ブログやホームページ運営を行う上で、人気記事のランキング作成が簡単に行え、よく使われているのがプラグインWordPress Popular Postsかと思います。
このプラグインを使用することで、閲覧中に読者のユーザーへ他の記事への誘導が行えます。
そのことにより、ブログの回遊率や滞在時間の上昇にもつながるので、オススメのプラグインとなっています。


今回はWordPress Popular Postsのオススメの設定とカスタマイズ方法を紹介していきます。
まだ、インストールされていない方は以下の記事を参考にしてみて下さい!
-

-
【AFFINGER6】人気上位の記事を表示する方法【WordPress Popular Posts】
続きを見る
本記事の内容
WordPress Popular Postsのインストールについて
WordPress Popular Postsの基本設定
WordPress Popular Postsの設置方法
WordPress Popular PostsのCSSのカスタマイズ
この記事を書いた人



WordPress Popular Postsのインストールについて


まずは、WordPress Popular Postsについてです。冒頭でも述べたように、インストールするだけで人気記事ランキングを作成できるプラグインです。
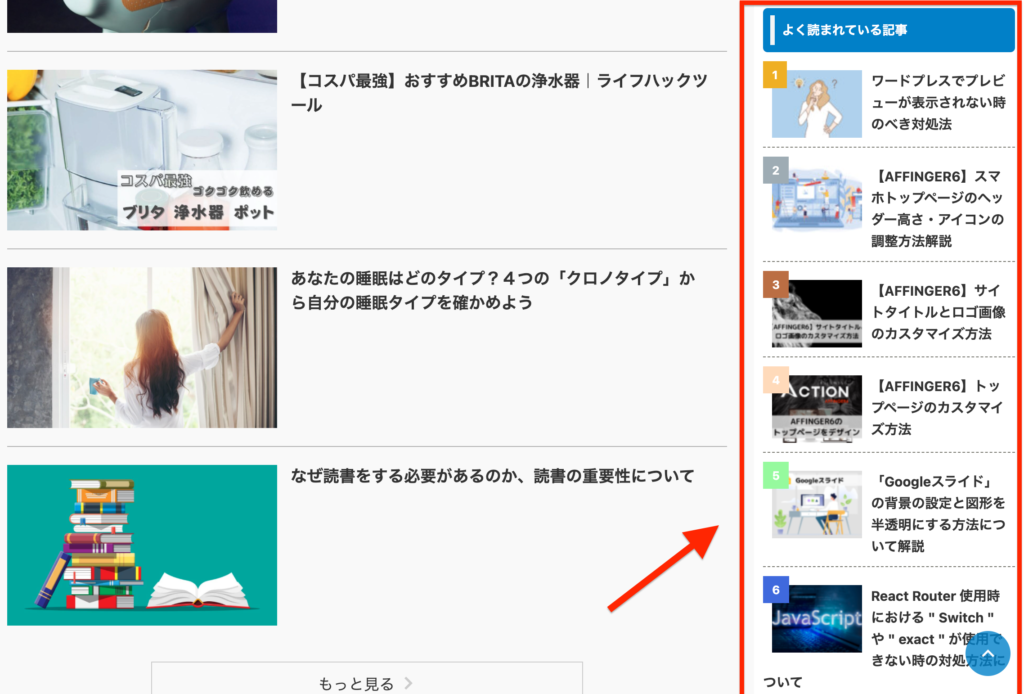
基本的には、プラグインをインストールして設定をするだけで、自動でアクセス数を集計して、直近の人気記事をランキング表示してくれます。
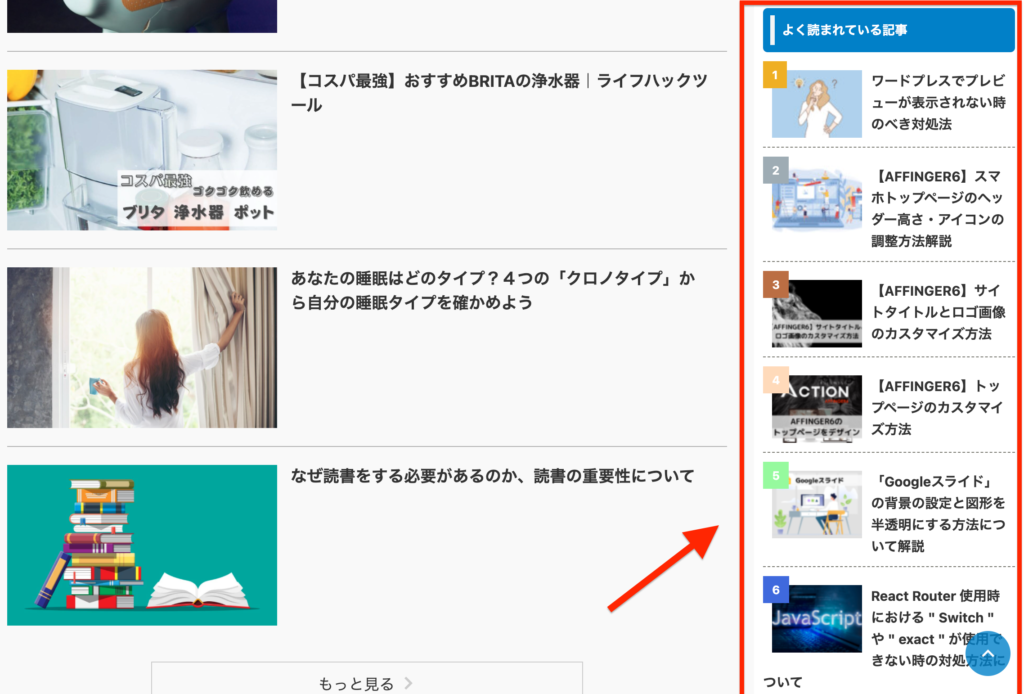
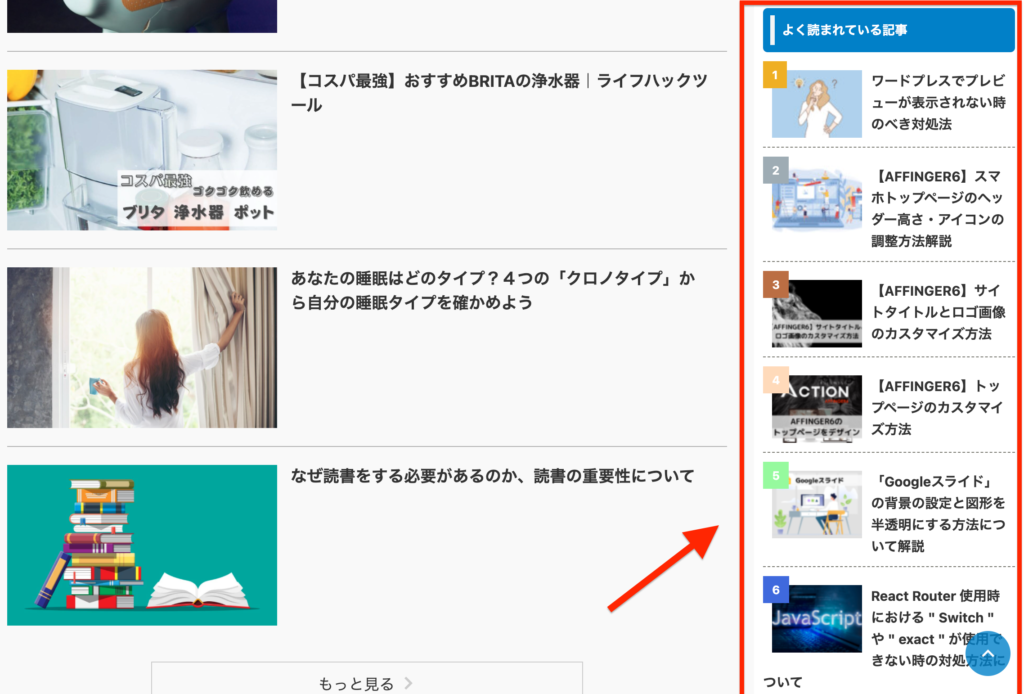
実際の記事のランキング表示






インストール手順は以下を参考にしてみて下さい。
-



-
【AFFINGER6】人気上位の記事を表示する方法【WordPress Popular Posts】
続きを見る
WordPress Popular Postsの基本設定


