
ブログを運営している方や資料作成をする時に、Macの各種アプリのアイコン画像が欲しい時ってありますよね。
適当に検索をかけると、画像自体は出てくるものの画質が劣化しているもので使えない…
こういった問題もあるので、今回の記事はこんな問題を解決していきます!
本記事の内容
Macアプリのアイコン画像の抽出方法の紹介
画像編集のおすすめツールの紹介
この記事を書いた人

Macの各種アプリのアイコン画像を抽出する方法


それでは、さっそくMacの各種アプリのアイコン画像を抽出して行きましょう。
私自身が行った方法をもとに解説させていただきますので、「もっと便利な方法があるよ!」といった場合には、アドバイスをいただけるとありがたいです。
今回の方法では、「Adobe Illustrator」や「 Canva Pro ![]()
![]()
>> Adobe Illustrator をインストールする
step
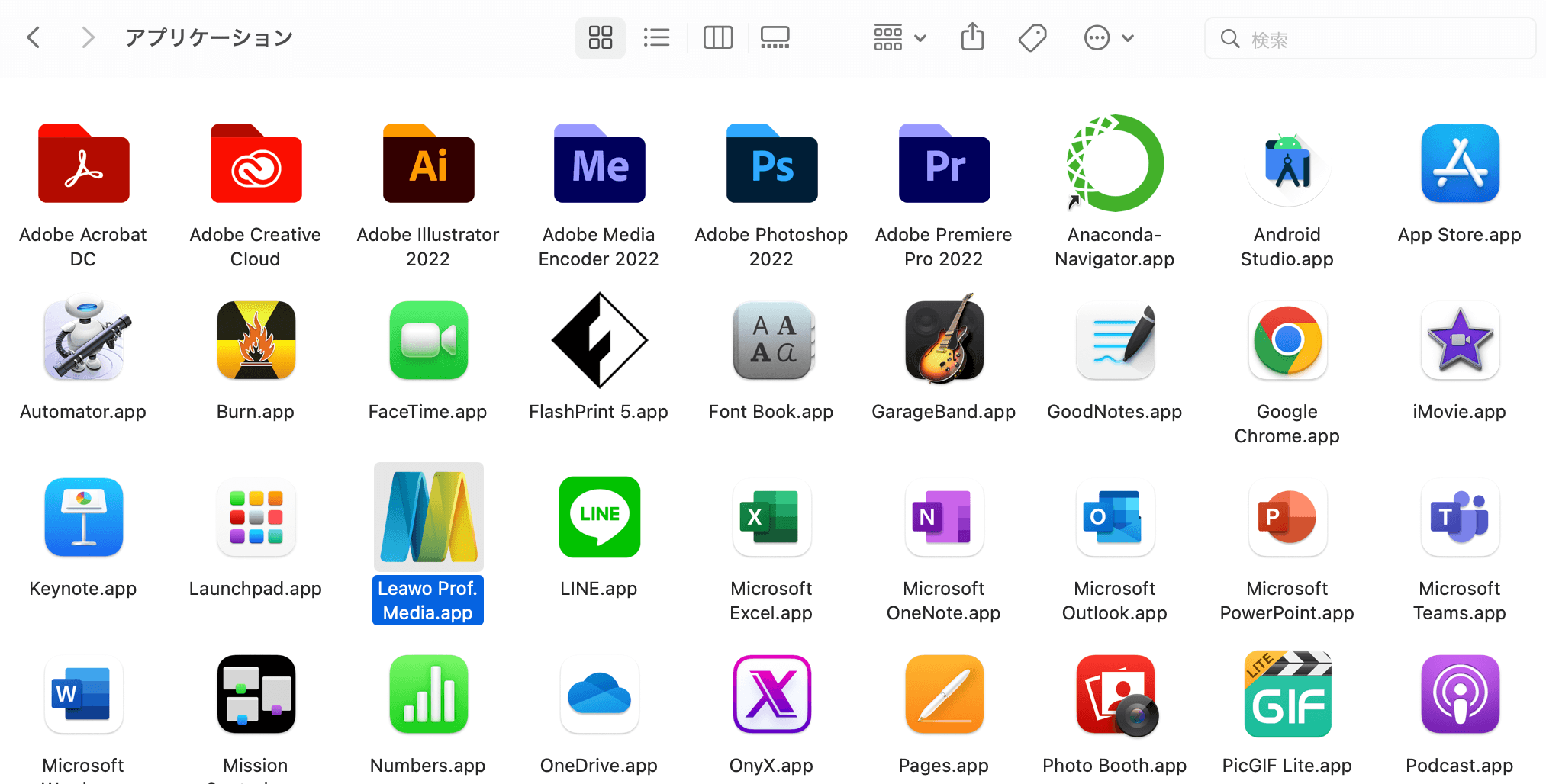
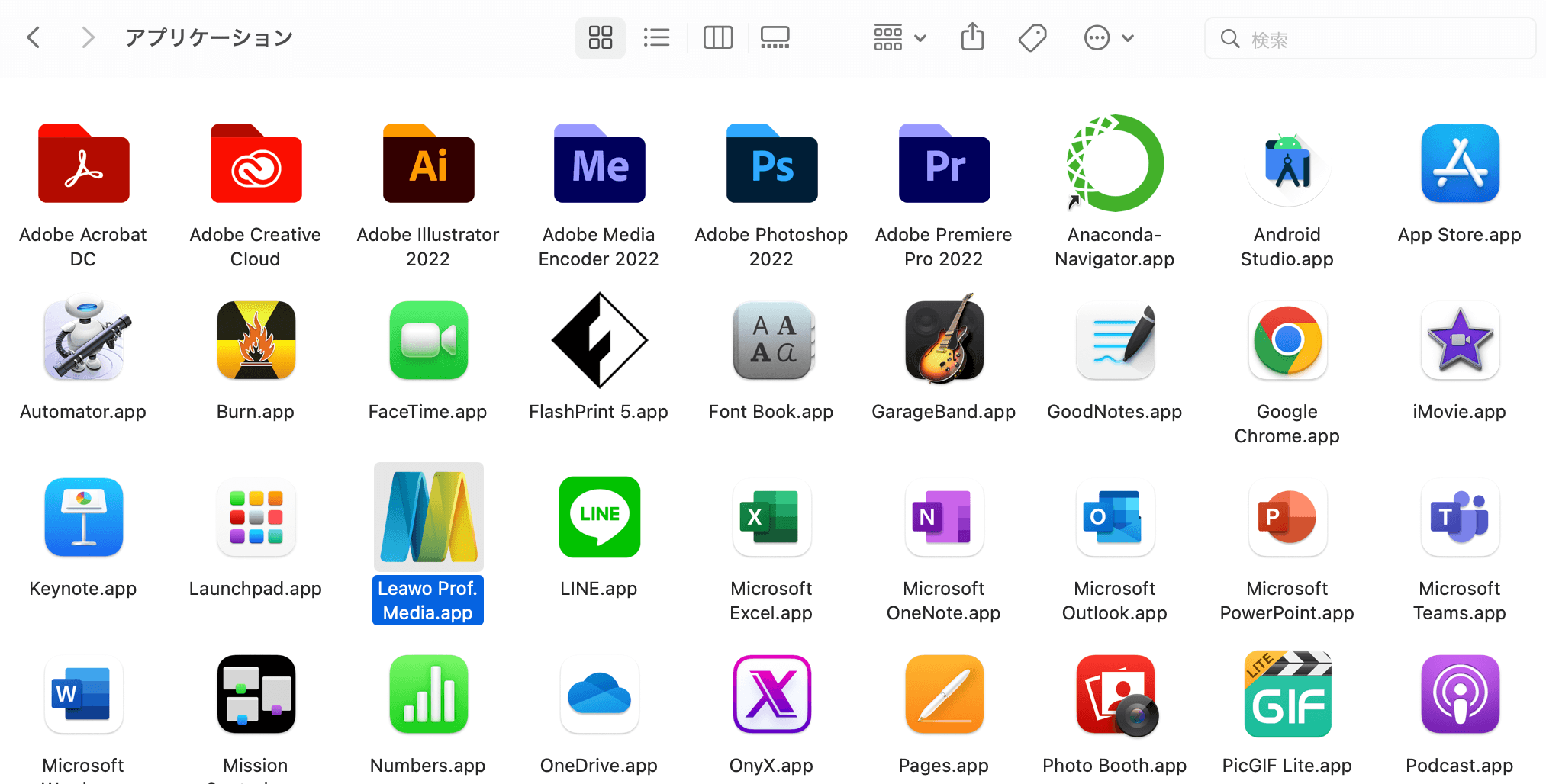
