

今回はWordPressでブログなどの記事を書く時に使える、簡単にオシャレな目次を作れるおすすめプラグインをご紹介します。
そのプラグインが「Rich Table of Contents(RTOC)」というものです。目次を作るプラグインで有名なものが、「Table of Contents Plus(TOC+)」というものがあります。こちらも、もくじが簡単に作れるものですが、デザインがいまいち…
そのため、WordPressで目次を作るなら「RTOC」を活用して、オシャレな目次を作ってみてください。使い方の解説をしていきますので、参考にしてください。
WordPressにおいての目次の重要性
ブログの記事において、目次を設置することは、当たり前のようになっています。しかし、そもそもブログに目次って必要なのか?という疑問から考えましょう。
結論から言うと、ブログに目次は必要な要素と言えます。「目次」の働きは2つの大きな目的があります。
- 読者への理解度を高めることによる満足度を高める
- SEO効果のある重要な要素
「目次」にはその記事がどのような内容が書かれているのかを一目で把握する事ができるために、読者の方のためにもやさしい仕組みです。
加えて、「目次」には、SEO対策としても目次は効果があると言われています。その理由は、「検索する人がその必要とされるにたどり着きやすいか」すぐに必要とされる情報にアクセスできる効果があるため、Googleが評価してくれる可能性が高いというわけです。
今回はそんな必要であり、大切な「目次」を簡単・オシャレに作っていきましょう。
「Rich Table of Contents(RTOC)」がおすすめの理由
「Rich Table of Contents(RTOC)」は有名なブロガーである、ひつじさんが開発したプラグインです。そのため、ブロガーが扱い易くおしゃれな目次を簡単に作ることができるプラグインです。
WordPressには、様々なテーマがありますが、問題なく使用できる仕様になっている点もかなり便利です!
簡単な操作で目次が作れる
「RTOC」のプラグインをインストールするだけで簡単に目次が作れます。インストール後は、「基本設定」と自分好みの「デザインの設定」を行うだけですので、とにかく簡単に目次が作れます。
また、このプラグイン「Rich Table of Contents(RTOC)」は日本人の方が作っているため、全て日本語での表記になっている点もかなりおすすめとなるポイントです。
デザイン性に優れている
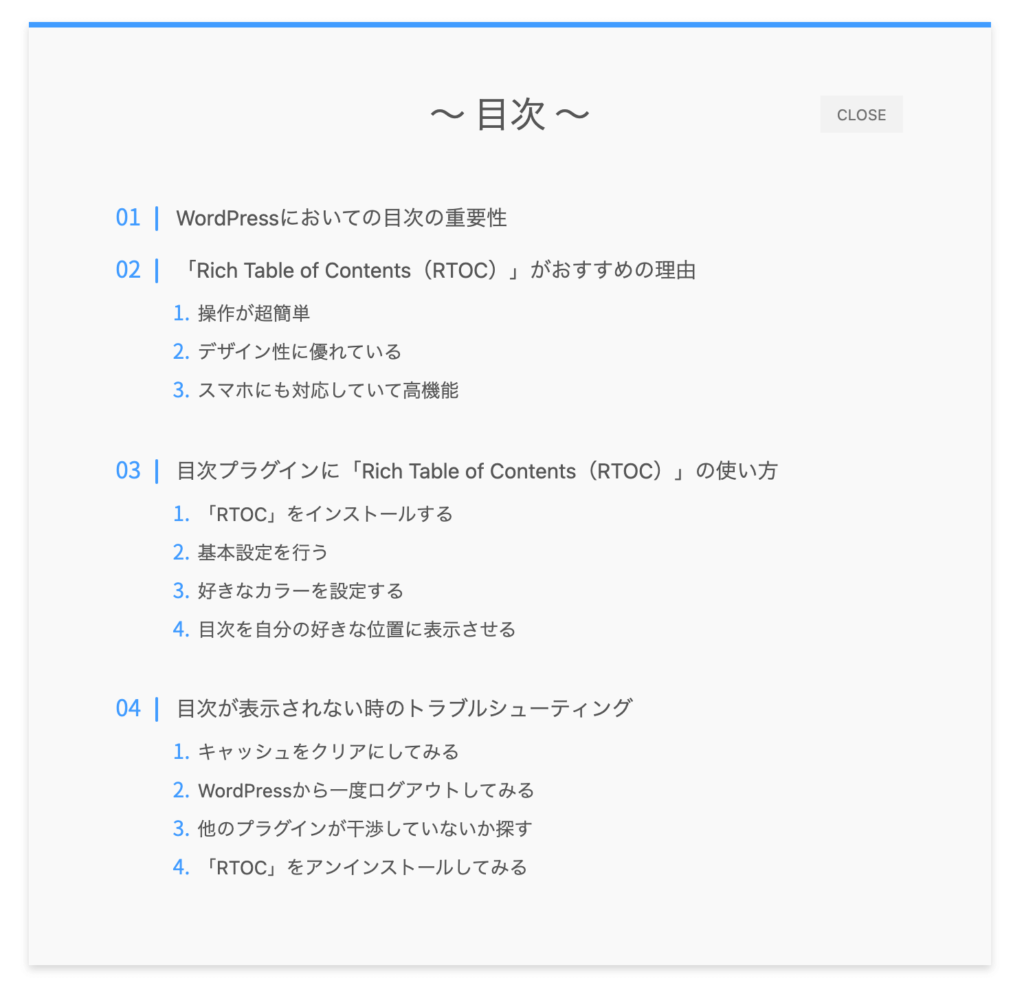
目次プラグインとしてよく使用されている従来のものに比べるとかなりオシャレに作成できます。


