今回は、WordPressテーマAFFINGERのボックスメニューを表示する方法の紹介です。
AFFINGERには、ヘッダーカードやカードレイアウトなどのさまざまな表示方法があります。
そんな中でも、ボックスメニューはアイコン表示ができて、サイト全体のUIをわかりやすくしてくれる機能の一つです。

本記事の内容
AFFINGER6のボックスメニューの作り方
AFFINGER6のボックスメニューのカスタマイズ方法
この記事を書いた人

\ 当ブログ使用テーマ /
- 誰でも簡単オシャレなデザイン!
- インフォトップ月間総合第1位!
- SEO対策と収益UPを標準で搭載!
有名ブロガーに愛用されているSEO最強WordPressテーマ。本ブログも使用中のカスタマイズ性が抜群のテーマです!
AFFINGERで表示できるボックスメニューとは?
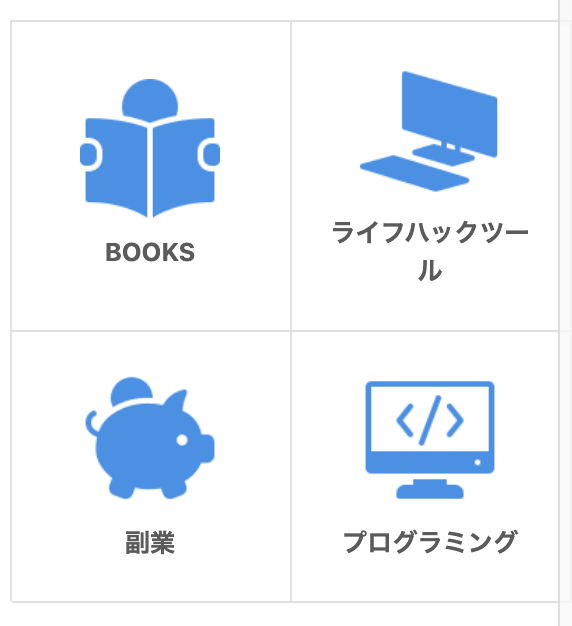
AFFINGERのボックスメニューとは、以下のようなアイコンをメニューに表示することのできるものです。
アイコン付きで表示することで、ユーザーにとてもわかりやすいデザインになり、さまざまな効果をはっきしてくれます。
ボックスメニューの効果
- ブログのサイドバー:各カテゴリーへの誘導
- 記事最下部のフッター:記事の読み終わりに他の記事への誘導
- 記事内アイコン:クリックしてほしいリンクへの誘導


ボックスメニューの基本の使い方について


まずは、ボックスメニューの表示方法と基本の使い方を解説していきます。
ボックスメニューの作成手順はこちら
- ボックスメニューを表示
- 画像の挿入
- リンク先の挿入
- テキストの入力
それでは、解説していきますので、順番に作業を行なっていきましょう。
step
1ボックスメニューを表示させる
投稿画面にて、ボックスメニューを追加しましょう。「タグ」→「カスタムボタン」→「ボックスメニュー」にて、追加しましょう。




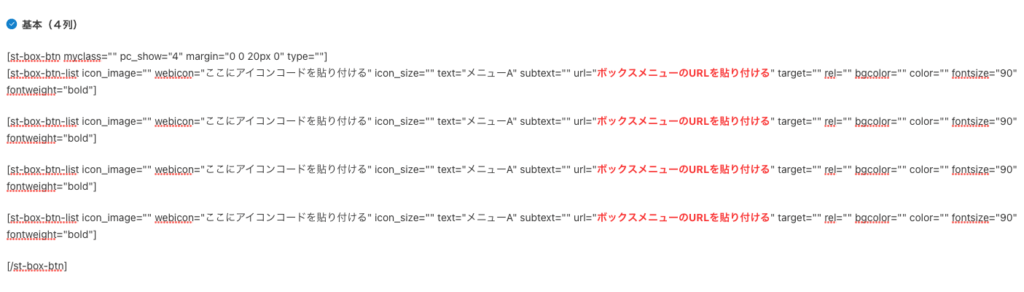
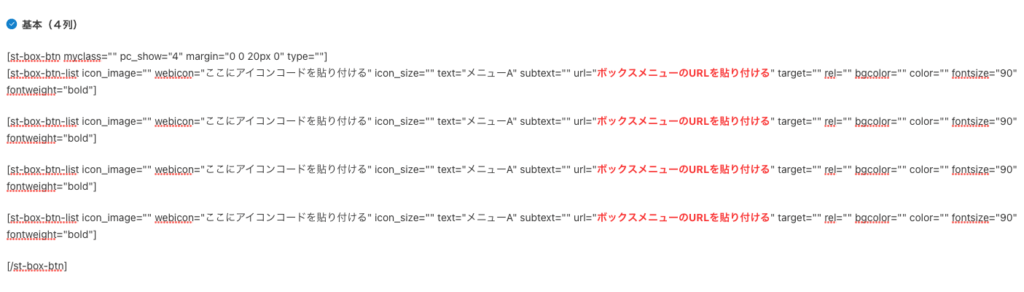
基本(4列)
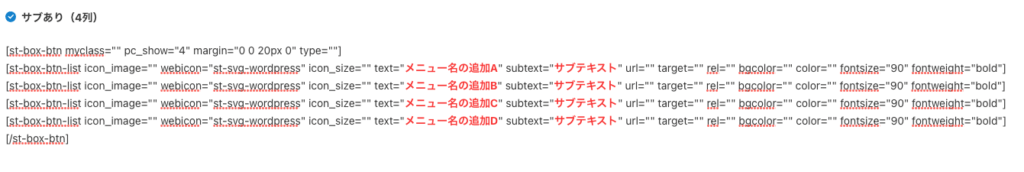
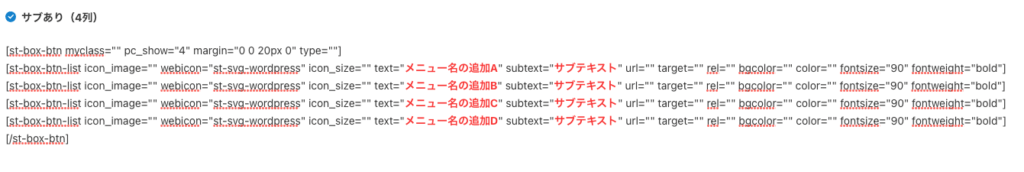
サブあり(4列)
横並びタイプ
横並びタイプ(サブあり)
横並びタイプ(単品)
step
2画像・アイコンの挿入
次に表示するアイコンの挿入作業をします。画像・アイコンそれぞれ追加方法を確認しましょう


