今回はWordPressテーマ「AFFINGER」における、プロフィールカードの作成方法について解説していきます。
「AFFINGER」のプロフィールには「デフォルトデザインのプロフィール」と「カード化したプロフィール」の2種類があります。デフォルトの設定とカード化したものとでは、デザインが異なります。
多くの「AFFINGER」のユーザーの方は「カード化したデザイン」にカスタマイズしてる方が多く、おしゃれなデザインになっていることがわかります。
こんな人におすすめ
- 「AFFINGER」でプロフィールカードを作成したい方
- プロフィールカードのカスタマイズをしたい方
この記事を書いた人

\ 当ブログ使用テーマ /
- 誰でも簡単オシャレなデザイン!
- インフォトップ月間総合第1位!
- SEO対策と収益UPを標準で搭載!
有名ブロガーに愛用されているSEO最強WordPressテーマ。本ブログも使用中のカスタマイズ性が抜群のテーマです!
「AFFINGER」のプロフィールカードの完成形の紹介


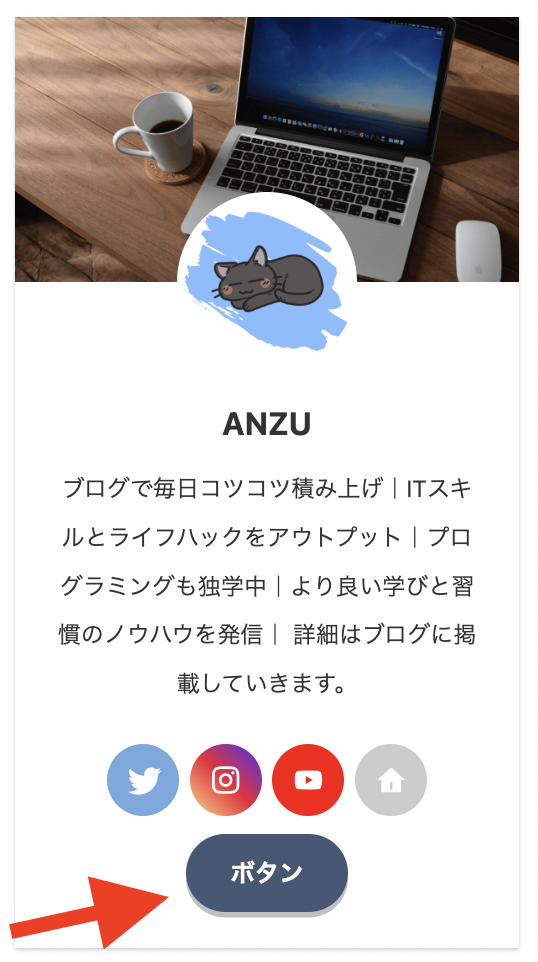
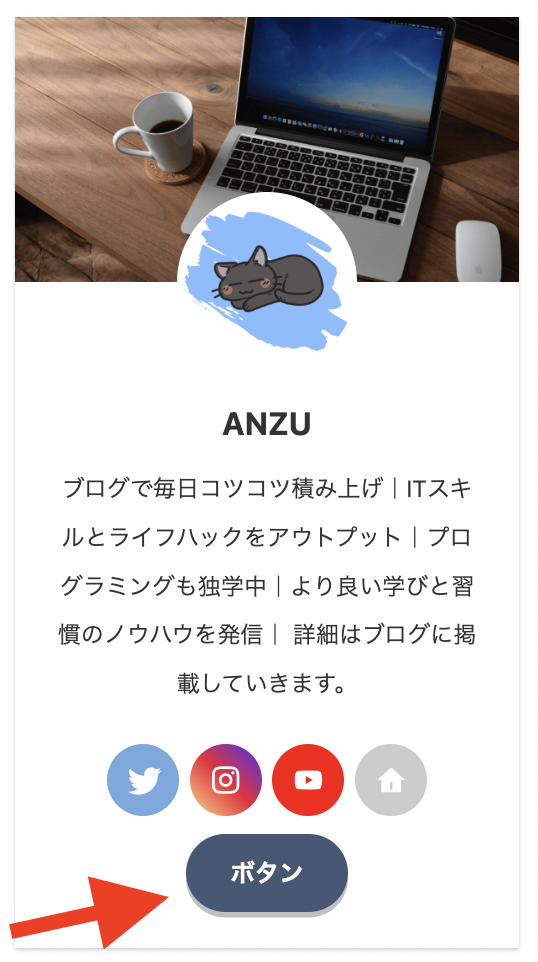
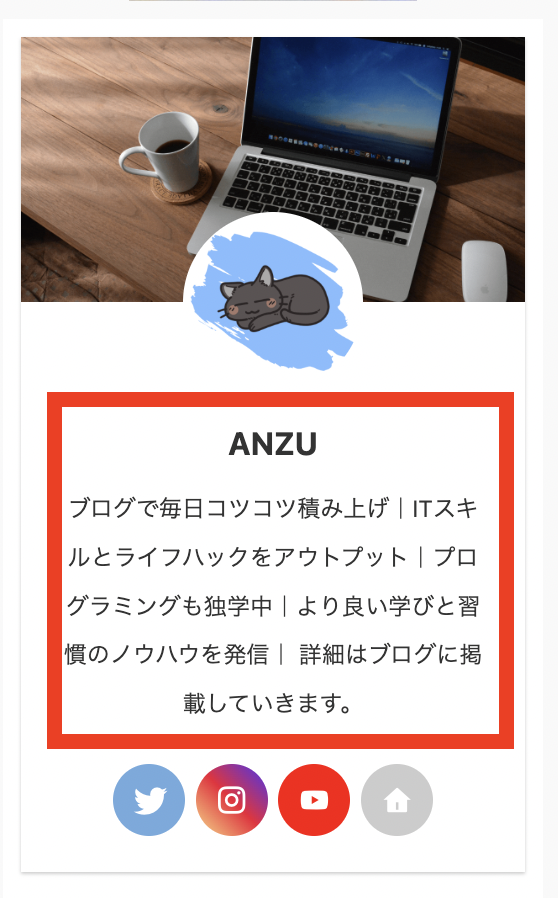
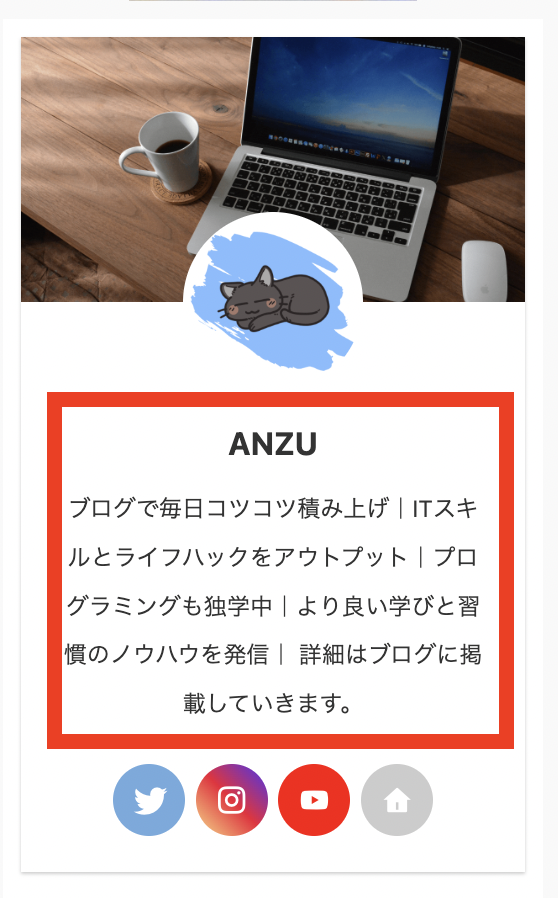
それでは、今回のゴールとなるAFFINGERで作成するプロフィールカードの完成図は以下のようなデザインになります。