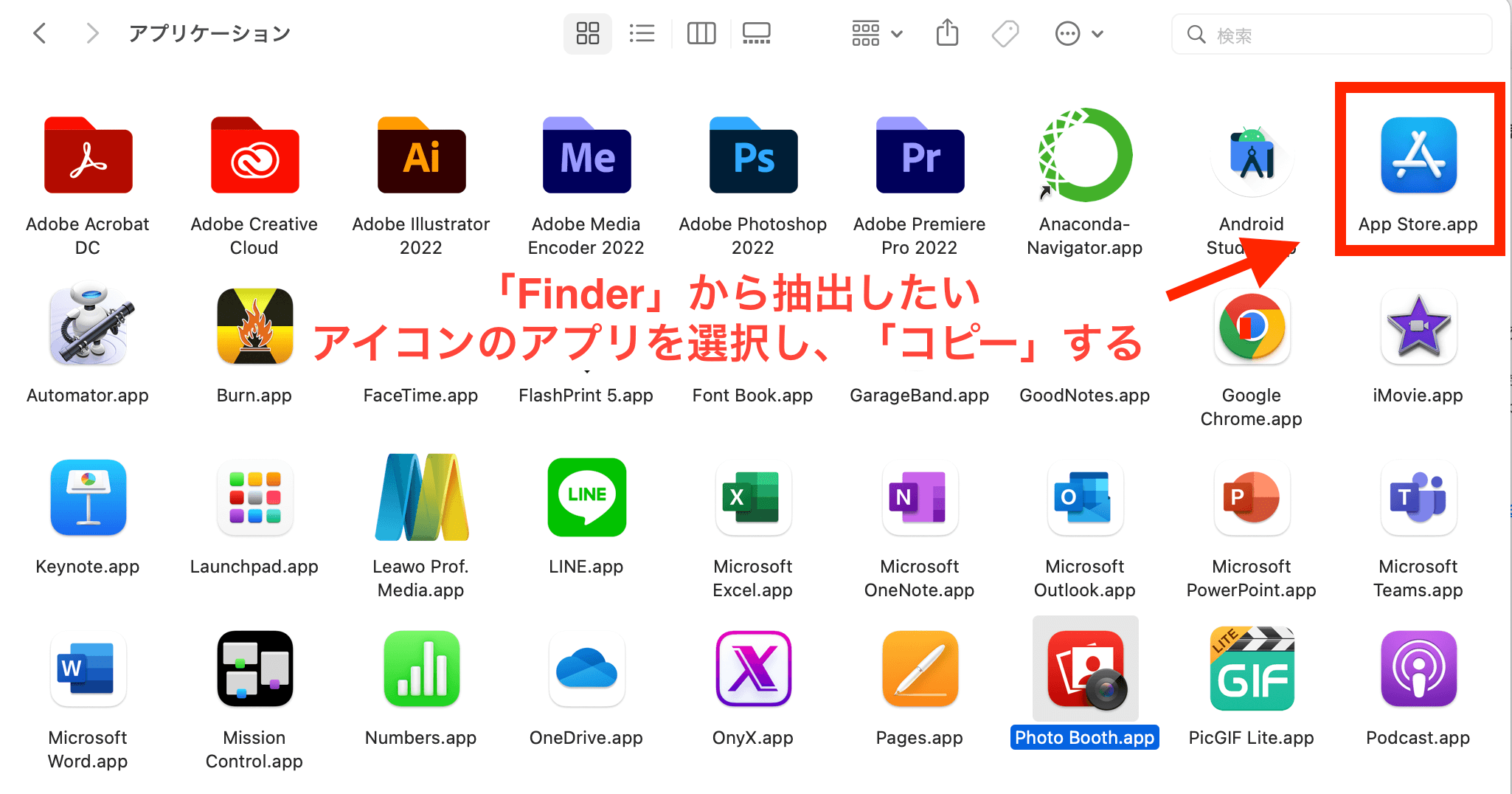
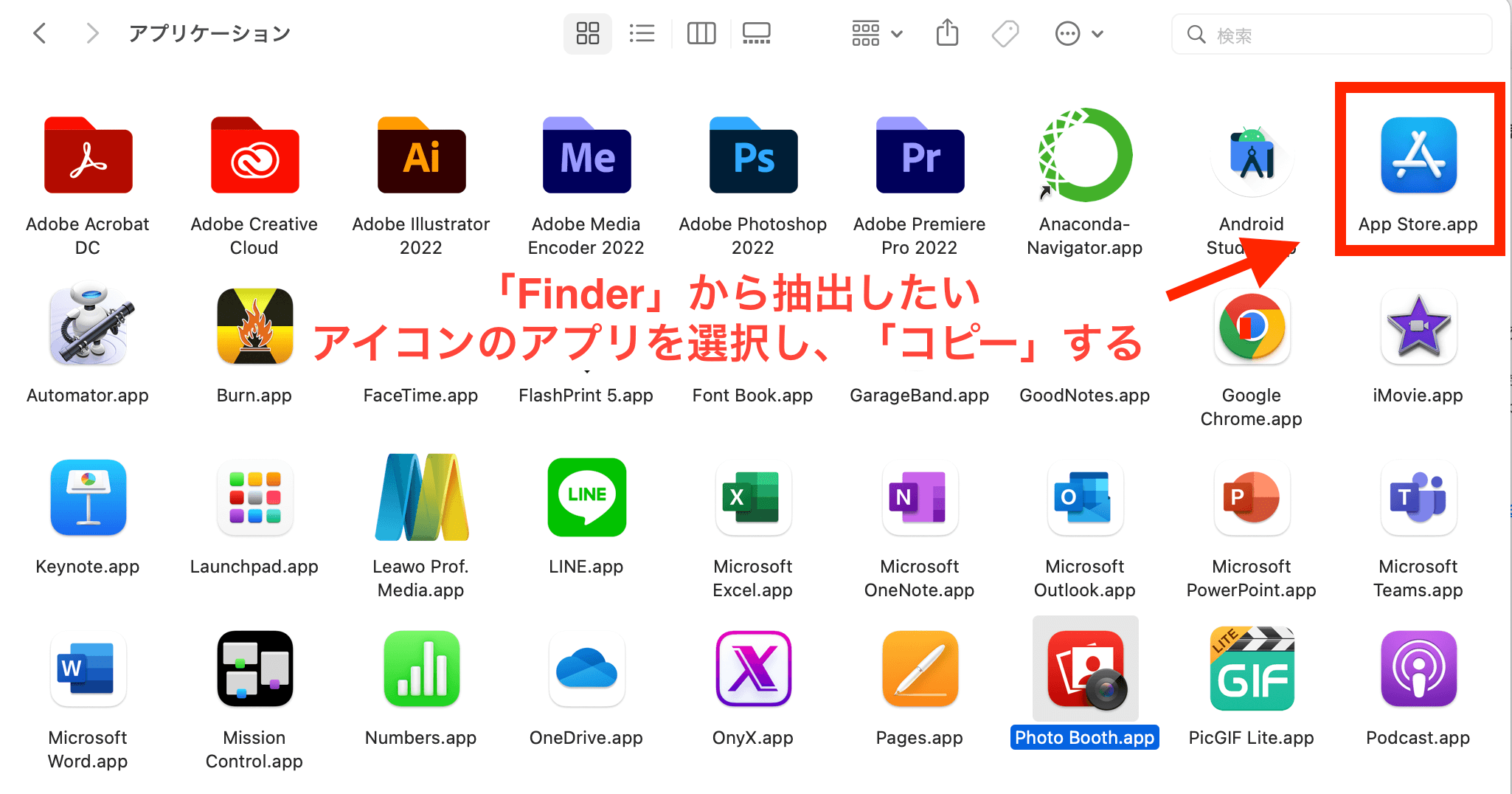
1Finiderを開く
ます初めに、「Finider」を開けて、あなたがゲットしたいMacアプリの項目まで移動してください。


step
2アイコンを選択してコピー
次にアイコンを選択した後に「⌘」+「c」でコピーしておきましょう。今回は試しに「App Store.app」で作業していきます。


step
