

こんにちは、ルーティンラボ管理人のせなお(@rutinelabo)です!
この記事は、WordPressテーマAFFINGER6を使ったプルダウンメニューの設定方法にについて詳しく紹介していきたいと思います。
WordPressテーマ「AFFINGER6」はカスタマイズが高く、有名ブロガーにも使われている人気のテーマです。
しかしカスタマイズ性が高い分、操作方法が意外と難しくなるので、初心者の方にとっては難しく感じることも…この記事では、初心者の方にも簡単に理解ができるように使い方や注意点を詳しく解説していきます!
この記事は内容
「AFFINGER6」でプルダウンメニューを設定する具体的な手順
「AFFINGER6」のブログトップページのカスタマイズ方法
\ 今回の内容を動画で見たい方は以下を参考にしてね!! /
この記事を書いた人

\ 当ブログ使用テーマ /
- 誰でも簡単オシャレなデザイン!
- インフォトップ月間総合第1位!
- SEO対策と収益UPを標準で搭載!
有名ブロガーに愛用されているSEO最強WordPressテーマ。本ブログも使用中のカスタマイズ性が抜群のテーマです!
「AFFINGER6」プルダウンメニューについて


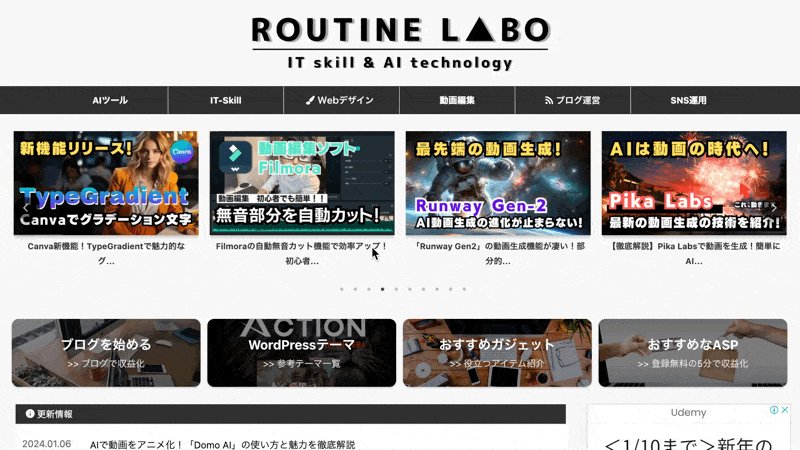
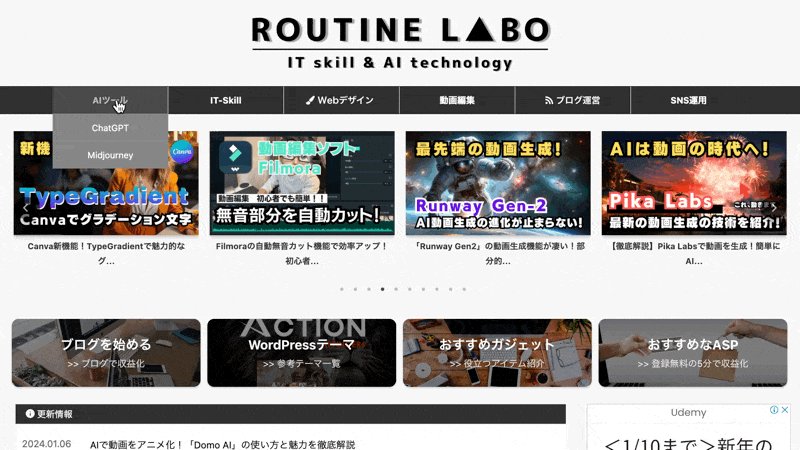
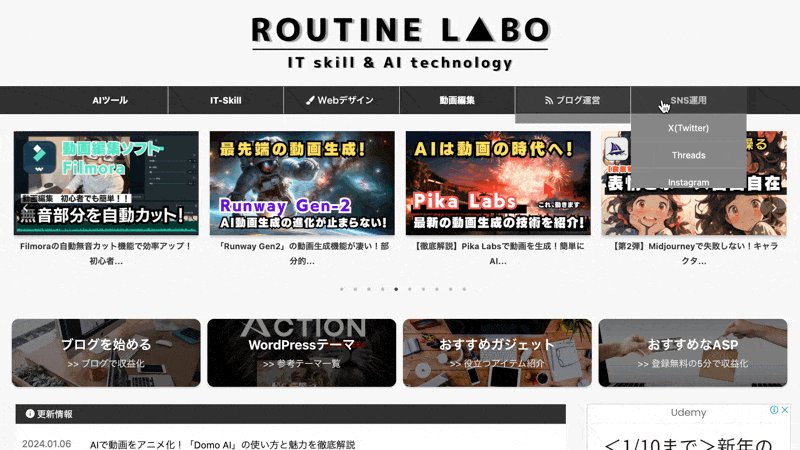
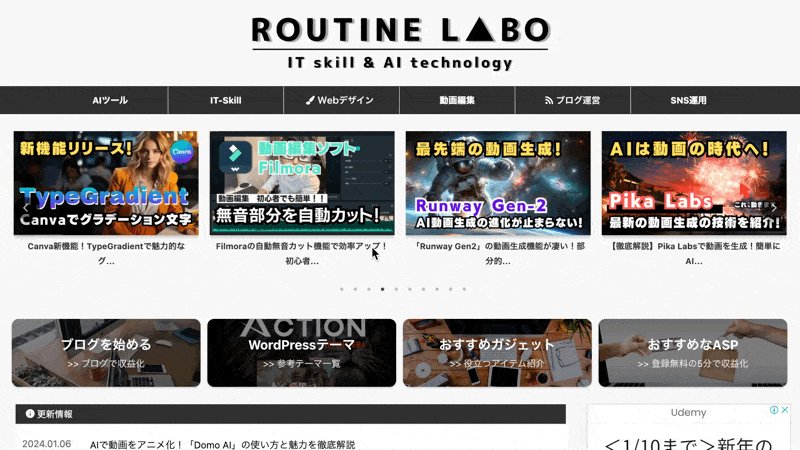
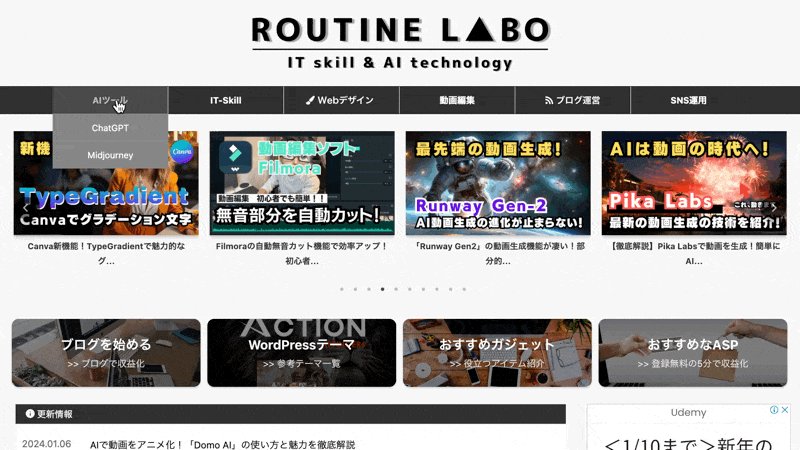
