今回は「AFFINGER」のmainエリアにドロップシャドウ表示させるカスタマイズ方法について解説していきます。
「AFFINGER」の設定ということなので、WordPressテーマを他のテーマを使用している人は今回の記事はあまり参考にならないかのしれません…
今回の記事作成の理由としては、他のテーマにおいてはmainエリアのシャドウを追加する方法は結構解説ページが存在しますが、「AFFINGER」があまりありませんでしたので、解説して行こうかと思います。

この記事を書いた人

\ 当ブログ使用テーマ /
- 誰でも簡単オシャレなデザイン!
- インフォトップ月間総合第1位!
- SEO対策と収益UPを標準で搭載!
有名ブロガーに愛用されているSEO最強WordPressテーマ。本ブログも使用中のカスタマイズ性が抜群のテーマです!
mainエリアにドロップシャドウとは?
mainエリアのドロップシャドウとは、下の図のような「mainエリア」にうっすら影ができることを指します。


影ができているかどうかは、自分のサイトを他のサイトと見比べてみるとわかりやすいかと思います。
当サイトでは、横に配置している「サイドバー」には影を効果を追加していないので、違いが分かり易いかと思います!
mainエリアにドロップシャドウ設定画面
それでは、ドロップシャドウの設定を行っていきましょう!
まず初めに、WordPress管理者画面から「AFFINGER管理」→「全体設定」を選択してください。


「サイト全体の設定」から「ドロップシャドウ」の項目を編集していきます。


ドロップシャドウの設定は、以上の項目にて編集するだけなので作業自体はとても簡単です!
mainエリアにドロップシャドウ表示
mainエリアにドロップシャドウを追加していきます。
先ほど同様に「サイト全体の設定」から「ドロップシャドウ」の項目を編集していきます。


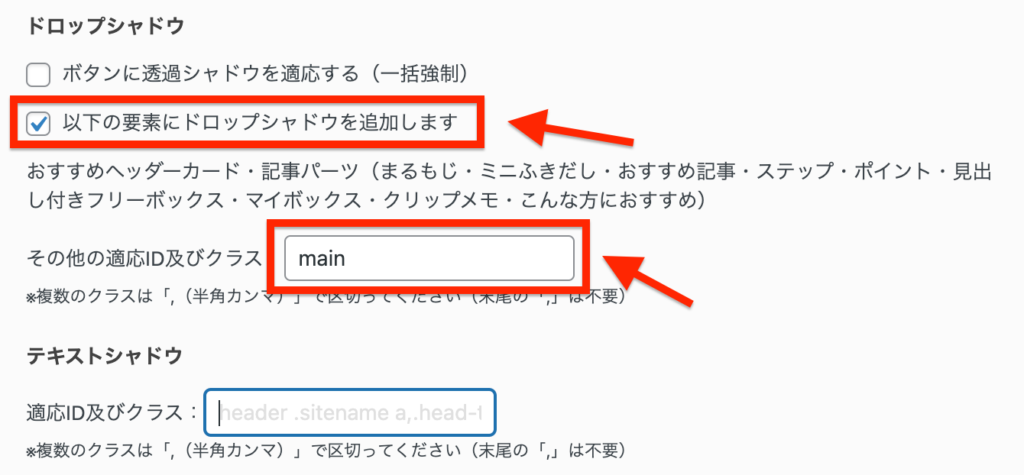
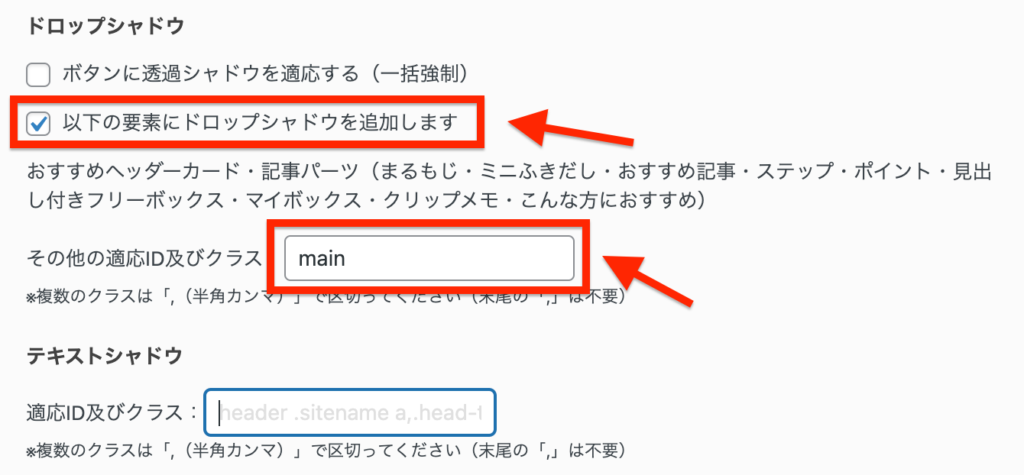
作業1:「ドロップシャドウ」項目の下、「以下の要素にドロップシャドウを追加します」にチェクを入れます。
作業2:「その他の適応ID及びクラス」に「main」を入力してください。


