「AFFINGER」使用時における、スマホ閲覧時のトップ画面のヘッダーロゴ画像エリアの高さの変更方法について解説していきます。
アフィンガーのトップ画面のカスタマイズにお困りの方やブログ初心者の方はぜひ参考にしてください。
こんな人におすすめ
- WordPressテーマ「AFFINGER」の初心者の方
- スマホトップ画面のロゴの高さ調整を行いたい方
- ワードプレスにてCSSの追加•編集したい方
参考となる記事
サイトのロゴやタイトルに関するカスタマイズ方法については、以下の記事が参考になります。まだ設定できていない方は以下の記事を参考にしてみてください!
-

-
参考【AFFINGER6】サイトタイトルとロゴ画像のカスタマイズ方法
続きを見る
この記事を書いた人



\ 当ブログ使用テーマ /
- 誰でも簡単オシャレなデザイン!
- インフォトップ月間総合第1位!
- SEO対策と収益UPを標準で搭載!
有名ブロガーに愛用されているSEO最強WordPressテーマ。本ブログも使用中のカスタマイズ性が抜群のテーマです!
スマホヘッダーエリアとは??
スマホのヘッダーエリアについてです。これは、「サイトタイトル」や「サイトのロゴ」が表示されるエリアであり、どのサイトのトップページにも基本的には表示させる言わばホームページの標識みたいなものです。
以下の画面がスマホで表示されたホームページのヘッダーエリアです。


メモ
固定記事・投稿記事などさまざまな場面において表示されるエリアになります。
そのため、当然ユーザーの方の目に触れる場面がかなりありますので、大切な設定エリアだと思っておきましょう。
スマホでのヘッダーエリアの表示が低い問題




こんな感じの疑問があるかと思います。実際には、以下のような感じでスマホで表示した際に「ヘッダーエリアの高さがギリギリ」といった問題を抱えている方も多いかと思います。


サイトロゴの表示自体は問題ないかと思いますが、少しきゅうくつに感じますね、、、
CSSにてコードの編集で解決


それでは、上記に記載した問題はサイトのCSSにてコードの編集で解決します。コードをコピペでOKなので簡単に作業ができるかと思います。
追加CSSでの設定手順
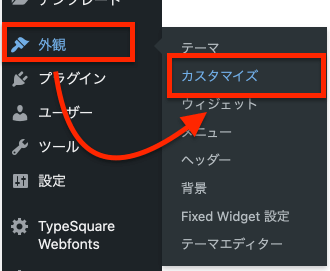
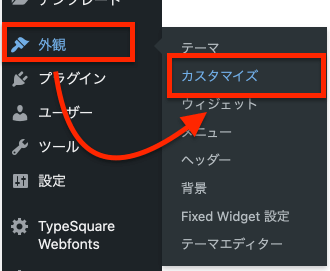
手順1. まずは、WordPress管理画面より「外観」→「カスタマイズ」を選択しましょう。


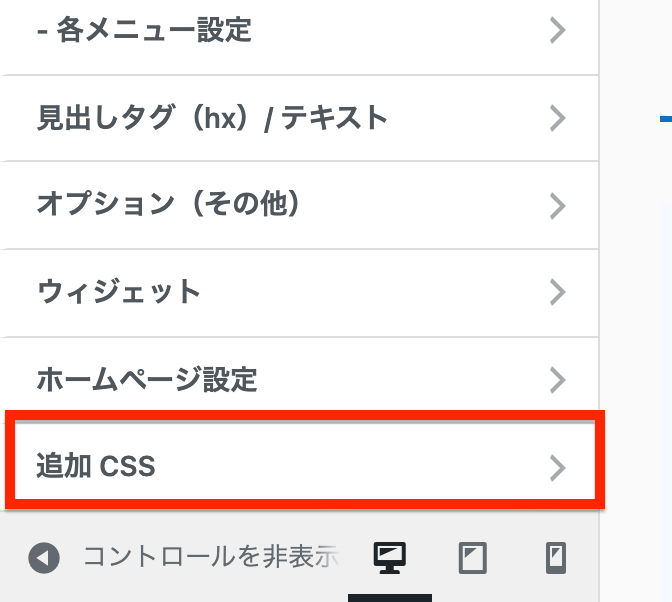
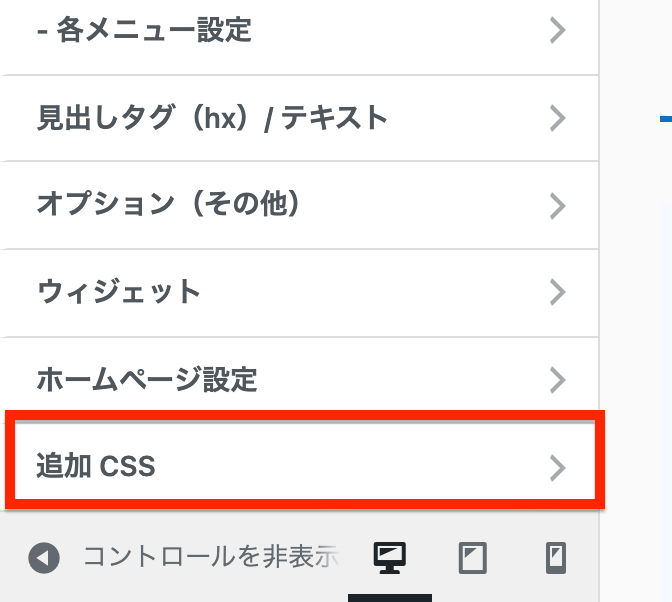
手順2. カスタマイズ画面より、「追加CSS」を選択する。