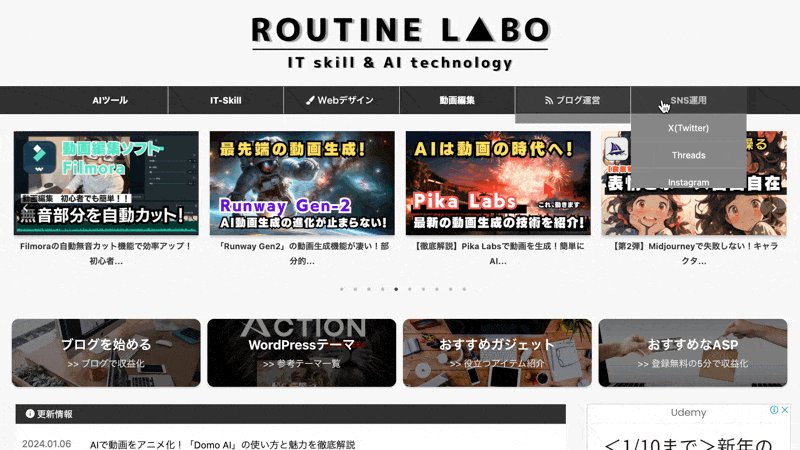
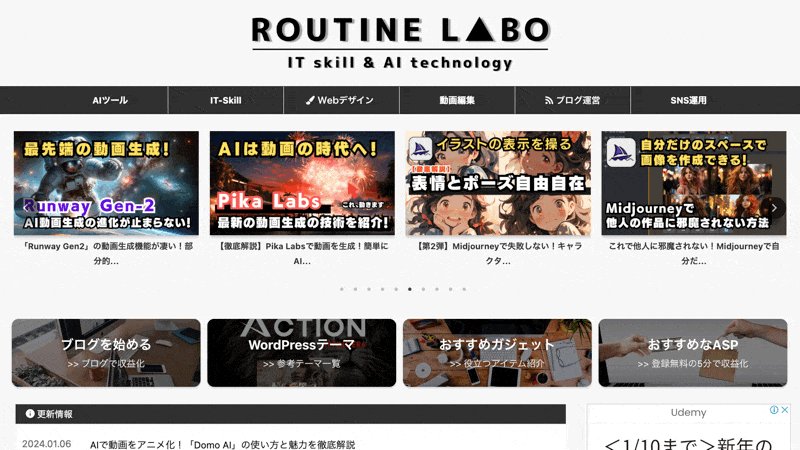
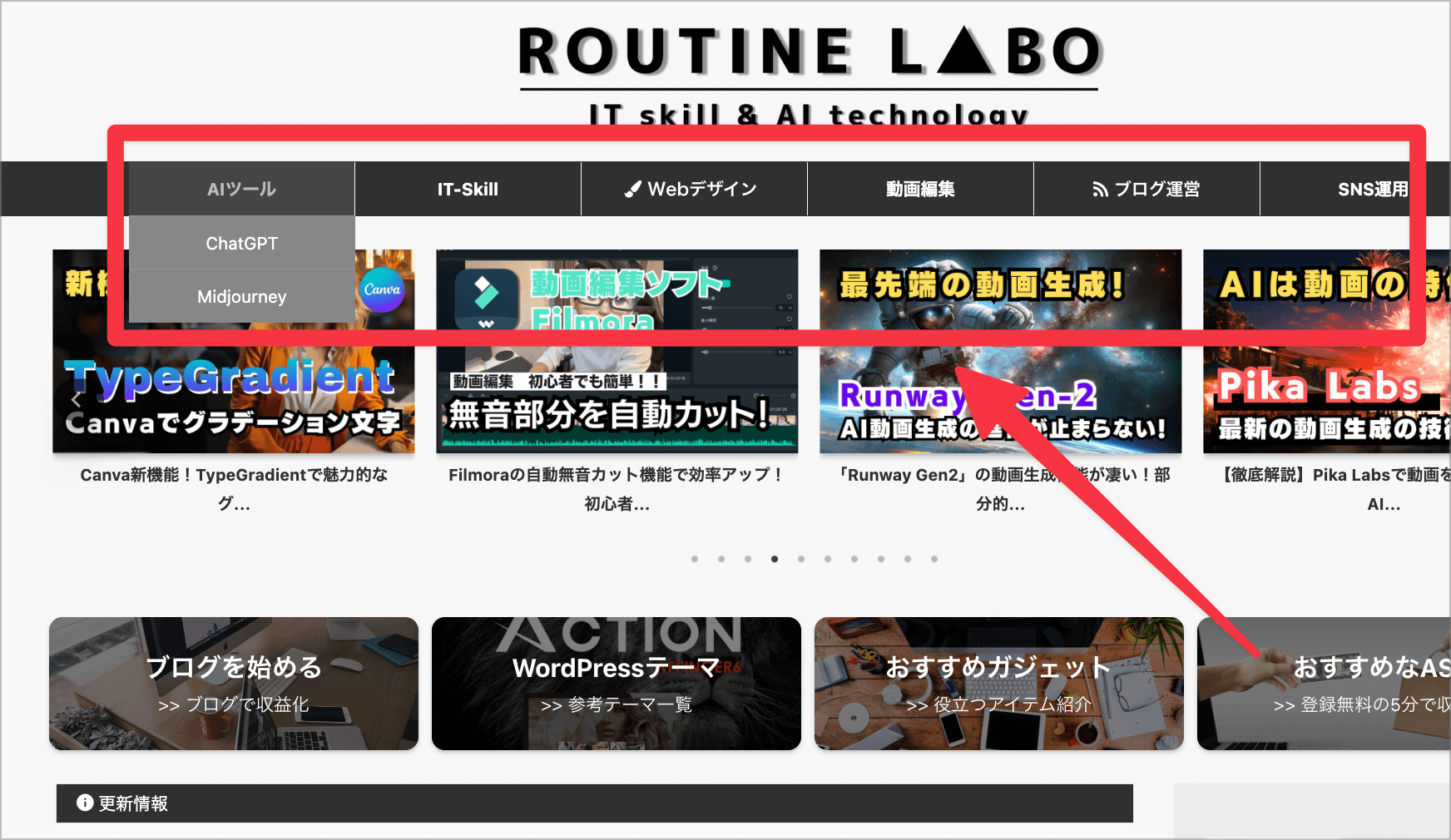
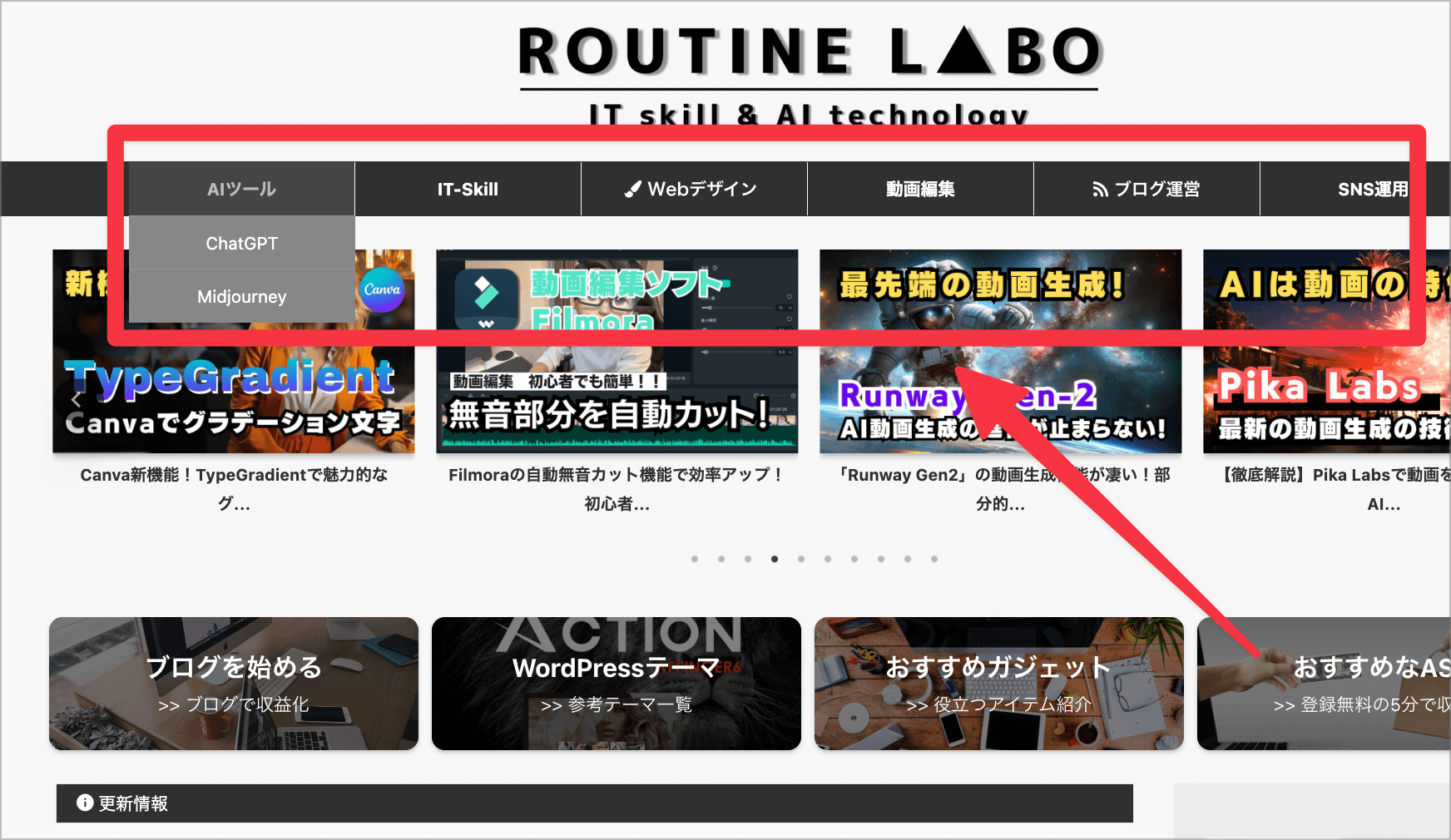
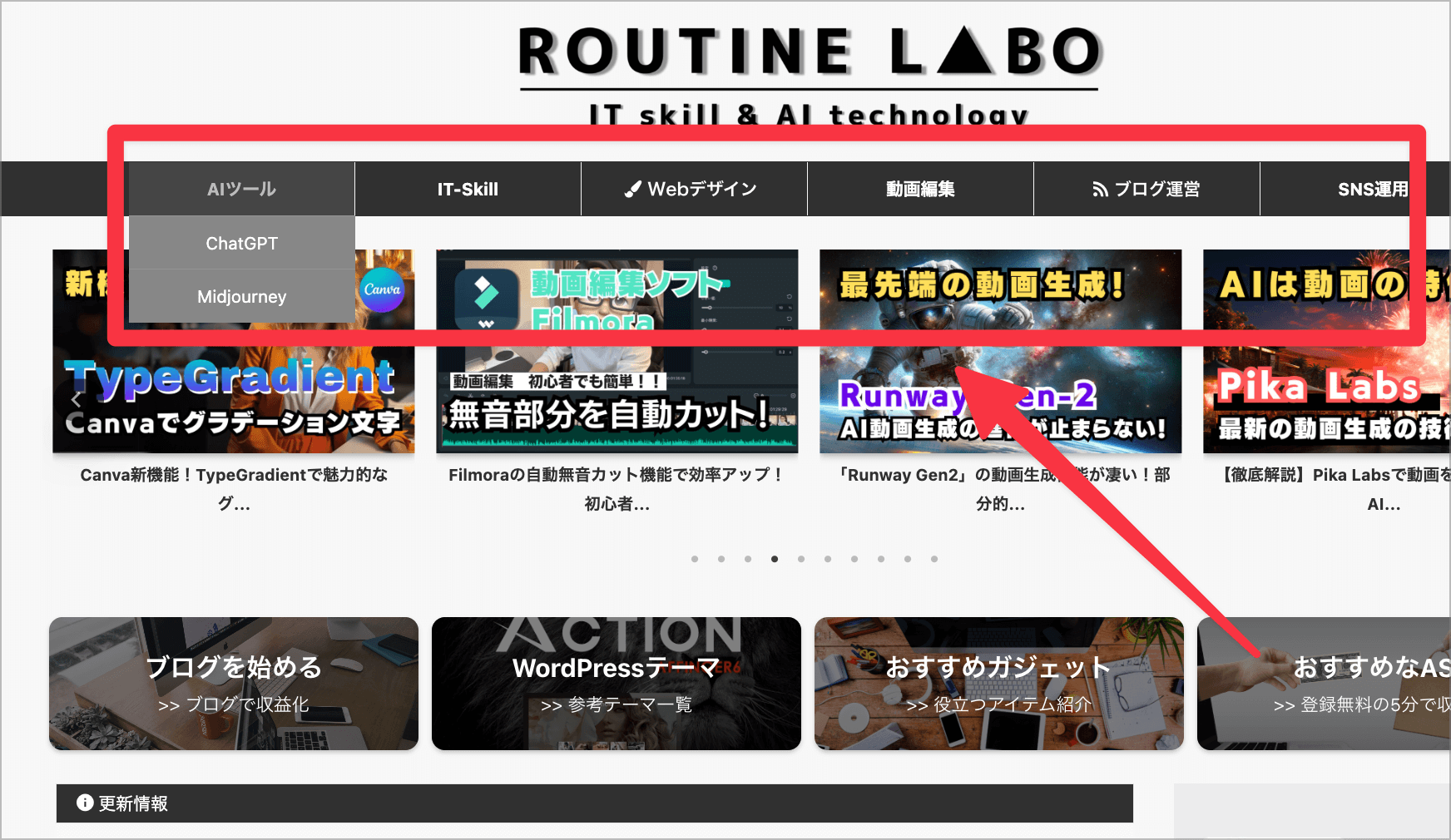
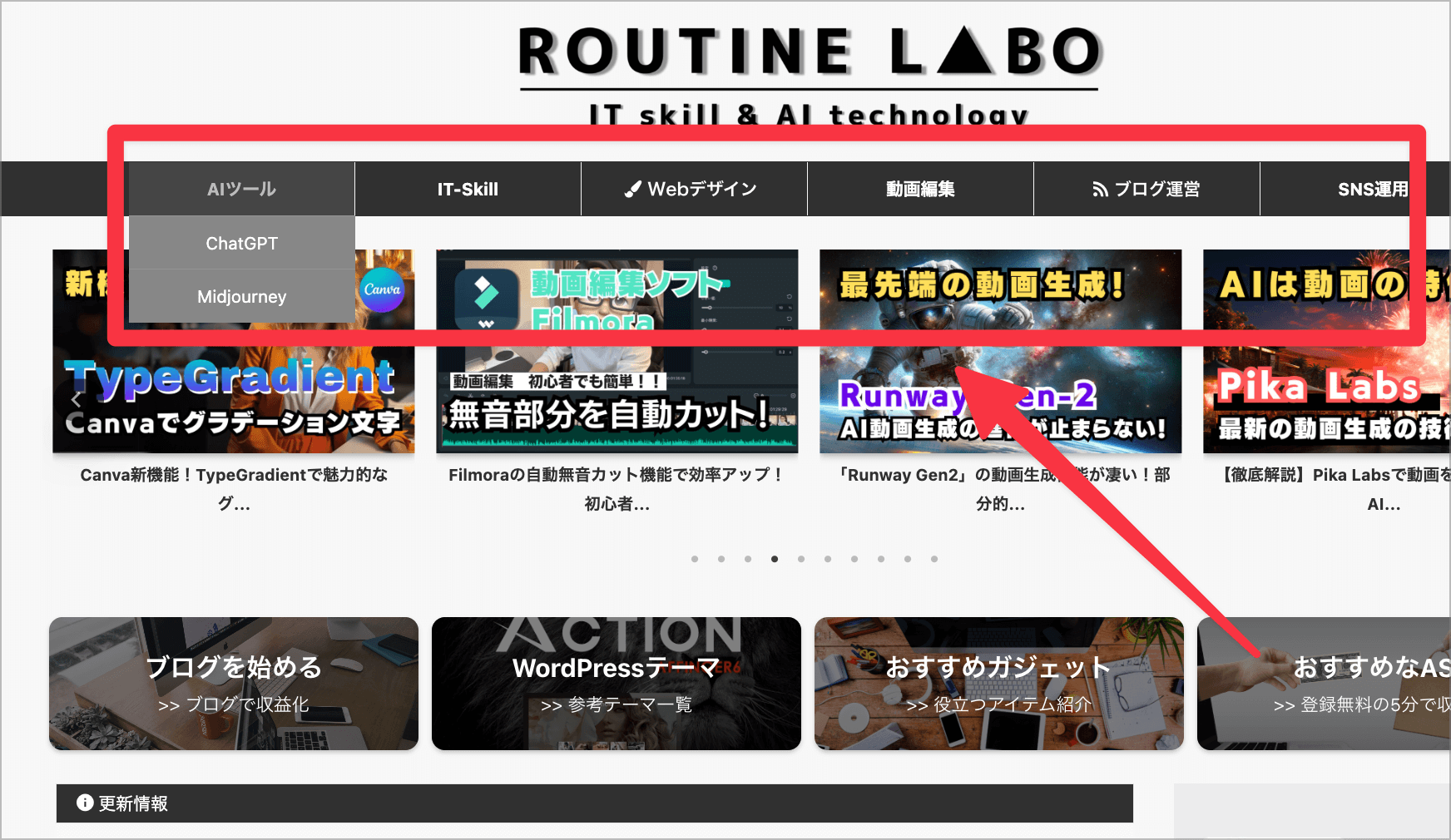
まずは、ブログにおけるプルダウンメニューについて解説していきます。ホームページやブログにおいて、「プルダウンメニュー」とは、サイトトップページ上部に位置するすだれ式に垂れ下がるメニューバーを指します。
今回はWordPressテーマ「AFFINGER6」のプルダウンメニューの設定方法を初心者簡単に理解できるように刈りやすく解説していきます。
こんな人におすすめ
- WordPress初心者でサイトカスタマイズに苦戦している方
- WordPressテーマ「AFFINGER6」をご使用中の方
- ブログトップページにプルダウンメニューを設定したい方
本ブログ「ルーティンラボ」でも、WordPressテーマ「AFFINGER6」を使用しており、他にも多くの有名ブロガーの方も愛用している収益化に特化したワードプレステーマになっています。
テーマでお悩みの方や有料ワードプレステーマの導入を検討している方は是非「AFFINGER6」の購入をおすすめしております!
「AFFINGER6」プルダウンメニューの設定手順について


