今回はWordPressテーマ「AFFINGER」における、スマホ用フッターメニューを表示する方法について解説していきます。また、フッターメニューのカスタマイズ方法についても追加で説明していきますので、ぜひ参考にしてみてください。
「AFFINGER」をご使用の方は、こんなな疑問をお持ちはないでしょうか?

こんな疑問を解決していこうと思います。
こんな人におすすめ
- 「AFFINGER」のご使用の方
- 画面下にメニューを表示させたい方
この記事を書いた人

[st-myblock id="4661"]
AFFINGER5でスマホ用フッターメニューを表示する
「AFFINGER」では、スマホでの閲覧時に画面下にメニューを表示させることができます。また、いろんな設定が可能でメニューの数やリンク先などは幅広くカスタマイズすることができます。
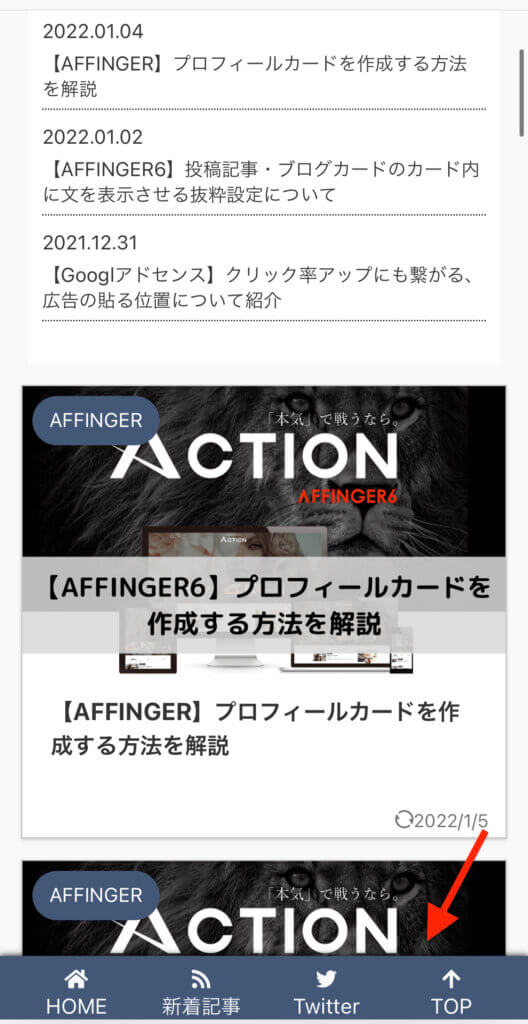
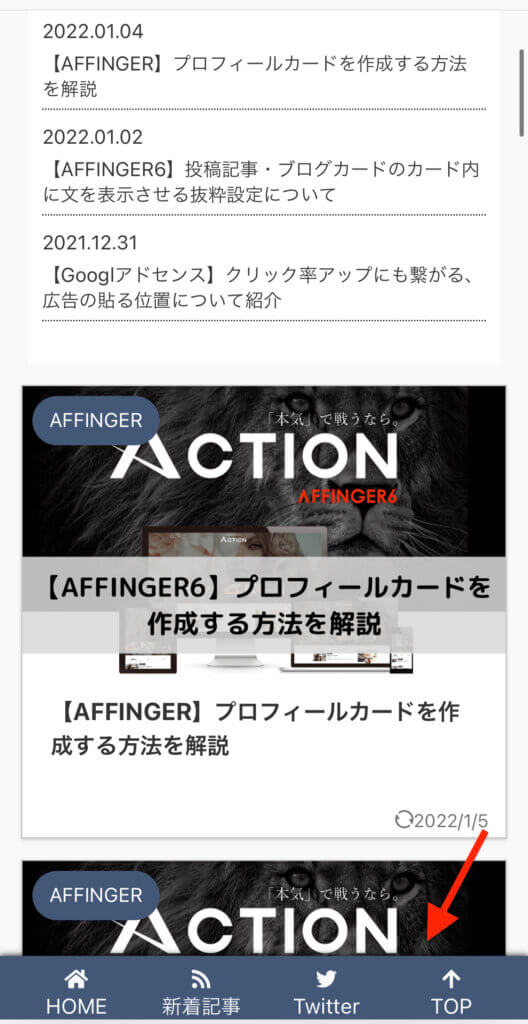
実際の表示がこちらになります。




スマホ用ヘッダーメニューのメリット
スマホ用ヘッダーメニューを設置することで、以下のメリットがあります。
- ブログの離脱率の改善効果を期待できる
- ブログTOPページへのアクセスがしやすくなる
- 全ての記事から誘導したいページへのリンクを表示できる
「ブログのTOPページ」や「読んでほしい記事・カテゴリー」への誘導がスムーズにすることができます。
動画配信サービスなどでよくある「この作品を観た人はこんな作品も観ています」に少し似ていて、アクセスしやすい位置にそれがあることで、クリックしてもらえることにもつながります。
おすすめのリンク先
- 新着記事一覧ページ
- おすすめの記事(ブログ内で推薦したい記事)
- 任意のカテゴリーへの一覧ページ
- プロフィールページ
- SNSアカウントページ
- 問い合わせページ


スマホ用フッターメニューの設定方法
それでは、「スマホ用フッターメニューの設定」は解説していきます。
初めて設定を行う方には、少し複雑ですが、順番に操作を進めると問題なくできますので、安心してください。設定手順は以下の通りです。
- メニューの作成
- アイコンの挿入
- メニューの保存
- 表示設定


メニューの設定
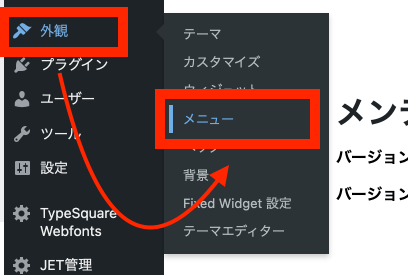
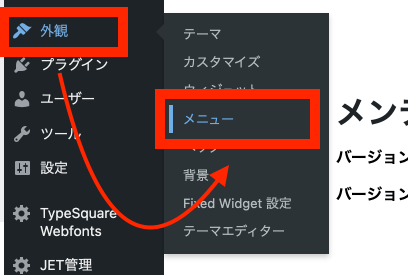
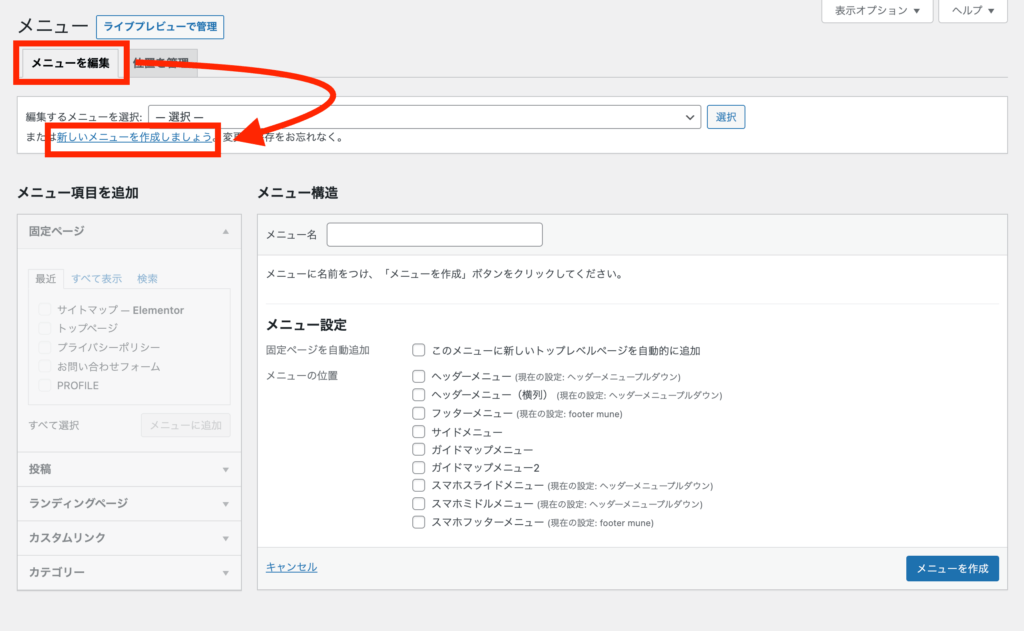
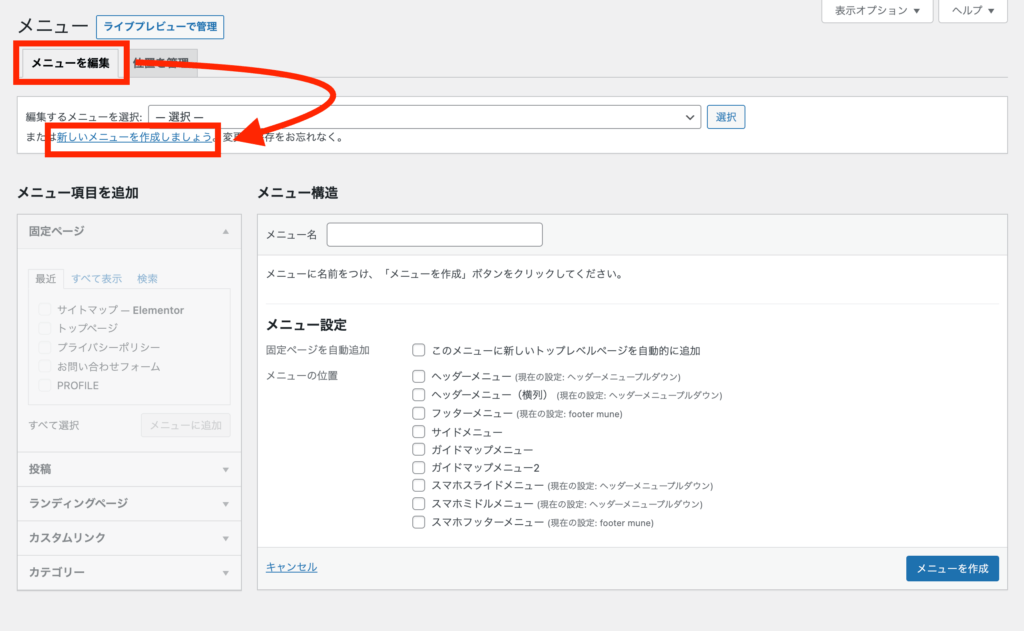
作業1. WordPressの管理画面より、「外観」→「メニュー」を選択する


