今回はWordPressテーマの「AFFINGER」を子テーマ「JET」を使用している方向けの記事になります。
「JET」を使用している中で、Googleアドセンスの「インフィード広告」を使用していての疑問…

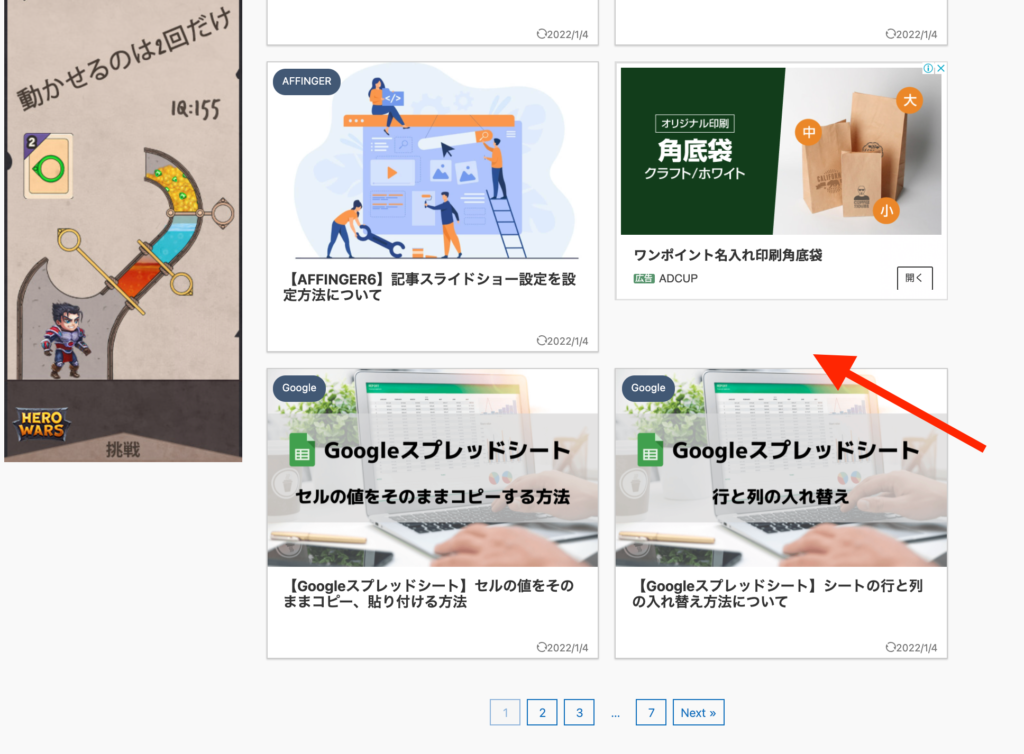
今回はこんな疑問を解決しようと思います。実際にずれているインフィード広告は以下のようなものになります⬇︎⬇︎

と言うことで、今回はJETのインフィード広告の設定方法を紹介していきます。
こんな人におすすめ
- AFFINGERで子テーマ「JET」をご使用の方
- Goolgeアドセンスにて、インフィード広告を使っている方
参考となる記事
まだAFFINGERのJETを利用していない方
-

-
参考【AFFINGER6】ダウンロードとアップデートする方法【導入作業の解説】
続きを見る
Goolgeアドセンスの審査に通っていない方
-

-
参考【ブログ運営】Googleアドセンスに12記事で一発合格!そのポイントは?【ポイント解説】
続きを見る
Googleアドセンスの広告の設定方法について
-

