
いい解決方法ないかな??
今回はこんな疑問を解決していきます。
具体的には、ブログ内に埋め込んだツイートを横並びで表示する方法の紹介です。
コードの挿入などは行わず、AFFINGERの機能を使って作業しますので、簡単に行うことが可能です。
本記事の内容
- Twitterのツイートを横並びに表示させる方法について
- ブログの表示レイアウトの編集方法について
この記事を書いた人

\ 当ブログ使用テーマ /
- 誰でも簡単オシャレなデザイン!
- インフォトップ月間総合第1位!
- SEO対策と収益UPを標準で搭載!
有名ブロガーに愛用されているSEO最強WordPressテーマ。本ブログも使用中のカスタマイズ性が抜群のテーマです!
①AFFINGER5ならブログ内のツイートを簡単に横並びにできる


自分のブログなどにおいて、ツイートを貼り付ける際に以下の問題が挙げられます。
- サイズが大きすぎる
- 余白により、バランスが悪い
他にも、ツイートを2つ貼り付ける際に画面いっぱいとり過ぎて、ページの使い方が悪い問題も発生します。
具体例として以下のような表示形式です。
良くない例
Googleアドセンスの審査合格を目指している方、また僕が審査を通った時のポイントをまとまてみました😄
参考にしてみて下さい!#ブログ初心者 #Googleアドセンス #ブログ初心者と繋がりたい #ワードプレス #ワードプレス #Blog #合格https://t.co/S2xhNge7zt
— ルーティンラボ (@rutinelabo) September 21, 2021
Googleアドセンスの審査合格を目指している方、また僕が審査を通った時のポイントをまとまてみました😄
参考にしてみて下さい!#ブログ初心者 #Googleアドセンス #ブログ初心者と繋がりたい #ワードプレス #ワードプレス #Blog #合格https://t.co/S2xhNge7zt
— ルーティンラボ (@rutinelabo) September 21, 2021
一つ一つのツイートの表示がとても大きく、右の余白もかなり気ってしまいますね…。見た目的にも良いもととは言えないです。
こういった問題には、ツイートを横並びで表示してみましょう。
以下ツイートの横並び例
Googleアドセンスの審査合格を目指している方、また僕が審査を通った時のポイントをまとまてみました😄
