WordPressテーマ「AFFINGER6」をご利用のあなた、PC表示した時に、サイドバーにおしゃれなカテゴリーメニューを表示させたい!!
こんなこと思った事はないでしょうか?
今回は、こんな問題を解決するためにAFFINGER6のサイドバーにカテゴリーメニューをおしゃれに表示させる方法についての解説です。
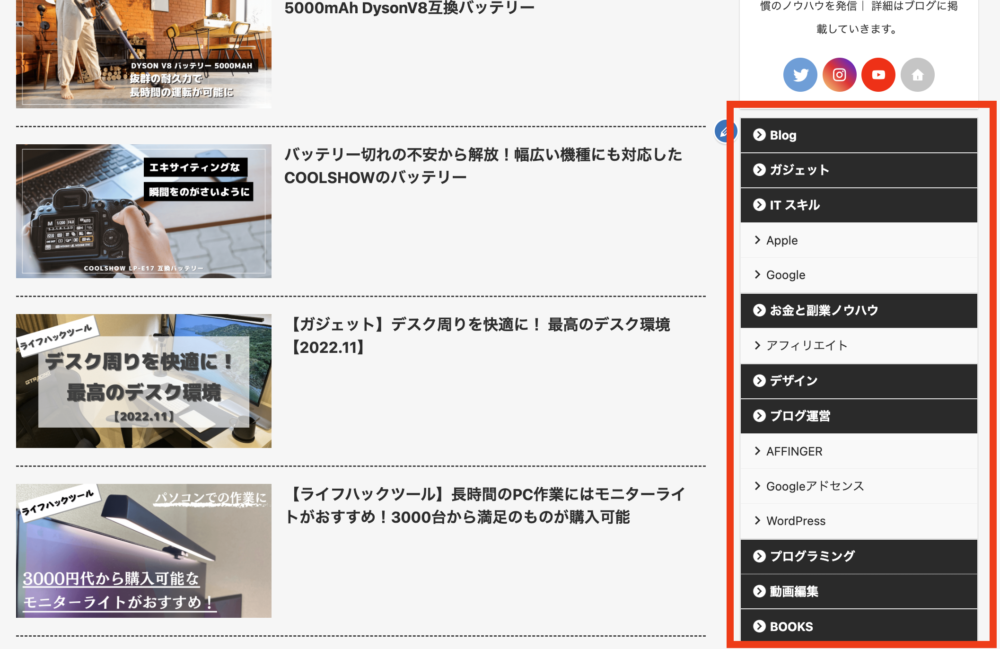
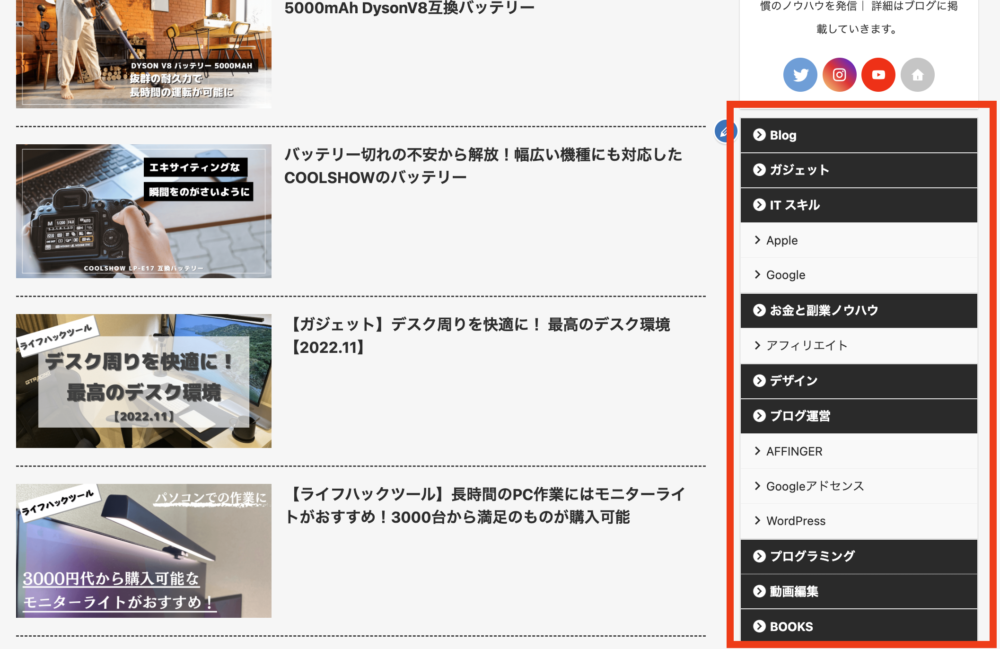
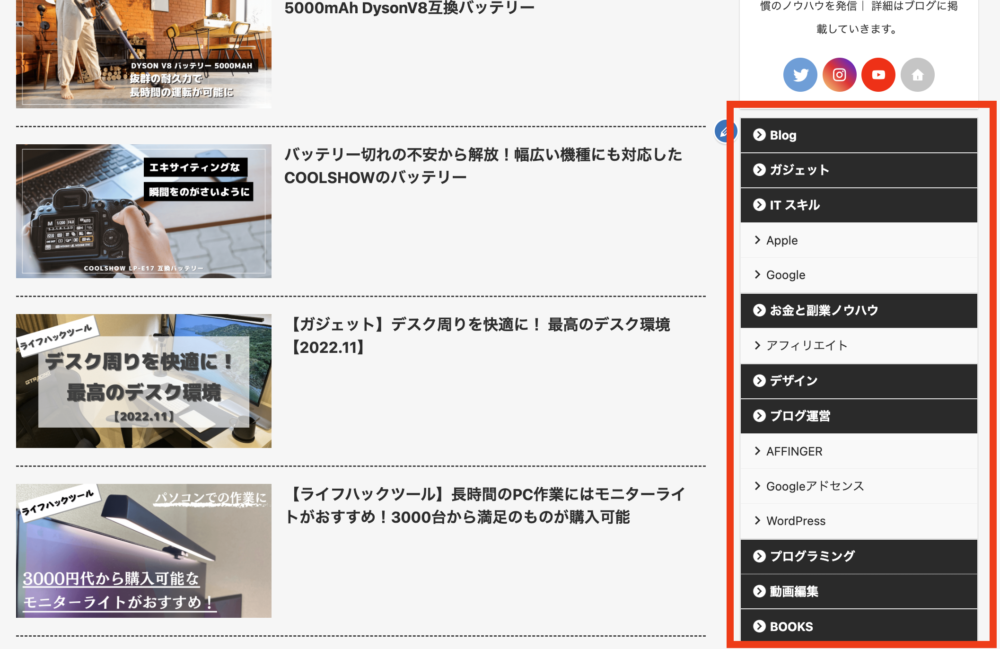
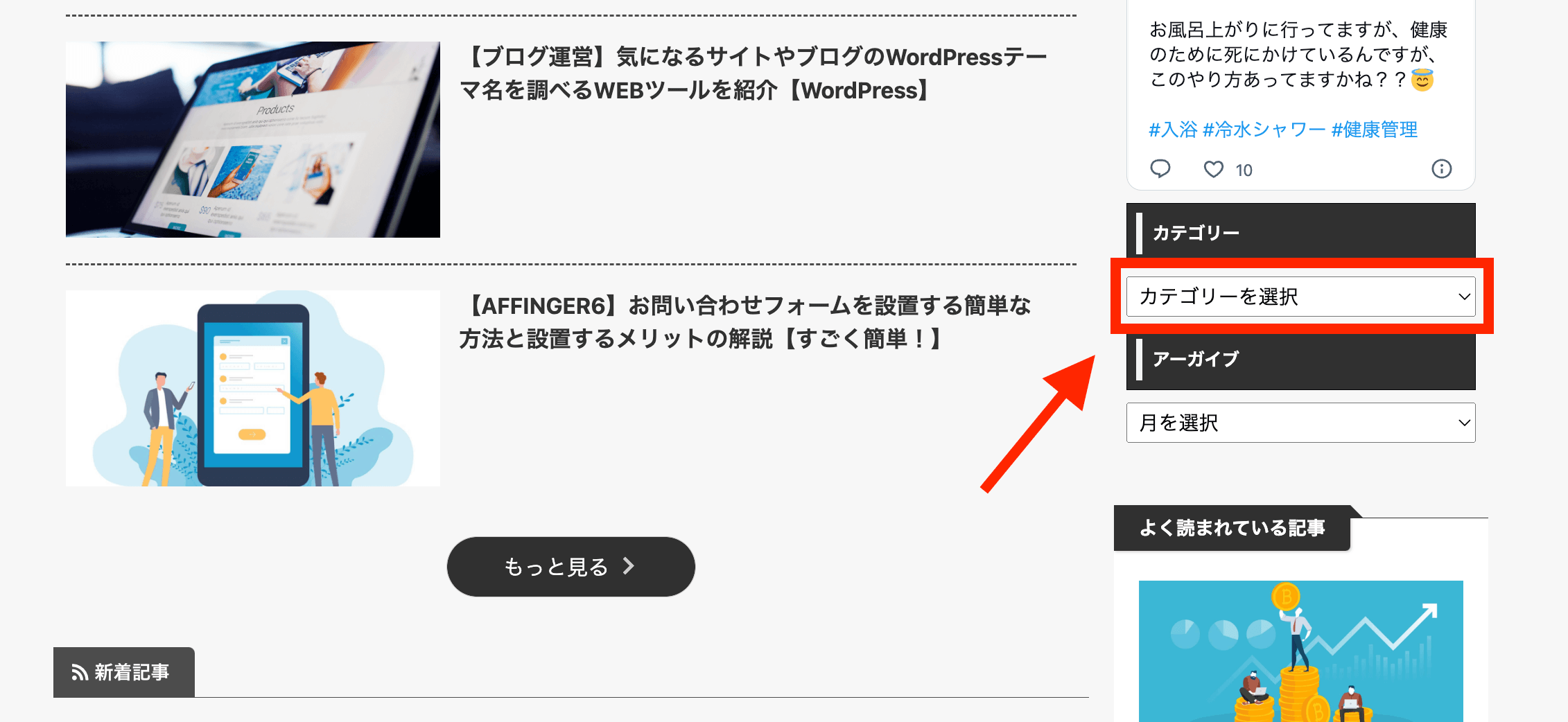
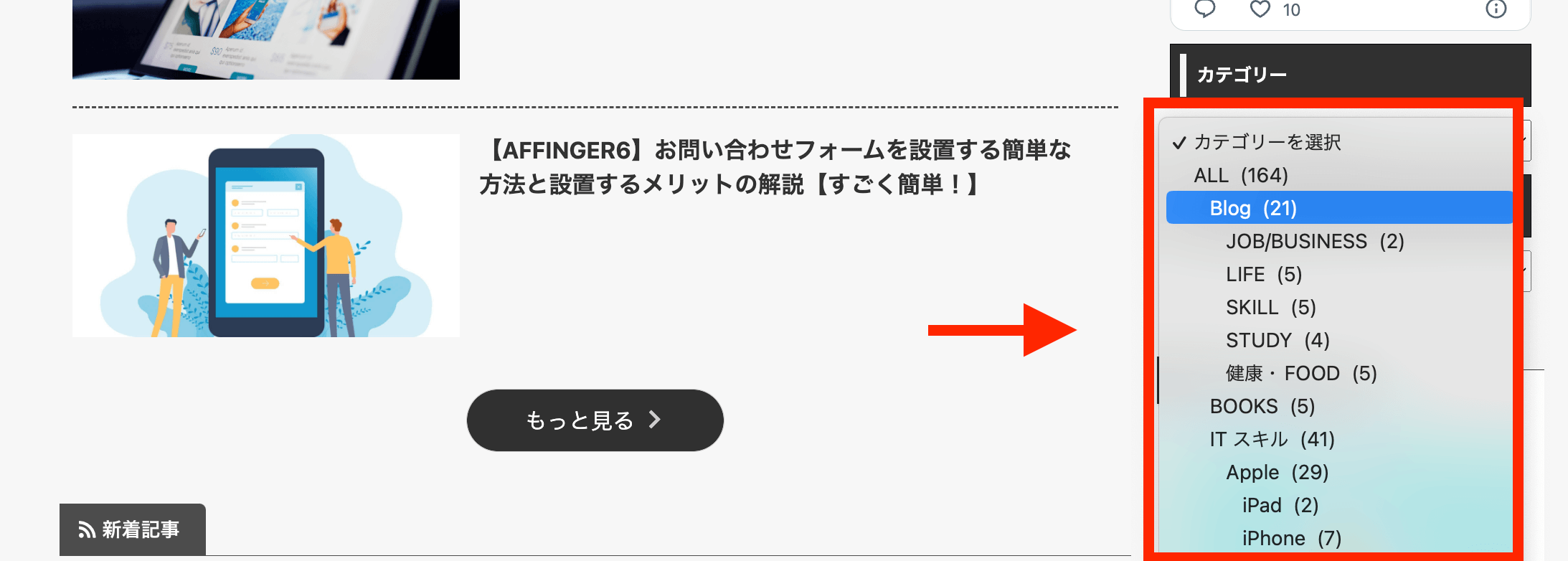
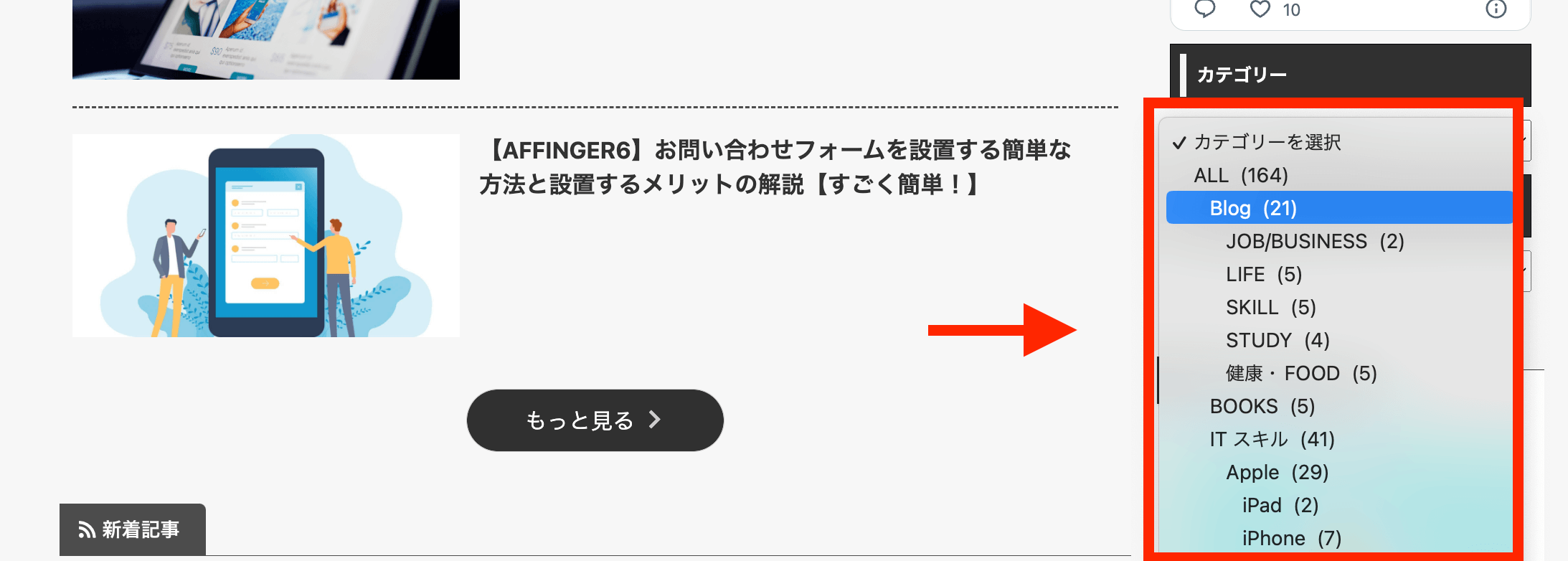
今回のゴールがこんな感じ