作業2. 「メニューを編集」→「新しいメニューを作成しましょう」を選択し、新しいメニュー項目を追加する。


参考
すでに別のメニューで自分が作成したメニューが表示されている場合においても、「新しいメニューを作成しましょう」をクリックでOKです。。
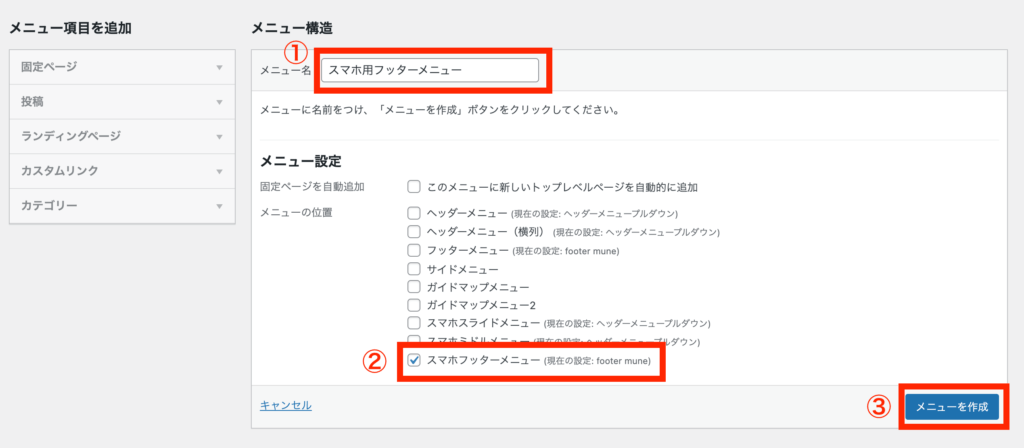
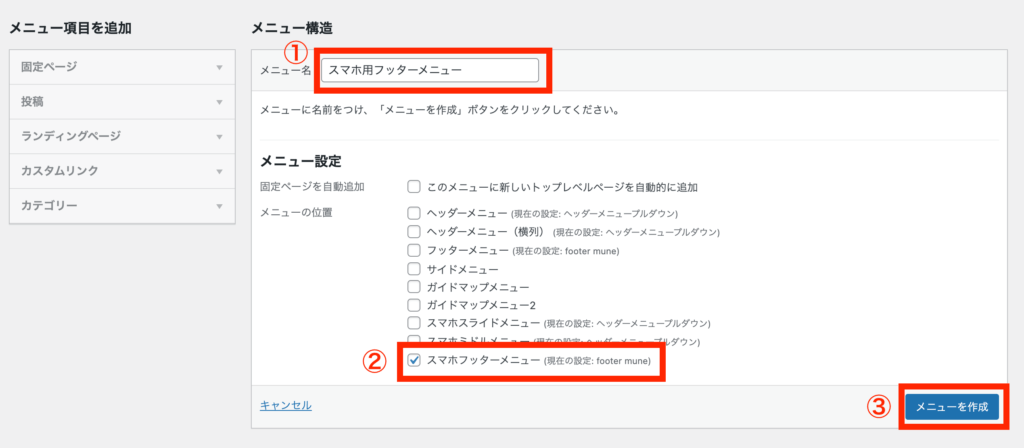
作業3. メニューの名前をつけます。自分がわかりやすいようにしておくといいでしょう。ここでは「スマホ用フッターメニュー」と入力しておきます。以上の設定が完了した場合には、「メニューを作成」を選択しましょう。


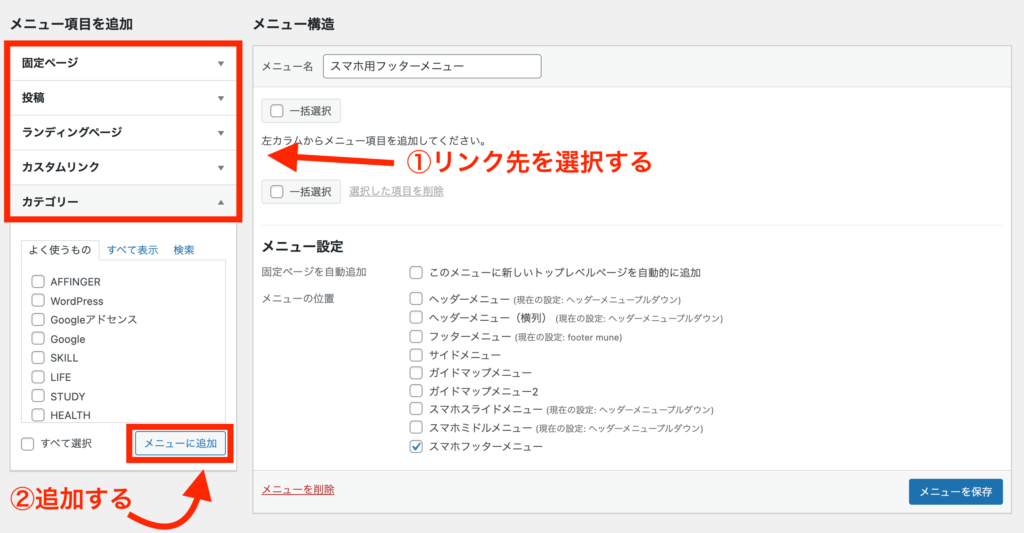
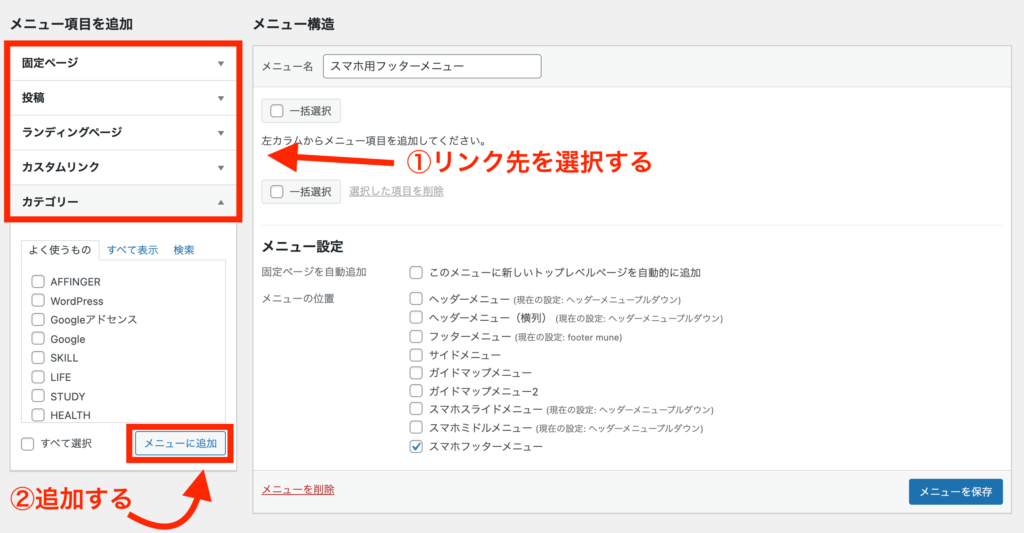
作業4. フッターメニューで表示するリンク先の追加を行っていきます。リンク先に設定でいるメニュー項目は、以下の通り複数組み合わせることが可能です。
メニュー項目
固定ページ:任意の固定ページ、1記事に移動
投稿:任意の投稿ページ、1記事に移動
カスタムリンク:任意のリンク先に移動(TOPに戻るボタンなど)
カテゴリー:任意のカテゴリー、一覧ページに移動