参考にしてみて下さい!#ブログ初心者 #Googleアドセンス #ブログ初心者と繋がりたい #ワードプレス #ワードプレス #Blog #合格https://t.co/S2xhNge7zt
— ルーティンラボ (@rutinelabo) September 21, 2021
Googleアドセンスの審査合格を目指している方、また僕が審査を通った時のポイントをまとまてみました😄
参考にしてみて下さい!#ブログ初心者 #Googleアドセンス #ブログ初心者と繋がりたい #ワードプレス #ワードプレス #Blog #合格https://t.co/S2xhNge7zt
— ルーティンラボ (@rutinelabo) September 21, 2021
ツイートを横並びで表示するとこんな感じなります。無駄な余白がなく、見た目もスッキリしている感じですね。
AFFINGERの機能を使うことで、簡単にレイアウトを整えることができます。
注意ポイント
スマホでの表示の際には、横並びの表示形式はされません。
設定画面上において、PC・タブレットでの表示の時に横並びに表示されます。
②AFFINGER5でツイートを横並び表示する方法


されでは、ツイートを横並びに表示させていきましょう。
手順はたった3ステップで設定が可能です。コードの書き換えや難しい編集作業は一切ありません。
作業手順
- レイアウトタグの挿入
- 埋め込みコードをコピーする
- コードを貼り付ける
以上の手順になります。順番に進めていきましょう。
レイアウトタグの挿入
投稿画面やツイートを埋め込みたい箇所に「レイアウトタグ」の挿入をしていきます。
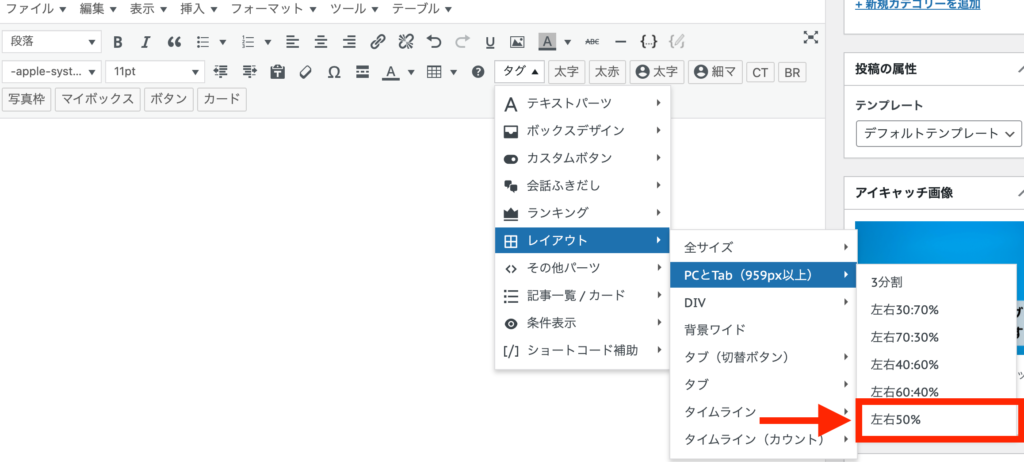
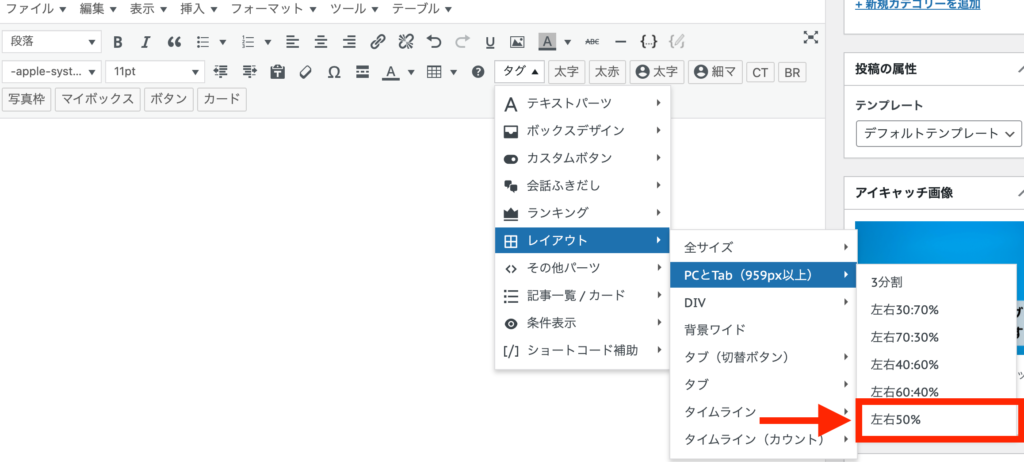
「タグ」→「レイアウト」→「PCとTab(959px以上)」→「左右50%」を選択して、横並びのタブを挿入する。


以上の操作で、横並びの2列のレイアウトの画面設定が完了です。
ポイント
「レイアウト」を「全サイズ」に設定すると同じく2列のレイアウトが可能ですが、スマホでの表示する際にも設定が反映されます。
画面の表示する幅を考えた上で、設定をおこなってください。
埋め込みコードをコピーする
埋め込みを行いたいツイートのコードを取得します。
Twitterにてコードを取得作業を行いましょう。ツイートのメニューボタンを選択してください。


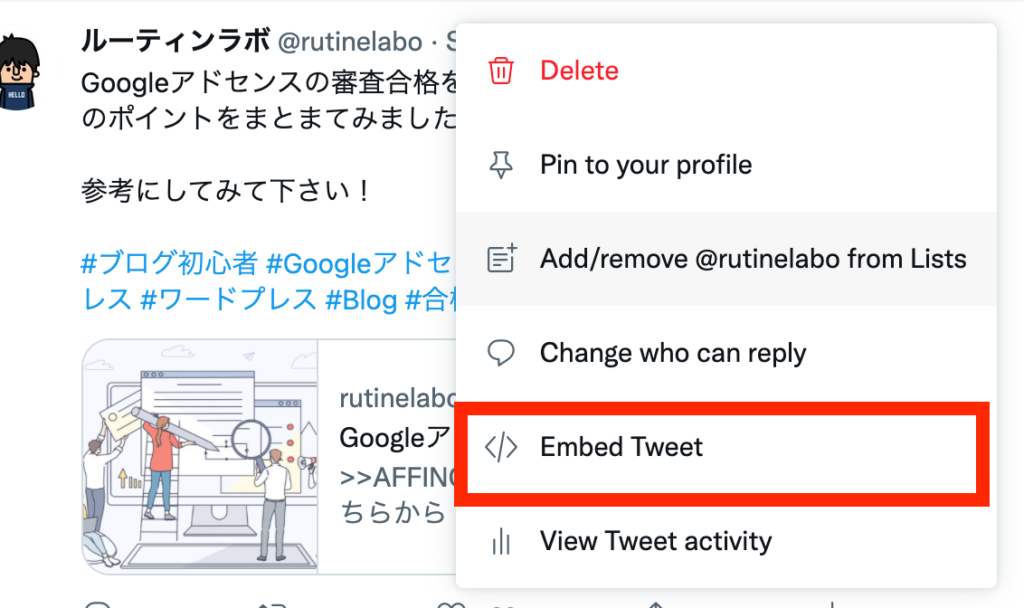
