今回は、 こんな感じの疑問を解決したいと思います。
解決策としては、 wordPressのプラグイン「CodeMirror Blocks」を ソースコードをハイライトにしていきます。
このプラグイン機能を使うことで、100種類以上のプログラミング、スクリプト、マークアップ、メタ言語がサポートされており、50種類以上のテーマが用意されています。
自分の好みのテーマを使用することで、格好いい感じのソースコードをWordPressで扱うことができるので、オススメのプラグインです!
「CodeMirror Blocks」の特徴について
「CodeMirror Blocks」の特徴についての紹介です。
ワードプレスにソースコードを記載できるプラグインはさまざまな種類が存在しますが、そんな中でもオススメの理由と特徴を紹介します!
ポイント
- WordPressにとって軽量
- コーディング標準に従いコードを保護する
- オプション機能が豊富と簡単な操作で扱える
- クロスブラウザ互換
- すべてのWordpressテーマと互換性あり
- RTL対応
- 翻訳の用意が整っている
以下が「CodeMirror Blocks」のWordPressサイトになっているので、参考にしてみて下さい。
「CodeMirror Blocks」のインストール方法
それでは、順番にインストールして、使用できるようにしていきましょう!
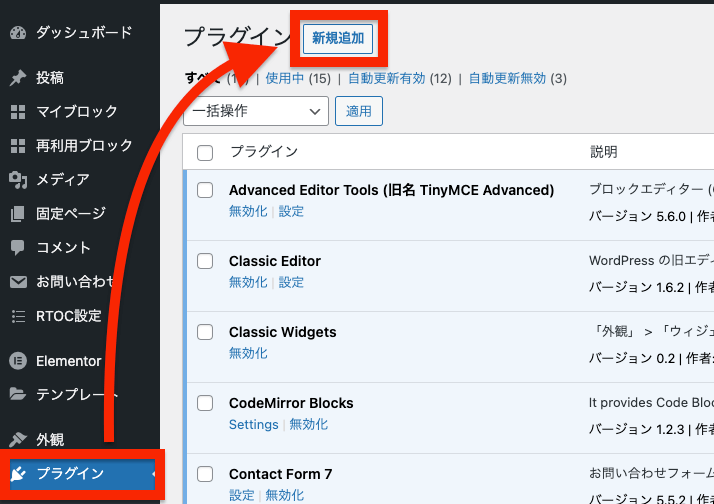
WordPress管理画面より、「プラグイン」→「新規追加」を選択肢しましょう!
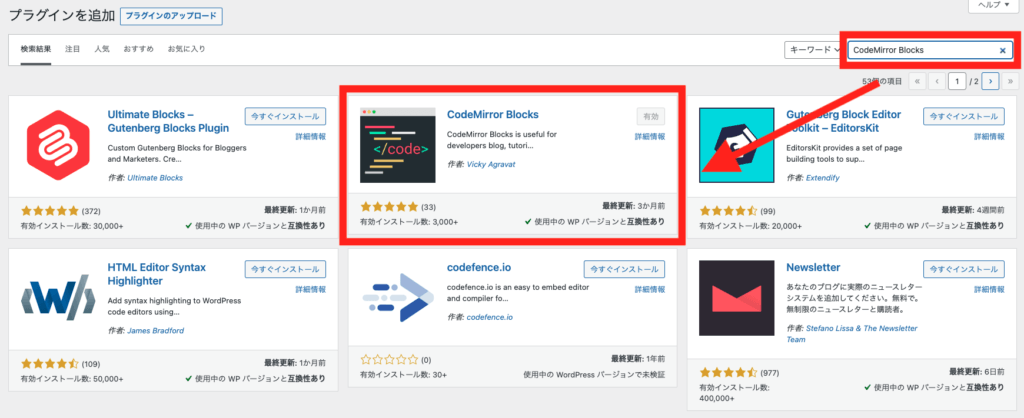
「プラグイン追加」を選択し、検索バーより「CodeMirror Blocks」で検索をかけましょう。
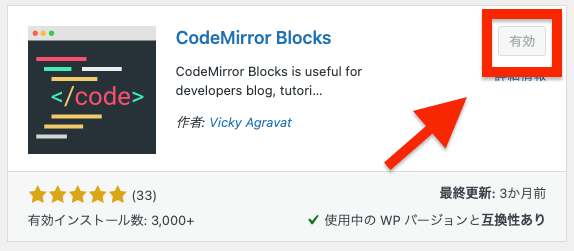
「今すぐインストール」→「有効化」にて、プラグインに追加しましょう!
以上の作業にて、「CodeMirror Blocks」のインストールと有効化の完了です!
「CodeMirror Blocks」の使い方
それでは、実際に「CodeMirror Blocks」を使用していきましょう!
