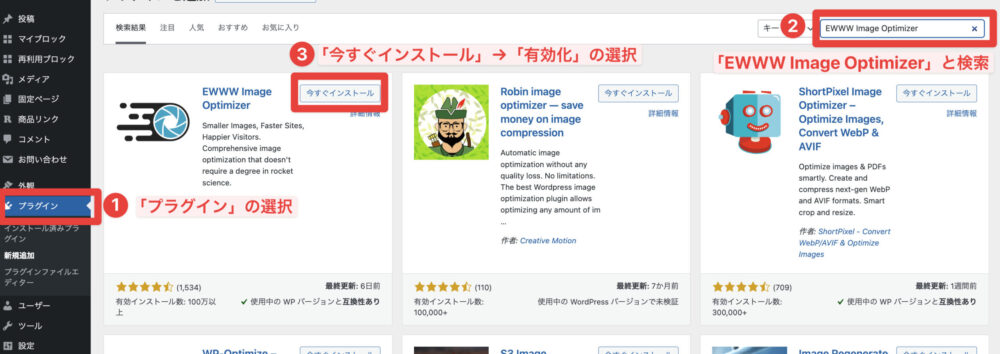
WordPressの管理画面から、左側のメニューから「プラグイン」を選択します。「新規追加」をクリックし、検索バーに「EWWW Image Optimizer」と入力します。
「EWWW Image Optimizer」が表示されたら、「今すぐインストール」をクリックし、プラグインをインストールします。インストールが完了したら、「有効化」ボタンをクリックしてプラグインを有効化します。

ステップ2:初期設定
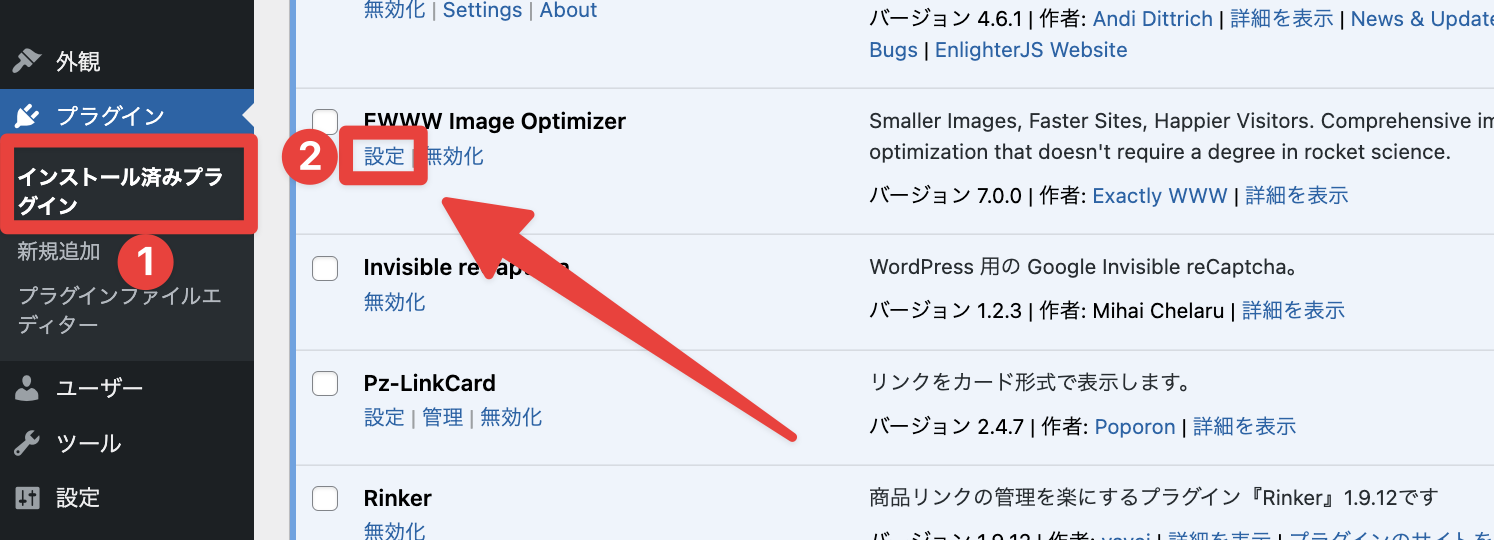
続いて「EWWW Image Optimizer」の 初期設定を行ってきます。WordPress管理画面より「プラグイン」→「インストール済みプラグイン」の順にクリックして設定画面に移動します。