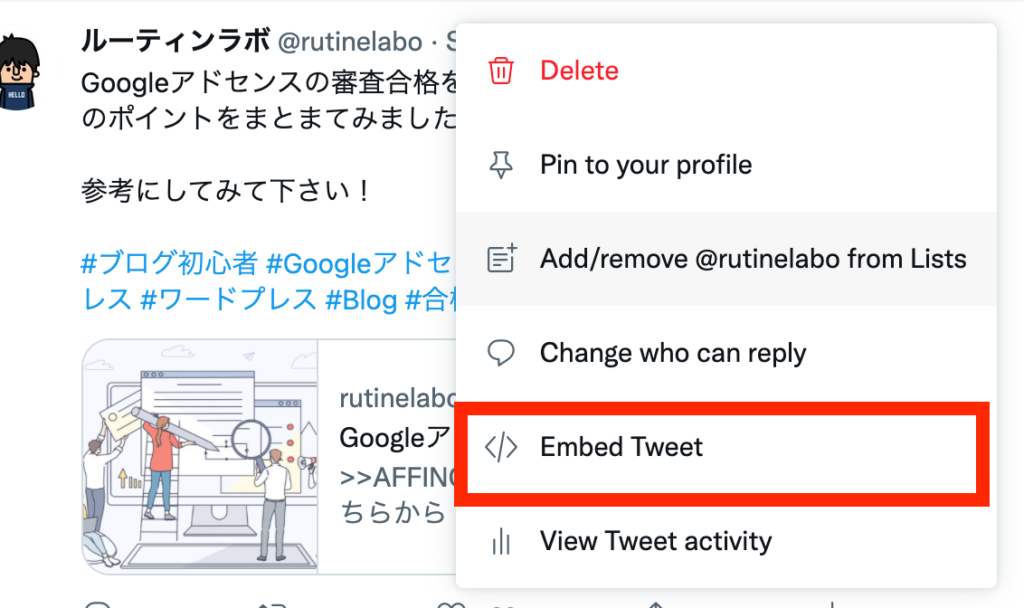
ツイートメニューより「コードの埋め込み(Embed Tweet)」を選択し、ツイッター公式ページに移動します。


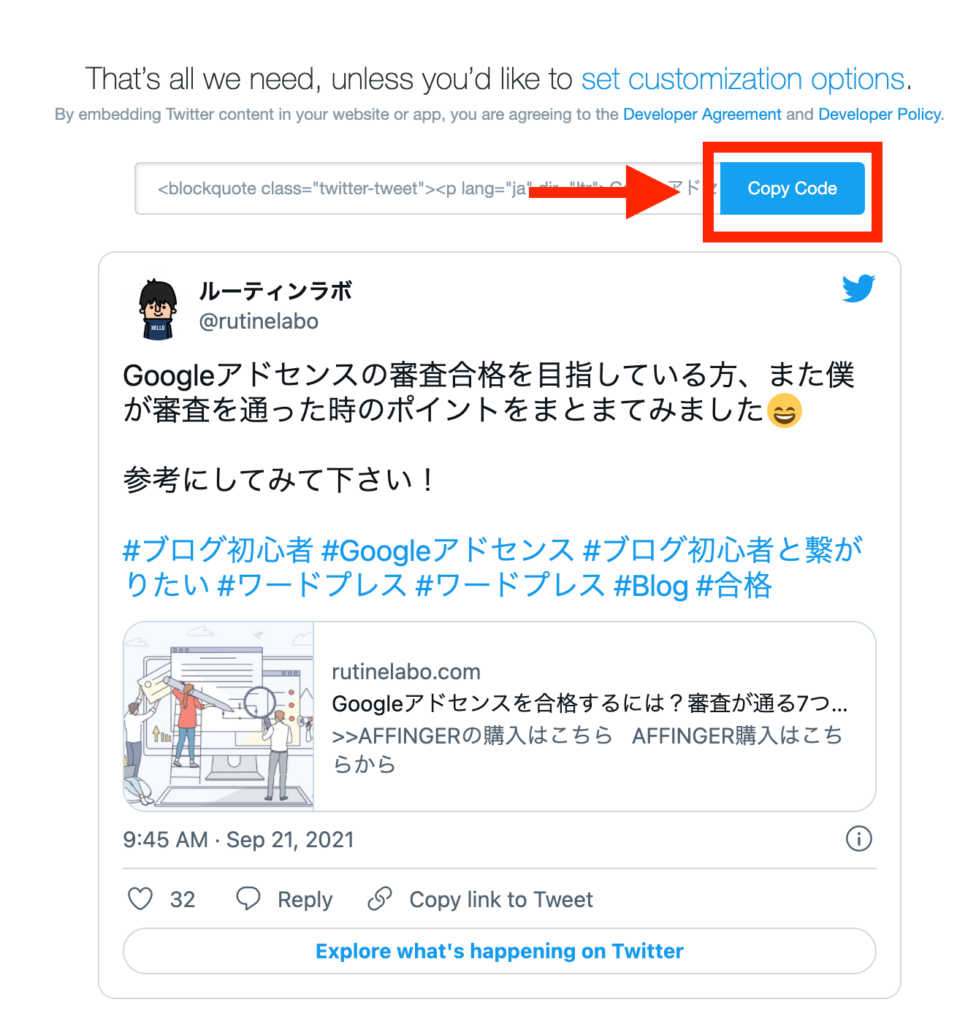
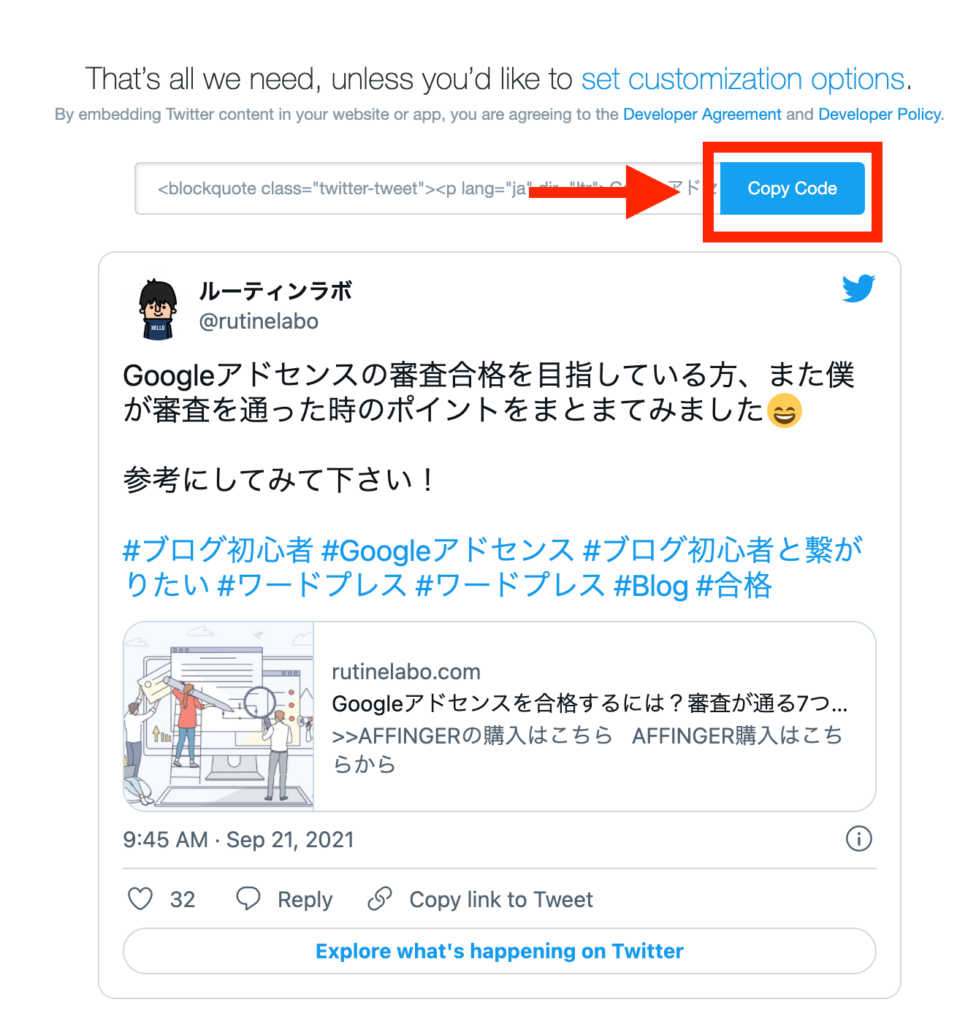
ツイートコードを「Copy Code」にてコピーしましょう。


以上の作業より、自分がブログに埋め込みたいツイートの埋め込みコードをコピーします。
あとは、コピーされたコードをブログに貼り付けるだけに作業になります。以上の作業で自分のサイトに特定のツイートを表示させることができます。


自分の埋め込みコードの発行方法については、以下の記事を参考にしてください。
参考記事
-



-
【WordPress】Twitter(ツイート)の埋め込み方について
続きを見る
コードを貼り付ける
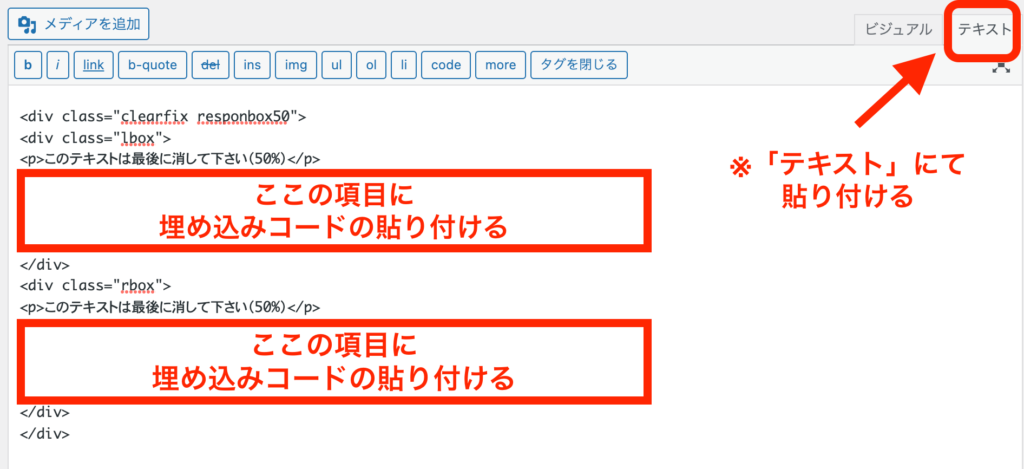
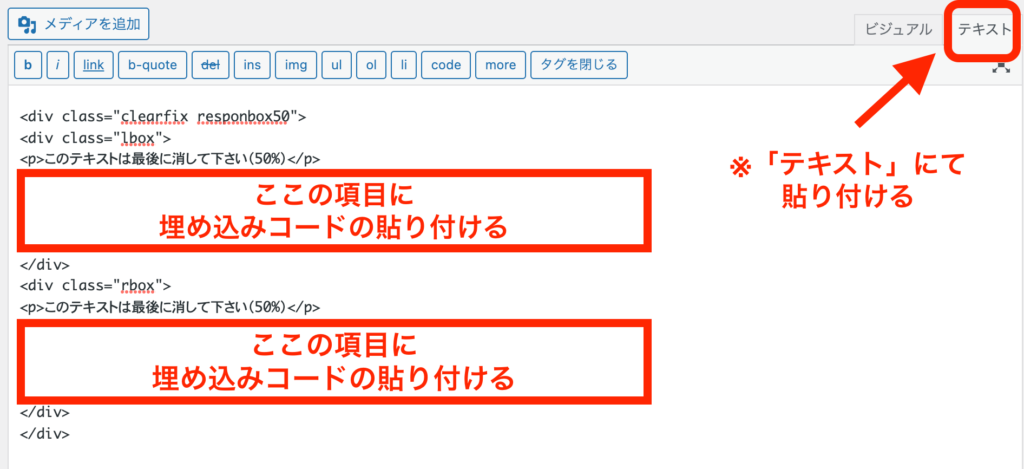
