今回は、WordPressテーマ「AFFINGER」における、スマホヘッダーのデザインのカスタマイズ方法について解説していきます。
紹介するカスタマイズは以下の通りです。
ポイント
- ハンバーガーメニューの設定
- ヘッダーエリアに影をつける
- スマホ用ヘッダーエリアの高さの調整方法
について紹介していきます。
今回は、CSSにてデザインの編集を行っていくので、作業前に必ずバックアップをとておくようにしておきましょう!
この記事を書いた人

\ 当ブログ使用テーマ /
- 誰でも簡単オシャレなデザイン!
- インフォトップ月間総合第1位!
- SEO対策と収益UPを標準で搭載!
有名ブロガーに愛用されているSEO最強WordPressテーマ。本ブログも使用中のカスタマイズ性が抜群のテーマです!
ハンバーガーメニューとは
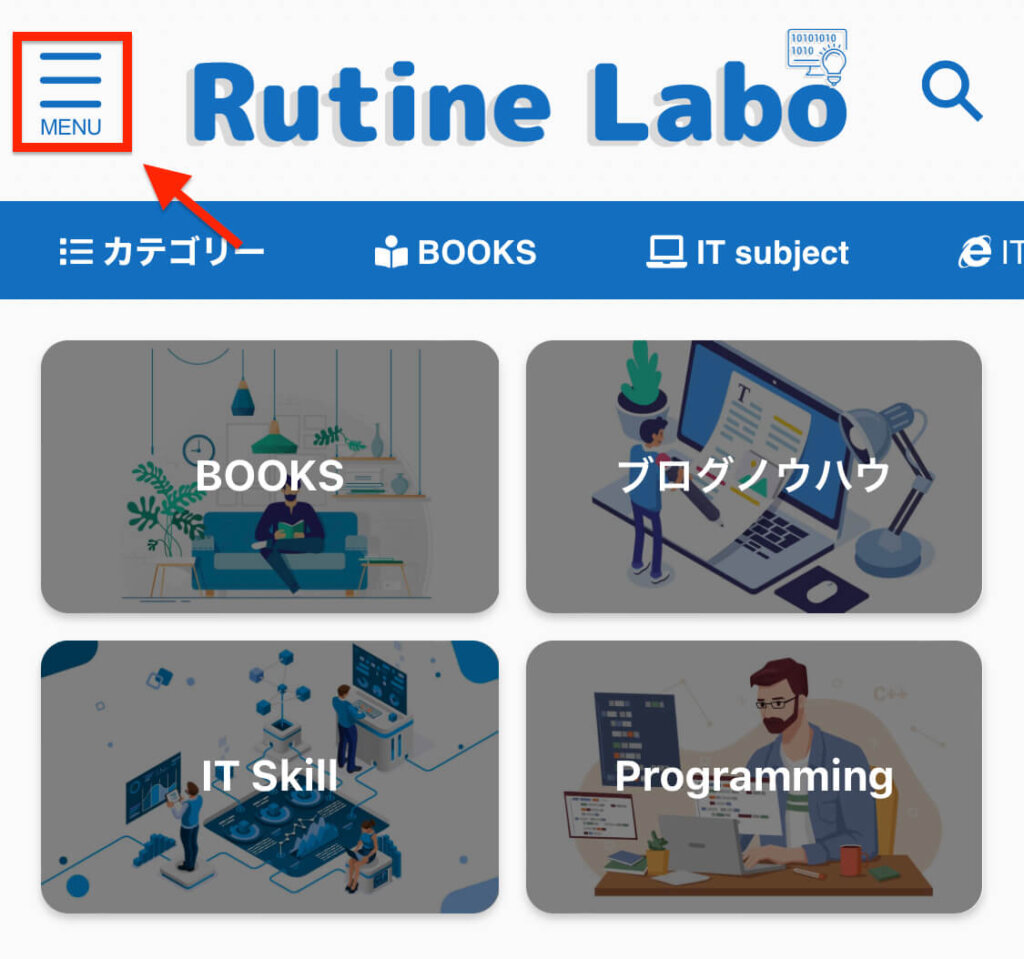
