Dart言語を用いた、フレームワーク「Flutter」でのネイティブアプリ開発の時に起きたエラーです。備忘録としてメモ書きしておきますんので、誰かの参考になればと思います。
現状の問題
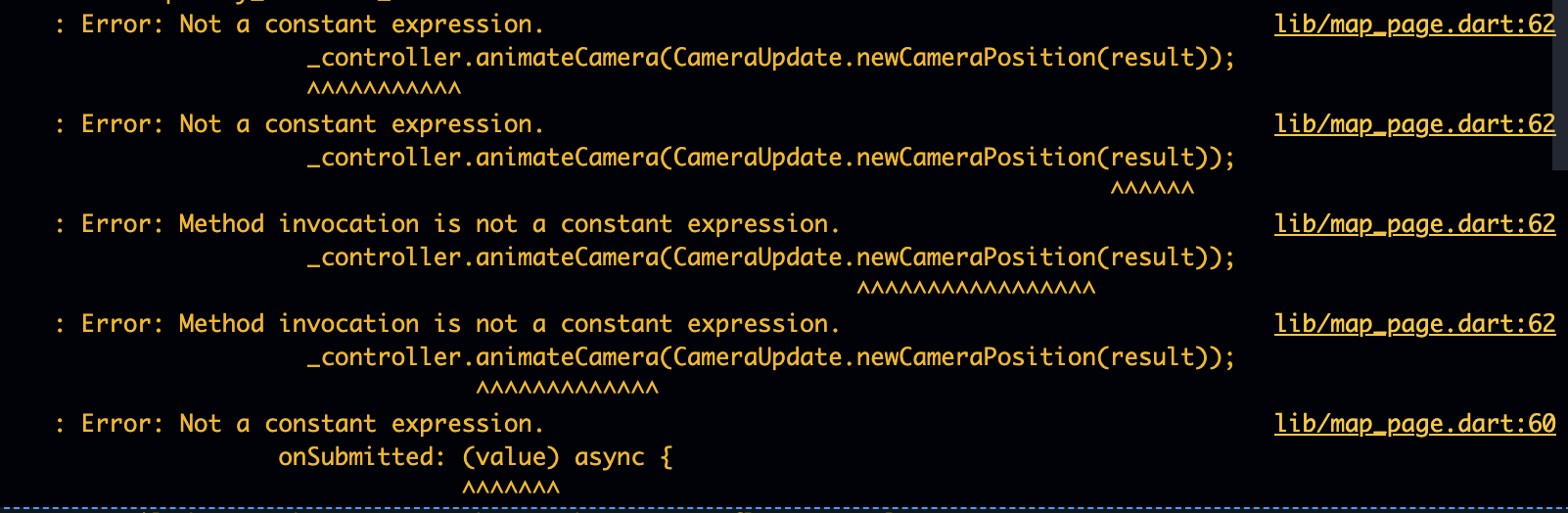
以下のようにコードを実行すると、Error: Method invocation is not a constant expression.というエラーが出てきます。
import 'package:flutter/material.dart';
import 'package:geocoding/geocoding.dart';
import 'package:geolocator/geolocator.dart';
import 'package:google_maps_flutter/google_maps_flutter.dart';
class MapPage extends StatefulWidget {
const MapPage({Key? key}) : super(key: key);
=================
コード省略
=================
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Column(
children: [
const TextField(
decoration: InputDecoration(
border: OutlineInputBorder(),
),
onSubmitted: (value) async {
CameraPosition result = await serchLatLng(value);
_controller.animateCamera(CameraUpdate.newCameraPosition(result));
},
),
Expanded(
child: GoogleMap(
markers: _markers,
initialCameraPosition: _initialPosition,
onMapCreated: (GoogleMapController controller) async {
await getCurrentPosition();
_controller = controller;
setState(() {
_markers.add(
Marker(
markerId: const MarkerId('3'),
position: currentPosition.target,
infoWindow: const InfoWindow(title: '現在地')),
);
});
_controller.animateCamera(
CameraUpdate.newCameraPosition(currentPosition));
},
myLocationEnabled: true,
myLocationButtonEnabled: true,
),
),
],
),
));
}
}

原因
色々調べてみましたが、全然解決策が出てこず、苦戦していました。
結論から言うと、とても簡単なエラーでした。TextField()理由は、親Widgetにconstが入っていたものが原因となっていました。
解決策
TextField()の前にconstを取り除くことで、簡単にエラーが解消されました。
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Column(
children: [
TextField(
decoration: InputDecoration(
border: OutlineInputBorder(),
),
onSubmitted: (value) async {
CameraPosition result = await serchLatLng(value);
ぜひ、同じ境遇でお困りの方は、参考にしていただければと思います。

