今回の記事はこんな疑問を解決していきます。AFFINGER6へのアプデートを行うことで、ブロックエディタの使用が可能になります。
最初の設定方法がわからないままのため、以前のクラシックエディタを使ったままという人も…
しかし、ブロックエディタの初期設定を済ませて、両方とも使えるようにだけしておきましょう。また、アップデートがお済みでない方は以下の記事を参考にアップデートを済ませて下さい。
>>【AFFINGER6】ダウンロードとアップデートする方法
本記事の内容
AFFINGER6でブロックエディタの初期設定方法
ブロックエディタの新機能と設定方法
この記事を書いた人

\ 当ブログ使用テーマ /
- 誰でも簡単オシャレなデザイン!
- インフォトップ月間総合第1位!
- SEO対策と収益UPを標準で搭載!
有名ブロガーに愛用されているSEO最強WordPressテーマ。本ブログも使用中のカスタマイズ性が抜群のテーマです!
ブロックエディタ(Gutenberg)とは?


以前までのWordPressでは「クラシックエディタ」が使われていました
WordPress5.0からはブロックエディタ(Gutenberg)が標準搭載。ブロックエディタでは、文章や画像などを「ブロック」単位で扱うことで、HTMLやCSSの知識がなくてもレイアウトの変更が簡単に行えることもメリットの一つです。
ブロックエディタを使用することのメリット
