こんにちは、ルーティンラボ管理人のせなお(@rutinelabo)です!
今回は、本ブログでもうたびたび紹介しているデザインツール「Canva」で、テキストのデザインをさらに自由に編集できる機能について紹介していきます。
を!と思ったことはありませんか?今日はそんな願いを叶えてくれるの使い方についてわかりやすく説明していきたいと思います。
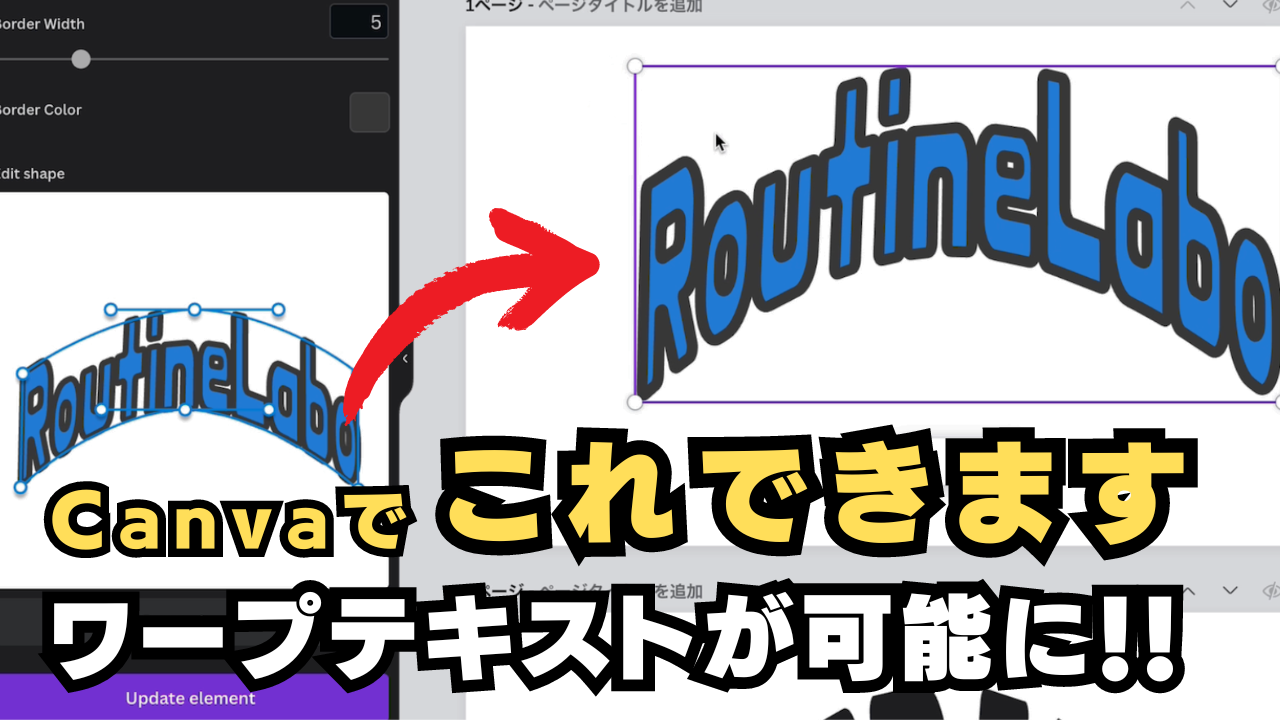
Canvaの新機能、「TypeCraft」では、従来できなかった”ワープテキスト”の作成が可能となりました。
この記事では、Canva初心者の方にも簡単に理解ができるようにその使い方を解説していきます!かなり直感的に使えるのでぜひ使ってみてください!
見出し(全角15文字)
Canvaの「Type Craft」の解説
ワープテキストの作成方法

\YouTube動画で見たい方はこちらから/
CanvaにおけるTypeCraftの概要

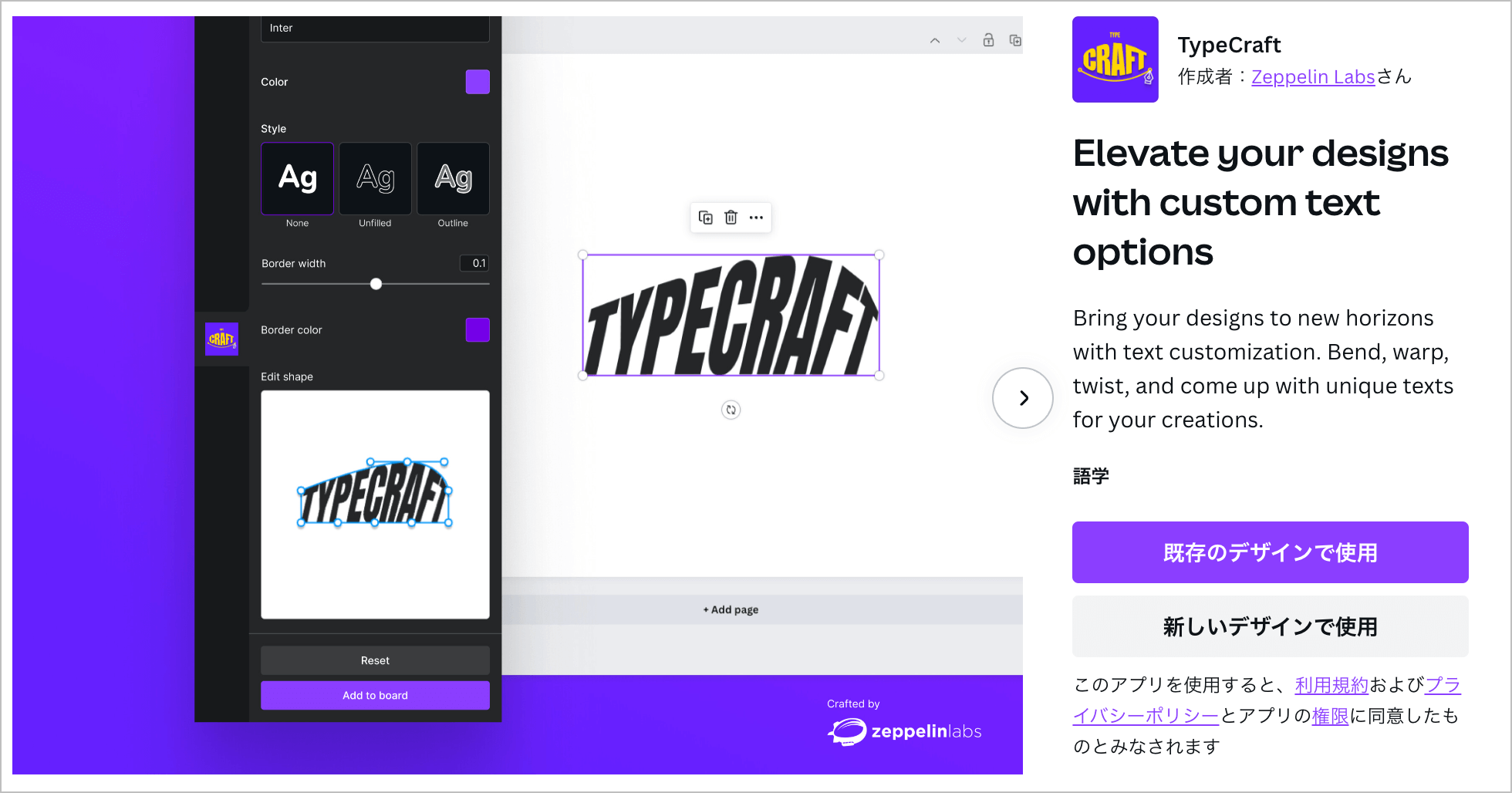
「TypeCraft」はCanvaに新しく追加されたアプリで、テキストを自由に変形させることができる機能です。
この機能により、立体的なテキストや曲がったテキストを簡単に作成できるようになりました。
以前までには、Photoshopでしか、再現できなかった細かいテキストの編集を、Canva内で直接行えるようになった点が大きな特徴です。
こんな人におすすめ
- Canvaで、さらにクリエイティブなデザインをしたい方
- Photoshopなどの複雑なソフトウェアを使わずに、テキストの変形を試みたい方
- 手軽にテキストデザインを楽しみたい方
ブログやSNS、YouTubeなどのコンテンツを魅力的に見せたいクリエイターの方にとっては、より注目を集めるアイキャッチやサムネイルを作成できるので是非おすすめのアプリになっています。
新アプリ「TypeCraft」の使い方

それでは早速、新しく追加されたアプリ「Typecraft」を使っていきましょう。使う手順は以下の4ステップになります。
「TypeCraft」を使うステップ!