それでは、WordPressテーマ「AFFIINGER6」のサイトトップページのプルダウンメニューの設定方法を解説していきます。
プルダウンメニュー設定ステップ
- ステップ1:WordPress管理画面へのアクセス
- ステップ2:「外観」メニューの選択
- ステップ3:「メニュー」オプションの活用
- ステップ4:プルダウンメニューの作成
- ステップ5:メニューの位置設定
- ステップ6:設定の保存と確認
step
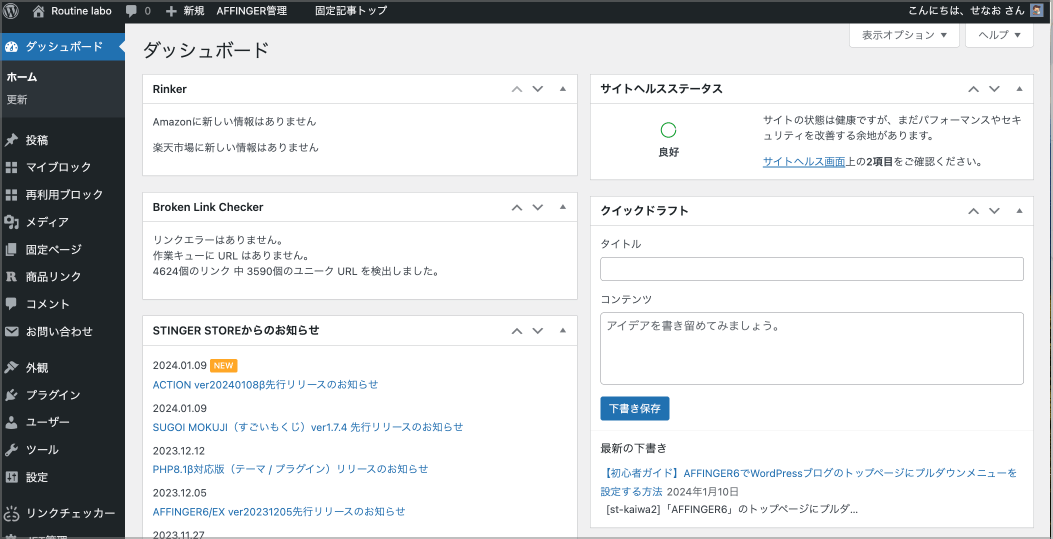
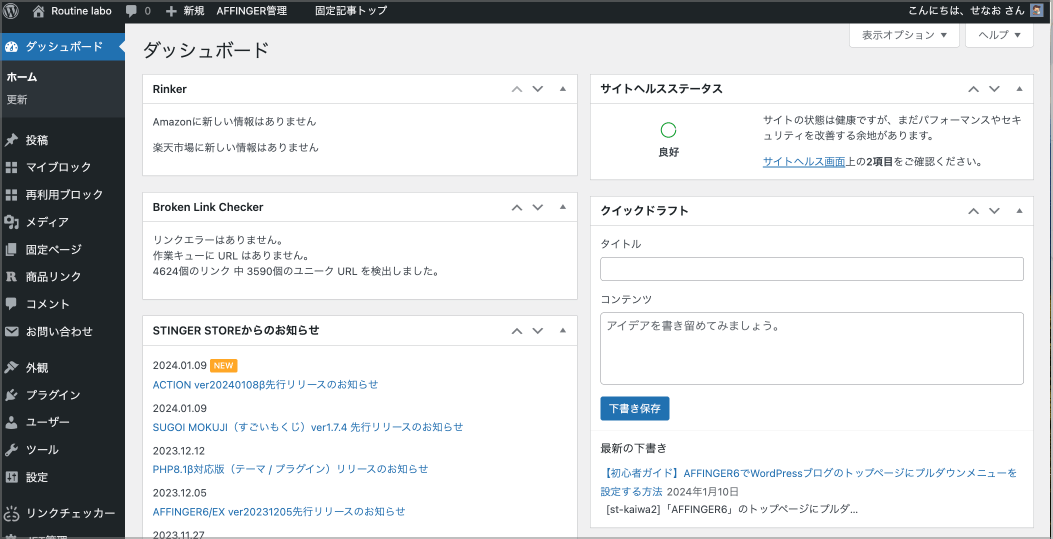
1ステップ1:WordPress管理画面へのアクセス
まずは、WordPressの管理画面へのアクセスをしておいてください。管理画面からの操作がサイトのカスタマイズを始める上で、基本的なステップになります。