それでは、WordPress Popular Postsの基本的な設定をしていきます。
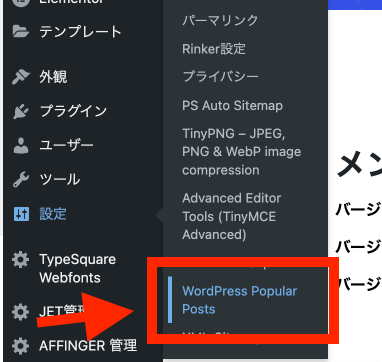
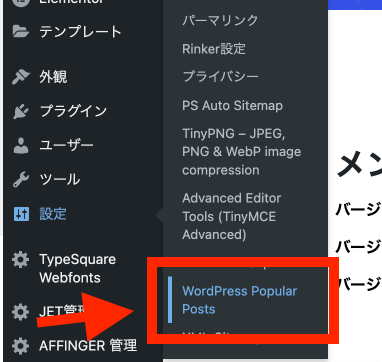
WordPress管理画面から「設定」→「WordPress Popular Posts」に移動しましょう。


アイキャッチ画像の設定


WordPress Popular Postsの設定画面に移動したら、画面上部の「ツール」を選択して下さい。
こちらの画面から、基本的な設定を順番にすることが可能です。
最初のアイキャッチ画像に関しては、デフォルトのままでOKです!
データ設定


WordPress Popular Postsの問題点があるとすると、アクセスがある度にデータを保存するため重くなってしまいます。
それを解消するための、設定を行うために以下の項目の設定をしておきましょう。それにより、動作が軽くなります。
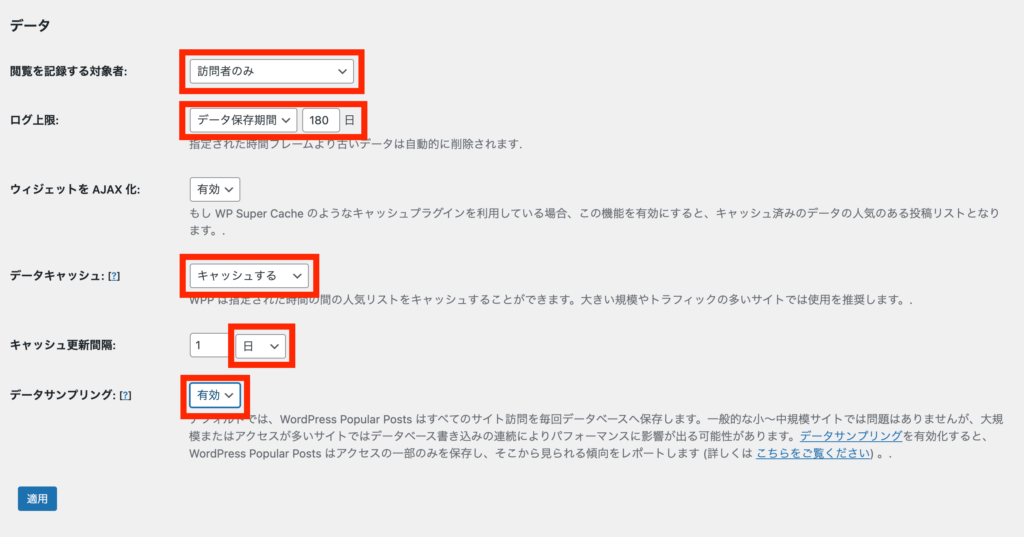
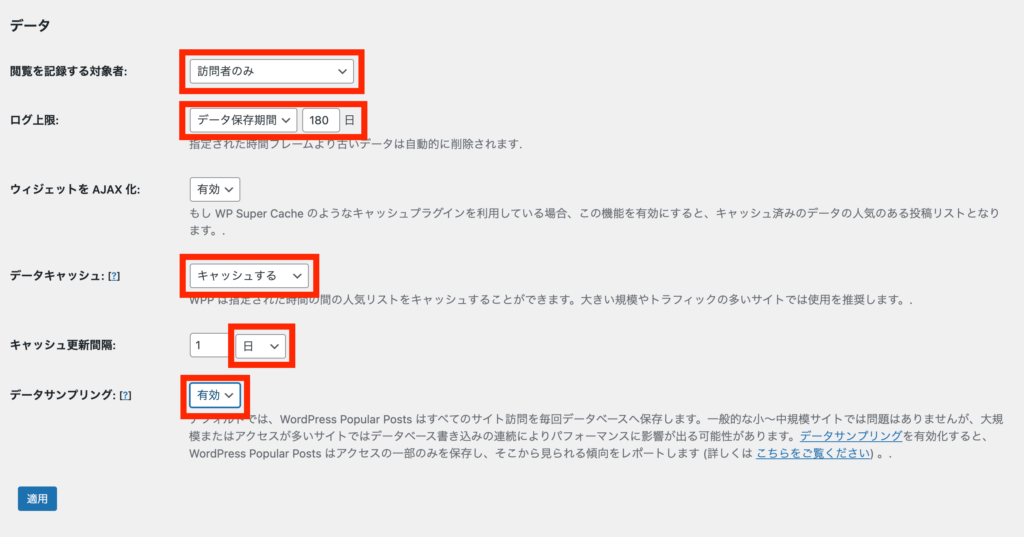
データ設定の項目
閲覧を記録する対象者:訪問者のみ
ログ上限:データ保存期間 180日
データキャッシュ:キャッシュする
キャッシュ更新間隔:1日
データサンプリング:有効 (サンプル率100)
その他の設定


