今回は「Visual Studio Code」で、Flutterの新規プロジェクトのショートカットの方法について解説です。私は普段、プログラミングを独学で進めています。最近はプログラミング言語「Dart」を使って、フレームワーク「Flutter」を用いたスマホアプリの開発に取り組んでいます!
参考【Flutter】Android Studio をM1 Macにインストールしてflutterの開発環境を作る
最初のうちは「Android Studio」というエディタで開発環境を作っていましたが、やはり以前から使っていたVScodeの方が断然使いやすい!!という事もあり、最近はVSCodeとIOSシュミレータでスマホアプリの開発をしています。
今回は、MacにてVSCodeでFlutterの新規プロジェクトを作成して、ホットリロードまでやってみますので、ぜひ参考にしてみて下さい。
ターミナルからエディタを起動させることで、ショートカットができます。かなり便利なので、備忘録的なもので、記録しておこうと思います。
この記事はこんな方に読んでほしい
Flutterでアプリ開発をしている方
VScodeを使用している方
この記事を書いた人

開発環境はこんな感じ


そこまで、大きく影響してこないと思いますが、現在の開発環境についても紹介しておきます。Macをご使用になられている方であれば、そのまま次の手順に進んでもらってもOKです。
開発環境
- MacBook Air(M1 2020)
- macOS:macOS Ventura
- 使用エディタ:Visual Studio Code
- flutter --version:Dart 2.18.6 • DevTools 2.15.0
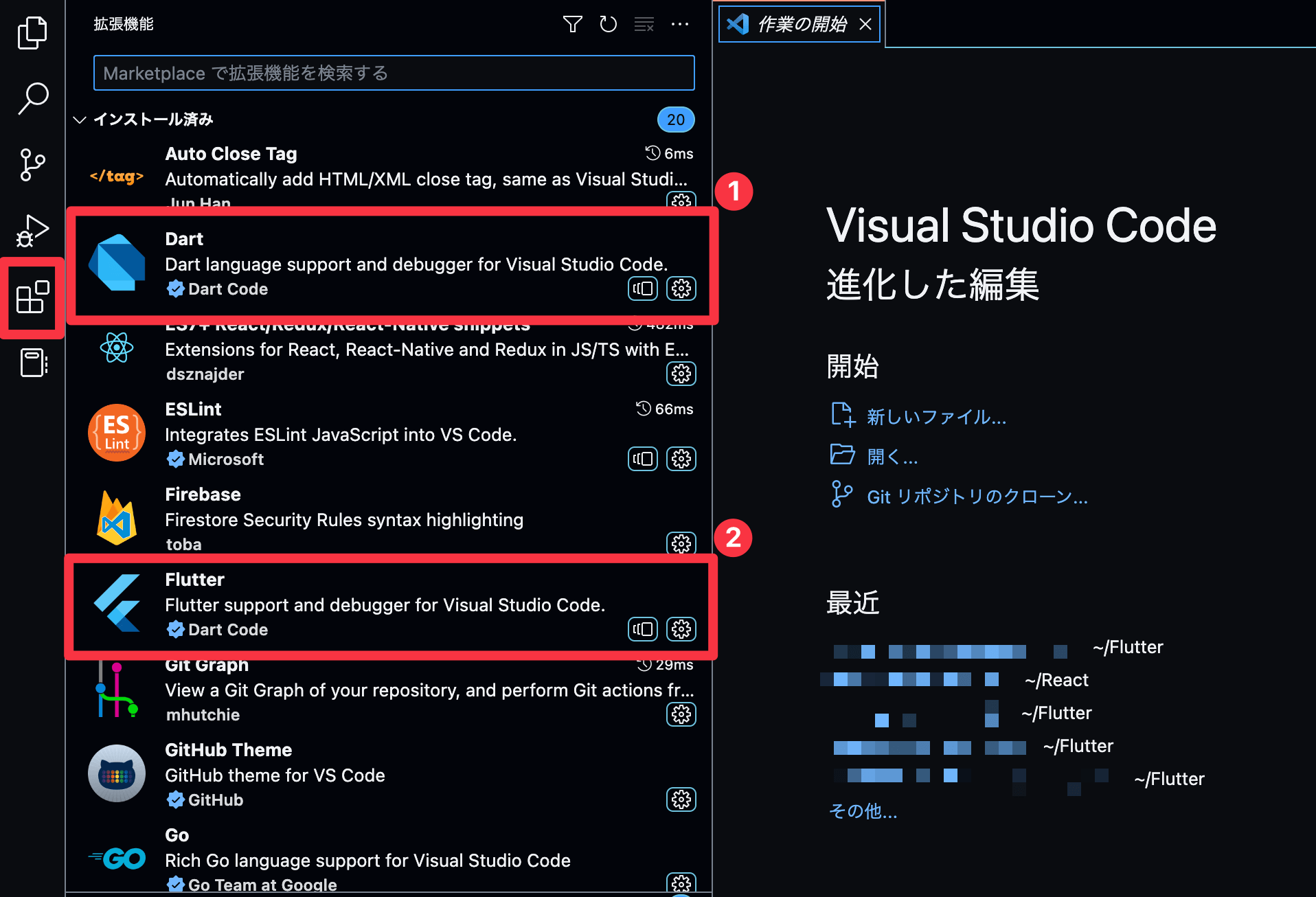
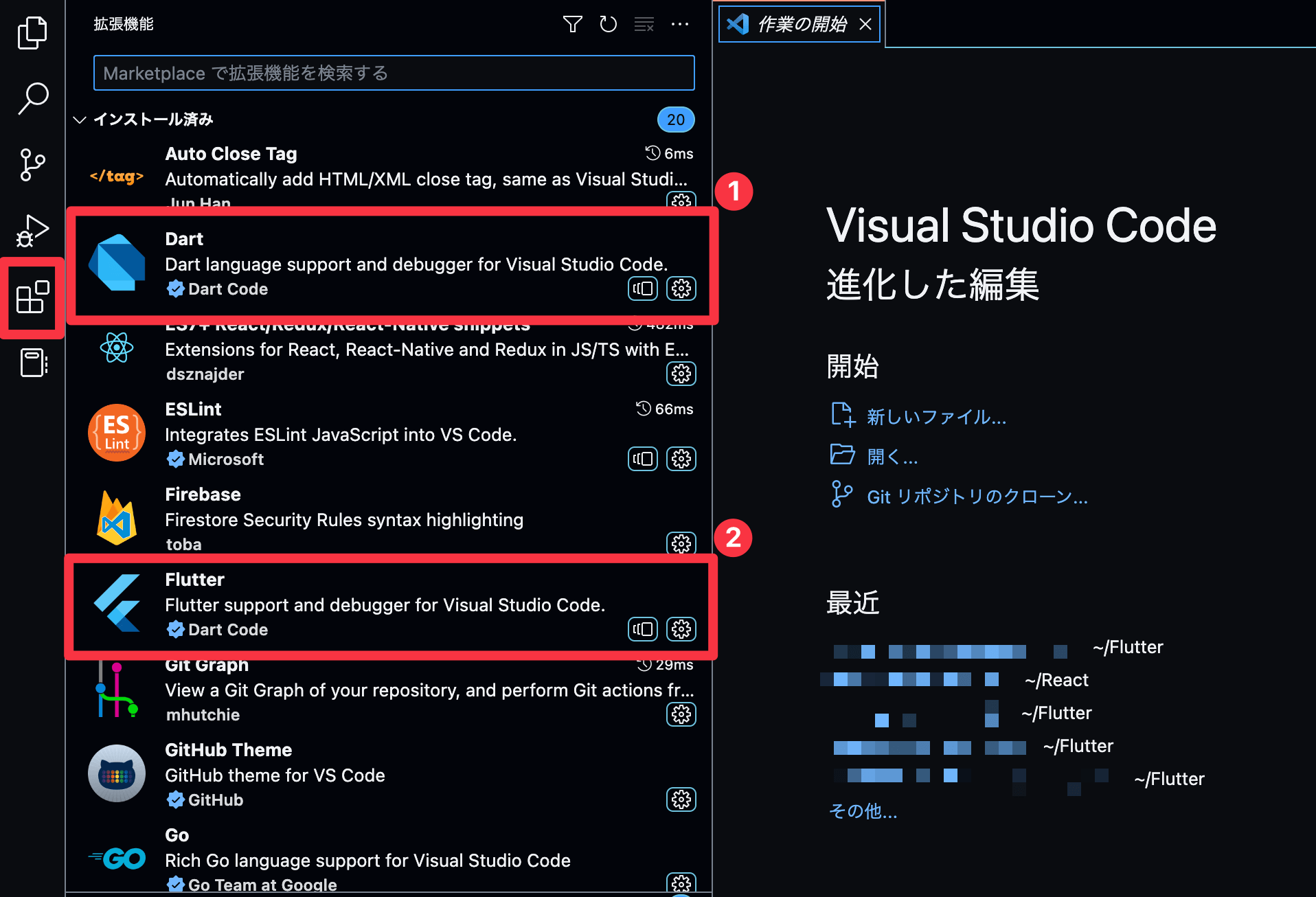
また、Visual Studio Codeには、拡張機能の項目に「Dart」と「Flutter」をインストールしておいてくだい。


VSCodeでFlutterの新規プロジェクトのショートカット方法


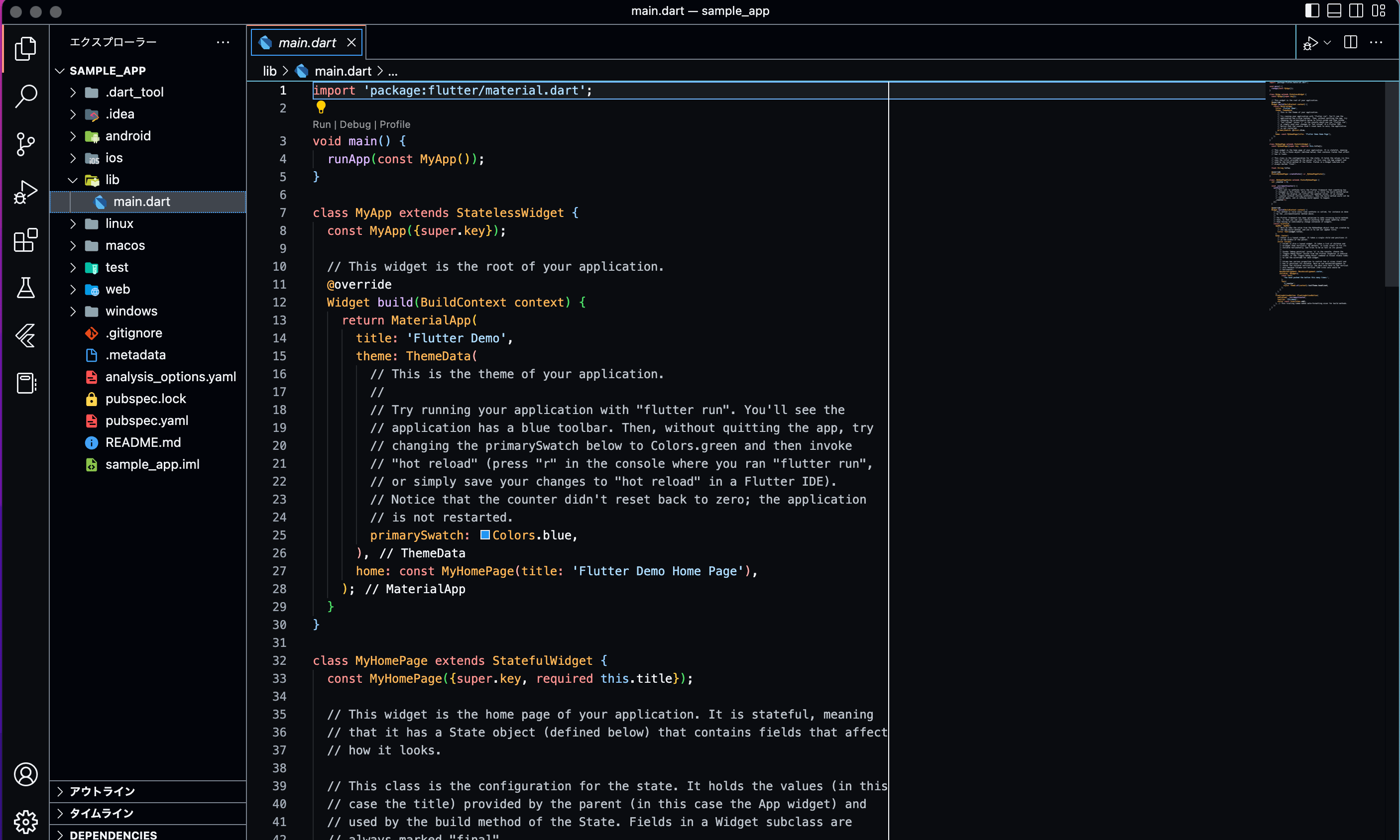
それでは、早速Flutterのプロジェクトを作成していきましょう!