- あらかじめ設定しておくことで効率良く記事が作成できる
- ブロックごとで作成していくので、より直感的に操作ができる
- CSSなどの知識不要で、レイアウトの変更が可能
しかし…
クラシックエディタを使っていた方がブロックエディタを使ってみると、かなり使い心地が悪い…
でも今後はどんどんブロックエディタへの移行が進んでいく風潮。


AFFINGER6のブロックエディタ(Gutenberg)初期設定


それでは、ブロックエディタが使えるように、AFFINGER6で実装された機能を設定していきましょう!手順は以下の通りです。
ブロックエディタの実装手順はこちら
- AFFINGER6を導入する
- 「Gutenbergプラグイン2」をインストールする
- Gutenbergの設定をする
1. AFFINGER6を導入する
まず初めに、AFFINGER6を使ったブロックエディタでは、「AFFINGER6」の購入が必要になってきます。
AFFINGER5の方は、アップデータを済ませた上で、次の項目に進んでください。
まだ、AFFINGER6を購入できていない方は、購入を済ませてから以下の項目を進めて下さい。
- 誰でもかんたんにオシャレデザイン
- インフォトップ月間総合ランキング第1位
- SEO対策と広告収入UP機能を標準装備!
初心者から有名ブロガーまで愛用されているSEO最強WordPressテーマ。下記のボタンから購入で、今なら5,000円相当のプラグインが無料でついてきます。
