
今回の記事はこんな疑問を解決していきます。ブログやサイトにとっては、人気記事を表示することはとでも大切です。
なぜかというと、訪れてくれたユーザーが

こんな感じで、ユーザーに運営しているそのブログやサイトがどのようなコンテンツを発信しているかを理解してもらうのに、とてもわかりやすいからです。
他にも、人気記事が設置されていると、記事への誘導ができ、PV数の向上にもつながりますので、ぜひ活用してみましょう!
本記事の内容
WordPressプラグイン「WordPress Popular Posts」の設定
人気記事のコンテンツをCSSコードにてカスタマイズ
この記事を書いた人

\ 当ブログ使用テーマ /
- 誰でも簡単オシャレなデザイン!
- インフォトップ月間総合第1位!
- SEO対策と収益UPを標準で搭載!
有名ブロガーに愛用されているSEO最強WordPressテーマ。本ブログも使用中のカスタマイズ性が抜群のテーマです!
AFFINGER6で人気記事を表示した完成例


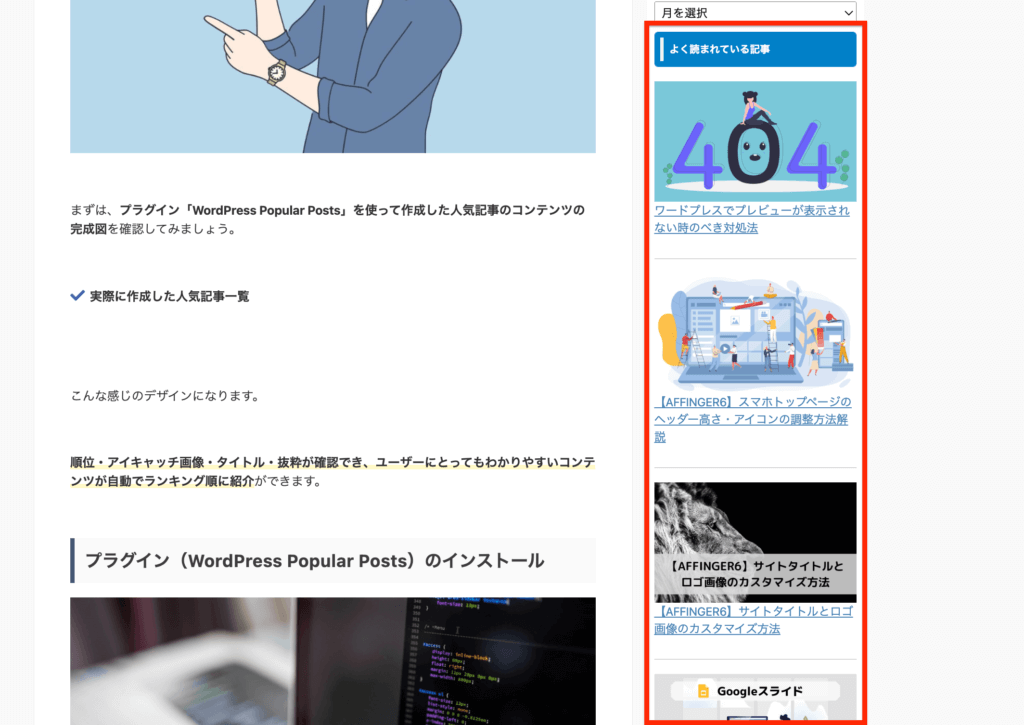
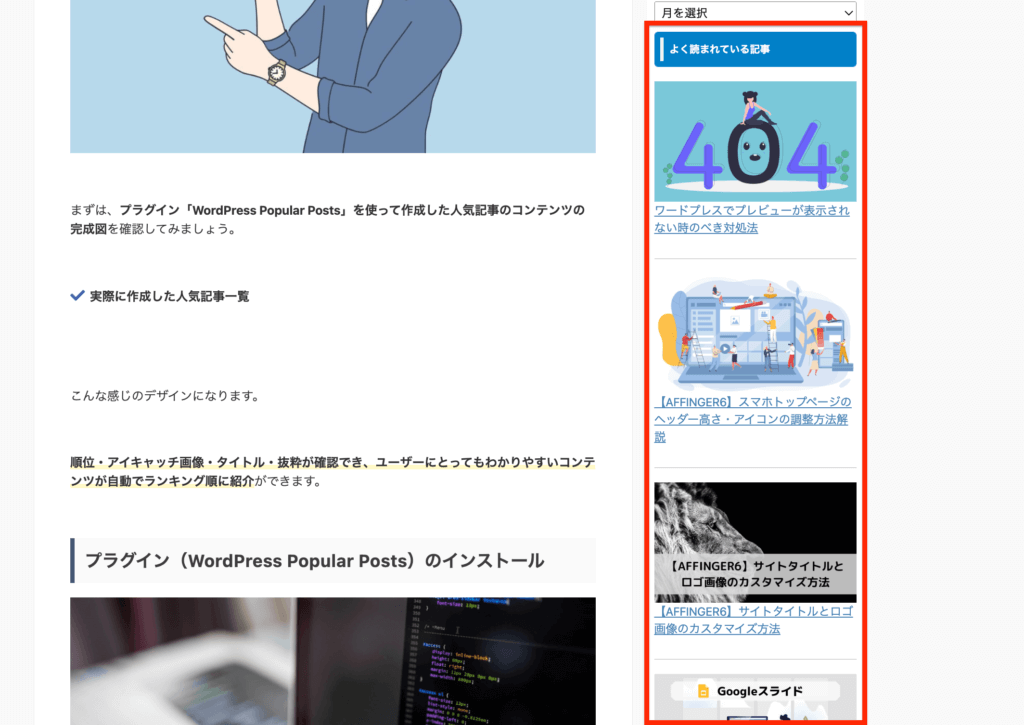
まずは、プラグイン「WordPress Popular Posts」を使って作成した人気記事のコンテンツの完成図を確認してみましょう。
実際に作成した人気記事一覧


こんな感じのデザインになります。
順位・アイキャッチ画像・タイトル・抜粋が確認でき、ユーザーにとってもわかりやすいコンテンツが自動でランキング順に紹介ができます。
プラグイン(WordPress Popular Posts)のインストール