step
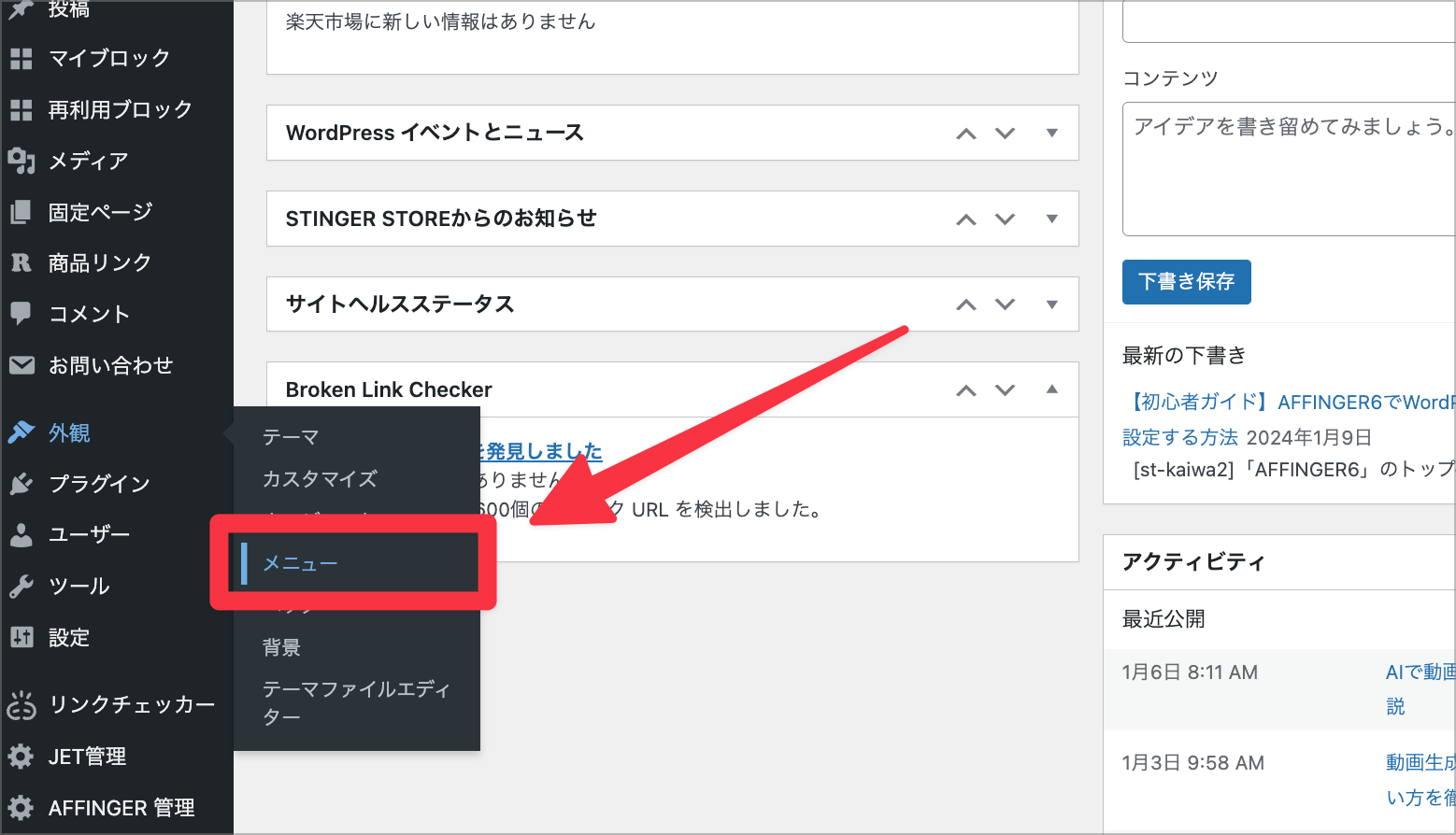
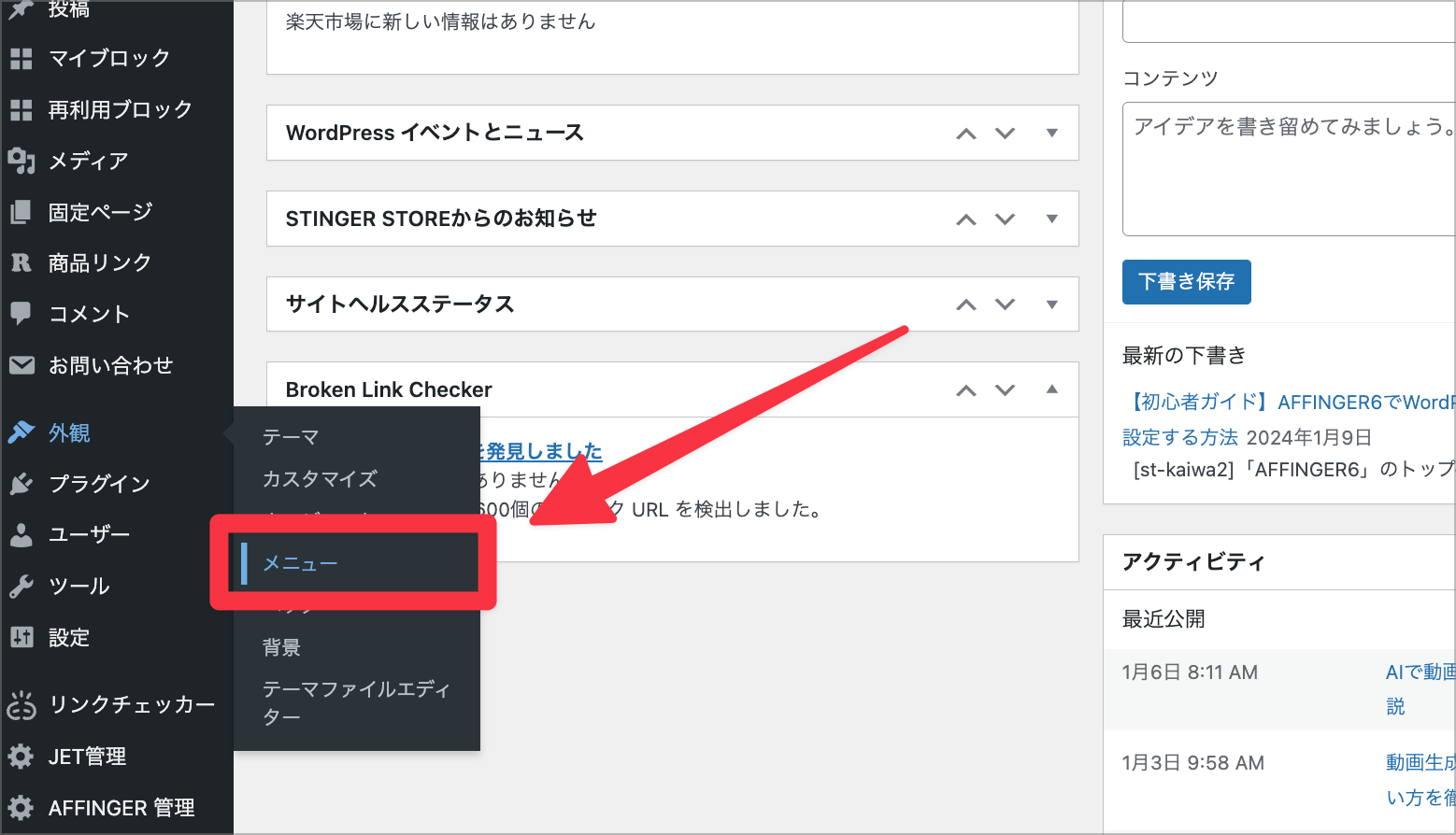
2ステップ2:「外観」メニューの選択
WordPressの管理画面にログインしたら、次は「外観」→「メニュー」の順番で選択します。この「メニュー」の項目は、サイト内に設定するメニューを作成したりカスタマイズすることができるページになります。
設定できるメニューは以下の通り
- ヘッダーメニュー ヘッダーメニュー(横列)
- フッターメニュー (現在の設定: footer mune)
- サイドメニュー (現在の設定: PC用サイドバー)
- ガイドマップメニュー
- ガイドマップメニュー2
- スマホスライドメニュー
- スマホミドルメニュー (現在の設定: スマホ用ミドルメニュー)
- スマホフッターメニュー (現在の設定: スマホ用フッターメニュー)


step
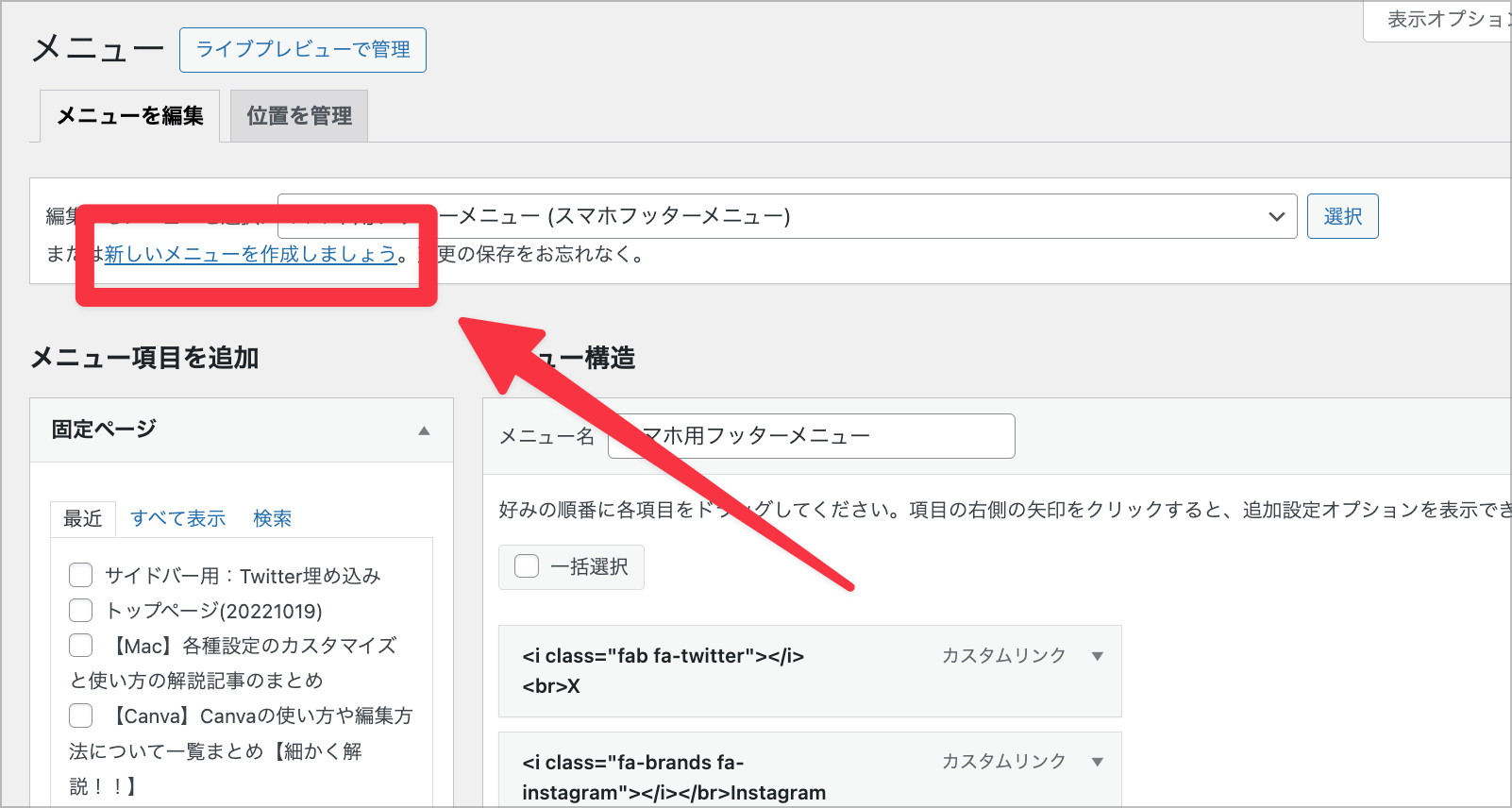
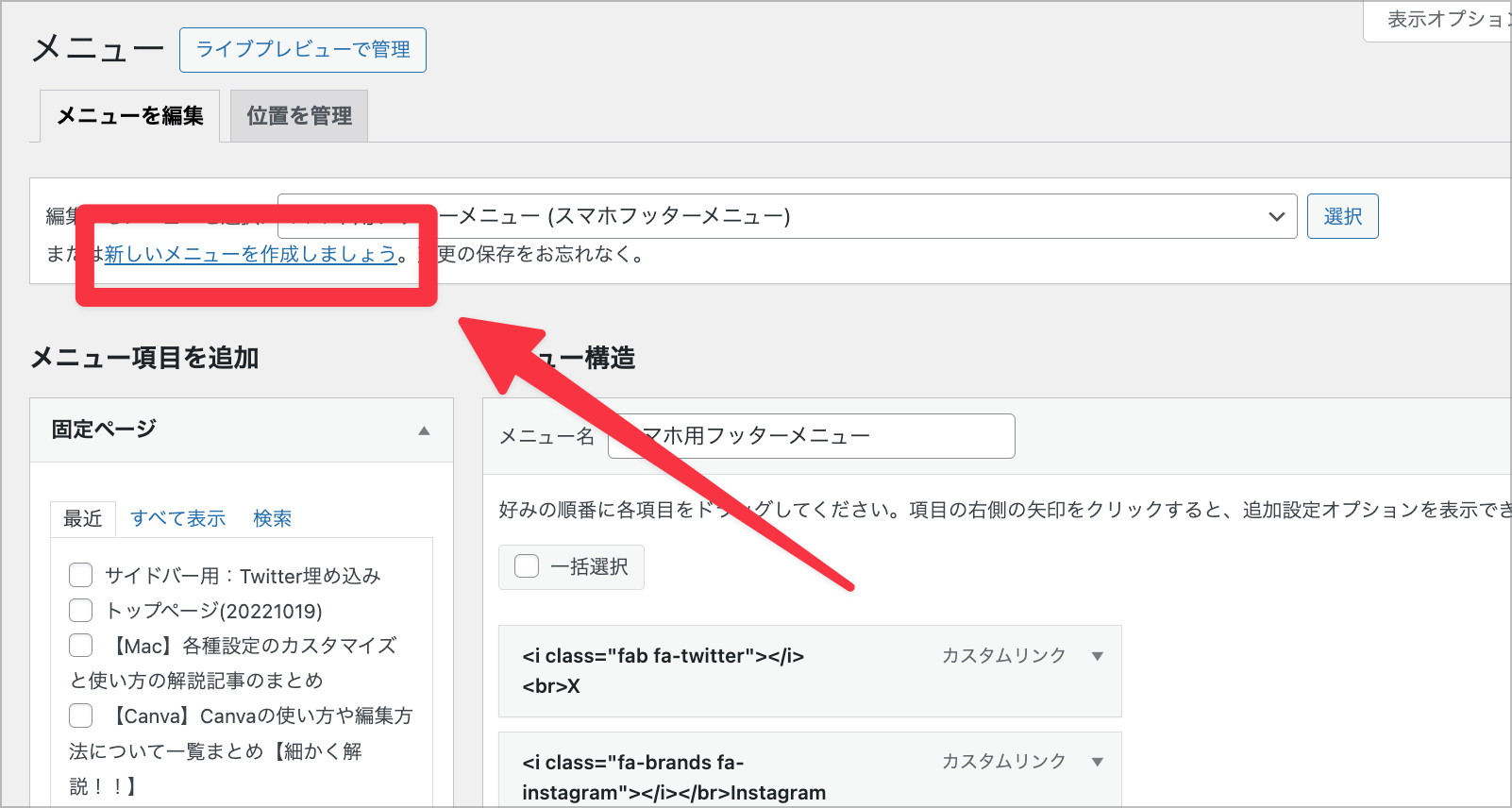
3ステップ3:「メニュー」オプションの活用
「メニュー」の設定項目に移動できたら、画面上部にある「新しいメニューを作成しましょう」をクリックして、設定したいメニューの対象ページやカテゴリーなどを作成していきます。