この記事はこんな方に読んでほしい
AFFINGER6でおしゃれなサイドメニューを作りたい方
AFFINGER6のカスタマイズに手こずっている方
この記事を書いた人

\ 当ブログ使用テーマ /
- 誰でも簡単オシャレなデザイン!
- インフォトップ月間総合第1位!
- SEO対策と収益UPを標準で搭載!
有名ブロガーに愛用されているSEO最強WordPressテーマ。本ブログも使用中のカスタマイズ性が抜群のテーマです!
AFFINGER6の機能を使ったおしゃれなサイドメニューについて


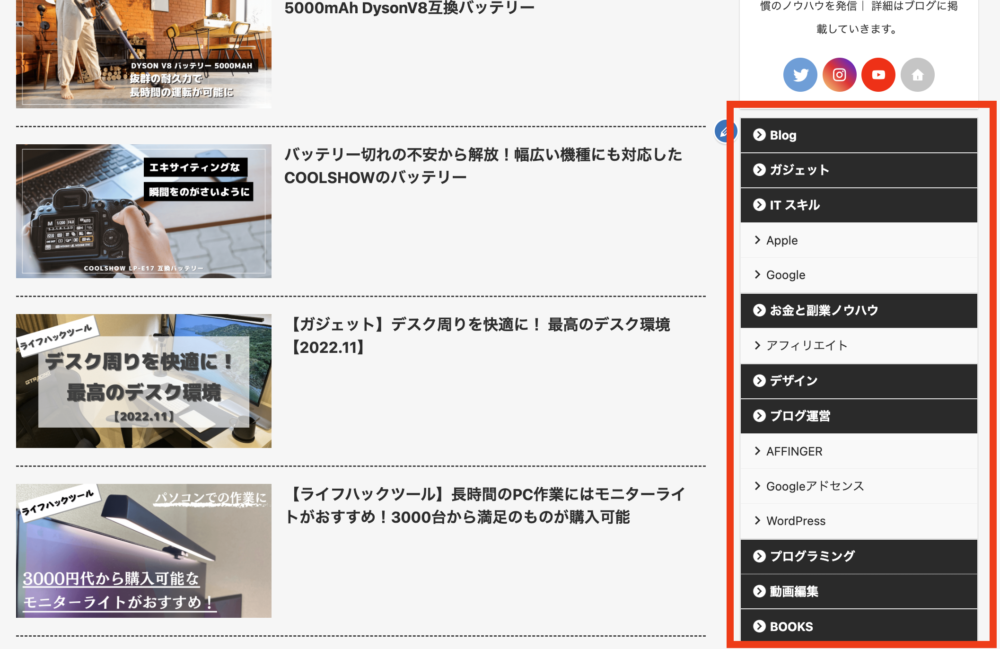
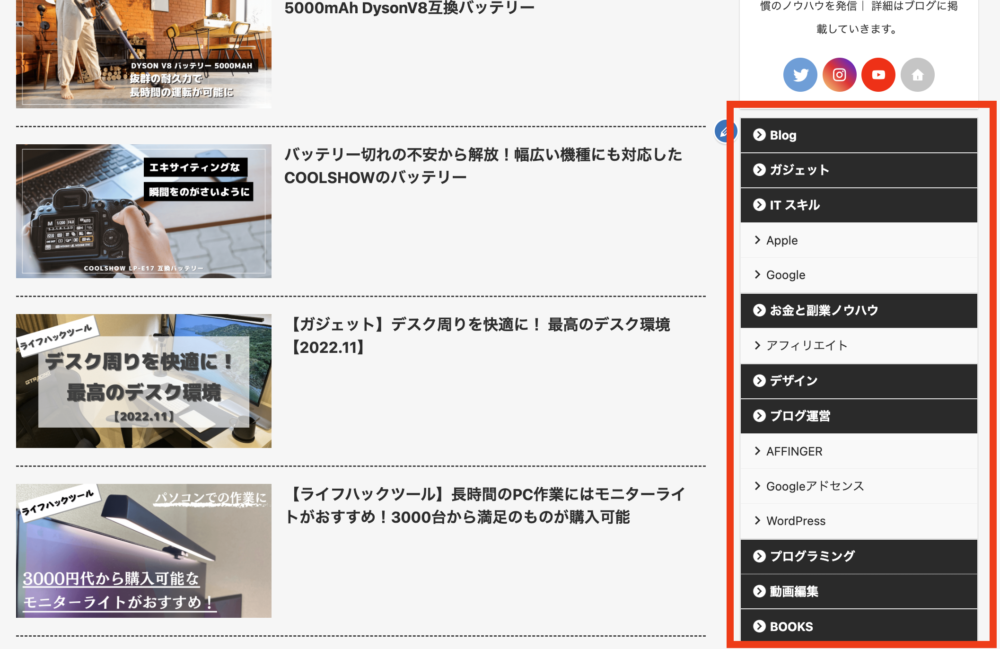
今回作成していくのは、上の図のようなサイドメニューを作成していきます。
私自身も作成方法にけっこう手こずっていましたが、作り方がわかるとものすごく簡単なのでぜひ覚えて欲しいと思います!
以前のサイドメニューと比べるとはるかに見やすくオシャレに…