それでは、設定を始めていきましょう。設定手順は以下のとおりです。
最初に「WordPress Popular Posts」をプラグイン画面からインストールします。
step
1プラグインの追加
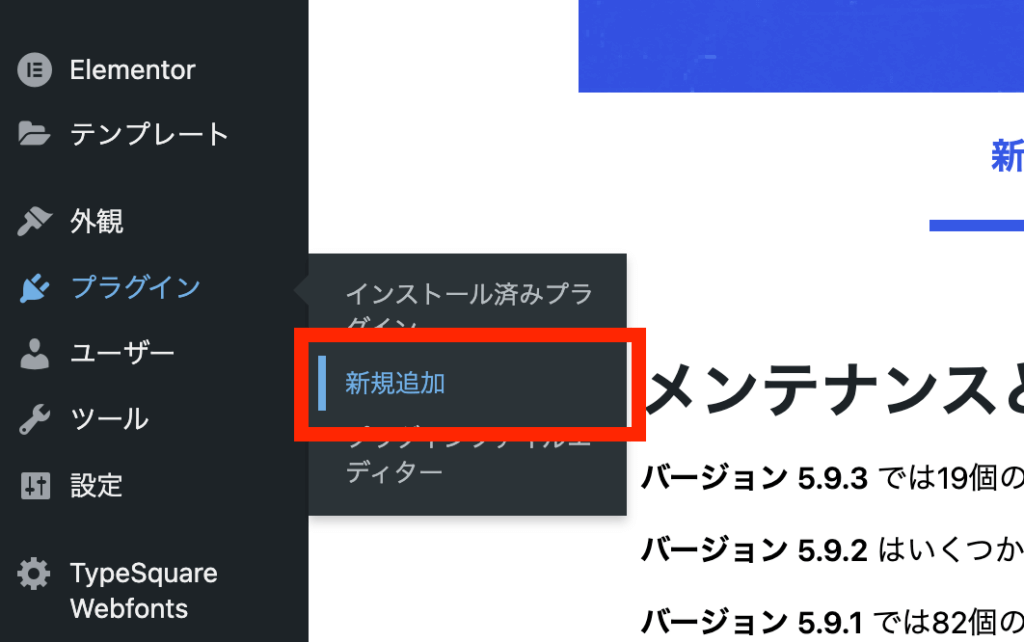
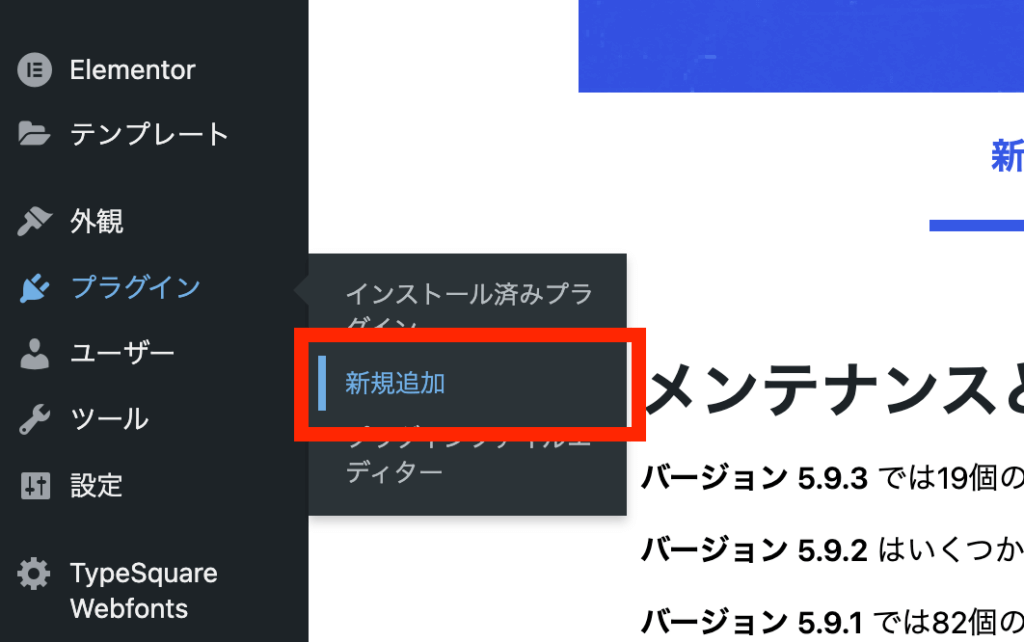
ワードプレス管理画面から「プラグイン」→「新規追加」を選択しましょう。