わざわざ、ターミナルを立ち上げて、コマンドでプロジェクトの立ち上げをしなくていい分、かなり楽ちんに作業でできます。
step
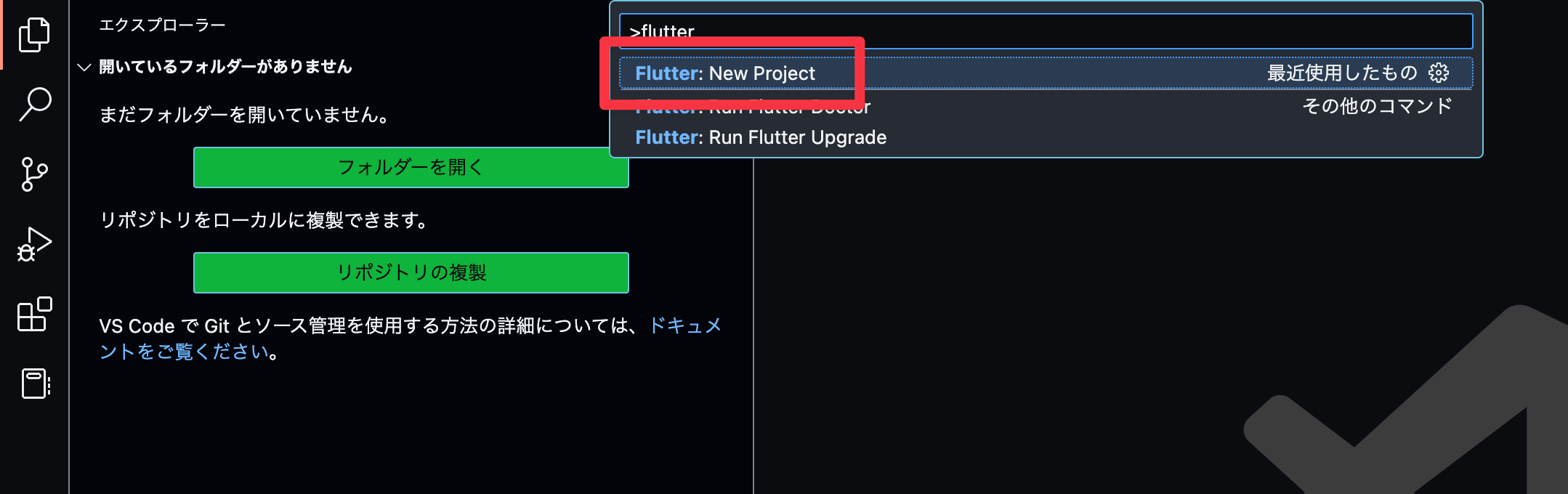
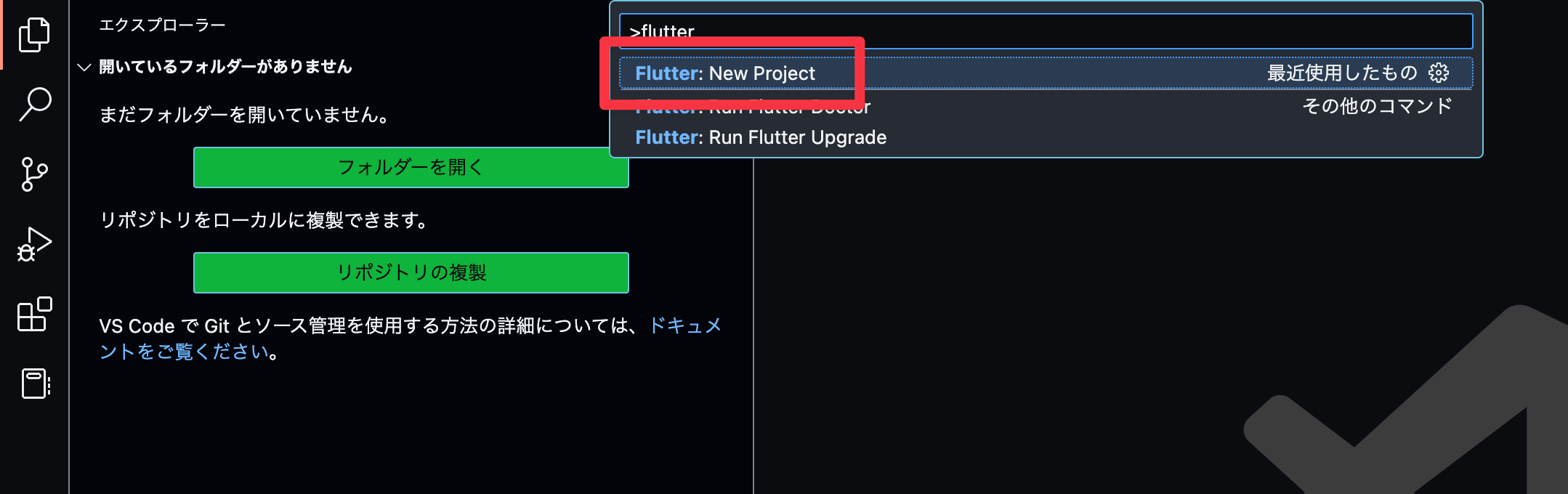
1VScode、コマンドパレットの起動