せっかく見に来てくれた読者のユーザーのためにも、自分のブログを出来るだけわかりやすくて、見やすいデザインに変更していきましょう。


サイド用メニューの作成手順:カスタムメニューの作成


それでは、解説を始めていきます。サイドメニューを表示するにあたって、まず初めにWordPress管理画面から「外観」→「メニュー」でカスタムメニューの編集画面に移動しましょう。
step
1カスタムメニューの新規作成
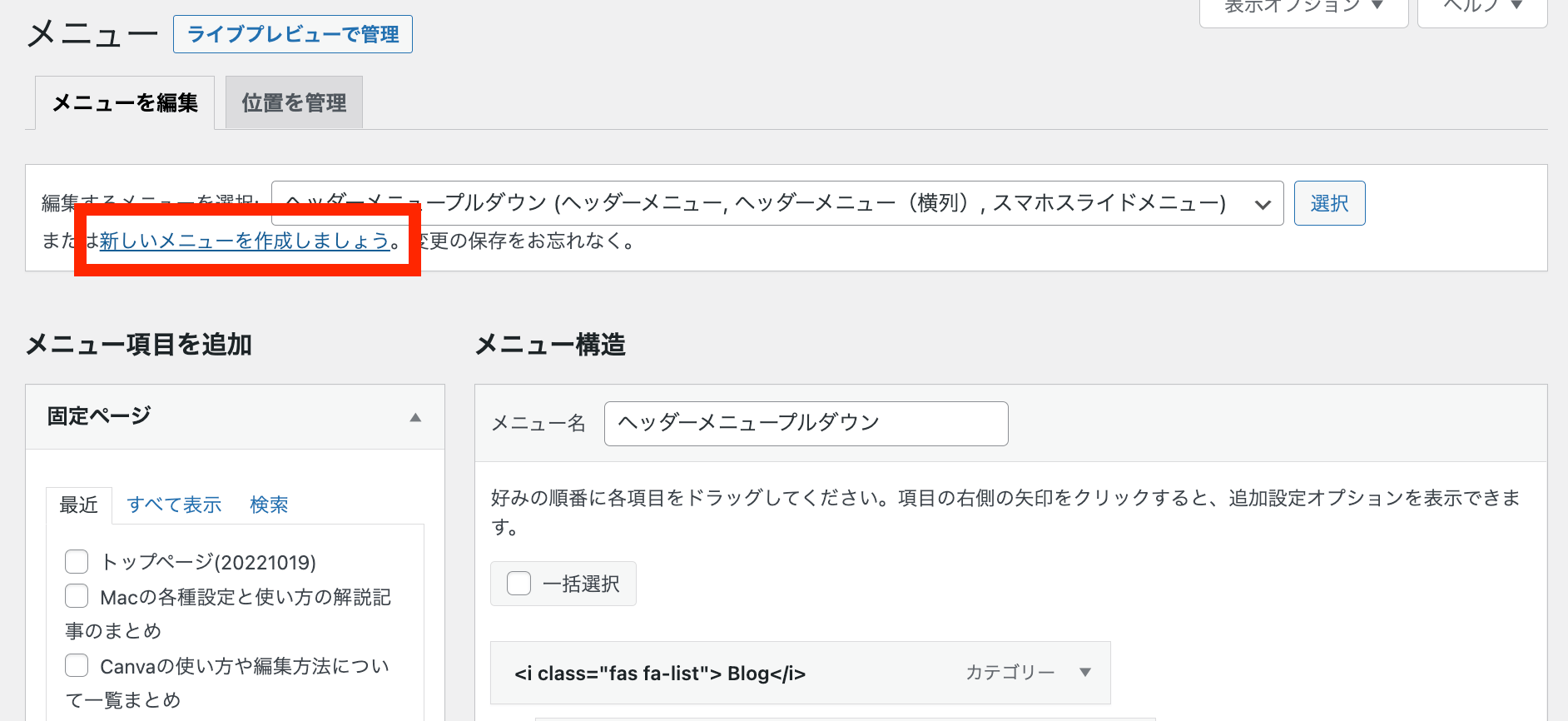
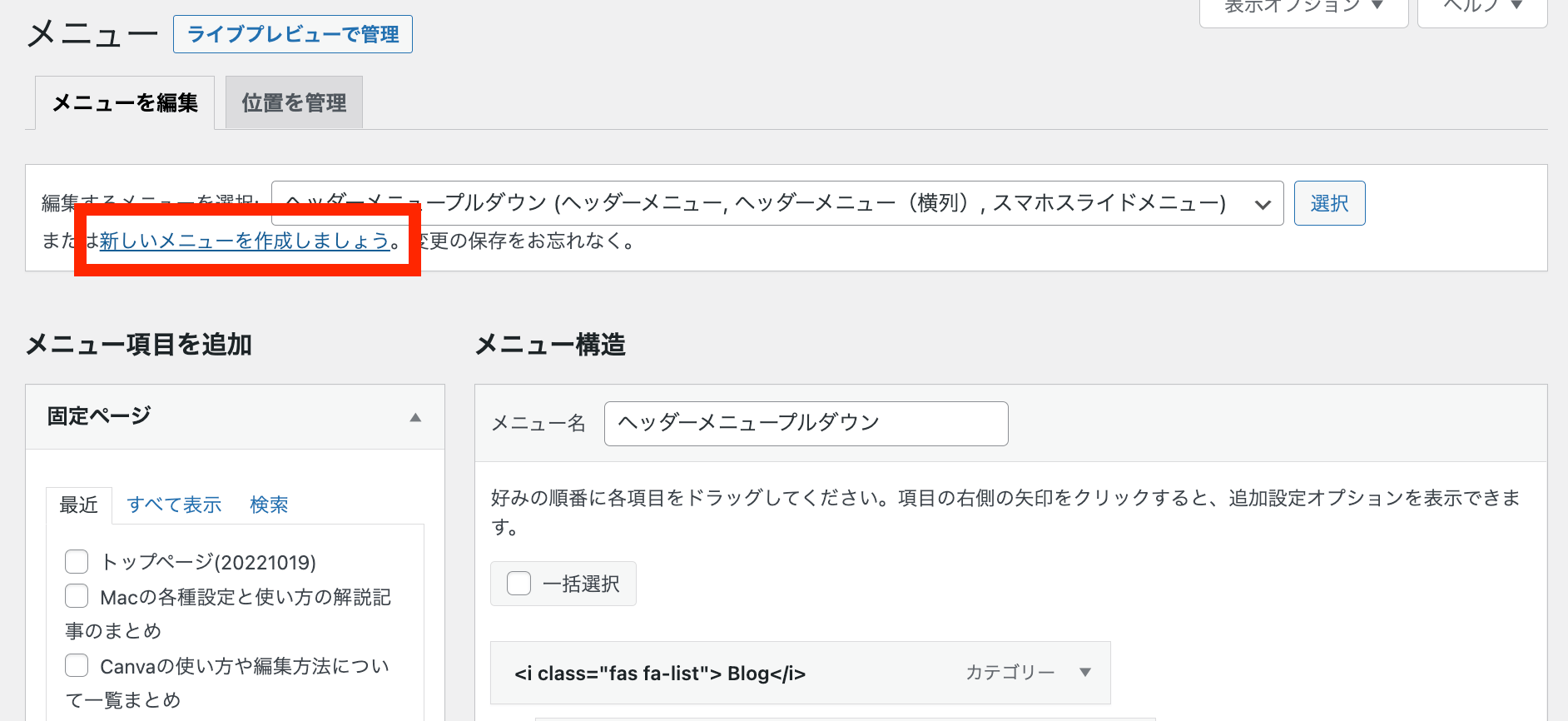
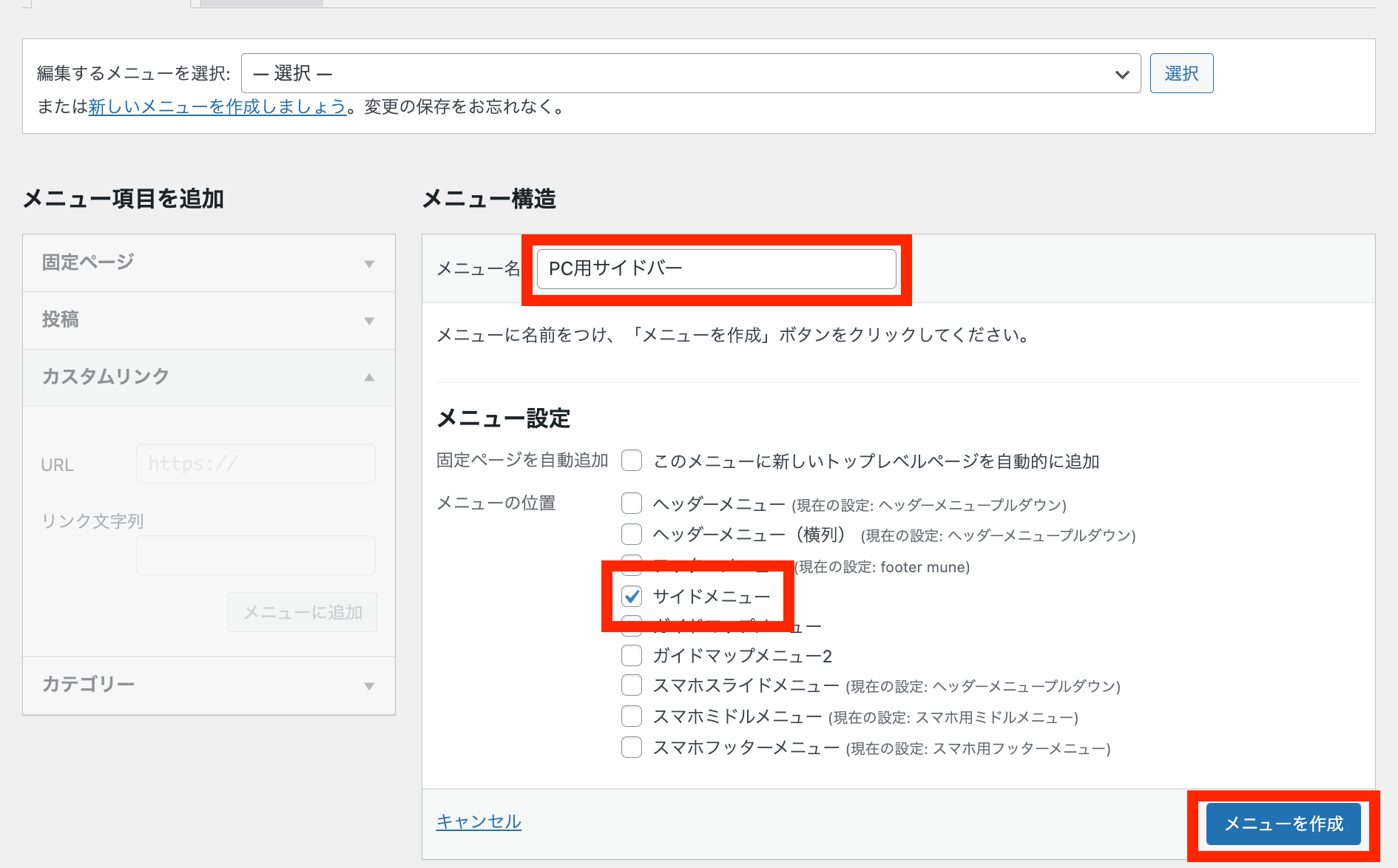
カスタムメニューの編集画面より、「新しいメニューを作成しましょう」を選択し、新規でメニューを作成していきましょう。