画像とアイコンをの2種類からボックスメニューの作成が行えます。
画像を挿入の場合
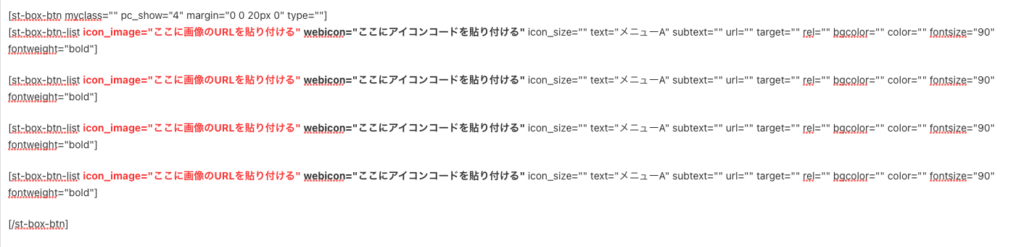
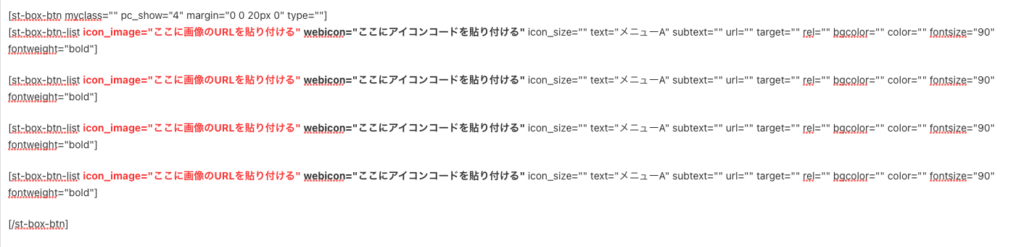
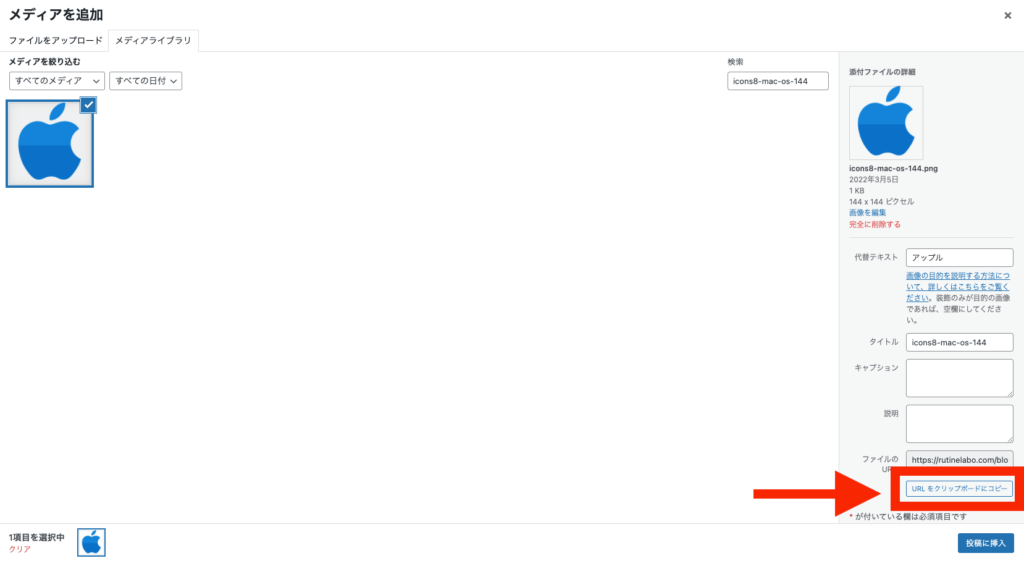
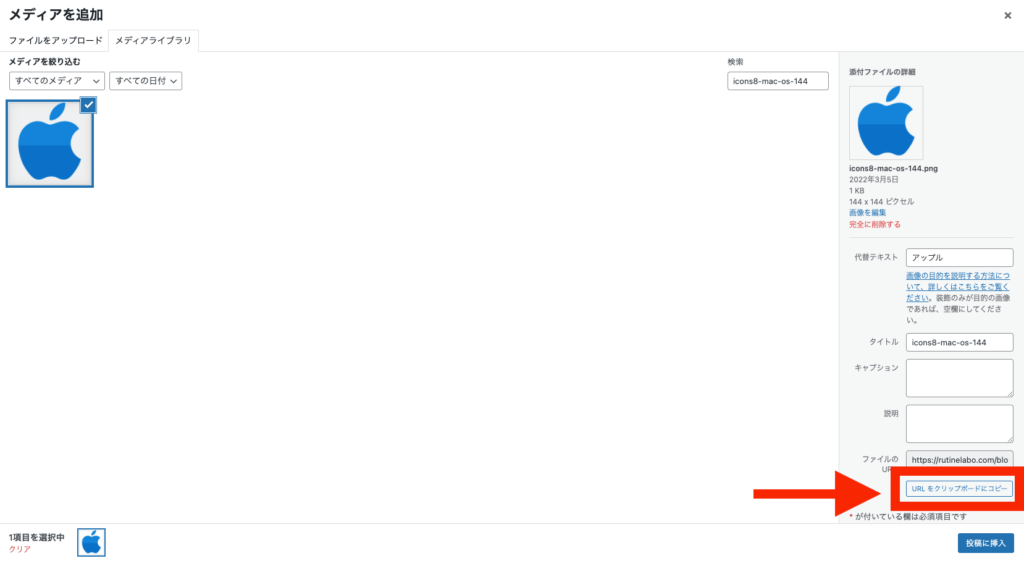
WordPress管理画面から投稿画面 or 「ライブラリ」より使用したい画像のURLをコピーしてください。コピーしたURLを「 icon_image="" 」 の項目に貼り付けましょう。