2. 「Gutenbergプラグイン2」をインストールする
次に、AFFINGER6の購入者ページにて、「Gutenbergプラグイン2」のインストールをしていきます。
step
1購入者ページに移動する
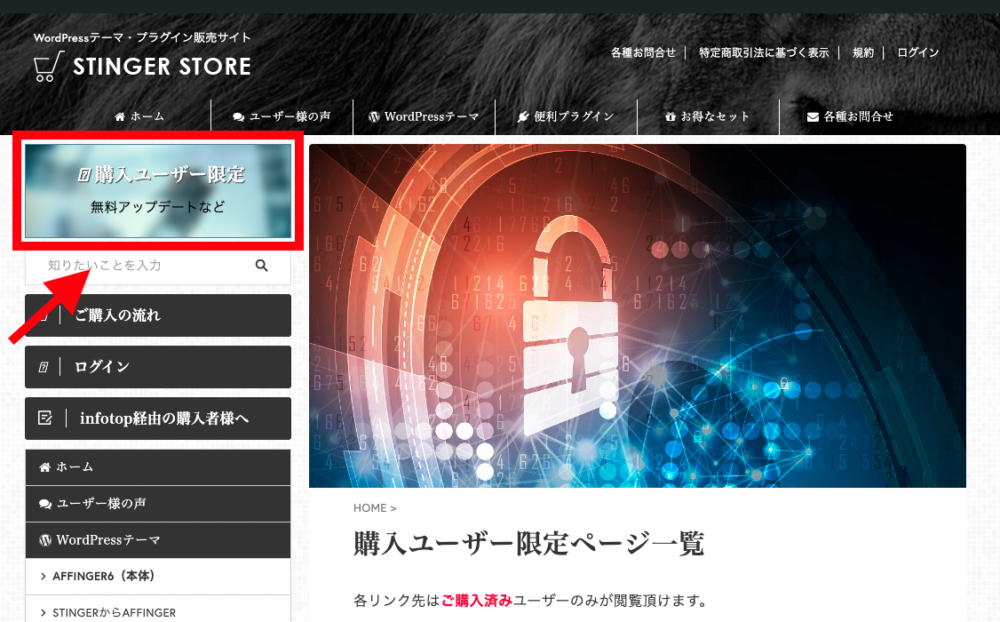
以下のリンクから、購入者ページに移動し、画面左上の「購入ユーザー限定」のボックスをクリックしてください。
step
2Gutenbergのダウンロード
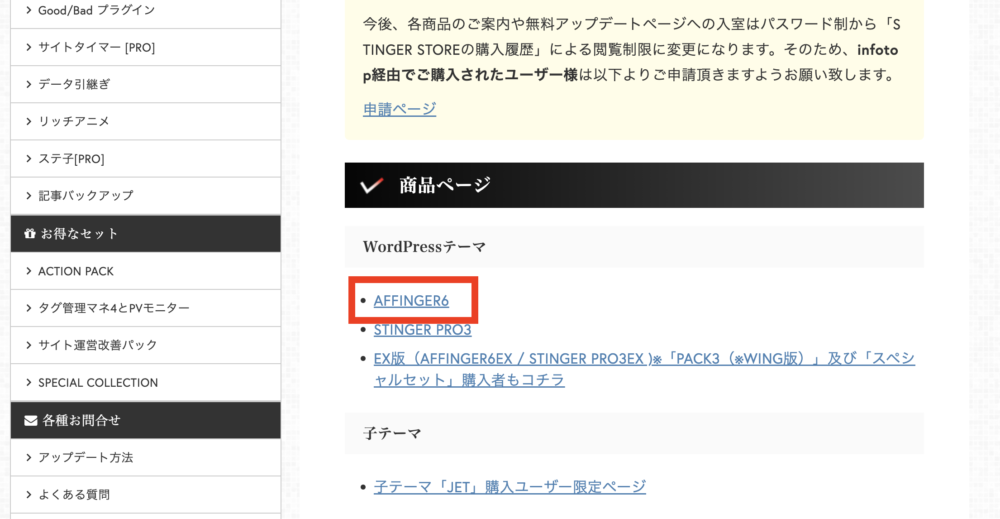
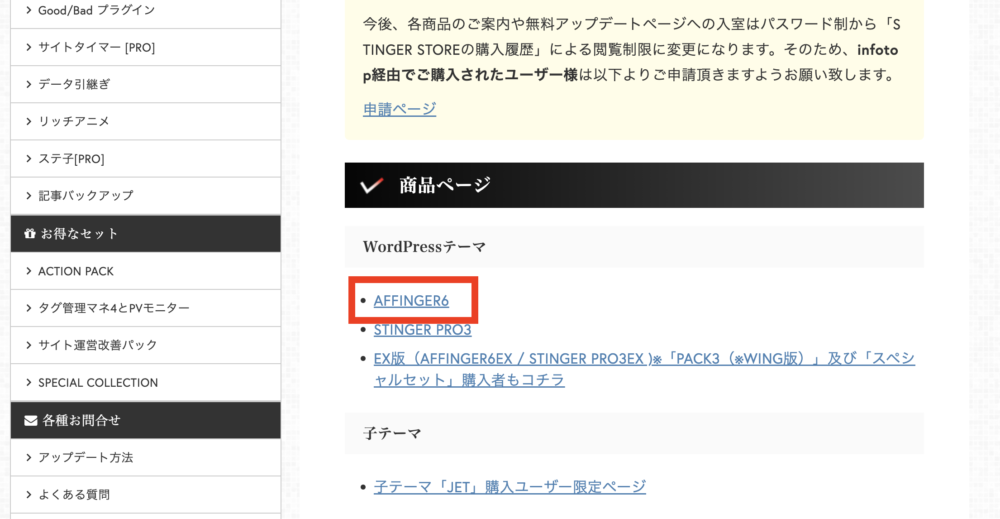
購入者ページに移動すると、商品ページの項目の「AFFINGER6」をクリックして、Gutenbergのダウンロードをお行って下さい。




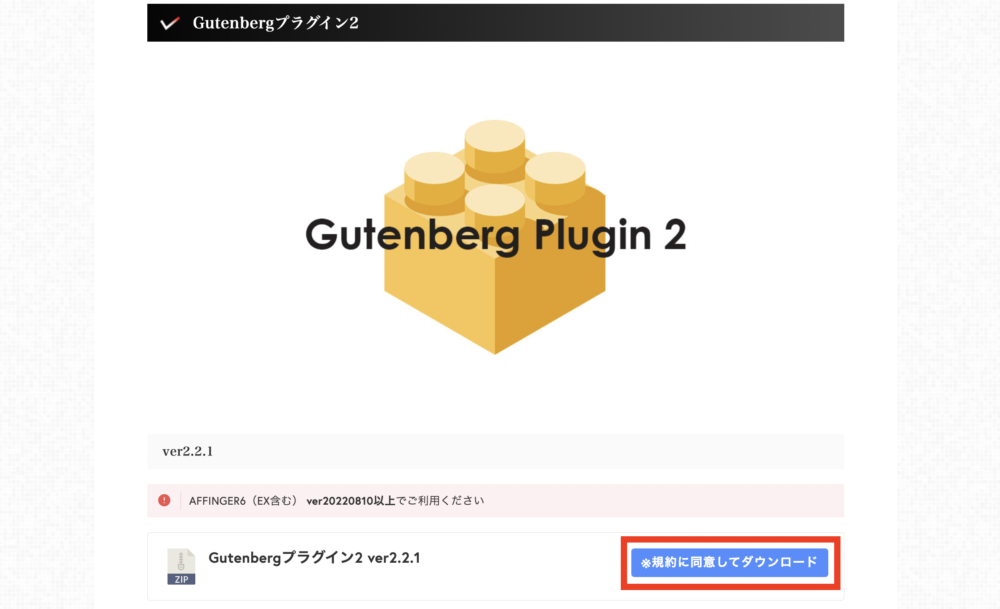
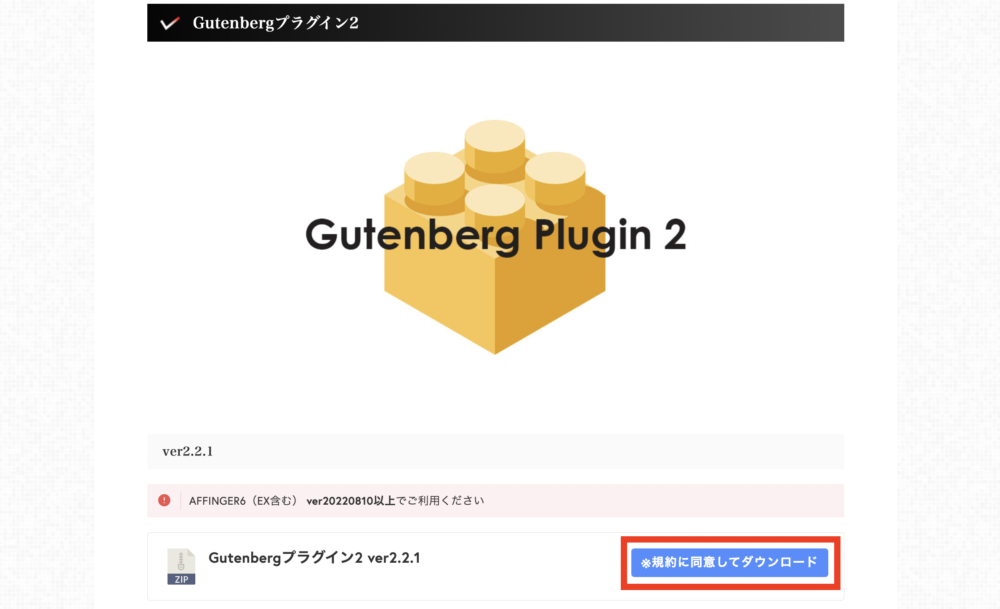
「※規約に同意してダウンロード」をクリック すると、「st-blocks.zip」というファイルのダウンロードが始まります。
注意ポイント
zipファイルのままWordPressにアップロードする必要があるので、解凍しないように注意してください!