step
2メニューに名前をつける
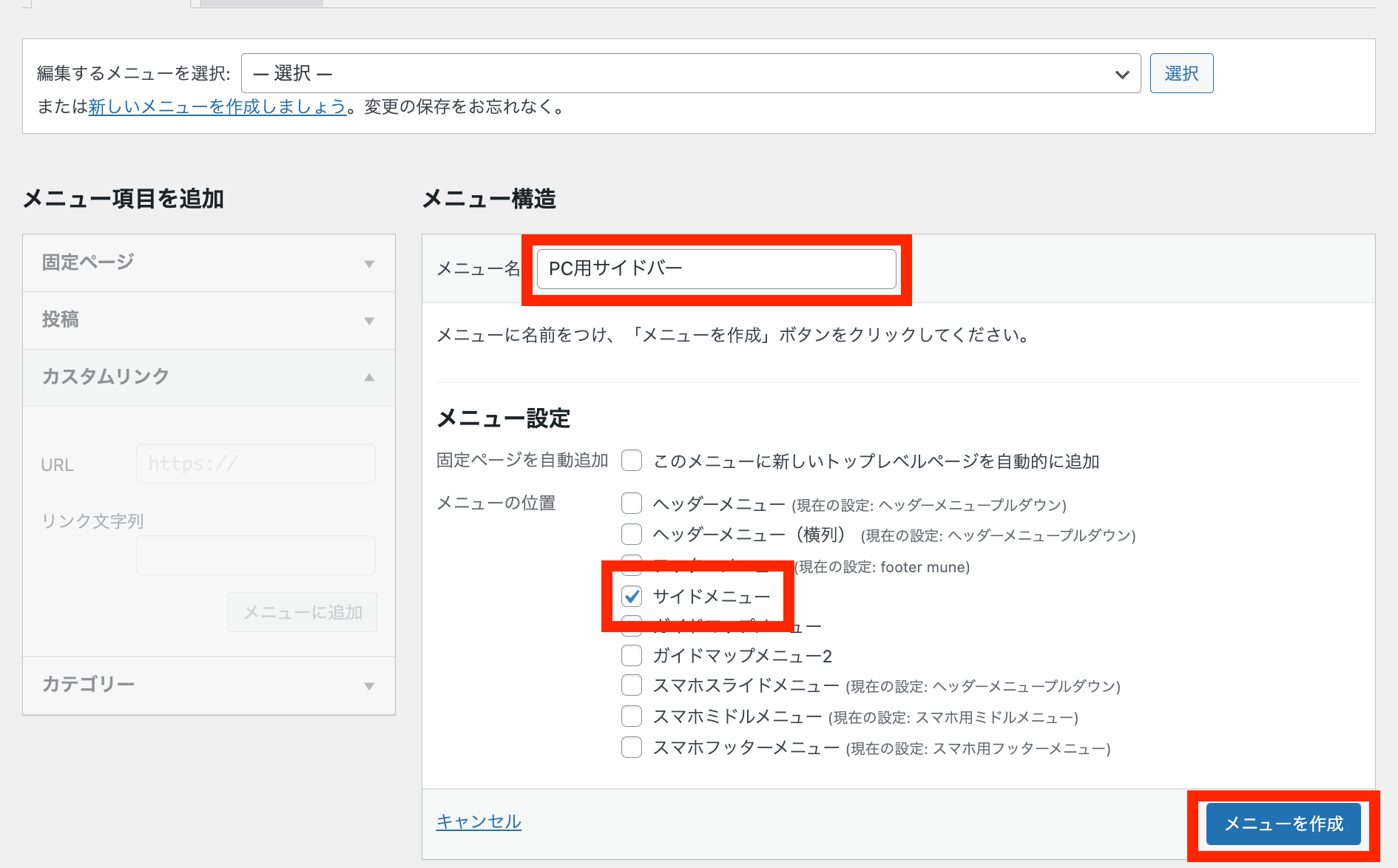
新規メニューの作成画面になりましたら、「メニュー名」とメニュー位置の項目にある「サイドメニュー」にチェックマークをつけて、「メニューの作成」にて保存を完了させてください。