手順3. CSSコードの追加をする。貼り付けが完了したら以下のコードをコピペ、貼り付けで作業完了です。
※「公開」を選択して設定の保存を完了しておきましょう。
追加CSS
@media print, screen and (max-width: 599px) {
/*ヘッダーアイコンの高さ*/
#s-navi dt.trigger {
height:80px;
}
}
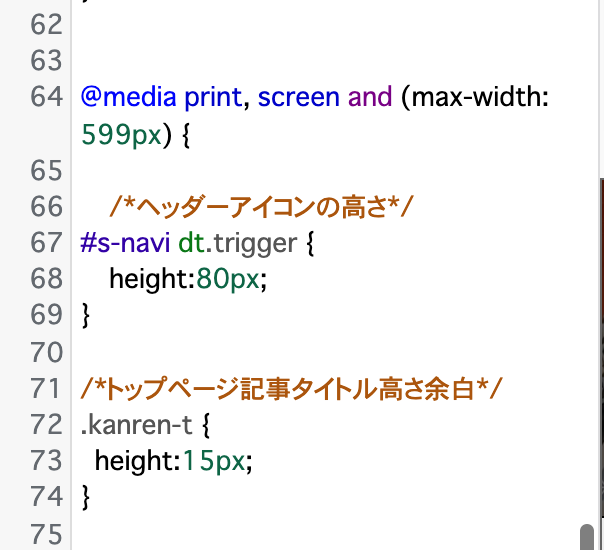
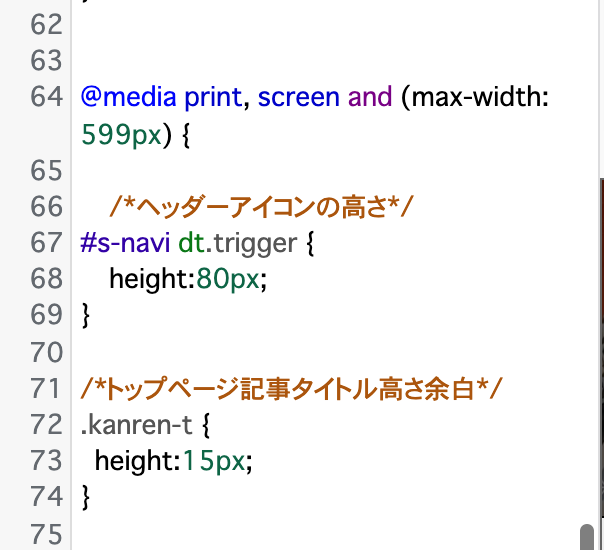
実際に貼り付けた画面以下の通りです。


参考
ちなみに、CSSにおいて「 @media print, screen and (max-width: 599px) {} 」と言うのは、スマホで表示した時の設定を指します。
その後に記述するコードがスマホ表示した時の設定が反映されるので、覚えておきましょう。
設定後のヘッダーエリア
それでは、CSSの追加の追加、設定保存できたら編集が完了できていると思います。


実際の画面は以下の通りです。


確かにスマホでの表示した際のヘッダーエリア高さの調節ができています。あとは高さの変更はお好みで変更しましょう!
まとめ
「AFFINGER」を利用した際のスマホヘッダーロゴの高さ調整についてでした。
サイトのロゴやタイトルに関するカスタマイズ方法については、以下の記事が参考になります。まだ設定できていない方は以下の記事を参考にしてみてください!
-



