今回はWordPressにおける、ソースコードの挿入についてのオススメのプラグインについて解説します。
以前の「CodeMirror Blocks」というプラグインを紹介しましたが、オススメのものが他にも存在するので使いやすいものをご使用していただけれたらと思います。
今回おすすめのプラグインは「Enlighter – Customizable Syntax Highlighter」です。


Enlighter – Customizable Syntax Highlighterについて
「Enlighter – Customizable Syntax Highlighter」はワードプレスにおけるソースコードの貼り付けする際に便利なプラグインになります。
使用感はとしてはとても使いやすく、ワードプレス初心者の方でも直感的にご使用になれるものかなと思います!
専用ブロックとなっているもののため、他のプラグインへの干渉現状としてはないかと思われます。対象となる言語は以下の通りです。
対象言語
- AVR-Assembly
- Assembly
- C
- CSS
- CSharp
- Cpp
- Cython
- Diff
- Generic
- HTML
- Ini
- JSON
- Java
- Javascript
- Kotlin
- LUA
- MarkDown
- Matlab
- NSIS
- NoHighlight
- PHP
- Python
- RAW
- Ruby
- Rust
- SQL
- Shell
- Squirrel
- Unit
- VHDL
- XML
インストール方法について
インストール方法について説明していきます。
WordPress管理画面から、「プラグイン」→「新規追加」を選択します。
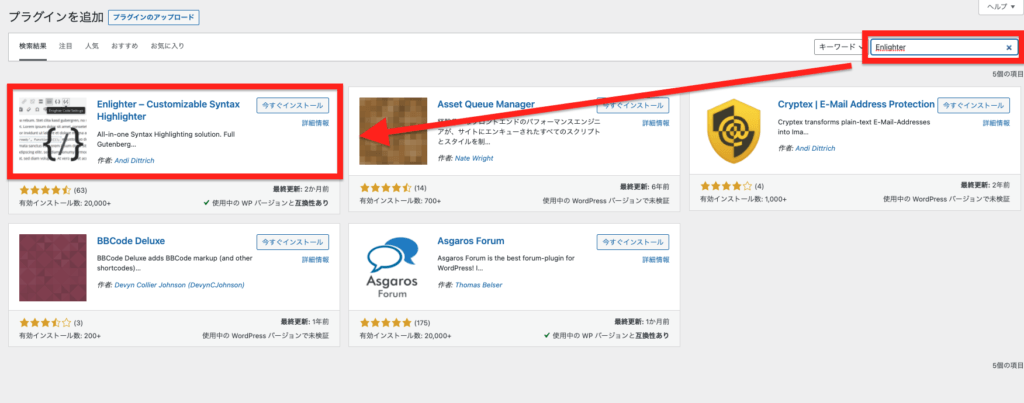
プラグインを追加のページが開いたら、プラグイン名を「Enlighter」で検索でOKです。
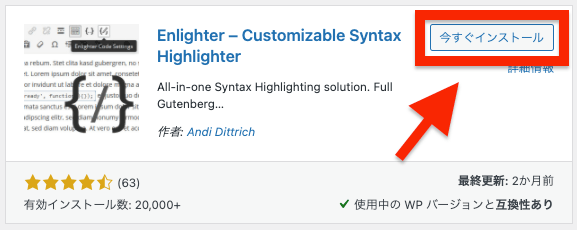
検索結果より、「Enlighter – Customizable Syntax Highlighter」が出てくるので、「今すぐインストール」→「有効化」を選択しましょう。