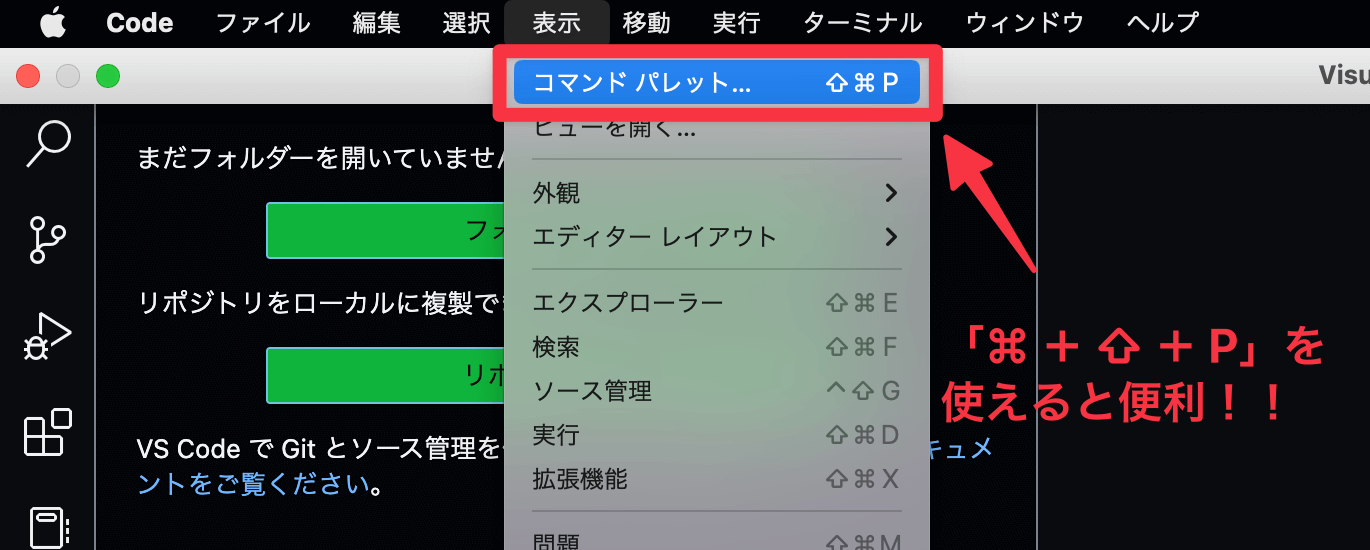
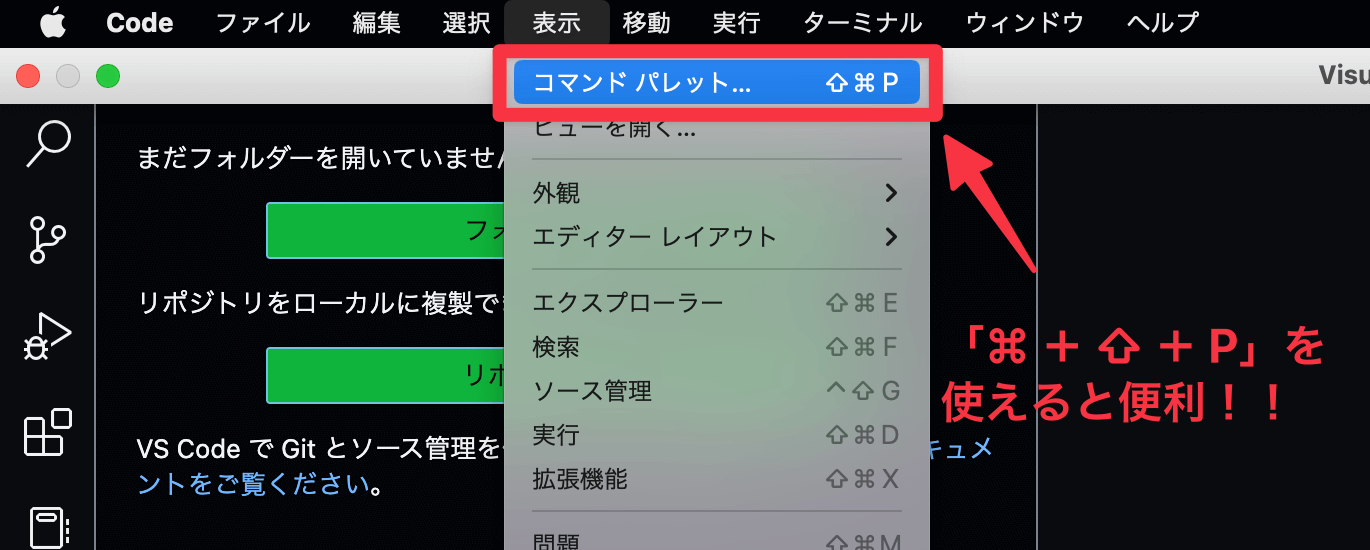
VSCodeのメニューから[表示]>[コマンドパレット]を選びます。ここでもショートカットキーとして「⌘ + ⇧ + P」を使えると便利ですよ!


