今回は、WordPressのサイトマップの作成方法について紹介していきます。5分〜10分程度で作成可能ですので、まだ作っていない人は必ずしておきましょう!

サイトマップとは?

サイトマップとは、自分のブログの中にどういった記事があるかの全体像を表示ものです。ブログやホームページの「地図」のようなものにあたります。
このサイト上の地図を作っておくことで、「読者」と「Googleのロボット」に優しい環境を整えることができます。
「Googleのロボット」に優しいことで、サイトを循環しやすくなり、Googleの検索エンジンにインデックス(登録)されやすくなります。
サイトマップは2種類ある

サイトマップを作成するにあたり確認しておかないことが、いくつか存在します。
まず初めに、サイトマップには、2種類があります。それが読者などの「人」のためのサイト上の地図と、「Googleのロボット」のためのサイト上の地図です。
サイトマップの種類
- HTMLサイトマップ:読者向け
- XMLサイトマップ:Googleロボット向け
HTMLサイトマップ:読者向け

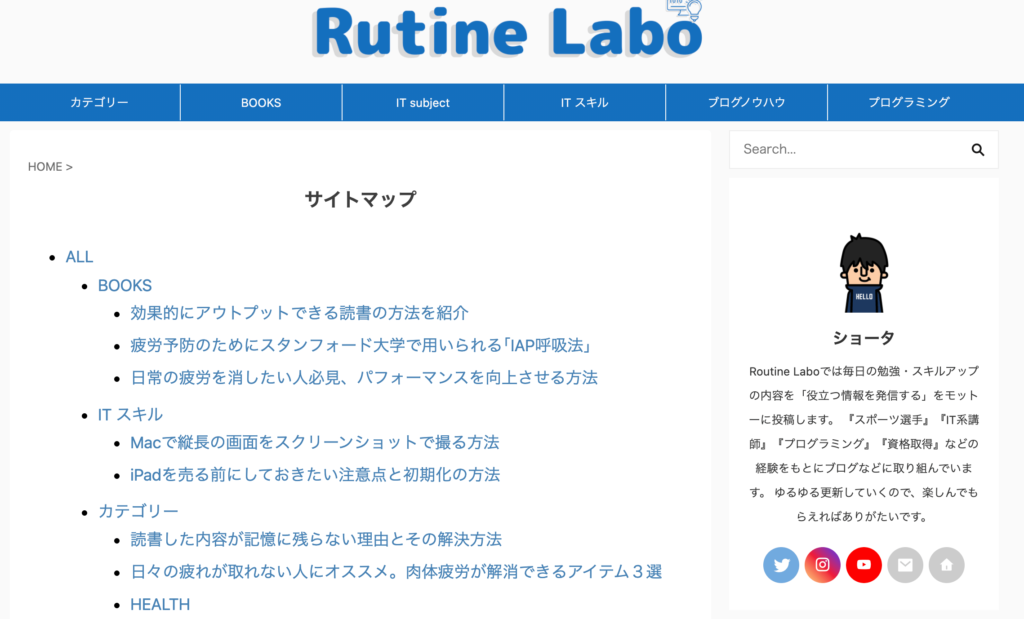
「HTMLサイトマップ」とは、読者に向けたサイトマップであり、「人」が認識できるサイト上の地図のことです。
「HTMLサイトマップ」があることで、サイト全体の中にある記事を確認することが可能です。

上の図は、当ブログのHTMLサイトマップです。この「HTMLサイトマップ」とは、読者に向けたサイトマップであり、ブログ全体が見渡ることができたり、どのような記事があるかを確認することが可能です。
XMLサイトマップ:Googleロボット向け