step
2プラグインの検索
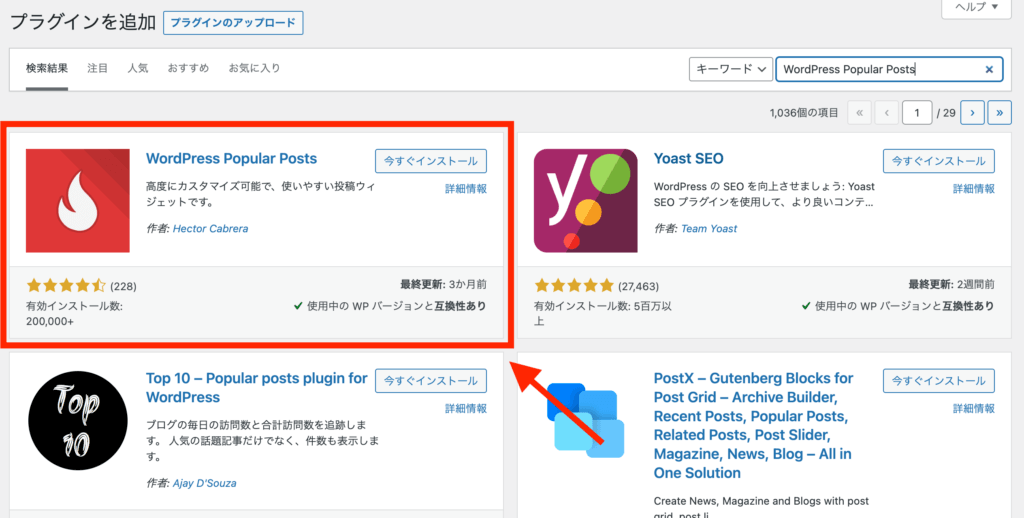
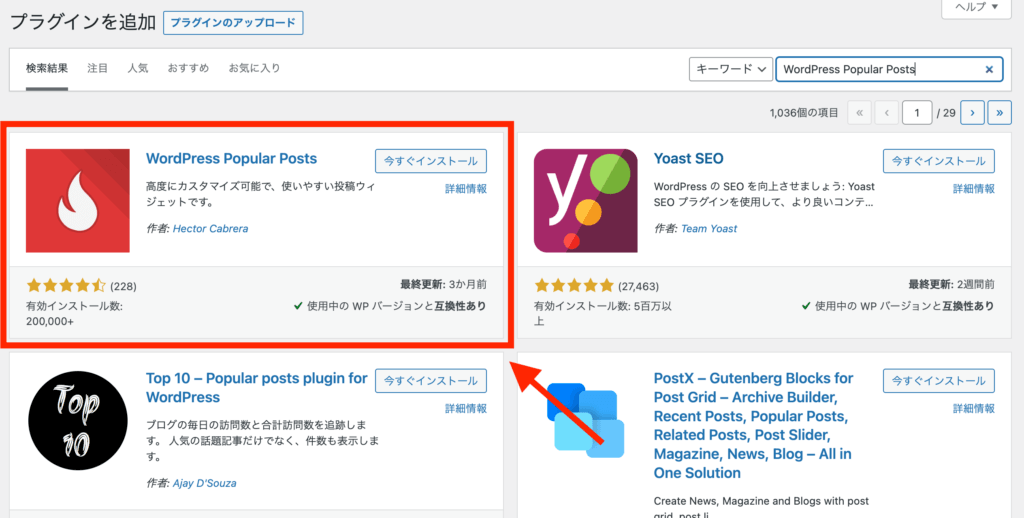
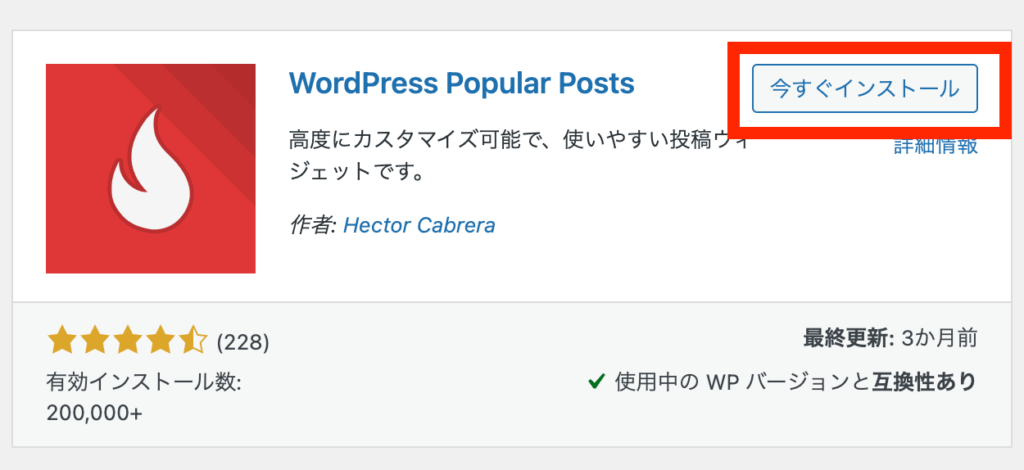
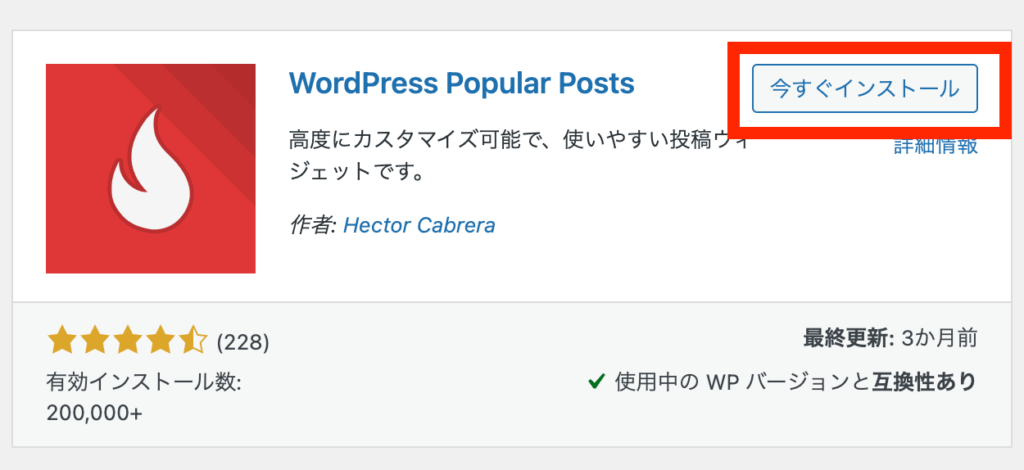
右上の検索バーから「WordPress Popular Posts」で検索をする。


