
今回はAFFINGER6ユーザーを対象としたアイキャッチ画像の設定方法と参考になる資料を解説できたらと思います。
本記事の内容
アイキャッチ画像の設定方法
アイキャッチ画像が表示されない問題について
アイキャッチ画像の作成方法や素材の紹介

\ 当ブログ使用テーマ /
- 誰でも簡単オシャレなデザイン!
- インフォトップ月間総合第1位!
- SEO対策と収益UPを標準で搭載!
有名ブロガーに愛用されているSEO最強WordPressテーマ。本ブログも使用中のカスタマイズ性が抜群のテーマです!
AFFINGER6(アフィンガー6)でアイキャッチ画像を設定する方法

まず初めに、初心者の向けにアイキャッチ画像の設定方法について紹介しておきます。
そもそも、アイキャッチ画像とは何かというと、
その記事がどんな内容なのかを読者のユーザーにイメージしてもらうための画像です。
そのため、アイキャッチ画像と記事の内容に関連するようなものを選ぶようにしておきましょう。
アイキャッチ画像の設定方法
こちらの設定方法は、記事ページで or 固定ページでも同じ方法で使用可能です。
step
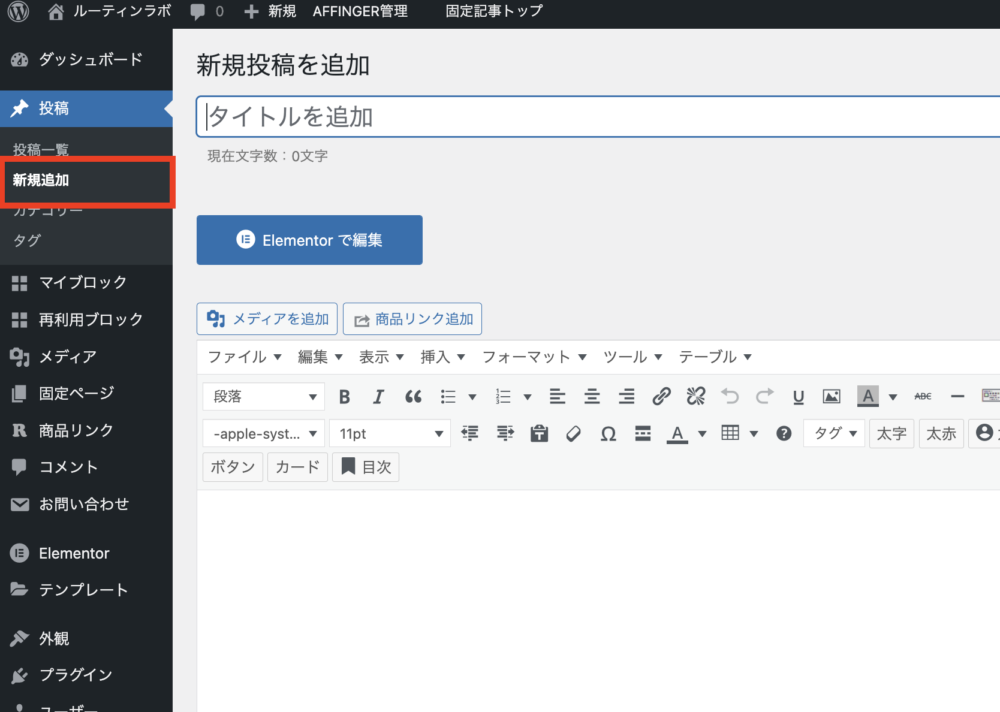
1投稿画面に移動する
WordPress管理画面より、「新規追加」を選択し、投稿画面を表示させましょう。