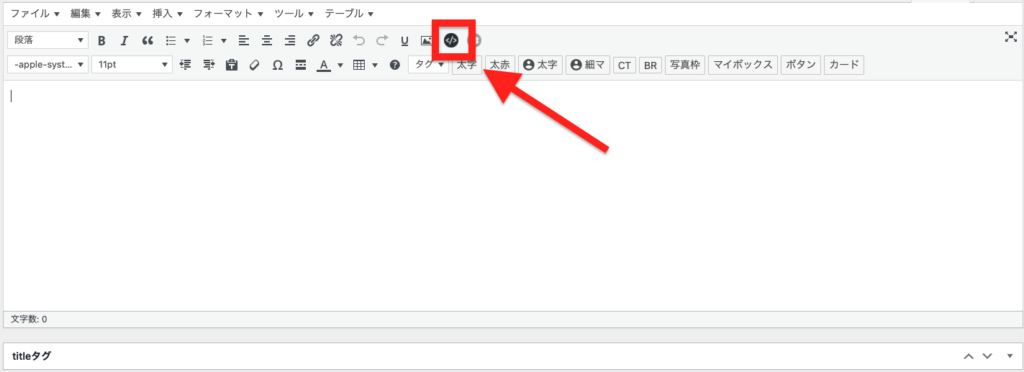
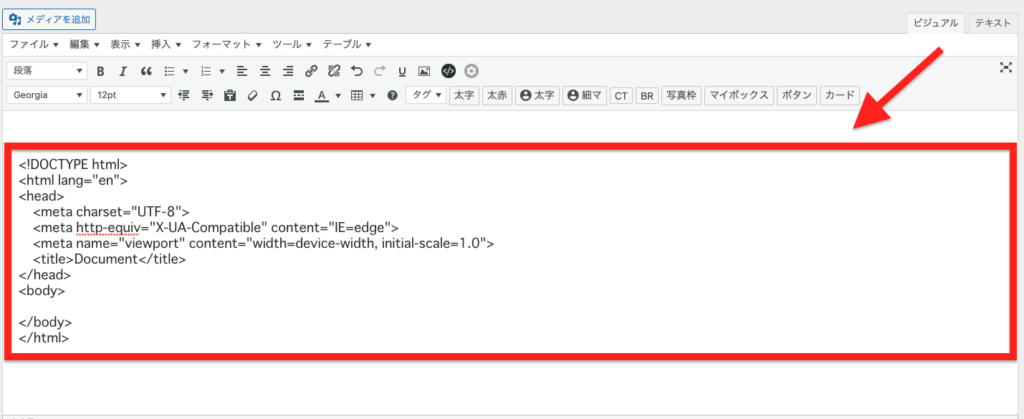
記事の投稿画面にて、プラグインが有効化できている状態であれば以下の赤枠のような「ソースコードのアイコン」が表示されているはずです。ソースコードを貼り付ける際にはそちらをクリックしてから貼り付け作業を行っていきましょう!
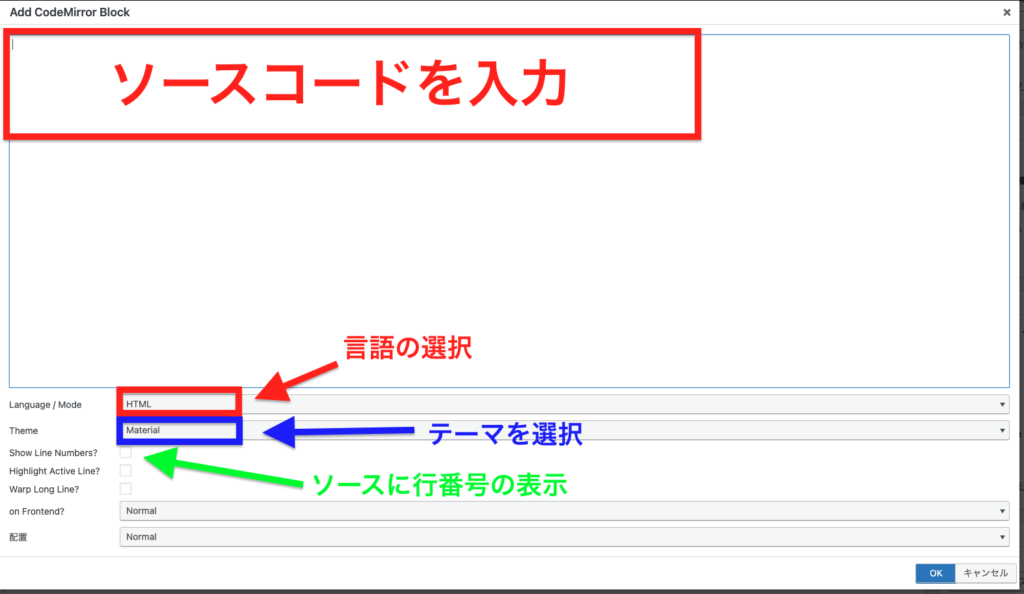
上記の「ソースコード」のアイコンを選択すると、ソースコードの入力ウィンドウが表示されます。
コードの貼り付けた後は、以下の項目を設定するだけで、良い感じソースコードの挿入ができます。
設定項目
- Language / Mode:使用しているプログラミング言語の選択
- Therme:ソースコードの表示スタイルのテーマを選択
- Show Line Numbers?:ソースコードの行番号を表示ON/OFFの設定
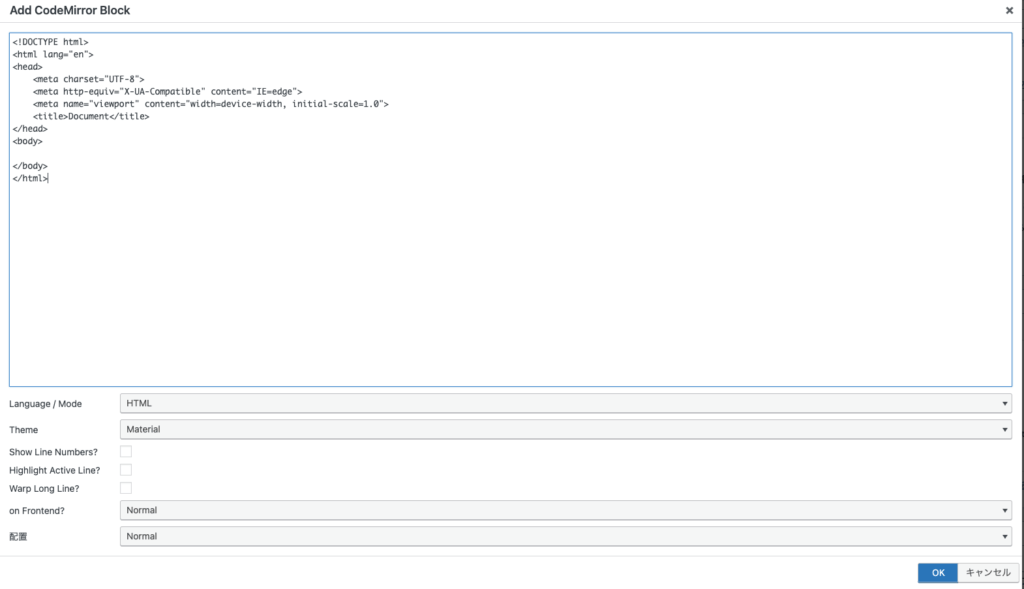