アイコンの挿入
次にフッターメニューの文字上にアイコンを表示させる方法についてです。
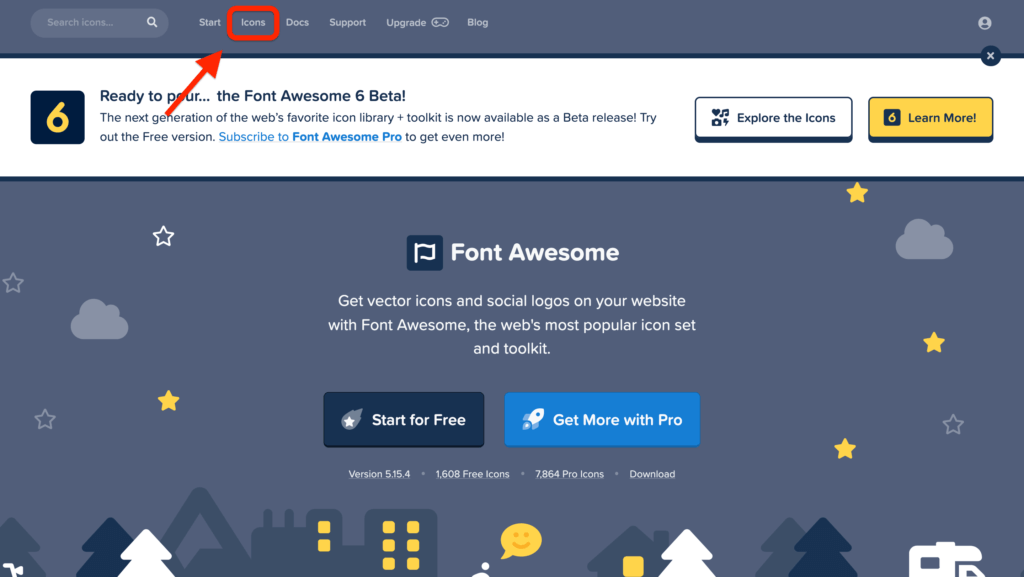
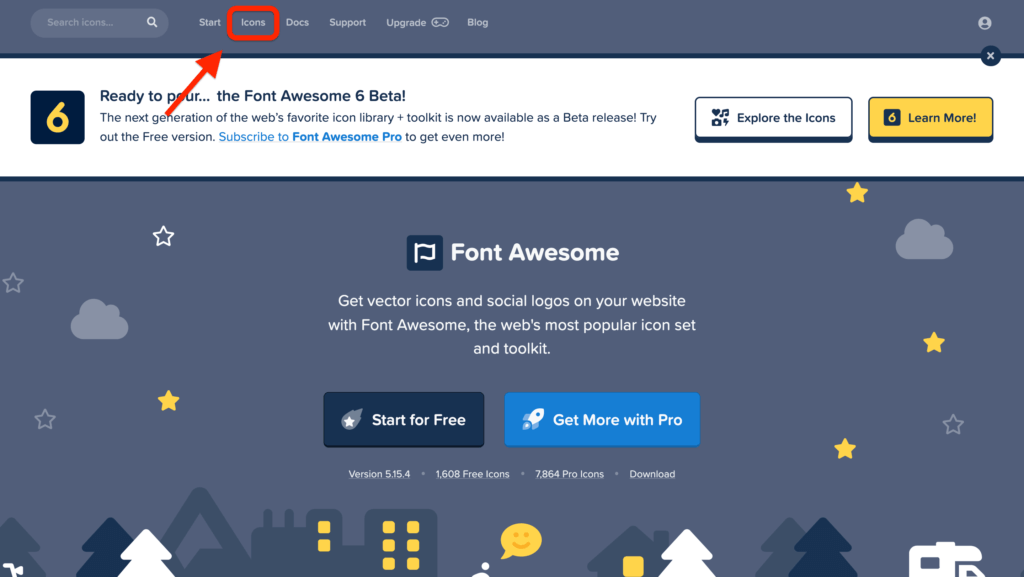
まずは、リンク先のイメージに合ったアイコンを取得しましょう。アイコンの取得は「Font Awesome」にて可能です。リンクから移動して、お好きなアイコンを取得しましょう。有料のももありますが、無料でもかなりの数があるので十分選択肢があるかと思います。
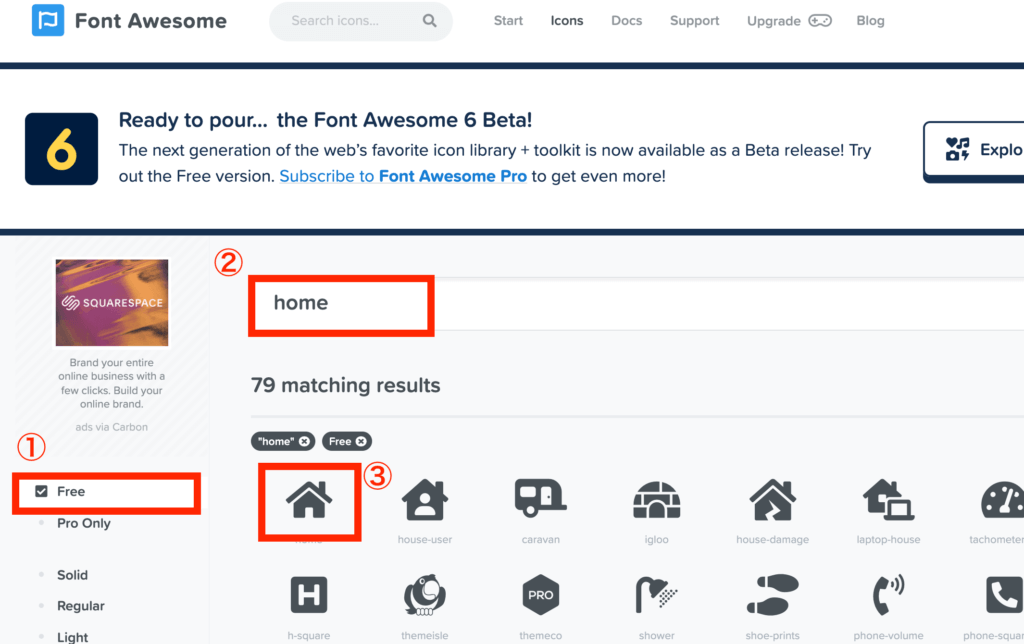
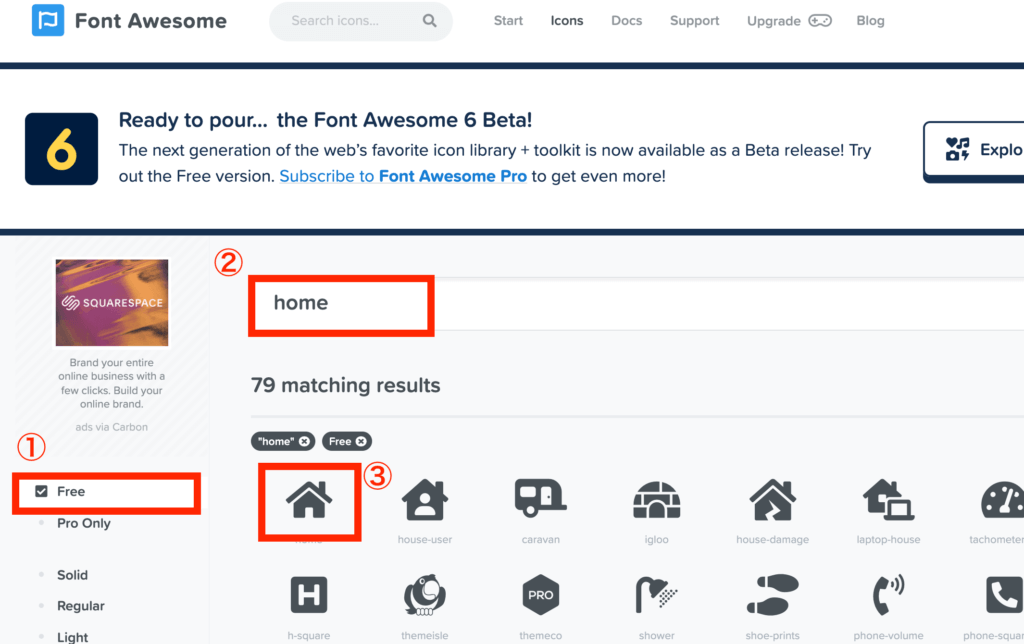
作業1. トップページの「ICON」から移動できたら、フリーのアイコンを取得していきましょう。


注意ポイント
フッターメニューに「アイコン」を表示させない場合は、このステップは飛ばしてOKです。
作業2. 左サイドバーから、「Free」を選択し、アイコンのキーワードで検索、お好みのアイコンを選びましょう。