- ステップ1:アプリの検索
- ステップ2:デザインの各種設定
- ステップ3:プレビュー画面で変形させる
- ステップ4:デザインを表示させる
作業自体もものすごく簡単なので、Canvaに慣れてないユーザーの方でも簡単に作業できるかと思います。
step
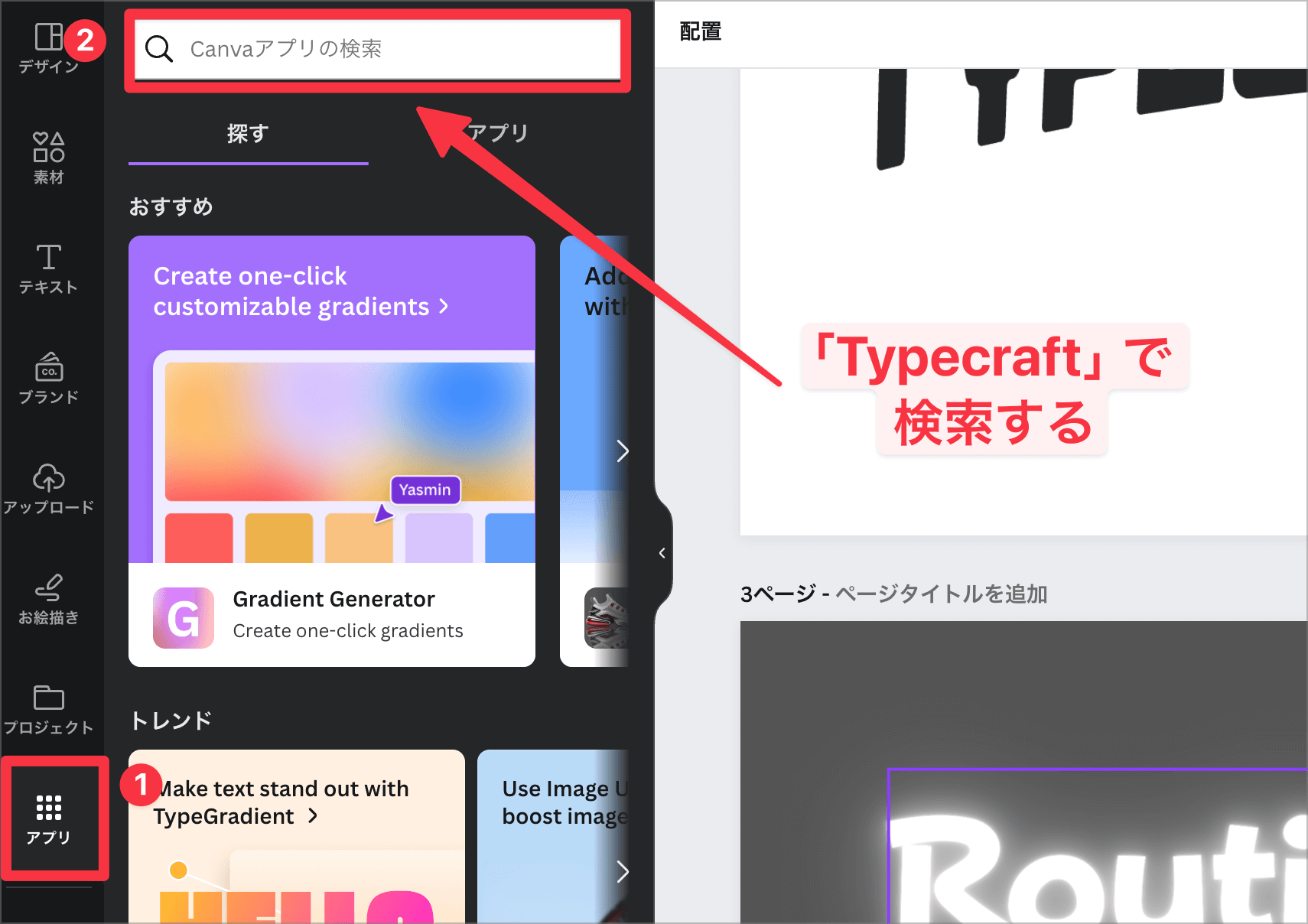
1アプリの検索
Canvaにログインし、編集したいデザインを開きます。作成するデザインのアスペクト比などはお好みのもので結構です。