アイコンを挿入の場合
アイコンを表示したい場合には、アイコンコードの取得し貼り付けるだけで完了となります。
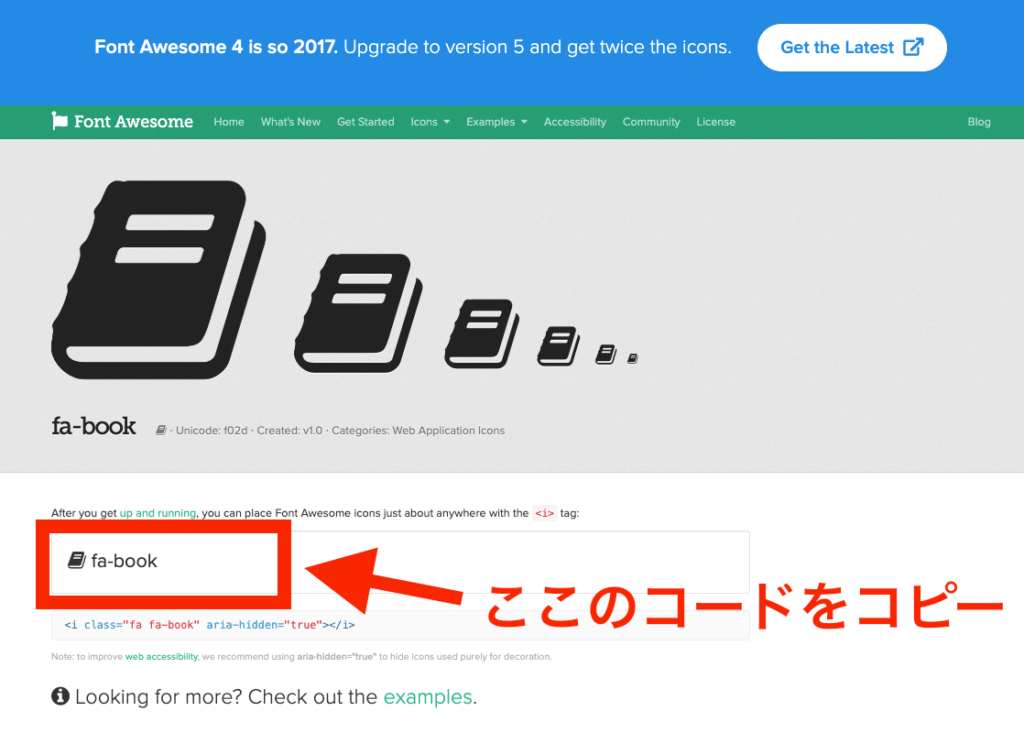
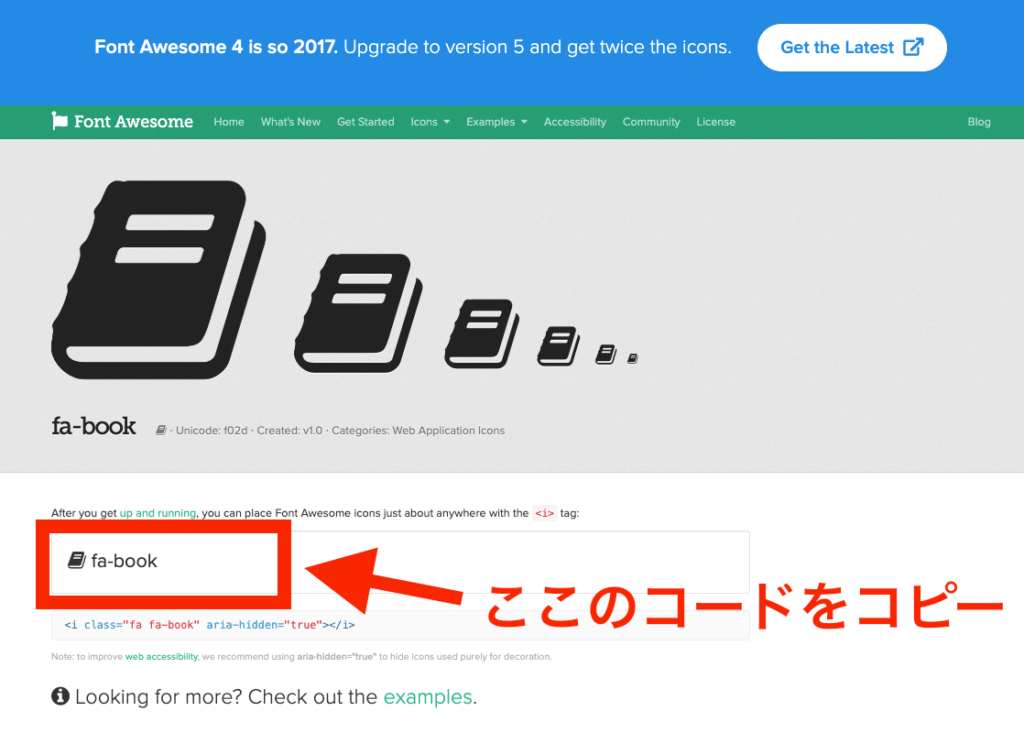
アイコンコードは Font Awesome のアイコンコードを使用できます。