ウィザードが表示されない場合は、画面上部の「設定」タブをクリックし、各設定項目を確認してみましょう!
ステップ3:画像最適化の設定
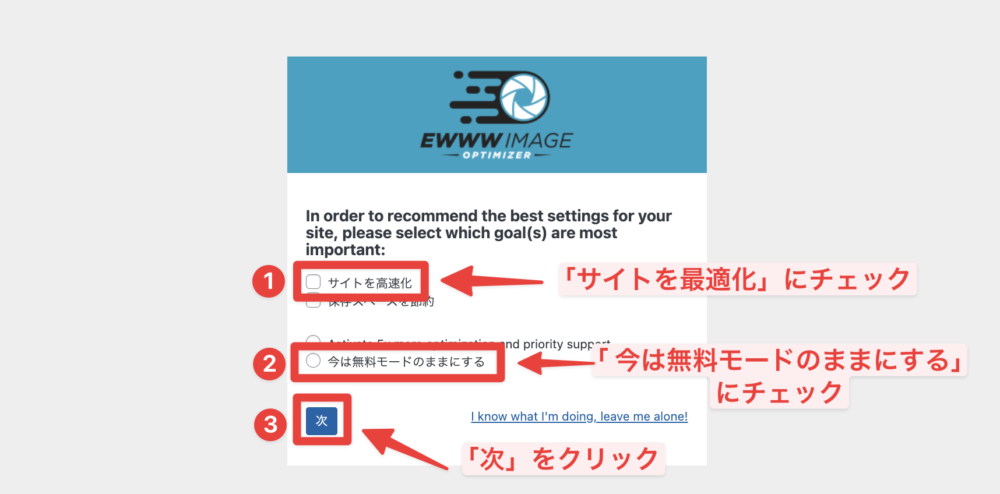
設定画面に移動したら、以下のような画面が表示されます。順番に選択していきましょう。
- 「サイトの最適化」にチェックを入れる
- 「 今は無料モードのままにする」にチェックを入れる
- 「次」を選択

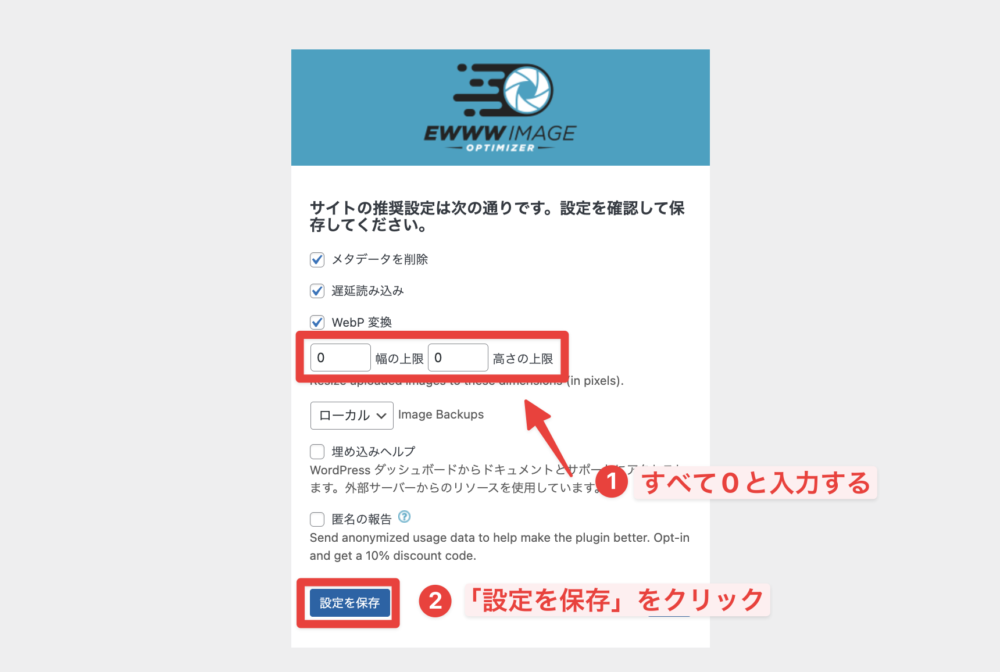
続いて同様に設定画面が続きます。数字の値だけ「0」を指定し、「設定を保存」をクリックしましょう。