step
4ステップ4:プルダウンメニューの作成
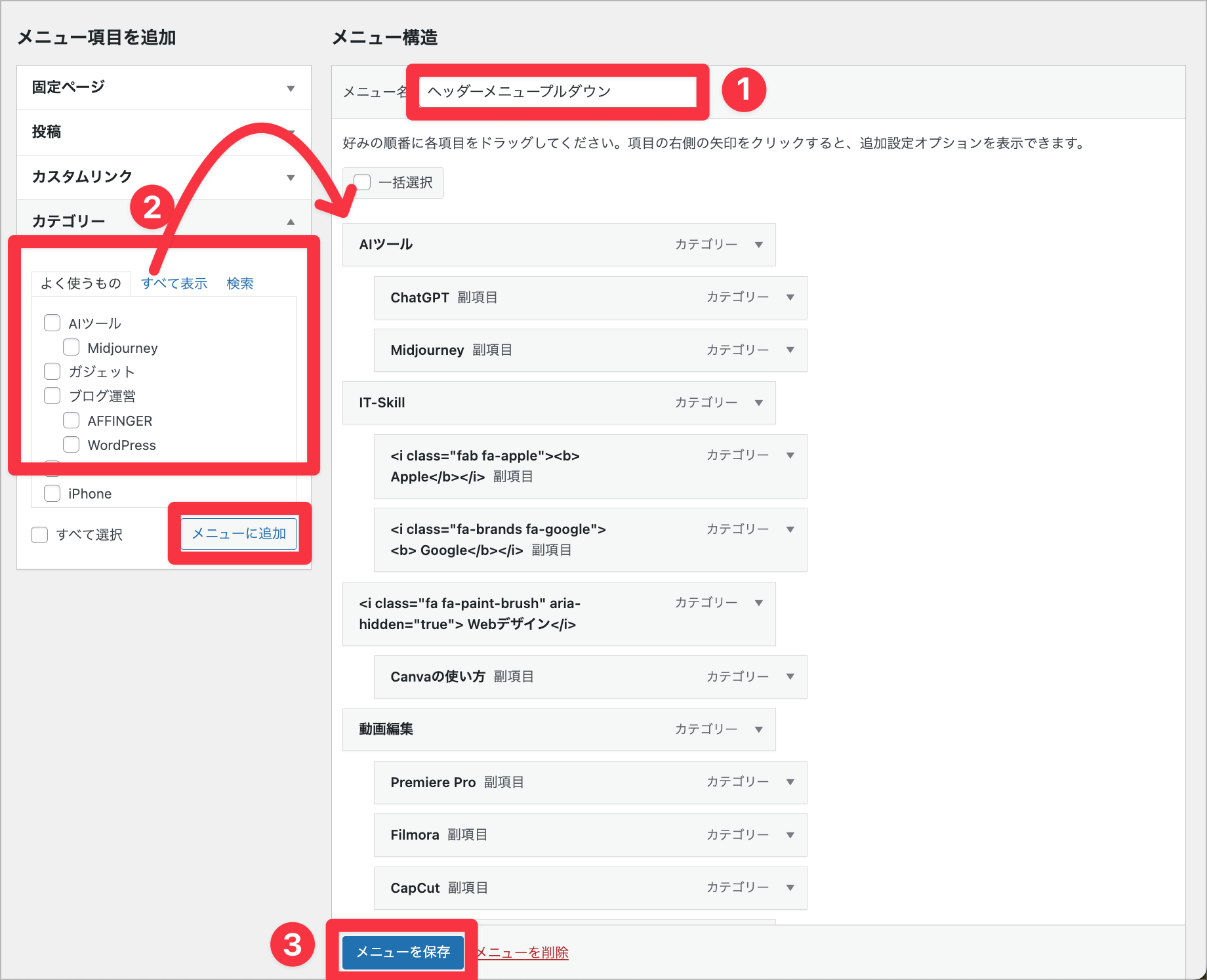
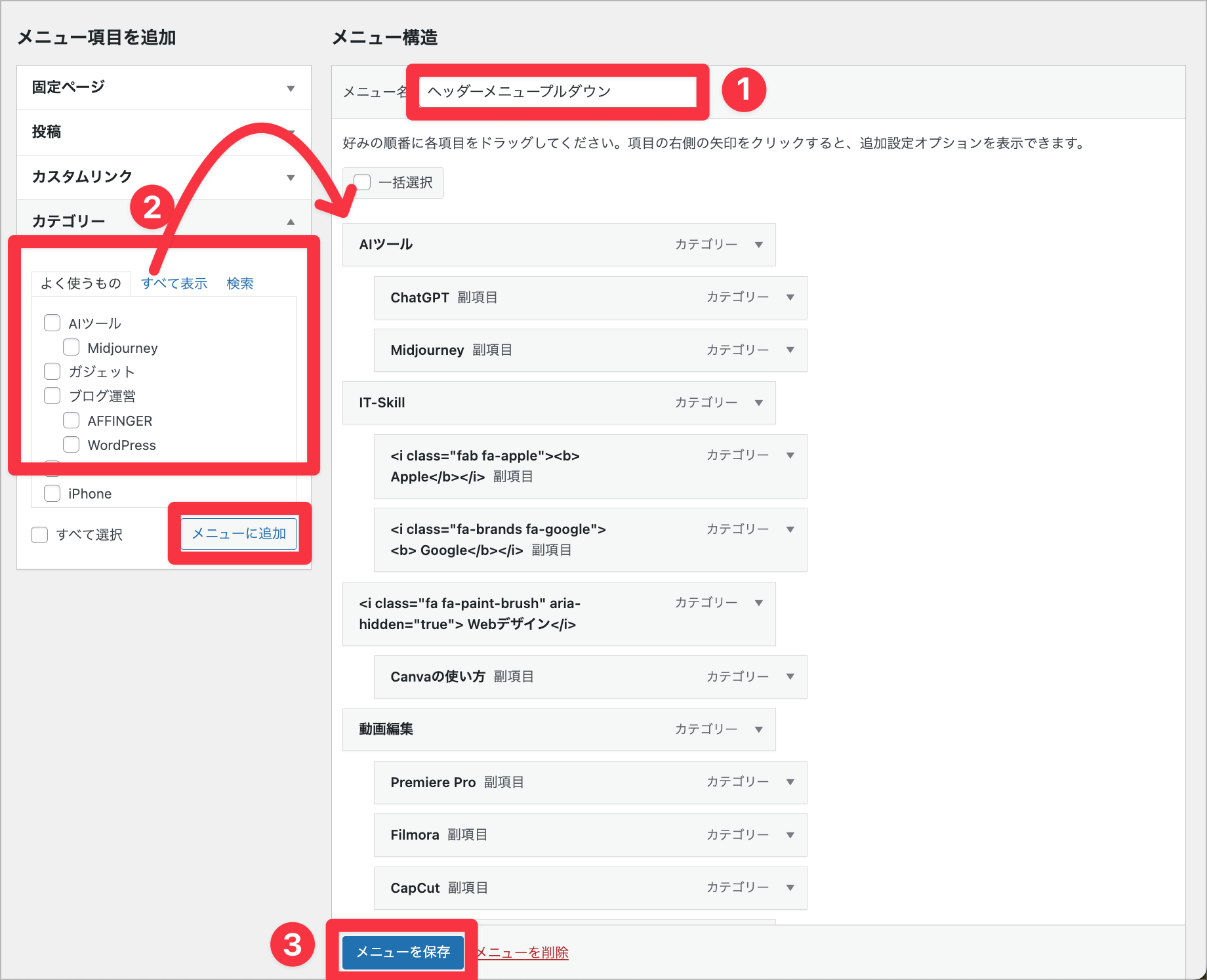
こちらの操作画面で、メニューの項目を作成していきます。❶「メニュー名」を入力していきますこちらの項目はあなたが変わりやすいものでOKです。
❷「メニュー項目を追加」にて、設定したいリンク先を追加していきます。こちらの項目では「固定ページ」「投稿」「カスタムリンク」「カテゴリー」など、を追加することが可能です。
通常のプルダウンメニューの場合は「カテゴリー」の設定したい項目を追加しておくと問題ありません。