step
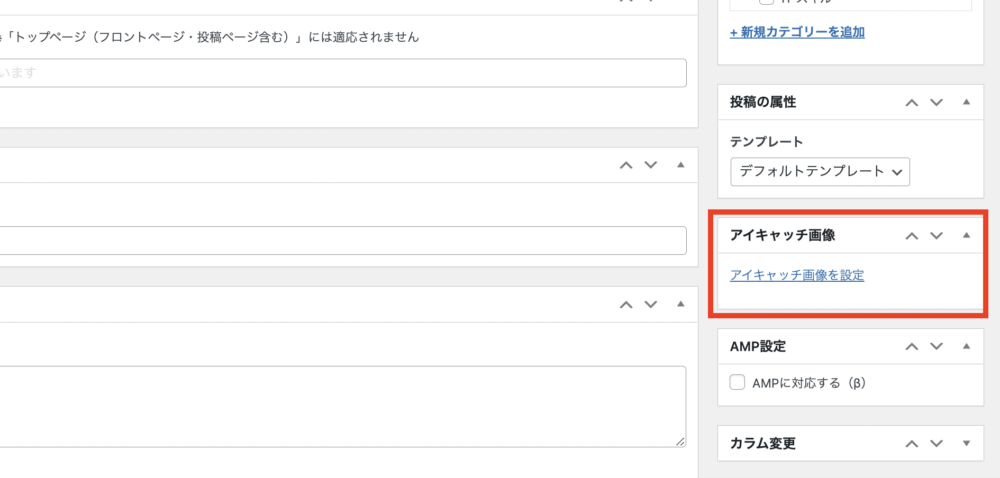
2アイキャッチ画像の選択
投稿画面の右のサイドバーに「アイキャッチ画像」の項目がありますので、そちらを選択しましょう。

step
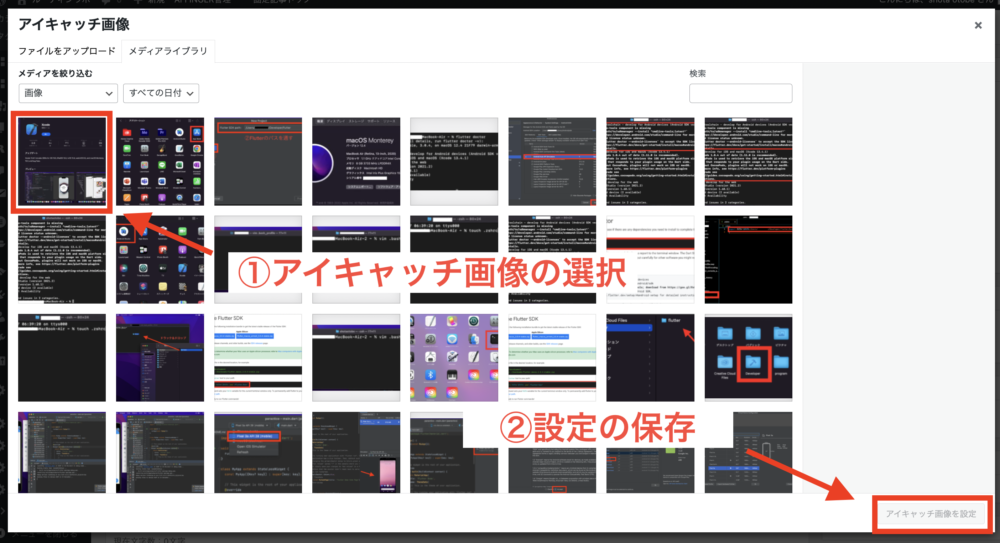
3一覧から画像選択
メディアライブラリの一覧が表示されますので、アイキャッチ画像に設定したいものを選べば完了です。

設定したい画像を選択し、右下のボタン「アイキャッチ画像の設定」を選択すると反映されます。
新しい画像をアップロードしたい時は「ファイルをアップロード」を選択しましょう。

注意ポイント
公開・更新ボタンを押ないと設定が反映されませんので、忘れずにやっておきましょう。
AFFINGER6(アフィンガー6)でアイキャッチ画像を表示させる方法