step
3「st-blocks.zip」のアップロード
ダウンロードしてきた「st-blocks.zip」のファイルのアップロードを行っていきます。
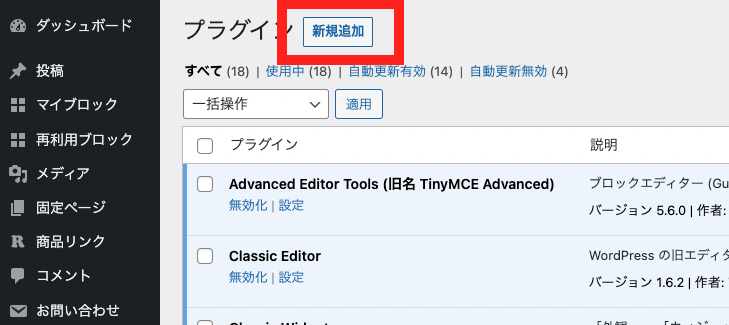
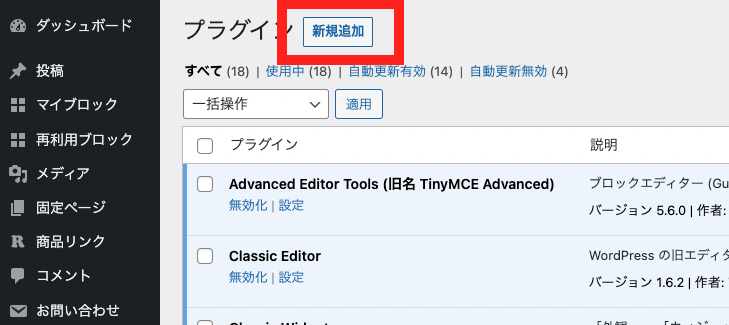
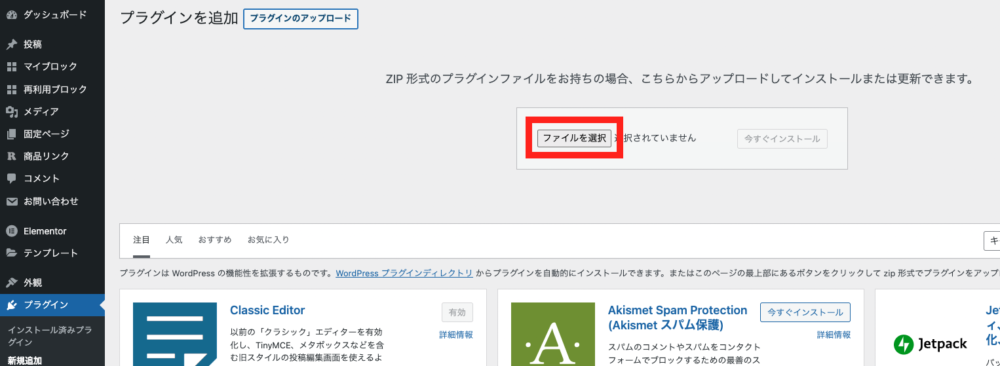
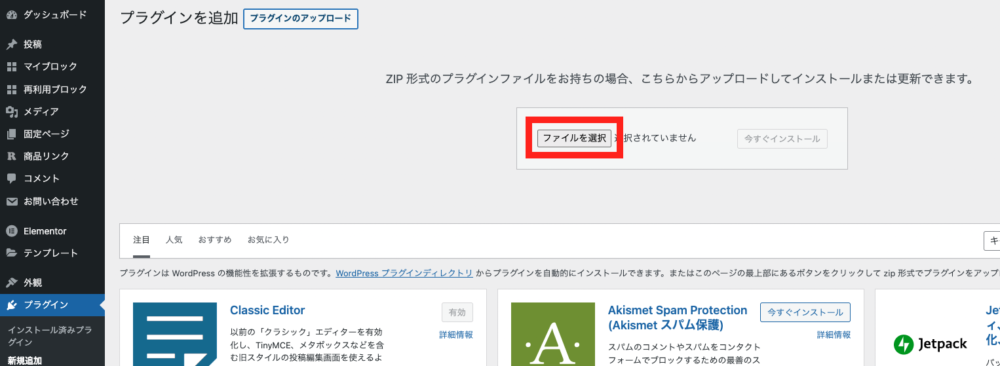
WordPress管理画面より「プラグイン」に移動し、「新規追加」→「ファイルを追加」を順番にクリックしていきます。




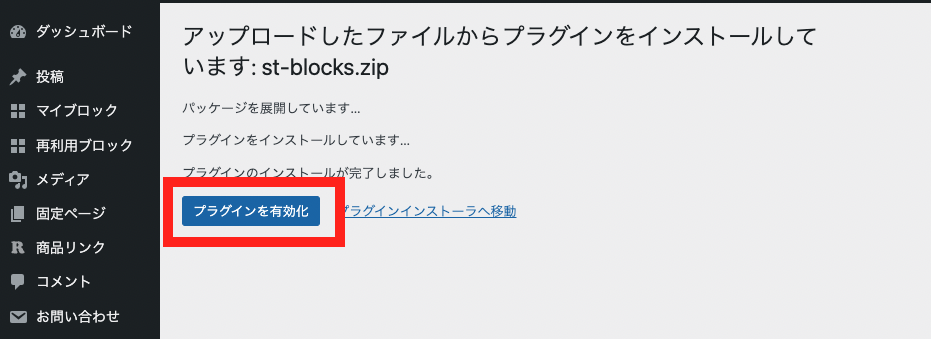
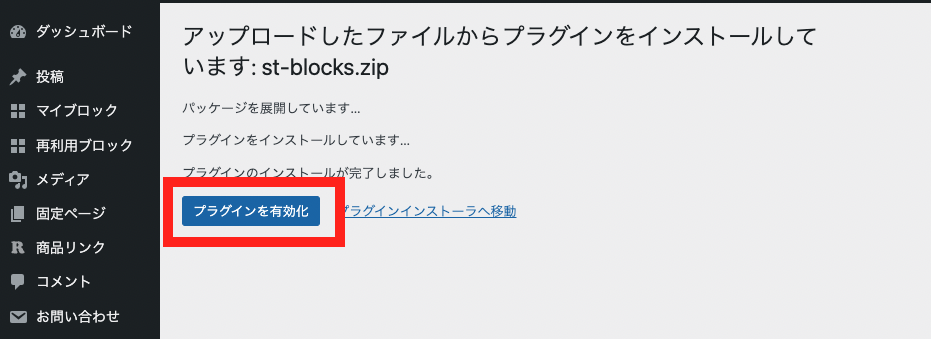
ダウンロードしてきた「st-blocks.zip」をアップロード、「プラグインを有効化」をクリックしましょう。


step
4Gutenbergの設定確認