SNSのプロフィールのようなデザインで、オシャレな感じです。このようなデザインを「AFFINGER」であれば、簡単に作成できますので、早速作っていきましょう。
AFFINGER5でプロフィールカードを作成する方法


「AFFINGER」を使用した上でのプロフィールカードを作成する方法を解説していきます。以下の手順に沿っていくだけで作成可能です。
- プロフィール画像・ヘッダー画像の設定
- プロフィールカードのボタン設定
- SNSボタン設定
- 自己紹介文の設定
- プロフィールカードに影を付ける方法
プロフィール画像・ヘッダー画像の選択
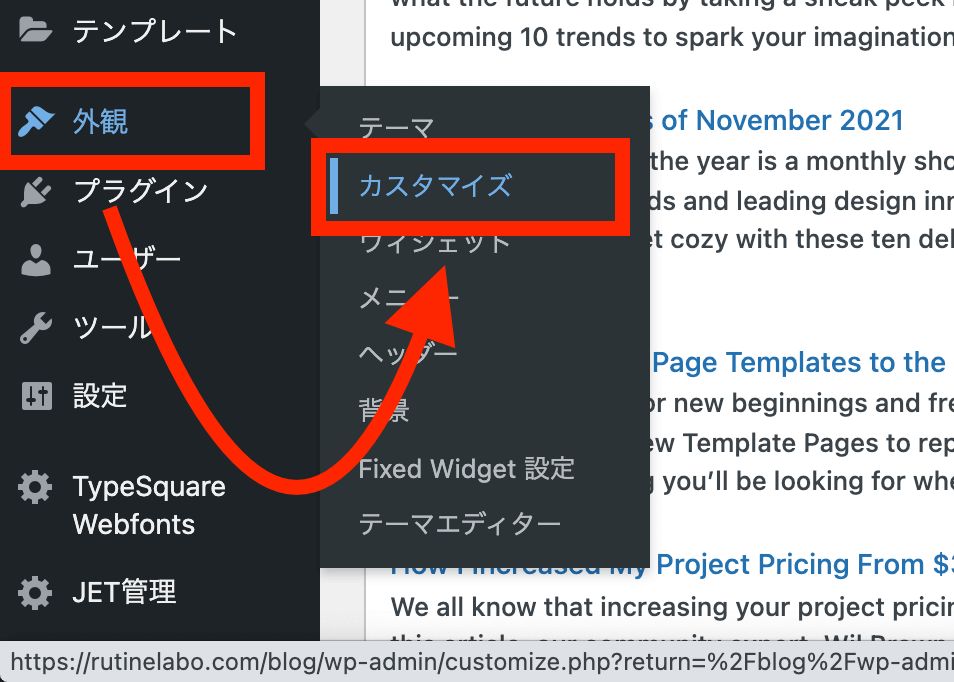
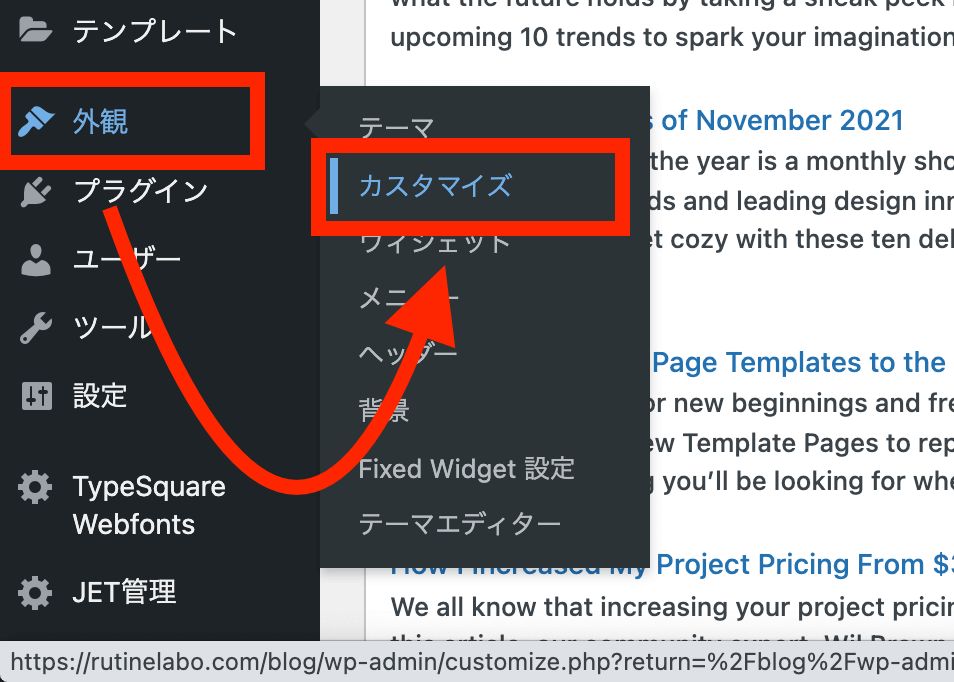
手順1. WordPress管理画面から「外観」→「カスタマイズ」に移動します。