Font Awesome の使い方は以下の記事を参考にしてください。
参考「AFFINGER」ヘッダーメニューにWEBアイコン(Font Awesome)の表示方法を解説
取得しいてきたアイコンコードを「 webicon="" 」の項目に貼り付けましょう。
ポイント
それぞれのアイコンの大きさが大きすぎる場合には、「 icon_size="" 」にて調整可能です。半分くらいにしたい場合は " 50 " と入力してください。
step
3リンクの挿入
次にそれぞれのアイコンのURL先を追加していきます。希望のリンク先を「 url="" 」の項目に貼り付けましょう。


step
4テキストの追加
ボックスメニュー下のテキストを入力したす。それぞれタイトルのみ or サブタイトル付きなどがあるので、お好みのものを選択しましょう。


step
5ボックスメニューの確認
最後は、正しくボックスメニューが作成できたか確認しましょう。以下サンプルですので、参考にしてみてください。
ショートコードはこちら
[st-box-btn myclass="" pc_show="4" margin="0 0 20px 0" type=""]
[st-box-btn-list icon_image="https://rutinelabo.com/blog/wp-content/uploads/2022/03/icons8-mac-os-144.png" webicon="" icon_size="50" text="メニューA" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="https://rutinelabo.com/blog/wp-content/uploads/2022/03/icons8-googleのロゴ-144.png" webicon="" icon_size="50" text="メニューB" subtext="サブテキスト" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="" webicon="fa-book" icon_size="" text="メニューC" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="" webicon="fa-television" icon_size="" text="メニューD" subtext="サブテキスト" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[/st-box-btn]
ボックスメニューのカスタマイズ方法


それでは次に、ボックスメニューのカスタマイズ方法についての解説です。
ボックスメニューには、いろんな用途で使用できて、カスタマイズすることでさらに読者のユーザーの注目を集めることができます。
紹介するボックスメニューのカスタマイズはこちら
- サイドバーの表示方法
- カラーの変更
- 列数を指定する
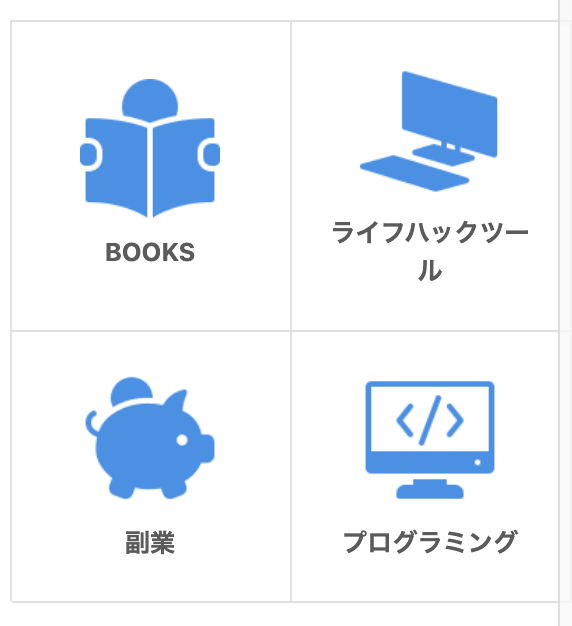
サイドバーの表示方法
サイドバーへの表示方法についてです。
管理画面より、ボックスメニューを作成していきます。固定ページなどで作成しておくと、使い回しが効くので便利です。
ショートコードはこちら
[st-box-btn myclass="" pc_show="4" margin="0 0 20px 0" type=""]
[st-box-btn-list icon_image="https://rutinelabo.com/blog/wp-content/uploads/2022/03/icons8-読書-100-1.png" webicon="" icon_size="" text="BOOKS" subtext="" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="https://rutinelabo.com/blog/wp-content/uploads/2022/03/icons8-マイコンピュータ-100.png" webicon="" icon_size="" text="ライフハックツール" subtext="" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="https://rutinelabo.com/blog/wp-content/uploads/2022/03/icons8-貯金箱-100.png" webicon="" icon_size="" text="副業" subtext="" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="https://rutinelabo.com/blog/wp-content/uploads/2022/03/icons8-プログラミング-100.png" webicon="" icon_size="" text="プログラミング" subtext="" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"][/st-box-btn]
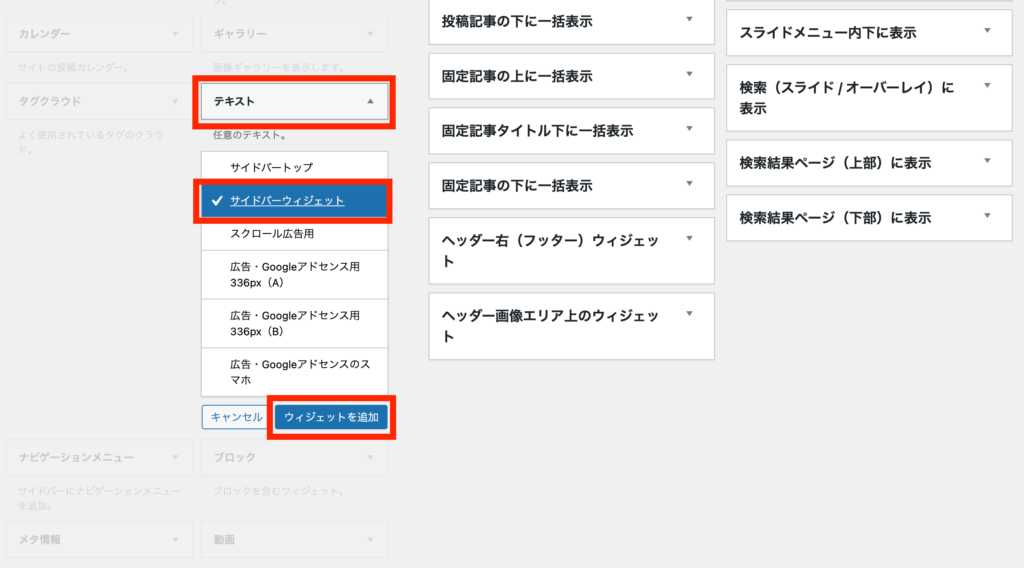
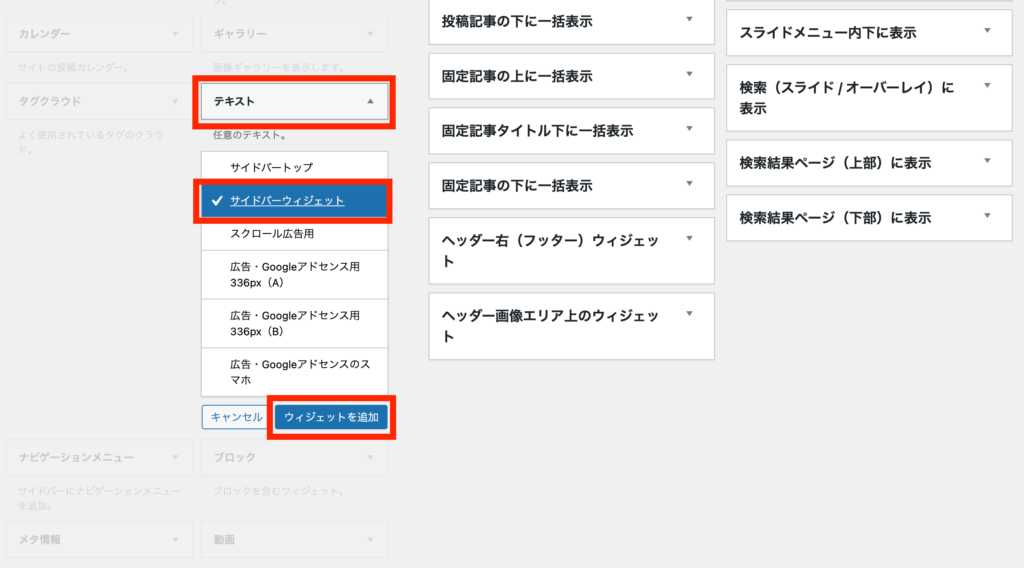
ボックスメニューが作成できたら、「外観」→「ウィジェット」に移動します。「テキスト」→「サイドバーウィジェット」→「ウィジェットの追加」を選択しましょう。