その他の設定項目は、デフォルトのままでOKです。
設定が完了したら、最後に「適用」を選択して設定の保存をしておきましょう。


WordPress Popular Postsの設置方法


それでは、基本設定ができたら次にWordPress Popular Postsで生成した人気記事ランキングを、記事下やサイドバーに設置しましょう。
ウィジェット機能を利用して、配置作業をしていきます。
記事下やサイドバーに設置する方法
記事下やサイドバーに設置する方法についての解説をしていきます。
任意の場所に人気記事の配置が可能となるので、しっかり確認しておいて下さい。
step
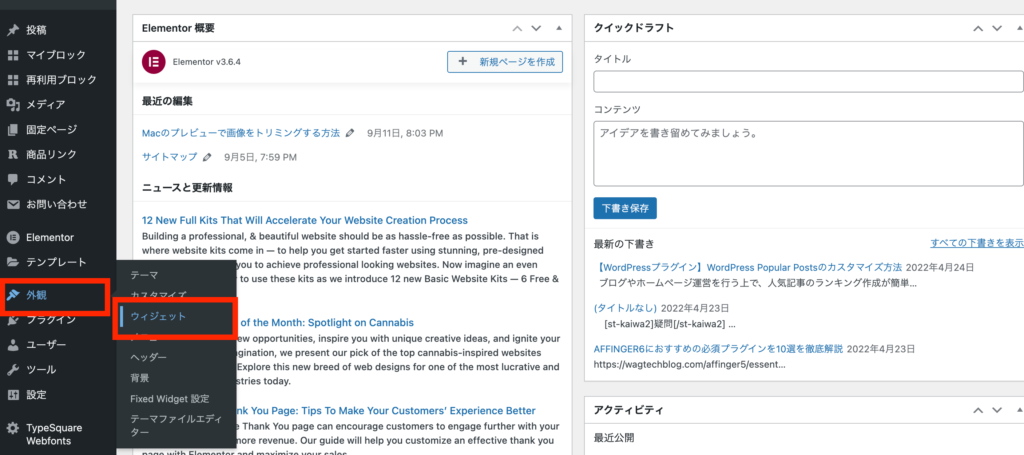
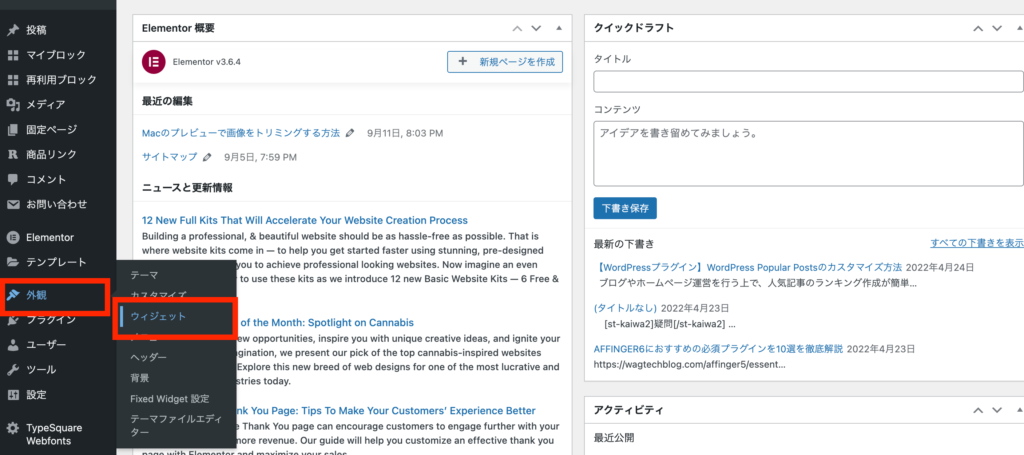
1ウィジェットの編集画面へ移動
WordPressの管理画面から「外観」→「ウィジェット」を選択して、ウィジェットの編集画面を開きます。