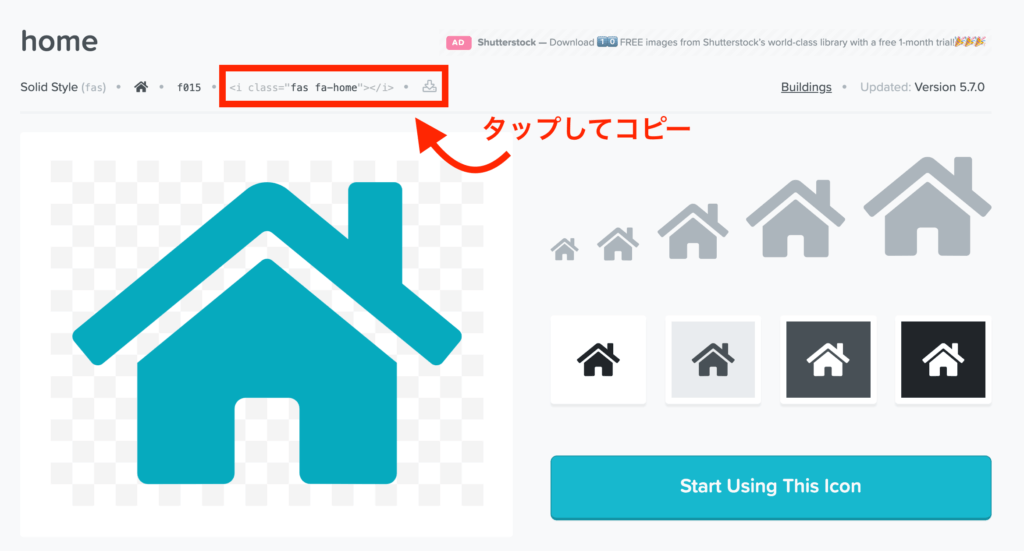
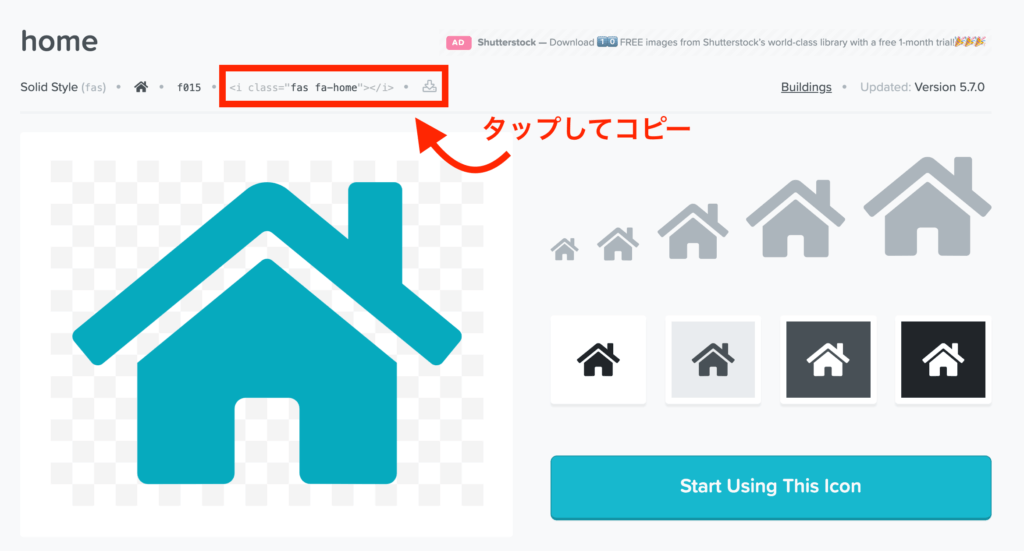
作業3. アイコンのコードをコピーしましょう。


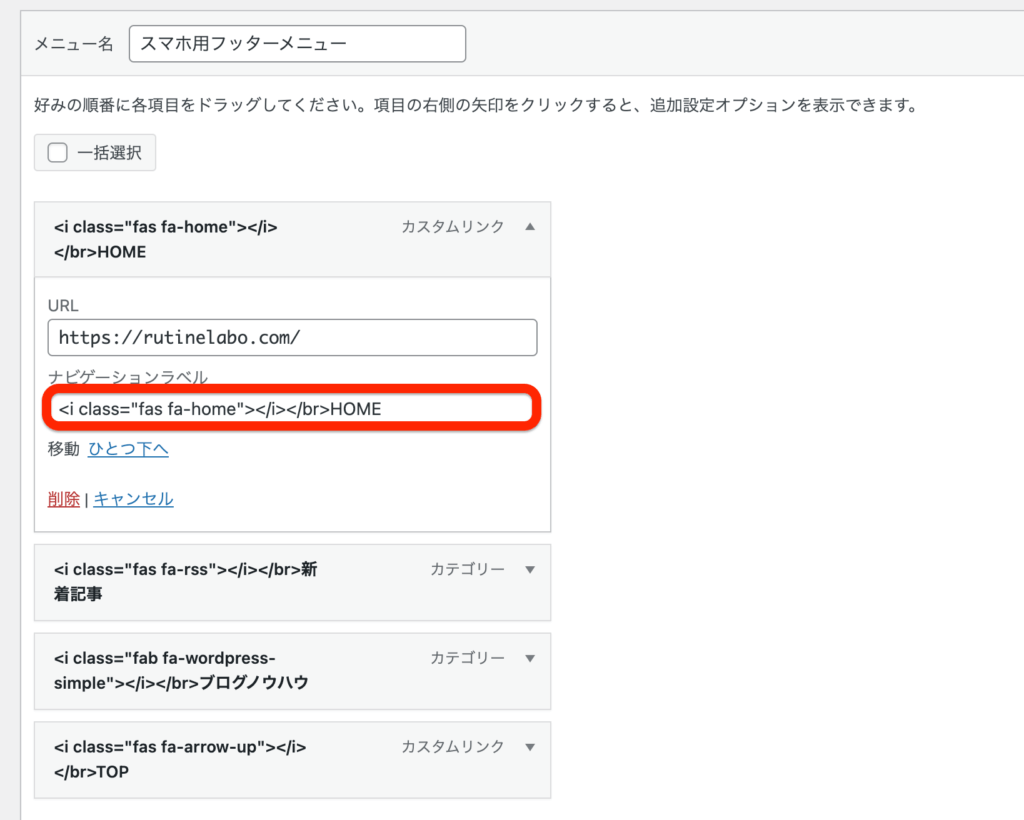
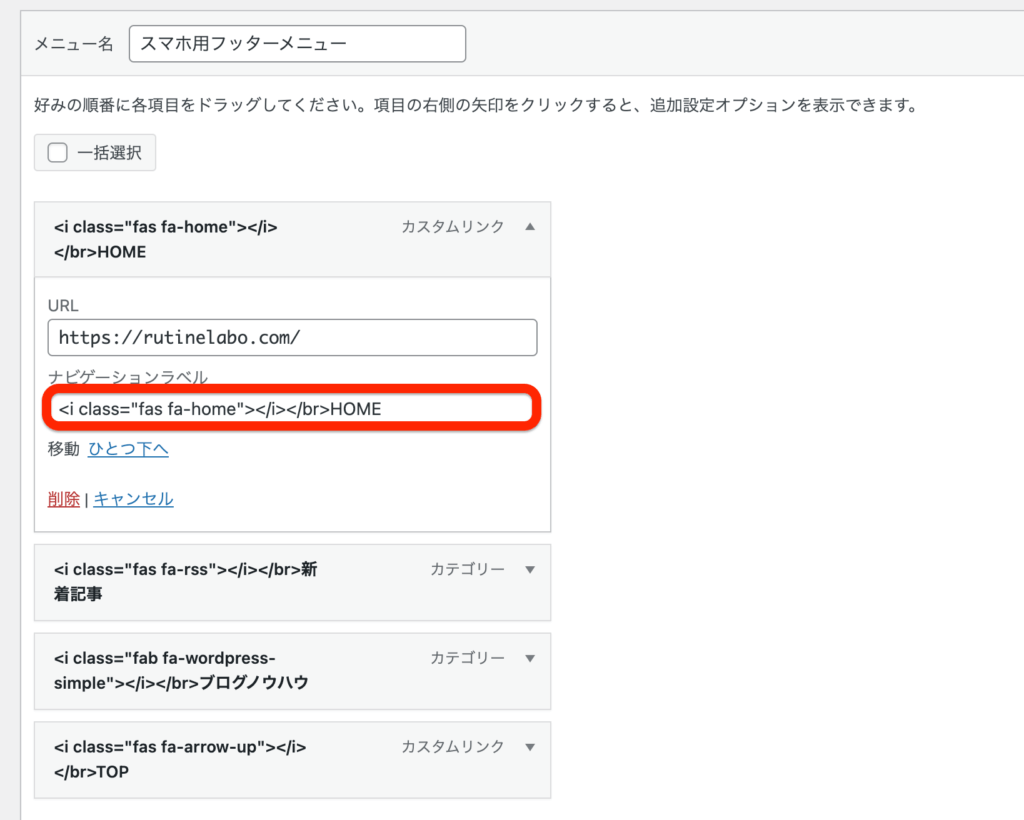
作業4. コピーしたコードをフッターメニューの編集画面に戻り、メニュー項目の「ナビゲーションラベルにて貼り付けます」