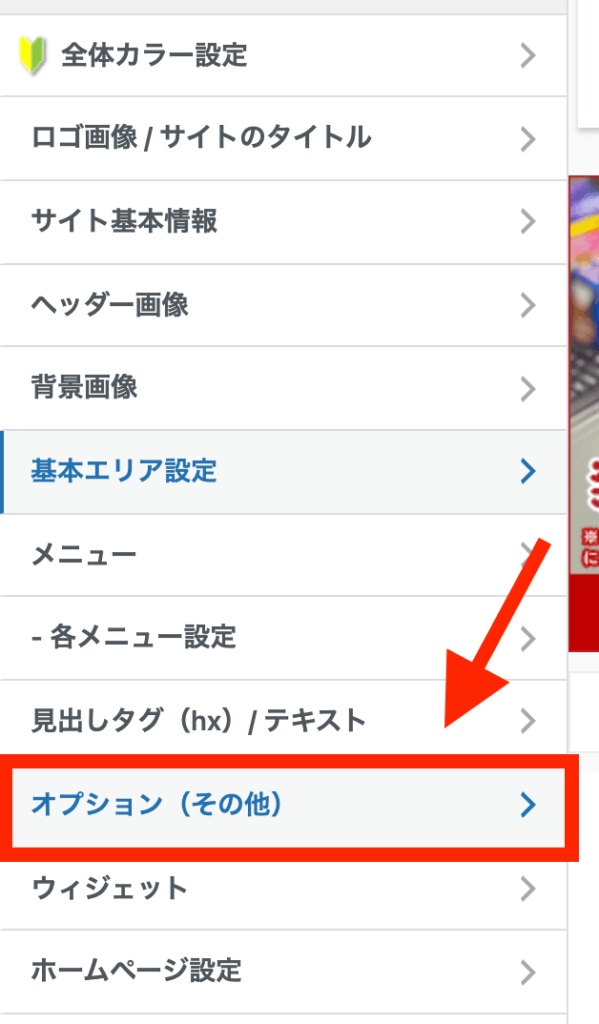
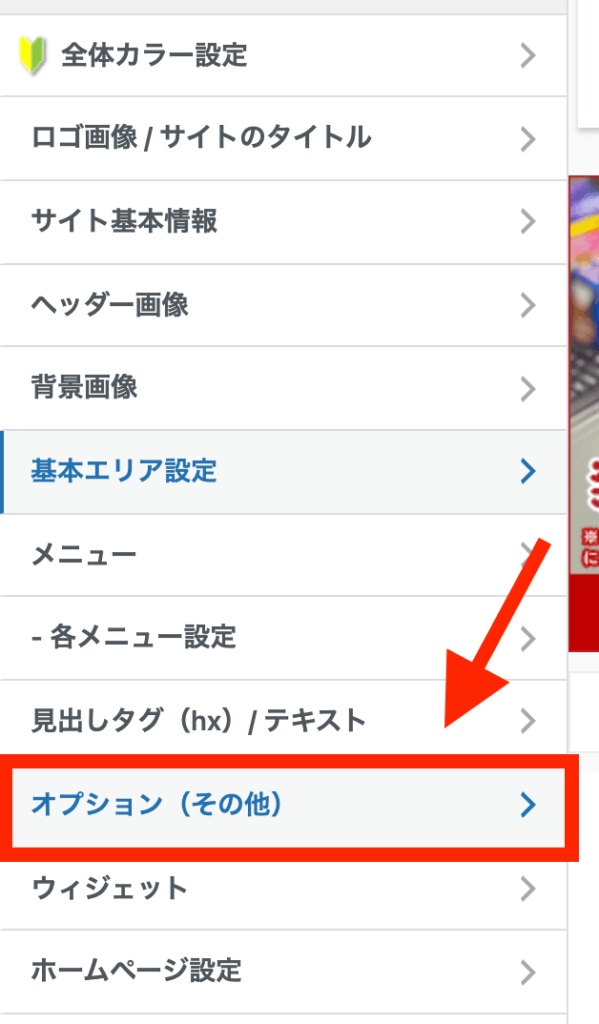
手順2. カスタマイズ管理画面より、「オプション(その他)」を選択する。