上の画像が実際に左が「Table of Contents Plus(TOC+)」右が「Rich Table of Contents(RTOC)」にて作成した目次です。
有名でよく使用されていた「Table of Contents Plus(TOC+)」という目次プラグインもあります。好みにはよるかと思いますが、「Rich Table of Contents(RTOC)」は自分の好みのデザインに作れ、幅広く使えるのでかなりおすすめです。
逆に、シンプルなデザインでも構わないという人であれば、「Table of Contents Plus(TOC+)」を使ってみるのもアリかと思います。
スマホにも対応していてかなり便利
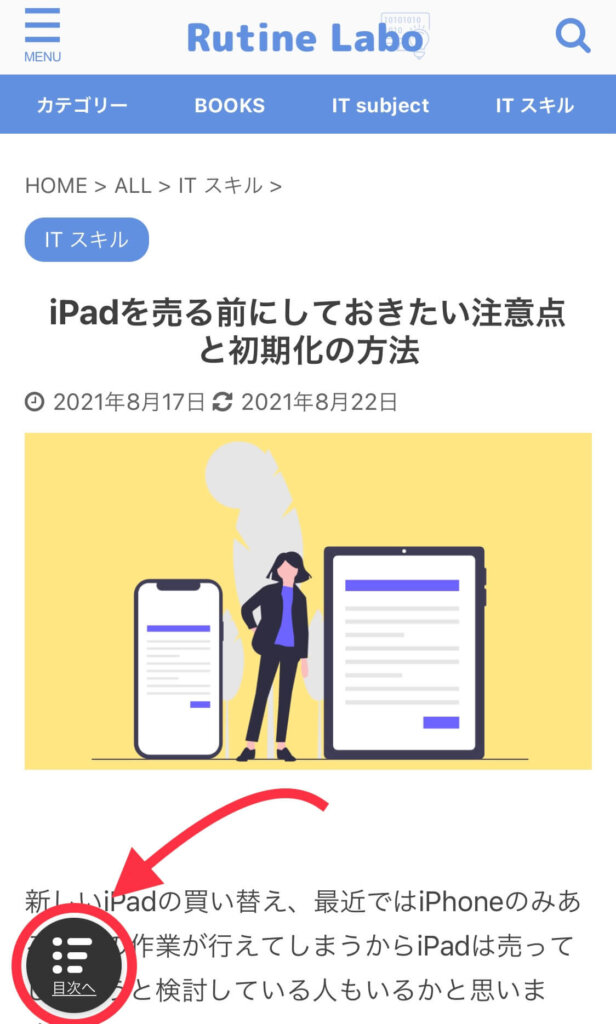
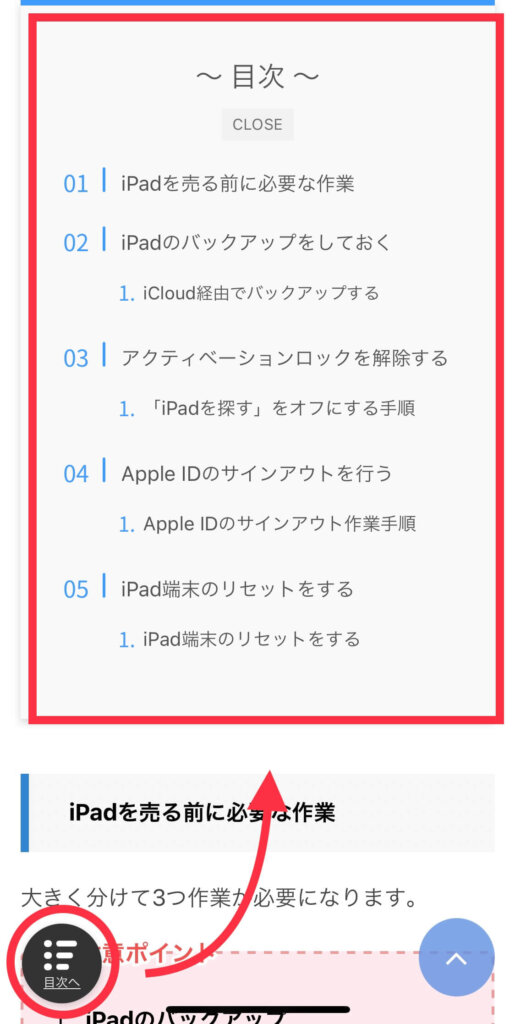
プラグイン「Rich Table of Contents(RTOC)」はスマホにおいても、任意の場所に「目次へ戻るボタン」を設置することができます。