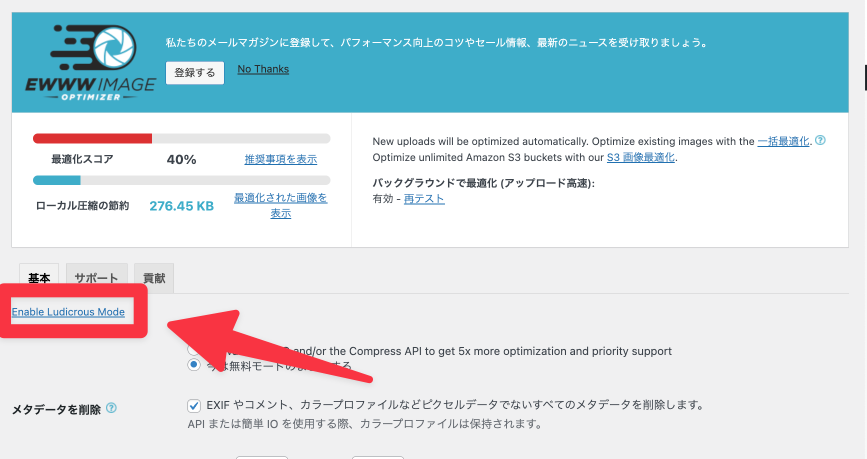
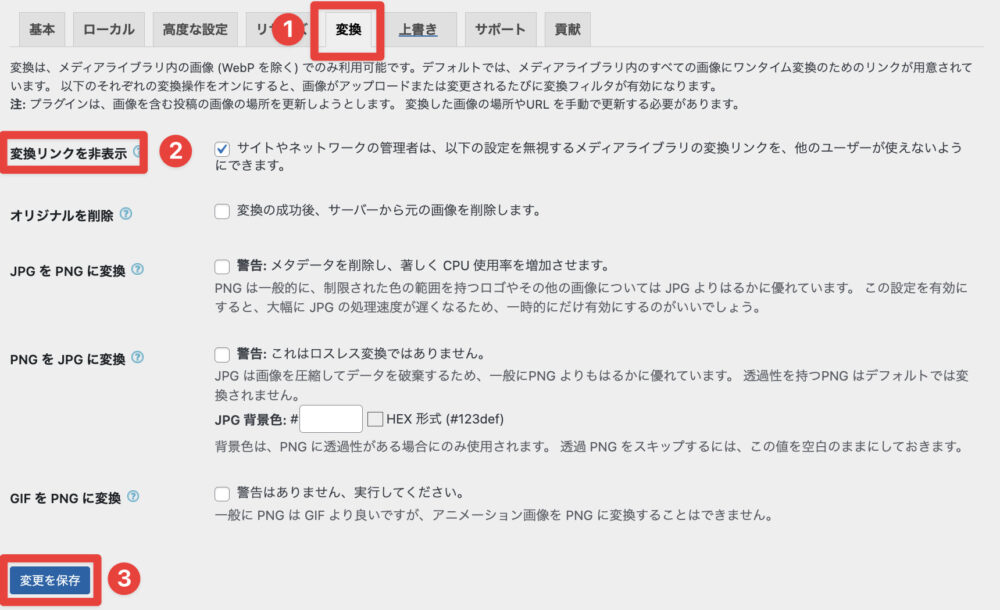
次に「Enable Ludicrous Mode」をクリックし、「変換」→「変換リンクを非表示」にチェックをしていきます。


ステップ4:基本的な設定項目も確認
「設定」タブ内の「基本設定」セクションで、画像最適化に関する設定を行います。一般的な設定はデフォルトのままでも機能しますが、必要に応じて以下の項目を調整できます。
JPEG最適化:JPEG画像の最適化レベルを選択します。低いレベルは画質を保ちつつファイルサイズを小さくしますが、高いレベルは画質が若干低下する代わりにさらにサイズを小さくします。
PNG最適化:PNG画像の最適化レベルを選択します。JPEGと同様に、レベルが高いほどファイルサイズが小さくなりますが、画質も低下します。
GIF最適化:GIF画像の最適化を有効にするかどうかを選択します。
以上が、「EWWW Image Optimizer」の設定方法の基本的な手順となります。
画像最適化とページの読み込み速度の向上が期待できます。初期設定をしっかり行い、ウェブサイトのパフォーマンスを最大限に活用してみてください!
EWWW Image Optimizerの基本的な使い方