-
参考【Googleアドセンス】自動広告:アンカー広告の貼り付け方の設定方法
続きを見る

[st-myblock id="4661"]
JET専用インフィード広告設定
それでは、「JET専用インフィード広告の設定」を行っていきましょう。
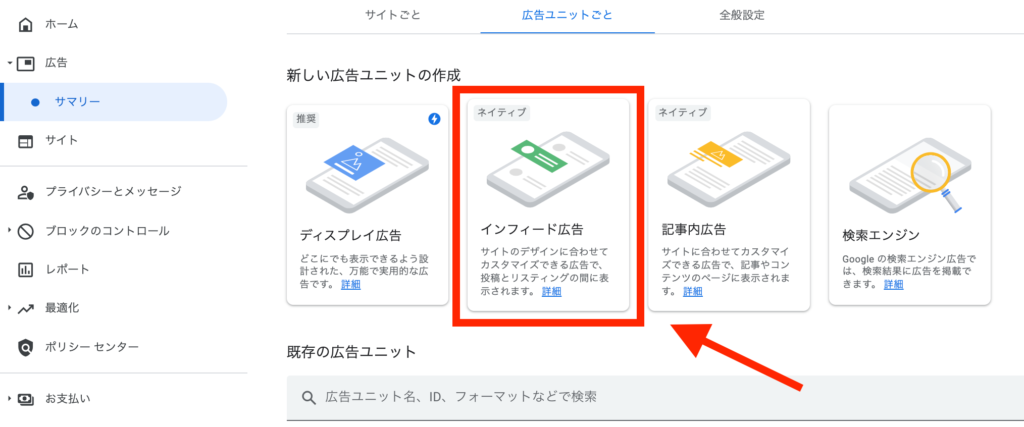
Gogleアドセンスの管理画面に移動して、「広告」→「サマリー」を選択します。
Googleアドセンスからインフィード広告を作成します
広告の種類を選択開いていきます。「インフィード広告」を選択してください。

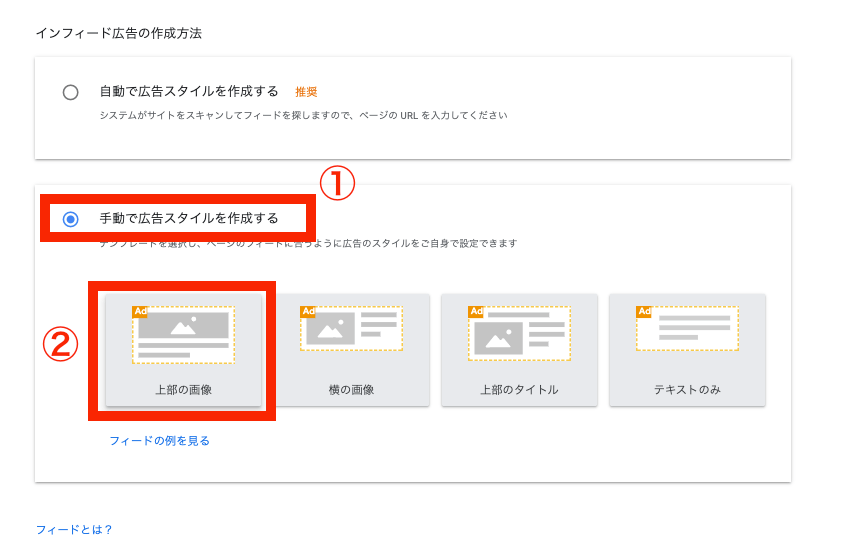
インフィード広告の設定をしていきます
インフィード広告の作成方法の項目にて、「手動で広告スタイルを作成する」にチェックして、「上部の画像」を選択して、「次へ」をクリックしましょう。

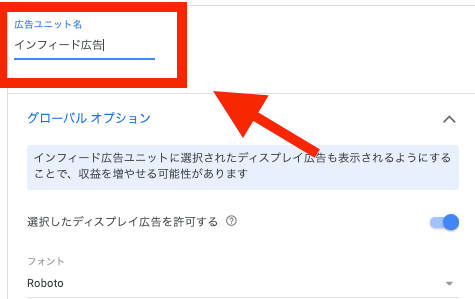
ユニット名の設定
広告名は自分のわかりやすいものでOKです!ここでは「JETインフィード広告」と仮につけておきます。

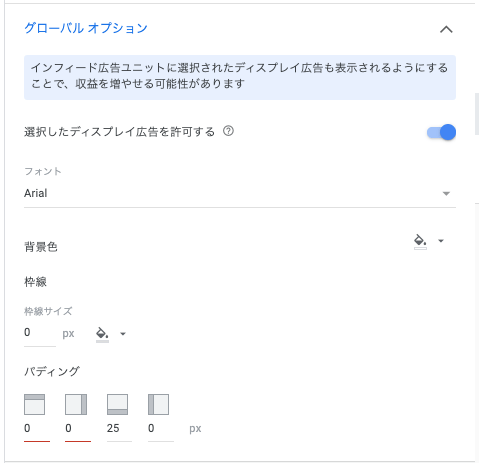
グローバルオプションの設定
グローバルオプション
- 選択したディスプレイ広告を許可する:ON
- フォント:Ariel
- 背景:何もしない
- 抜粋サイズ:0
- パディング:「0:0:25:0」