注意ポイント
「以下の要素にドロップシャドウを追加します」にチェックを忘れると、mainエリアにシャドウが追加されないので注意してください!
最後に、下にある「save」をクリックして保存しましょう。作業は以上で設定は終わりです。
ちゃんと設定が行えていれば、以下のようにメインエリアにドロップシャドウの効果が追加されています。


mainエリアの「文字」にドロップシャドウ表示
続いて「mainエリアにある文字」にドロップシャドウを追加していきます。
同様に「サイト全体の設定」から「ドロップシャドウ」の項目を編集していきます。


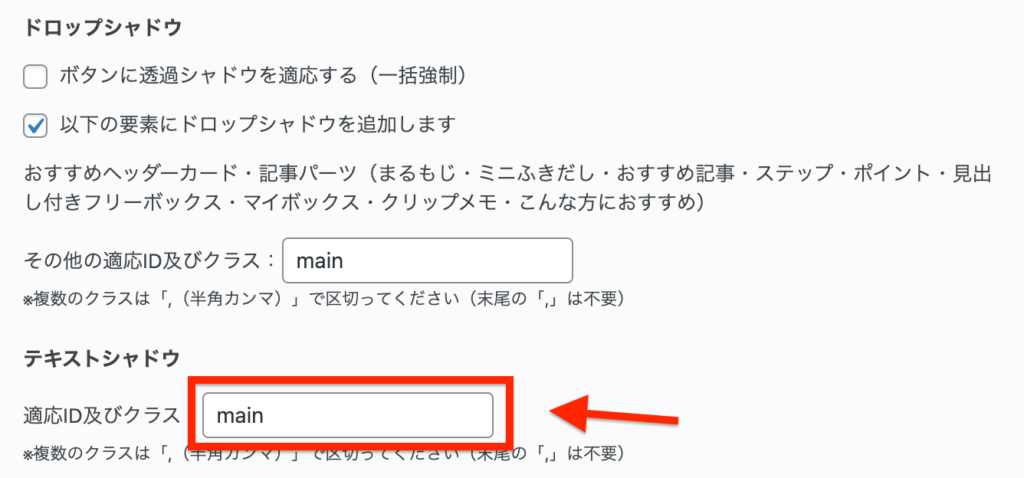
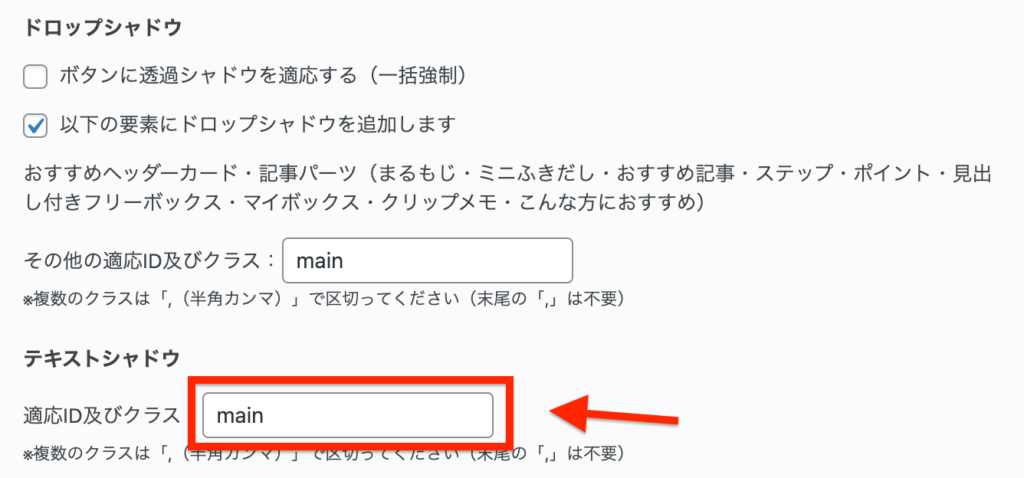
作業1:「ドロップシャドウ」項目の下、「以下の要素にドロップシャドウを追加します」にチェクを入れます。
作業2:テキストシャドウの項目に「適応ID及びクラス」に「main」を入力してください。