step
2Applicationの選択
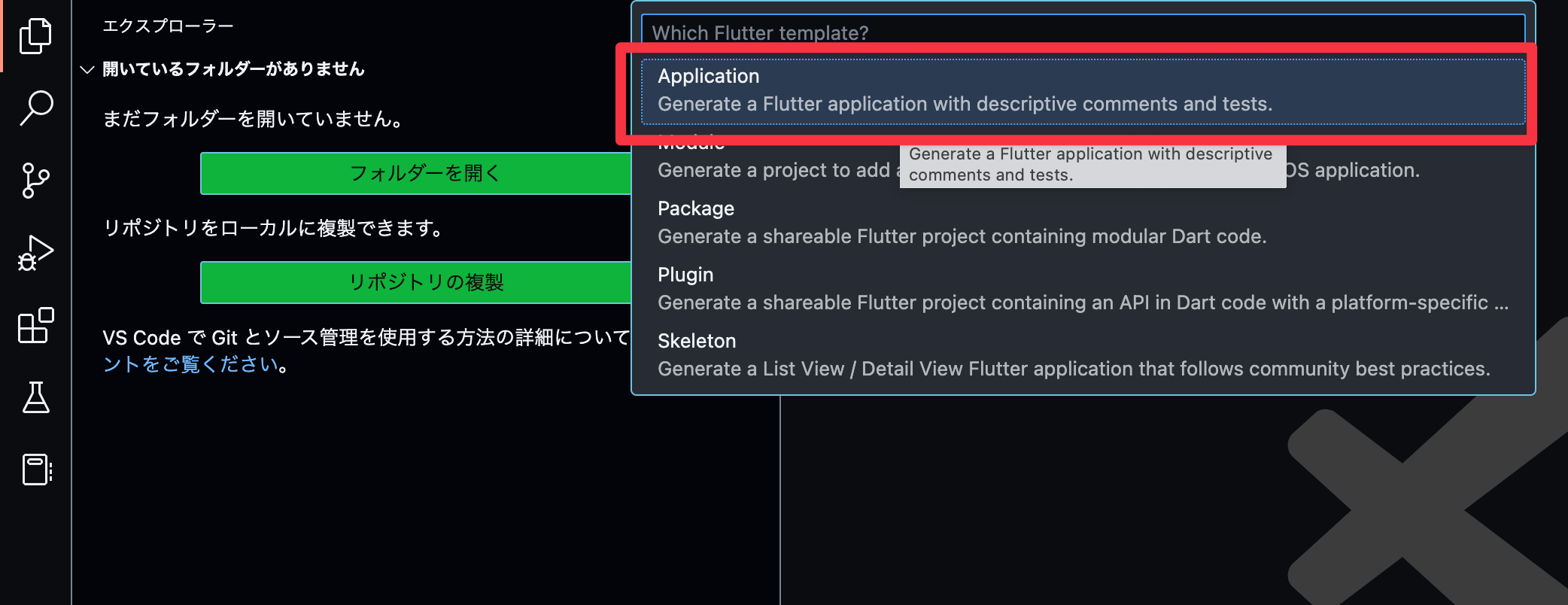
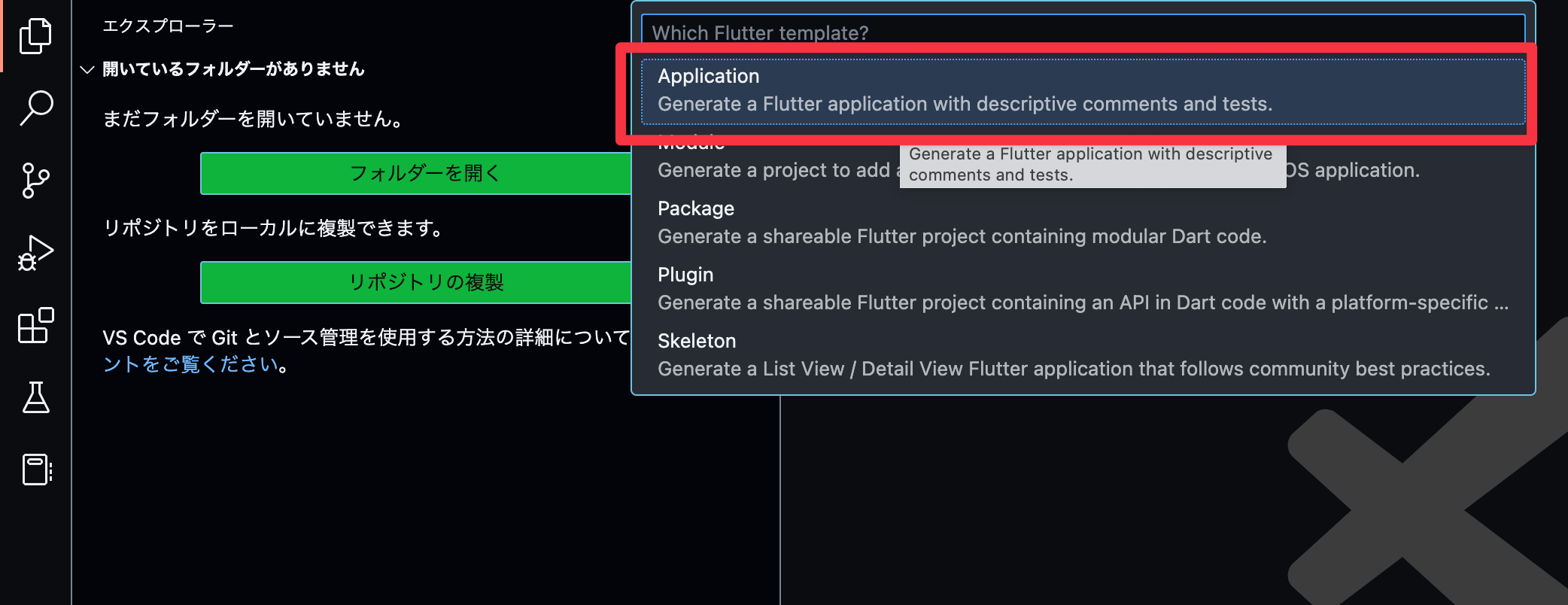
次に「Application」を選択してください。そのほかもあなたがパッケージなど開発環境に応じて、選択するものを変えていただいてもOKです!