ハンバーガーメニューとは、ヘッダー部分に表示されているクリックするとメニューが開かれるアイコンのことを指します。
下の赤枠が「ハンバーガーメニュー」です。多くの人がスマホでブログなどを利用した際に見かけたことがあるかと思います。
ハンバーガーメニューの設定
それでは、まず初めに「ハンバーガーメニュー」の表示設定を行なっていきます。
WordPress管理者画面より、「AFFINGER管理」→「メニュー」→「スマホスライドメニュー」を選択して下さい。


上記の設定画面の項目を簡単に紹介していきますので、参考にしてみて下さい。
アイコンデザインのカスタマイズ
アイコンのデザインについての項目です。それぞれノーマル、クール、リストの3つがあります。それぞれがどのようなメニュー表示になるか解説します。
アイコン下の「MENU」の表示ON/OFF
次にリストメニューの「MENU」の表示切り替えです。以下のように設定が行えます。
メニュー位置を変更する
メニューの位置の切り替えの設定です。ここではメニューアイコンを左右反転させることができます。
スマホヘッダーエリアのロゴ画像の設定
次にスマホヘッダーエリアのアイコンの設定を行なっていきます。
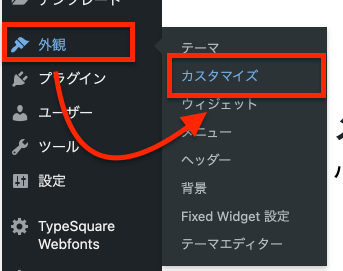
WordPress管理画面より、「外観」→「カスタマイズ」を選択してください。
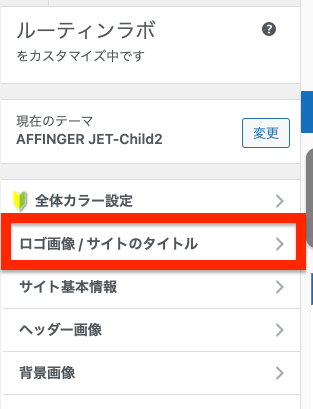
次に、カスタマイズ設定画面より、「ロゴ画像/サイトのタイトル」を選択して下さい。
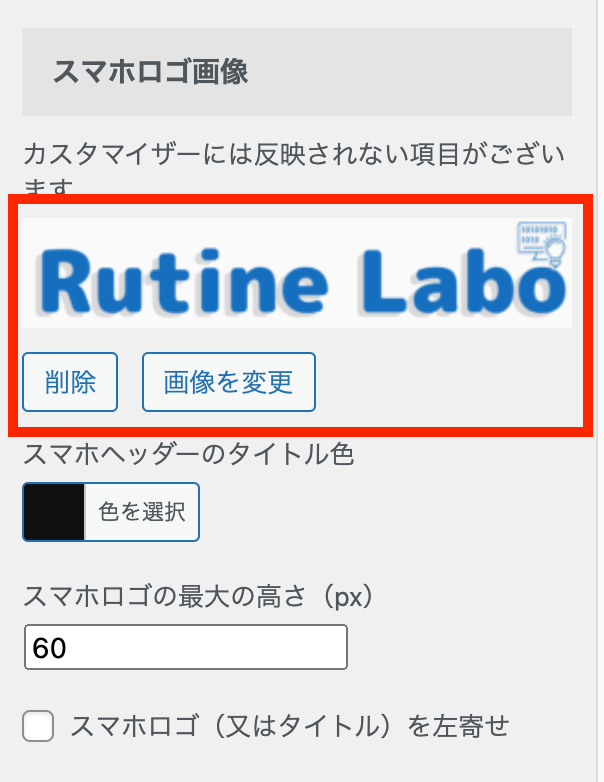
「スマホロゴ画像」にて、スマホのヘッダーアイコンの画像が設定できます。自分でお好みの画像を選択し、設定を行なって下さい。


ヘッダーエリアに影をつける方法について