デフォルトの設定ではアイコンとテキストは、横並びで1行の表示になります。2行に分けて表示したい場合は、以下のようにコードとテキストの間に<br/>を入力します。</br>とは、改行を意味するものです。
ポイント
1行で表示させたい場合:<i class="fa fa-home" aria-hidden="true"></i>HOME
2行で表示させたい場合:<i class="fa fa-home" aria-hidden="true"></i><br/>HOME
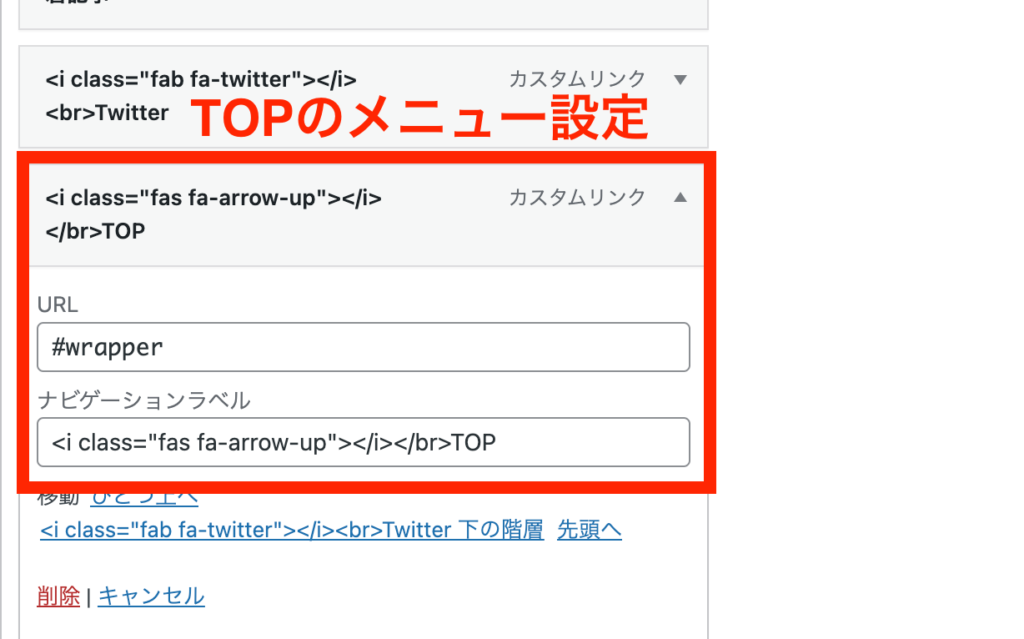
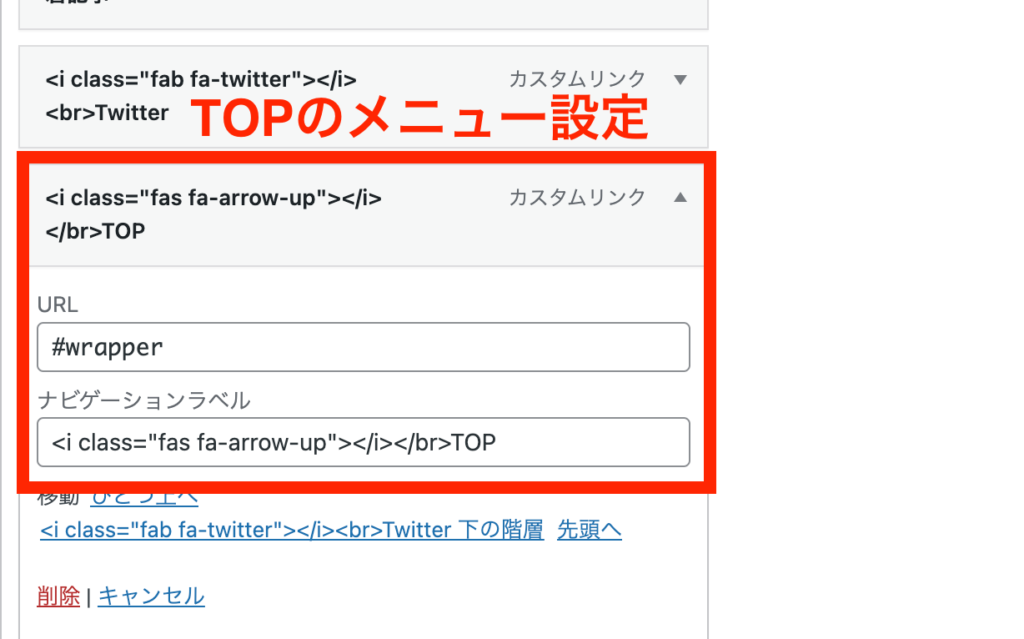
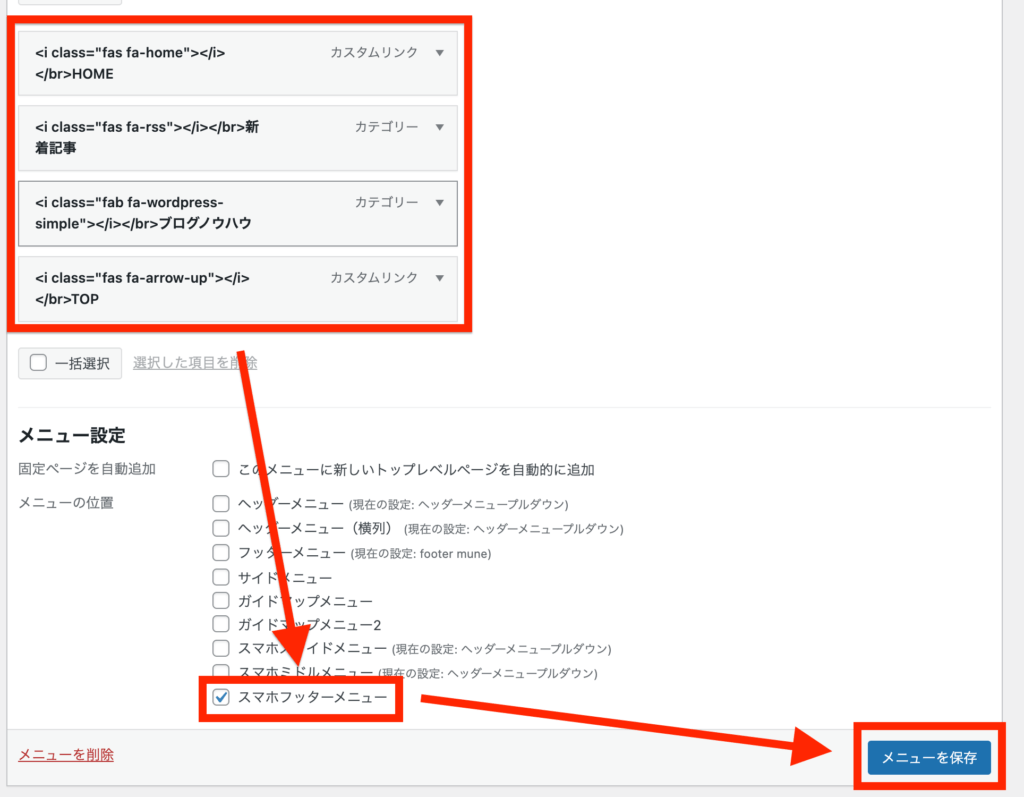
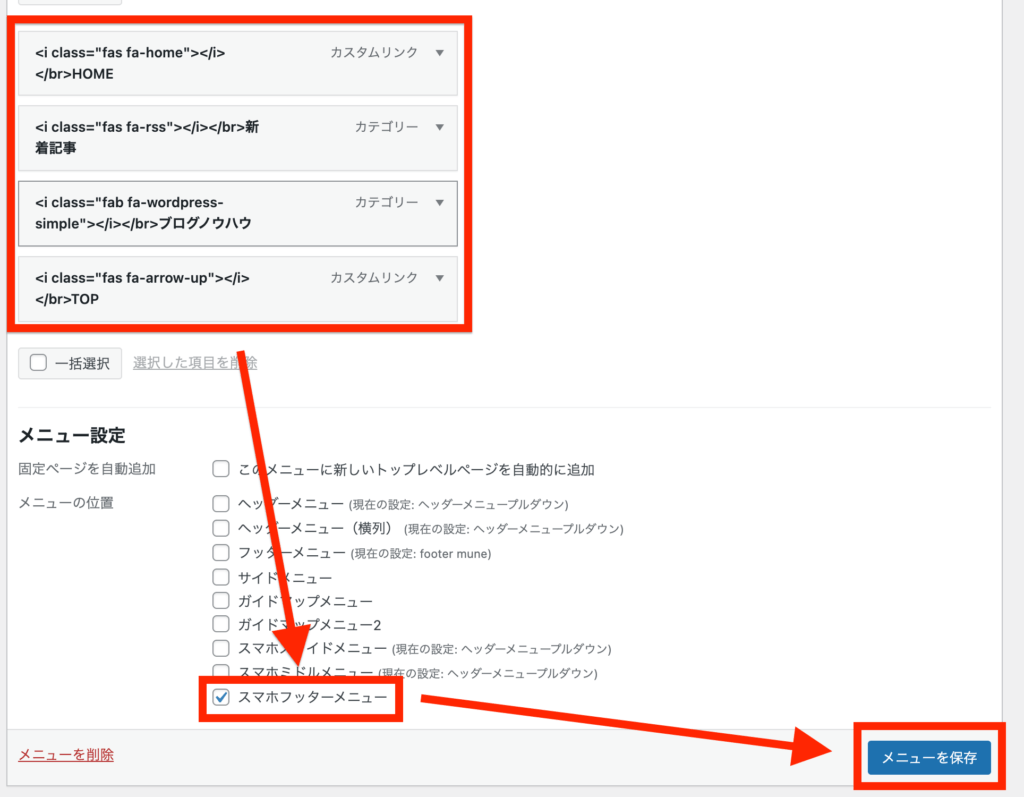
※「TOP」の作成は下記画像を参考にしてください