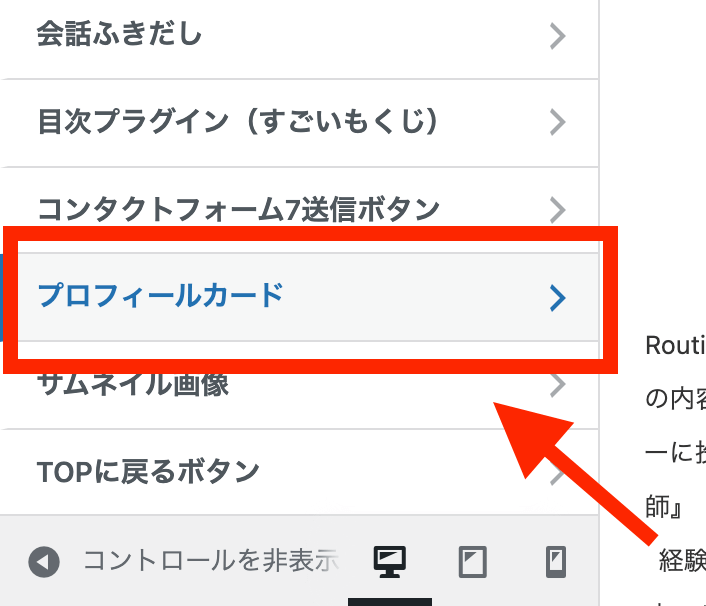
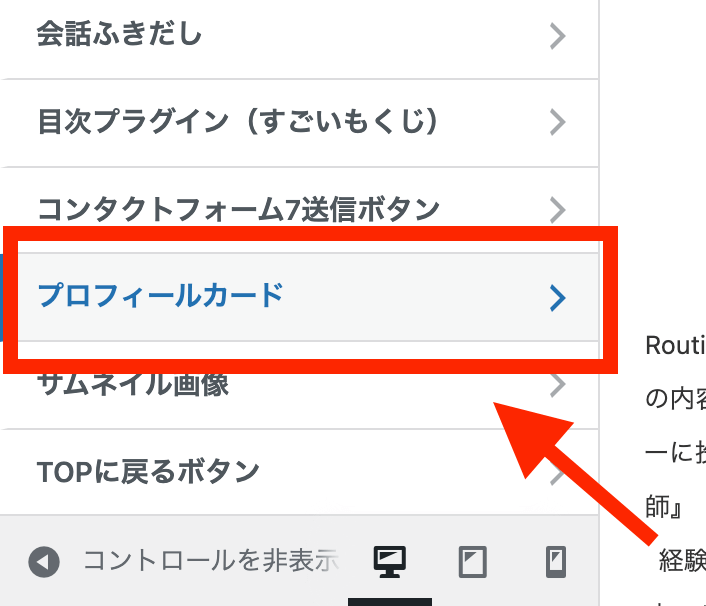
手順3. 次に「プロフィールカード」を選択する。


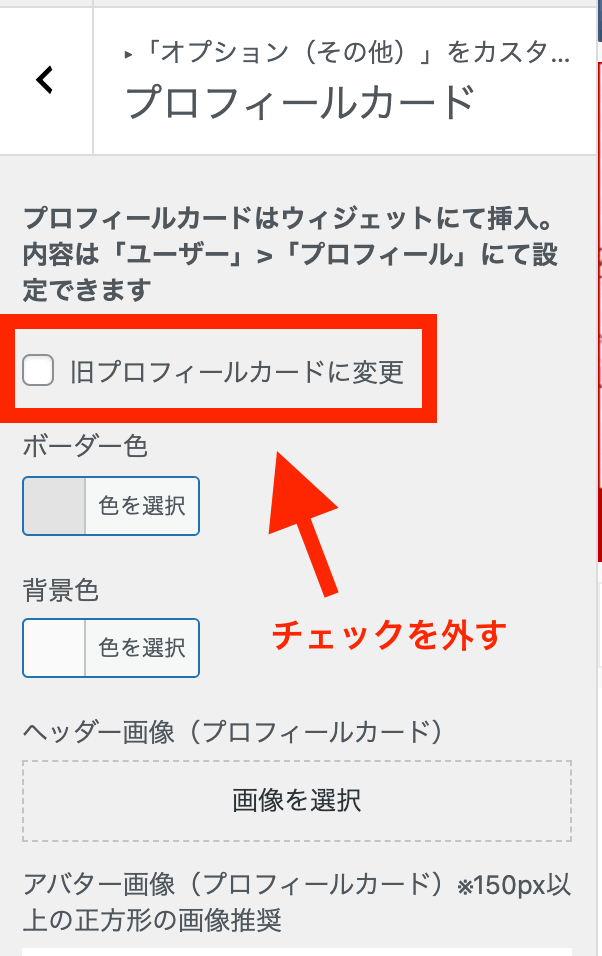
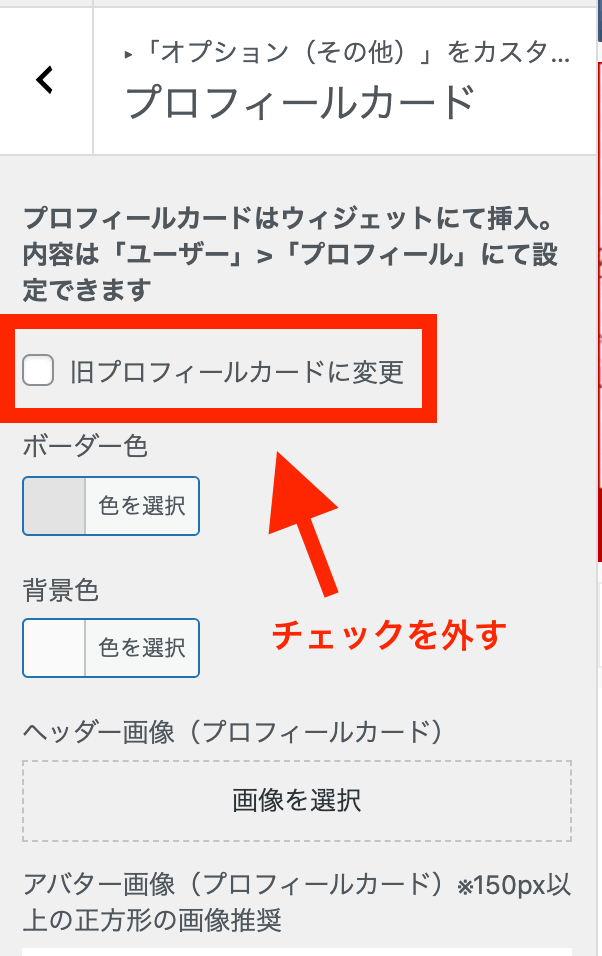
そうすると、以下のような設定画面が表示されます。初期設定では、プロフィールはデフォルトの設定になっています。