AFFINGER6では、アイキャッチ画像の設定をしていても画像が表示されないことがあります。
その理由として、初期設定が必要になってくるので、WordPressの管理画面からアイキャッチの設定を変更しましょう。
AFFINGER6ユーザーのアイキャッチ画像の表示設定
それでは、アイキャッチ画像の表示設定を行います。
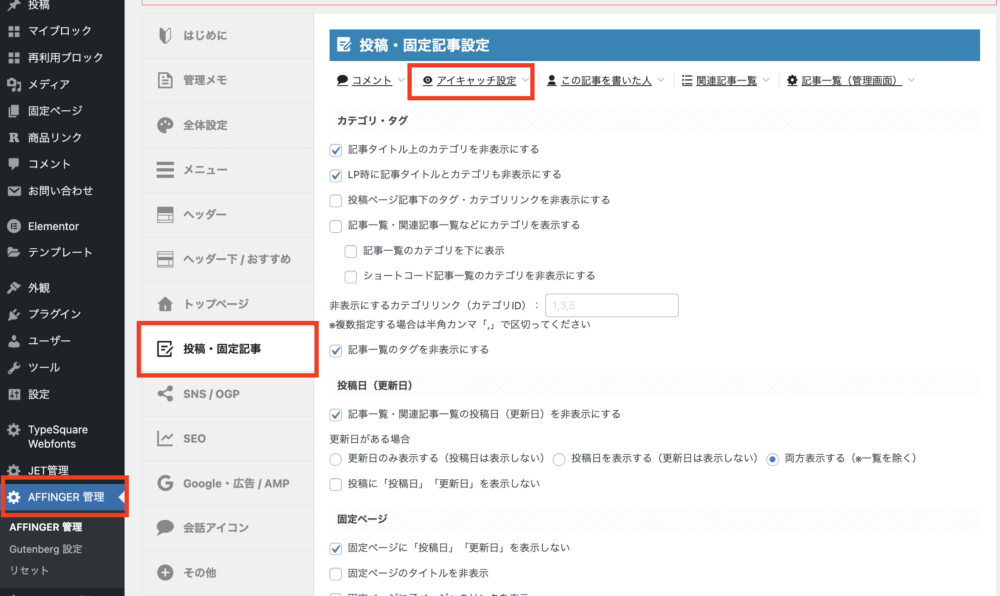
まずはWordPress管理画面から「AFFINGER6管理」→「AFFINGER6管理」→「投稿・固定記事」→「アイキャッチ設定」へ移動してください。

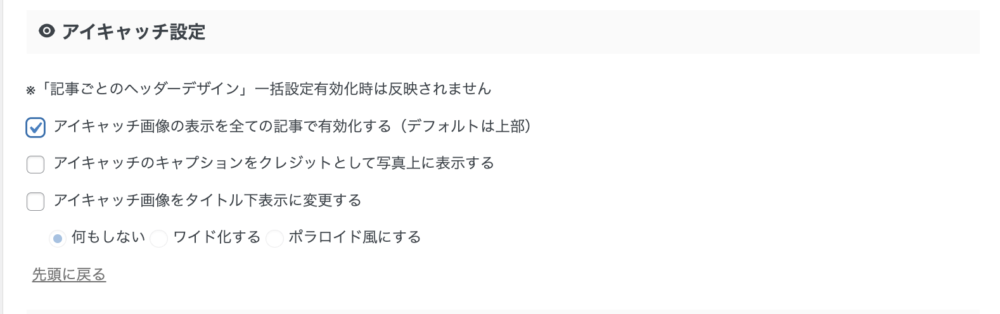
ここでは、アイキャッチ画像の表示形式を設定できます。
ワイド化やポラロイド風など、細かい設定が可能なため、是非一度触って見てください。