step
3インストール作業
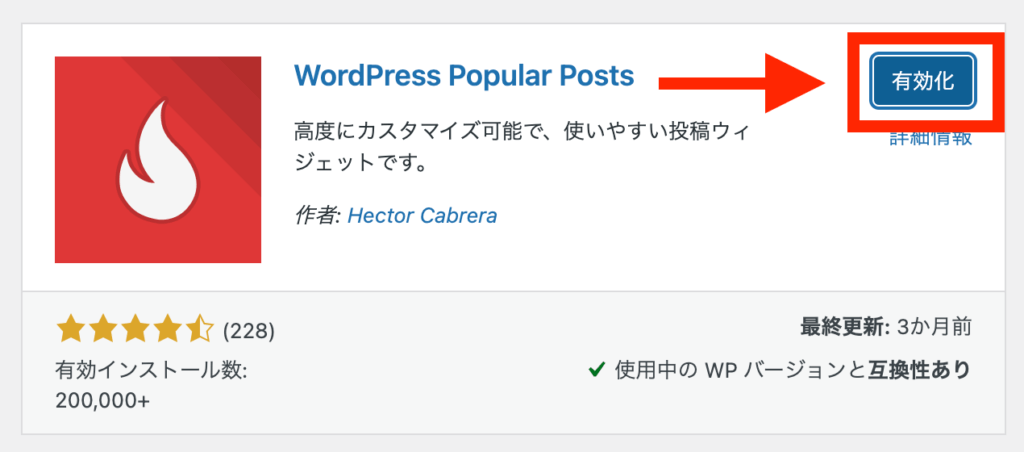
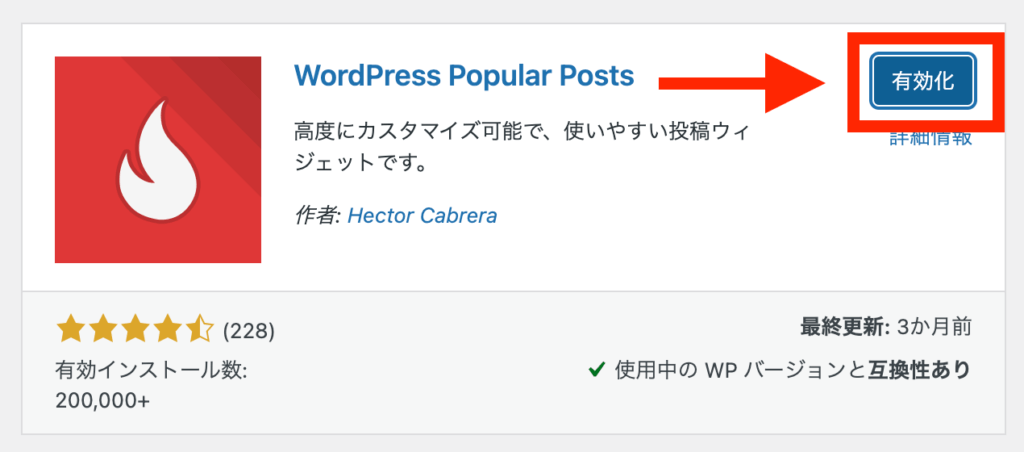
「今すぐインストール」→「有効化」をクリックしてプラグインを導入しましょう。




以上の作業で、「WordPress Popular Posts」の導入完了です。


WordPress Popular Postsの設定手順


WordPress Popular Postsのインストールと有効化ができたら、基本設定をしていきます。設定項目は以下のとおりです。
設定項目
- WordPress Popular Postsをウィジェットに追加する
- WordPress Popular Postsを基本設定を行う
- WordPress Popular PostsをHTMLコードの編集をする
それでは、早速いきましょう。
WordPress Popular Postsをウィジェットに追加する
それでは、人気記事を「WordPress Popular Posts」を使って、表示させていきましょう。
今回はサイトのトップページのサイドバーに表示させていきます。
他のエリアに表示させたい場合には、手本的な手順は同じのもになるので参考にして下さい。
step
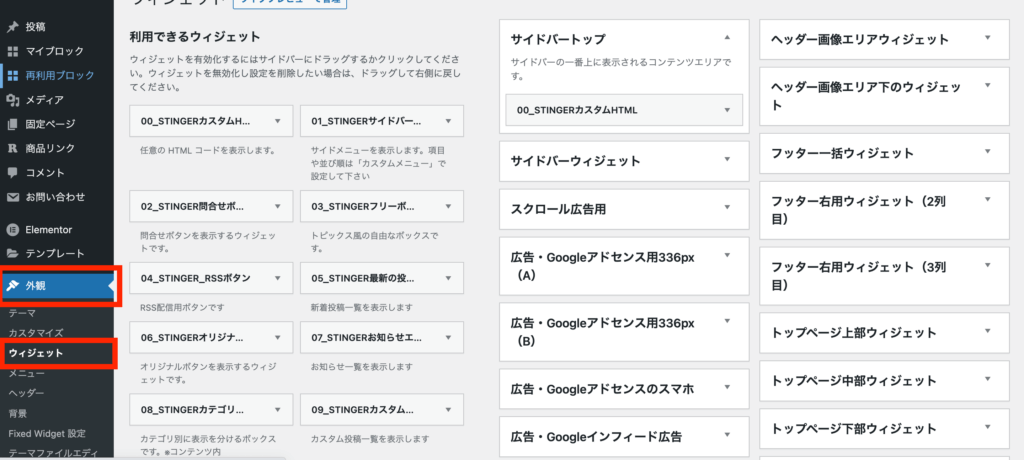
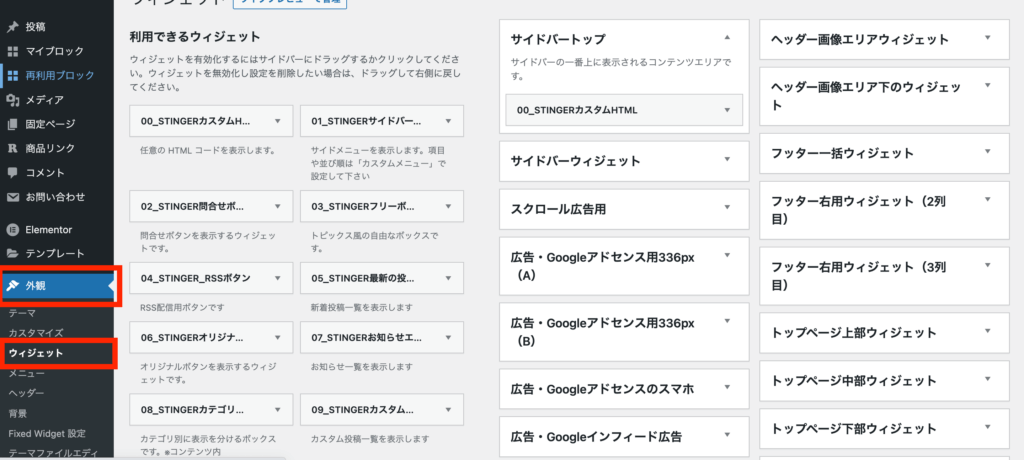
1ウィジェットの管理画面へ移動
WordPress管理画面から「外観」→「ウィジェット」を選択して、移動しましょう。