step
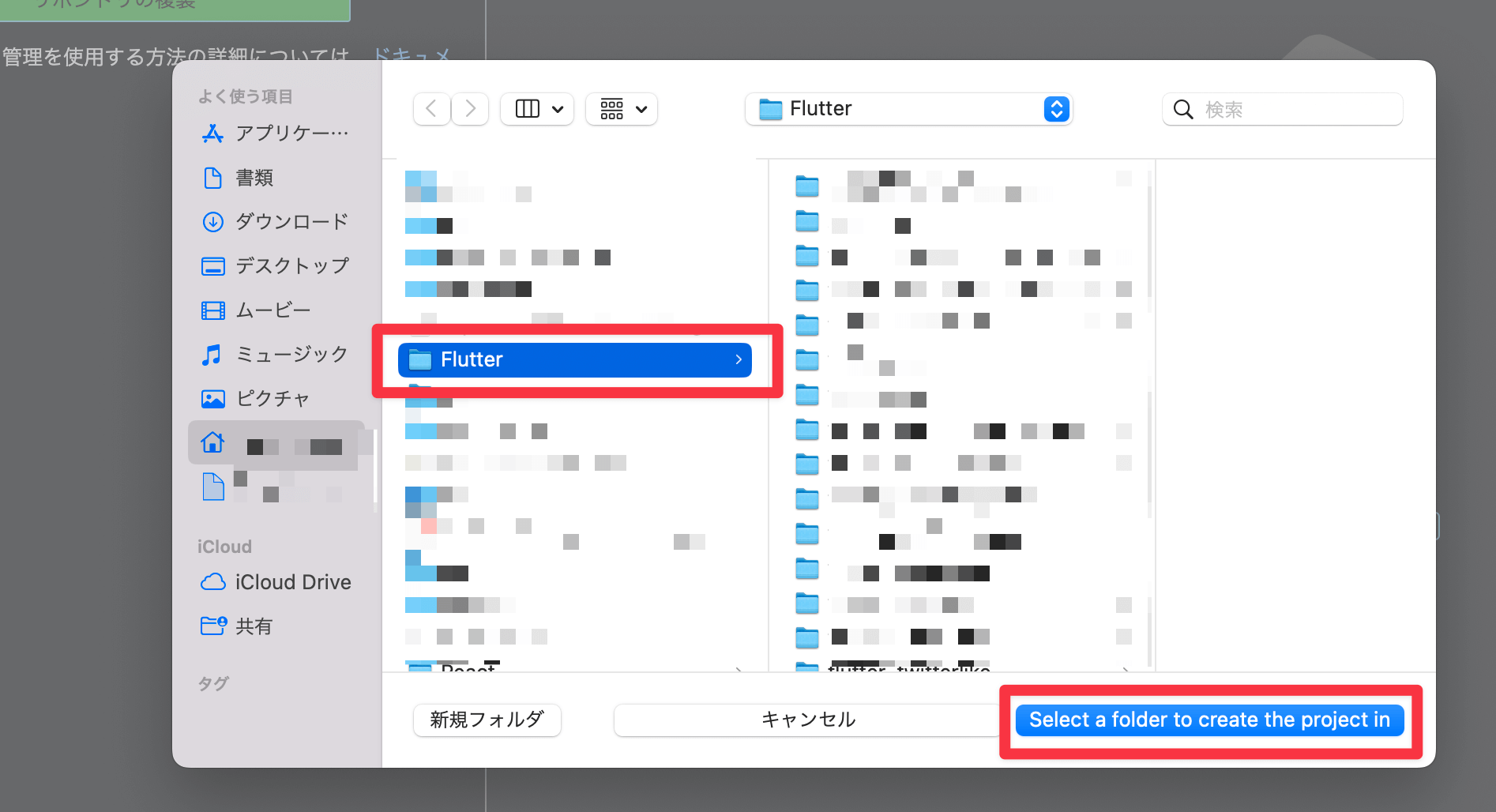
3フォルダの選択
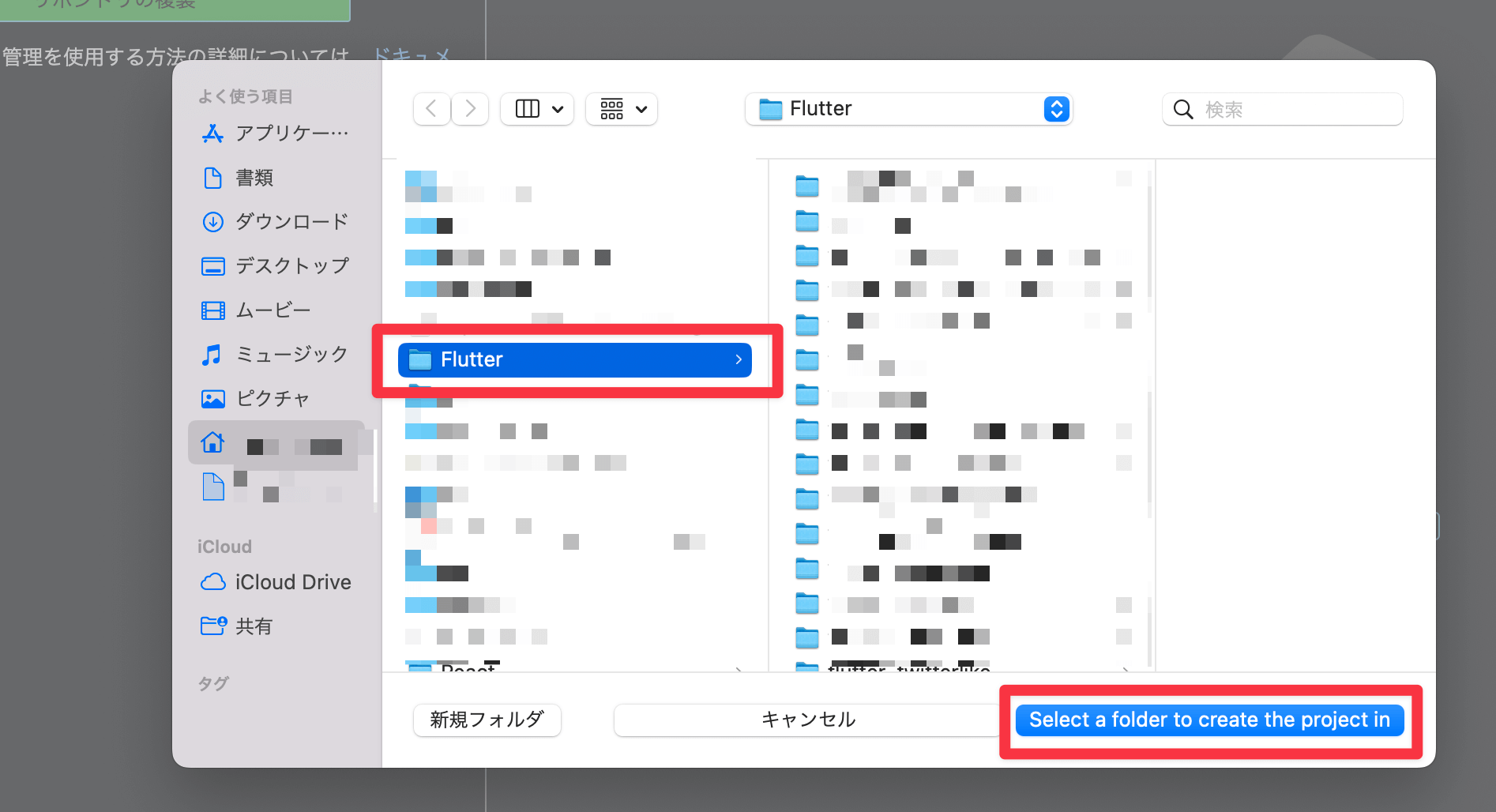
今回開発するFlutterのプロジェクトをどのフォルダに保存するかを選択しましょう。私の場合には、「 Flutter」と名前をつけたフォルダに保存していきます。