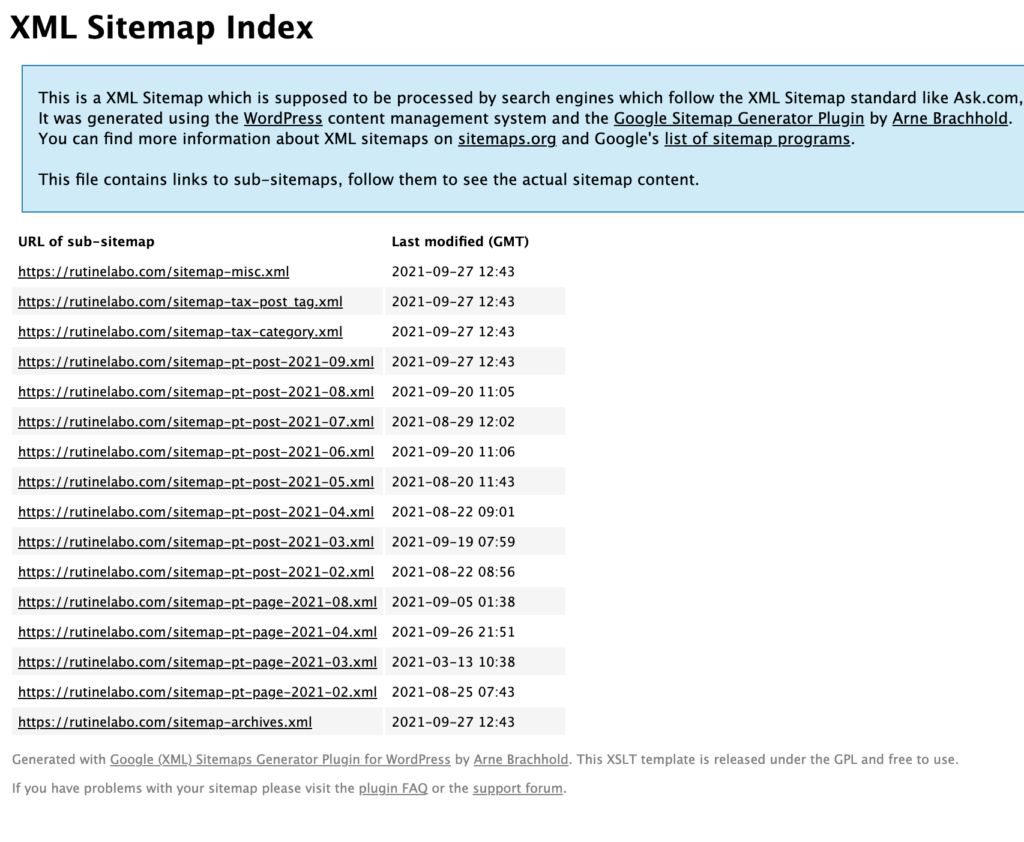
「XMLサイトマップ」とは、Googleのロボット向けのサイトマップです。Googlenoロボットのことを「クルーラー」と呼ばれます。
このクローラーが、サイトに巡回することで、記事がGoogleの検索エンジンに登録されます。このXMLサイトマップを作ることで、ロボットが巡回しやすい環境を作ることが可能になります。

上記のものが、当ブログの「XMLサイトマップ」になっています。私たちからすると認識しにくい作りになっていますが、Googleのロボットからすると、とても大切なマップになるので、作っておくことが重要と言えます。
それでは、さっそく「HTMLサイトマップ」と「XMLサイトマップ」を作成していきましょう。
作成方法・手順について
それでは、順番にサイトマップの作成を紹介していきます。
サイトマップ作成の3つのステップ
- 「XMLサイトマップ」の作成
- サーチコンソールにサイトマップの登録を行う
- 「HTMLサイトマップ」を作成
XMLサイトマップを作成
XMLサイトマップは、Google XML Sitemapsのプラグインを使って作成します。まずはプラグイン「Google XML Sitemaps」のインストール→「有効化」を行ってください。
以下より、インストールが行えます。
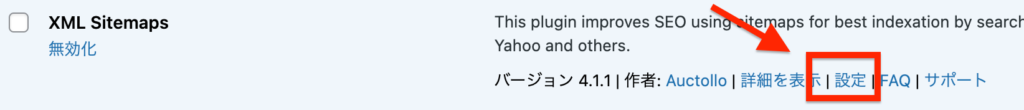
次に、プラグインの有効後に、「設定」を選択して、基本設定画面を表示させましょう。