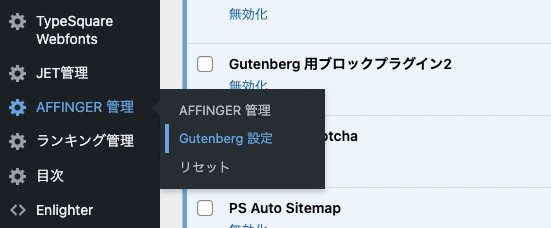
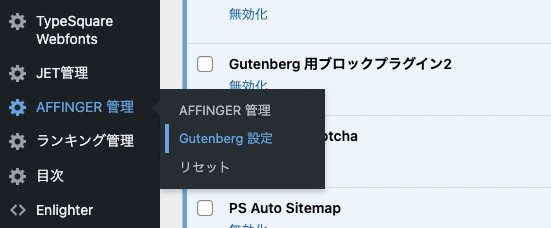
最後に「Gutenberg」が正しくインストールできているかの確認だけしておきましょう!
管理画面から「Gutenberg設定」が出てきていればOKです。


ポイント
ブロックエディタがあまりにも使いにくい場合には、プラグインから「Gutenberg」の無効化を行うことで、以前のクラシックエディタでの編集に戻すことができます。
まとめ:ブロックエディタでの編集が編集効率UPにつながる!


以上、AFFINGER6でのGutenbergの初期設定でした。解説したように、徐々に以前からのクラシックエディタからブロックエディタへの移行が進んでいく風潮があります。
また、ブロックエディタであらかじめ自分仕様にマイブロックなどを設定しておくことで、編集スピードも上がり効率的にブログ作業ができるので、ぜひ使ってみてください。


また、AFFINGERの編集やカスタマイズに関する記事の是非参考にしてみて下さい!