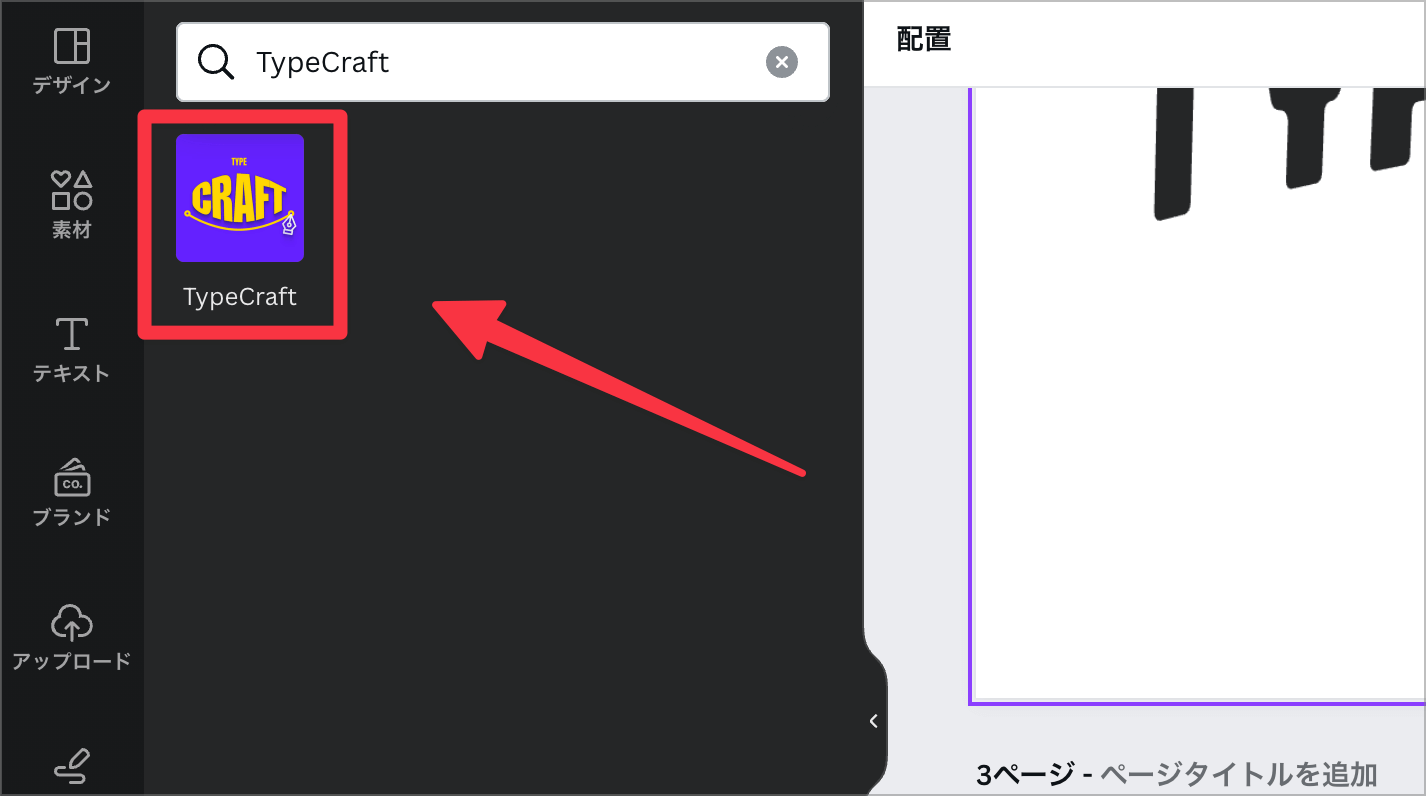
作業画面が開けたら、「アプリ」→「Typecraft」で検索をかけて、表示されたアプリをクリックします。


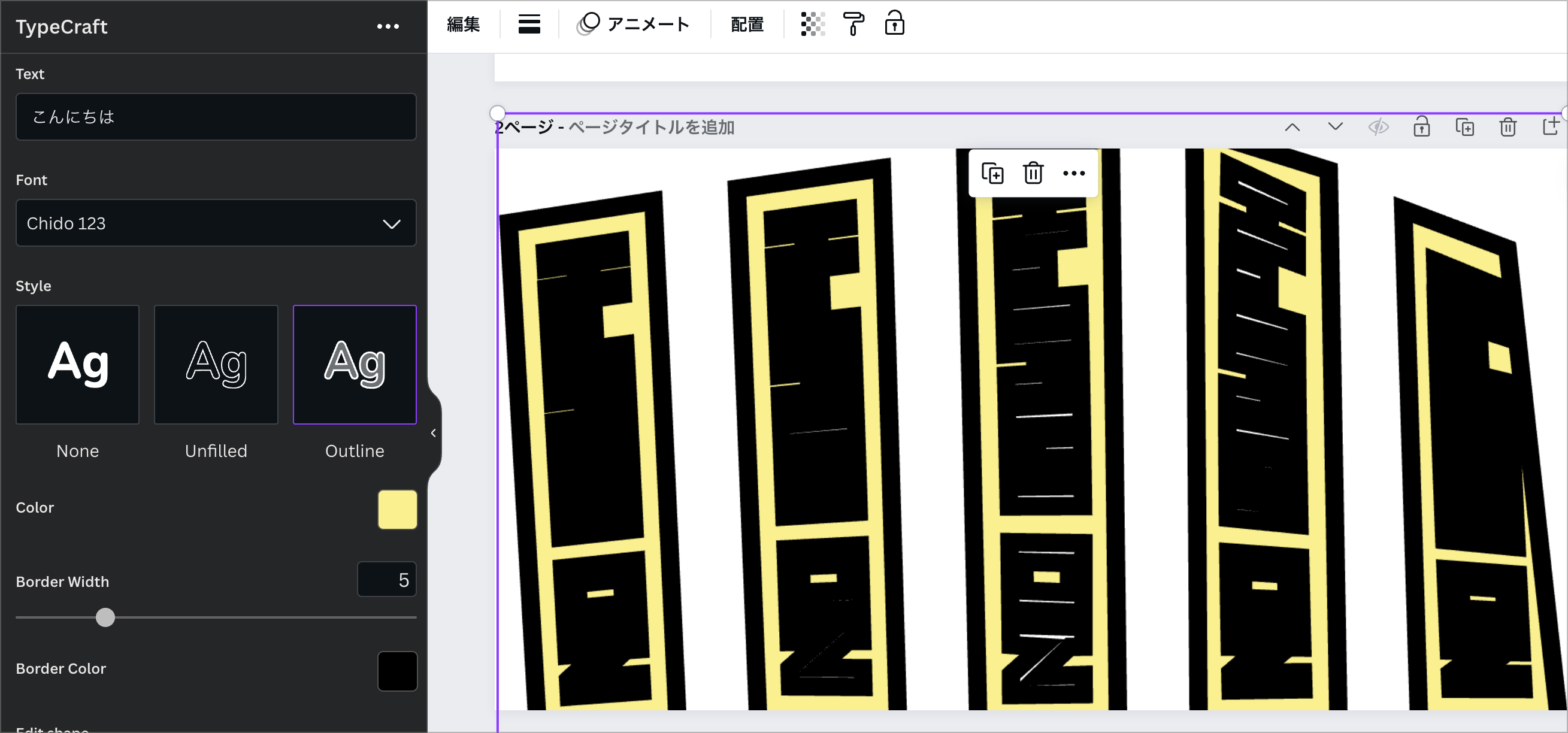
step
2デザインの各種設定
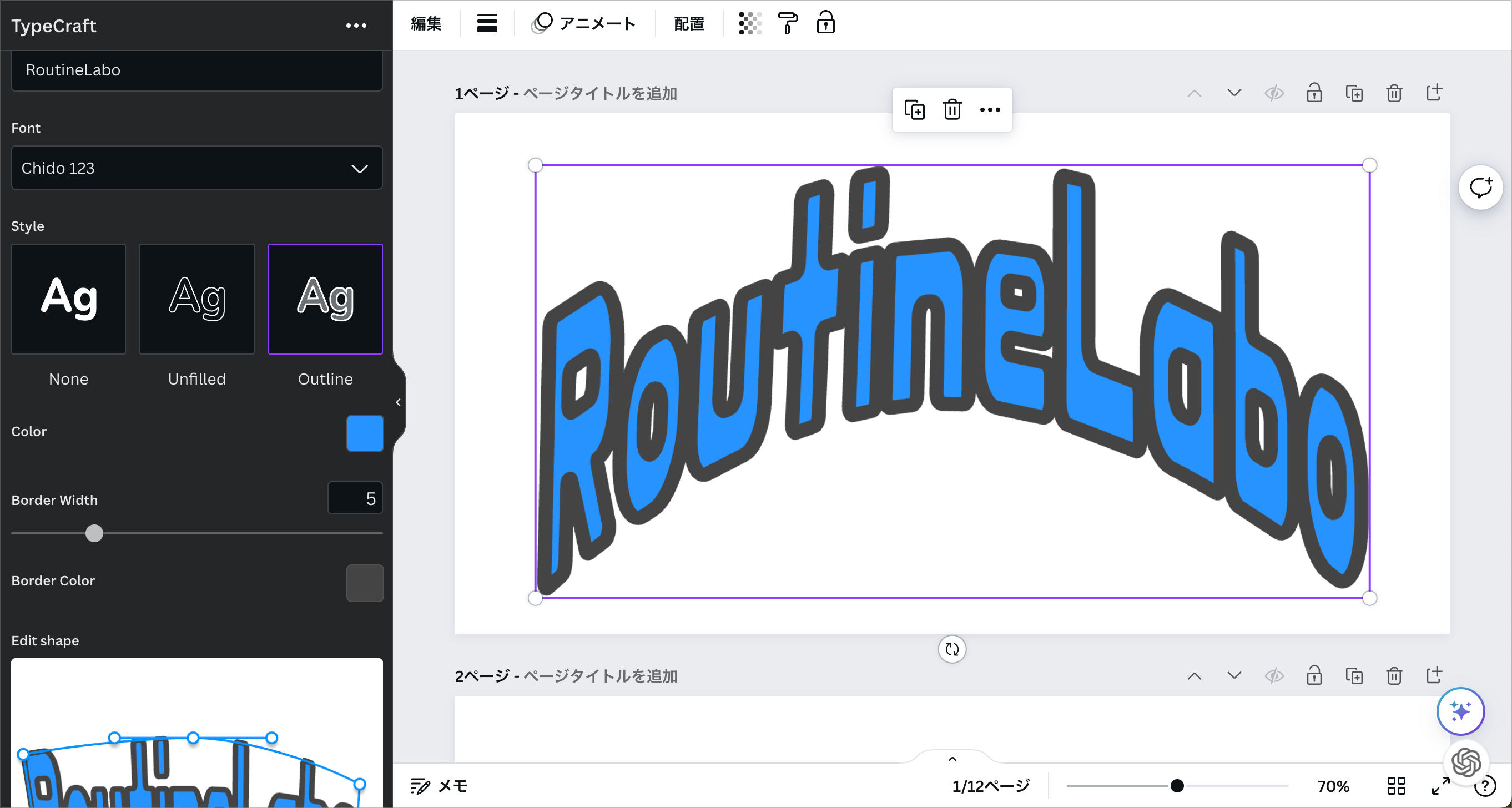
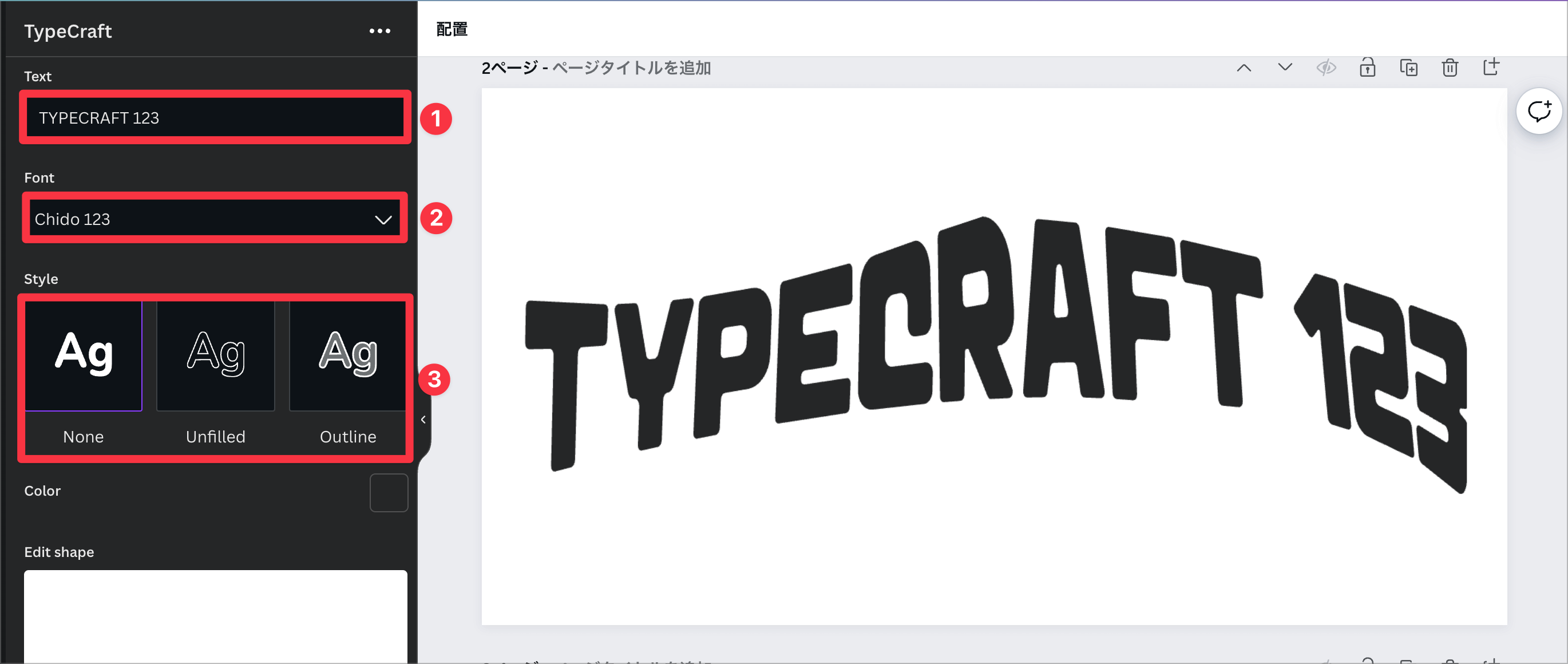