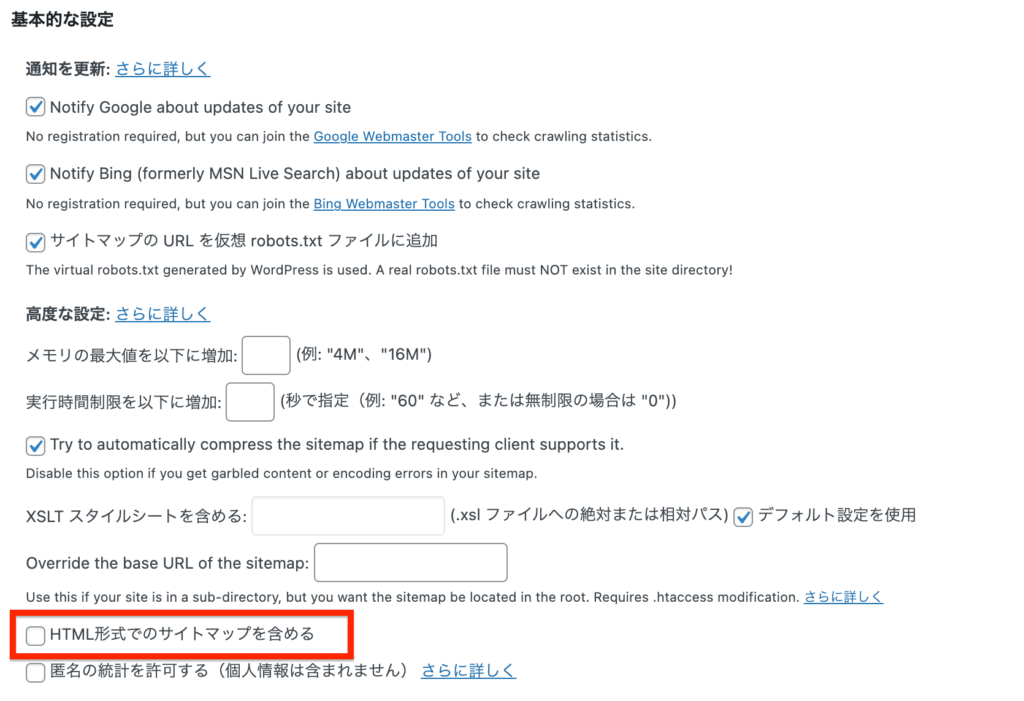
設定画面より、「基本的な設定」→「HTML形式でのサイトマップを含める」のチェックマークを外しましょう。

チェックマークを外したら、これで「XMLサイトマップ」の作成は完了ですので、設定画面の下の「設定を更新」を選択しましょう。
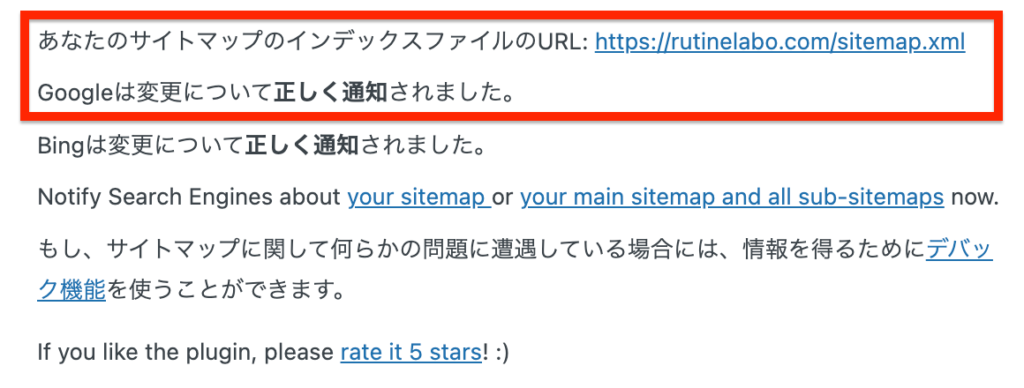
設定が正しく行えている場合には、設定画面に以下のようなURLの表示が現れます。