-
参考【AFFINGER6】サイトタイトルとロゴ画像のカスタマイズ方法
続きを見る


参考トップページのカスタマイズに関する記事かこちら
- 【AFFINGER6】トップページのカスタマイズ方法
- 【AFFINGER6】サイトタイトルとロゴ画像のカスタマイズ方法
- 【AFFINGER6】ヘッダー上に流れるインフォメーションバーを作る方法を解説
- 【AFFINGER】トップページの記事タイトルの文字のカスタマイズ方法
- 【AFFINGER6】トップページにドロップシャドウをカスタマイズ
- 【AFFINGER】スマホヘッダーロゴの高さ調整について(コピペでOK!)
- 【AFFINGER6】スマホトップページのヘッダー高さ・アイコンの調整方法解説
- 【初心者ガイド】AFFINGER6でWordPressブログのトップページにプルダウンメニューを設定する方法
- 「AFFINGER」ヘッダーメニューにWEBアイコン(Font Awesome)の表示方法を解説
- 【AFFINGER6】スマホ・タブレット用ミドルメニューの設定方法【スマホユーザーに向けて】
- 【AFFINGER6】ヘッダーカードの作り方とカスタマイズ方法
- 【AFFINGER6】記事スライドショー設定を設定方法について
- 【AFFINGER6】お知らせ(新着記事)の作り方を紹介【クリック数UPにもつながります】
- 【AFFINGER6】タブ式カテゴリーの作成とカスタマイズについて
- 【AFFINGER6】アイキャッチ画像の設定方法とカスタマイズのご紹介
- 【AFFINGER】プロフィールカードを作成する方法を解説
- 【AFFINGER6】人気上位の記事を表示する方法【WordPress Popular Posts】
- 【WordPressプラグイン】WordPress Popular Postsのカスタマイズ方法
- 【AFFINGER6】新着記事・関連記事エリアのカスタマイズ方法を解説
- 【AFFINGER6】記事項目の「カテゴリー」「 投稿日時・ぱんくず・タグ」配色設定とカスタマイズ方法を解説
- 【AFFINGER6】AFFINGERの機能を使ったランキングの作成する方法解説【超簡単!】
- 【AFFINGER】スマホ用フッターメニューの設置方法とカスタマイズについて
- 【AFFINGER6】フッターを2列3列に設定・カスタマイズする方法
- 【AFFINGER】Twitterカードを設定する方法
- AFFINGER6のサイドバーにカテゴリーを見やすく表示する方法【意外と簡単】
参考アップデートやインストール・プラグインに関する記事はこちら
- 【AFFINGER6】ダウンロードとアップデートする方法
- 【AFFINGER6】お問い合わせフォームを設置する簡単な方法と設置するメリットの解説【すごく簡単!】
- 【AFFINGER6】ブロックエディタ(Gutenberg)のインストール方法と初期設定
- 【AFFINGER6とプラグイン】WordPressでソースコードを表示させる方法を紹介
- WordPressでソースコードを埋め込むプラグイン「Enlighter – Customizable Syntax Highlighter」
- WordPressにソースコードを埋め込みたい時にオススメのプラグイン「CodeMirror Blocks」を解説
参考投稿記事のカスタマイズも関する記事はこちら
- 【AFFINGER】目次の作り方 3つのパターンを徹底解説
- 【AFFINGER】「すごいもくじ」のダウロード方法を解説
- 【AFFINGER6】内部リンク・外部リンクをブログカードで作る方法
- 【AFFINGER6】ボックスメニューの作り方とカスタマイズ方法を紹介
- 【AFFINGER6】会話吹き出しの設置方法背景色のカスタマイズ方法
- 【AFFINGER6】投稿記事・ブログカードのカード内に文を表示させる抜粋設定について
- 【AFFINGER6】クリック率UP!ブログカードを作る方法【超簡単に作成可能】
- 【AFFINGER6】有名ブロガー風にチェックマークを表示する方法
- 【AFFINGER6】使えると便利なYoutube動画リンクを軽くできる【テクニック】
- 【AFFINGER6】クリック率アップに繋がる、カスタムMCボタンをおしゃれにする方法
- 【AFFINGER】ブログ内でツイートを横並び表示する方法
- 【AFFINGER6】「この記事タイトルとURLをコピー」のコピーボタンを設置する方法【SNS活用に便利】
参考Gogleアドセンス×AFFINGERのカスタマイズについての記事はこちら
- 【AFFINGER】JETのインフィード広告の設定方法とズレる対策
- 【Googleアドセンス】AFFINFERにて、広告の横並び表示方法について解説
- 【Goolgeアドセンス】AFFINGER利用した広告の設置方法と最適な設置位置を解説
- 「AFFINGER」をアフィリエイトする方法とASPサイトの紹介