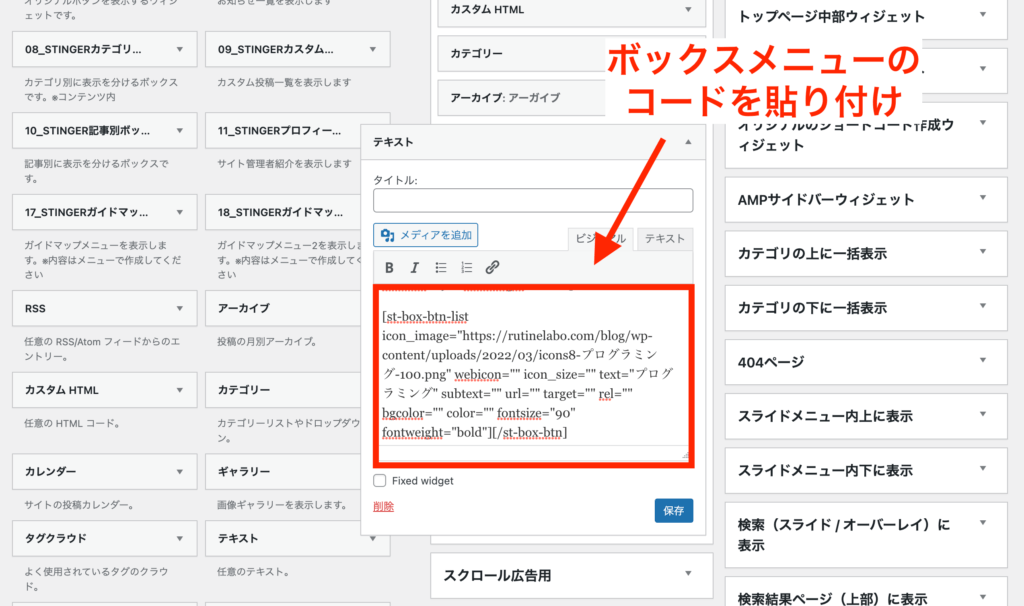
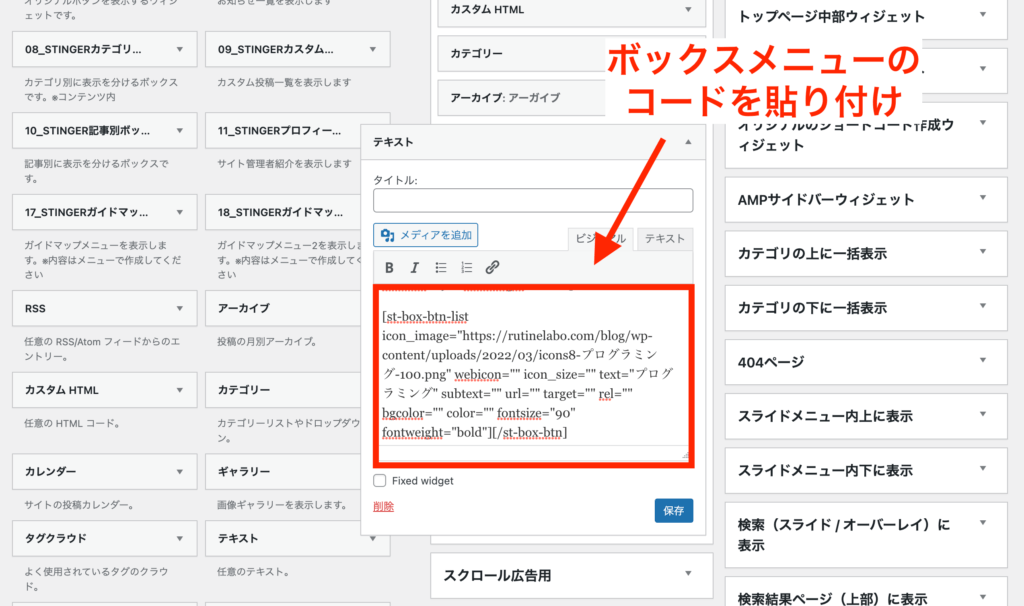
サイドバーのテキスト内に先ほどコピーしたボックスメニューのコードを貼り付けます。


