今回の記事はこんな疑問を解決していきます。
せっかく、時間をかけて作成した記事であれば、より多くのユーザーに届けたいという気持ちはあると思います。
AFFINGER6ユーザーの方向けた、そういった作業をできるだけスムーズにできるよな記事内容になっているので、ぜひ参考にしてみて下さい。
本記事の内容
コピーボタンについて
コピーボタンの設置について
この記事を書いた人

\ 当ブログ使用テーマ /
- 誰でも簡単オシャレなデザイン!
- インフォトップ月間総合第1位!
- SEO対策と収益UPを標準で搭載!
有名ブロガーに愛用されているSEO最強WordPressテーマ。本ブログも使用中のカスタマイズ性が抜群のテーマです!
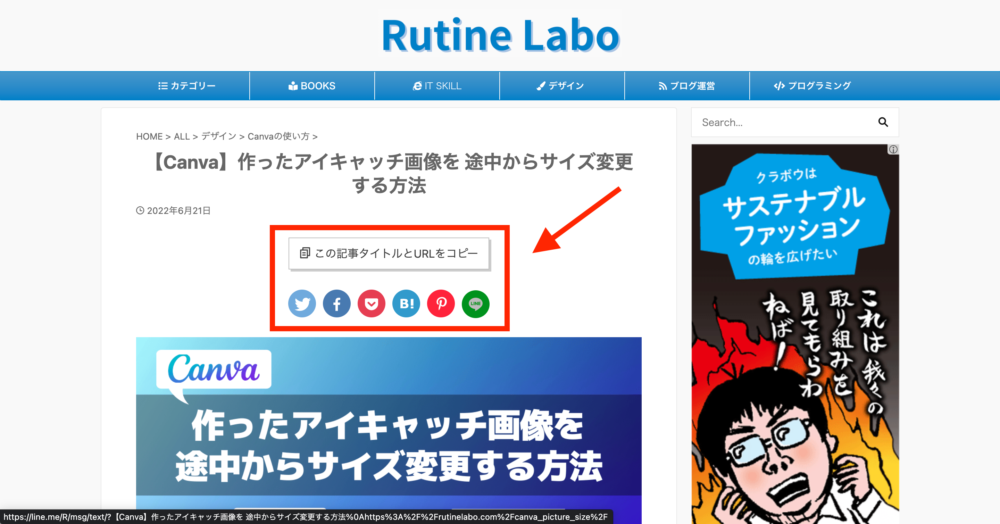
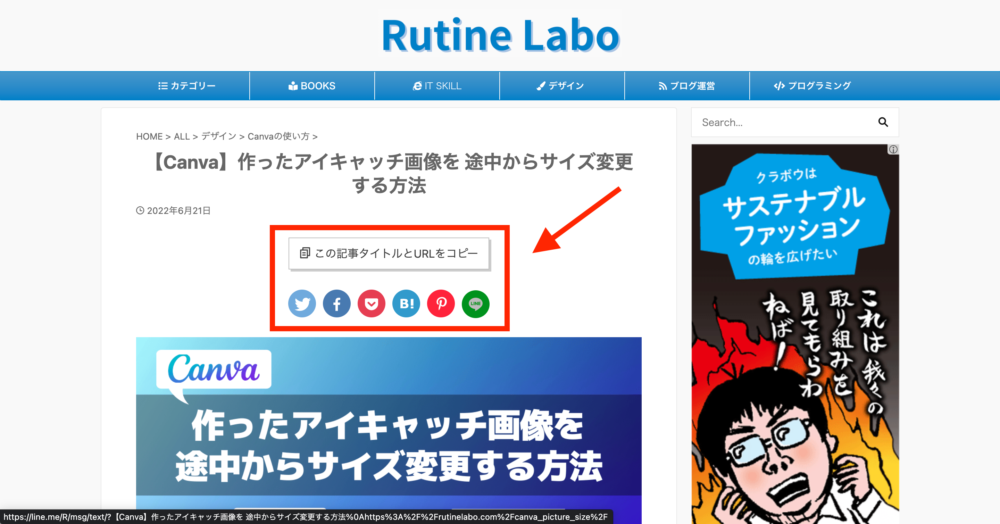
「この記事タイトルとURLをコピー」のコピーボタンをとは


まずはコピーボタンとSNS共有ボタンについての説明です。
どのブログでも、ページの最上部か最下部のあたりにSNSマークや「この記事タイトルとURLをコピー」の設置がされているかと思います。
このボタンを設置することで、SNSへの共有しやすくなるので、記事の拡散率も向上が図れます。
実際の場面はこちら