step
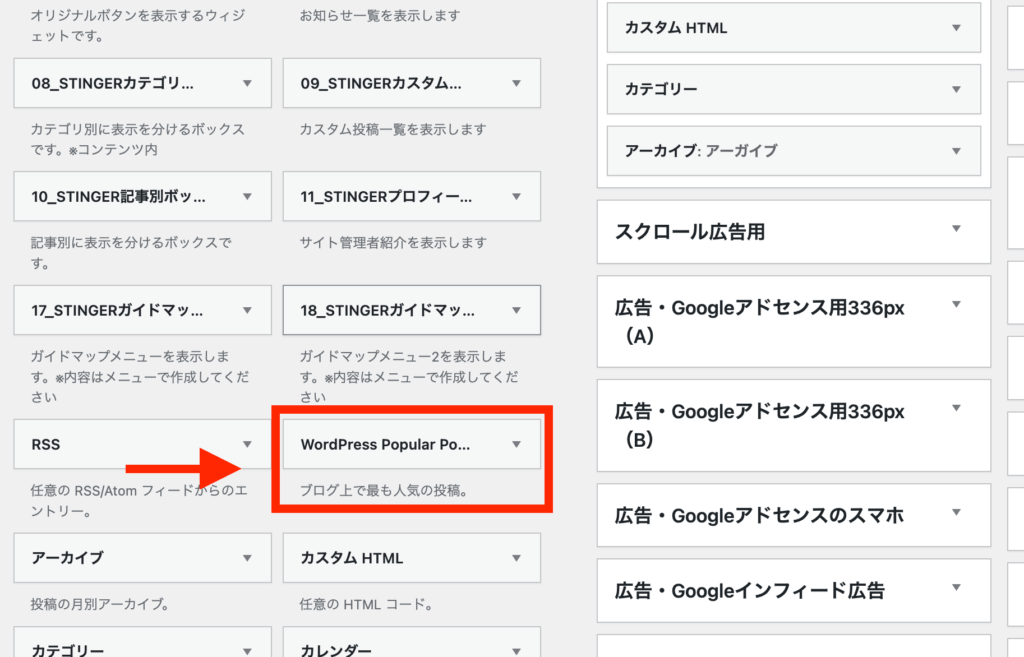
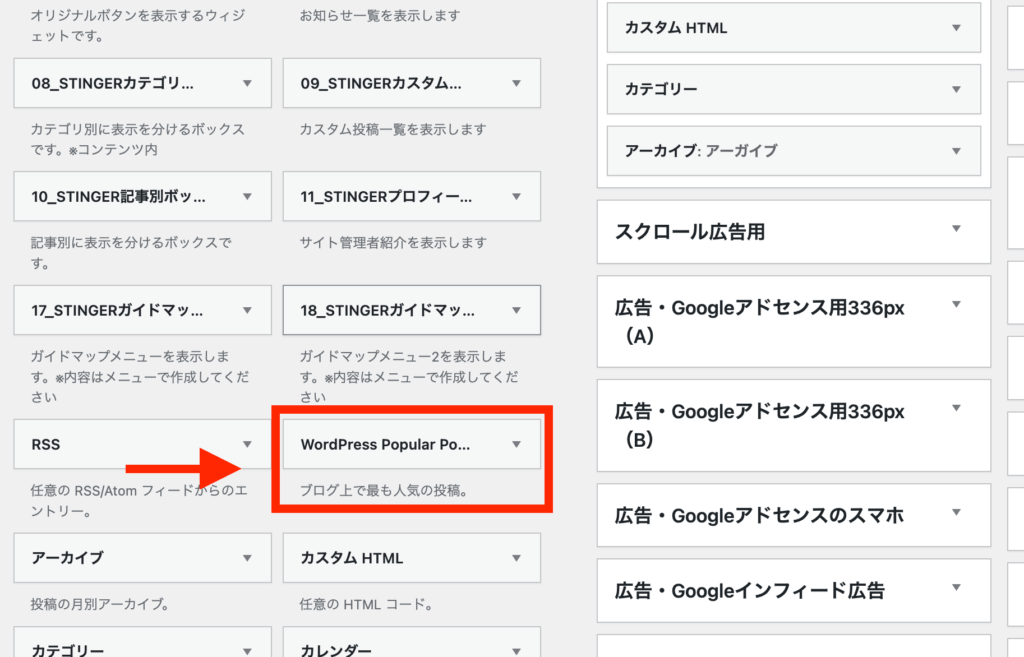
2サイドバーに追加
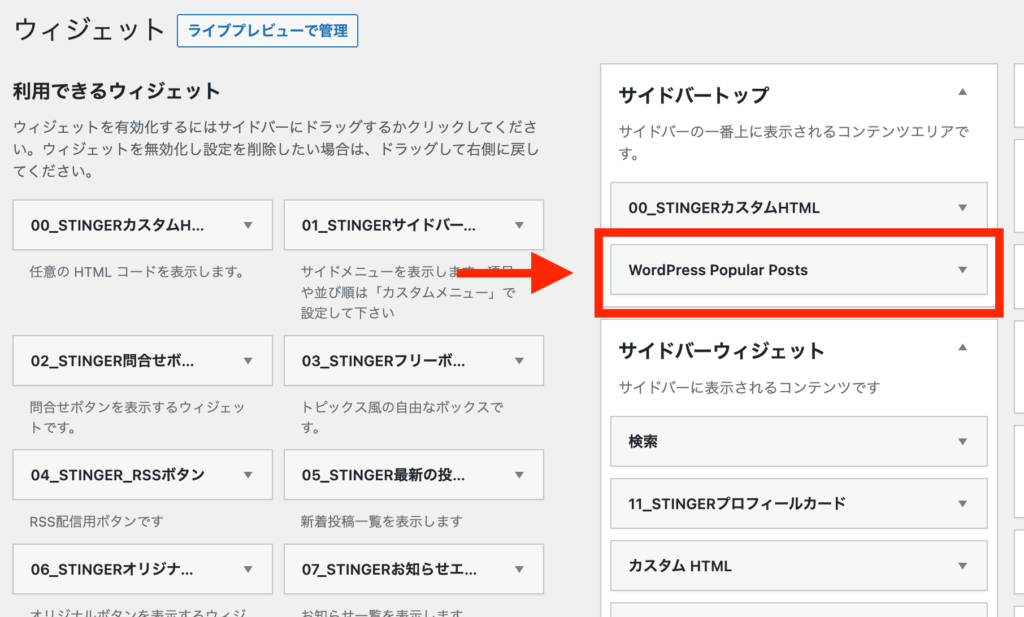
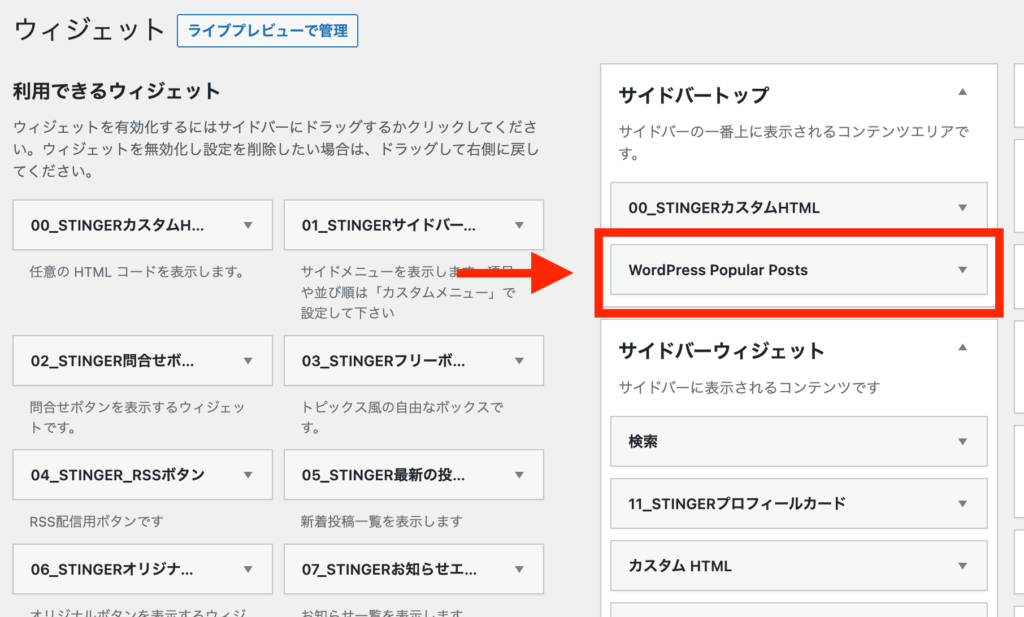
「WordPress Popular Posts」のインストールができていたら、左側のウィジェット一覧の項目に表示されているはずです。
そちらを、ドラックして、サイドバーの項目に追加しましょう。