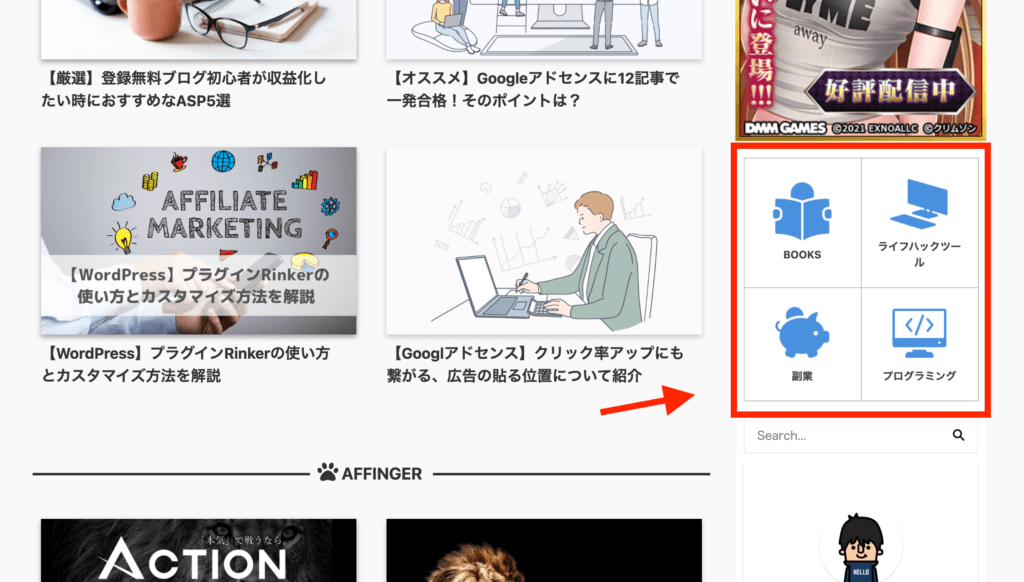
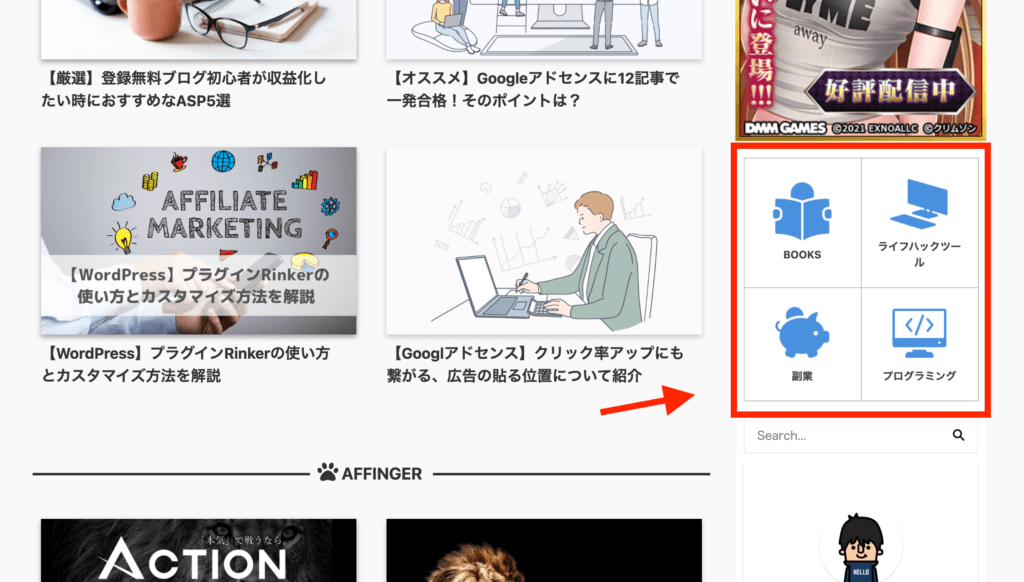
以上で、サイドバーにボックスメニューの追加が完了となります。トップページから確認してみましょう。