まずは初めに「プロフィールカードに変更」にチェックを入れましょう。




設定が完了したら「公開」ボタンを押して設定を保存しましょう。画像の設定は以下のような形で反映されます。自分の好みに画像を選択してみてください。


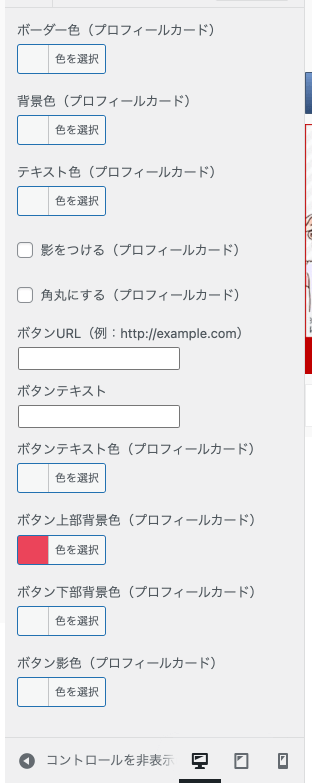
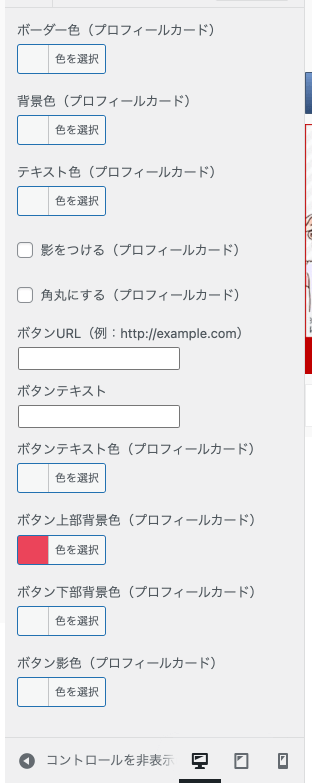
プロフィールカードのボタン設定
次に、「プロフィールカード下に位置するボタン」をカスタマイズしていきます。


先程同様の「プロフィールカード」設定の下のあたりに「ボタンURL」という項目があります。ボタンが表示されていない方もここに位置する自分のプロフィールへのURLを記述することでボタンが表示されます。


各項目の概要は以下のようになります。
| 設定項目 | 概要 |
| ボタンURL | ボタンを押した時の移動先のURL |
| ボタンテキスト | ボタンに表示する文字 |
| ボタンテキスト色(プロフィールカード) | ボタンに表示されている文字の色 |
| ボタン上部背景色(プロフィールカード) | ボタンの上部分の色(グラーデーションボタンにしたい時は上部と下部で色を分けます) |
| ボタン下部背景色(プロフィールカード) | ボタンの上部分の色(グラデーションボタンにしたい時は上部と下部で色を分けます) |
| ボタン影色(プロフィールカード) | ボタンの影の色 |
ボタンの移動先はどこでも結構です。基本的には、自分のプロフィールページを記述するのが一般的でしょう。
設定が完了したら席ほど同様に「公開」にて設定を保存しましょう。
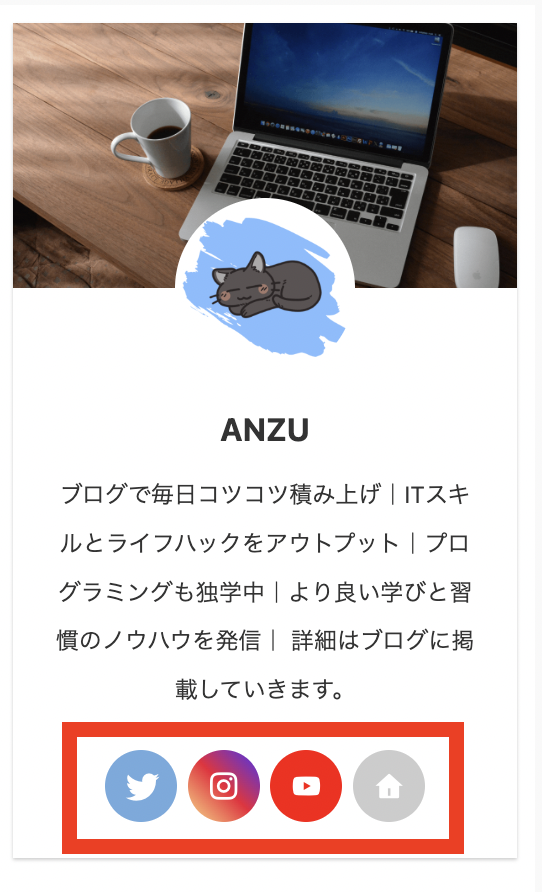
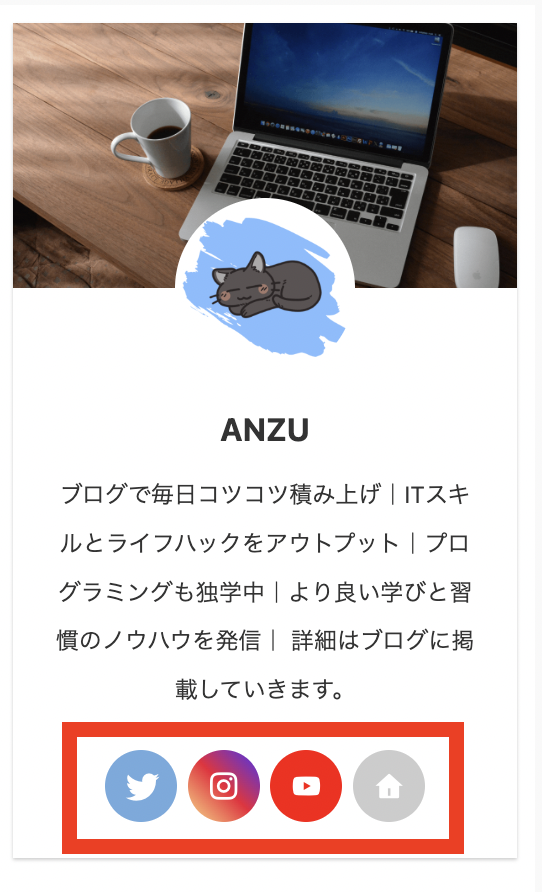
SNSボタン設定
続いて、プロフィールカードのSNSボタンを設定をしていきます。SNSボタンは以下の下枠のような、SNSとの連携を図れるボタンのことを指し、最大7個まで設置することができます。


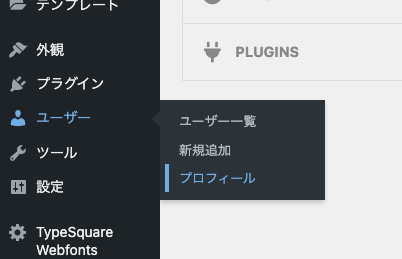
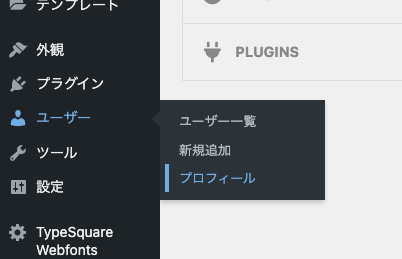
手順1. WordPress管理画面より「ユーザー」→「あなたのプロフィール」に移動します。