step
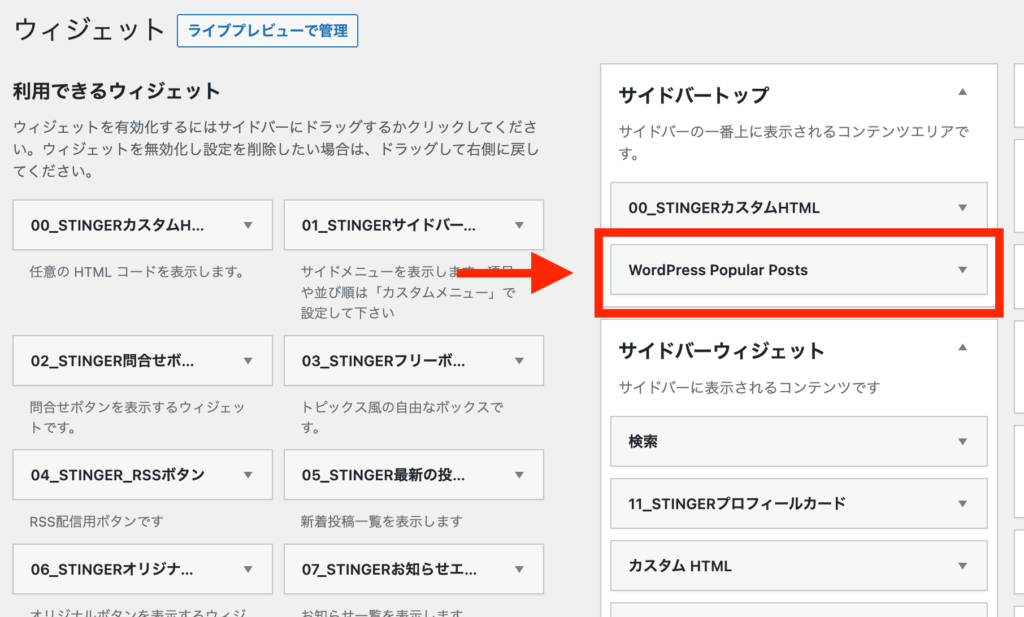
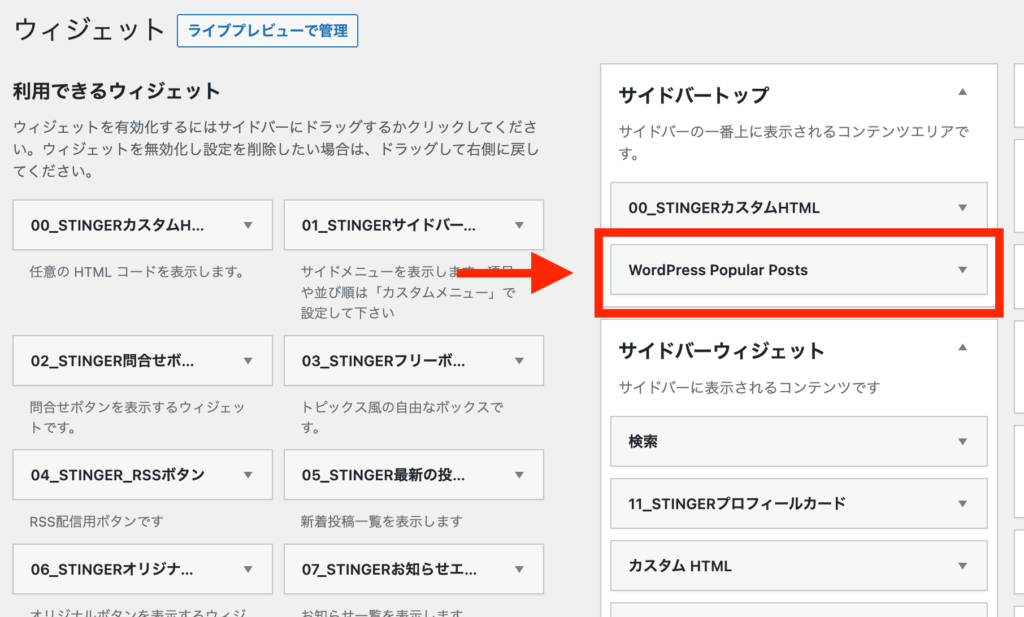
2配置したいエリアに設置する
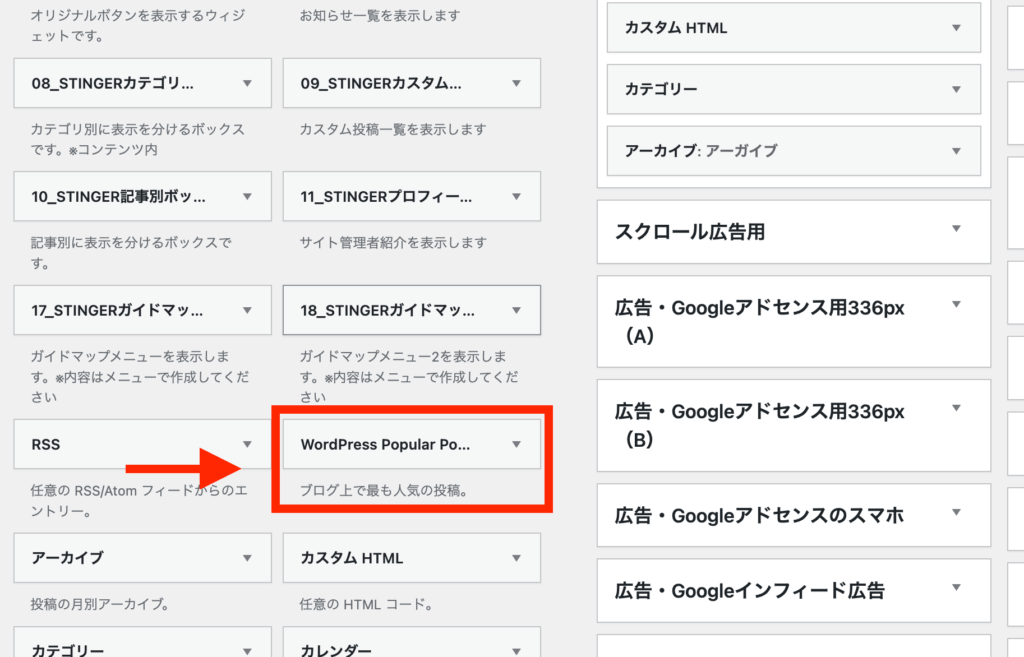