参考トップページのカスタマイズに関する記事かこちら
- 【AFFINGER6】トップページのカスタマイズ方法
- 【AFFINGER6】サイトタイトルとロゴ画像のカスタマイズ方法
- 【AFFINGER6】ヘッダー上に流れるインフォメーションバーを作る方法を解説
- 【AFFINGER】トップページの記事タイトルの文字のカスタマイズ方法
- 【AFFINGER6】トップページにドロップシャドウをカスタマイズ
- 【AFFINGER】スマホヘッダーロゴの高さ調整について(コピペでOK!)
- 【AFFINGER6】スマホトップページのヘッダー高さ・アイコンの調整方法解説
- 【初心者ガイド】AFFINGER6でWordPressブログのトップページにプルダウンメニューを設定する方法
- 「AFFINGER」ヘッダーメニューにWEBアイコン(Font Awesome)の表示方法を解説
- 【AFFINGER6】スマホ・タブレット用ミドルメニューの設定方法【スマホユーザーに向けて】
- 【AFFINGER6】ヘッダーカードの作り方とカスタマイズ方法
- 【AFFINGER6】記事スライドショー設定を設定方法について
- 【AFFINGER6】お知らせ(新着記事)の作り方を紹介【クリック数UPにもつながります】
- 【AFFINGER6】タブ式カテゴリーの作成とカスタマイズについて
- 【AFFINGER6】アイキャッチ画像の設定方法とカスタマイズのご紹介
- 【AFFINGER】プロフィールカードを作成する方法を解説
- 【AFFINGER6】人気上位の記事を表示する方法【WordPress Popular Posts】
- 【WordPressプラグイン】WordPress Popular Postsのカスタマイズ方法
- 【AFFINGER6】新着記事・関連記事エリアのカスタマイズ方法を解説
- 【AFFINGER6】記事項目の「カテゴリー」「 投稿日時・ぱんくず・タグ」配色設定とカスタマイズ方法を解説
- 【AFFINGER6】AFFINGERの機能を使ったランキングの作成する方法解説【超簡単!】
- 【AFFINGER】スマホ用フッターメニューの設置方法とカスタマイズについて
- 【AFFINGER6】フッターを2列3列に設定・カスタマイズする方法
- 【AFFINGER】Twitterカードを設定する方法
- AFFINGER6のサイドバーにカテゴリーを見やすく表示する方法【意外と簡単】
参考アップデートやインストール・プラグインに関する記事はこちら
- 【AFFINGER6】ダウンロードとアップデートする方法
- 【AFFINGER6】お問い合わせフォームを設置する簡単な方法と設置するメリットの解説【すごく簡単!】
- 【AFFINGER6】ブロックエディタ(Gutenberg)のインストール方法と初期設定
- 【AFFINGER6とプラグイン】WordPressでソースコードを表示させる方法を紹介
- WordPressでソースコードを埋め込むプラグイン「Enlighter – Customizable Syntax Highlighter」
- WordPressにソースコードを埋め込みたい時にオススメのプラグイン「CodeMirror Blocks」を解説
参考投稿記事のカスタマイズも関する記事はこちら
- 【AFFINGER】目次の作り方 3つのパターンを徹底解説
- 【AFFINGER】「すごいもくじ」のダウロード方法を解説
- 【AFFINGER6】内部リンク・外部リンクをブログカードで作る方法
- 【AFFINGER6】ボックスメニューの作り方とカスタマイズ方法を紹介
- 【AFFINGER6】会話吹き出しの設置方法背景色のカスタマイズ方法
- 【AFFINGER6】投稿記事・ブログカードのカード内に文を表示させる抜粋設定について
- 【AFFINGER6】クリック率UP!ブログカードを作る方法【超簡単に作成可能】
- 【AFFINGER6】有名ブロガー風にチェックマークを表示する方法
- 【AFFINGER6】使えると便利なYoutube動画リンクを軽くできる【テクニック】
- 【AFFINGER6】クリック率アップに繋がる、カスタムMCボタンをおしゃれにする方法
- 【AFFINGER】ブログ内でツイートを横並び表示する方法
- 【AFFINGER6】「この記事タイトルとURLをコピー」のコピーボタンを設置する方法【SNS活用に便利】
参考Gogleアドセンス×AFFINGERのカスタマイズについての記事はこちら
- 【AFFINGER】JETのインフィード広告の設定方法とズレる対策
- 【Googleアドセンス】AFFINFERにて、広告の横並び表示方法について解説
- 【Goolgeアドセンス】AFFINGER利用した広告の設置方法と最適な設置位置を解説
- 「AFFINGER」をアフィリエイトする方法とASPサイトの紹介