設定が完了したら「save」ボタンを押して変更を保存しておきましょう。
AFFINGER6(アフィンガー6)でサムネイル画像を設定する方法

次は、アイキャッチが設定されていない記事のサムネイルの設定方法の紹介です。
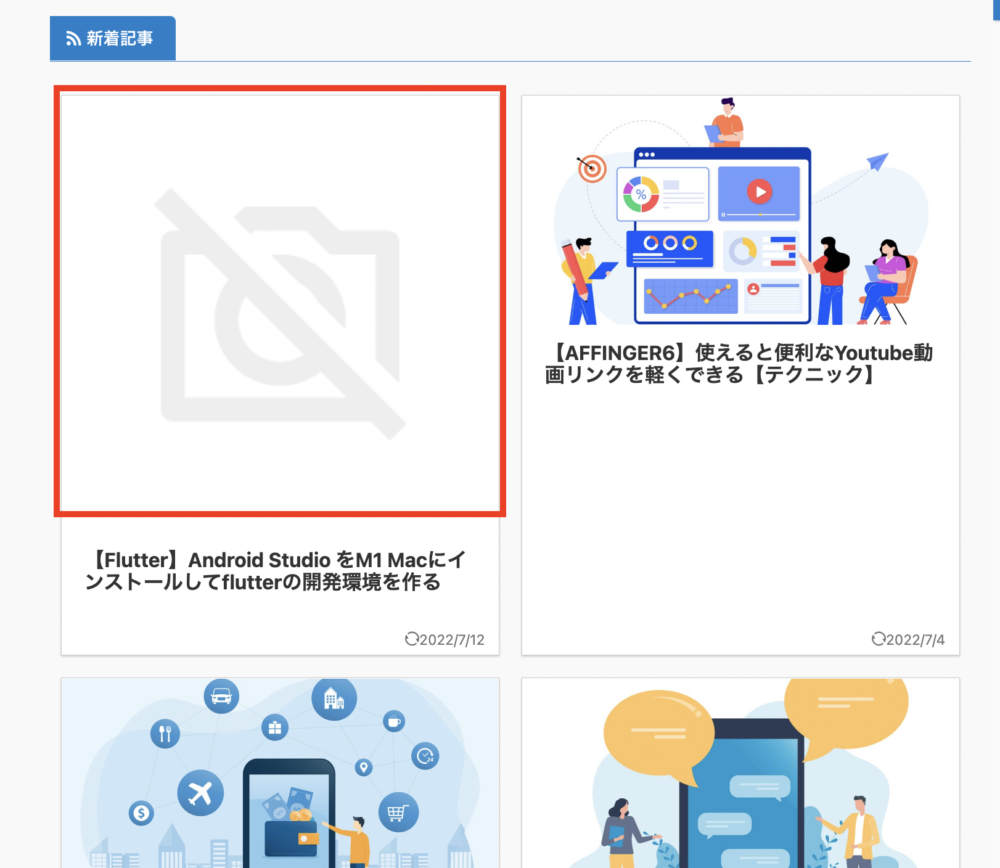
アイキャッチ画像の設定をしていない記事は以下のような画像が表示されてしまします…

基本的には、記事ごとにアイキャッチ画像は設定することをオススメしますが、、
設定していない場合にも、殺風景にならずにする設定も行っておきましょう!
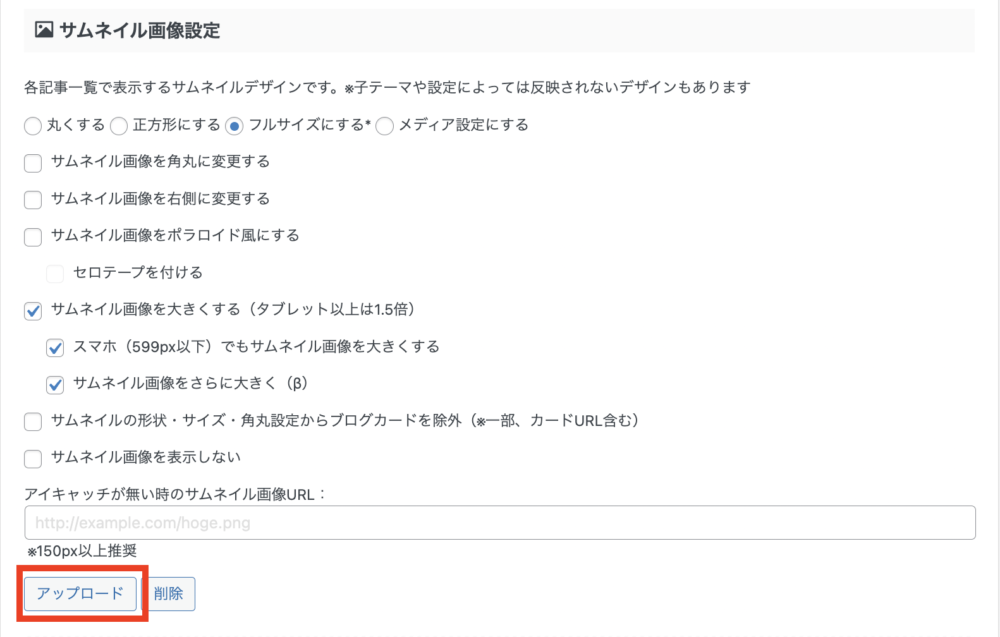
WordPress管理画面から「AFFINGER6管理」→「AFFINGER6管理」→「全体設定」→「サムネイル画像設定」へ移動しましょう。