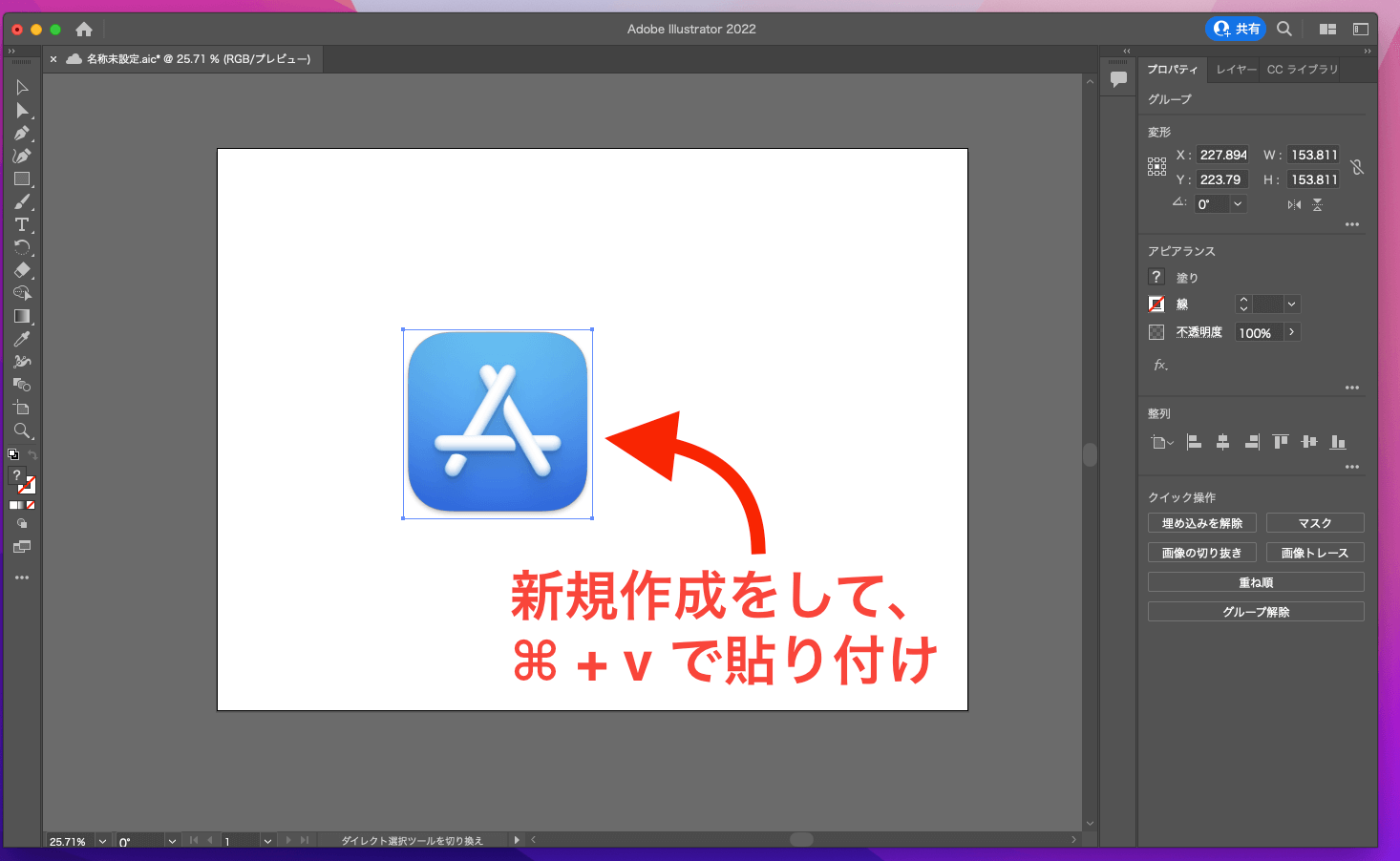
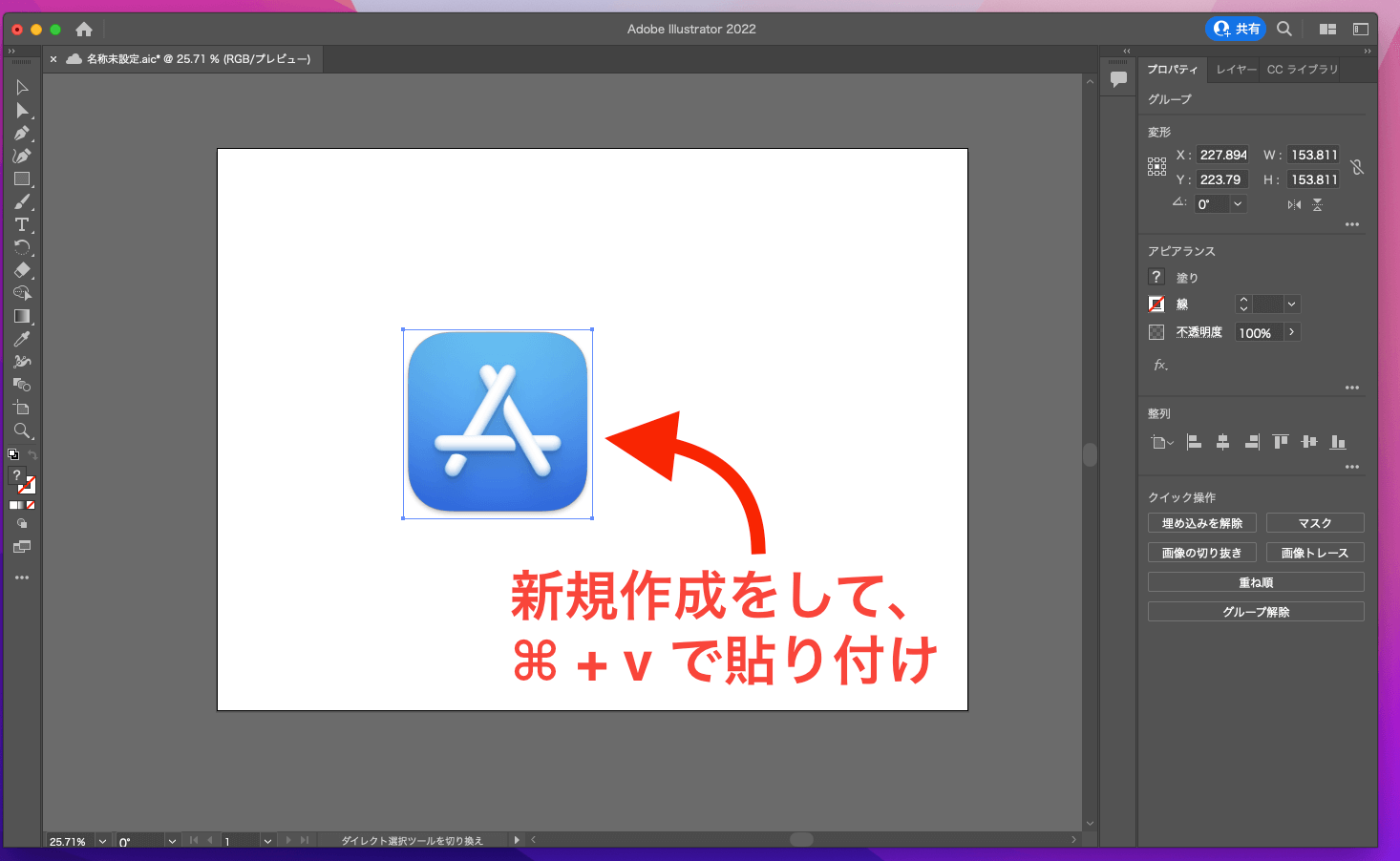
3画像編集ソフトに貼り付け
アイコンの画像をコピーしたら、画像編集ソフトを開きましょう。ここでは、Adobe Illustratorを使用していますが、Photoshopなどでも可能なので、お好みのものでOKです。
画像編集ソフトを開いたら、「新規作成」から編集画面を開き、「 ⌘ + v 」でペースとしましょう。


以上で、Macアプリのアイコン画像の抽出が可能です!