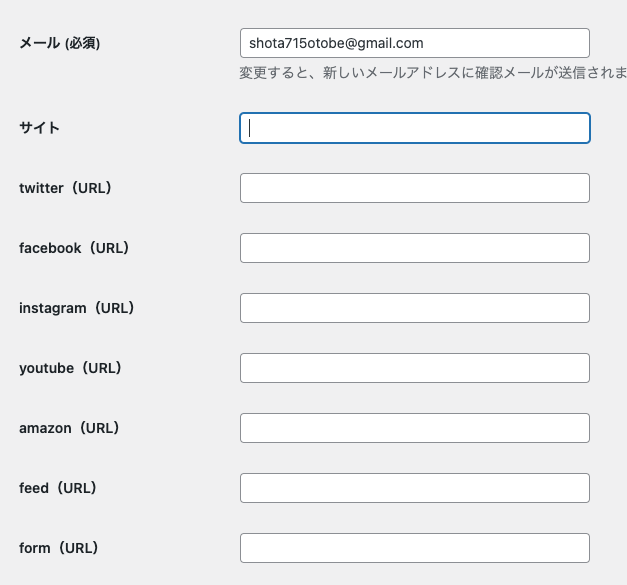
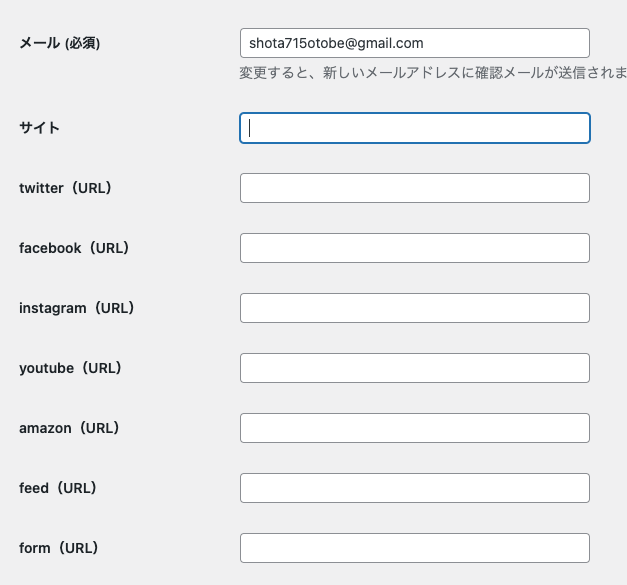
手順2. ページの中央あたりの「連絡先情報」の項目に各SNSのURLを入力できる場所があります。こちらに自分が使用しているSNSの情報を入力してください。


枠に入力したメディアだけプロフィールカードに表示されます。アカウントがなかったり、表示させたくない場合は記入しておく必要はありません。また、ボタンのデザインやレイアウトは「AFFINGER」が自動で設定してくれます。
自己紹介文の設定
最後はユーザー名と自己紹介文の設定を行います。


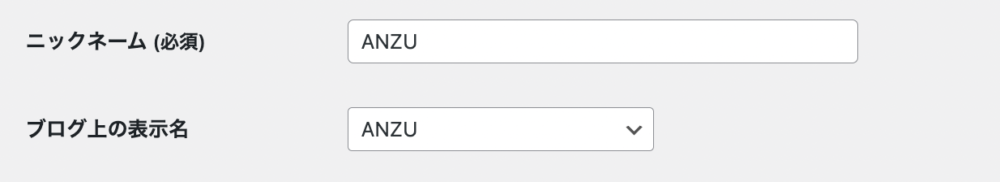
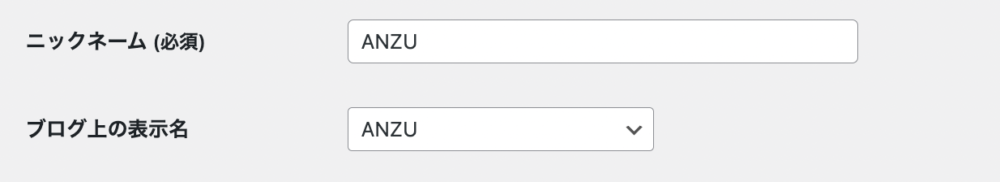
先程と同様に、WordPress管理画面の「ユーザー」→「あなたのプロフィール」に移動します。ニックネームの項目は「名前」という段落にあり、ここにプロフィールカードに表示させてい名前を入力しておきましょう。


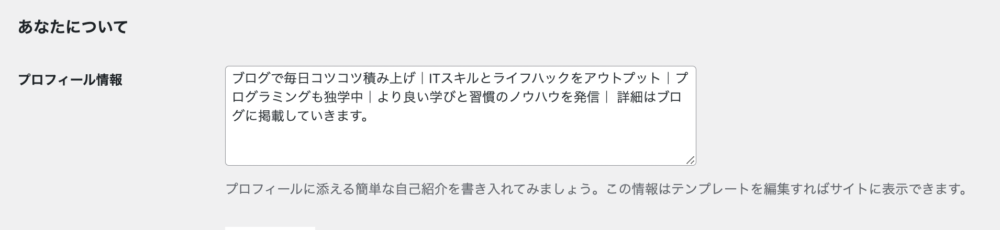
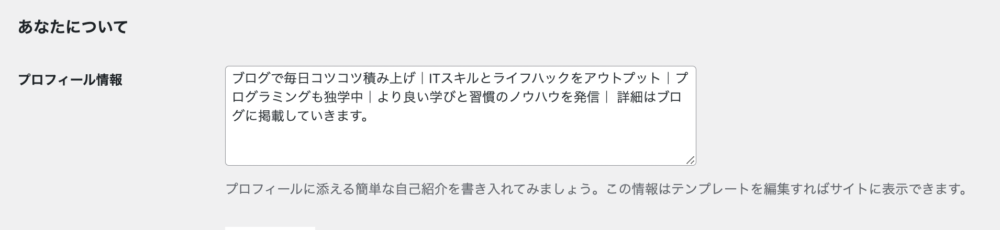
同じ項目に「プロフィール情報」という項目があります。ここに簡単な自己紹介文を入力しておきましょう。


