

今回の記事はこんな感じに、AFFFINGERの会話吹き出し機能の作成方法を解説していきます。
また、吹き出し機能のデザインのカスタマイズ方法なども記載しまうので、ぜひ参考にしてみて下さい。
本記事の内容
AFFINGERの会話吹き出し機能の作成方法
会話吹き出し機能のカスタマイズ方法

\ 当ブログ使用テーマ /
- 誰でも簡単オシャレなデザイン!
- インフォトップ月間総合第1位!
- SEO対策と収益UPを標準で搭載!
有名ブロガーに愛用されているSEO最強WordPressテーマ。本ブログも使用中のカスタマイズ性が抜群のテーマです!
AFFINGER6の会話吹き出し機能の使い方について

まず初めに、AFFINGERの会話吹き出し機能の使い方について紹介していきます。
完成形は冒頭にもあったこんな感じになります。


AFFINGERの吹き出し機能の便利なところ
- 数の画像を使用できる
- 左右の向きが反転切り替えできる
- 設定が簡単に行える
それでは、各設定方法を順番に解説していきます。
AFFINGER6管理画面からアイコン画像を設定する
最初は、会話吹き出しの画像を設定していきましょう。
WordPressの管理画面から、「AFFINGER管理」→「会話アイコン」に移動してください。

「会話風アイコン」の項目にて、1〜8までの8種類のアイコン画像の設定を行えます。そちらの項目にアイコン名とアイコン画像を設定しましょう。


設定が完了できたら、「Save」を選択して、設定を保存しましょう。



投稿画面からショートコードで実装する
会話吹き出しの設定が完了したら、次は実際に会話吹き出し機能を使ってみましょう。
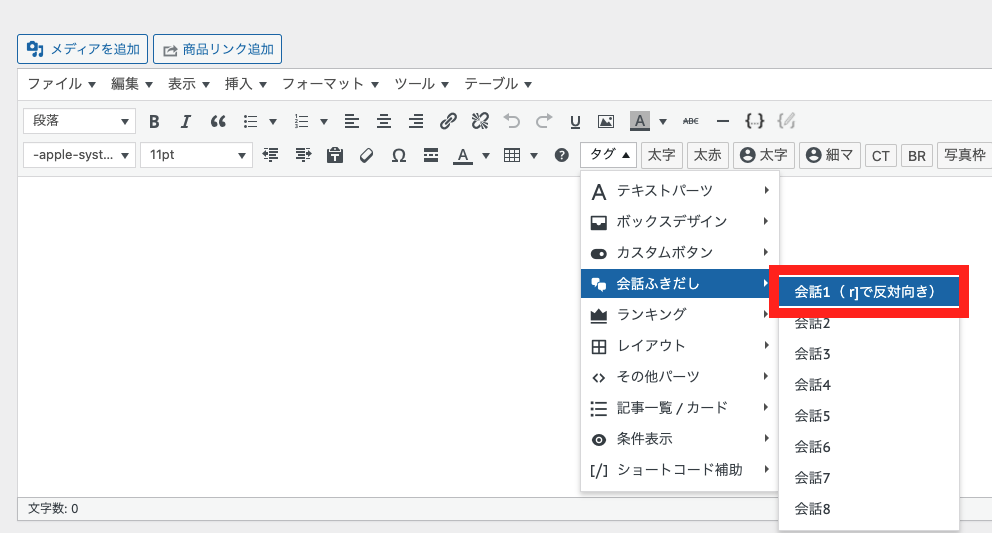
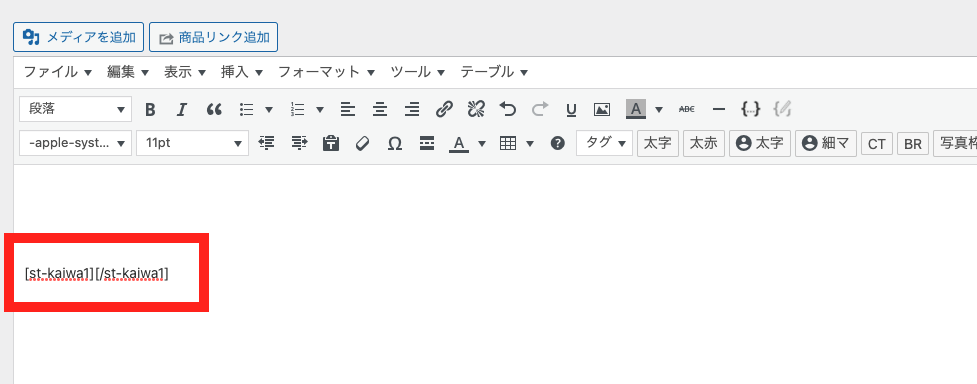
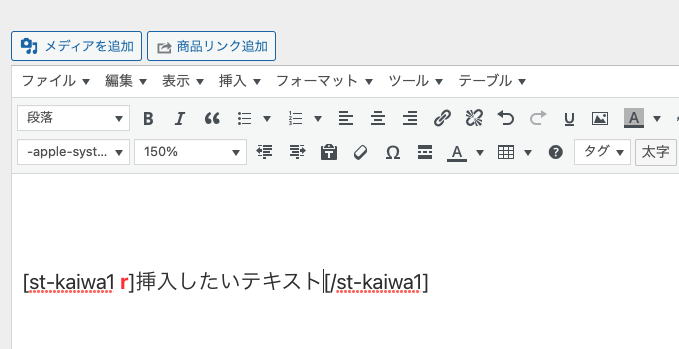
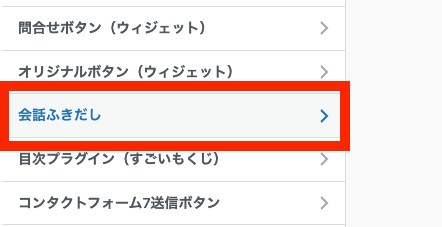
投稿画面より、「タグ」→「会話ふきだし」を選択し、差し込みたい会話番号を選択しましょう。