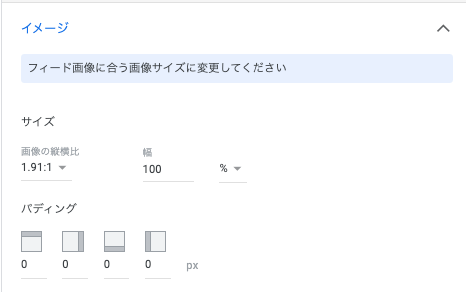
イメージの設定
サイズ
- 画像の縦横比:「1.91:1」
- 幅:100%
- パディング:「0:0:0:0」

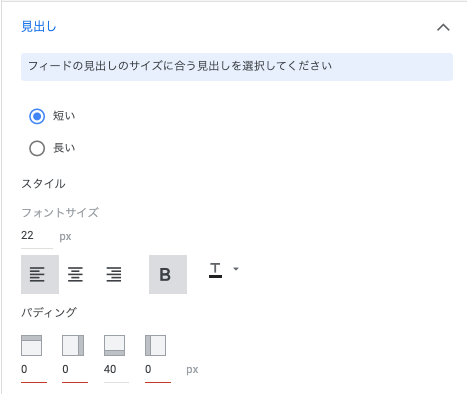
見出しの設定
サイズ
- フォントサイズ:22
- パディング:「0:0:0:0」

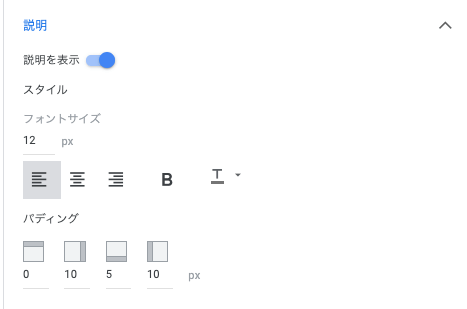
説明の設定
サイズ
- フォントサイズ:12
- パディング:「0:10:5:10」