「サムネイル」の項目にて、下の位置に「アイキャッチが無い時のサムネイル画像URL:」という項目があるので、「アップロード」を選択して画像の設定を行っておきましょう。

ポイント
「サムネイル」の項目ではサムネイルの形状、表示形式、表示位置なども設定できます。プレビュー画面で確認しつつ、カスタマイズしてみましょう!
アイキャッチ画像をキレイに表示するコツ

AFFINGER6だけでなく、WordPressユーザーの方へ向けた、ブログでアイキャッチ画像をきれいに表示させるコツについて紹介していきます。
アイキャッチ画像は、読者のユーザーにその記事をイメージしてもらい読んでもらうための第一歩になります。
以下のポイントが押さえているか確認しておきましょう。
アイキャッチ画像の大切なポイント
- 画像から記事コンテンツ内容がイメージできる
- クリックして見たくなるイメージイラストや写真が使えている
- 一覧表示した際にサムネイルのサイズが揃っている
言うまでもなく、読者ユーザーにクリックしてもらえることが大切です。
そのほかにも、SEO的にアイキャッチ画像のサイズもしっかり設定しておいた方がいいでしょう!
アイキャッチ画像のサイズについての記事は以下を参考にして見てください。
-

-
【WordPress】Google砲の条件対象のアイキャッチ画像の最適なサイズとは
続きを見る
参考のフリー画像サイト
アイキャッチ画像ですが、ダウンロードする際にあまり有名どころばかりだと他のブログとかぶってしまう…
こんな問題を解消するために、無料ダウンロードサイトを一気に紹介した記事を用意していますので、参考にして見てください。
この記事で紹介している素材愛とであれば、必ずお好みの画像やイラストがあり、オリジナリティ溢れるものが利用できるはずです!
-

-
【有料級】商用利用フリー!無料で使える画像・素材サイトまとめ
続きを見る
画像編集ならCanvaがおすすめ
画像の素材をダウンロードしてきて、アイキャッチ画像を加工して作成したい方にはCanva Proがおすすめです。
Canva Proは誰でもカンタンに無料でオシャレな画像を作成できる画像加工ツールです。
基本的な使い方や編集方法は以下の記事を参考にしてください。
-

-
【Canva】Canvaを使ったカンタンにアイキャッチ画像を作る方法【超簡単!!】
続きを見る

まとめ:AFFINGER6でアイキャッチ画像を設定して、読者ユーザーを惹きつけよう!

以上、AFFINGER6のアイキャッチ画像の設定方法とオススメの編集方法でした。
アイキャッチ画像はこだわり出したら、キリがありません。
しかし、工夫して読者のユーザーが伝わるデザインものやついついクリックしてしまうものにしておくことがオススメです。
デザインについても参考になる書籍の紹介もして沖ので、気になる方はぜひ読んでみてください。