step
4プロジェクトの名前をつける
今回開発していくプロジェクトの名前をつけましょう。
お好みのものでOKですが、自分のフォルダの整理がしやすかったり、一目で何のアプリかを分かりやすいものの方がいいでしょう!


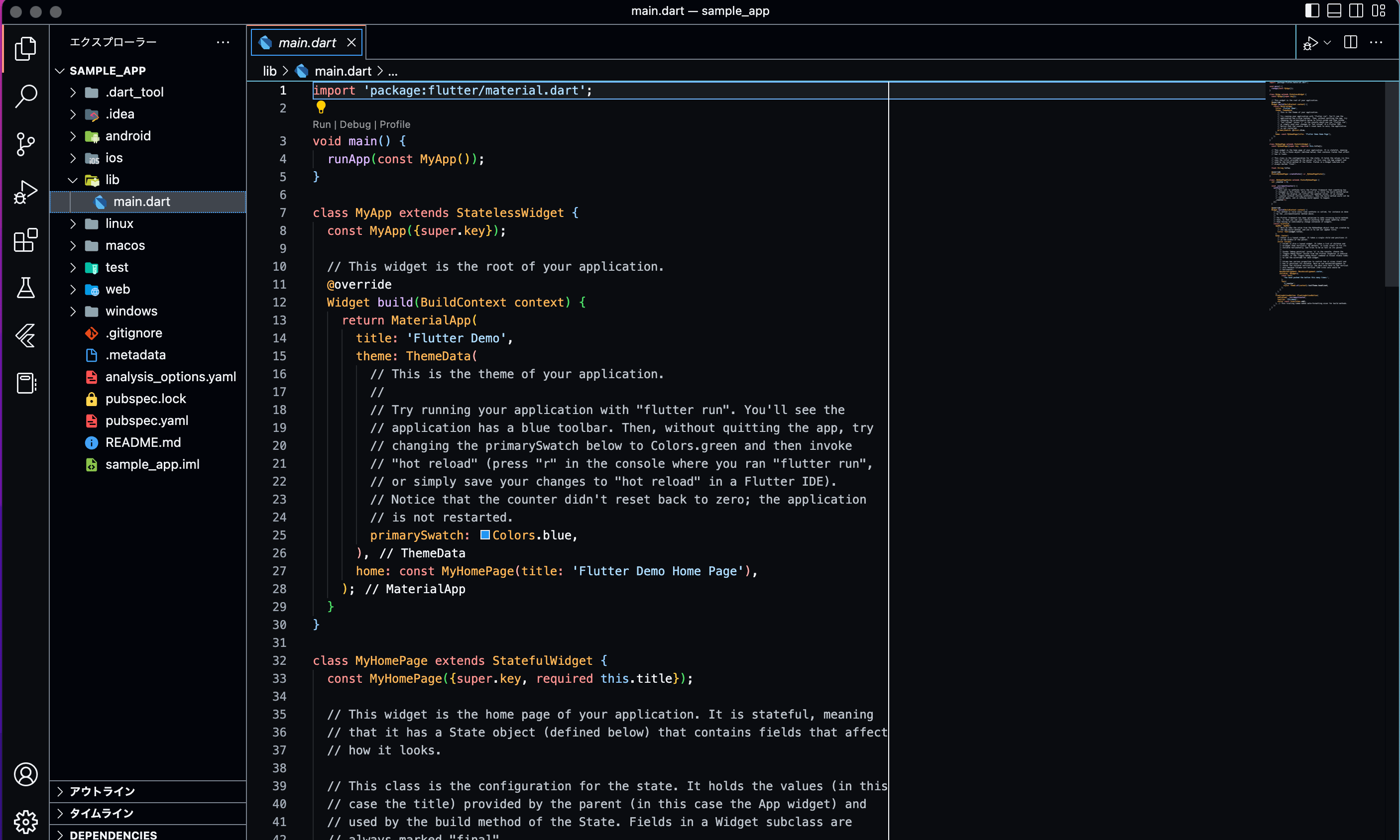
そうすることで、Flutterプロジェクトが用意されます!