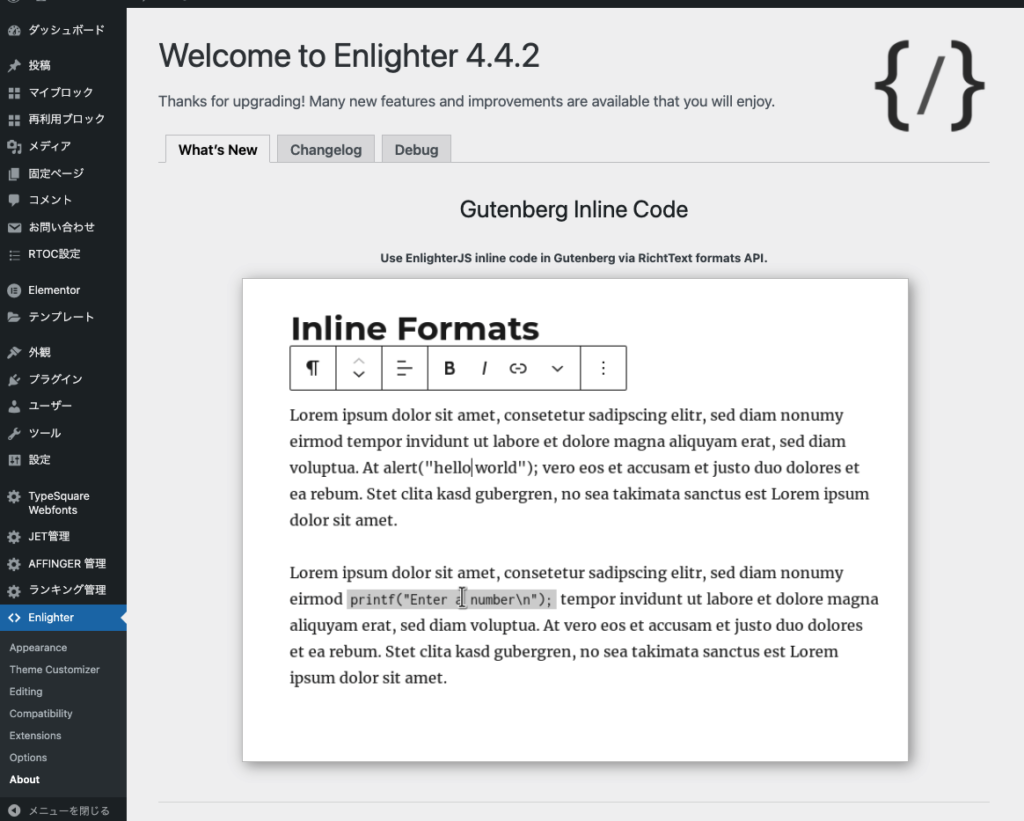
インストール完了したら、以下の管理画面が追加されます。
「Enlighter – Customizable Syntax Highlighter」のインストールは以上で完了です。次が実際の使用方法について解説します!
「Enlighter – Customizable Syntax Highlighter」の使用方法
使い方の解説です。投稿画面より、プラグインが有効になっていると「ソースコードのアイコン」が追加されていると思いますので選択しましょう。
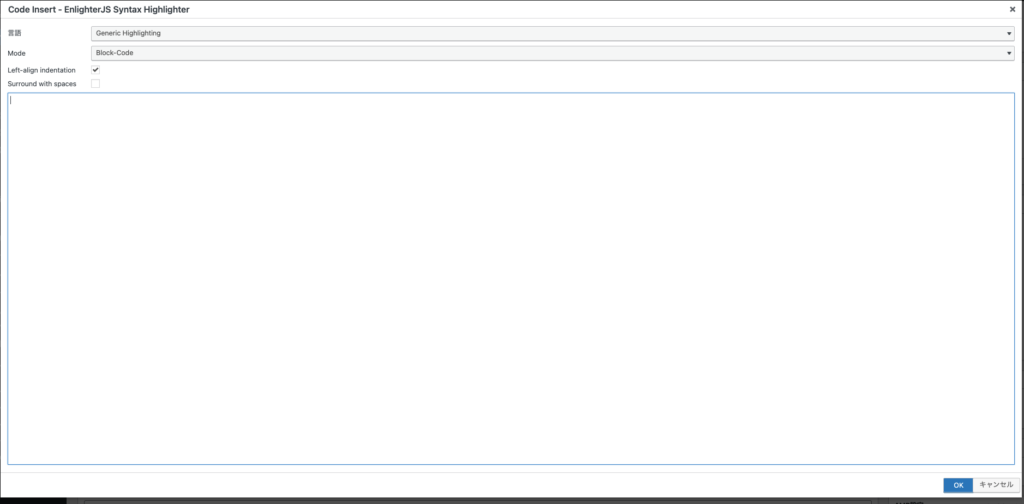
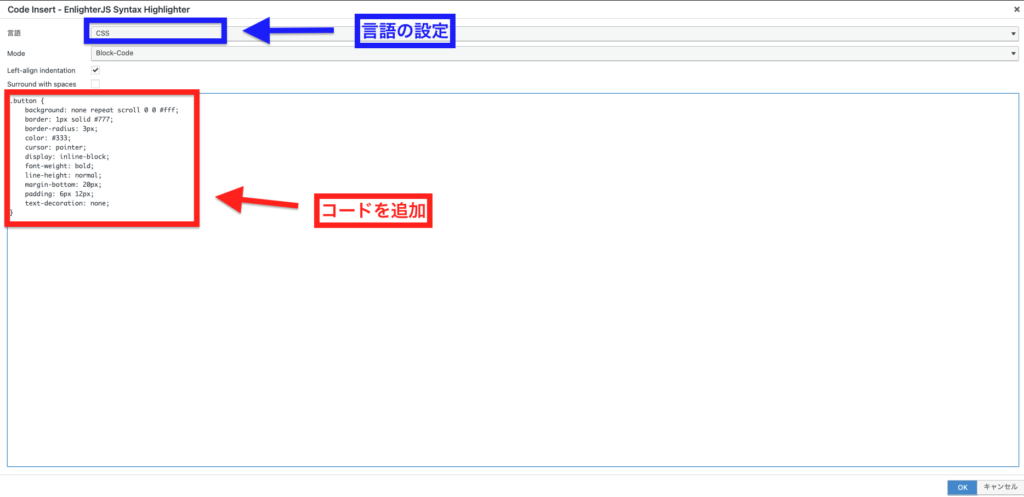
「Enlighter – Customizable Syntax Highlighter」の設定画面が立ち上がります。
入力項目は必要最低限だけでの、いい感じのデザインになるのでかなり使い勝手がいいプラグインになります。
今回の解説ではCSSのソースコードを貼り付けていきます。
言語、コードともに設定入力が行えたら、最後の「OK」にてソースコードを表示させてみましょう。
⬇︎⬇︎ 以下、設定CSSソースコード ⬇︎⬇︎
.button {
background: none repeat scroll 0 0 #fff;
border: 1px solid #777;
border-radius: 3px;
color: #333;
cursor: pointer;
display: inline-block;
font-weight: bold;
line-height: normal;
margin-bottom: 20px;
padding: 6px 12px;
text-decoration: none;
}
ソースコード・設定の編集について
コードの編集がしたい場合には、投稿画面のソースコード枠に編集アイコンが現れます。そちらを選択ましょう。
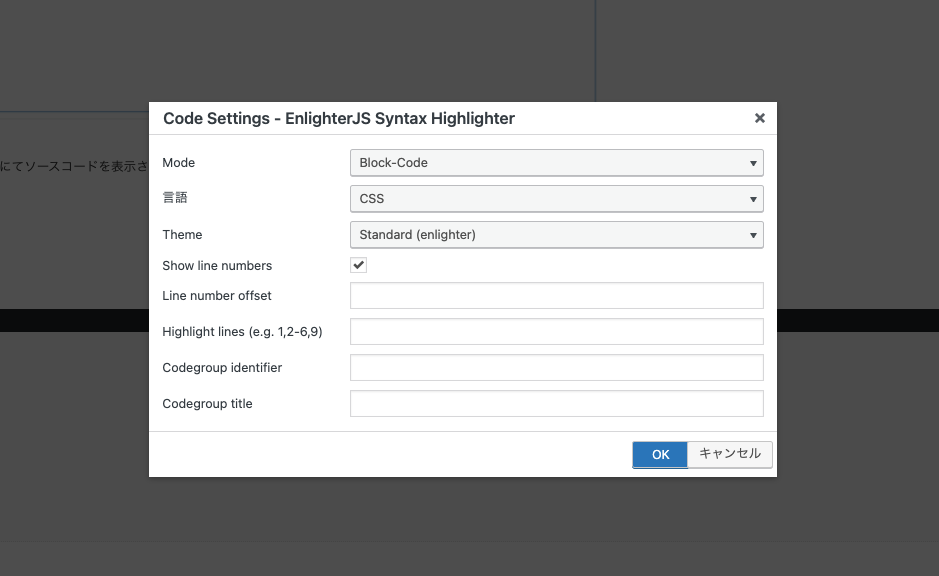
⬇︎⬇︎ 以下のような、編集ウィンドウが表示されます。⬇︎⬇︎