あとは正しく設定が反映されているか、プレビューにて確認してみましょう。
ポイント
また、左右反転したい場合には、" r " を加えるだけで、左右反転機能を加わります。

吹き出しの効果的な使い方

吹き出し機能の、効果的な使いかを紹介していきます。
吹き出し機能が効果的なポイント
- 投稿記事冒頭の読者の悩みを代弁する
- 装飾がなく、メリハリのない記事の箇所
- 「〇〇してみましょう!」など読者の行動を促すとき
投稿記事冒頭の読者の悩みを代弁する

こんな感じで、記事のテーマとなる疑問を提示する時に使うと効果的に活用できます。
よくある疑問や悩みを吹き出し機能を使うことで、よりリアルに感じられて、ユーザーにわかりやすいコンテンツになります。
装飾がなく、メリハリのない記事の箇所
投稿する記事が装飾されておらずに、メリハリの無い記事なっている時には、会話吹き出し機能を活用してみましょう。
表や箇条書きを使っている人はたくさんいるかと思いますが、どうしても無機質なものに…

「〇〇してみましょう!」など読者の行動を促すとき
読者のユーザーに何かしらの行動を促したい時には、ぜひ吹き出し機能を活用してみましょう。
実際に「やってみてください!」などのアドバイスなどを吹き出しの形で使うのがおすすめです。

AFFINGER6の会話吹き出し機能のカスタマイズ方法

続いて、会話吹き出し機能の各種カスタマイズ方法の紹介をしていきます。
細かいカスタマイズが行えますので、ぜひ参考にしてみて下さい。
アイコンのアニメーションを設定する
アイコンにアニメーション機能を追加する設定を紹介します。アイコン画像の設定した同様のページにて設定することが可能です。
「AFFINGER管理」→「会話アイコン」のページ下にアニメーション設定項目より、編集可能です。