サーチコンソールにサイトマップを登録する
先ほど、作成した「XMLサイトマップ」をGoogleサーチコンソールに登録していきます。
サーチコンソールのにアクセスし、登録手順を進めていきましょう!「Googleサーチコンソール」はこちらからどうぞ。
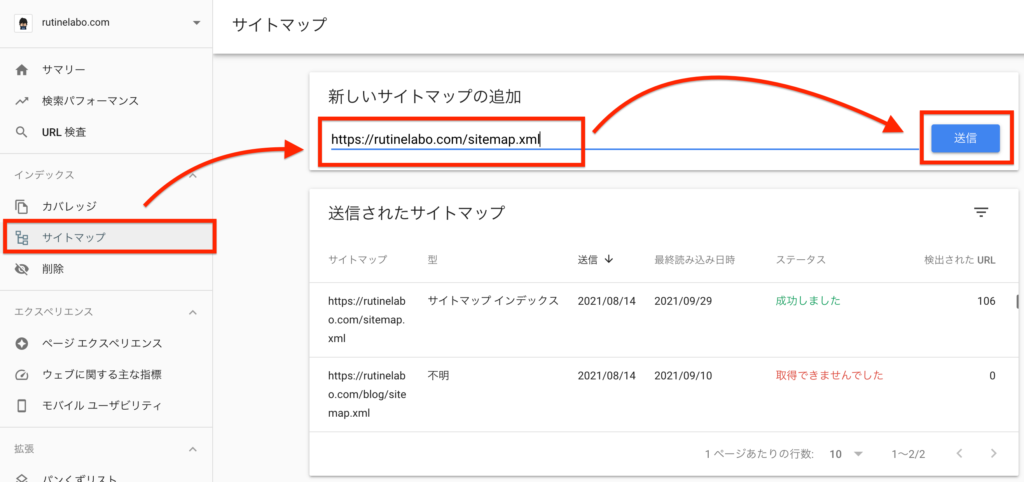
サーチコンソールより、「サイトマップ」→「新しいサイトマップの追加」を選択して、先ほど取得したXMLサイトマップを作成したときのURLを貼り付けます。

貼り付けが完了したら、「送信」を選択して、ステータスの項目が、「成功しました」であればGoogleコンソールに登録が完了となります!

注意ポイント
もし、ステータスの部分が「取得できませんでした」と表示された場合には、再度サイトマップを送信してみてください。
サイトマップのURLにスペースなどが入ることで、上手く認証されない場合があります。ミスがないか確認しましょう。
HTMLサイトマップ作成
最後の作業は、読者に向けた「HTMLサイトマップ」の作成を行っていきます。
HTMLサイトマップに関しては、プラグイン「PS Auto Sitemap」をインストールし、「有効化」を選択してください。

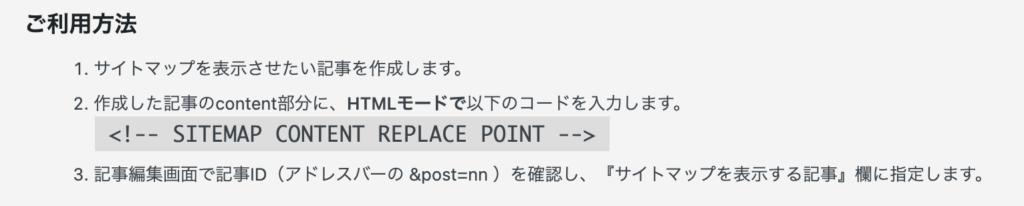
WordPress管理画面から『固定ページ』→『新規追加』を選択してください。サイトマップページを作成していきます。
「PS Auto Sitemap」の管理ページの下部にも表示されている、「<!-- SITEMAP CONTENT REPLACE POINT ->」をコピペしてください。