新しいメニューの作成ができたら最後に❸「メニューを保存」をクリックして、保存しておきましょう。
注意ポイント
メニュー作成だけでは、サイトトップページには表示されないのでご注意ください。次のステップにて、設定方法を解説しています。
step
5ステップ5:メニューの位置設定
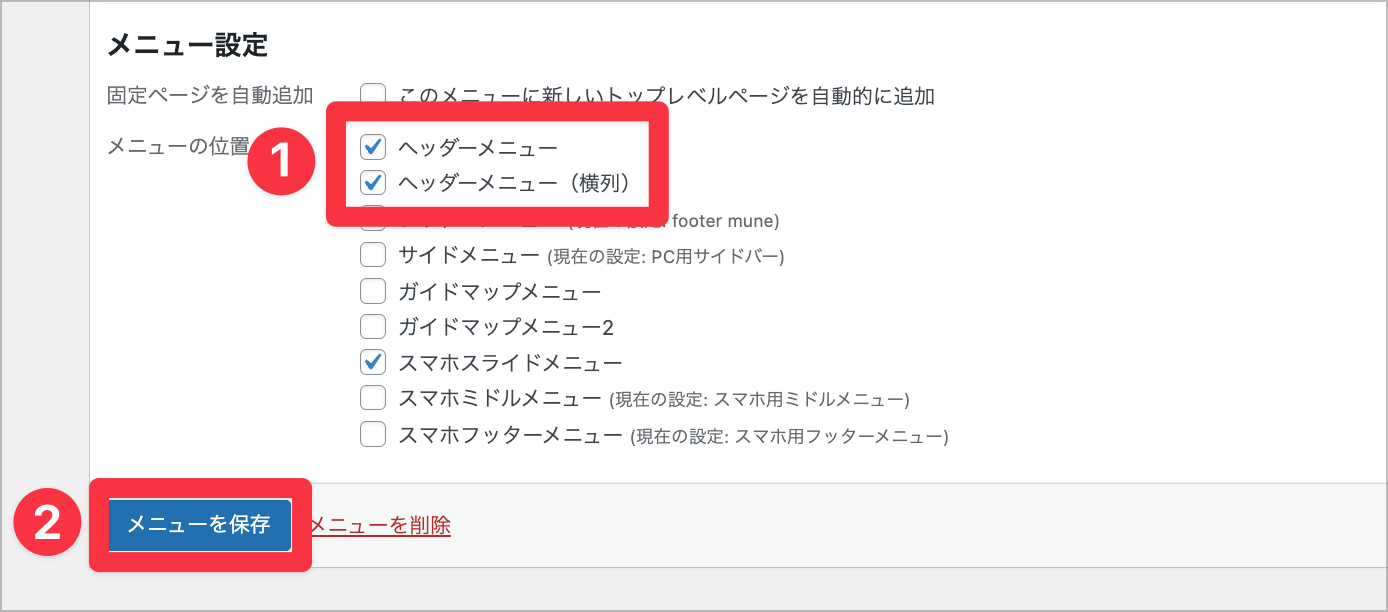
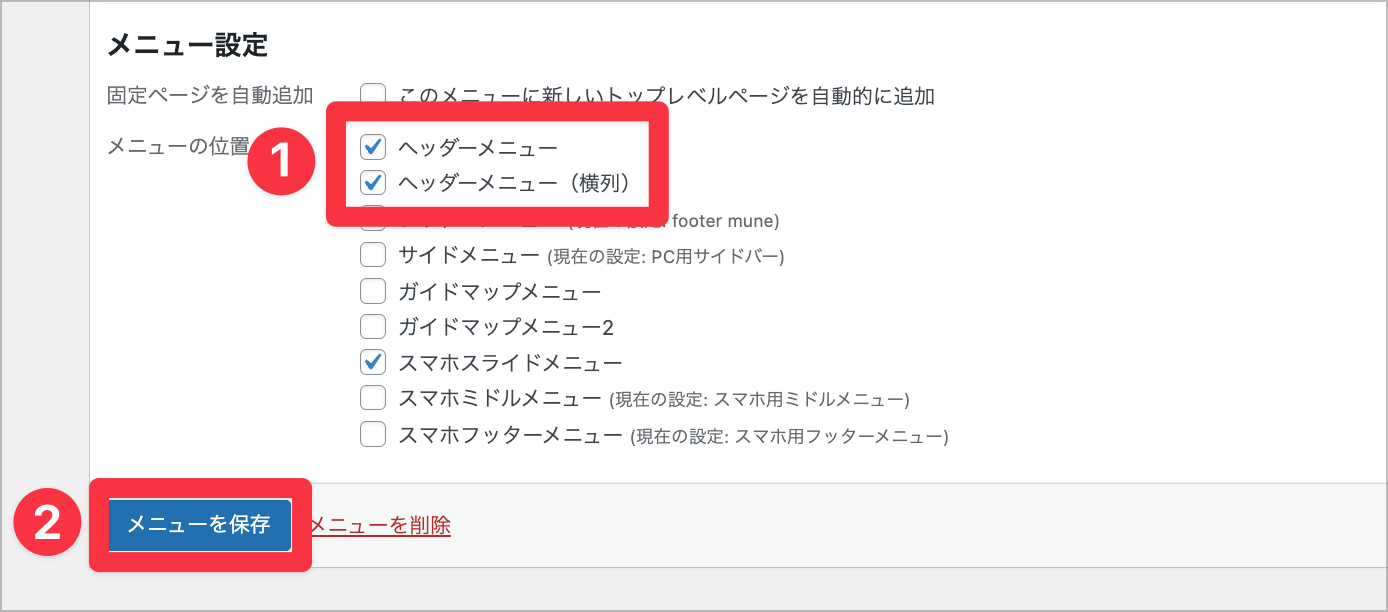
最後に、プルダウンメニューの作成が完了したら、そのメニューをサイト上のどの位置で表示させるかの設定を行います。
サイトトップページのプルダウンメニューに表示させたい場合には、「ヘッダーメニュー」「ヘッダーメニュー(横列)」にチェックを入れておきましょう。


ポイント
基本的にPC画面のトップページプルダウンメニューは、スマホ版では「スライドメニュー」として表示されます。その方がUI的にも分かりやすいサイト設計になるので、「スマホスライドメニュー」にチェックをつけて、メニューを統一させておくのがおすすめです!
step
6ステップ6:設定の保存と確認
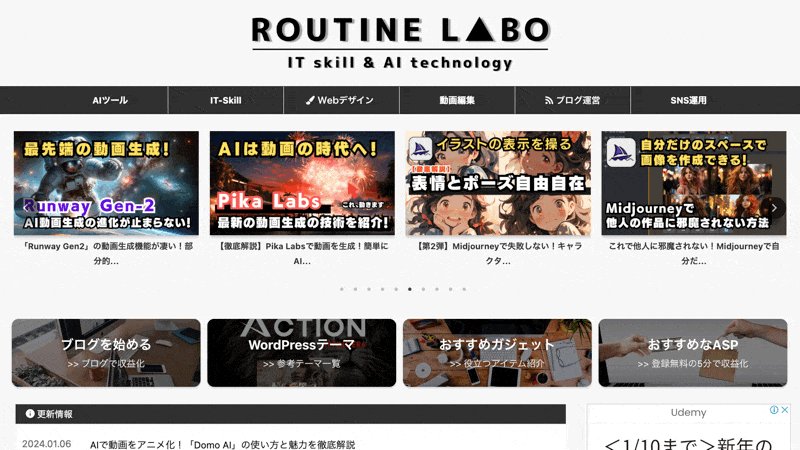
メニューの位置設定が完了したら、最後はあなたのサイトに反映されているか確認しましょう。問題なく設定が反映されていたら、以下の図のようにサイトトップページ上部にプルダウンメニューが設定されていると思います。


プルダウンメニューをカスタマイズするには??