参考
- URL : #wrapper
- ナビゲーションラベル : <i class="fas fa-arrow-up"></i></br>TOP
メニューの保存
フッターメニューの追加、アイコンの設定ができたら、最後に「メニュー設定」の項目から「スマホフッターメニュー」にチェクを入れ、「メニューを保存」を選択しましょう。


表示の設定
最後の設定は「AFFINGER」の設定画面より、スマホのフッターメニューの表示設定を行います。
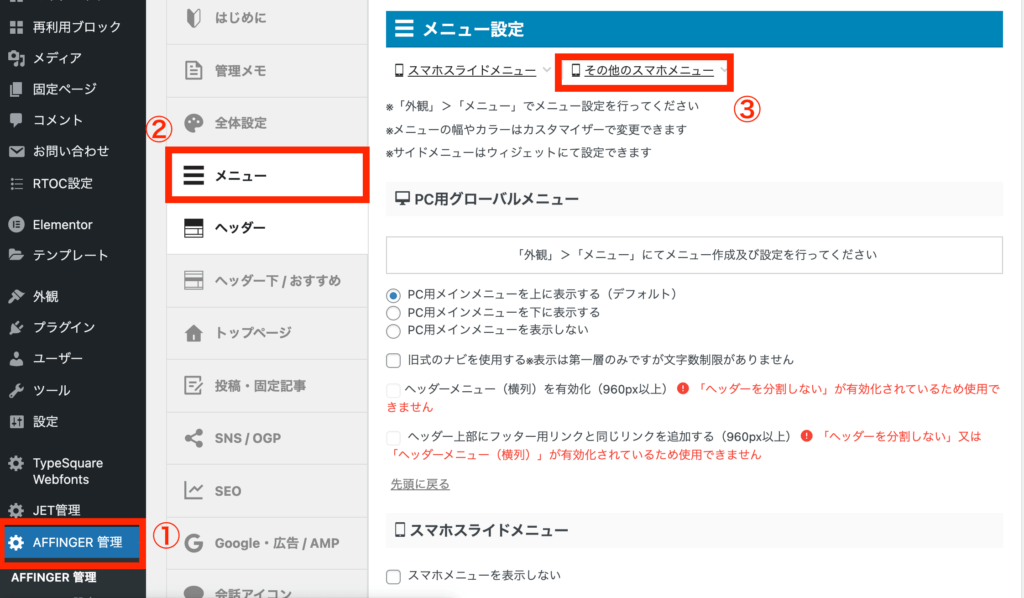
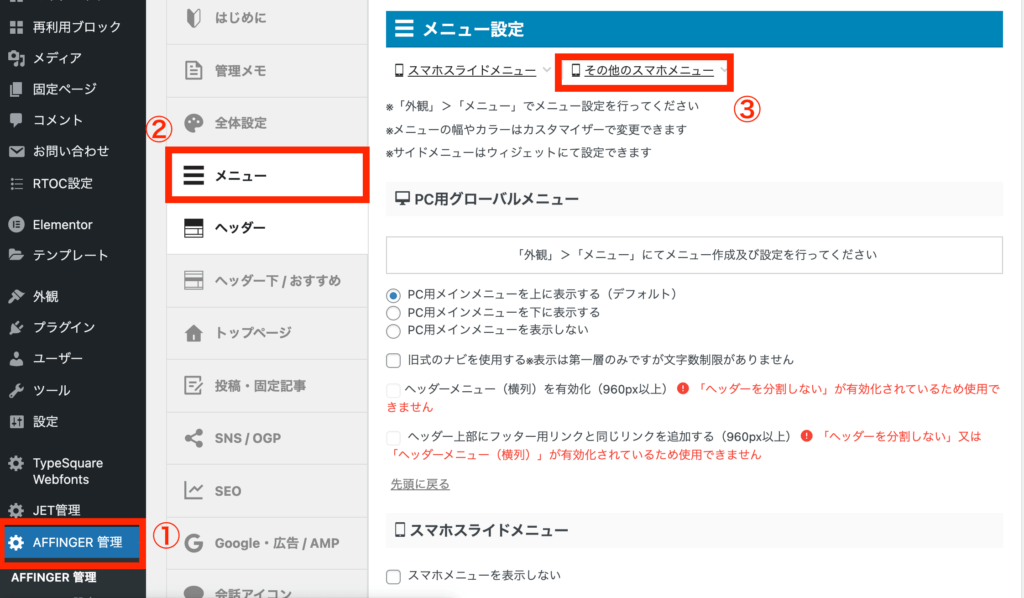
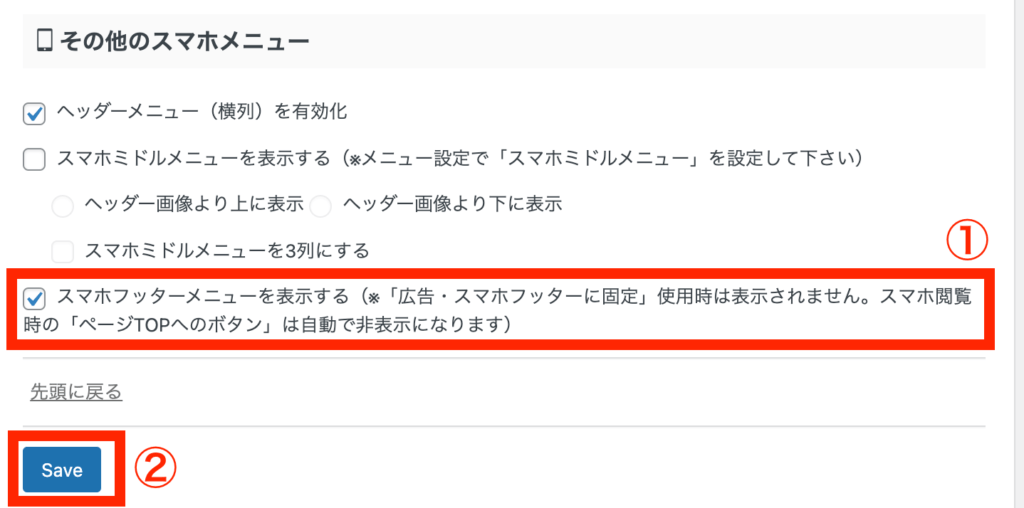
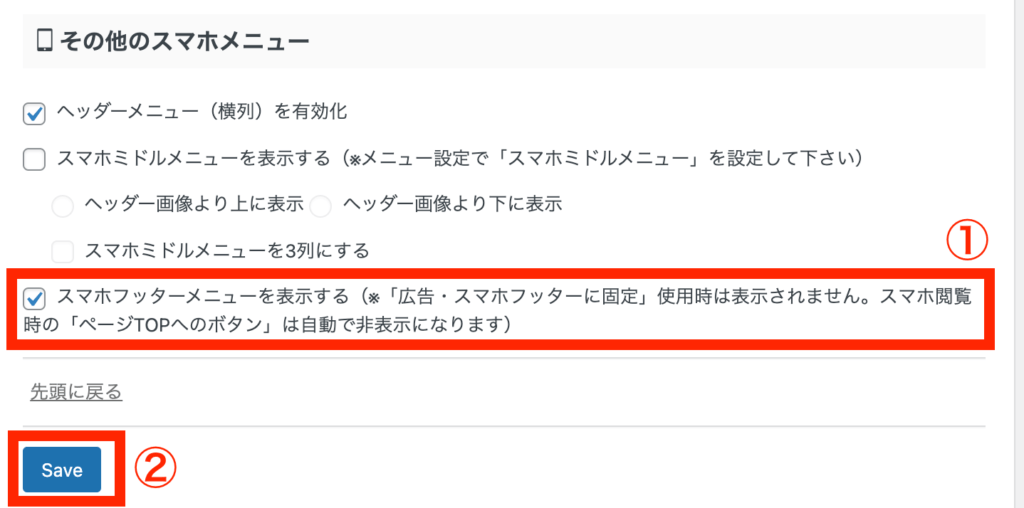
作業1. WordPress管理画面より、「AFFINGER管理」→「メニュー」→「その他のスマホメニュー」を選択し、設定画面を開きます。