注意ポイント
「プロフィール情報」の項目は、改行を使っても実際には改行されずに繋がった文章になります。


プロフィールカードに影を付ける
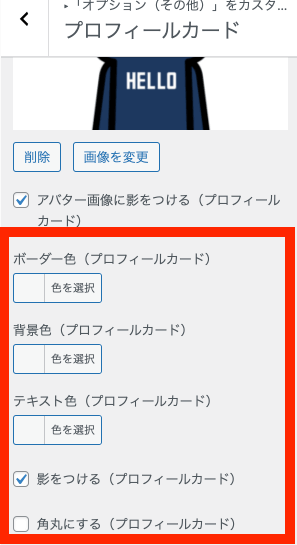
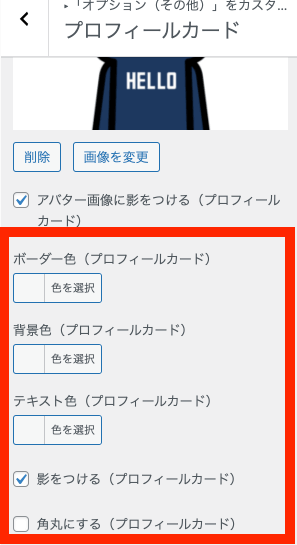
当ブログでは、プロフィールカードには影がついています。影がつくことでより一層カードの感じやデザインがオシャレになるので、設定方法は知っておきましょう。
WordPress管理画面から「外観」→「カスタマイズ」→「オプション(その他)」→「プロフィールカード」に移動して、プロフィールカードの編集画面を開きます。下の項目に「影をつける(プロフィールカード)」の項目にチェックを付けるだけでOKです。




AFFINGER5(アフィンガー5)のプロフィールカードを設置


プロフィールカードの作成は完了ので、最後は設置作業を行います。設置場所としては、読者の方の目に止まりやすいサイドバーやスマホスライドメニューがおすすめです。
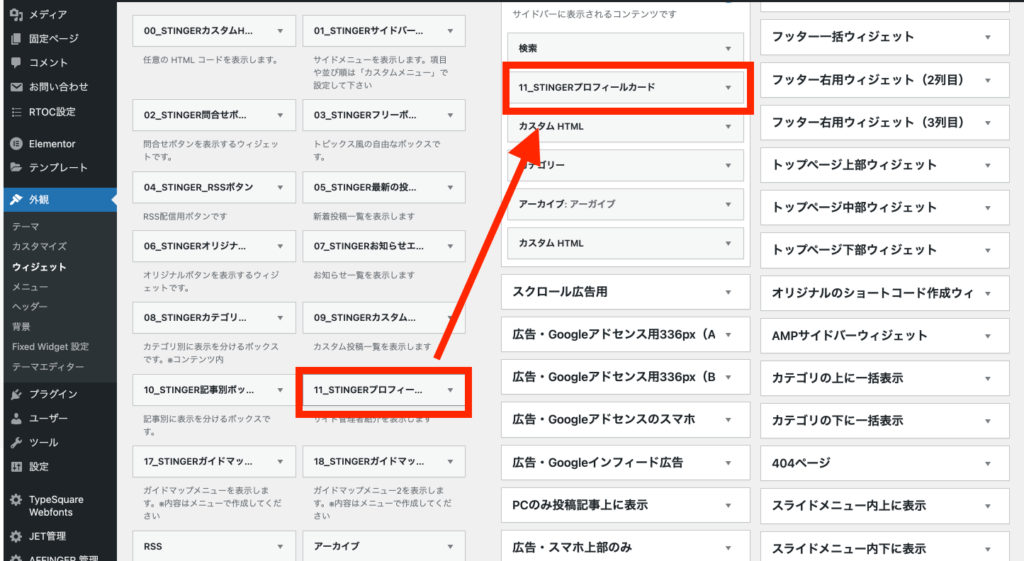
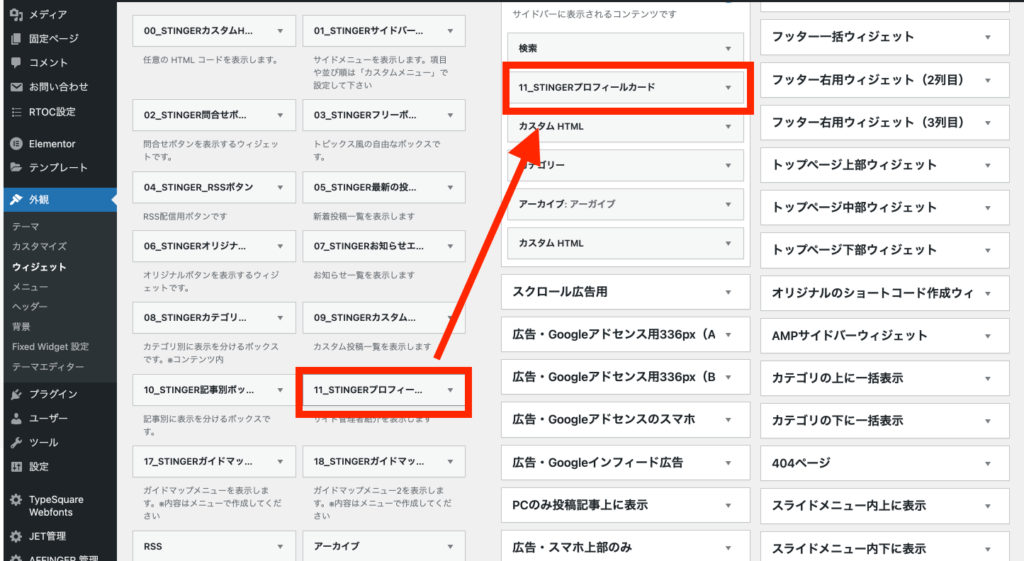
WordPress管理画面の「外観」→「ウィジェット」から設定を行います。ウィジェットページの構成としては画面左側が設置する「ウィジェット」と画面右側が「設置する場所」がそれぞれ一覧になっています。
ウィジェットが書かれた枠を設置したい場所にドラッグすることで設定可能です。。プロフィールカードは「11_STINGERサイト管理者紹介」というウィジェットですにで、お好みの場所にドラッグして設置しましょう。