スマホ画面においても「目次」はかなり重要で、画面の小さいスマホこそ、目次は重要な要素の一つと言えます。
目次っ多くの人が気づかないうちに活用している便利な仕組みです。
タップすれば目次に戻ることができるところも魅力的な機能です!

目次プラグインに「Rich Table of Contents(RTOC)」の使い方
「Rich Table of Contents(RTOC)」についての「インストールの方法」と「基本設定」また、「自分好みのデザインの設定」について紹介していきます。
自分の好みに合わせたデザインや設定が簡単に行えるので、記事を書いた後の目次を見るときにかなりいい感じの仕上がった目次が作れると思います。
「RTOC」をインストールする
作業1:「プラグイン」→「新規追加」

作業2:「RTPC」で検索

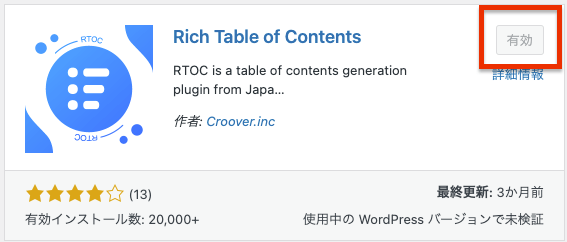
作業3:「インストール」→「有効化」

以上で、インストール終了です。あとは「デザイン」や「基本設定」を行いましょう。
基本設定を行う
「Rich Table of Contents(RTOC)」の目次プラグインの「インストール」と「有効化」が終了したら、WordPress管理画面のメニューバーより「RTOC設定」が表示されます。
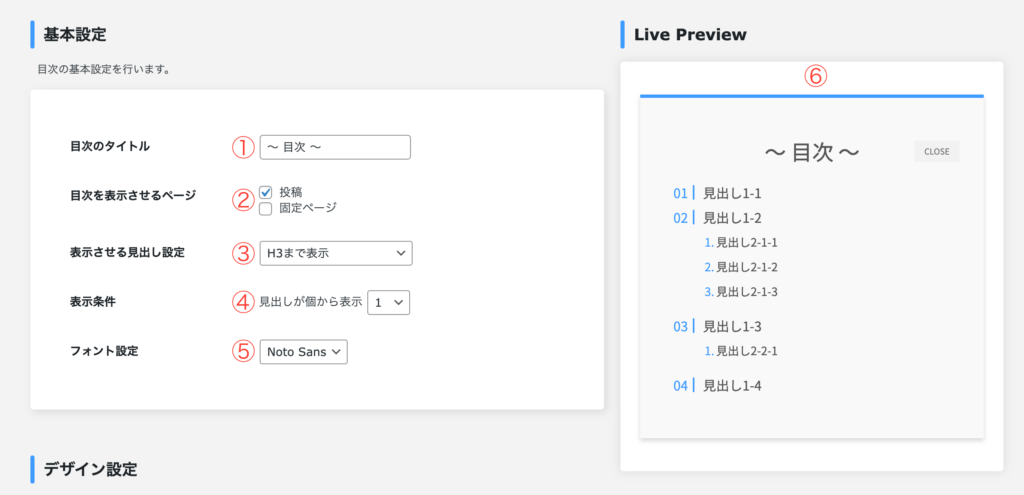
以下の設定画面より「基本設定」をおこなっていきましょう。