AFFINIGER6の管理画面にて、簡単に設定できるので解説していきます。
ポイント
共有ボタンの設置は、読者のユーzーのみだけでなく、自分自身でもかなり有効に活用できるので設定することをおすすめします。
「この記事タイトルとURLをコピー」のコピーボタンの設置手順について


それでは「共有ボタン」と「この記事タイトルとURLをコピー」の設置方法の手順の解説です。
step
1設定画面に移動する
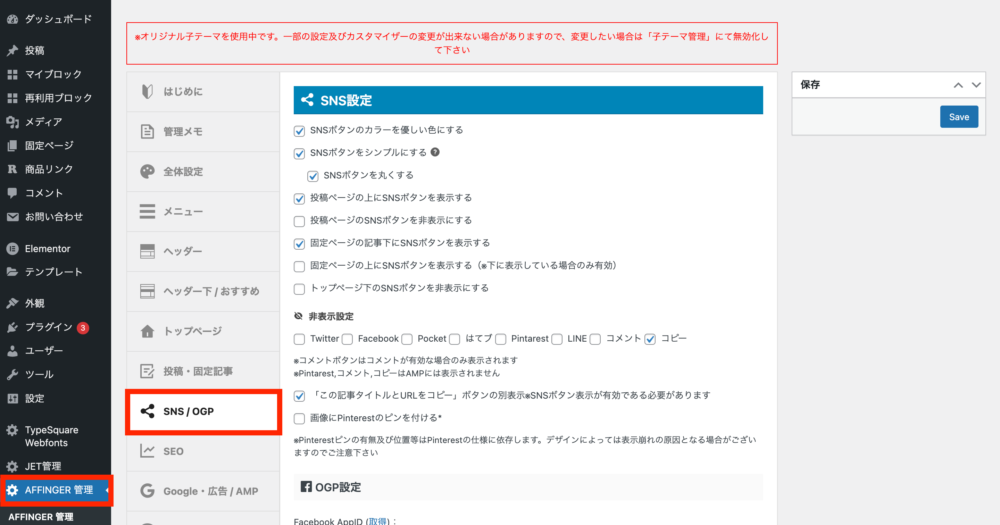
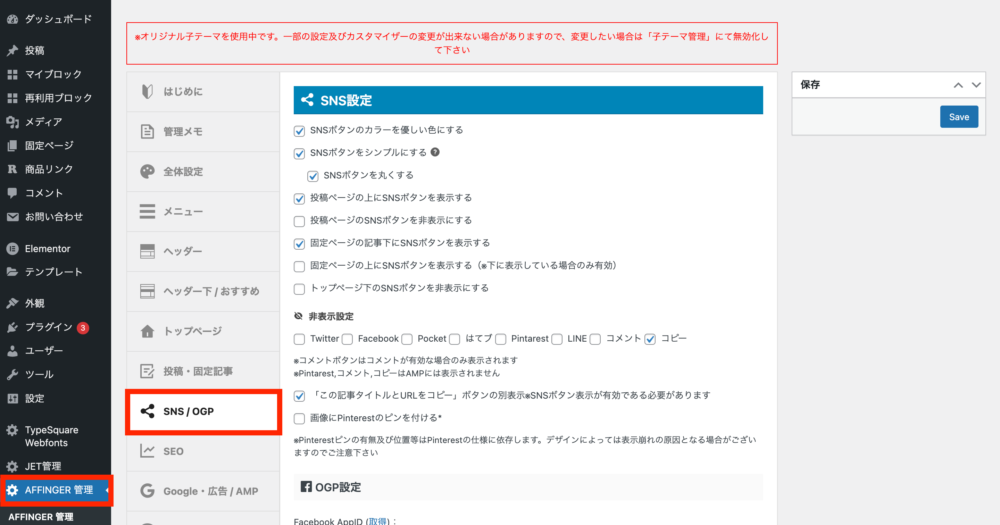
WordPress管理画面から、「AFFINGER管理」→「SNS/OGP」を選択、して設定画面へ移動しましょう。