step
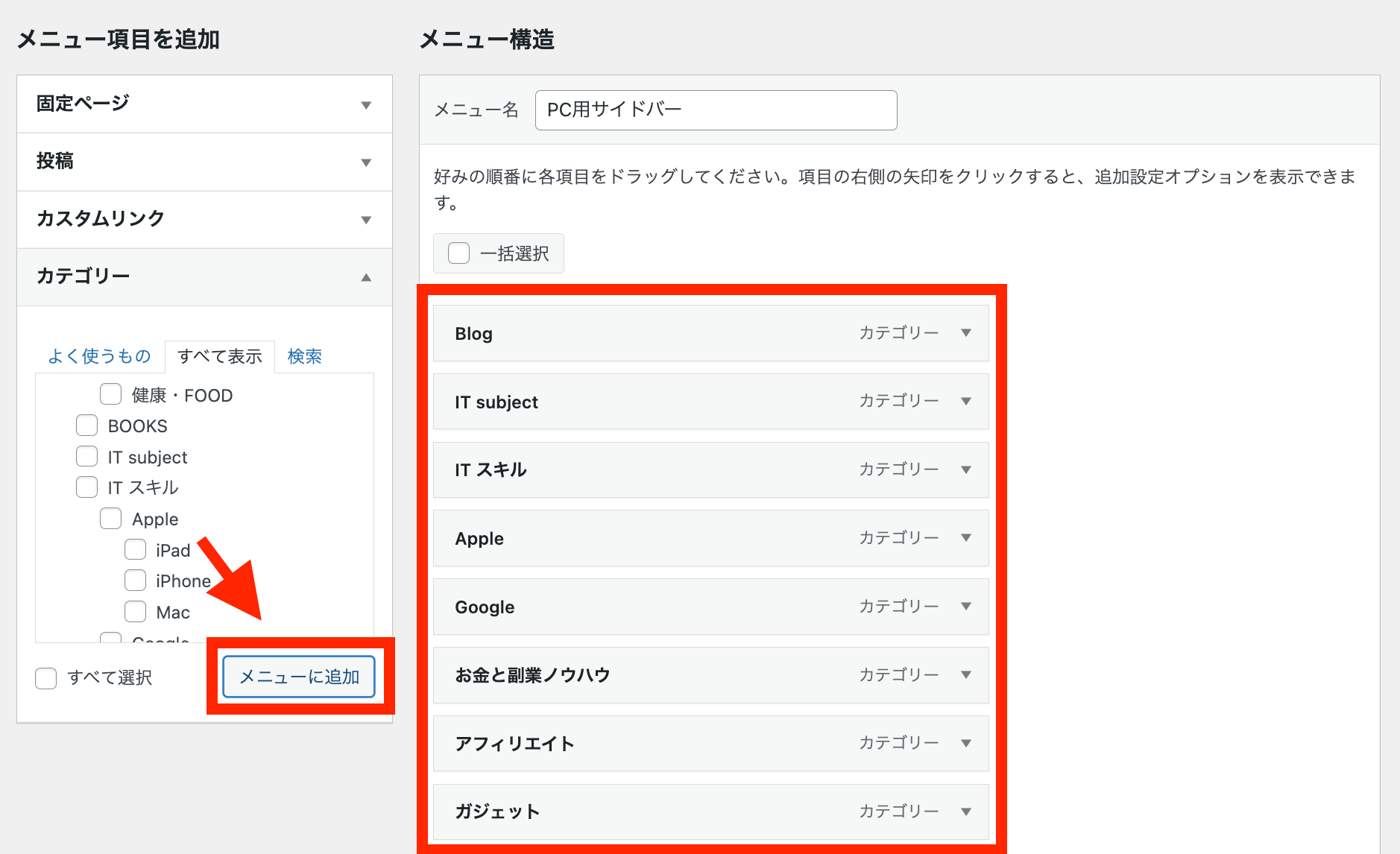
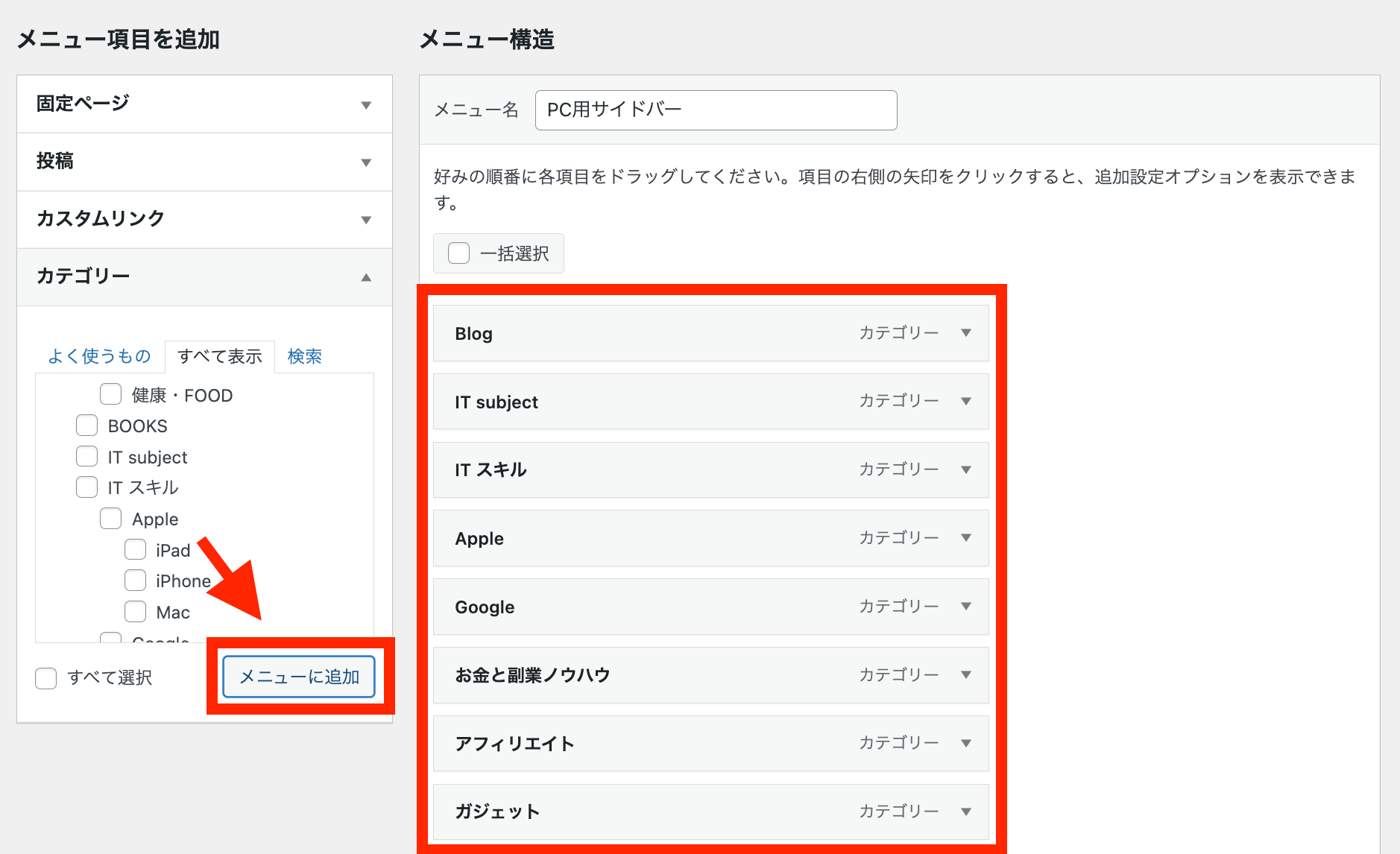
3カテゴリーを追加する
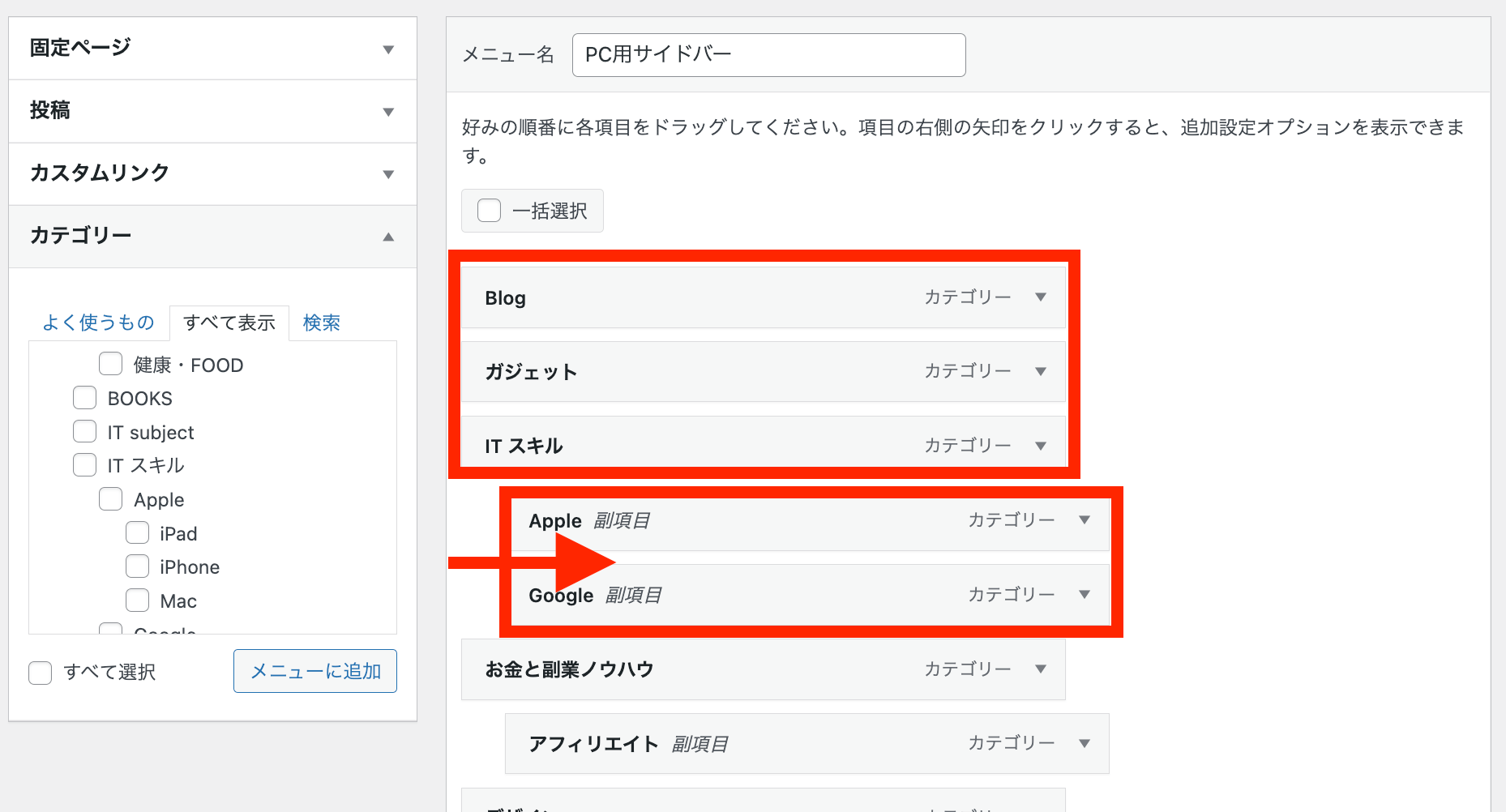
次はメニュー項目を追加していきます。下の図のようにあなたがサイドバーにて表示させたいカテゴリーをそれぞれ追加してみてください。