それでは、インストールと初期設定が済んだら基本的な使い方についても紹介していきます。
この「EWWW Image Optimizer」はブロガーにとって、かなり使い勝手の良いものになっており、以下の2つの機能があります。
- アップロードで自動的に最適化
- 一括でメディア内の画像を最適化
アップロードで自動的に最適化
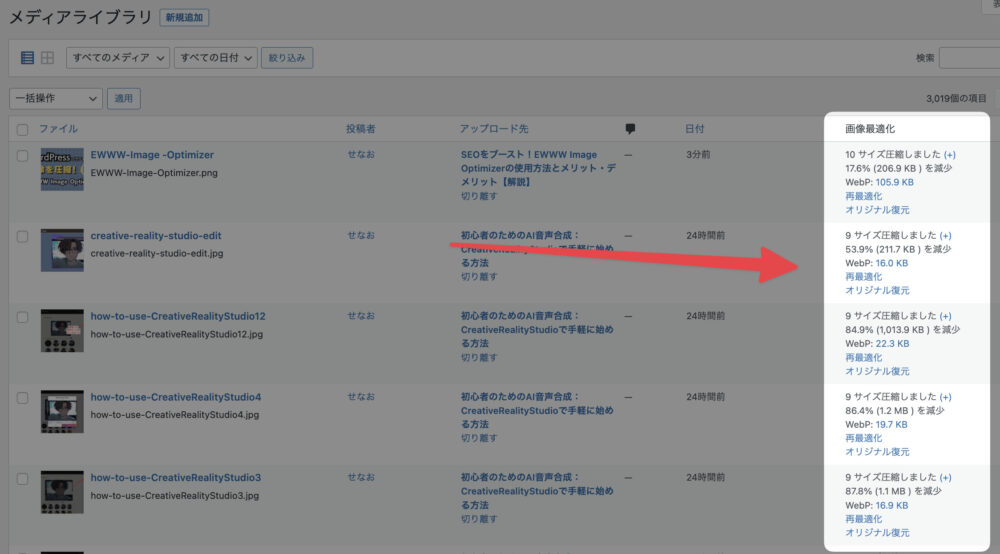
基本的には、この「EWWW Image Optimizer」をインストールしておくだけで、それ以降はアップロードする画像ファイルは全て最適化(圧縮)してくれます。
また、どの程度最適化されたのかなども、確認することができます。

いちいち、最適化の作業がしなくていいので、かなり手間が省けます!
一括でメディア内の画像を最適化
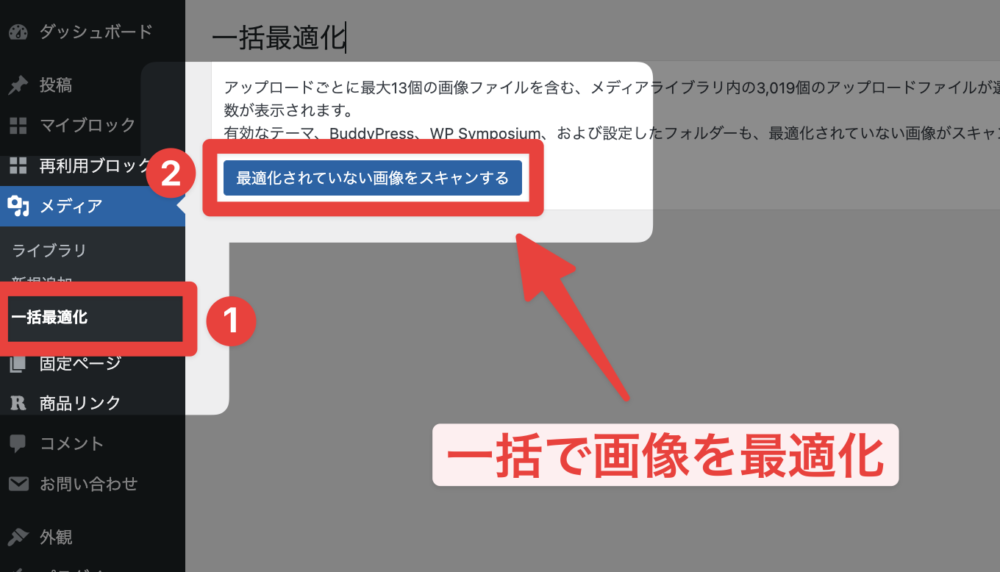
また、すでに以前からアップロードしていた画像に関しては一括で最適化することが可能です。
管理画面から、「メディア」→「一括最適化」を選択して、「最適化されていない画像をスキャンする」を選択することで、一括で処理できます。

EWWW Image Optimizerの使用時の注意点

EWWW Image Optimizerを使用する時にも、いくつか注意点があります。念のため確認しておきましょう。
リソースの使用:このプラグインは、サーバーのリソースを使って画像を最適化します。そのため、共有ホスティングの場合、他のユーザーに影響を与える可能性があります。リソースの使用状況に注意しながら適切な設定を行ってください。
バックアップの必要性:プラグインは、画像のバックアップを作成しません。万が一、問題が発生した場合には、元の画像に戻すことができません。そのため、定期的に画像のバックアップを取ることをおすすめします。
まとめ:画像の容量を抑えてサイトを最適化しよう!

以上が、EWWW Image Optimizerの使用方法とそのメリット、デメリットについての説明です。
このプラグインをうまく活用することで、ウェブサイトのパフォーマンスを向上させ、結果的にSEOスコアを上げることができます。まだ使ったことのない方はぜひ試してみてください!
-

-
【厳選】WordPressおすすめプラグインを10選【ブログがパワーUP!】
続きを見る