step
2ボタンの設定をする
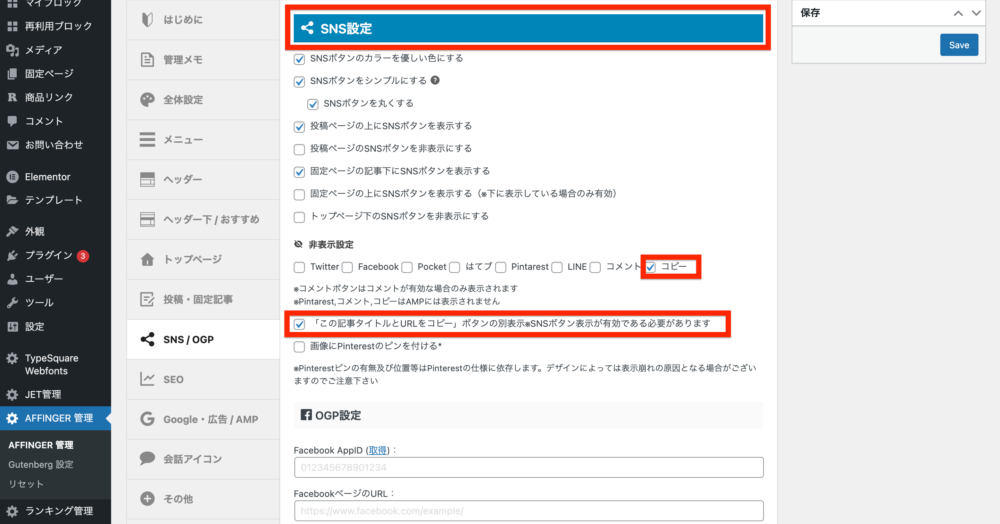
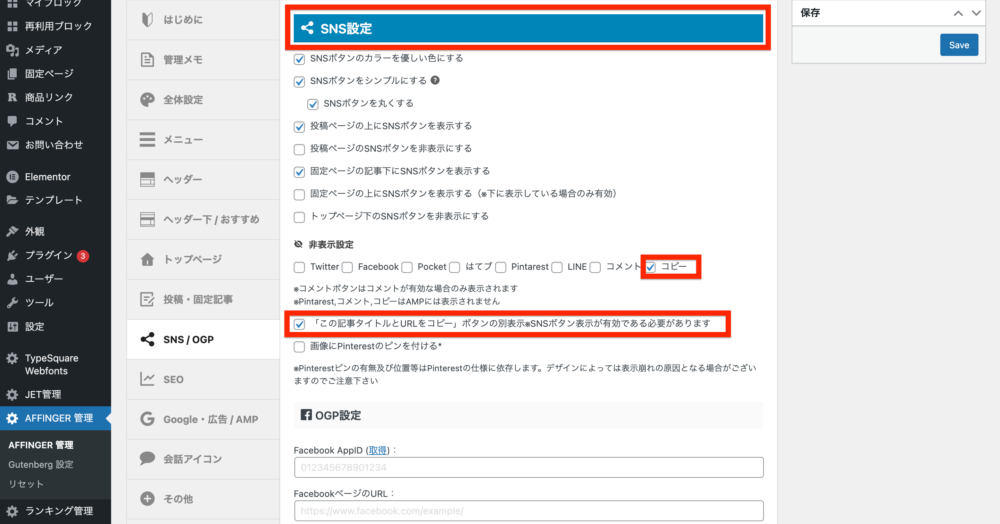
「SNS設定」の項目にて、SNS共有ボタンや「この記事タイトルとURLをコピー」ボタンが設定できます。


設定が完了したら、「Save」にて保存しましょう。
ポイント
「この記事タイトルとURLをコピー」ボタンはアイコンを非表示にして、別表示にすることで記事のコピーが分かりやすくなります。
step
3設定の確認
以上の作業ができたら、設定が正しく反映させているか実際の自分のWebページにて確認してみましょう。


「この記事タイトルとURLをコピー」ボタンにて、コピーした内容はこちら
【徹底的に解説】AFFINGER6の設定・デザインをカスタマイズ方法まとめ / https://rutinelabo.com/affinger_setting_all/


まとめ:共有ボタンを設置して活用してみましょう!