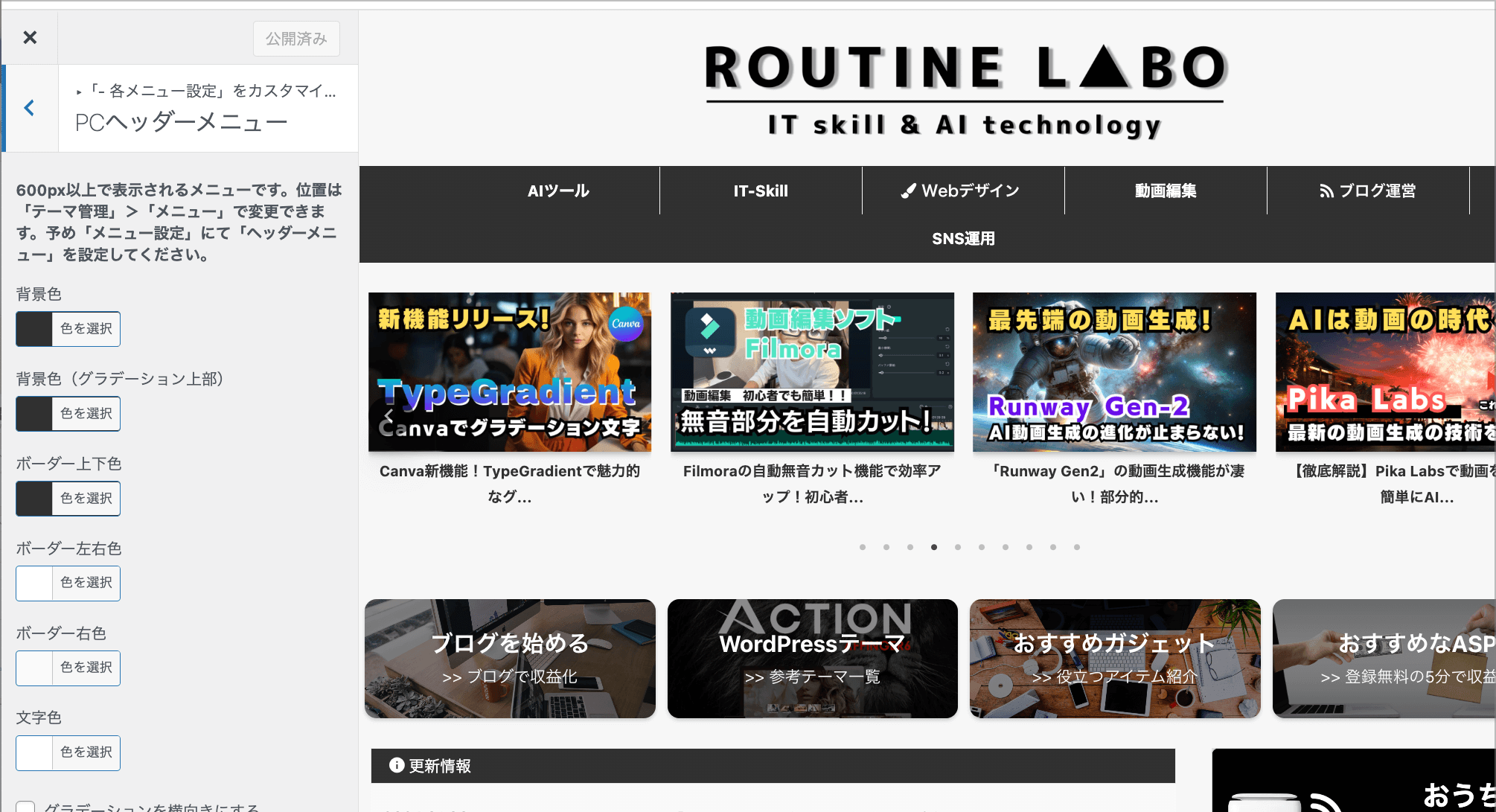
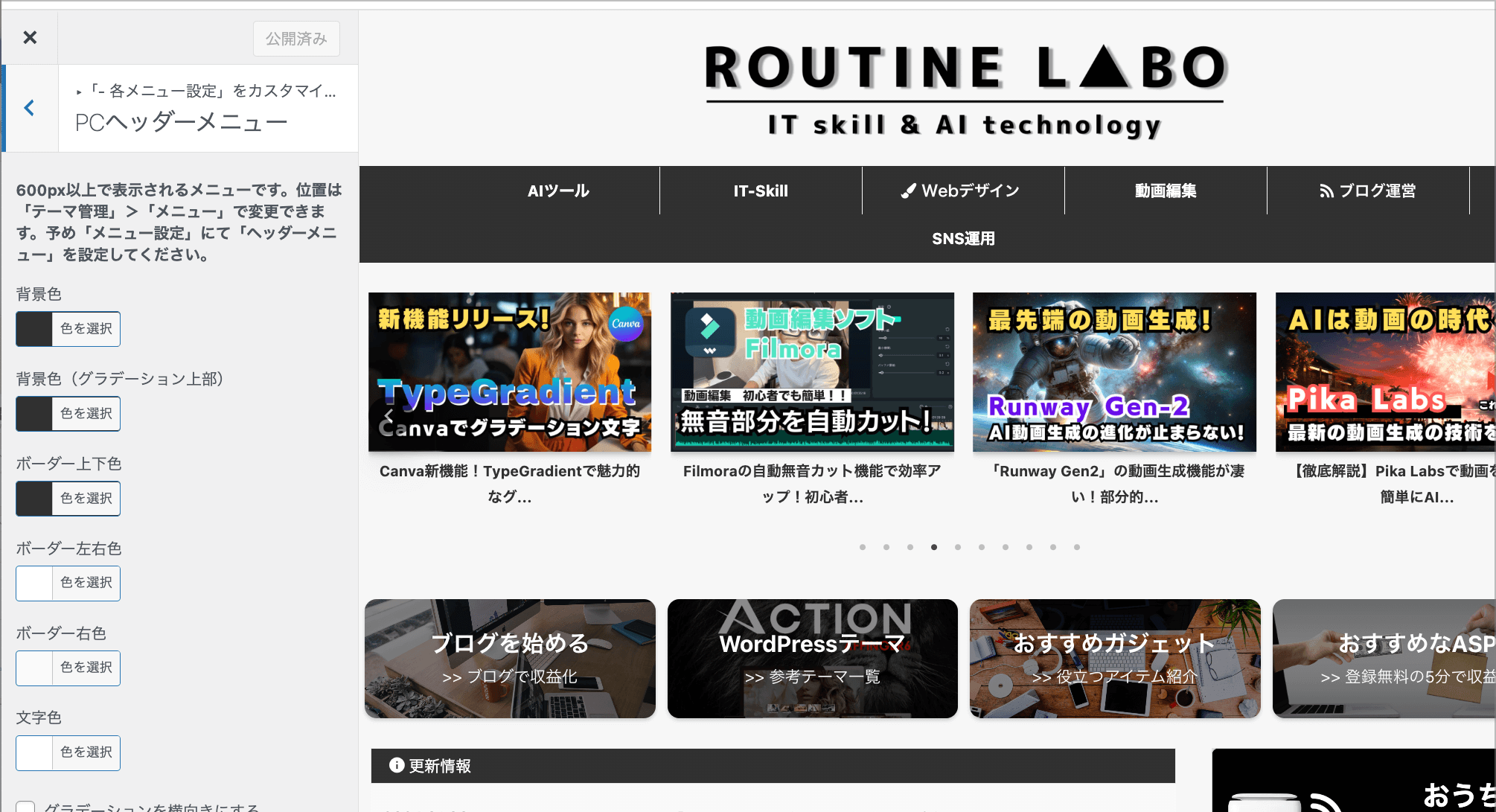
設定したプルダウンメニューの配色をカスタマイズする方法についての解説です。WordPress管理画面より「外観」→「カスタマイズ」を順番にクリックしてサイトUIに関するカスタマイズページに移動してきます。


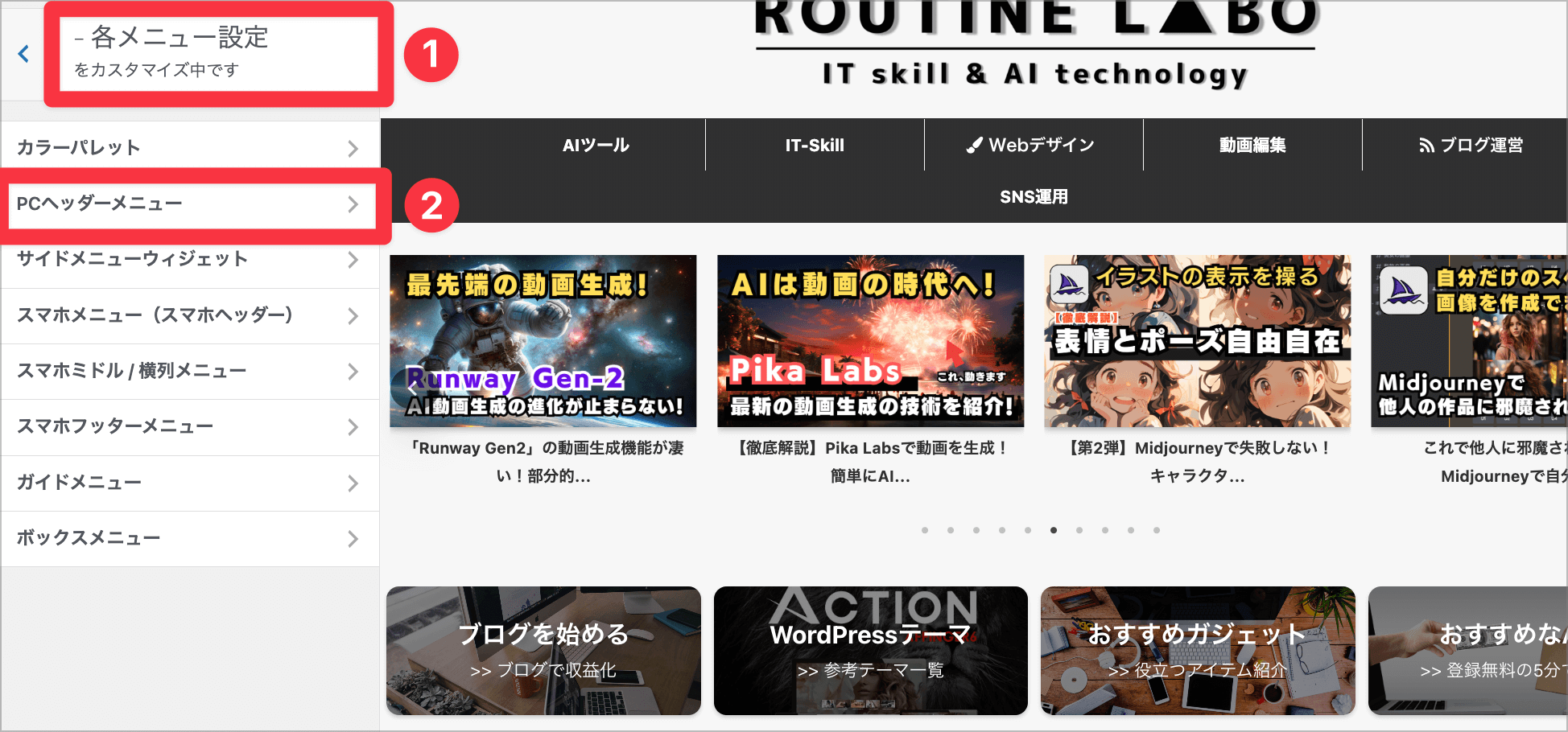
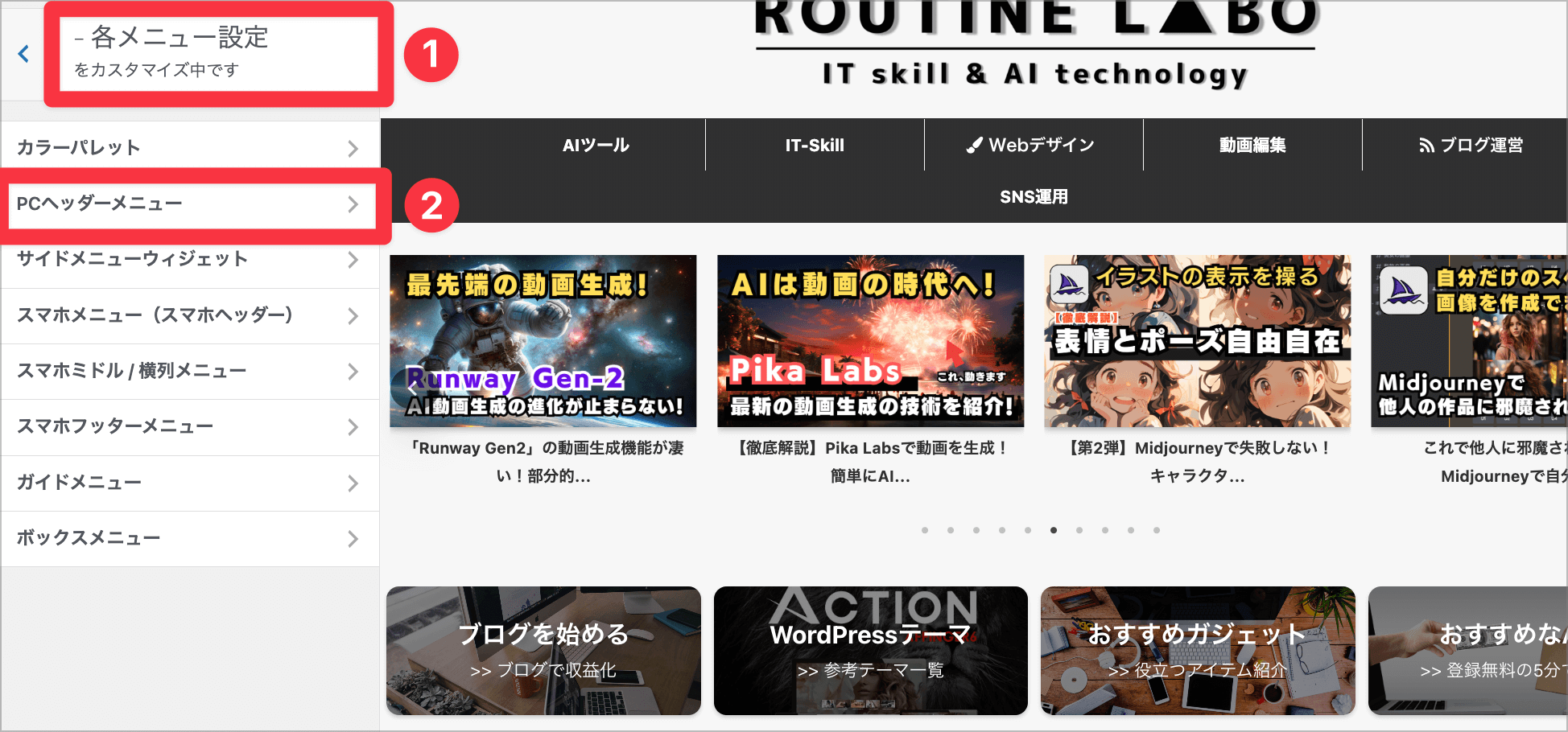
次に「各メニュー設定」→「PCヘッダーメニュー」を順番にクリックしていきます。