step
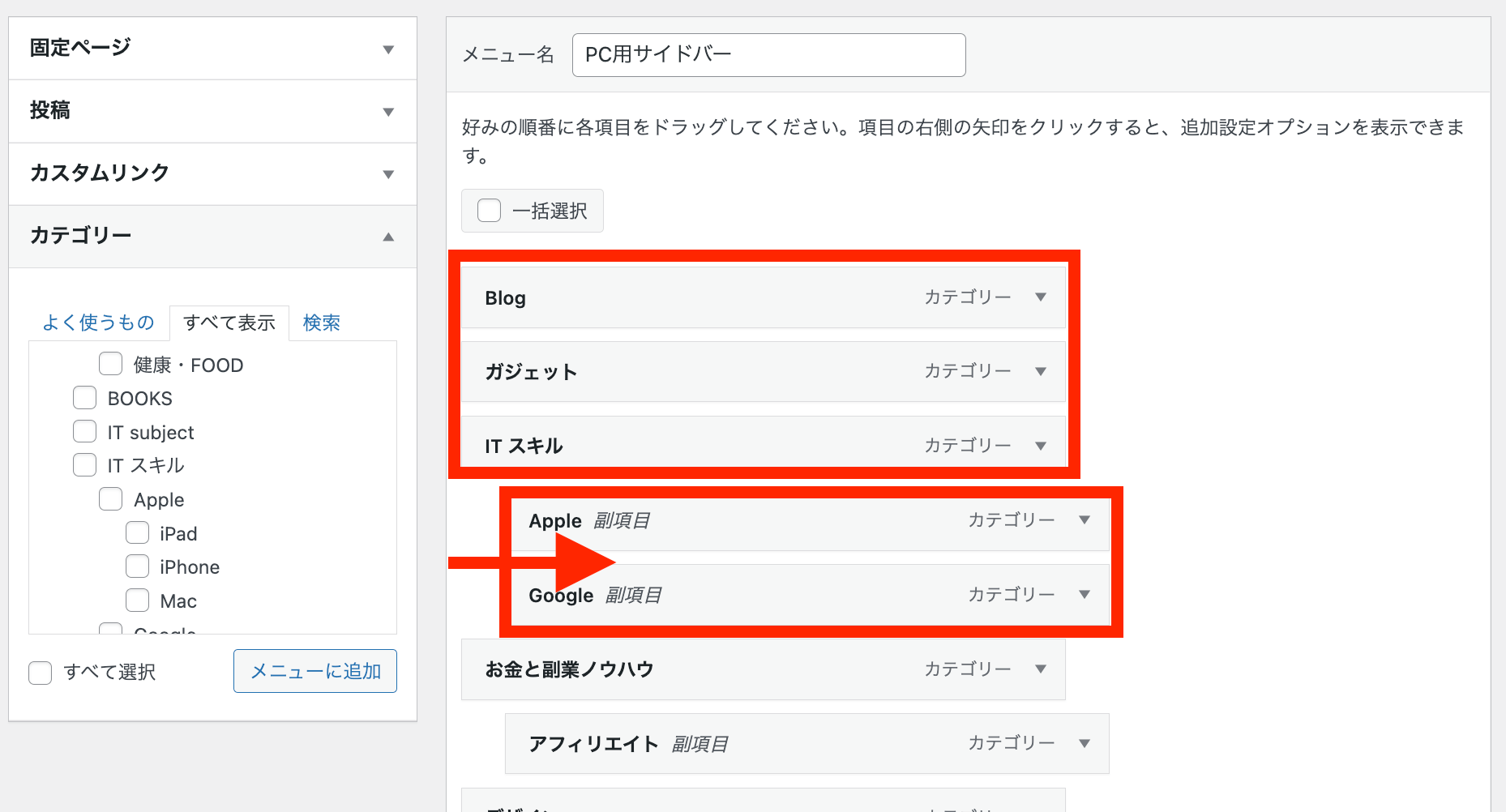
4階層の設定をする
最後に親カテゴリーとその下に位置する子カテゴリーの階層を設定しましょう。追加した項目をドラックすると簡単に設定できます。


ポイント
あなたが表示させたい順番にカテゴリーも表示させることができるので、細かくカスタマイズ可能です。後ほど表示される、実際の表示画面を見ながらバランスを取ってみてください。
サイド用メニューの作成手順:ウィジェットに追加