編集ウィンドウより行える設定は以下の通りです。「Theme」などの変更により配色カスタマイズが行えるので、ぜひ編集して自分のお好みに表示させてみてください。
編集設定項目
- Mode:編集モードの切り替え
- 言語:利用言語の設定
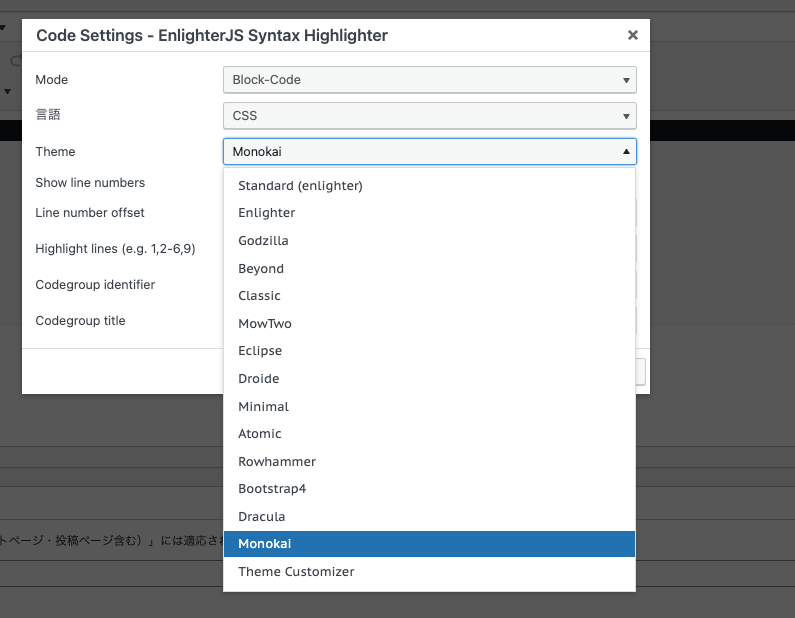
- Theme:配色のカスタマイズ
- Show line numbers:ソースコードの行の表示のON/OFF
- Highlight lines (e.g. 1,2-6,9):ソースコードにハイライトをつける行の設定
など、他にも管理者画面からも細かい設定が行えます。使いやすいようカスタマイズしてみてはいかがでしょうか。以下のコードは配色テーマを「Monokai」に変更したものです。
.button {
background: none repeat scroll 0 0 #fff;
border: 1px solid #777;
border-radius: 3px;
color: #333;
cursor: pointer;
display: inline-block;
font-weight: bold;
line-height: normal;
margin-bottom: 20px;
padding: 6px 12px;
text-decoration: none;
}
使用可能デザインの紹介
参考になるように、「Theme」にて行える配色テーマのカスタマイズの例を表示していきます。
- テーマ「Godzilla」
.button {
background: none repeat scroll 0 0 #fff;
border: 1px solid #777;
border-radius: 3px;
color: #333;
cursor: pointer;
display: inline-block;
font-weight: bold;
line-height: normal;
margin-bottom: 20px;
padding: 6px 12px;
text-decoration: none;
}
- テーマ「Classic」
.button {
background: none repeat scroll 0 0 #fff;
border: 1px solid #777;
border-radius: 3px;
color: #333;
cursor: pointer;
display: inline-block;
font-weight: bold;
line-height: normal;
margin-bottom: 20px;
padding: 6px 12px;
text-decoration: none;
}
- テーマ「Minimal」
.button {
background: none repeat scroll 0 0 #fff;
border: 1px solid #777;
border-radius: 3px;
color: #333;
cursor: pointer;
display: inline-block;
font-weight: bold;
line-height: normal;
margin-bottom: 20px;
padding: 6px 12px;
text-decoration: none;
}
- テーマ「Atomic」
.button {
background: none repeat scroll 0 0 #fff;
border: 1px solid #777;
border-radius: 3px;
color: #333;
cursor: pointer;
display: inline-block;
font-weight: bold;
line-height: normal;
margin-bottom: 20px;
padding: 6px 12px;
text-decoration: none;
}
- テーマ「Boostrap4」
.button {
background: none repeat scroll 0 0 #fff;
border: 1px solid #777;
border-radius: 3px;
color: #333;
cursor: pointer;
display: inline-block;
font-weight: bold;
line-height: normal;
margin-bottom: 20px;
padding: 6px 12px;
text-decoration: none;
}