CSSにて、ヘッダーエリア下に影をつけていきましょう。
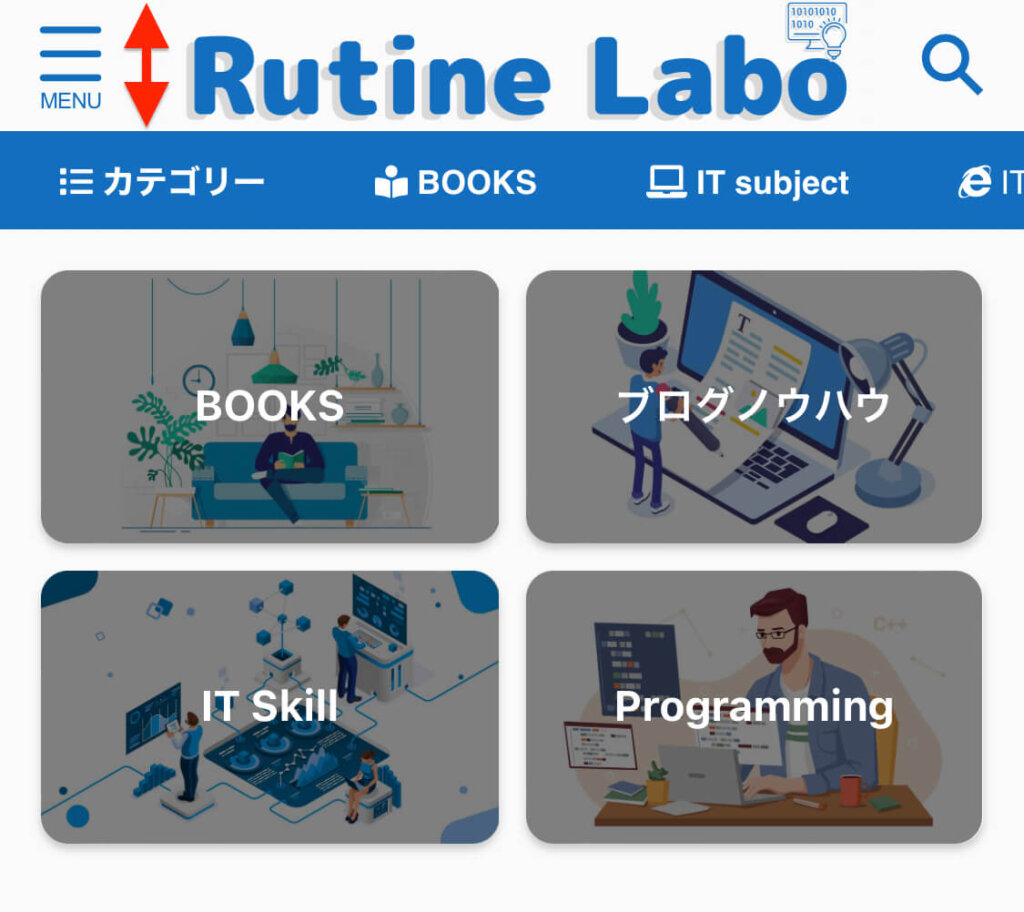
具体的にどのような仕上がりになるかと言いますと、以下のような感じに仕上がります。
「外観」➔「カスタマイズ」から「追加CSS」を選択します。
⬇︎⬇︎以下のCSSコードをコピペでOKです!⬇︎⬇︎
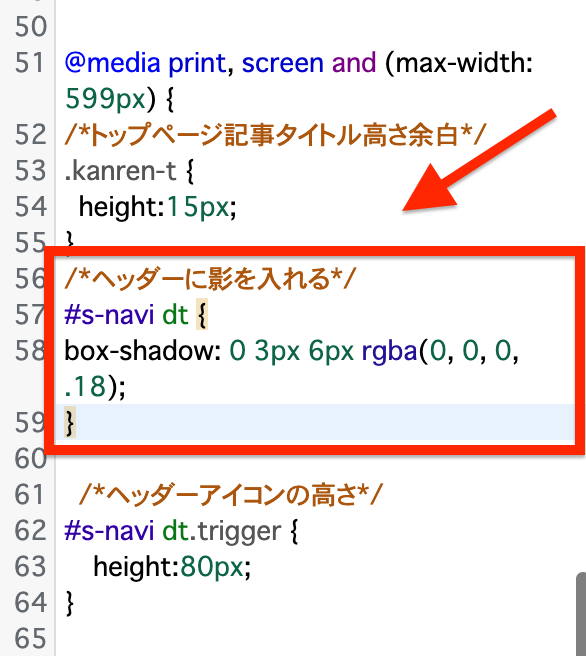
追加CSS
@media print, screen and (max-width: 599px) {
/*ヘッダーに影を入れる*/
#s-navi dt {
box-shadow: 0 3px 6px rgba(0, 0, 0, .18);
}
}


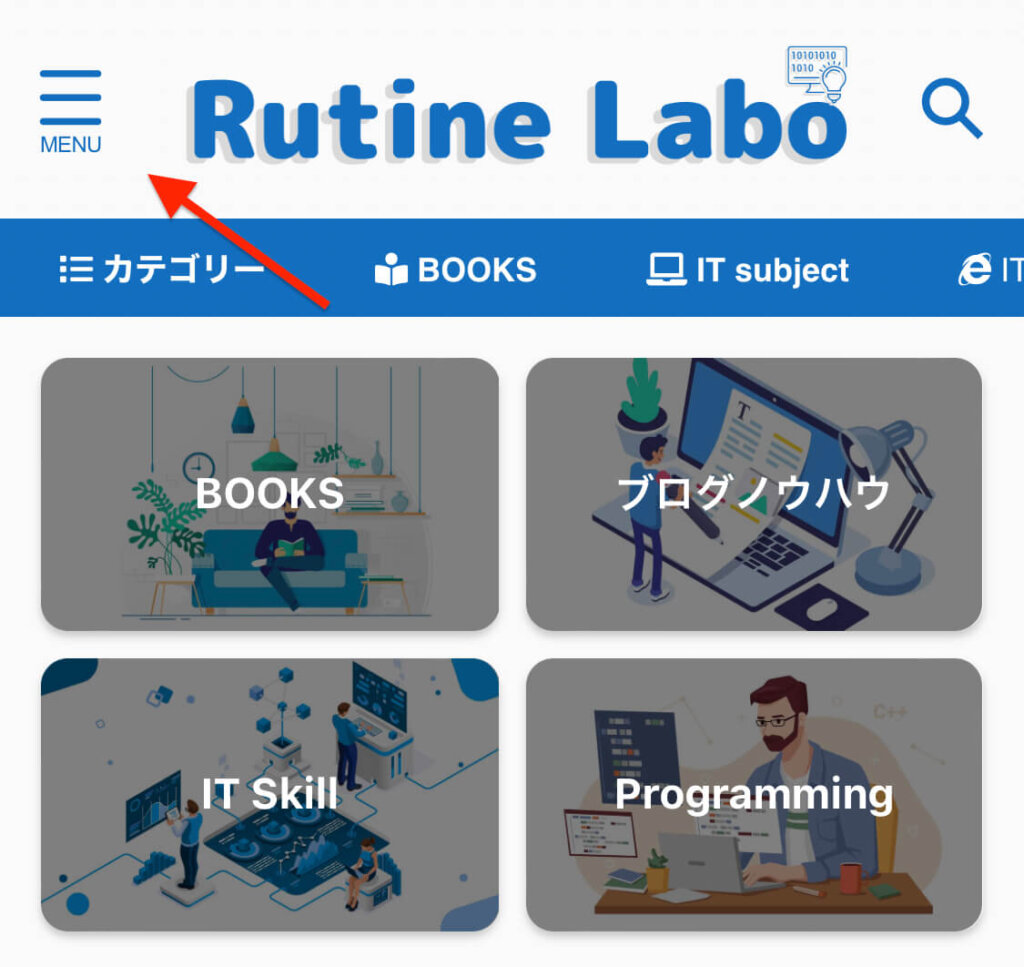
CSSに記入が完了できていて、実際に設定が反映されているか確認をしてみましょう!