これでプロフィールカードの設置は完了です。サイトを確認して、しっかりプロフィールカードが反映されているか確認してみましょう!
プロフィールカードの設置が反映されないときの対処法


「プロフィールカードを設置したのに表示されない」なという問題がおこった場合の対処法も紹介しておきます。プロフィールカードの設置が反映されていない場合、以下の原因が考えられます。
確認ポイント
-
- 設定を保存し忘れている:設定が保存されているか確認してみる
- キャッシュが有効になっている:ブラウザで「ハード再読み込み」をしてみる
プラグイン設定などがブラウザのキャッシュが有効になっている場合、通常の再読み込みでは結果が反映されませので、Chromeを使用している方は「Shift」+「command」+「R」でハード再読み込みをすれば新しい画面が表示されるはずです。
また、WordPressの管理画面からログインのし直しを試してみるのもいいかと思います。
まとめ
今回は、「AFFINGER」のプロフィールカードの作り方や設置方法についての解説しでした。プロフィールカードを作成することで、読者の方に親近感が覚えていただき、滞在時間が長くなる可能性が高くなります。
「AFFINGER」なら簡単操作でプロフィールカードを作成できるので、ぜひ試してみましょう!
参考トップページのカスタマイズに関する記事かこちら
- 【AFFINGER6】トップページのカスタマイズ方法
- 【AFFINGER6】サイトタイトルとロゴ画像のカスタマイズ方法
- 【AFFINGER6】ヘッダー上に流れるインフォメーションバーを作る方法を解説
- 【AFFINGER】トップページの記事タイトルの文字のカスタマイズ方法
- 【AFFINGER6】トップページにドロップシャドウをカスタマイズ
- 【AFFINGER】スマホヘッダーロゴの高さ調整について(コピペでOK!)
- 【AFFINGER6】スマホトップページのヘッダー高さ・アイコンの調整方法解説
- 【初心者ガイド】AFFINGER6でWordPressブログのトップページにプルダウンメニューを設定する方法
- 「AFFINGER」ヘッダーメニューにWEBアイコン(Font Awesome)の表示方法を解説
- 【AFFINGER6】スマホ・タブレット用ミドルメニューの設定方法【スマホユーザーに向けて】
- 【AFFINGER6】ヘッダーカードの作り方とカスタマイズ方法
- 【AFFINGER6】記事スライドショー設定を設定方法について
- 【AFFINGER6】お知らせ(新着記事)の作り方を紹介【クリック数UPにもつながります】
- 【AFFINGER6】タブ式カテゴリーの作成とカスタマイズについて
- 【AFFINGER6】アイキャッチ画像の設定方法とカスタマイズのご紹介
- 【AFFINGER】プロフィールカードを作成する方法を解説
- 【AFFINGER6】人気上位の記事を表示する方法【WordPress Popular Posts】
- 【WordPressプラグイン】WordPress Popular Postsのカスタマイズ方法
- 【AFFINGER6】新着記事・関連記事エリアのカスタマイズ方法を解説
- 【AFFINGER6】記事項目の「カテゴリー」「 投稿日時・ぱんくず・タグ」配色設定とカスタマイズ方法を解説
- 【AFFINGER6】AFFINGERの機能を使ったランキングの作成する方法解説【超簡単!】
- 【AFFINGER】スマホ用フッターメニューの設置方法とカスタマイズについて
- 【AFFINGER6】フッターを2列3列に設定・カスタマイズする方法
- 【AFFINGER】Twitterカードを設定する方法
- AFFINGER6のサイドバーにカテゴリーを見やすく表示する方法【意外と簡単】
参考アップデートやインストール・プラグインに関する記事はこちら
- 【AFFINGER6】ダウンロードとアップデートする方法
- 【AFFINGER6】お問い合わせフォームを設置する簡単な方法と設置するメリットの解説【すごく簡単!】
- 【AFFINGER6】ブロックエディタ(Gutenberg)のインストール方法と初期設定
- 【AFFINGER6とプラグイン】WordPressでソースコードを表示させる方法を紹介
- WordPressでソースコードを埋め込むプラグイン「Enlighter – Customizable Syntax Highlighter」
- WordPressにソースコードを埋め込みたい時にオススメのプラグイン「CodeMirror Blocks」を解説
参考投稿記事のカスタマイズも関する記事はこちら
- 【AFFINGER】目次の作り方 3つのパターンを徹底解説
- 【AFFINGER】「すごいもくじ」のダウロード方法を解説
- 【AFFINGER6】内部リンク・外部リンクをブログカードで作る方法
- 【AFFINGER6】ボックスメニューの作り方とカスタマイズ方法を紹介
- 【AFFINGER6】会話吹き出しの設置方法背景色のカスタマイズ方法
- 【AFFINGER6】投稿記事・ブログカードのカード内に文を表示させる抜粋設定について
- 【AFFINGER6】クリック率UP!ブログカードを作る方法【超簡単に作成可能】
- 【AFFINGER6】有名ブロガー風にチェックマークを表示する方法
- 【AFFINGER6】使えると便利なYoutube動画リンクを軽くできる【テクニック】
- 【AFFINGER6】クリック率アップに繋がる、カスタムMCボタンをおしゃれにする方法
- 【AFFINGER】ブログ内でツイートを横並び表示する方法
- 【AFFINGER6】「この記事タイトルとURLをコピー」のコピーボタンを設置する方法【SNS活用に便利】
参考Gogleアドセンス×AFFINGERのカスタマイズについての記事はこちら
- 【AFFINGER】JETのインフィード広告の設定方法とズレる対策
- 【Googleアドセンス】AFFINFERにて、広告の横並び表示方法について解説
- 【Goolgeアドセンス】AFFINGER利用した広告の設置方法と最適な設置位置を解説
- 「AFFINGER」をアフィリエイトする方法とASPサイトの紹介