以上、AFFINGER6ユーザーの方向けの「この記事タイトルとURLをコピー」のコピーボタンを設置する方法でした。
自分の記事を多くの方へ読んでもらうための工夫として共有ボタンがあります。
読者のユーザーだけでなく、自分自身でも活用できるのでおすすめです!ぜひ試して下さい。
参考トップページのカスタマイズに関する記事かこちら
- 【AFFINGER6】トップページのカスタマイズ方法
- 【AFFINGER6】サイトタイトルとロゴ画像のカスタマイズ方法
- 【AFFINGER6】ヘッダー上に流れるインフォメーションバーを作る方法を解説
- 【AFFINGER】トップページの記事タイトルの文字のカスタマイズ方法
- 【AFFINGER6】トップページにドロップシャドウをカスタマイズ
- 【AFFINGER】スマホヘッダーロゴの高さ調整について(コピペでOK!)
- 【AFFINGER6】スマホトップページのヘッダー高さ・アイコンの調整方法解説
- 【初心者ガイド】AFFINGER6でWordPressブログのトップページにプルダウンメニューを設定する方法
- 「AFFINGER」ヘッダーメニューにWEBアイコン(Font Awesome)の表示方法を解説
- 【AFFINGER6】スマホ・タブレット用ミドルメニューの設定方法【スマホユーザーに向けて】
- 【AFFINGER6】ヘッダーカードの作り方とカスタマイズ方法
- 【AFFINGER6】記事スライドショー設定を設定方法について
- 【AFFINGER6】お知らせ(新着記事)の作り方を紹介【クリック数UPにもつながります】
- 【AFFINGER6】タブ式カテゴリーの作成とカスタマイズについて
- 【AFFINGER6】アイキャッチ画像の設定方法とカスタマイズのご紹介
- 【AFFINGER】プロフィールカードを作成する方法を解説
- 【AFFINGER6】人気上位の記事を表示する方法【WordPress Popular Posts】
- 【WordPressプラグイン】WordPress Popular Postsのカスタマイズ方法
- 【AFFINGER6】新着記事・関連記事エリアのカスタマイズ方法を解説
- 【AFFINGER6】記事項目の「カテゴリー」「 投稿日時・ぱんくず・タグ」配色設定とカスタマイズ方法を解説
- 【AFFINGER6】AFFINGERの機能を使ったランキングの作成する方法解説【超簡単!】
- 【AFFINGER】スマホ用フッターメニューの設置方法とカスタマイズについて
- 【AFFINGER6】フッターを2列3列に設定・カスタマイズする方法
- 【AFFINGER】Twitterカードを設定する方法
- AFFINGER6のサイドバーにカテゴリーを見やすく表示する方法【意外と簡単】
参考アップデートやインストール・プラグインに関する記事はこちら
- 【AFFINGER6】ダウンロードとアップデートする方法
- 【AFFINGER6】お問い合わせフォームを設置する簡単な方法と設置するメリットの解説【すごく簡単!】
- 【AFFINGER6】ブロックエディタ(Gutenberg)のインストール方法と初期設定
- 【AFFINGER6とプラグイン】WordPressでソースコードを表示させる方法を紹介
- WordPressでソースコードを埋め込むプラグイン「Enlighter – Customizable Syntax Highlighter」
- WordPressにソースコードを埋め込みたい時にオススメのプラグイン「CodeMirror Blocks」を解説
参考投稿記事のカスタマイズも関する記事はこちら
- 【AFFINGER】目次の作り方 3つのパターンを徹底解説
- 【AFFINGER】「すごいもくじ」のダウロード方法を解説
- 【AFFINGER6】内部リンク・外部リンクをブログカードで作る方法
- 【AFFINGER6】ボックスメニューの作り方とカスタマイズ方法を紹介
- 【AFFINGER6】会話吹き出しの設置方法背景色のカスタマイズ方法
- 【AFFINGER6】投稿記事・ブログカードのカード内に文を表示させる抜粋設定について
- 【AFFINGER6】クリック率UP!ブログカードを作る方法【超簡単に作成可能】
- 【AFFINGER6】有名ブロガー風にチェックマークを表示する方法
- 【AFFINGER6】使えると便利なYoutube動画リンクを軽くできる【テクニック】
- 【AFFINGER6】クリック率アップに繋がる、カスタムMCボタンをおしゃれにする方法
- 【AFFINGER】ブログ内でツイートを横並び表示する方法
- 【AFFINGER6】「この記事タイトルとURLをコピー」のコピーボタンを設置する方法【SNS活用に便利】
参考Gogleアドセンス×AFFINGERのカスタマイズについての記事はこちら
- 【AFFINGER】JETのインフィード広告の設定方法とズレる対策
- 【Googleアドセンス】AFFINFERにて、広告の横並び表示方法について解説
- 【Goolgeアドセンス】AFFINGER利用した広告の設置方法と最適な設置位置を解説
- 「AFFINGER」をアフィリエイトする方法とASPサイトの紹介