カスタムメニューにて、サイドメニューのカテゴリー項目の作成ができたら、次はウィジェットに追加していきます。
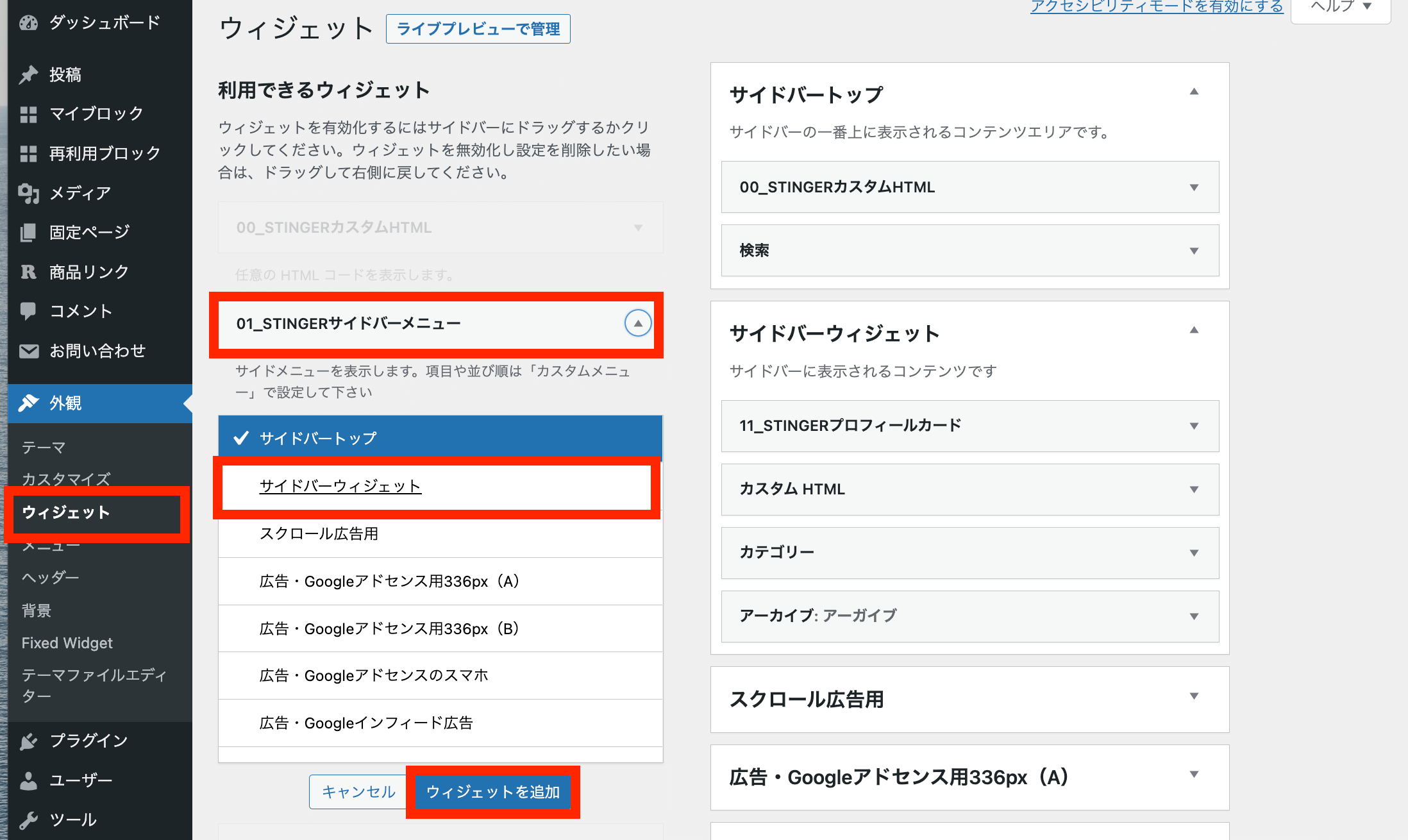
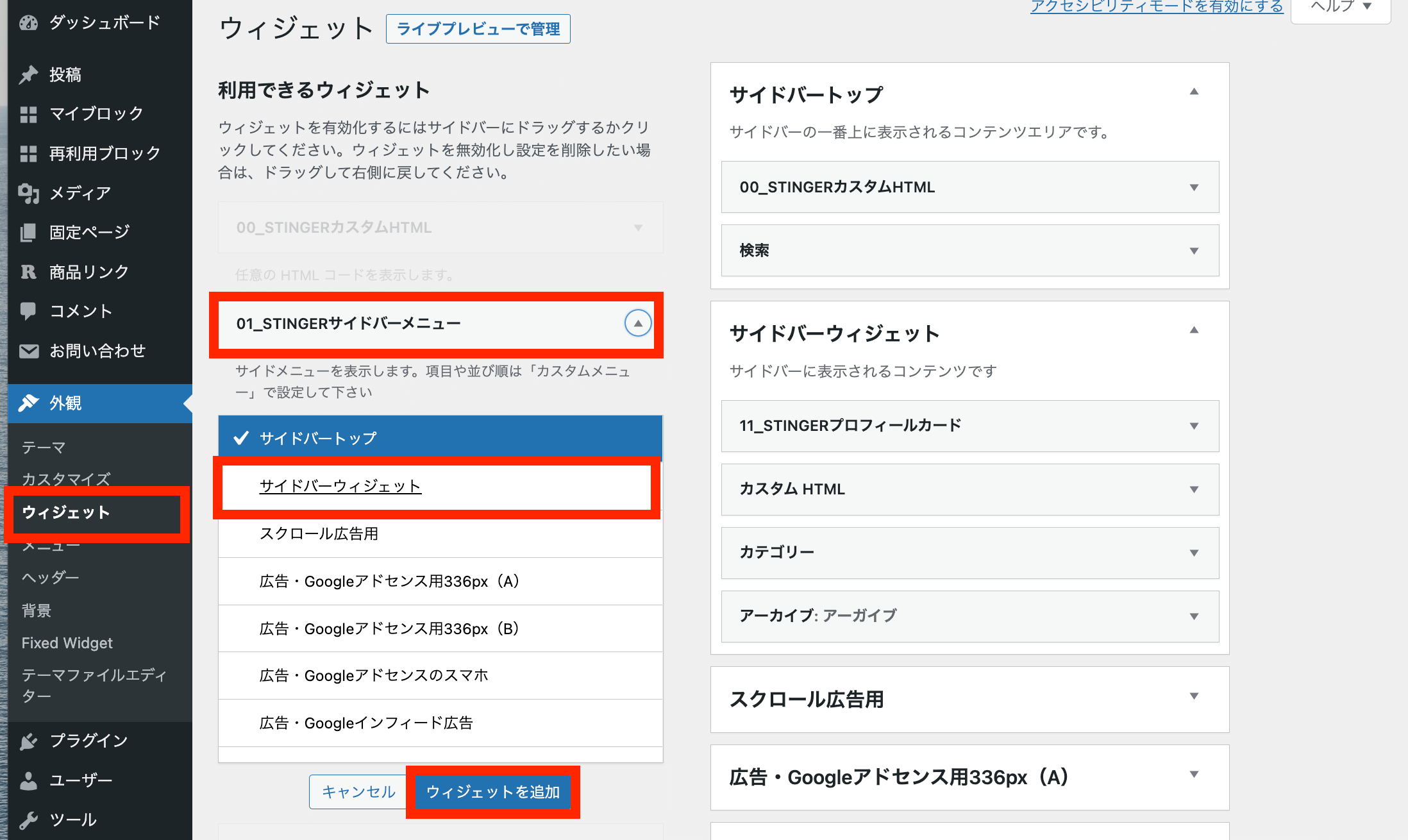
WordPress管理画面から「外観」→「ウィジェット」に移動しましょう。
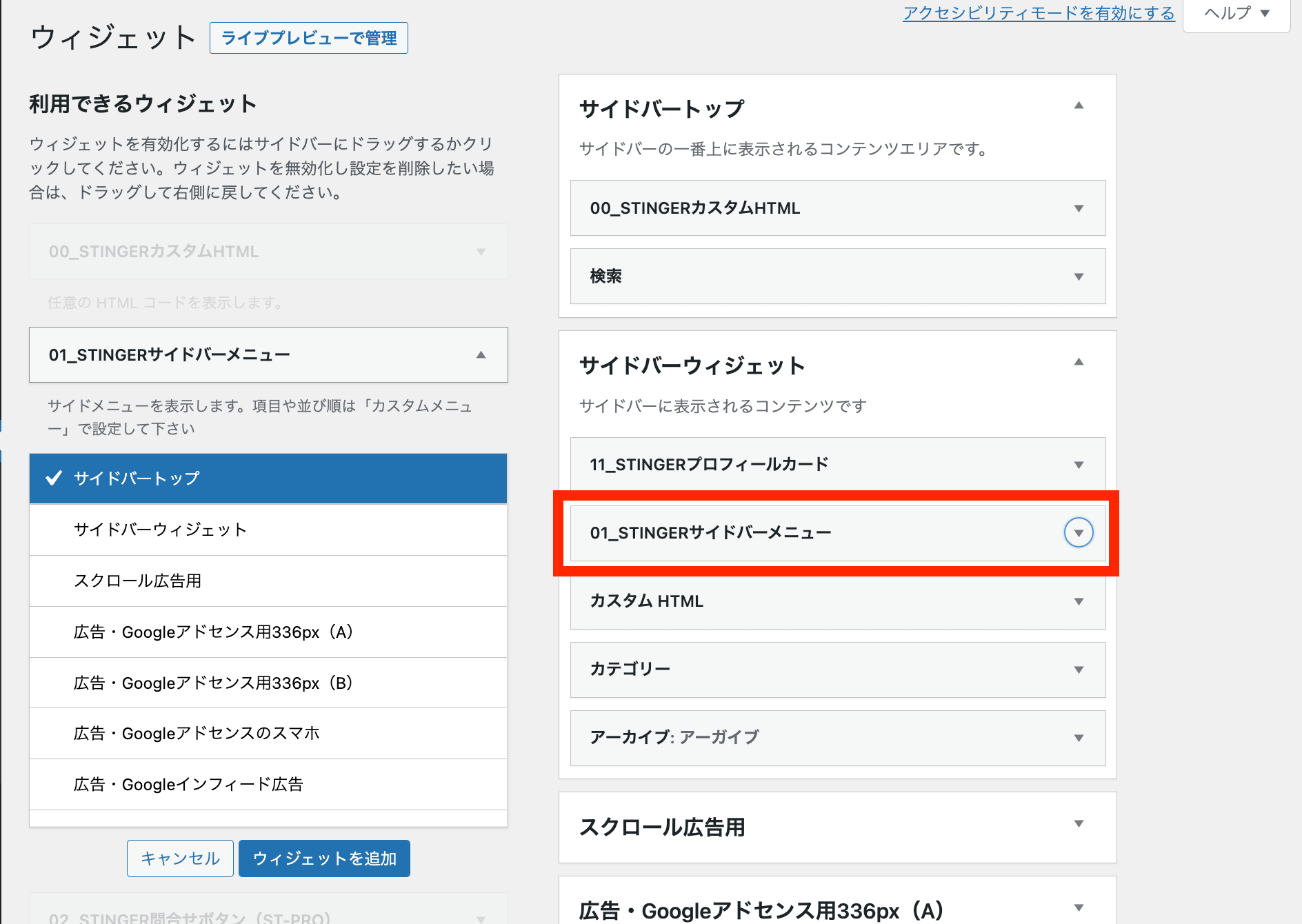
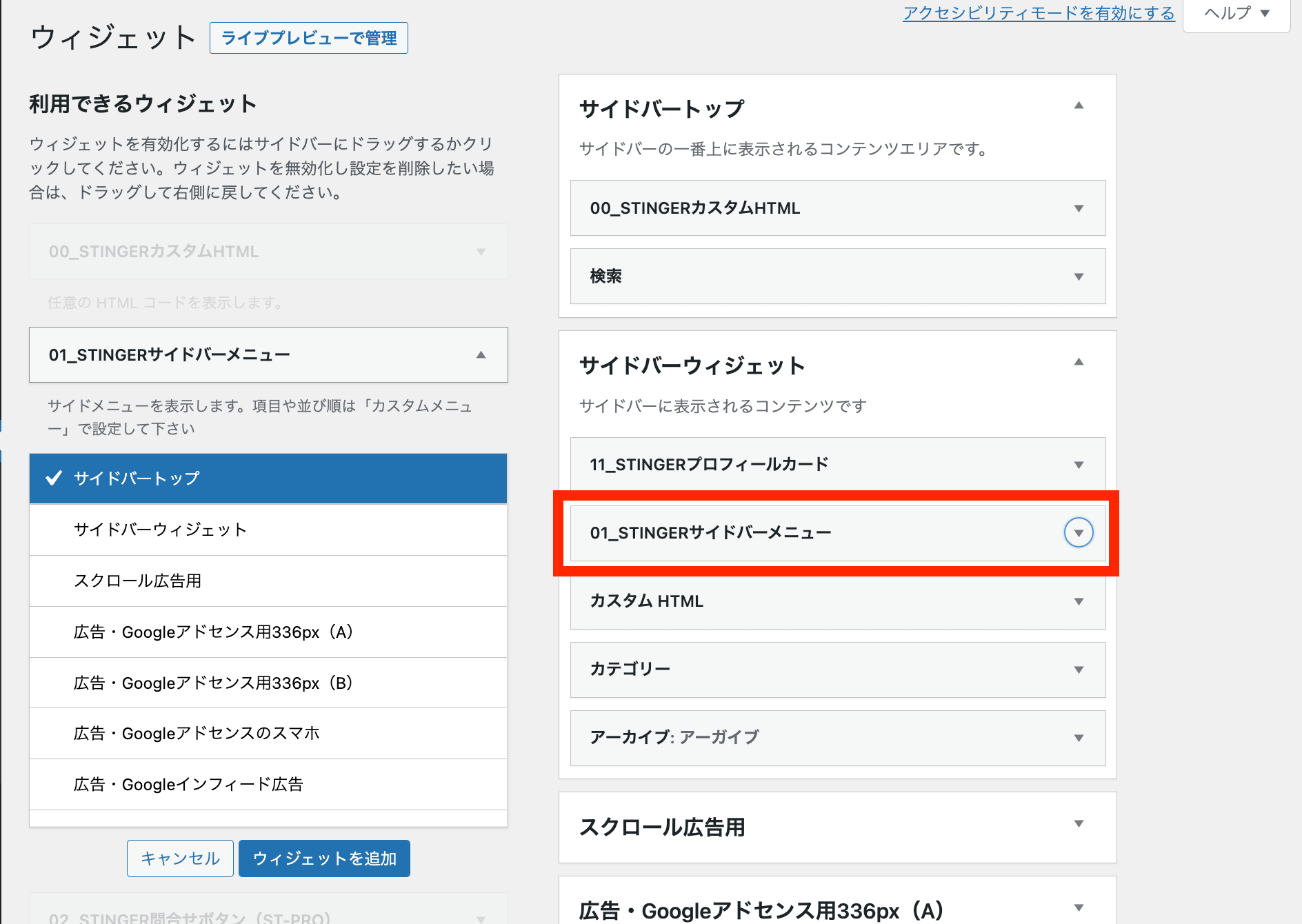
「01_STINGERサイドバーメニュー」を選択して、「サイドバーウィジェット」を続けて選びましょう。保存ボタン等はウィジェットにはありませんので、追加すると、下のような感じでサイドバーにカテゴリー項目が表示されます。








