今回は、AFFINGER6のトップページのデザイン方法について解説していきます。
自分のホームページの内容によっては様々なデザインにカスタマイズできた方がいいことはいうまでもありません。自分好みにカスタマイズできるよう参考になればと思います。
トップページを見やすくすることで,訪問してくれた読者にとっても思わずクリックしたくなるデザインを作ることで、クリック率の上昇やブログの回遊率も上がります。綺麗で見やすいサイト仕上げてみましょう!
この記事を書いた人

\ 当ブログ使用テーマ /
- 誰でも簡単オシャレなデザイン!
- インフォトップ月間総合第1位!
- SEO対策と収益UPを標準で搭載!
有名ブロガーに愛用されているSEO最強WordPressテーマ。本ブログも使用中のカスタマイズ性が抜群のテーマです!
基本レイアウト
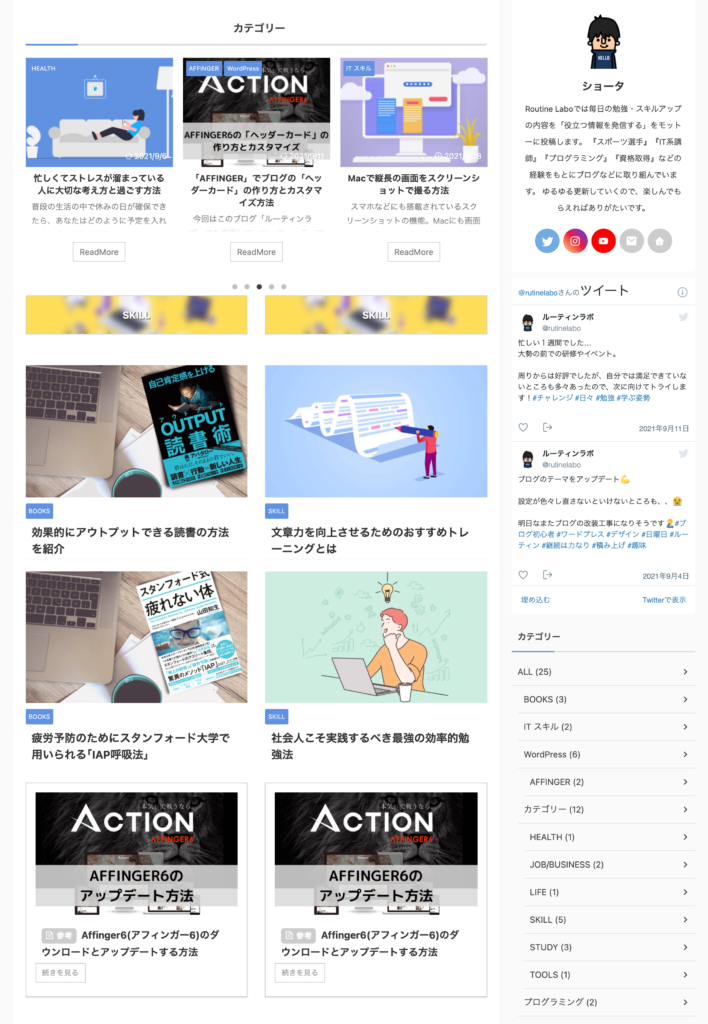
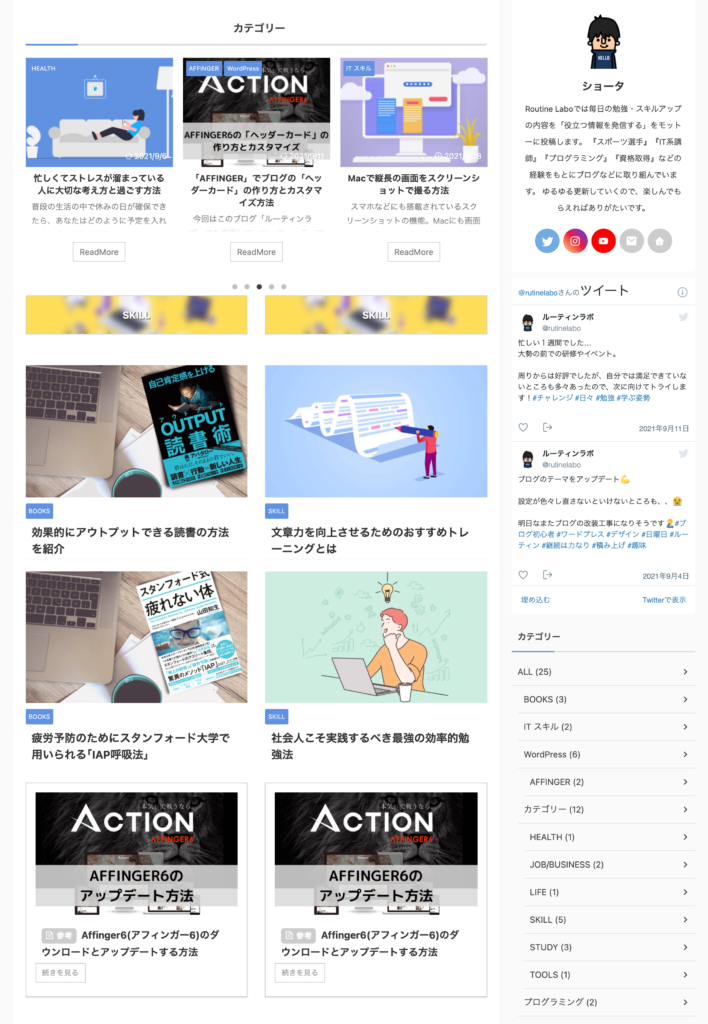
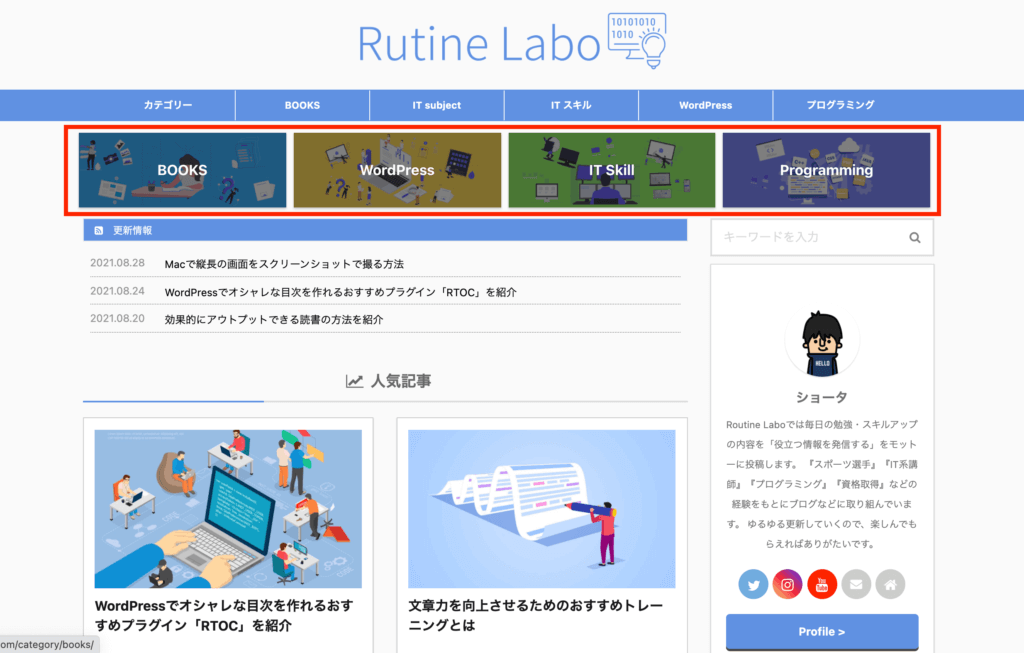