「TypeCraft」の編集画面が開いたら、それぞれ「①Text」「②Font」「③Style」をそれぞれ編集していきます。

「TypeCraft」のアプリでは、以下のように様々な種類のスタイルを表示させることができるので、デザインの幅がかなり広がりました。
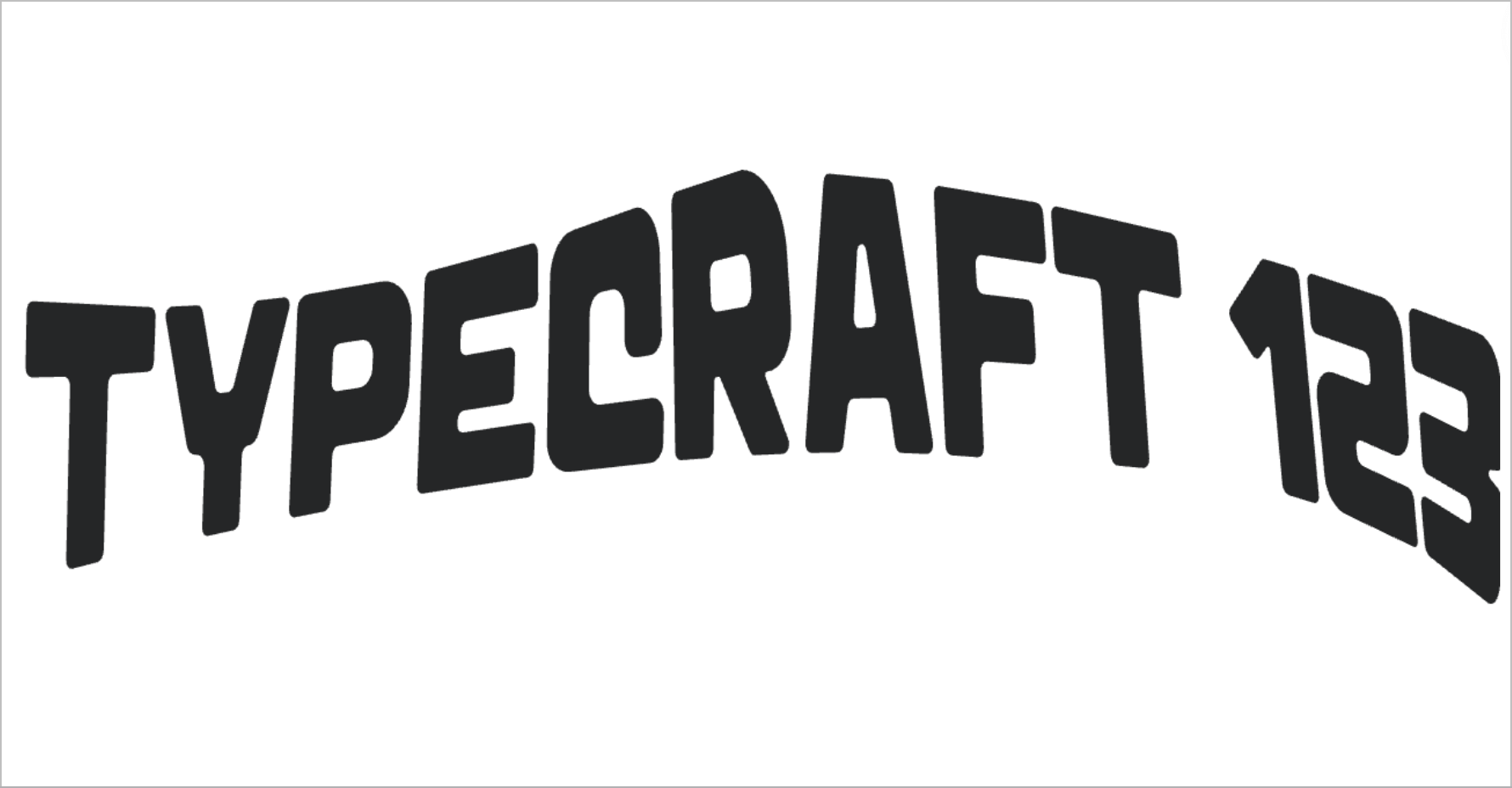
Nonoのデザイン例

Unfilledのデザイン例

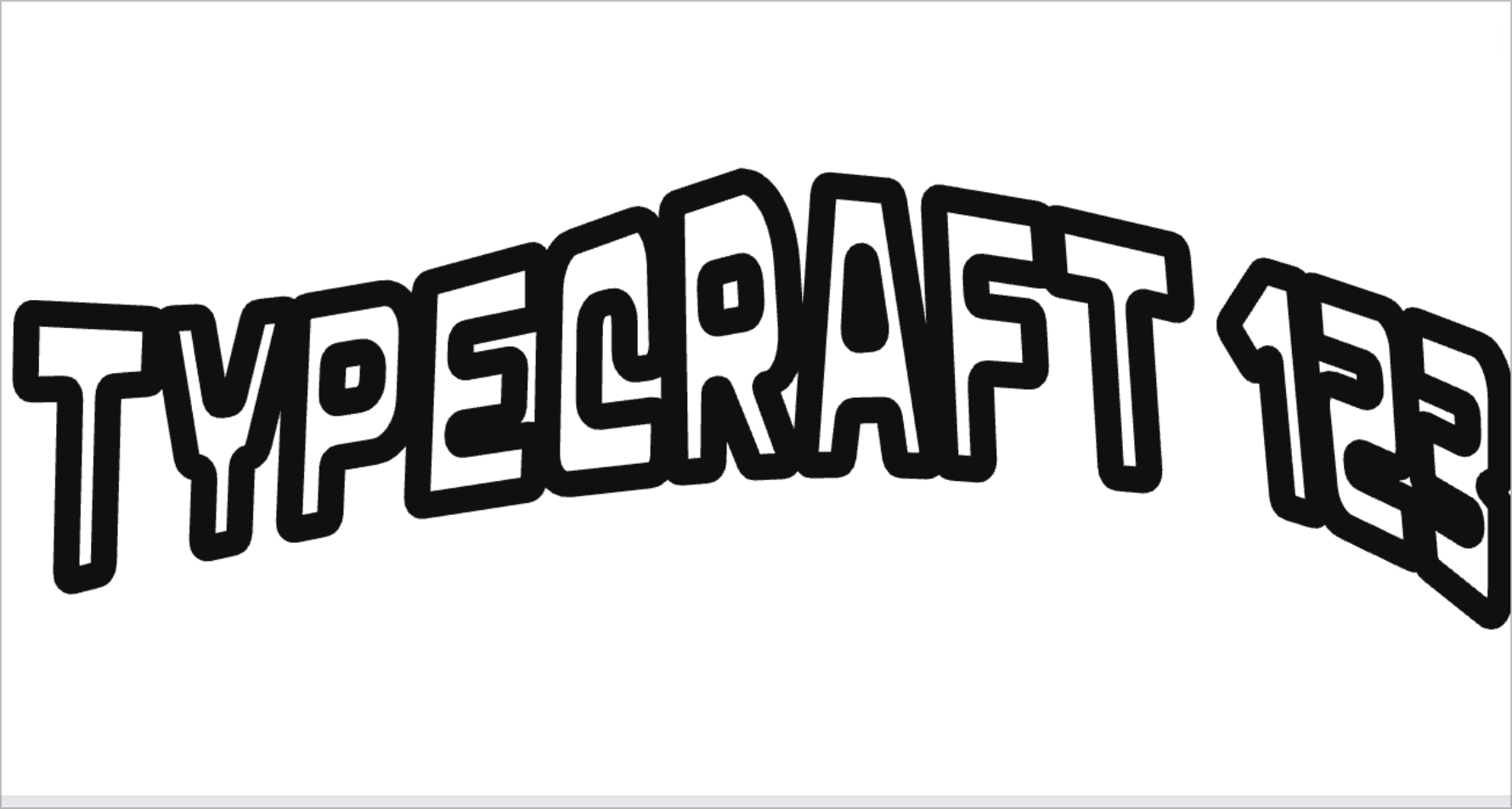
OutLineのデザイン例

step