WordPress Popular Postsの基本設定を行う
それでは、次に追加した「WordPress Popular Posts」の基本設定を行なっていきます。
「▼」をクリックすると以下の設定画面が表示されます。




ここでは、設定項目を確認してましょう。以下を参考にしてみて下さい。
| タイトル | 人気記事一覧の見出しタイトルを設定 |
| 最大表示数 | 人気記事の表示件数の設定。5,6件程度がオススメです |
| ソート順 | 「コメント」「総閲覧数」「1日の平均閲覧数から選択。 |
| フィルター | ランキングの期間の設定。 |
| 投稿タイプ | ランキングにする投稿タイプを設定。 |
| 除外する投稿ID | ランキングから除外したい投稿を設定できます |
| タクソノミー | タクソノミーを指定。 |
それ以外の設定項目においても、表示に関するカスタマイズが行えます。
そちらに関しては、プレビュー画面で確認しながら、お好みの設定でOKです。
AFFINGER6にフィットするHTMLコードの設定
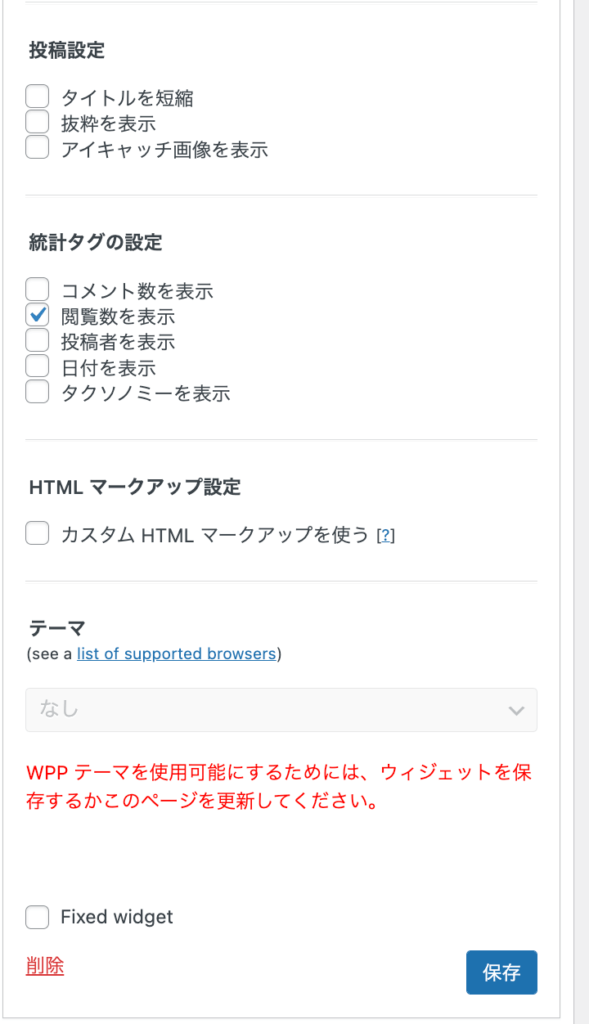
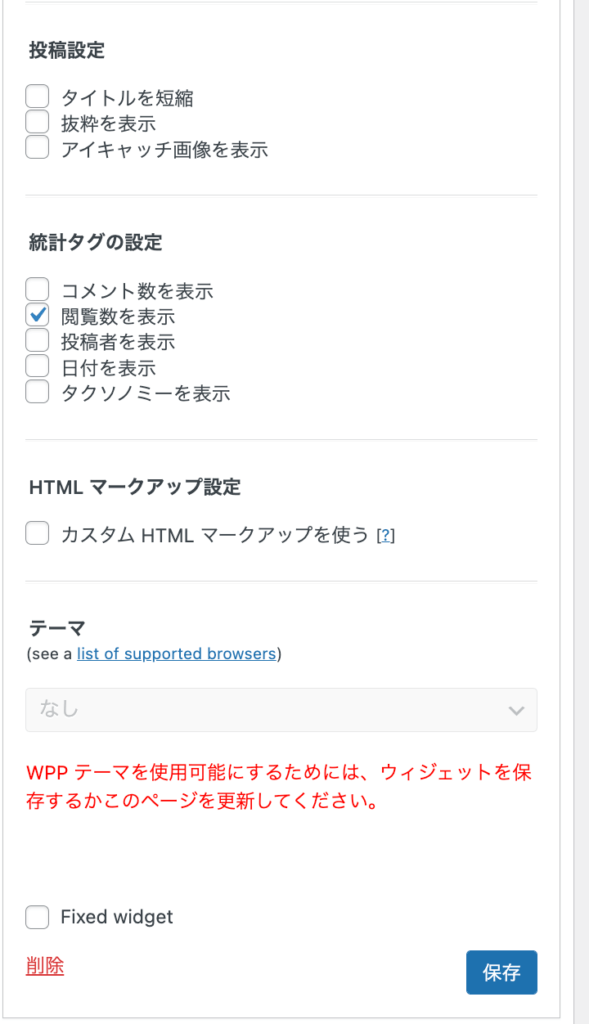
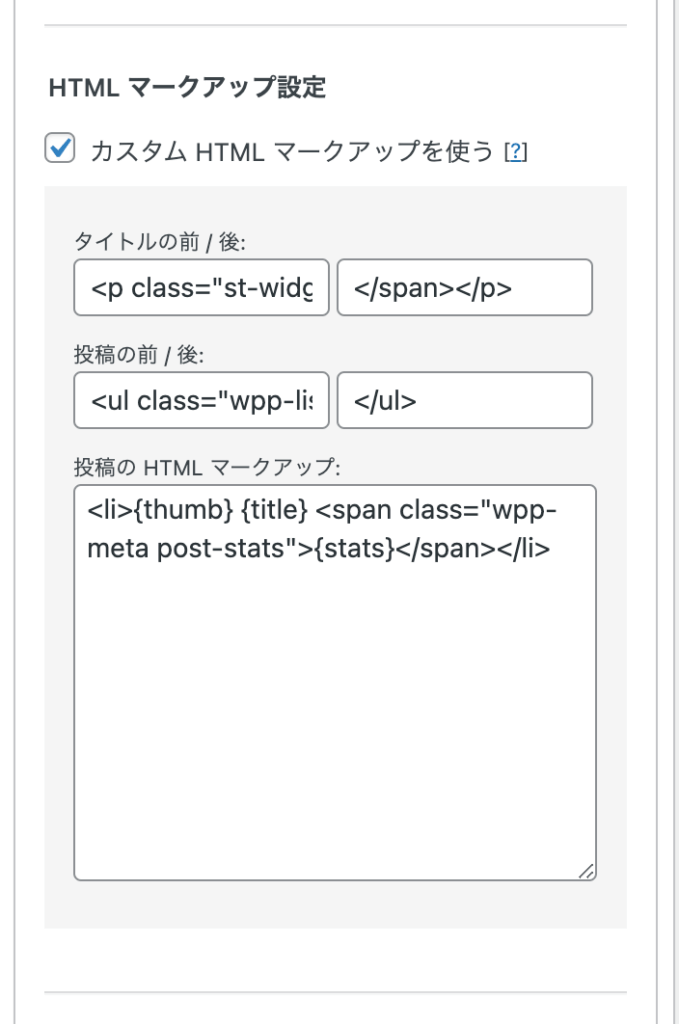
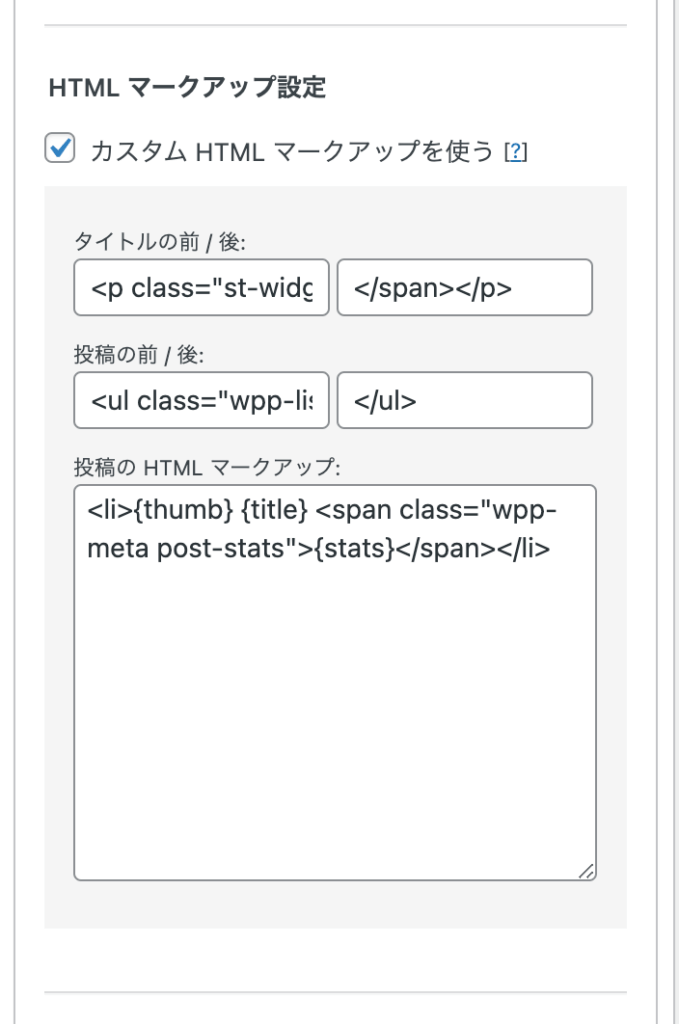
最後は「HTMLマークアップ設定」の項目を設定していきましょう。
「HTMLマークアップ設定」の項目にチェックを入れて、以下の項目を編集していきます。