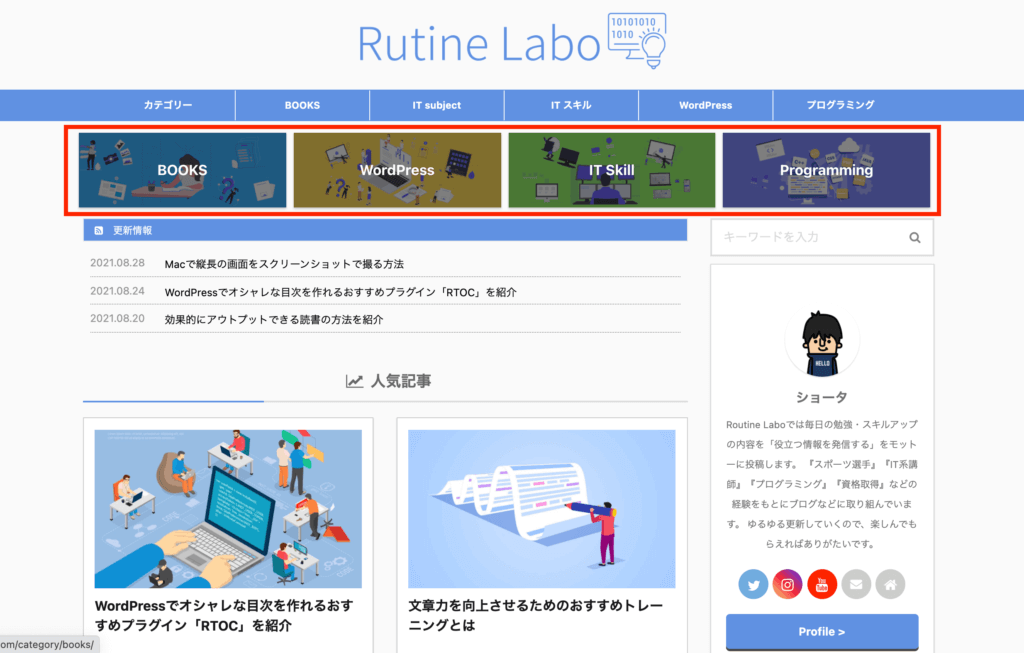
今回紹介するカスタマイズの完成イメージです。もちろん、記事のタイトルやサムネイル画像はそれぞれの変わってくると思うので、レイアウトを参考にしてみてください。
カスタマイズの項目は以下の4つになっています!
- ヘッダー下に「ヘッダーカード」
- ヘッダーカードの下に記事スライドショー
- 記事スライドショーの下に2カラムのバナーとブログカード