設定が完了したら、「保存」にて設定を変更しましょう。
背景のカスタマイズ
続いて、吹き出し機能のテキスト背景色のをカスタマイズしていきましょう。
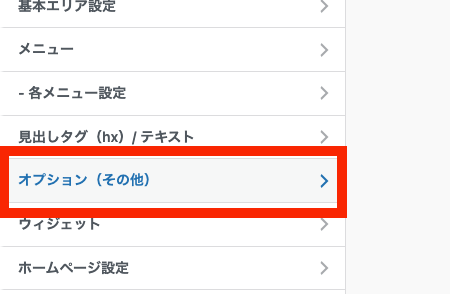
WordPress管理画面より「外観」→「カスタマイズ」に移動します。

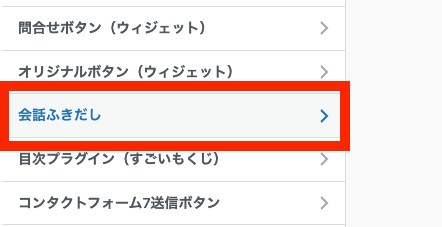
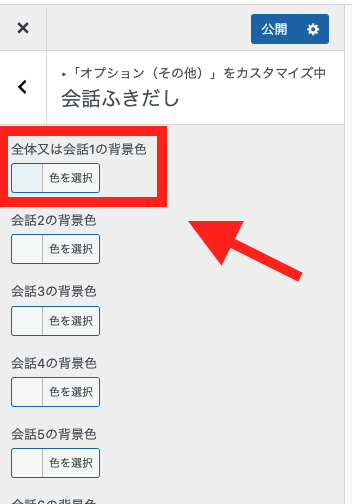
「オプション(その他)」→「会話ふきだし」より、吹き出しテキストの背景色を変更することができます。


吹き出し機能のカスタマイズ可能項目
- 背景色
- アイコンの枠線
- ふきだしの角丸
- ボーダー線の太さ
こちらも設定が完了したら、忘れずに「保存」にて設定を変更しましょう。
枠線のカスタマイズ
会話ふきだしのデザインをCSSのコードにて編集可能です。
CSSにて編集ことで、痒いところにも手が届くように細かくデザインの変更が可能となります。
設定項目は「外観」→「カスタマイズ」→「追加CSS」にてコードを貼り付けましょう。



/*吹き出しデザイン*/
.st-kaiwa-hukidashi, .st-kaiwa-hukidashi2 {
background-color: #f9f9f9;
border:solid 2px #cecece;
}
.st-kaiwa-hukidashi:after {
border-color: transparent #f9f9f9 transparent transparent;
}
.st-kaiwa-hukidashi::before {
content: "";
position: absolute;
top: 30px;
display: block;
width: 0px;
height: 0px;
border-style: solid;
margin-top: -13px;
left: -13px;
border-width: 13px 13px 13px 0;
border-color: transparent #cecece transparent transparent;
}
.st-kaiwa-hukidashi2:after {
border-color: transparent transparent transparent #fff;
}
.st-kaiwa-hukidashi2:before {
content: "";
position: absolute;
top: 30px;
right: -13px;
margin-top: -13px;
display: block;
width: 0px;
height: 0px;
border-style: solid;
border-width: 13px 0 13px 13px;
border-color: transparent transparent transparent #cecece;
}
コードの編集が完了したら、「公開」にて設定を保存しましょう。
まとめ

以上、AFFINGERの会話ふきだし機能の設定方法とカスタマイズの紹介でした。
どの設定も簡単に行え、活用することで記事の内容にもメリハリがついて、読者のユーザーにも理解しやすいコンテンツになります。
文章の流れや全体のバランスを確認しつつ、ぜひ活用してみましょう。

