「React Router」を使用してコーディングしている際に、 " Switch " や " exact " が使えない時の対処方法を解説していきます。Reactの学習中に起きたエラーです。簡単にメモがてら記述しておくこととします。
ソースコード
import React from "react";
import styled from "styled-components";
const Login = (props) => {
return (
<Container>
<Nav>
<a href="/">
<img src="/images/login-logo.svg" alt="" />
</a>
</Nav>
</Container>
);
};
const Container = styled.div``;
const Nav = styled.div``;
export default Login;
import { BrowserRouter as Router, Switch, Route } from "react-router-dom";
import "./App.css";
import Login from "./components/Login";
function App() {
return (
<div className="App">
<Router>
<Switch>
<Route exact path="/">
<Login />
</Route>
</Switch>
</Router>
</div>
);
}
export default App;
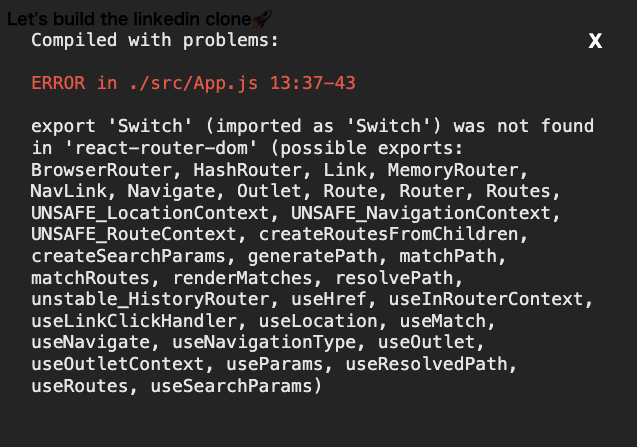
エラー画面
Compiled with problems: ERROR in ./src/App.js 13:37-43 export 'Switch' (imported as 'Switch') was not found in 'react-router-dom' (possible exports: BrowserRouter, HashRouter, Link, MemoryRouter, NavLink, Navigate, Outlet, Route, Router, Routes, UNSAFE_LocationContext, UNSAFE_NavigationContext, UNSAFE_RouteContext, createRoutesFromChildren, createSearchParams, generatePath, matchPath, matchRoutes, renderMatches, resolvePath, unstable_HistoryRouter, useHref, useInRouterContext, useLinkClickHandler, useLocation, useMatch, useNavigate, useNavigationType, useOutlet, useOutletContext, useParams, useResolvedPath, useRoutes, useSearchParams)
こんな感じのエラーが画面が表示されました。以下が実行したエラー画面です。
原因
「React Router v6」を使っている場合に起こるエラーとして挙げられます。
解決方法
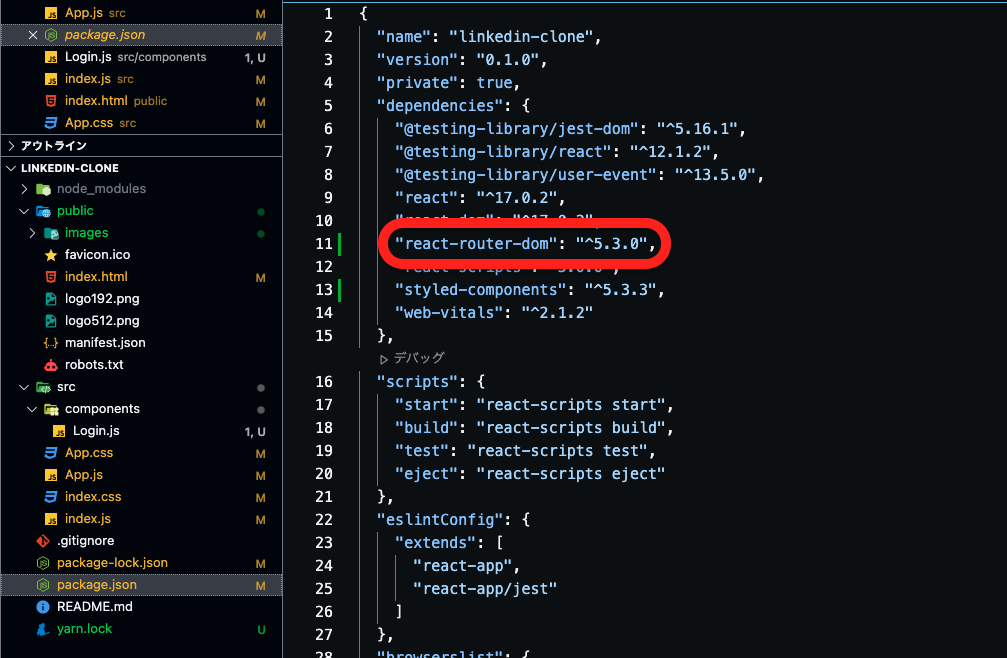
バージョンを下げることで、このエラーが解消されると思われます。以下のコードをターミナルにて実行してみてください。
npm install react-router-dom@5
初めは「React Router v6」でしたが、「React Router v5」に変更されていることがわかります。
バージョンの変更ができているか確認してください。
変更後に以下のコードで実行してみてください。
yarn start
以下の通り実行ができたと思います。