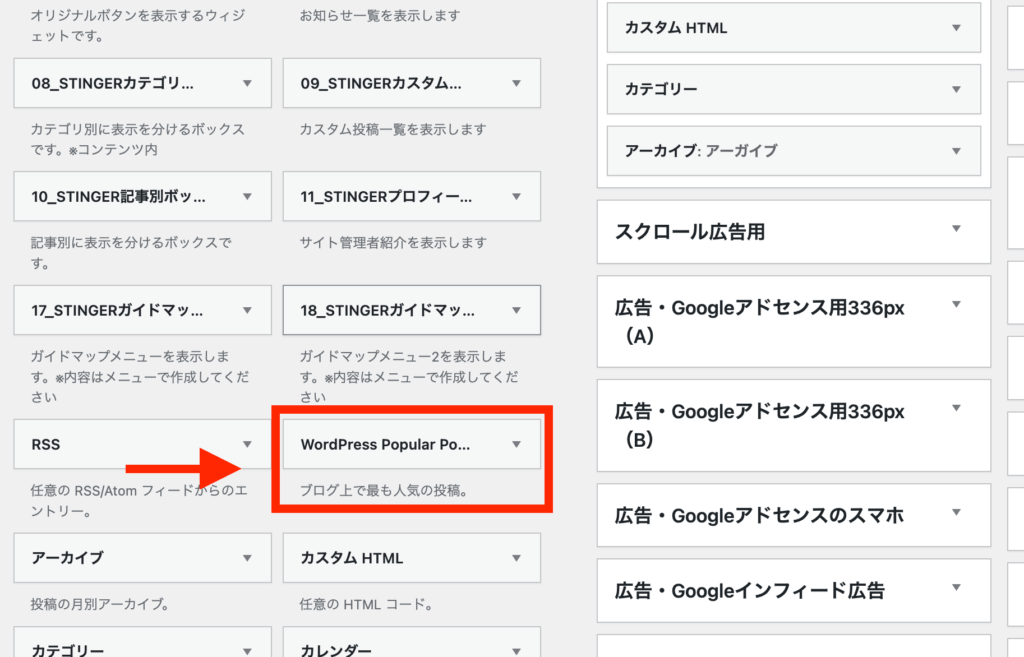
インストールが完了しているとウィジェットに「WordPress Popular Posts」があります。配置したいウィジェットエリアにドラッグ&ドロップしてください。