参考トップページのカスタマイズに関する記事かこちら
- 【AFFINGER6】トップページのカスタマイズ方法
- 【AFFINGER6】サイトタイトルとロゴ画像のカスタマイズ方法
- 【AFFINGER6】ヘッダー上に流れるインフォメーションバーを作る方法を解説
- 【AFFINGER】トップページの記事タイトルの文字のカスタマイズ方法
- 【AFFINGER6】トップページにドロップシャドウをカスタマイズ
- 【AFFINGER】スマホヘッダーロゴの高さ調整について(コピペでOK!)
- 【AFFINGER6】スマホトップページのヘッダー高さ・アイコンの調整方法解説
- 【初心者ガイド】AFFINGER6でWordPressブログのトップページにプルダウンメニューを設定する方法
- 「AFFINGER」ヘッダーメニューにWEBアイコン(Font Awesome)の表示方法を解説
- 【AFFINGER6】スマホ・タブレット用ミドルメニューの設定方法【スマホユーザーに向けて】
- 【AFFINGER6】ヘッダーカードの作り方とカスタマイズ方法
- 【AFFINGER6】記事スライドショー設定を設定方法について
- 【AFFINGER6】お知らせ(新着記事)の作り方を紹介【クリック数UPにもつながります】
- 【AFFINGER6】タブ式カテゴリーの作成とカスタマイズについて
- 【AFFINGER6】アイキャッチ画像の設定方法とカスタマイズのご紹介
- 【AFFINGER】プロフィールカードを作成する方法を解説
- 【AFFINGER6】人気上位の記事を表示する方法【WordPress Popular Posts】
- 【WordPressプラグイン】WordPress Popular Postsのカスタマイズ方法
- 【AFFINGER6】新着記事・関連記事エリアのカスタマイズ方法を解説
- 【AFFINGER6】記事項目の「カテゴリー」「 投稿日時・ぱんくず・タグ」配色設定とカスタマイズ方法を解説
- 【AFFINGER6】AFFINGERの機能を使ったランキングの作成する方法解説【超簡単!】
- 【AFFINGER】スマホ用フッターメニューの設置方法とカスタマイズについて
- 【AFFINGER6】フッターを2列3列に設定・カスタマイズする方法
- 【AFFINGER】Twitterカードを設定する方法
- AFFINGER6のサイドバーにカテゴリーを見やすく表示する方法【意外と簡単】
参考アップデートやインストール・プラグインに関する記事はこちら
- 【AFFINGER6】ダウンロードとアップデートする方法
- 【AFFINGER6】お問い合わせフォームを設置する簡単な方法と設置するメリットの解説【すごく簡単!】
- 【AFFINGER6】ブロックエディタ(Gutenberg)のインストール方法と初期設定
- 【AFFINGER6とプラグイン】WordPressでソースコードを表示させる方法を紹介
- WordPressでソースコードを埋め込むプラグイン「Enlighter – Customizable Syntax Highlighter」
- WordPressにソースコードを埋め込みたい時にオススメのプラグイン「CodeMirror Blocks」を解説
参考投稿記事のカスタマイズも関する記事はこちら
- 【AFFINGER】目次の作り方 3つのパターンを徹底解説
- 【AFFINGER】「すごいもくじ」のダウロード方法を解説
- 【AFFINGER6】内部リンク・外部リンクをブログカードで作る方法
- 【AFFINGER6】ボックスメニューの作り方とカスタマイズ方法を紹介
- 【AFFINGER6】会話吹き出しの設置方法背景色のカスタマイズ方法
- 【AFFINGER6】投稿記事・ブログカードのカード内に文を表示させる抜粋設定について
- 【AFFINGER6】クリック率UP!ブログカードを作る方法【超簡単に作成可能】
- 【AFFINGER6】有名ブロガー風にチェックマークを表示する方法
- 【AFFINGER6】使えると便利なYoutube動画リンクを軽くできる【テクニック】
- 【AFFINGER6】クリック率アップに繋がる、カスタムMCボタンをおしゃれにする方法
- 【AFFINGER】ブログ内でツイートを横並び表示する方法
- 【AFFINGER6】「この記事タイトルとURLをコピー」のコピーボタンを設置する方法【SNS活用に便利】
参考Gogleアドセンス×AFFINGERのカスタマイズについての記事はこちら
- 【AFFINGER】JETのインフィード広告の設定方法とズレる対策
- 【Googleアドセンス】AFFINFERにて、広告の横並び表示方法について解説
- 【Goolgeアドセンス】AFFINGER利用した広告の設置方法と最適な設置位置を解説
- 「AFFINGER」をアフィリエイトする方法とASPサイトの紹介