実際にHTMLのソースコードを貼り付けてみた結果が以下のような表示になります。貼り付け完了したら、「OK」を選択しましょう。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
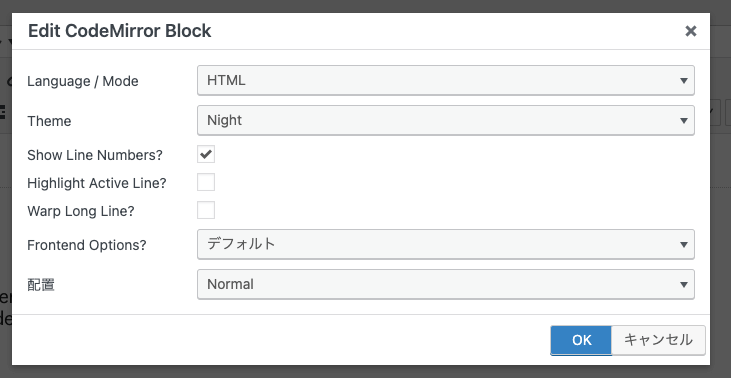
最後に貼り付けたソースコードを編集する場合には、再度貼り付けた項目を選択しましょう。
編集画面が立ち上がります。以下の項目が編集可能です。参考にしてください。
参考
- Language / Mode:プログラミングやスクリプトなどの言語を選択
- Theme:ハイライトするテーマを選択
- Show Line Numbers?:行数を表示する
- Wrap Long Line?:右端で折り返すかのON/OFF
- Editable on Frontend?:記事画面のソースコード入力のON/OFF
- Disable Copy on Frontend?:記事画面のソースコードコピーON/OFF
以上、WordPressにおける、ソースコードの貼り付け方法とプラグインの紹介でした。
プログラミングに取り組んでいる方には、ぜひsん項にして頂きたいところですので、ぜひ参考にしてください。