あとは各項目の設定になりますので、それぞれ設定していきましょう。


-



-
【AFFINGER6】人気上位の記事を表示する方法【WordPress Popular Posts】
続きを見る
任意のエリアにショートコードを設置方法


また、記事やフッター、サイドバーなどに人気記事ランキングを表示したい場合には、以下のショートコードを設置してください。
ショートコード
[wpp range='last30days' thumbnail_width=100 thumbnail_height=75 limit=6 stats_views=0]
人気記事をカスタマイズ項目
-
range='last30days' :計測期間
-
thumbnail_width=100:アイキャッチの幅
-
thumbnail_height=75:アイキャッチの高さ
-
limit=6 : 表示する記事数


WordPress Popular PostsのCSSのカスタマイズ


WordPress Popular Postsでの、人気記事ランキングの作成後はより見た目がわかりやすいように、CSSでデザインのカスタマイズをしていきましょう。
初期状態のデザインからさらにランキングらしい見た目に変更することができます。
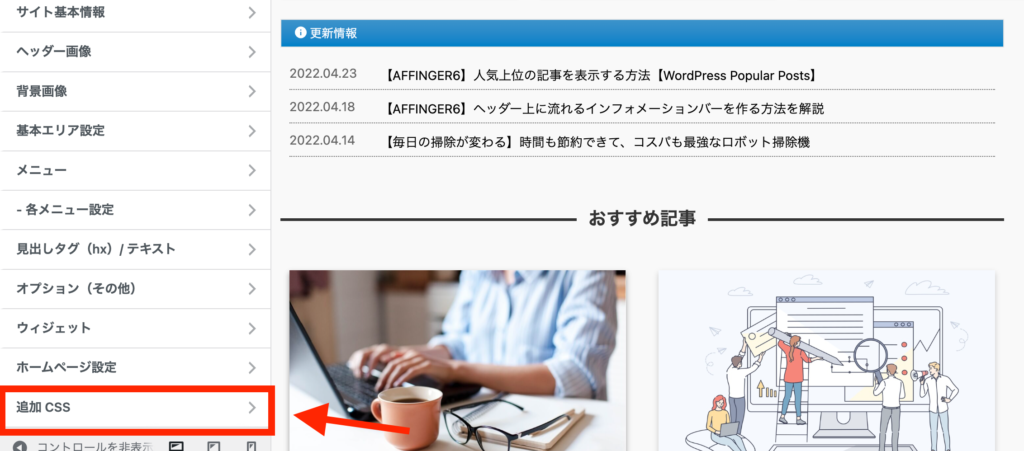
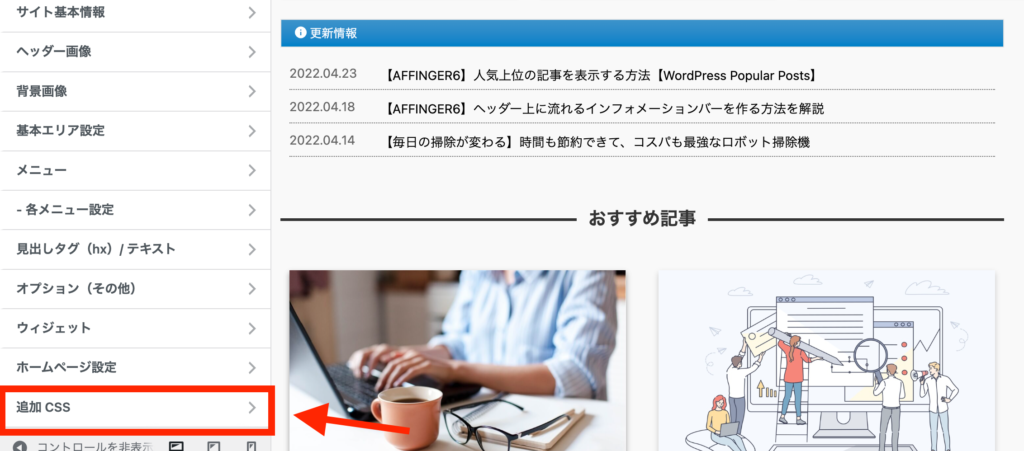
WordPressの管理画面より「外観」→「カスタマイズ」→「追加CSS」に移動しましょう。