スマホ用ヘッダーエリアの高さの調整方法
他にも、ヘッダーメニュー上にサイトロゴのアイコンを表示しているときの高さの調整をしていきたいと思います。
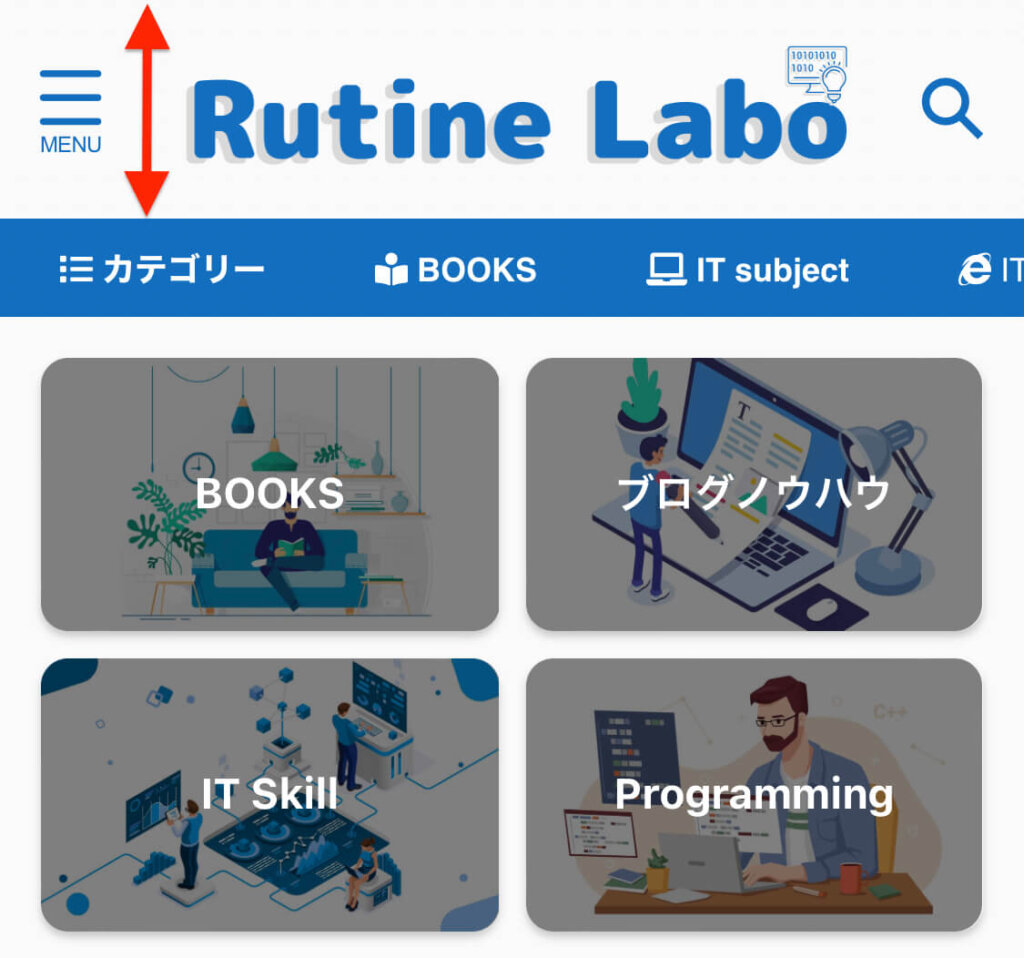
実際にヘッダー上にアイコンロゴ画像を挿入しただけでは以下のように、かなり高さの幅がなく狭いイメージになってしまいます。そのため、もう少しゆとりがある設定に変更していきましょう!


⬇︎⬇︎以下のCSSコードをコピペでOKです!⬇︎⬇︎
追加CSS
@media print, screen and (max-width: 599px) {
/*ヘッダーアイコンの高さ*/
#s-navi dt.trigger {
height:80px;
}
}


作業が完了したら、以下の画像のようにヘッダーアイコンの高さが変更できていることがわかります。あとは自分好みに高さを変更してカスタマイズを行なって下さい!


まとめ
今回は、アフィンガーのスマホヘッダーエリアのカスタマイズ方法について紹介しました。「AFFINGER」はカスタム性に優れていますが、初心者の方にとっては難易度が高いことも事実としてあります。
今回の記事など他にも、カスタマイズや設定方法について解説しているしているので、ぜひ参考にしてみて下さい。
参考トップページのカスタマイズに関する記事かこちら
- 【AFFINGER6】トップページのカスタマイズ方法
- 【AFFINGER6】サイトタイトルとロゴ画像のカスタマイズ方法
- 【AFFINGER6】ヘッダー上に流れるインフォメーションバーを作る方法を解説
- 【AFFINGER】トップページの記事タイトルの文字のカスタマイズ方法
- 【AFFINGER6】トップページにドロップシャドウをカスタマイズ
- 【AFFINGER】スマホヘッダーロゴの高さ調整について(コピペでOK!)