埋め込みコードの貼り付けは必ず「テキスト画面」にて行ってください。


ポイント
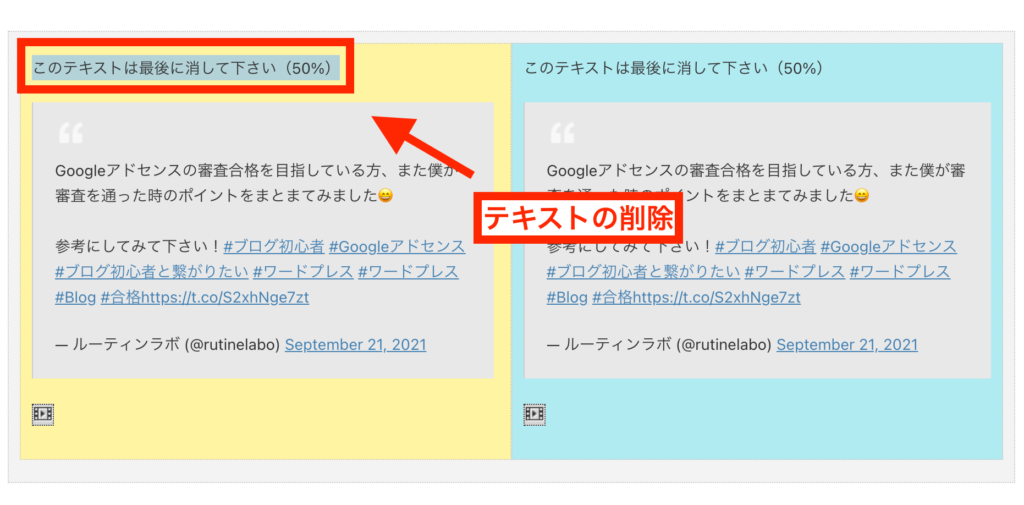
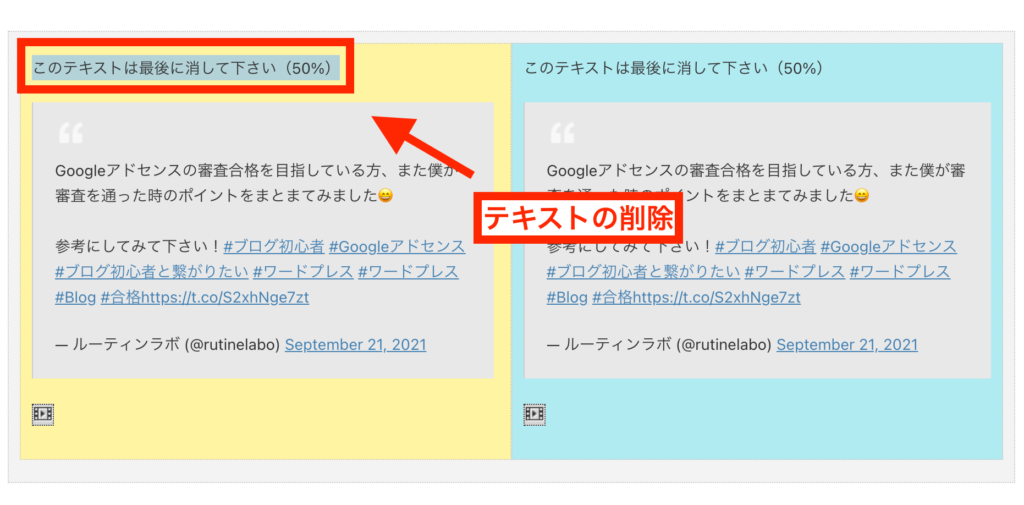
- 「このテキストは最後に消して下さい(50%)」の下にコピーした埋め込みコードをそれぞれ貼り付けます。
- 初めはわかりやすいように「このテキストは最後に消して下さい(50%)」を消さずに作業するのがオススメです。
最後に「このテキストは最後に消して下さい(50%)」を消しましょう。


以上で作業終了です。
横並び表示は色んな場面で活用可能


複数のツイートを表示したいときに便利な「横並び表示(レイアウト)機能」です。その他にも画像やテキストを表示するときにとても便利なので、ぜひ活用してみましょう。
サンプルとして、いくつかのパターンを紹介します。
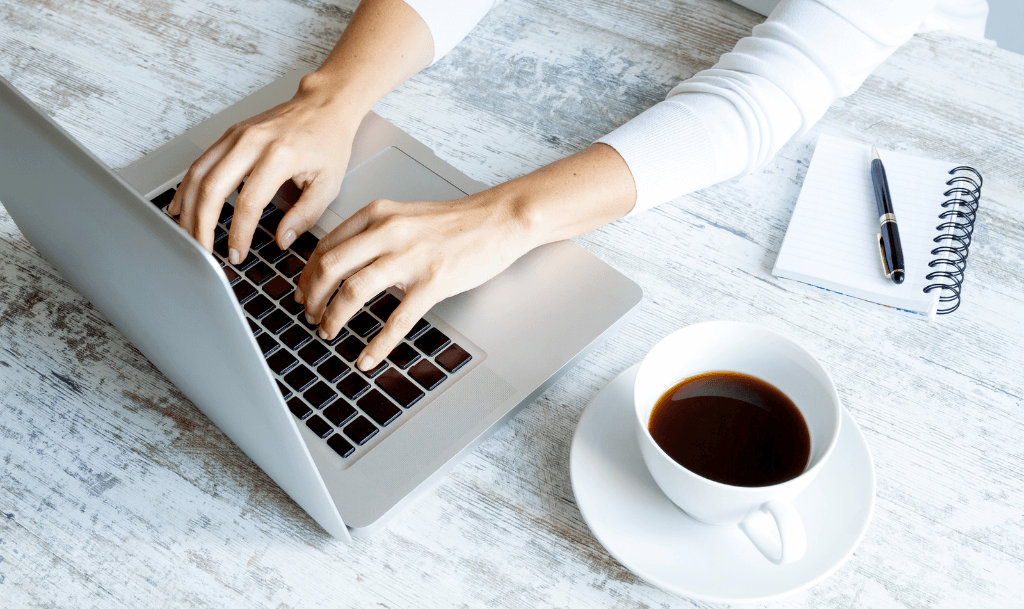
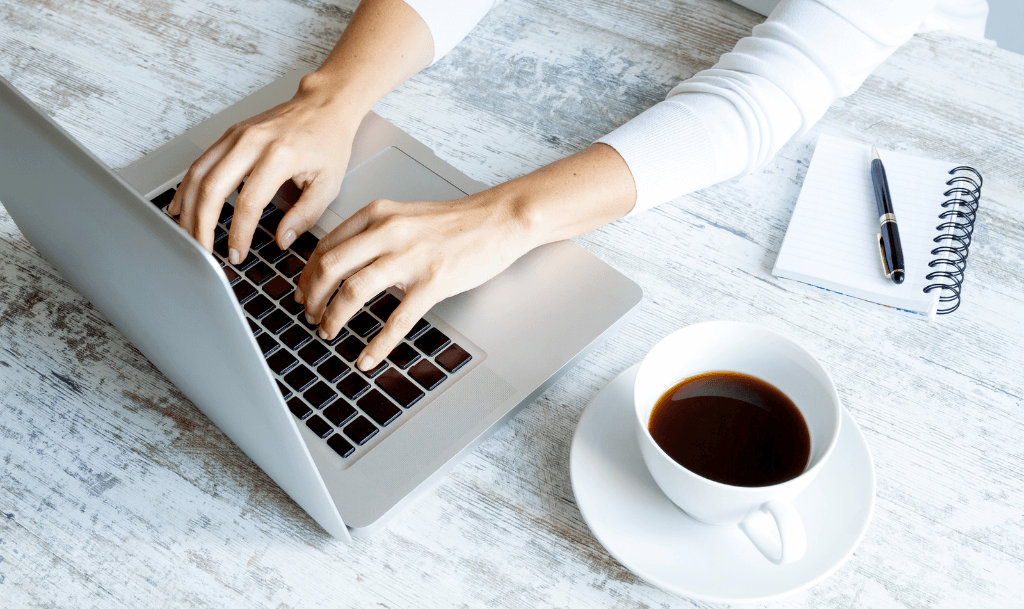
画像の横並び






テキストの横並び
- テキスト
- テキスト
- テキスト
- テキスト
- テキスト
- テキスト
- テキスト
- テキスト
- テキスト
上記のレイアウトは3分割のレイアウトで表示されています。
PC・タブレットでの閲覧時には、横並び表示されるように設定してあります。スマホでの場合は、画面の向きを横にすると横並び表示れます。
まとめ
以上、AFFINGERの機能を活用した、ブログ内でツイートを横並び表示する方法でした。
埋め込みツイートを活用することで、参考記事の作成なのでもかなり活用できます。
また、有名ブロガーや著名人のツイートを埋め込むことで記事自体の説得力を上げることにもつながるので、ぜひ取り入れてみてください。


参考トップページのカスタマイズに関する記事かこちら
- 【AFFINGER6】トップページのカスタマイズ方法
- 【AFFINGER6】サイトタイトルとロゴ画像のカスタマイズ方法
- 【AFFINGER6】ヘッダー上に流れるインフォメーションバーを作る方法を解説
- 【AFFINGER】トップページの記事タイトルの文字のカスタマイズ方法
- 【AFFINGER6】トップページにドロップシャドウをカスタマイズ
- 【AFFINGER】スマホヘッダーロゴの高さ調整について(コピペでOK!)