作業2. 「その他のスマホメニュー」より「スマホフッターメニューを表示する」にチェックを入れて設定完了です。




カラー・アイコンサイズ・表示方法のカスタマイズ
スマホ用フッターメニューは、自分の好みに合わせたカスタマイズが可能です。人によっては「フォント」と「アイコン」のサイズが小さくて見にくいと思う方もいると思うので、それぞれのサイズの変更方法について解説します。
注意:必ず変更前にはバックアップを取っておきましょう。
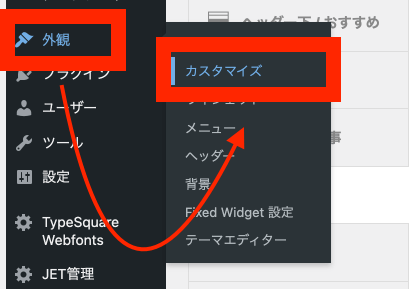
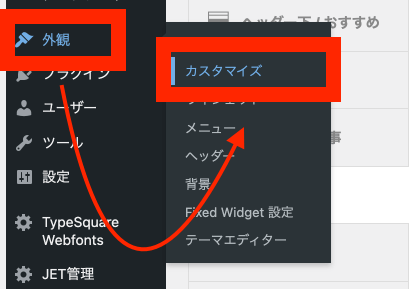
作業1. WordPress管理画面より、「外観」→「カスタマイズ」を選択しましょう


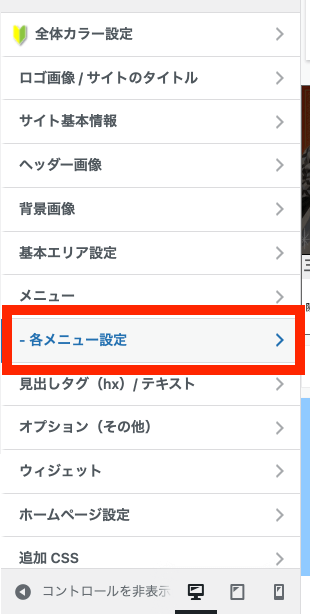
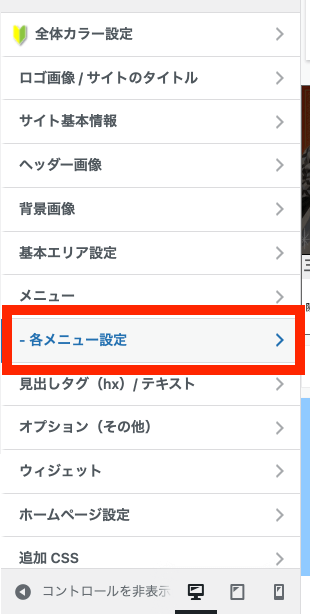
作業2. 設定画面より、「各メニュー設定」を選択。


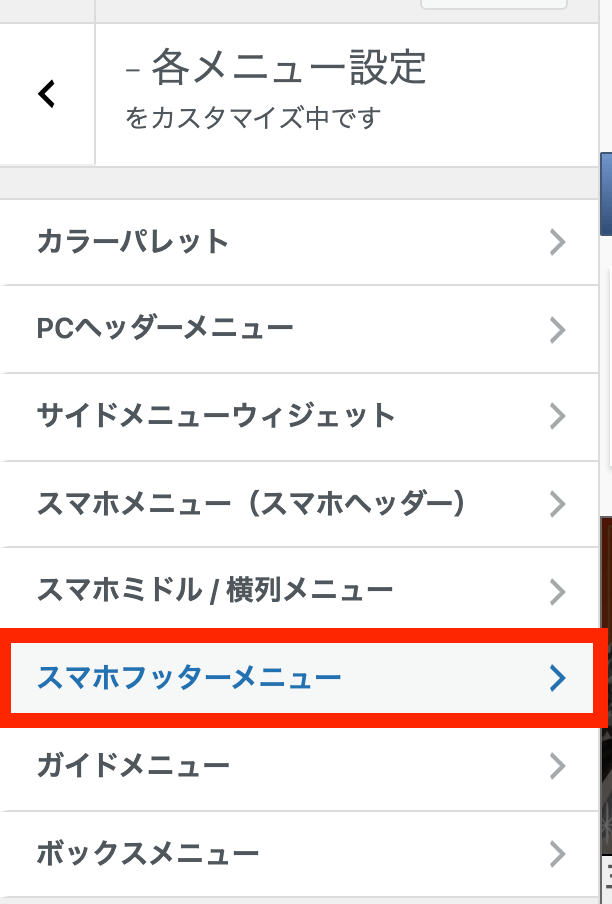
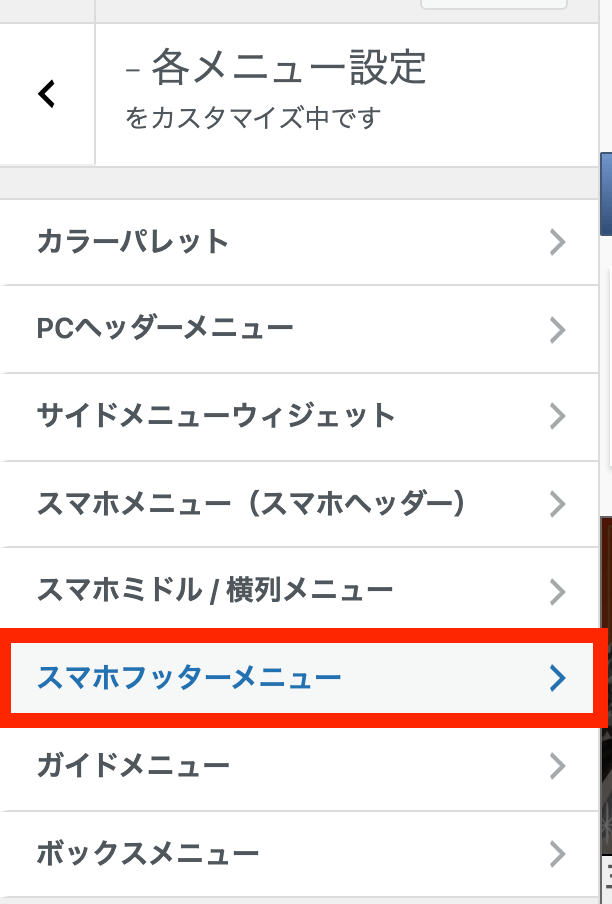
作業3. 「スマホフッターメニュー」を選択しましょう。


以下の設定画面より、「文字色」「背景色」「アイコンの大きさ」のカスタマイズが可能です。自分のサイトを確認しながら設定を行っていきましょう。


文字の大きさの変更について
スマホフッターメニューの「文字の大きさ」を変更したい場合には、CSSにてコードの入力を行う必要があります。編集画面より「追加CSS」にて、コードの入力作業を行いましょう。