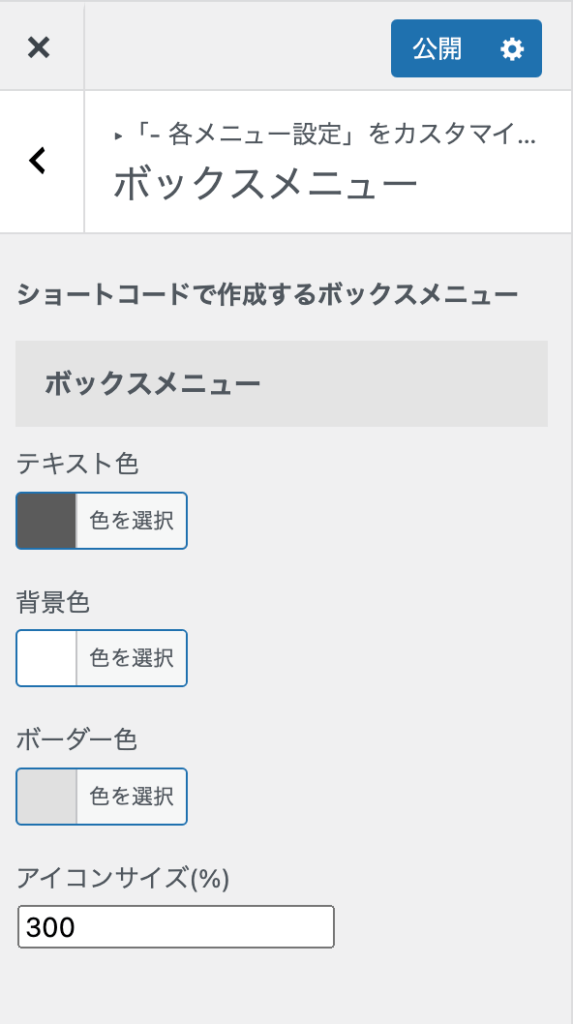
各種カラーの変更
次に設定した、ボックスメニューのカラーをカスタマイズする方法についての解説です。
カラーのカスタマイズ項目はこちら
- テキスト色
- 背景色
- ボーダー色
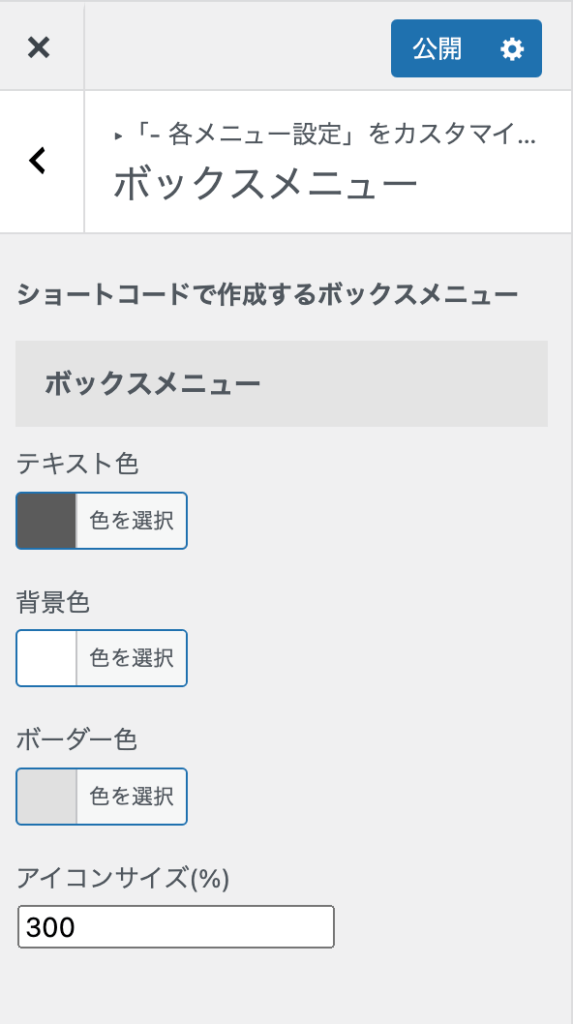
設定項目は「外観」→「カスタマイズ」→「各メニュー設定」→「ボックスメニュー」に移動してください。




アイコン以外にも、背景色などのカラーをカスタマイズすることでイメージが結構変わります!
ボックスメニューのカラー設定を個別に行う場合には
カラー設定を個別に行いたい場合は、ショートコード内にカラーの設定入力していきます。
ショートコードはこちら [st-box-btn myclass="" pc_show="4" margin="0 0 20px 0" type=""] [st-box-btn-list icon_image="https://rutinelabo.com/blog/wp-content/uploads/2022/03/icons8-読書-100-1.png" webicon="" icon_size="" text="BOOKS" subtext="" url="" target="" rel="" bgcolor="背景色" color="テキスト色" fontsize="90" fontweight="bold"] [st-box-btn-list icon_image="https://rutinelabo.com/blog/wp-content/uploads/2022/03/icons8-マイコンピュータ-100.png" webicon="" icon_size="" text="ライフハックツール" subtext="" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"] [st-box-btn-list icon_image="https://rutinelabo.com/blog/wp-content/uploads/2022/03/icons8-貯金箱-100.png" webicon="" icon_size="" text="副業" subtext="" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"] [st-box-btn-list icon_image="https://rutinelabo.com/blog/wp-content/uploads/2022/03/icons8-プログラミング-100.png" webicon="" icon_size="" text="プログラミング" subtext="" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"][/st-box-btn]
列数を指定する
ボックスメニューを表示する列数を指定場合には、ショートコードにて列数の指定をするだけでOKです。
こちらの設定は、PC表示のみにないrますので注意しておきましょう。
ショートコードはこちら [st-box-btn myclass="" pc_show="表示する列数を入力" margin="0 0 20px 0" type=""] [st-box-btn-list icon_image="https://rutinelabo.com/blog/wp-content/uploads/2022/03/icons8-読書-100-1.png" webicon="" icon_size="" text="BOOKS" subtext="" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"] [st-box-btn-list icon_image="https://rutinelabo.com/blog/wp-content/uploads/2022/03/icons8-マイコンピュータ-100.png" webicon="" icon_size="" text="ライフハックツール" subtext="" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"] [st-box-btn-list icon_image="https://rutinelabo.com/blog/wp-content/uploads/2022/03/icons8-貯金箱-100.png" webicon="" icon_size="" text="副業" subtext="" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"] [st-box-btn-list icon_image="https://rutinelabo.com/blog/wp-content/uploads/2022/03/icons8-プログラミング-100.png" webicon="" icon_size="" text="プログラミング" subtext="" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"][/st-box-btn]