以下のCSSコードをコピペ、貼り付けて下さい。
ショートコード
/*ランキング順位表示*/
ul.wpp-list li {
border-bottom: 1px dashed #77776E;
position: relative;
list-style: none;
}
/*記事タイトル*/
ul.wpp-list li a.wpp-post-title {
display: block;
text-decoration: none;
font-size: 15px;
color: #333;
margin: 10px 10px 10px 0px;
}
ul.wpp-list li a.wpp-post-title:hover {
color: #3fa3ff;
}
/*アイキャッチ*/
ul.wpp-list li img {
margin: 10px;
}
/*ランキングカウンター*/
ul.wpp-list li:before {
content: counter(wpp-count);
display: block;
position: absolute;
font-size: 13px;
font-weight: bold;
color: #fff;
background-color: #555;
padding: 3px 10px;
border-radius:50%;
z-index: 1;
}
/*カウント数*/
ul.wpp-list li {
counter-increment: wpp-count;
}
/*ランキング1〜3の色変更*/
ul.wpp-list li:nth-child(1):before{
background-color: #EFAF00;
}
ul.wpp-list li:nth-child(2):before{
background-color: #9EACB4;
}
ul.wpp-list li:nth-child(3):before{
background-color: #BA6E40;
}
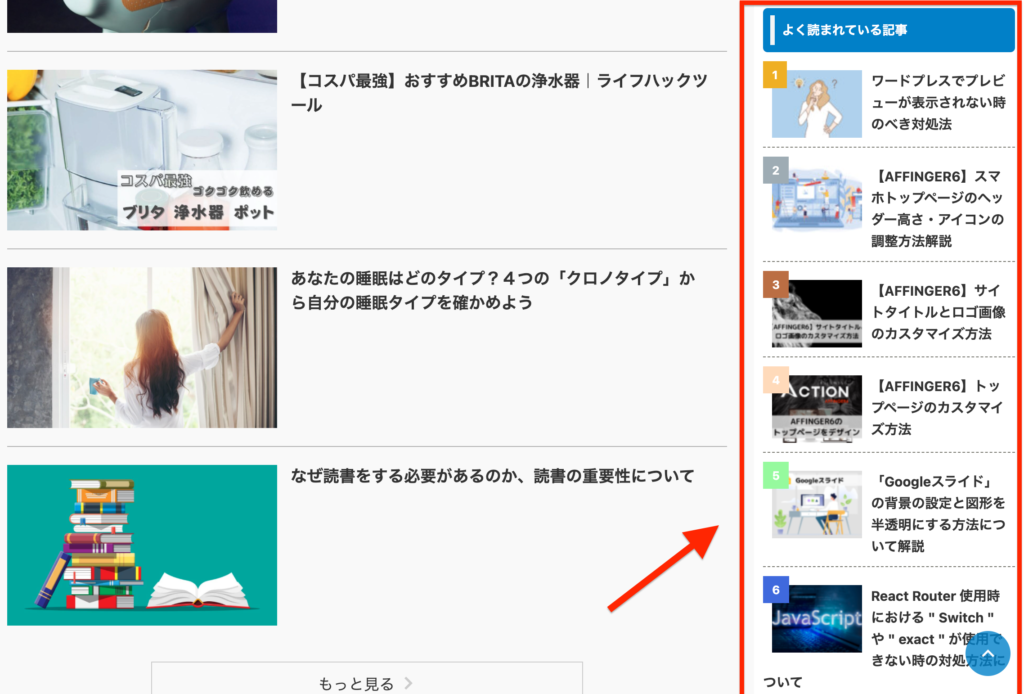
カスタマイズ後は以下のようなイメージにデザインが変更されるかと思います。
あとはCSSを触ってみて、自分好みのデザインに編集してみて下さい!


まとめ:WordPress Popular Postsを使って、おしゃれに人気記事を表示させてみよう


WordPress Popular Postsの使い方とカスタマイズ方法の紹介でした。
人気記事を表示することで、ユーザーの回遊率や滞在時間をより、効率的に伸ばすことができます。
何より、人気記事が表示さレテいるとトップ画面自体もおしゃれに見えるので、ぜひ活用してみて下さい!
今回はCSSにてコードの編集やカスタマイズも行ったので、CSSについて参考になる書籍も紹介しておきます。