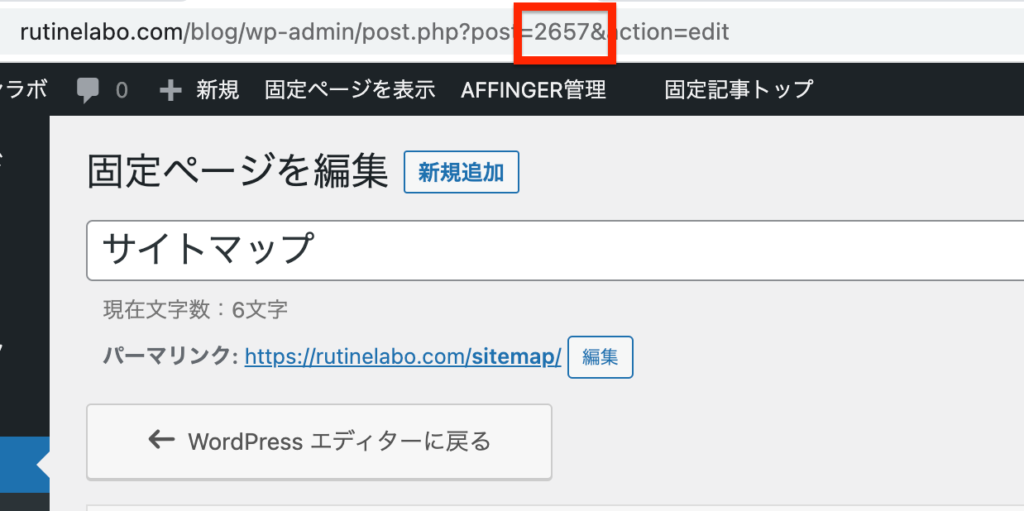
「固定ページのID」を確認し、「PS Auto Sitemap」の設定画面にて入力していきます。「WordPress管理画面」→「設定」→「PS Auto Sitemap」を選択してください。
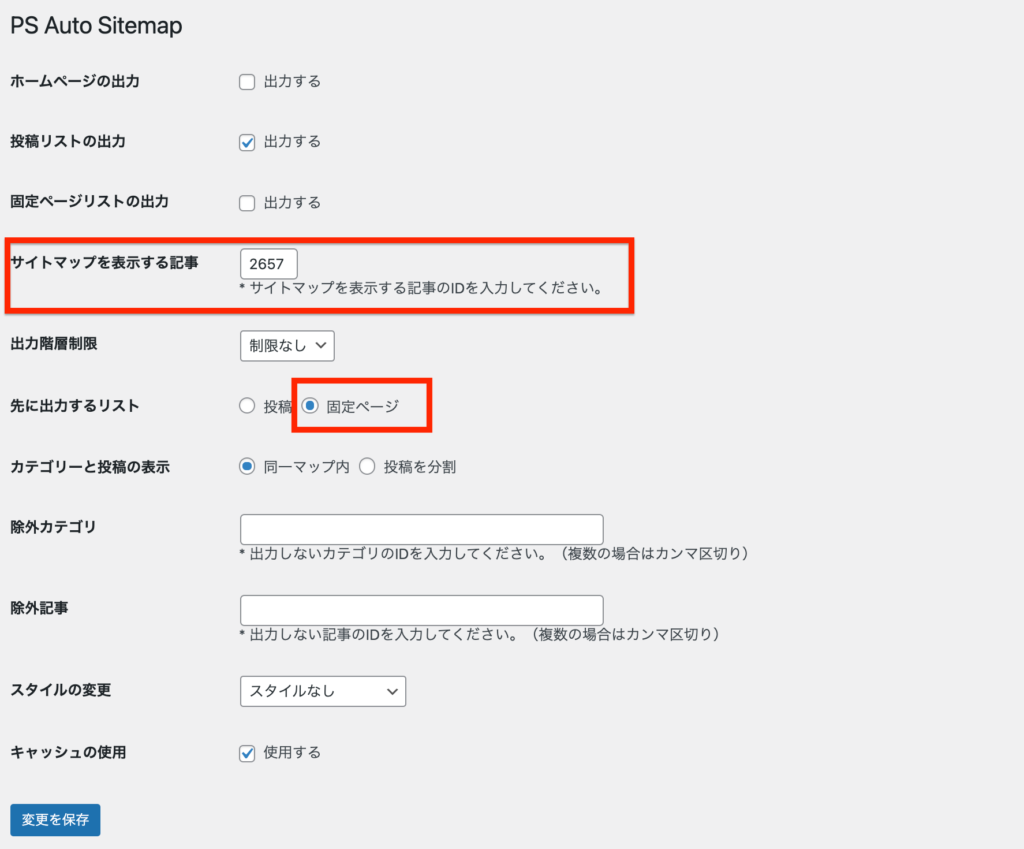
管理画面にて、先ほどのIDを「サイトマップを表示する記事」に入力と、「先に出力するリスト」を「固定ページ」にチェックを入れてください。