- カードスタイル


固定ページの作成
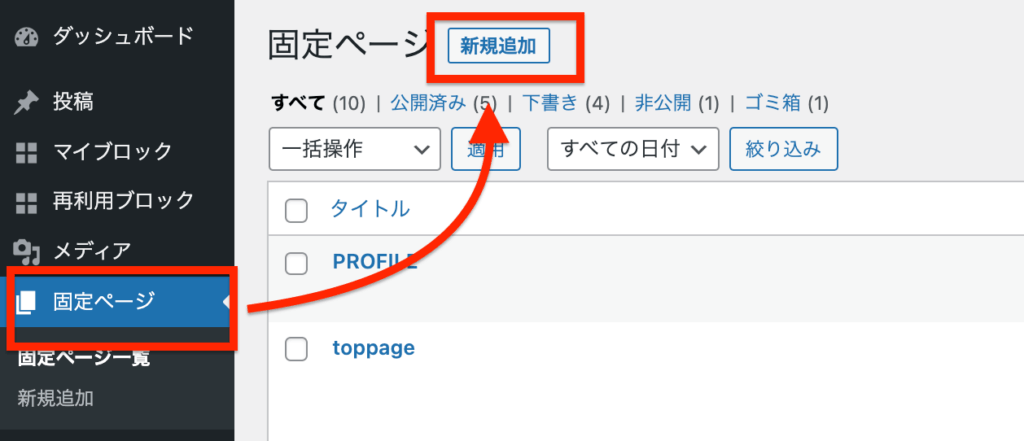
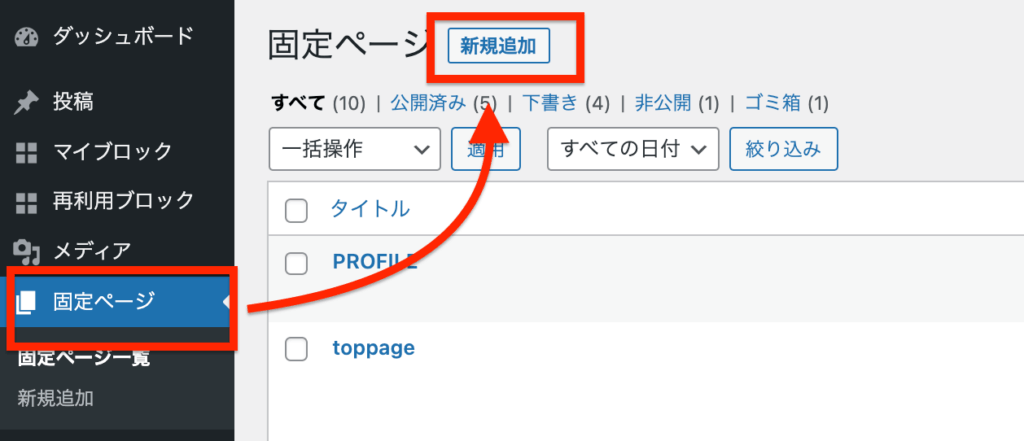
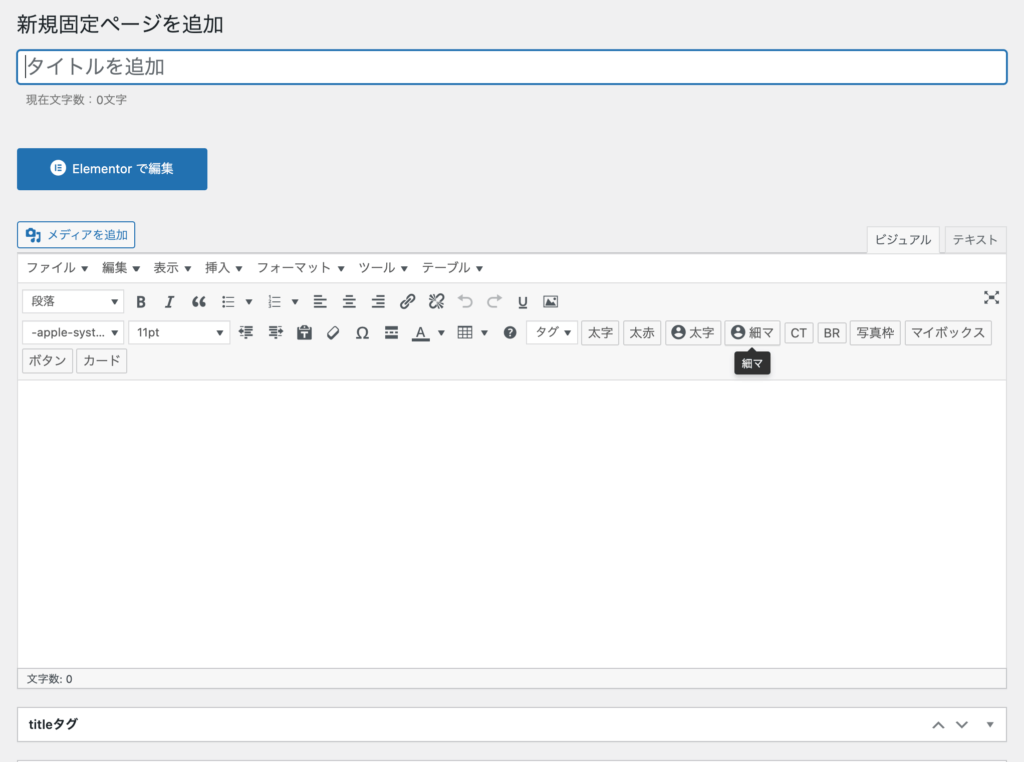
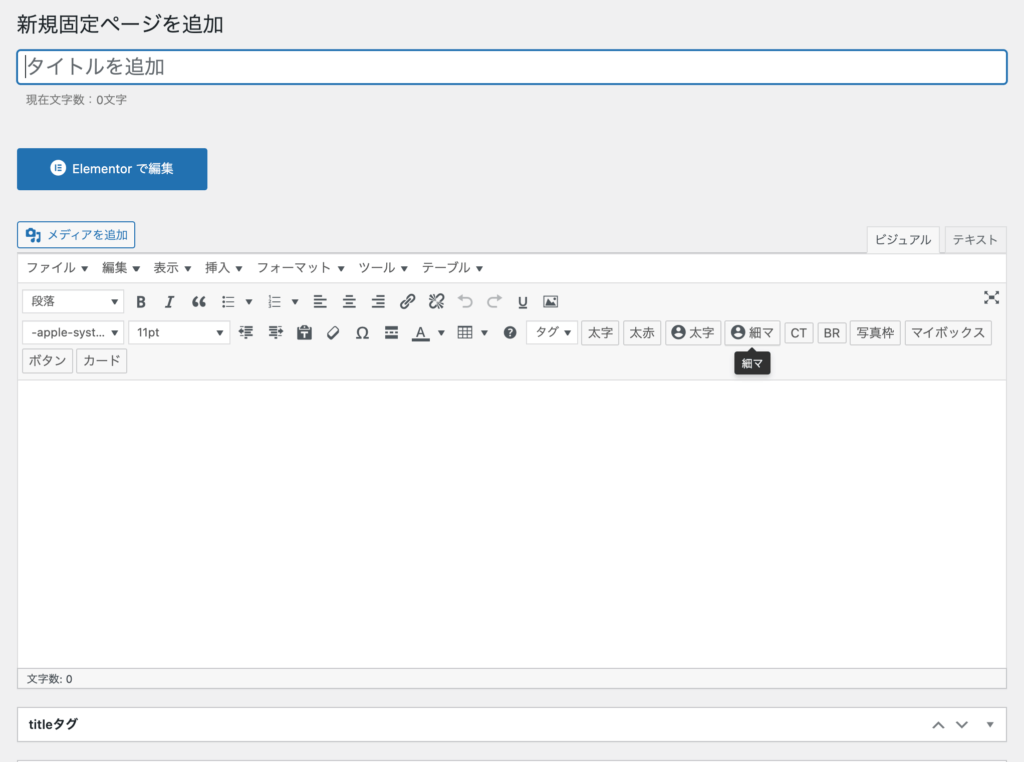
初めに、サイトのトップページを作成するために、「固定ページ」にてページを「新規作成」します。