アイコンサイトの紹介












まとめ
以上、AFFINGER6のボックスメニューの作り方とカスタマイズ方法でした。
AFFINGERのカスタマイズ方法に関しては、他にも色々と紹介しているのでよければ参考にしてみてください。
参考トップページのカスタマイズに関する記事かこちら
- 【AFFINGER6】トップページのカスタマイズ方法
- 【AFFINGER6】サイトタイトルとロゴ画像のカスタマイズ方法
- 【AFFINGER6】ヘッダー上に流れるインフォメーションバーを作る方法を解説
- 【AFFINGER】トップページの記事タイトルの文字のカスタマイズ方法
- 【AFFINGER6】トップページにドロップシャドウをカスタマイズ
- 【AFFINGER】スマホヘッダーロゴの高さ調整について(コピペでOK!)
- 【AFFINGER6】スマホトップページのヘッダー高さ・アイコンの調整方法解説
- 【初心者ガイド】AFFINGER6でWordPressブログのトップページにプルダウンメニューを設定する方法
- 「AFFINGER」ヘッダーメニューにWEBアイコン(Font Awesome)の表示方法を解説
- 【AFFINGER6】スマホ・タブレット用ミドルメニューの設定方法【スマホユーザーに向けて】
- 【AFFINGER6】ヘッダーカードの作り方とカスタマイズ方法
- 【AFFINGER6】記事スライドショー設定を設定方法について
- 【AFFINGER6】お知らせ(新着記事)の作り方を紹介【クリック数UPにもつながります】
- 【AFFINGER6】タブ式カテゴリーの作成とカスタマイズについて
- 【AFFINGER6】アイキャッチ画像の設定方法とカスタマイズのご紹介
- 【AFFINGER】プロフィールカードを作成する方法を解説
- 【AFFINGER6】人気上位の記事を表示する方法【WordPress Popular Posts】
- 【WordPressプラグイン】WordPress Popular Postsのカスタマイズ方法
- 【AFFINGER6】新着記事・関連記事エリアのカスタマイズ方法を解説
- 【AFFINGER6】記事項目の「カテゴリー」「 投稿日時・ぱんくず・タグ」配色設定とカスタマイズ方法を解説
- 【AFFINGER6】AFFINGERの機能を使ったランキングの作成する方法解説【超簡単!】
- 【AFFINGER】スマホ用フッターメニューの設置方法とカスタマイズについて
- 【AFFINGER6】フッターを2列3列に設定・カスタマイズする方法
- 【AFFINGER】Twitterカードを設定する方法
- AFFINGER6のサイドバーにカテゴリーを見やすく表示する方法【意外と簡単】
参考アップデートやインストール・プラグインに関する記事はこちら
- 【AFFINGER6】ダウンロードとアップデートする方法
- 【AFFINGER6】お問い合わせフォームを設置する簡単な方法と設置するメリットの解説【すごく簡単!】
- 【AFFINGER6】ブロックエディタ(Gutenberg)のインストール方法と初期設定
- 【AFFINGER6とプラグイン】WordPressでソースコードを表示させる方法を紹介
- WordPressでソースコードを埋め込むプラグイン「Enlighter – Customizable Syntax Highlighter」
- WordPressにソースコードを埋め込みたい時にオススメのプラグイン「CodeMirror Blocks」を解説
参考投稿記事のカスタマイズも関する記事はこちら
- 【AFFINGER】目次の作り方 3つのパターンを徹底解説
- 【AFFINGER】「すごいもくじ」のダウロード方法を解説
- 【AFFINGER6】内部リンク・外部リンクをブログカードで作る方法
- 【AFFINGER6】ボックスメニューの作り方とカスタマイズ方法を紹介
- 【AFFINGER6】会話吹き出しの設置方法背景色のカスタマイズ方法
- 【AFFINGER6】投稿記事・ブログカードのカード内に文を表示させる抜粋設定について
- 【AFFINGER6】クリック率UP!ブログカードを作る方法【超簡単に作成可能】
- 【AFFINGER6】有名ブロガー風にチェックマークを表示する方法
- 【AFFINGER6】使えると便利なYoutube動画リンクを軽くできる【テクニック】
- 【AFFINGER6】クリック率アップに繋がる、カスタムMCボタンをおしゃれにする方法
- 【AFFINGER】ブログ内でツイートを横並び表示する方法
- 【AFFINGER6】「この記事タイトルとURLをコピー」のコピーボタンを設置する方法【SNS活用に便利】
参考Gogleアドセンス×AFFINGERのカスタマイズについての記事はこちら
- 【AFFINGER】JETのインフィード広告の設定方法とズレる対策
- 【Googleアドセンス】AFFINFERにて、広告の横並び表示方法について解説
- 【Goolgeアドセンス】AFFINGER利用した広告の設置方法と最適な設置位置を解説
- 「AFFINGER」をアフィリエイトする方法とASPサイトの紹介