- 【AFFINGER6】スマホトップページのヘッダー高さ・アイコンの調整方法解説
- 【初心者ガイド】AFFINGER6でWordPressブログのトップページにプルダウンメニューを設定する方法
- 「AFFINGER」ヘッダーメニューにWEBアイコン(Font Awesome)の表示方法を解説
- 【AFFINGER6】スマホ・タブレット用ミドルメニューの設定方法【スマホユーザーに向けて】
- 【AFFINGER6】ヘッダーカードの作り方とカスタマイズ方法
- 【AFFINGER6】記事スライドショー設定を設定方法について
- 【AFFINGER6】お知らせ(新着記事)の作り方を紹介【クリック数UPにもつながります】
- 【AFFINGER6】タブ式カテゴリーの作成とカスタマイズについて
- 【AFFINGER6】アイキャッチ画像の設定方法とカスタマイズのご紹介
- 【AFFINGER】プロフィールカードを作成する方法を解説
- 【AFFINGER6】人気上位の記事を表示する方法【WordPress Popular Posts】
- 【WordPressプラグイン】WordPress Popular Postsのカスタマイズ方法
- 【AFFINGER6】新着記事・関連記事エリアのカスタマイズ方法を解説
- 【AFFINGER6】記事項目の「カテゴリー」「 投稿日時・ぱんくず・タグ」配色設定とカスタマイズ方法を解説
- 【AFFINGER6】AFFINGERの機能を使ったランキングの作成する方法解説【超簡単!】
- 【AFFINGER】スマホ用フッターメニューの設置方法とカスタマイズについて
- 【AFFINGER6】フッターを2列3列に設定・カスタマイズする方法
- 【AFFINGER】Twitterカードを設定する方法
- AFFINGER6のサイドバーにカテゴリーを見やすく表示する方法【意外と簡単】
参考アップデートやインストール・プラグインに関する記事はこちら
- 【AFFINGER6】ダウンロードとアップデートする方法
- 【AFFINGER6】お問い合わせフォームを設置する簡単な方法と設置するメリットの解説【すごく簡単!】
- 【AFFINGER6】ブロックエディタ(Gutenberg)のインストール方法と初期設定
- 【AFFINGER6とプラグイン】WordPressでソースコードを表示させる方法を紹介
- WordPressでソースコードを埋め込むプラグイン「Enlighter – Customizable Syntax Highlighter」
- WordPressにソースコードを埋め込みたい時にオススメのプラグイン「CodeMirror Blocks」を解説
参考投稿記事のカスタマイズも関する記事はこちら
- 【AFFINGER】目次の作り方 3つのパターンを徹底解説
- 【AFFINGER】「すごいもくじ」のダウロード方法を解説
- 【AFFINGER6】内部リンク・外部リンクをブログカードで作る方法
- 【AFFINGER6】ボックスメニューの作り方とカスタマイズ方法を紹介
- 【AFFINGER6】会話吹き出しの設置方法背景色のカスタマイズ方法
- 【AFFINGER6】投稿記事・ブログカードのカード内に文を表示させる抜粋設定について
- 【AFFINGER6】クリック率UP!ブログカードを作る方法【超簡単に作成可能】
- 【AFFINGER6】有名ブロガー風にチェックマークを表示する方法
- 【AFFINGER6】使えると便利なYoutube動画リンクを軽くできる【テクニック】
- 【AFFINGER6】クリック率アップに繋がる、カスタムMCボタンをおしゃれにする方法
- 【AFFINGER】ブログ内でツイートを横並び表示する方法
- 【AFFINGER6】「この記事タイトルとURLをコピー」のコピーボタンを設置する方法【SNS活用に便利】
参考Gogleアドセンス×AFFINGERのカスタマイズについての記事はこちら
- 【AFFINGER】JETのインフィード広告の設定方法とズレる対策
- 【Googleアドセンス】AFFINFERにて、広告の横並び表示方法について解説
- 【Goolgeアドセンス】AFFINGER利用した広告の設置方法と最適な設置位置を解説
- 「AFFINGER」をアフィリエイトする方法とASPサイトの紹介