もし、コードの入力欄が表示されていない場合には、一度チェックをつけて「保存」し、再読み込みして下さい。
以下の5つのコードを入力
タイトルの前
<h4 class="menu_underh2">
タイトルの後
</h4>
投稿の前
<div class="kanren">
投稿の後
</div>
投稿の HTML マークアップ:
<dl class="clearfix number">
<dt >{thumb}{title}</dt>
<dd>
<div class="smanone2"><p>{summary}</p></div>
</dd>
</dl>
コピペしたら、プレビュー画面でどのような感じになっているか、確かめてみましょう。
AFFINGER6のデザインに合ったカードデザインで人気記事一覧が表示できていると思います。
まとめ:AFFINGER6で人気記事を表示してみよう


今回はAFFINGER6のデザインにあった、人気上位の記事をサイドバーなどに表示する方法の紹介でした。
まとめ
- AFFINGER6の機能だけでは人気上位の記事を表示できない
- 人気記事の表示にはプラグイン「WordPress Popular Posts」を使用する
- ショートコードでカスタマイズ可能
人気記事を表示することで、ユーザビリティも向上し、サイト内での他の記事への誘導も効果的です。
また、追加CSSを使って、デザインや動きカスタマイズして、お好みのデザイン・レイアウトを作ってみましょう!
参考トップページのカスタマイズに関する記事かこちら
- 【AFFINGER6】トップページのカスタマイズ方法
- 【AFFINGER6】サイトタイトルとロゴ画像のカスタマイズ方法
- 【AFFINGER6】ヘッダー上に流れるインフォメーションバーを作る方法を解説
- 【AFFINGER】トップページの記事タイトルの文字のカスタマイズ方法
- 【AFFINGER6】トップページにドロップシャドウをカスタマイズ
- 【AFFINGER】スマホヘッダーロゴの高さ調整について(コピペでOK!)
- 【AFFINGER6】スマホトップページのヘッダー高さ・アイコンの調整方法解説
- 【初心者ガイド】AFFINGER6でWordPressブログのトップページにプルダウンメニューを設定する方法
- 「AFFINGER」ヘッダーメニューにWEBアイコン(Font Awesome)の表示方法を解説
- 【AFFINGER6】スマホ・タブレット用ミドルメニューの設定方法【スマホユーザーに向けて】
- 【AFFINGER6】ヘッダーカードの作り方とカスタマイズ方法
- 【AFFINGER6】記事スライドショー設定を設定方法について
- 【AFFINGER6】お知らせ(新着記事)の作り方を紹介【クリック数UPにもつながります】
- 【AFFINGER6】タブ式カテゴリーの作成とカスタマイズについて
- 【AFFINGER6】アイキャッチ画像の設定方法とカスタマイズのご紹介
- 【AFFINGER】プロフィールカードを作成する方法を解説
- 【AFFINGER6】人気上位の記事を表示する方法【WordPress Popular Posts】
- 【WordPressプラグイン】WordPress Popular Postsのカスタマイズ方法
- 【AFFINGER6】新着記事・関連記事エリアのカスタマイズ方法を解説
- 【AFFINGER6】記事項目の「カテゴリー」「 投稿日時・ぱんくず・タグ」配色設定とカスタマイズ方法を解説
- 【AFFINGER6】AFFINGERの機能を使ったランキングの作成する方法解説【超簡単!】
- 【AFFINGER】スマホ用フッターメニューの設置方法とカスタマイズについて
- 【AFFINGER6】フッターを2列3列に設定・カスタマイズする方法
- 【AFFINGER】Twitterカードを設定する方法
- AFFINGER6のサイドバーにカテゴリーを見やすく表示する方法【意外と簡単】
参考アップデートやインストール・プラグインに関する記事はこちら
- 【AFFINGER6】ダウンロードとアップデートする方法
- 【AFFINGER6】お問い合わせフォームを設置する簡単な方法と設置するメリットの解説【すごく簡単!】
- 【AFFINGER6】ブロックエディタ(Gutenberg)のインストール方法と初期設定
- 【AFFINGER6とプラグイン】WordPressでソースコードを表示させる方法を紹介
- WordPressでソースコードを埋め込むプラグイン「Enlighter – Customizable Syntax Highlighter」
- WordPressにソースコードを埋め込みたい時にオススメのプラグイン「CodeMirror Blocks」を解説
参考投稿記事のカスタマイズも関する記事はこちら
- 【AFFINGER】目次の作り方 3つのパターンを徹底解説
- 【AFFINGER】「すごいもくじ」のダウロード方法を解説
- 【AFFINGER6】内部リンク・外部リンクをブログカードで作る方法
- 【AFFINGER6】ボックスメニューの作り方とカスタマイズ方法を紹介
- 【AFFINGER6】会話吹き出しの設置方法背景色のカスタマイズ方法
- 【AFFINGER6】投稿記事・ブログカードのカード内に文を表示させる抜粋設定について
- 【AFFINGER6】クリック率UP!ブログカードを作る方法【超簡単に作成可能】
- 【AFFINGER6】有名ブロガー風にチェックマークを表示する方法
- 【AFFINGER6】使えると便利なYoutube動画リンクを軽くできる【テクニック】
- 【AFFINGER6】クリック率アップに繋がる、カスタムMCボタンをおしゃれにする方法
- 【AFFINGER】ブログ内でツイートを横並び表示する方法
- 【AFFINGER6】「この記事タイトルとURLをコピー」のコピーボタンを設置する方法【SNS活用に便利】
参考Gogleアドセンス×AFFINGERのカスタマイズについての記事はこちら
- 【AFFINGER】JETのインフィード広告の設定方法とズレる対策
- 【Googleアドセンス】AFFINFERにて、広告の横並び表示方法について解説
- 【Goolgeアドセンス】AFFINGER利用した広告の設置方法と最適な設置位置を解説
- 「AFFINGER」をアフィリエイトする方法とASPサイトの紹介