「変更を保存」を選択したら、作業完了です。先ほどの固定ページにて、自分サイトのサイトマップができているか確認してみましょう!
作成したサイトマップをフッターに表示する方法

それでは、作成したサイトマップをフッターに表示する方法について解説していきます。

当ブログ「ルーティンラボ」では、WordPressテーマ「AFFINGER」を使用ますので、他のテーマをご使用している場合には操作画面が異なる場合があります。
基本的な設定の考え方は同じかと思いますので、参考にしてください!
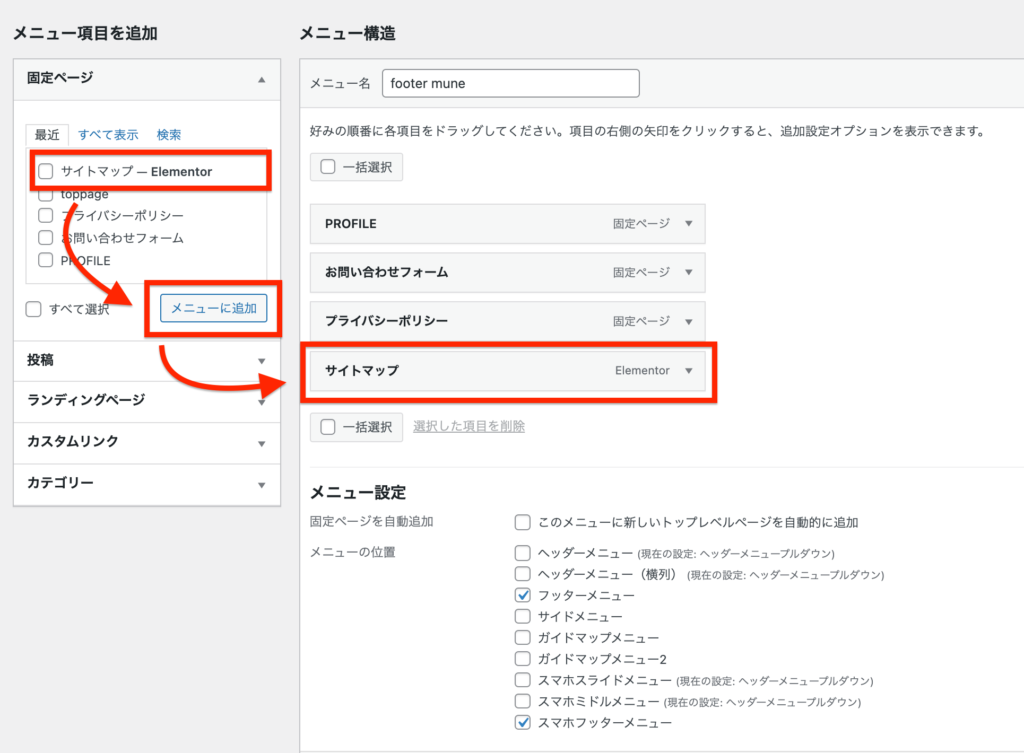
「フッター用メニュー」にチェック「固定ページ」→「サイトマップ」を選択してください。以上の作業でサイトマップがフッターに表示されます。

以上、今回は「サイトマップ」の作成方法でした。
まだ、作成できていない人は、これを機会にぜひ作ってみてください!