URLの設定
こちらは基本的にデフォルトの設定でOKです。
サイズ
- フォントサイズ:11
- パディング:「3:10:0:10」

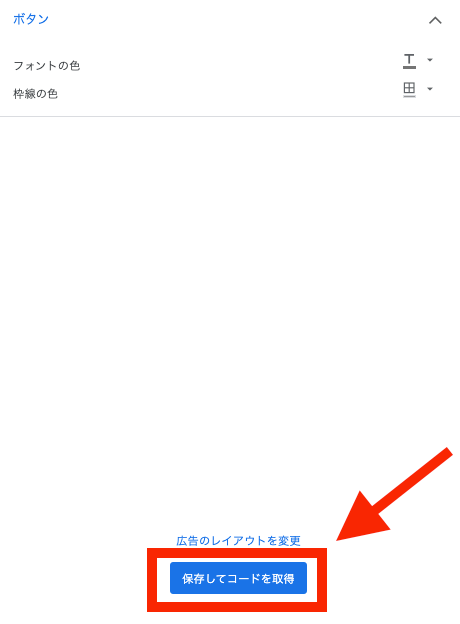
ボタンの設定
こちらも基本的にデフォルトの設定でOKです。

以上の設定が行えたら、「保存してコードの取得」を選択してください。

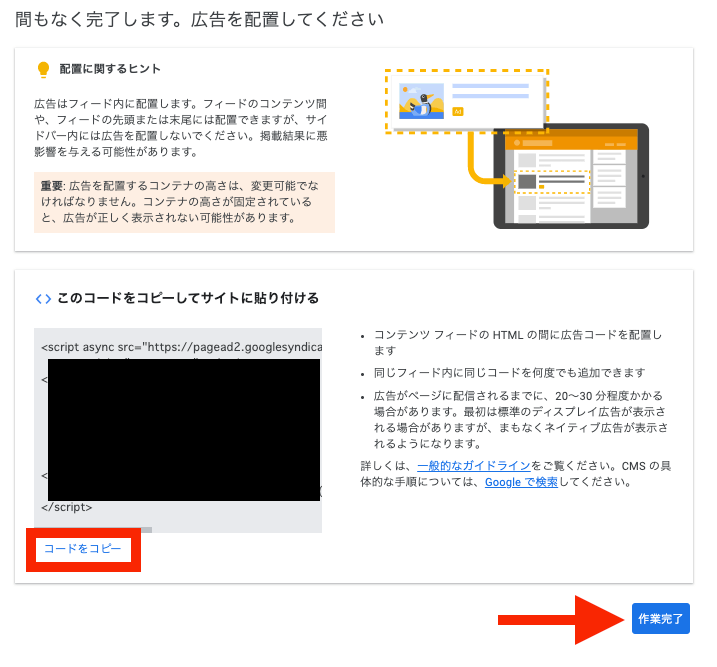
WordPressの管理画面にてウィジェットにコードを貼り付け
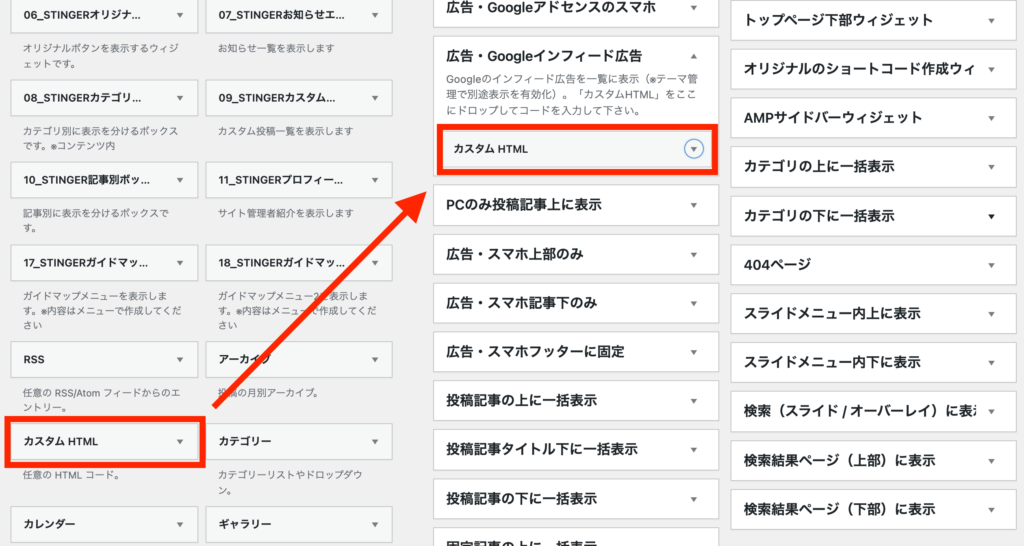
WordPress管理画面にて、「外観」→「ウィジェット」を選択します。
「広告:Goolgeインフィード広告」に「カスタムHTML」をドラッグ&ドロップして移動させます。
先ほどコピーしたコードを「カスタムHTML」にて貼り付け作業を行いましょう。以上の作業が行えたら「保存」にて設定を保存させましょう。

抜粋設定の非表示もしておく
最後にインフィード広告のずれを防ぐために抜粋設定を非表示にしておきましょう。
WordPress管理画面にて、「AFFINGER管理」→「全体設定」→「抜粋設定」を選択します。

抜粋設定の項目にて、以下の赤枠の抜粋設定を非表示にするようにチェックを入れておきましょう。



-

-
参考【AFFINGER6】投稿記事・ブログカードのカード内に文を表示させる抜粋設定について
続きを見る
以上で作業完了です。最後に自分のサイトを確認してインフィード広告がフィットしているか確認してみましょう。

まとめ

以上、ズレなくなるJETのインフィード広告設定方法についてご紹介してきました。JETは簡単におしゃれなカード型のサイトを作成することができます。
インフィード広告の利用も行って、収益化も目指してみるのもサイト運営の楽しみになると思うのでぜひ試してみましょう!