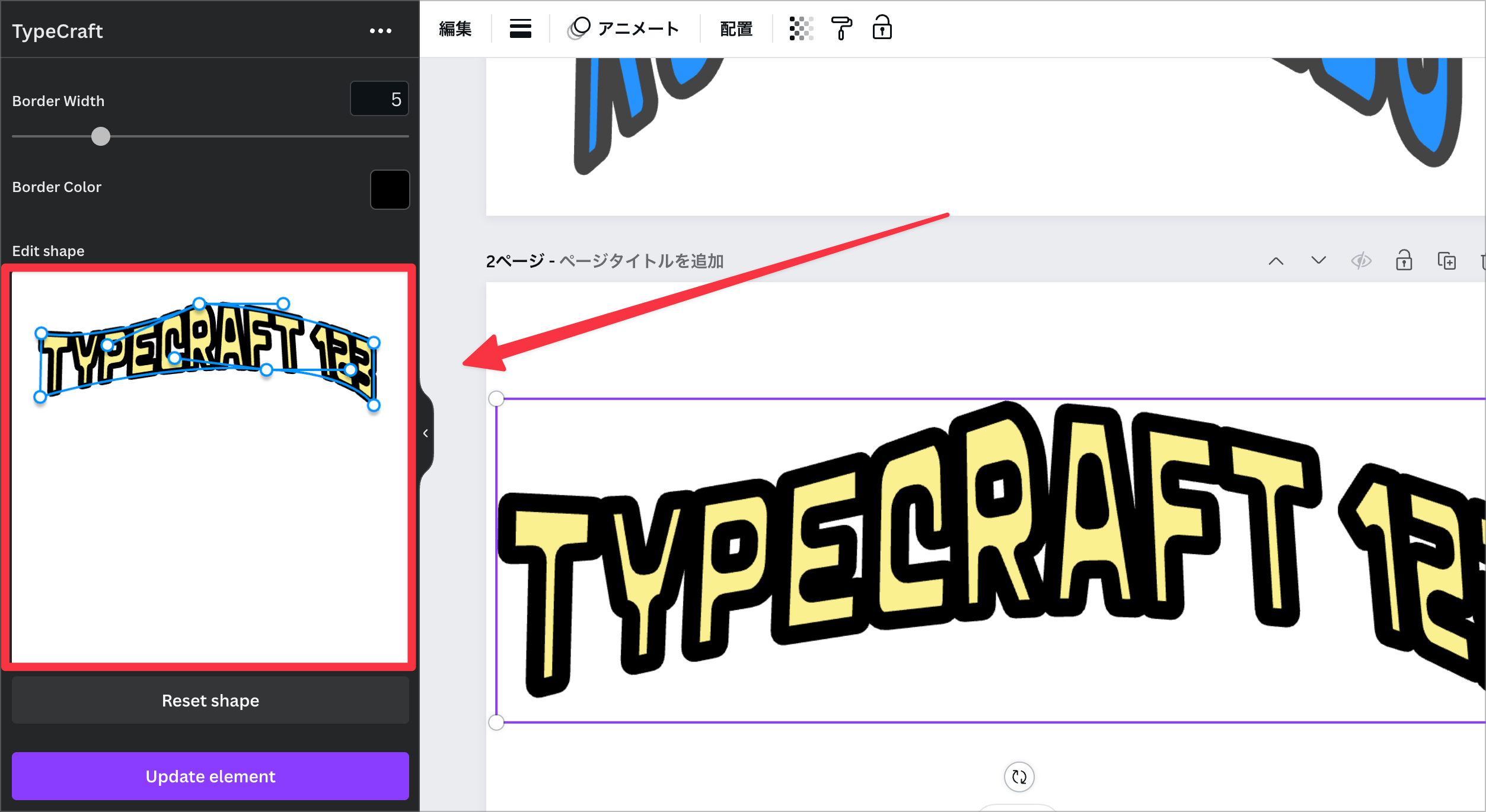
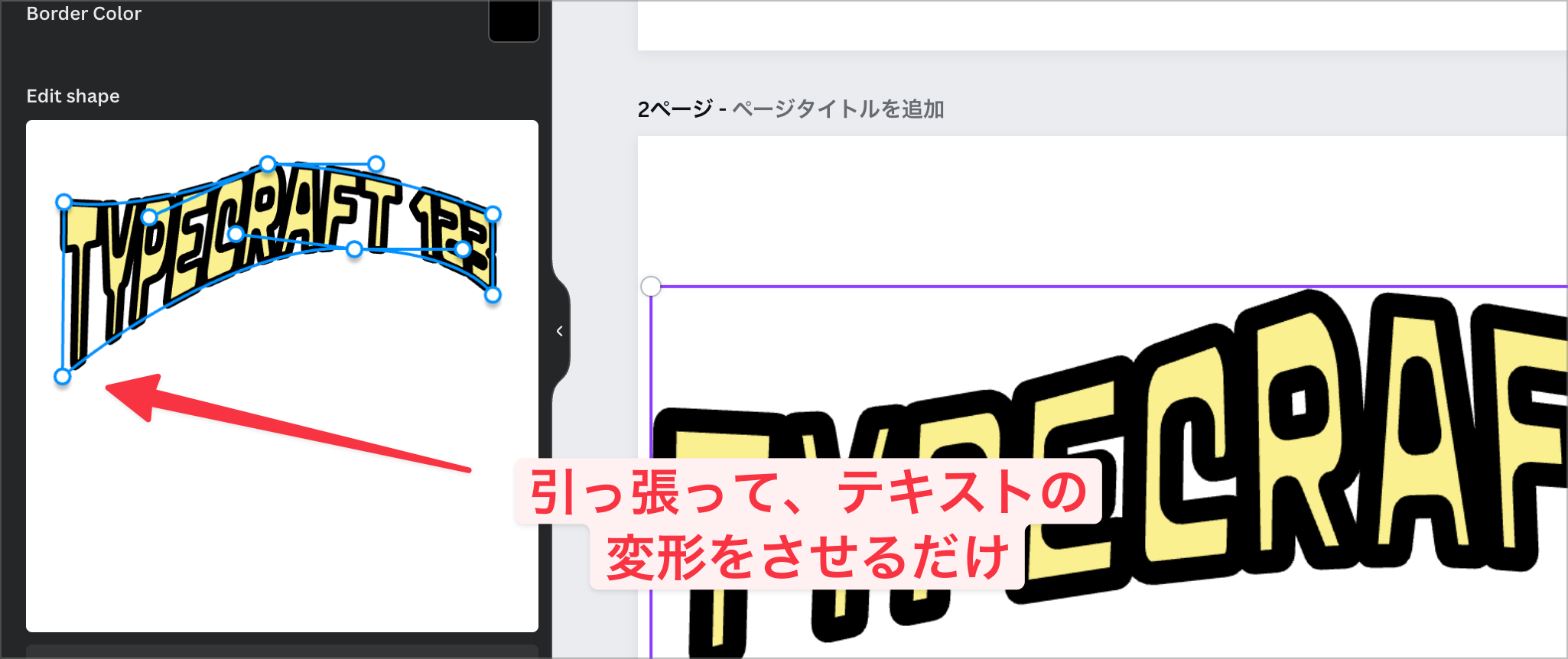
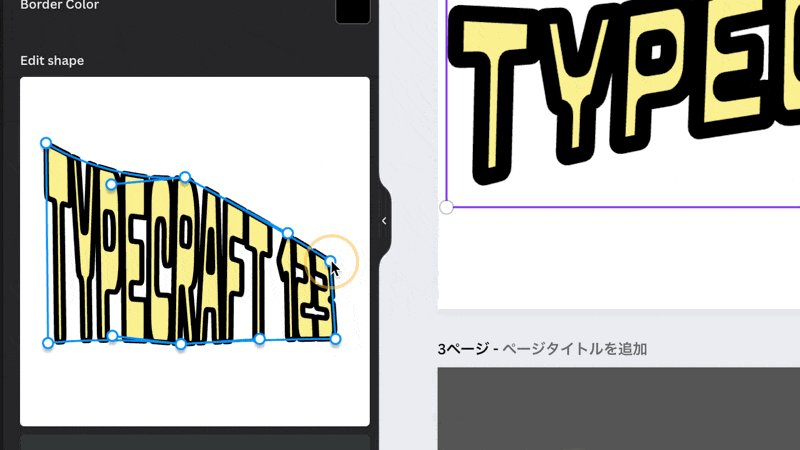
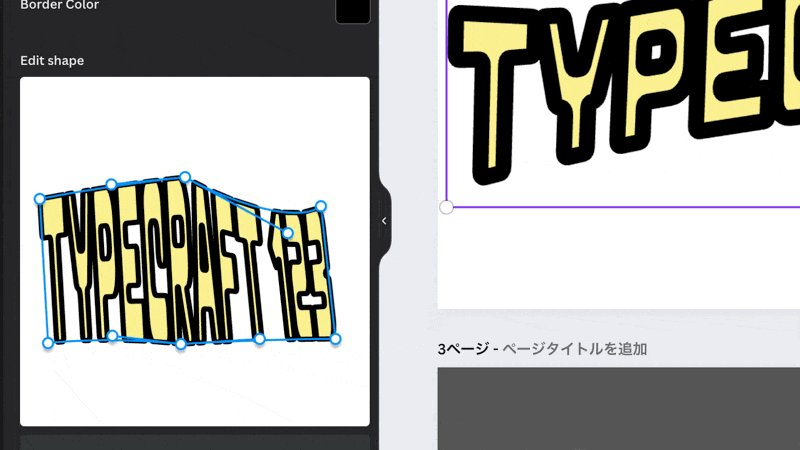
3プレビュー画面で変形させる
各種設定が完了したら、最後に変形させたいデザインにプレビュー画面を使いながら操作していきます。

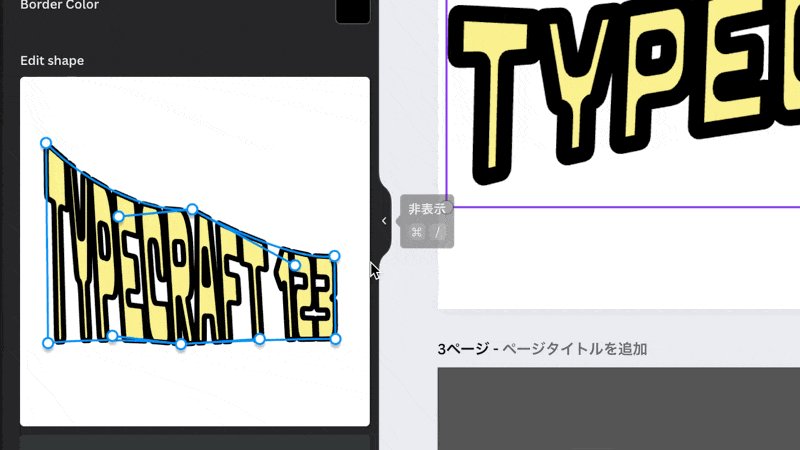