以下のコードをそのまま、コピペでOKです!「font-size:13px;」の数字の値を変更するだけで文字の大きさの変更ができます。
#st-footermenubox ul.menu li{
display:table-cell;
vertical-align:middle;
text-align:center;
font-size:13px;
}
スクロール方法の設定について
「TOP」へ戻るボタンを押したときの挙動の設定を変更します。
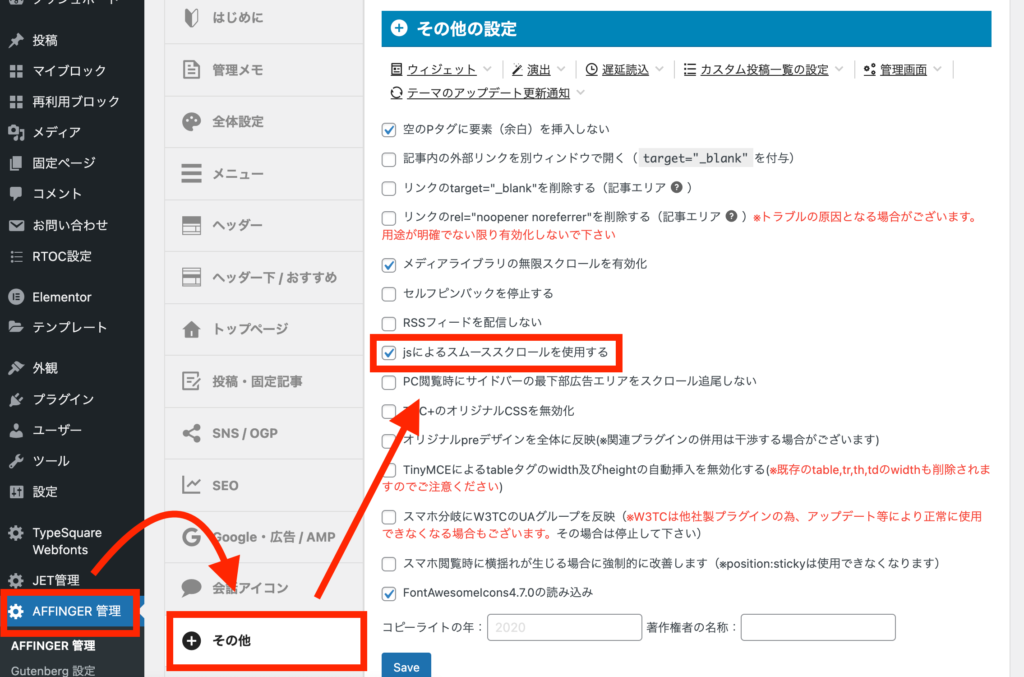
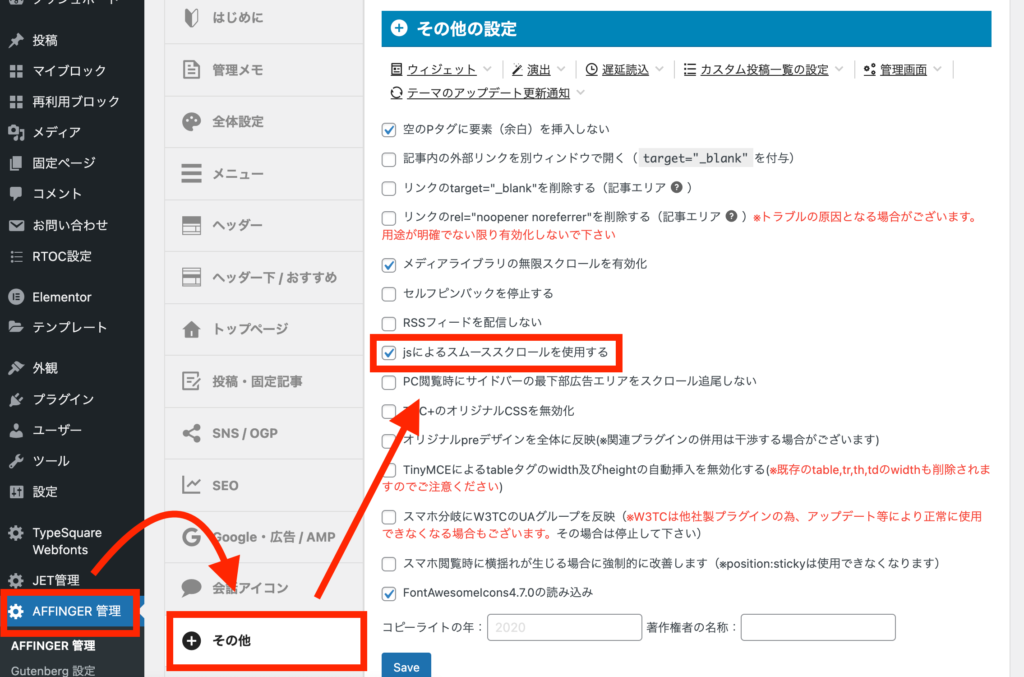
「AFFINGER管理」→「その他」→「その他の設定」を選択する。
デフォルト:ボタンを押すと、一気にページTOPが表示される
スムーススクロールボタン:スクロールしながらページTOPにさかのぼっていく表示される


スマホのフッターに固定メニューを表示する際の注意点2つ


最後にスマホのフッターに固定メニューを表示する際には、以下の2つの注意点があります。
注意ポイント
- 設置するメニューは4つまで設置が適当
フッターメニューは多く設置してしまうと、アイコンや文字が小さくなりメニューが見えづらくなってしまいます。 メニューが多という言うことは選択肢が広くクリック率が下がることにもなるので、フッターメニューは少ないほど見えやすく、クリック率が上がることを覚えておきましょう。 - フッターメニューはユーザーに一番行動して欲しいものだけ設置する
記事を多く読んでもらいたい(PVアップを目的)なら、「人気記事」「おすすめ記事」などのメニューを設置すれば効果的です。フォロワーを増やしたい(Twitter、Facebookなど)なら、各SNSアカウントページを設置すると効果的です。ただ、乱雑にメニューを設置すると訪問ユーザーは迷ってしまい、結果的に何もしないでサイトを離脱してしまう確率が上がります。厳選したメニューだけを設置するのがおすすめです。
まとめ
今回は、「AFFINGER」スマホのフッターメニューを表示させる方法を解説しました。
以下の手順でスマホのフッターに固定メニューを表示させることができます。
スマホのフッターに固定メニューを表示させる手順
- メニューを作成する
- メニューを設定する
- メニューの色を変える
- 表示設定をする
この設定を行うことで、よりスマホユーザーに対しても、快適に使えるような設定を簡単にすることができます。ただSEOに強いだけでなく、ユーザビリティにも特化しています。まだスマホのフッターメニューを設定していない方は、是非参考にしてみてください。
以上、でした!
参考トップページのカスタマイズに関する記事かこちら
- 【AFFINGER6】トップページのカスタマイズ方法
- 【AFFINGER6】サイトタイトルとロゴ画像のカスタマイズ方法
- 【AFFINGER6】ヘッダー上に流れるインフォメーションバーを作る方法を解説
- 【AFFINGER】トップページの記事タイトルの文字のカスタマイズ方法
- 【AFFINGER6】トップページにドロップシャドウをカスタマイズ
- 【AFFINGER】スマホヘッダーロゴの高さ調整について(コピペでOK!)
- 【AFFINGER6】スマホトップページのヘッダー高さ・アイコンの調整方法解説
- 【初心者ガイド】AFFINGER6でWordPressブログのトップページにプルダウンメニューを設定する方法
- 「AFFINGER」ヘッダーメニューにWEBアイコン(Font Awesome)の表示方法を解説
- 【AFFINGER6】スマホ・タブレット用ミドルメニューの設定方法【スマホユーザーに向けて】
- 【AFFINGER6】ヘッダーカードの作り方とカスタマイズ方法
- 【AFFINGER6】記事スライドショー設定を設定方法について
- 【AFFINGER6】お知らせ(新着記事)の作り方を紹介【クリック数UPにもつながります】
- 【AFFINGER6】タブ式カテゴリーの作成とカスタマイズについて
- 【AFFINGER6】アイキャッチ画像の設定方法とカスタマイズのご紹介
- 【AFFINGER】プロフィールカードを作成する方法を解説
- 【AFFINGER6】人気上位の記事を表示する方法【WordPress Popular Posts】
- 【WordPressプラグイン】WordPress Popular Postsのカスタマイズ方法
- 【AFFINGER6】新着記事・関連記事エリアのカスタマイズ方法を解説
- 【AFFINGER6】記事項目の「カテゴリー」「 投稿日時・ぱんくず・タグ」配色設定とカスタマイズ方法を解説
- 【AFFINGER6】AFFINGERの機能を使ったランキングの作成する方法解説【超簡単!】
- 【AFFINGER】スマホ用フッターメニューの設置方法とカスタマイズについて
- 【AFFINGER6】フッターを2列3列に設定・カスタマイズする方法
- 【AFFINGER】Twitterカードを設定する方法
- AFFINGER6のサイドバーにカテゴリーを見やすく表示する方法【意外と簡単】
参考アップデートやインストール・プラグインに関する記事はこちら
- 【AFFINGER6】ダウンロードとアップデートする方法
- 【AFFINGER6】お問い合わせフォームを設置する簡単な方法と設置するメリットの解説【すごく簡単!】
- 【AFFINGER6】ブロックエディタ(Gutenberg)のインストール方法と初期設定
- 【AFFINGER6とプラグイン】WordPressでソースコードを表示させる方法を紹介
- WordPressでソースコードを埋め込むプラグイン「Enlighter – Customizable Syntax Highlighter」
- WordPressにソースコードを埋め込みたい時にオススメのプラグイン「CodeMirror Blocks」を解説
参考投稿記事のカスタマイズも関する記事はこちら
- 【AFFINGER】目次の作り方 3つのパターンを徹底解説
- 【AFFINGER】「すごいもくじ」のダウロード方法を解説
- 【AFFINGER6】内部リンク・外部リンクをブログカードで作る方法
- 【AFFINGER6】ボックスメニューの作り方とカスタマイズ方法を紹介
- 【AFFINGER6】会話吹き出しの設置方法背景色のカスタマイズ方法
- 【AFFINGER6】投稿記事・ブログカードのカード内に文を表示させる抜粋設定について
- 【AFFINGER6】クリック率UP!ブログカードを作る方法【超簡単に作成可能】
- 【AFFINGER6】有名ブロガー風にチェックマークを表示する方法
- 【AFFINGER6】使えると便利なYoutube動画リンクを軽くできる【テクニック】
- 【AFFINGER6】クリック率アップに繋がる、カスタムMCボタンをおしゃれにする方法
- 【AFFINGER】ブログ内でツイートを横並び表示する方法
- 【AFFINGER6】「この記事タイトルとURLをコピー」のコピーボタンを設置する方法【SNS活用に便利】
参考Gogleアドセンス×AFFINGERのカスタマイズについての記事はこちら
- 【AFFINGER】JETのインフィード広告の設定方法とズレる対策
- 【Googleアドセンス】AFFINFERにて、広告の横並び表示方法について解説
- 【Goolgeアドセンス】AFFINGER利用した広告の設置方法と最適な設置位置を解説
- 「AFFINGER」をアフィリエイトする方法とASPサイトの紹介