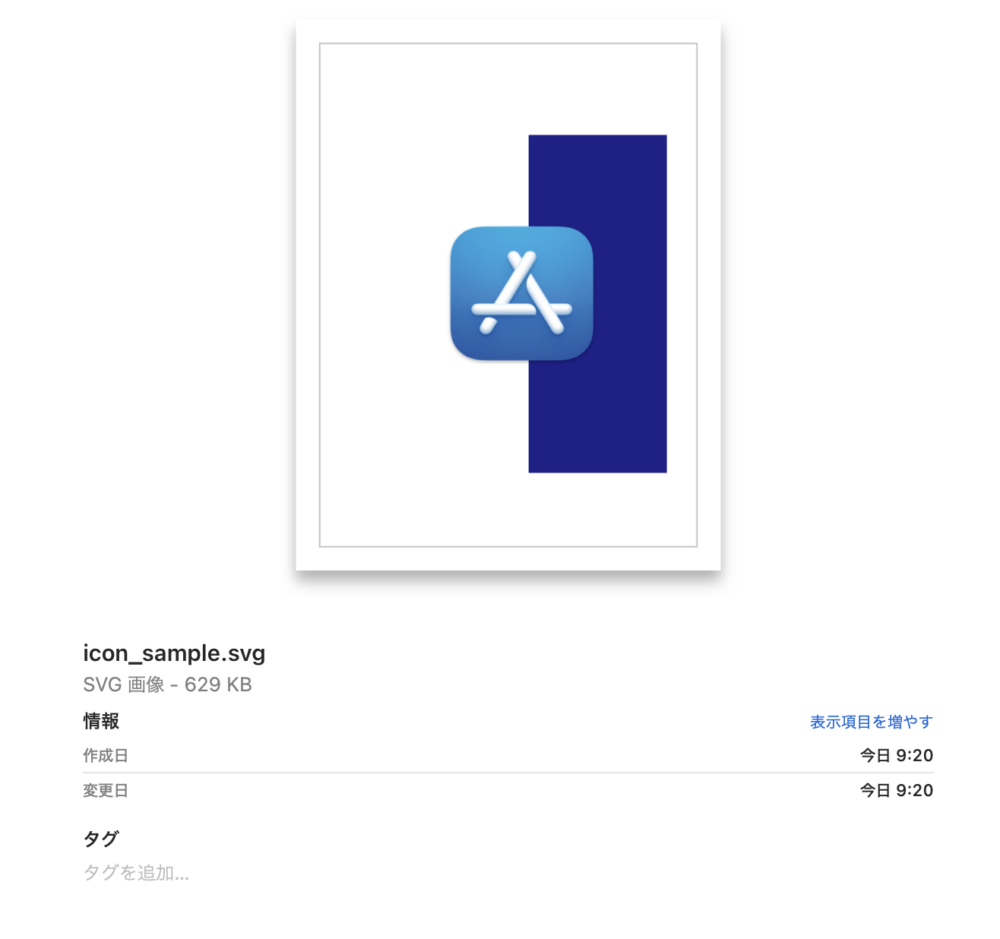
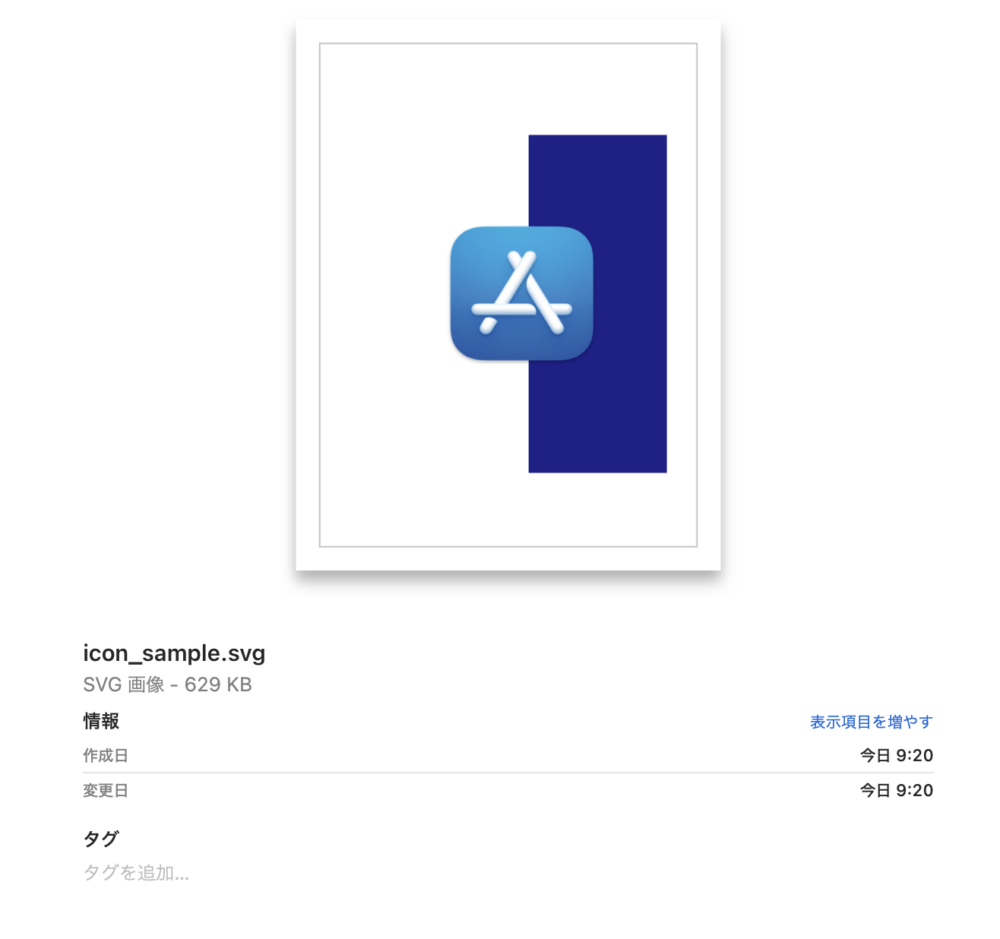
アイコン画像の透過設定


「Adobe Illustrator」や「Canva Pro ![]()
![]()
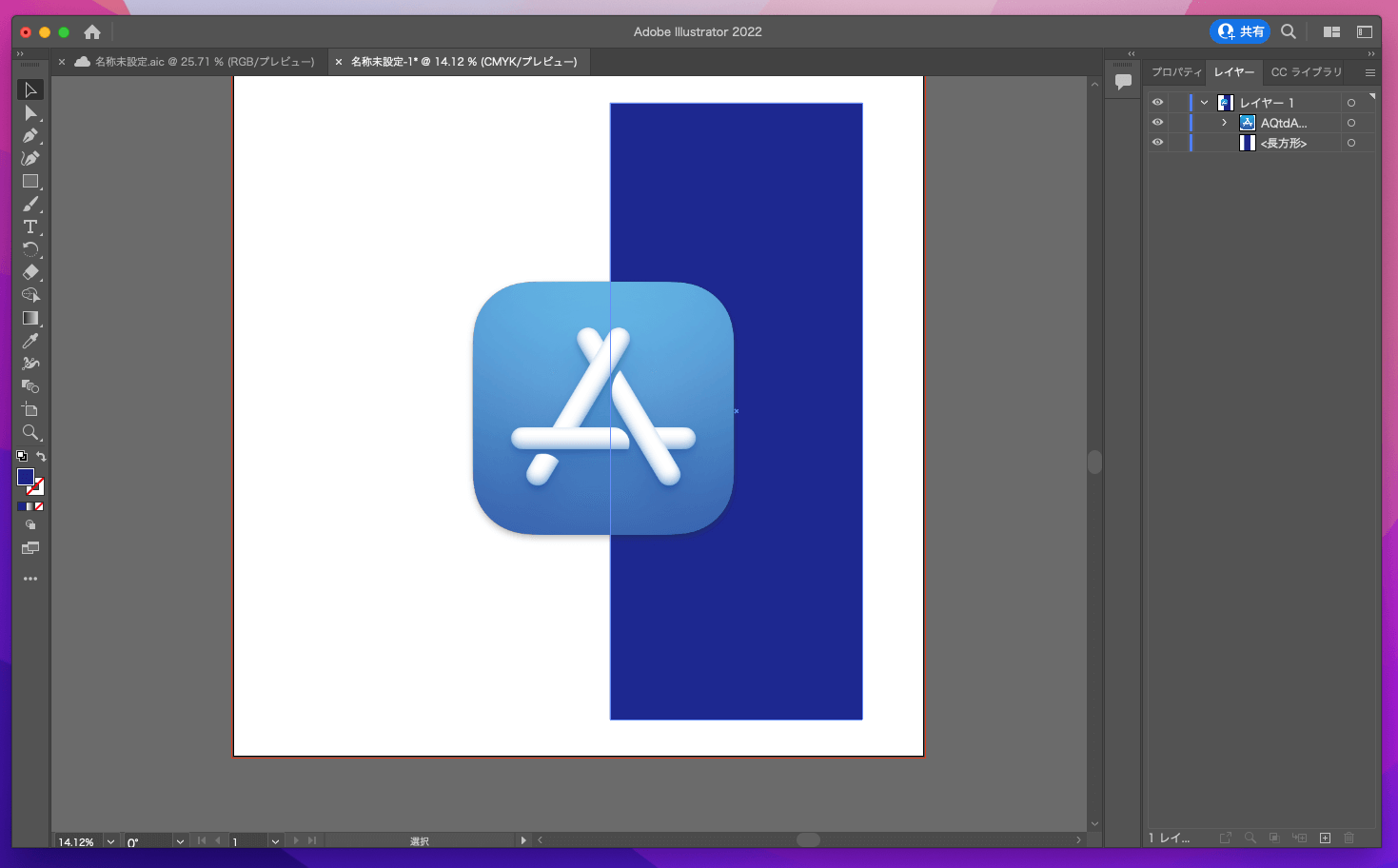
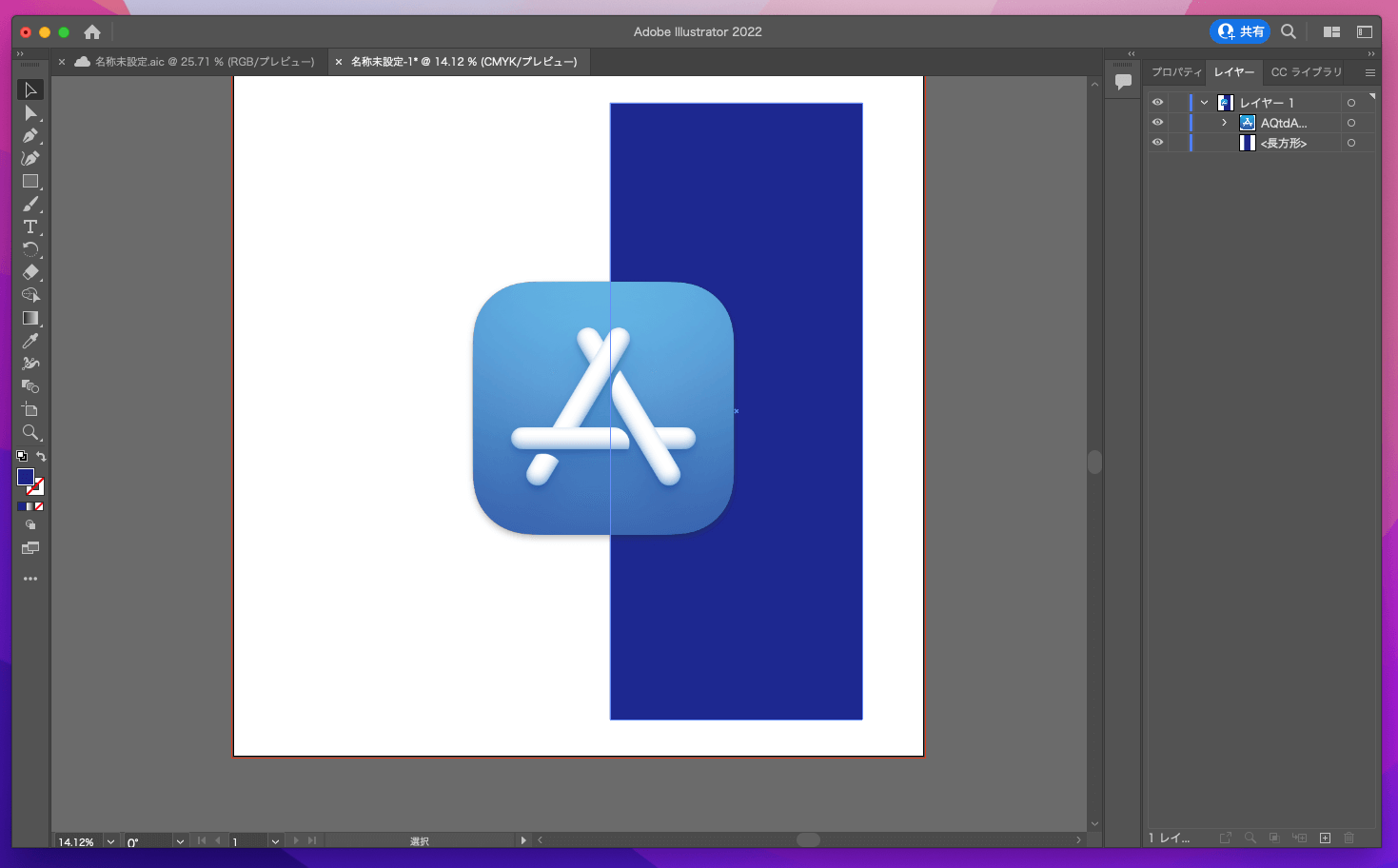