①:目次の項目の名前を記入し、タイトルを設定
※初めは「Contents」となっています
②:目次を表示させたいページを決める
「投稿のみ」か「固定ページのみ」、「両方とも表示」が選べる
③:見出しをどこまで目次に表示するかを設定
④:見出しが少ない、場合には目次を作らない設定も可能
⑤:好きなフォントの種類を選ぶ
⑤:プレビュー画面
目次のデザインを設定する
目次のデザインを設定していきましょう。リアルタイムでプレビューを見る事ができるので、自分好みにデザインしていきましょう。
このブログの設定はサンプルとして、参考にしてみてください。

①:目次タイトルを「左寄せ」「中央寄せ」に設定を行う
②:見出し2(H2)のデザインを設定
③:見出し3(H3)のデザインを設定
④:目次の枠のデザインを設定
⑤:目次が表示された時のアニメーションを設定
⑥:読みたい見出しを選択した際に、見出しまで「スクロール」か「一気に飛ばす」かを選択
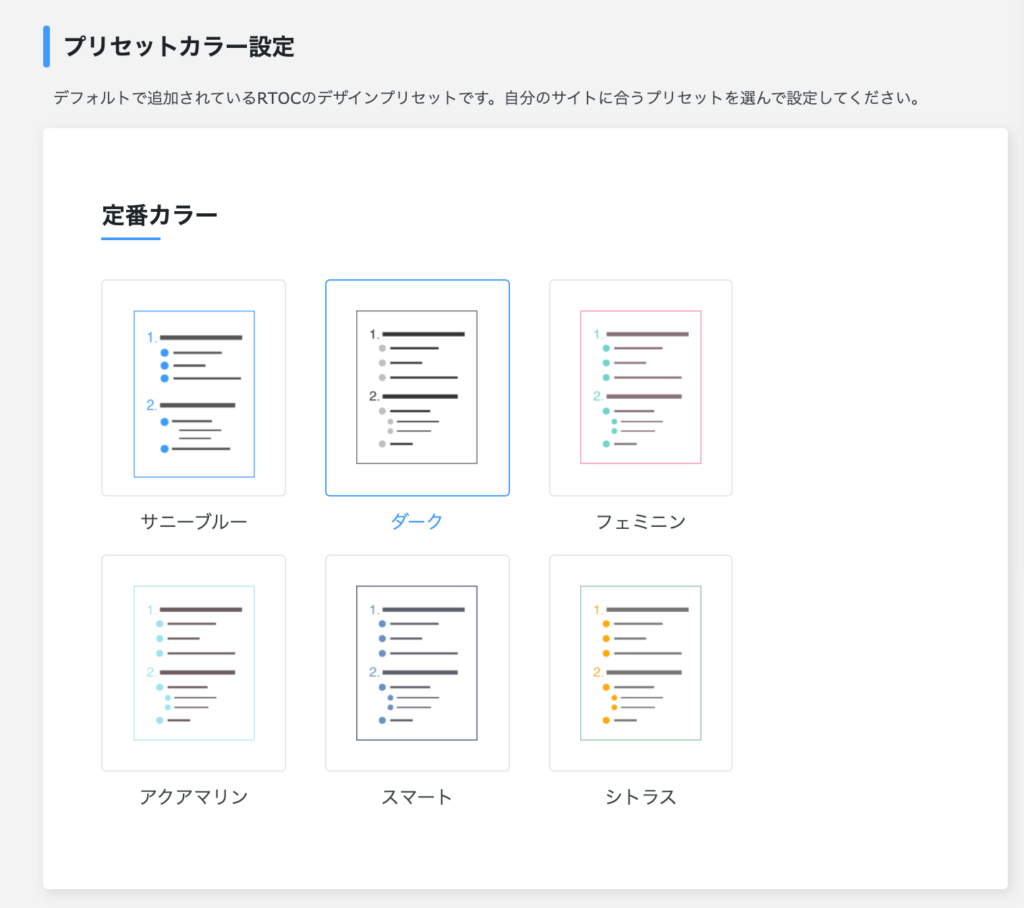
好きなカラーを設定する
目次のテーマカラーを選択できます。あらかじめ統一されたカラーデザインが何種類かあるので、好きなものに設定が行えます。

カラー設定を詳細に行う
デフォルトで行う「カラー設定」より、さらに自分好みに細かくカラーの設定が行えます。
オススメは、自分のブログのテーマとしているカラーと合わせる事で、統一感のある目次になりますなります