step
5アプリを起動させる
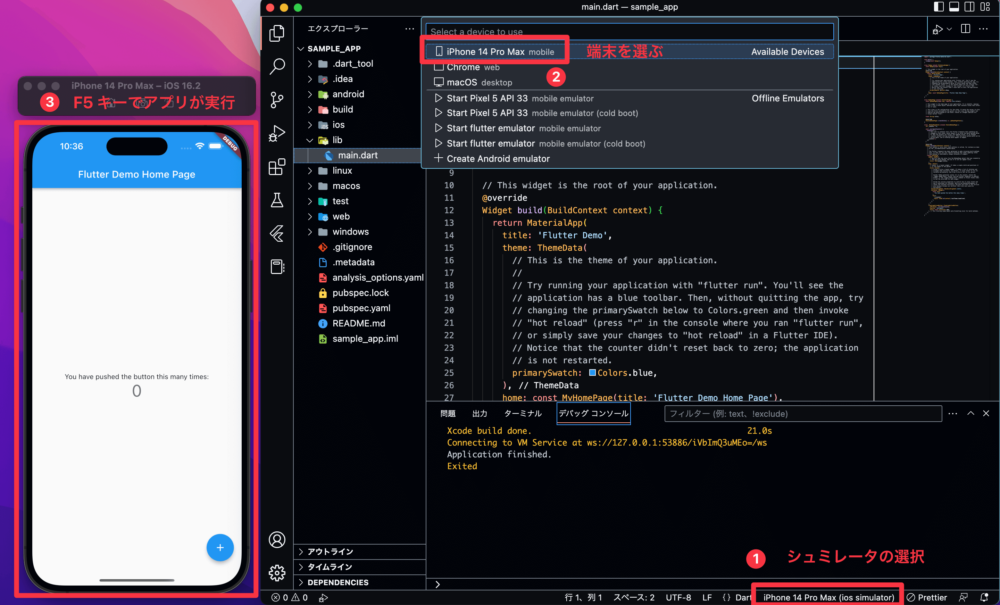
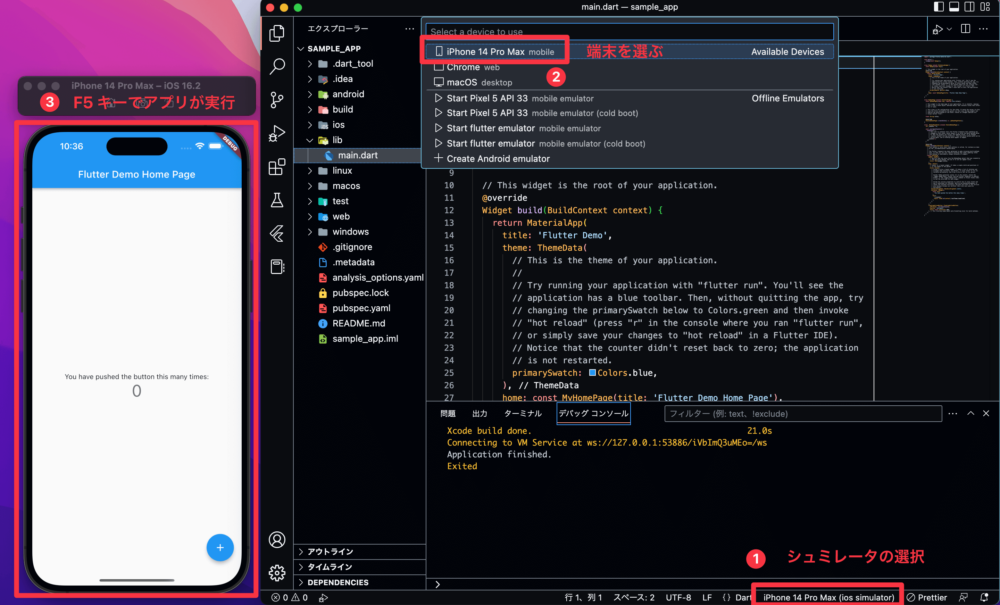
最後に仮想端末をアプリを実行してみましょう。右下の項目を選択し、今回プロジェクトを実行する端末の種類を選びましょう。
私の場合にはiOSシュミレータを立ち上げました。
端末が用意できたら、最後に「F5」キーで実行してみましょう。Flutterの場合はカウンターアプリが立ち上げります。


まとめ:VScodeでサクッとFlutterを作成しよう!!


以上、Visual Studio Code内で、サクッとFlutterの新規プロジェクトを作成する方法でした!
プロジェクトを立ち上げる際に、わざわざターミナルを開く必要がないので時短にもなりかなり使いやすいかと思います。基本的にはあなたが使いやすいエディタをとことん極めたらいいかと思いますので、他におすすめのものがあれば、メッセージなどでも教えていただけると嬉しいです。