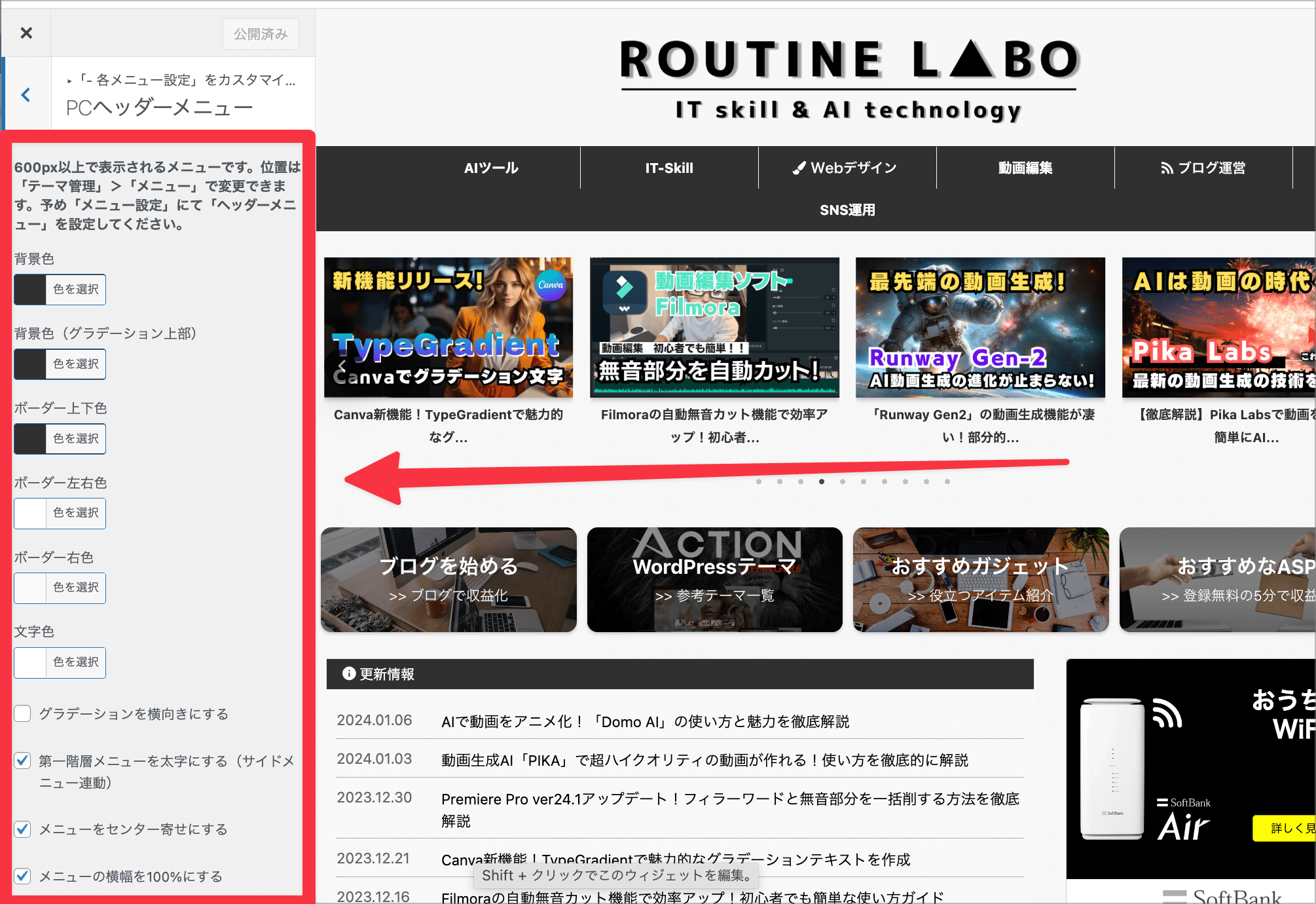
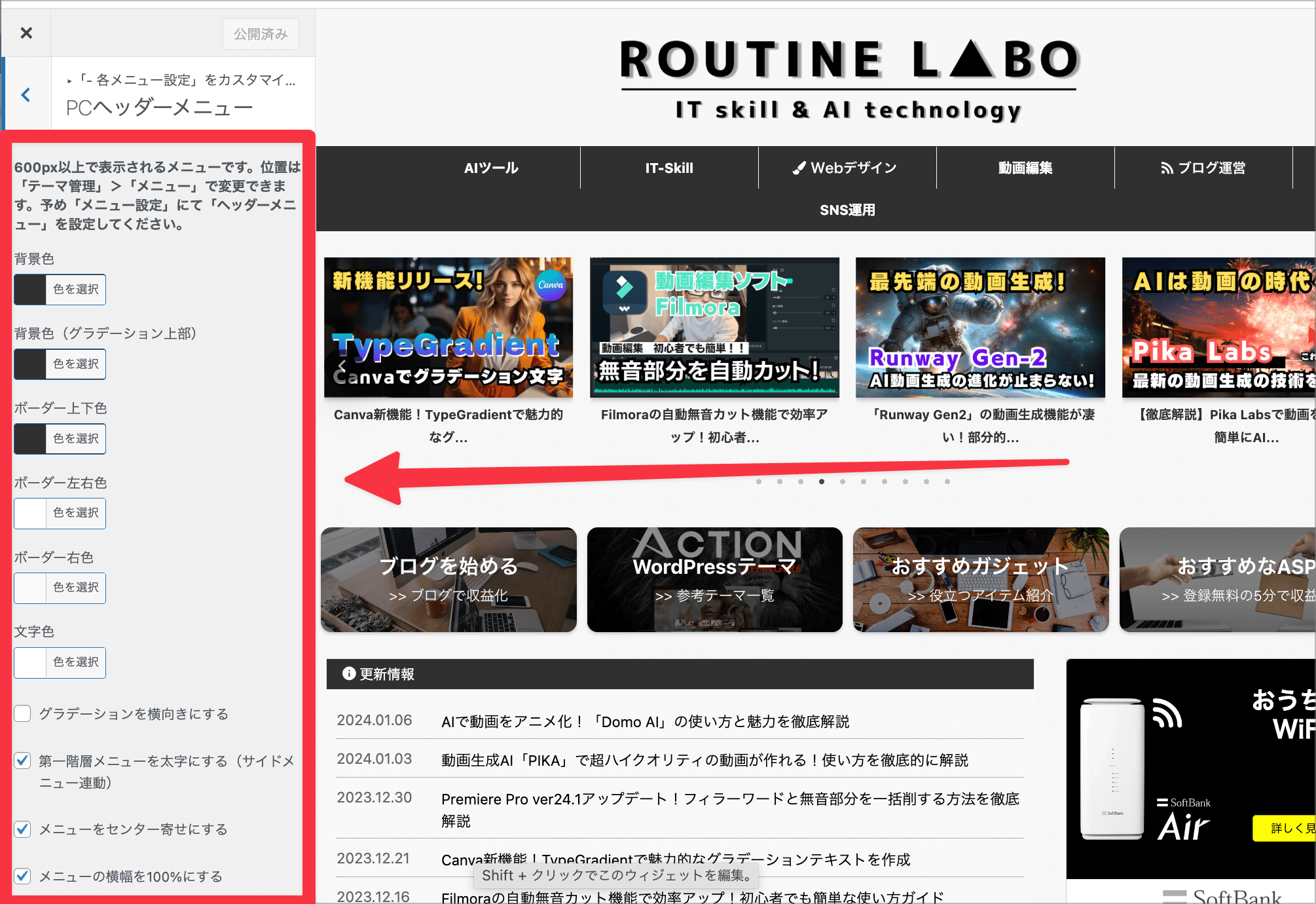
「PCヘッダーメニュー」の項目に移動してきたら、こちらの項目にて、先ほど設定したプルダウンメニューの配色や設置に関するカスタマイズを行ってきます。


まとめ:プルダウンメニューを設定して見た目を整えよう!


以上、WordPressテーマ「AFFINGER6」を使用したプルダウンメニューを設定する方法の紹介でした。
プルダウンメニューを設定することで、サイトのナビゲーションを改善し、読者のユーザーにとって、かなり使いやすいウェブサイトにすることが可能です。
是非今回の記事を参考にして、あなた自身のサイトやブログにも設定していただけたらと思います。
また、本ブログ「ルーティンラボ」では、WordPressテーマ「AFFINGER6」のカスタマイズ方法を紹介しています。以下のリンクからぜひチェックしてみてください。
\ 当ブログ使用テーマ /
- 誰でも簡単オシャレなデザイン!
- インフォトップ月間総合第1位!
- SEO対策と収益UPを標準で搭載!
有名ブロガーに愛用されているSEO最強WordPressテーマ。本ブログも使用中のカスタマイズ性が抜群のテーマです!