自分好みの応用設定を行う
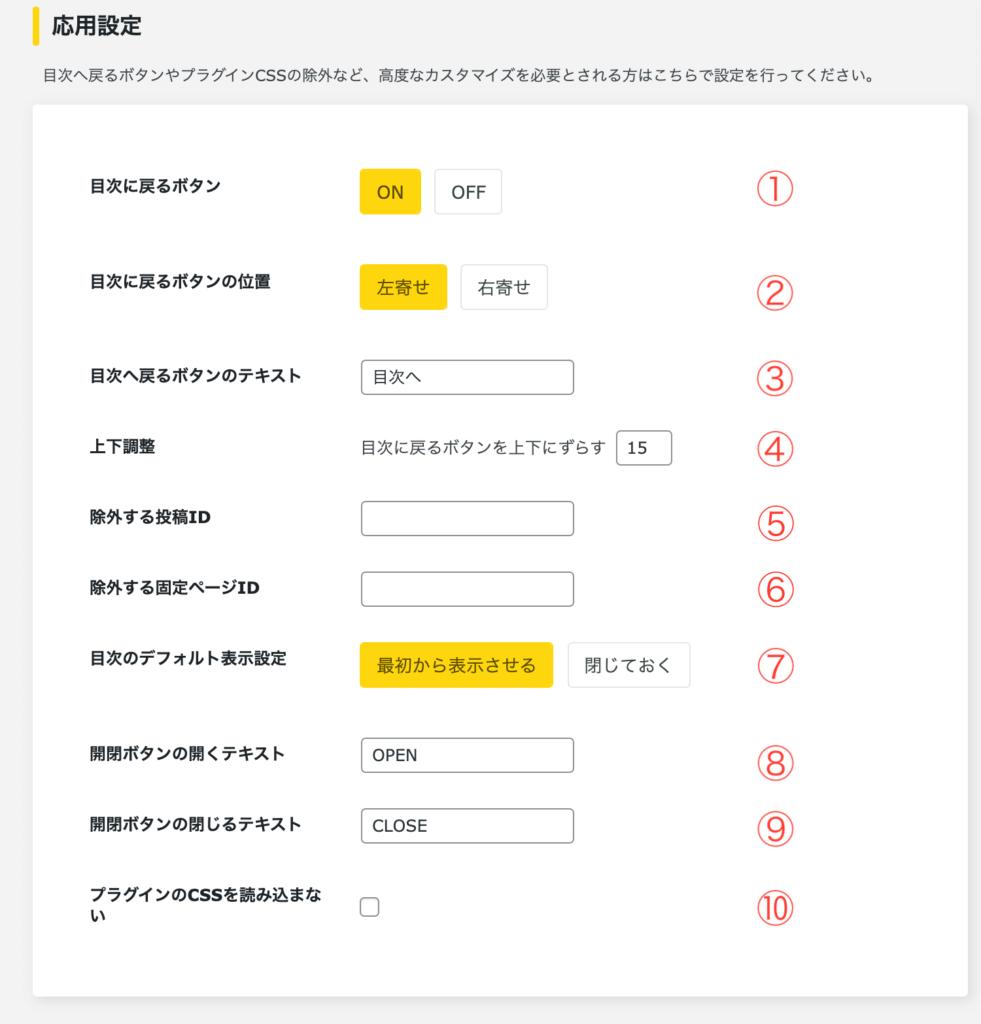
最後に、「スマホの目次設定」や細部の応用的な設定を行います。

①:スマホの「目次に戻る」ボタンの表示の「ON」「OFF」の設定
②:スマホの「目次に戻る」ボタンを左右のどちらかに設定
③:「目次に戻る」ボタンのテキストを設定
④:「目次に戻る」ボタンの位置を調整
⑤:ブログ記事のIDを指定し、目次を表示させない設定
⑥:固定ページもIDを指定して目次の表示をさせない設定
⑦:目次を「最初から表示」「閉じておく」の設定
⑧:目次が閉じている時に開くボタンテキスト
⑨:目次が開いている時に閉じるボタンテキスト
⑩:オリジナルのCSSを適用させる場合はチェック
目次が表示されない時のトラブルシューティング
以上の設定で、「Rich Table of Contents(RTOC)」のおしゃれな目次を作れたと思います。
しかし、せっかく設定したのに「表示されない」不具合が起こる場合もあります。
様々な原因がありますが、簡単の対処法を紹介しておきますので、解決策として参考にしてみてください。
- キャッシュをクリアにしてみる
- WordPressから一度ログアウトしてみる
- 他のプラグインが干渉していないか探す
- 「Rich Table of Contents(RTOC)」をアンインストールしてみる
以上、ワードプレスの目次を簡単にオシャレに作成できるプラグインの使い方の紹介でした。
ぜひ、インストールして使ってみてください!