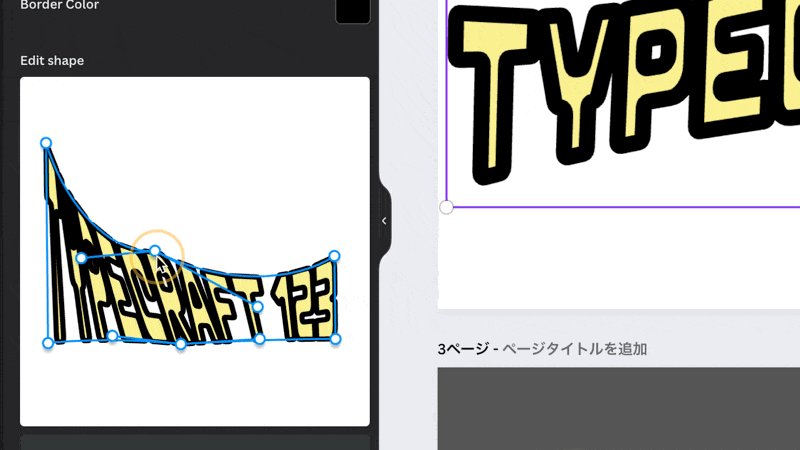
テキストの周りに囲まれた丸い点を変化させて、テキストを変形させていきます。


デザインの初心者の方であれば、この作業が結構難しくなると思いますが、あらかじめモデルとなるデザインを探しておくと割と簡単に作業が進みます。
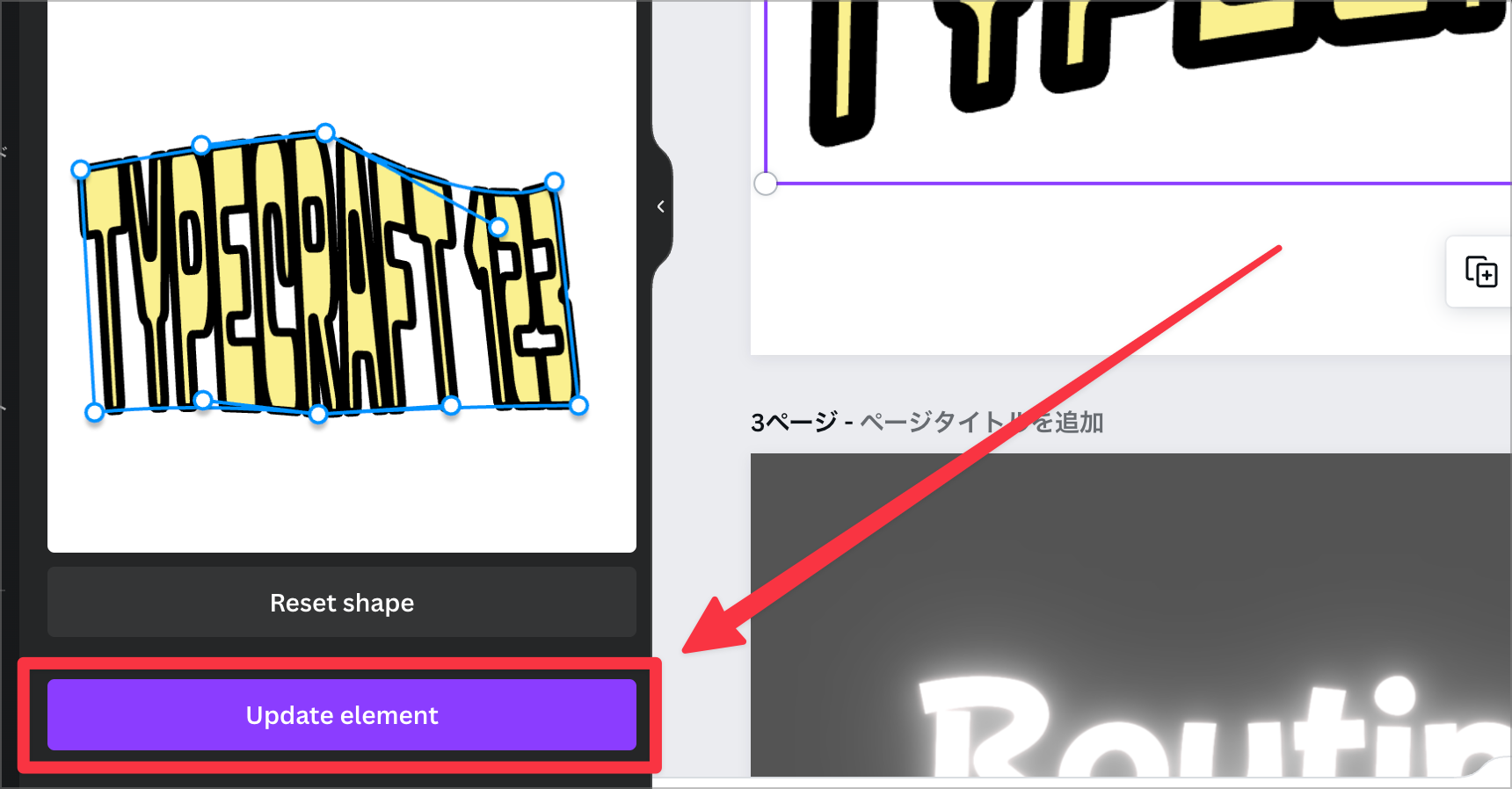
step
4デザインを表示させる
テキストの変形が完了したら、最後に「Update element」クリックして、デザインを挿入していきます。

このステップに従うことで、誰でも簡単にCanva内でテキストの変形を行うことができます。
ブログのアイキャッチやYouTubeのサムネイル、ポスター作成において、デザインの幅が大きく広がりますので、是非使ってみてください。
まとめ:使ってみた感想と課題

以上、Canvaの新アプリ「TypeCraft」について、その概要から実践的な使い方の紹介でした!
このアプリを利用することで、Photoshopなどを使わずに、簡単操作で、変形したテキストデザインが可能になります。
この「TypeCraft」の課題としては、まだ日本語に対応してないことが挙げられるかと思います。そのため上の図のように日本語でテキストを入力してしまうと文字化けしてしまうので今後のアップデートに期待しておきましょう。
さらに、Canvaに関する情報を見てみたい方は、本ブログ「ルーティンラボ」で、多数の関連記事を紹介していますので、ぜひチェックしてみてください!
また、Canvaのデザインに関する、おすすめの書籍を紹介していくのでそちらも参考にしていただけると幸いです。