アイコンを最前面に、背面にはお好きな配色の図形や画像を組み合わせることで、アイキャッチ画像や資料作成などで活用できるかと思います。
Canva を使用する場合には
Canvaを使用する場合の注意点があります。それはアプリのアイコンをコピーしてもCanvaには直接ペーストすることはできません。
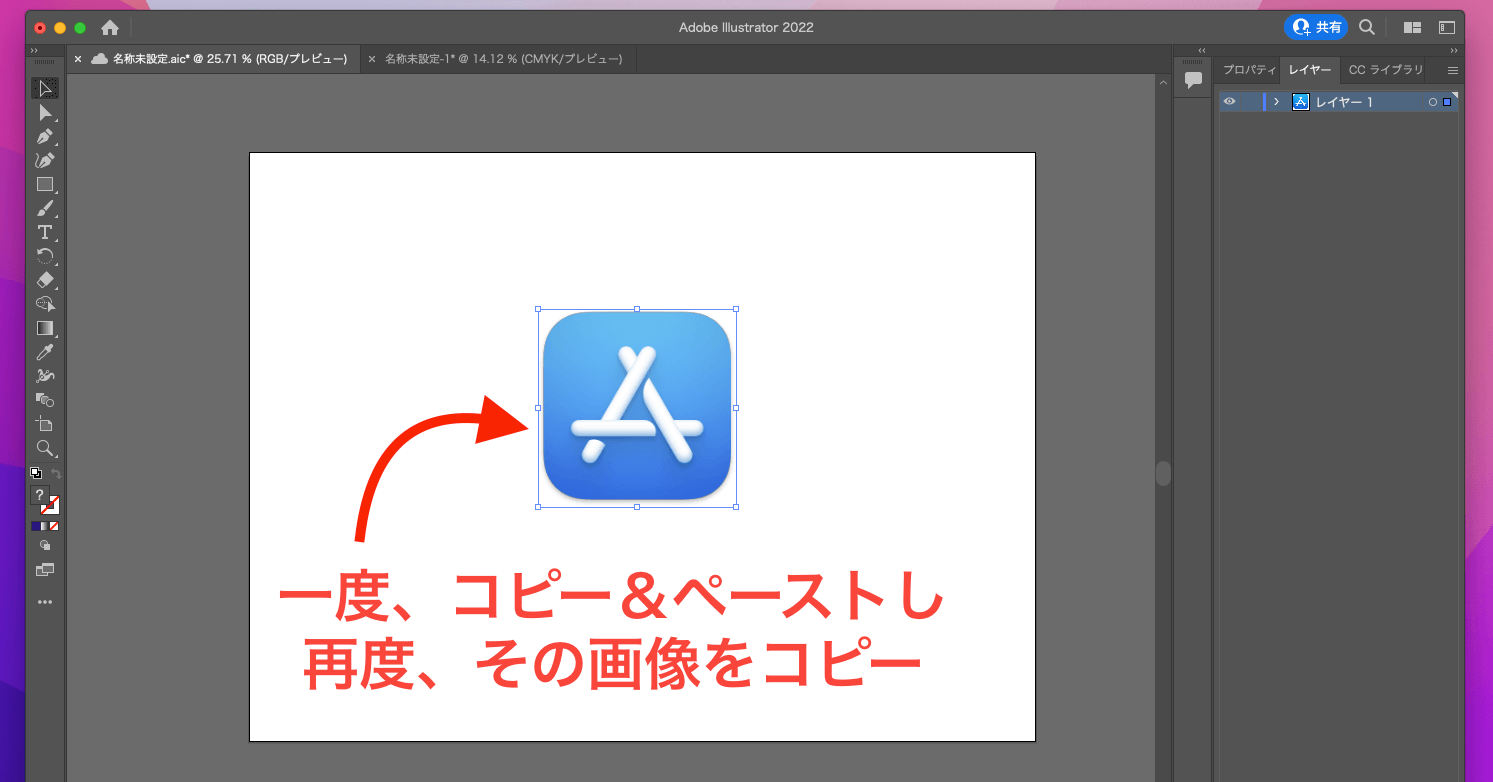
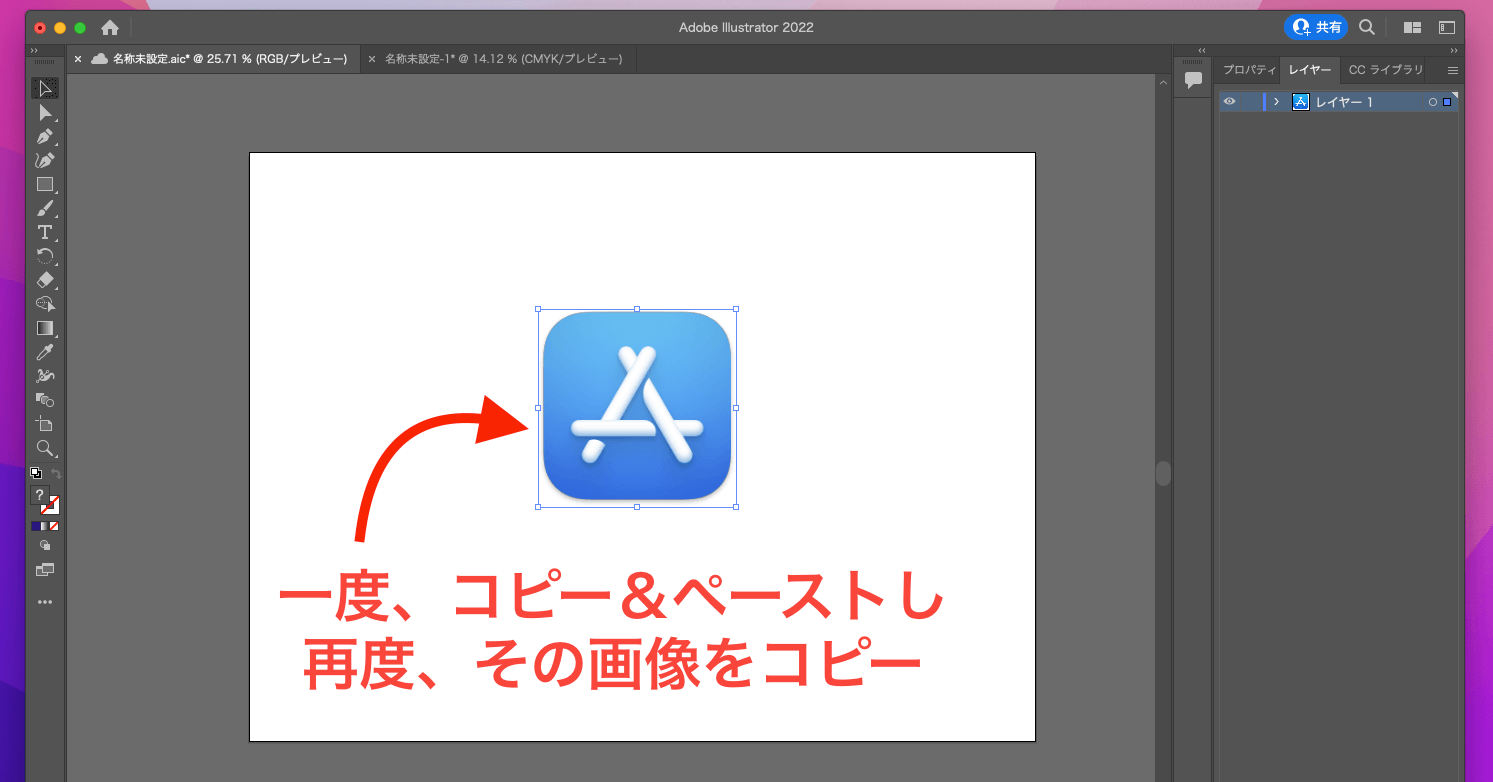
そのため、一度画像編集ソフトにペーストして画像として認識されたものを再度コピー&ペーストすることで、Canvaでの使用も可能になります。




アイコン画像の保存サイズは??


最後に、アイコンの保存する比率やサイズの設定について説明しておきます。
基本的には以下の通りの設定で問題ありませんので、あとはお好みで設定していただけたらOKかと思います。
- 比率は「1:1」
- サイズは「1024 × 1024 px」
まとめ


以上、Macのアプリを画像として簡単に抽出する方法でした。ブログ用の画像や資料作成に便利になってくるので、ぜひ活用してみて下さい。
私は普段のブログでのアイキャッチ画像や資料作成では、「 Canva Pro ![]()
![]()
簡単にデザインや資料作成ができ、幅広いデザインが豊富に揃っているので、是非一度使ってみることをおすすめします!
Canvaに関する記事も以下の通りです。参考にしてみてください。
-



-
Canvaの使い方や編集方法について一覧まとめ
続きを見る