参考トップページのカスタマイズに関する記事かこちら
- 【AFFINGER6】トップページのカスタマイズ方法
- 【AFFINGER6】サイトタイトルとロゴ画像のカスタマイズ方法
- 【AFFINGER6】ヘッダー上に流れるインフォメーションバーを作る方法を解説
- 【AFFINGER】トップページの記事タイトルの文字のカスタマイズ方法
- 【AFFINGER6】トップページにドロップシャドウをカスタマイズ
- 【AFFINGER】スマホヘッダーロゴの高さ調整について(コピペでOK!)
- 【AFFINGER6】スマホトップページのヘッダー高さ・アイコンの調整方法解説
- 【初心者ガイド】AFFINGER6でWordPressブログのトップページにプルダウンメニューを設定する方法
- 「AFFINGER」ヘッダーメニューにWEBアイコン(Font Awesome)の表示方法を解説
- 【AFFINGER6】スマホ・タブレット用ミドルメニューの設定方法【スマホユーザーに向けて】
- 【AFFINGER6】ヘッダーカードの作り方とカスタマイズ方法
- 【AFFINGER6】記事スライドショー設定を設定方法について
- 【AFFINGER6】お知らせ(新着記事)の作り方を紹介【クリック数UPにもつながります】
- 【AFFINGER6】タブ式カテゴリーの作成とカスタマイズについて
- 【AFFINGER6】アイキャッチ画像の設定方法とカスタマイズのご紹介
- 【AFFINGER】プロフィールカードを作成する方法を解説
- 【AFFINGER6】人気上位の記事を表示する方法【WordPress Popular Posts】
- 【WordPressプラグイン】WordPress Popular Postsのカスタマイズ方法
- 【AFFINGER6】新着記事・関連記事エリアのカスタマイズ方法を解説
- 【AFFINGER6】記事項目の「カテゴリー」「 投稿日時・ぱんくず・タグ」配色設定とカスタマイズ方法を解説
- 【AFFINGER6】AFFINGERの機能を使ったランキングの作成する方法解説【超簡単!】
- 【AFFINGER】スマホ用フッターメニューの設置方法とカスタマイズについて
- 【AFFINGER6】フッターを2列3列に設定・カスタマイズする方法
- 【AFFINGER】Twitterカードを設定する方法
- AFFINGER6のサイドバーにカテゴリーを見やすく表示する方法【意外と簡単】
参考アップデートやインストール・プラグインに関する記事はこちら
- 【AFFINGER6】ダウンロードとアップデートする方法
- 【AFFINGER6】お問い合わせフォームを設置する簡単な方法と設置するメリットの解説【すごく簡単!】
- 【AFFINGER6】ブロックエディタ(Gutenberg)のインストール方法と初期設定
- 【AFFINGER6とプラグイン】WordPressでソースコードを表示させる方法を紹介
- WordPressでソースコードを埋め込むプラグイン「Enlighter – Customizable Syntax Highlighter」
- WordPressにソースコードを埋め込みたい時にオススメのプラグイン「CodeMirror Blocks」を解説
参考投稿記事のカスタマイズも関する記事はこちら
- 【AFFINGER】目次の作り方 3つのパターンを徹底解説
- 【AFFINGER】「すごいもくじ」のダウロード方法を解説
- 【AFFINGER6】内部リンク・外部リンクをブログカードで作る方法
- 【AFFINGER6】ボックスメニューの作り方とカスタマイズ方法を紹介
- 【AFFINGER6】会話吹き出しの設置方法背景色のカスタマイズ方法
- 【AFFINGER6】投稿記事・ブログカードのカード内に文を表示させる抜粋設定について
- 【AFFINGER6】クリック率UP!ブログカードを作る方法【超簡単に作成可能】
- 【AFFINGER6】有名ブロガー風にチェックマークを表示する方法
- 【AFFINGER6】使えると便利なYoutube動画リンクを軽くできる【テクニック】
- 【AFFINGER6】クリック率アップに繋がる、カスタムMCボタンをおしゃれにする方法
- 【AFFINGER】ブログ内でツイートを横並び表示する方法
- 【AFFINGER6】「この記事タイトルとURLをコピー」のコピーボタンを設置する方法【SNS活用に便利】
参考Gogleアドセンス×AFFINGERのカスタマイズについての記事はこちら
- 【AFFINGER】JETのインフィード広告の設定方法とズレる対策
- 【Googleアドセンス】AFFINFERにて、広告の横並び表示方法について解説
- 【Goolgeアドセンス】AFFINGER利用した広告の設置方法と最適な設置位置を解説
- 「AFFINGER」をアフィリエイトする方法とASPサイトの紹介