- 【AFFINGER6】スマホトップページのヘッダー高さ・アイコンの調整方法解説
- 【初心者ガイド】AFFINGER6でWordPressブログのトップページにプルダウンメニューを設定する方法
- 「AFFINGER」ヘッダーメニューにWEBアイコン(Font Awesome)の表示方法を解説
- 【AFFINGER6】スマホ・タブレット用ミドルメニューの設定方法【スマホユーザーに向けて】
- 【AFFINGER6】ヘッダーカードの作り方とカスタマイズ方法
- 【AFFINGER6】記事スライドショー設定を設定方法について
- 【AFFINGER6】お知らせ(新着記事)の作り方を紹介【クリック数UPにもつながります】
- 【AFFINGER6】タブ式カテゴリーの作成とカスタマイズについて
- 【AFFINGER6】アイキャッチ画像の設定方法とカスタマイズのご紹介
- 【AFFINGER】プロフィールカードを作成する方法を解説
- 【AFFINGER6】人気上位の記事を表示する方法【WordPress Popular Posts】
- 【WordPressプラグイン】WordPress Popular Postsのカスタマイズ方法
- 【AFFINGER6】新着記事・関連記事エリアのカスタマイズ方法を解説
- 【AFFINGER6】記事項目の「カテゴリー」「 投稿日時・ぱんくず・タグ」配色設定とカスタマイズ方法を解説
- 【AFFINGER6】AFFINGERの機能を使ったランキングの作成する方法解説【超簡単!】
- 【AFFINGER】スマホ用フッターメニューの設置方法とカスタマイズについて
- 【AFFINGER6】フッターを2列3列に設定・カスタマイズする方法
- 【AFFINGER】Twitterカードを設定する方法
- AFFINGER6のサイドバーにカテゴリーを見やすく表示する方法【意外と簡単】
参考アップデートやインストール・プラグインに関する記事はこちら
- 【AFFINGER6】ダウンロードとアップデートする方法
- 【AFFINGER6】お問い合わせフォームを設置する簡単な方法と設置するメリットの解説【すごく簡単!】
- 【AFFINGER6】ブロックエディタ(Gutenberg)のインストール方法と初期設定
- 【AFFINGER6とプラグイン】WordPressでソースコードを表示させる方法を紹介
- WordPressでソースコードを埋め込むプラグイン「Enlighter – Customizable Syntax Highlighter」
- WordPressにソースコードを埋め込みたい時にオススメのプラグイン「CodeMirror Blocks」を解説
参考投稿記事のカスタマイズも関する記事はこちら
- 【AFFINGER】目次の作り方 3つのパターンを徹底解説
- 【AFFINGER】「すごいもくじ」のダウロード方法を解説
- 【AFFINGER6】内部リンク・外部リンクをブログカードで作る方法
- 【AFFINGER6】ボックスメニューの作り方とカスタマイズ方法を紹介
- 【AFFINGER6】会話吹き出しの設置方法背景色のカスタマイズ方法
- 【AFFINGER6】投稿記事・ブログカードのカード内に文を表示させる抜粋設定について
- 【AFFINGER6】クリック率UP!ブログカードを作る方法【超簡単に作成可能】
- 【AFFINGER6】有名ブロガー風にチェックマークを表示する方法
- 【AFFINGER6】使えると便利なYoutube動画リンクを軽くできる【テクニック】
- 【AFFINGER6】クリック率アップに繋がる、カスタムMCボタンをおしゃれにする方法
- 【AFFINGER】ブログ内でツイートを横並び表示する方法
- 【AFFINGER6】「この記事タイトルとURLをコピー」のコピーボタンを設置する方法【SNS活用に便利】
参考Gogleアドセンス×AFFINGERのカスタマイズについての記事はこちら
- 【AFFINGER】JETのインフィード広告の設定方法とズレる対策
- 【Googleアドセンス】AFFINFERにて、広告の横並び表示方法について解説
- 【Goolgeアドセンス】AFFINGER利用した広告の設置方法と最適な設置位置を解説
- 「AFFINGER」をアフィリエイトする方法とASPサイトの紹介