追加したサイド用メニューのカスタマイズでおしゃれに


最後は、サイドバーに表示させたカスタムメニューをカスタマイズしていきましょう。
デフォルトでの設定では、わりと淡白なものになっているので、あなたのサイトにあったものに仕上げてみてください1
step
1「カスタマイズ」へ移動
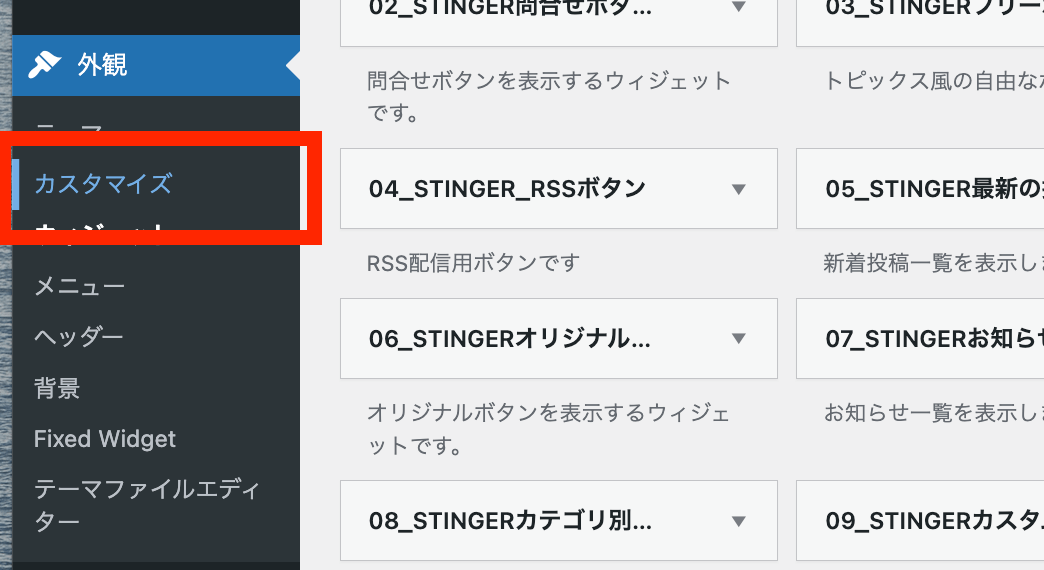
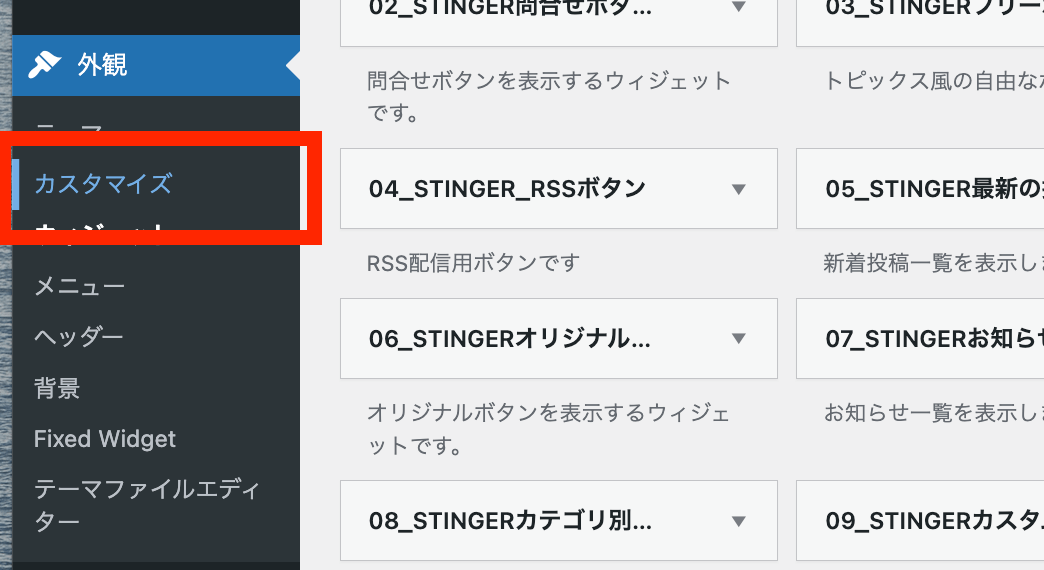
WordPress管理画面から「外観」→「カスタマイズ」に移動しましょう。


step
2設定画面に移動する
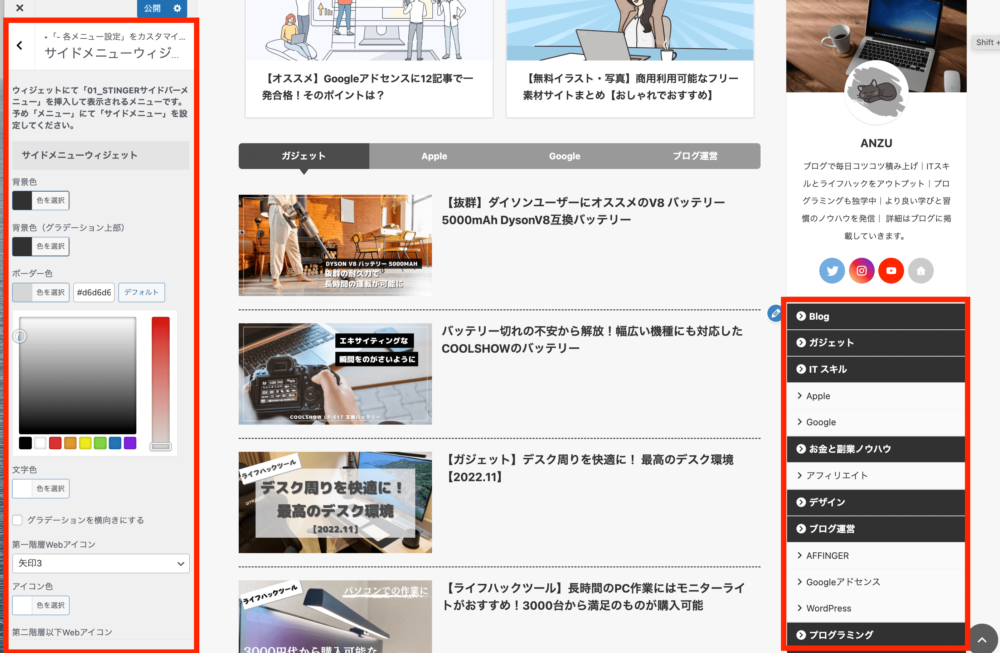
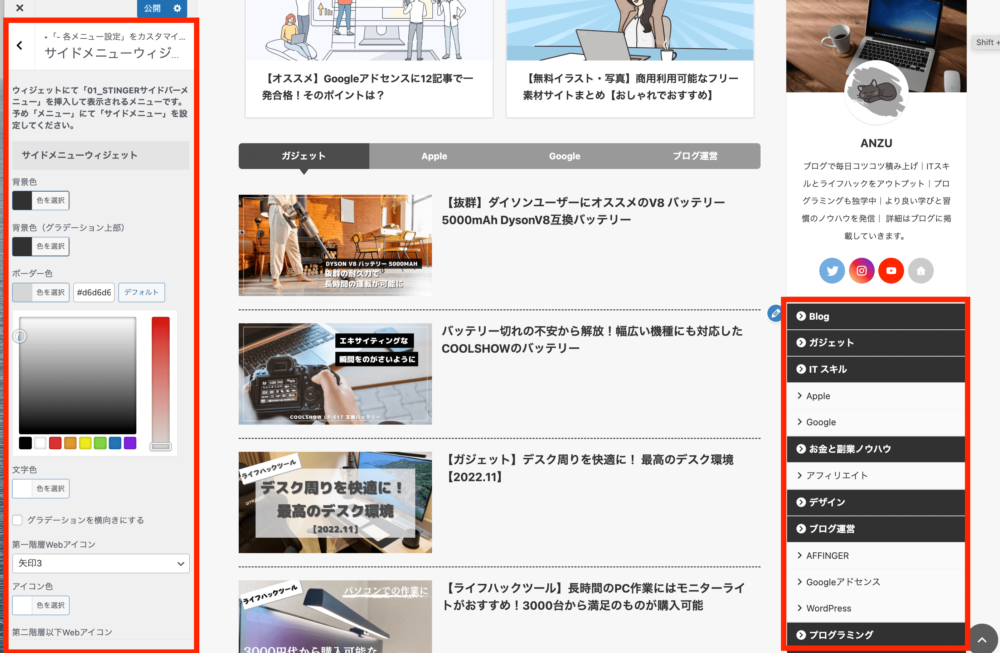
「各メニュー設定」→「サイドメニューウィジェット」を順番にクリックして、設定画面に移送してください。
こちらの項目で、あなたの好みに合わした配色などの設定度可能になります。


注意ポイント
サイドバーの色を一括設定していると、各部分の変更が効かなくなります。そういった時には、「基本エリア設定」→「サイドバー」にて、設定を解除してから、上記の手順でカスタマイズを進めてください。
まとめ:AFFINGER6の機能を使ってサイドバーをオシャレにカスタマイズ


以上、AFFINGERの機能を使ったサイドバーメニューのカスタマイズ方法でした。
設定方法を知っていると、簡単にできますが、やり方を知らなかったらずっとシンプルなままであったり、気に入っていないデザインのまま表示されていたり…
今回はこんな問題を解消する投稿でした!また「AFFINGER6」の設定に関する記事は他にもたくさんあるので、ぜひ以下のリンクから参考にしてみてください。!