メインエリアの文字にドロップシャドウが追加されているか確認してみましょう。しっかり設定が行えていれば、以下のような文字に対して影の効果がついているかと思います。


まとめ
今回は、mainエリアのドロップシャドウの追加についての解説でした。
自分好みのデザインに仕上げて、お気に入りのサイトを完成させてみましょう!
参考トップページのカスタマイズに関する記事かこちら
- 【AFFINGER6】トップページのカスタマイズ方法
- 【AFFINGER6】サイトタイトルとロゴ画像のカスタマイズ方法
- 【AFFINGER6】ヘッダー上に流れるインフォメーションバーを作る方法を解説
- 【AFFINGER】トップページの記事タイトルの文字のカスタマイズ方法
- 【AFFINGER6】トップページにドロップシャドウをカスタマイズ
- 【AFFINGER】スマホヘッダーロゴの高さ調整について(コピペでOK!)
- 【AFFINGER6】スマホトップページのヘッダー高さ・アイコンの調整方法解説
- 【初心者ガイド】AFFINGER6でWordPressブログのトップページにプルダウンメニューを設定する方法
- 「AFFINGER」ヘッダーメニューにWEBアイコン(Font Awesome)の表示方法を解説
- 【AFFINGER6】スマホ・タブレット用ミドルメニューの設定方法【スマホユーザーに向けて】
- 【AFFINGER6】ヘッダーカードの作り方とカスタマイズ方法
- 【AFFINGER6】記事スライドショー設定を設定方法について
- 【AFFINGER6】お知らせ(新着記事)の作り方を紹介【クリック数UPにもつながります】
- 【AFFINGER6】タブ式カテゴリーの作成とカスタマイズについて
- 【AFFINGER6】アイキャッチ画像の設定方法とカスタマイズのご紹介
- 【AFFINGER】プロフィールカードを作成する方法を解説
- 【AFFINGER6】人気上位の記事を表示する方法【WordPress Popular Posts】
- 【WordPressプラグイン】WordPress Popular Postsのカスタマイズ方法
- 【AFFINGER6】新着記事・関連記事エリアのカスタマイズ方法を解説
- 【AFFINGER6】記事項目の「カテゴリー」「 投稿日時・ぱんくず・タグ」配色設定とカスタマイズ方法を解説
- 【AFFINGER6】AFFINGERの機能を使ったランキングの作成する方法解説【超簡単!】
- 【AFFINGER】スマホ用フッターメニューの設置方法とカスタマイズについて
- 【AFFINGER6】フッターを2列3列に設定・カスタマイズする方法
- 【AFFINGER】Twitterカードを設定する方法
- AFFINGER6のサイドバーにカテゴリーを見やすく表示する方法【意外と簡単】
参考アップデートやインストール・プラグインに関する記事はこちら
- 【AFFINGER6】ダウンロードとアップデートする方法
- 【AFFINGER6】お問い合わせフォームを設置する簡単な方法と設置するメリットの解説【すごく簡単!】
- 【AFFINGER6】ブロックエディタ(Gutenberg)のインストール方法と初期設定
- 【AFFINGER6とプラグイン】WordPressでソースコードを表示させる方法を紹介
- WordPressでソースコードを埋め込むプラグイン「Enlighter – Customizable Syntax Highlighter」
- WordPressにソースコードを埋め込みたい時にオススメのプラグイン「CodeMirror Blocks」を解説
参考投稿記事のカスタマイズも関する記事はこちら
- 【AFFINGER】目次の作り方 3つのパターンを徹底解説
- 【AFFINGER】「すごいもくじ」のダウロード方法を解説
- 【AFFINGER6】内部リンク・外部リンクをブログカードで作る方法
- 【AFFINGER6】ボックスメニューの作り方とカスタマイズ方法を紹介
- 【AFFINGER6】会話吹き出しの設置方法背景色のカスタマイズ方法
- 【AFFINGER6】投稿記事・ブログカードのカード内に文を表示させる抜粋設定について
- 【AFFINGER6】クリック率UP!ブログカードを作る方法【超簡単に作成可能】
- 【AFFINGER6】有名ブロガー風にチェックマークを表示する方法
- 【AFFINGER6】使えると便利なYoutube動画リンクを軽くできる【テクニック】
- 【AFFINGER6】クリック率アップに繋がる、カスタムMCボタンをおしゃれにする方法
- 【AFFINGER】ブログ内でツイートを横並び表示する方法
- 【AFFINGER6】「この記事タイトルとURLをコピー」のコピーボタンを設置する方法【SNS活用に便利】
参考Gogleアドセンス×AFFINGERのカスタマイズについての記事はこちら
- 【AFFINGER】JETのインフィード広告の設定方法とズレる対策
- 【Googleアドセンス】AFFINFERにて、広告の横並び表示方法について解説
- 【Goolgeアドセンス】AFFINGER利用した広告の設置方法と最適な設置位置を解説
- 「AFFINGER」をアフィリエイトする方法とASPサイトの紹介