以下のページより、新規固定ページを作成していきましょう。タイトルは後からでいいので、各要素をカスタマイズしていきましょう。


ヘッダー下に「ヘッダーカード」の作成
ヘッダー下に「ヘッダーカード」を作成していきましょう。
基本的な作成方法は以下の作成方法を参照してください。ヘッダーカードとは、ヘッダー下に画像とURLを埋め込むことで、注目してほしい記事やカテゴリーへの誘導をすることができます。


⬇︎⬇︎以下の記事を参考ください⬇︎⬇︎
-



-
【AFFINGER6】ヘッダーカードの作り方とカスタマイズ方法
2024/6/16
スライドショーの設置
新しく固定ページに「スライドショーを設置する方法」を解説します。
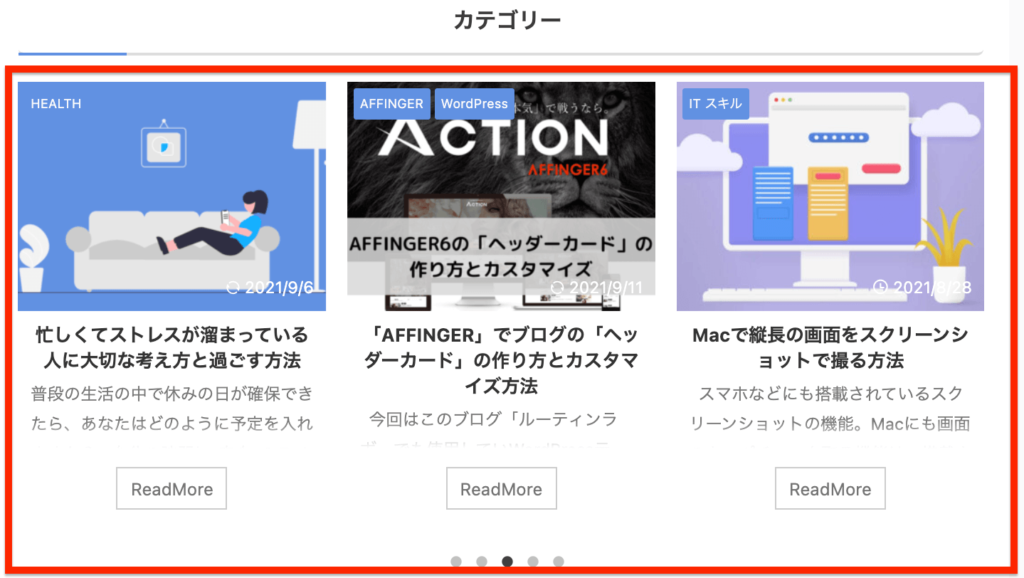
まずは、「見出し文」を入力していきます。ここでは「カテゴリー」という見出しを「見出し3」で作成しています。


⬇︎⬇︎以下のような表示結果になります⬇︎⬇︎


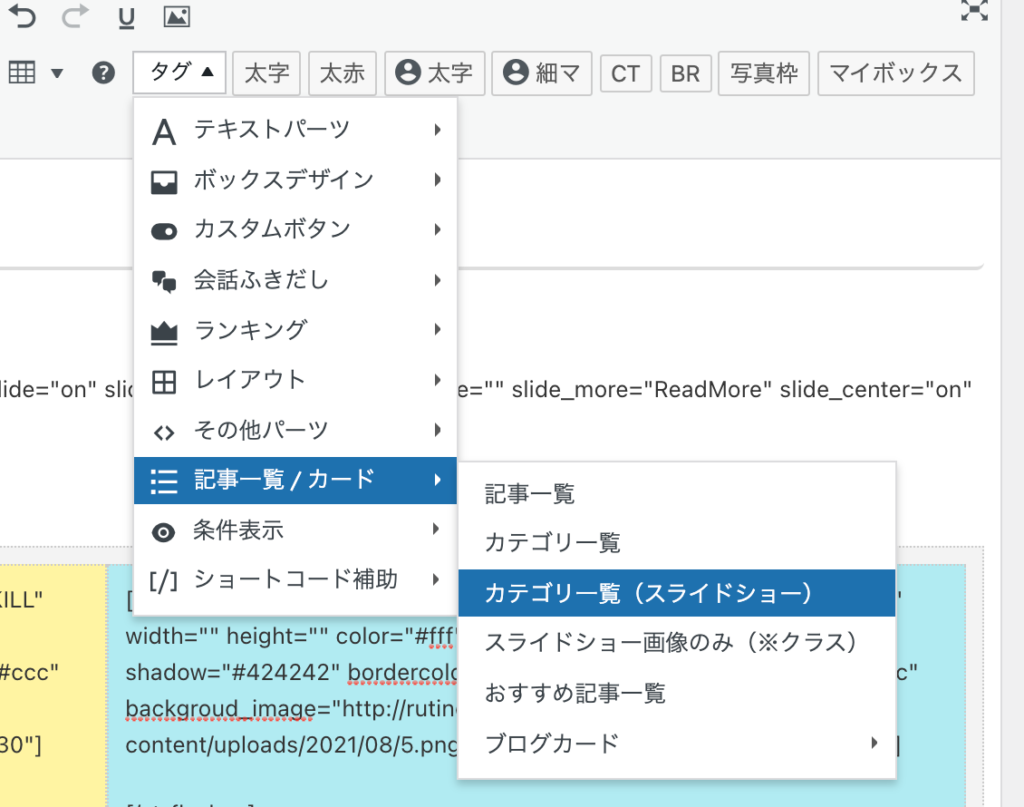
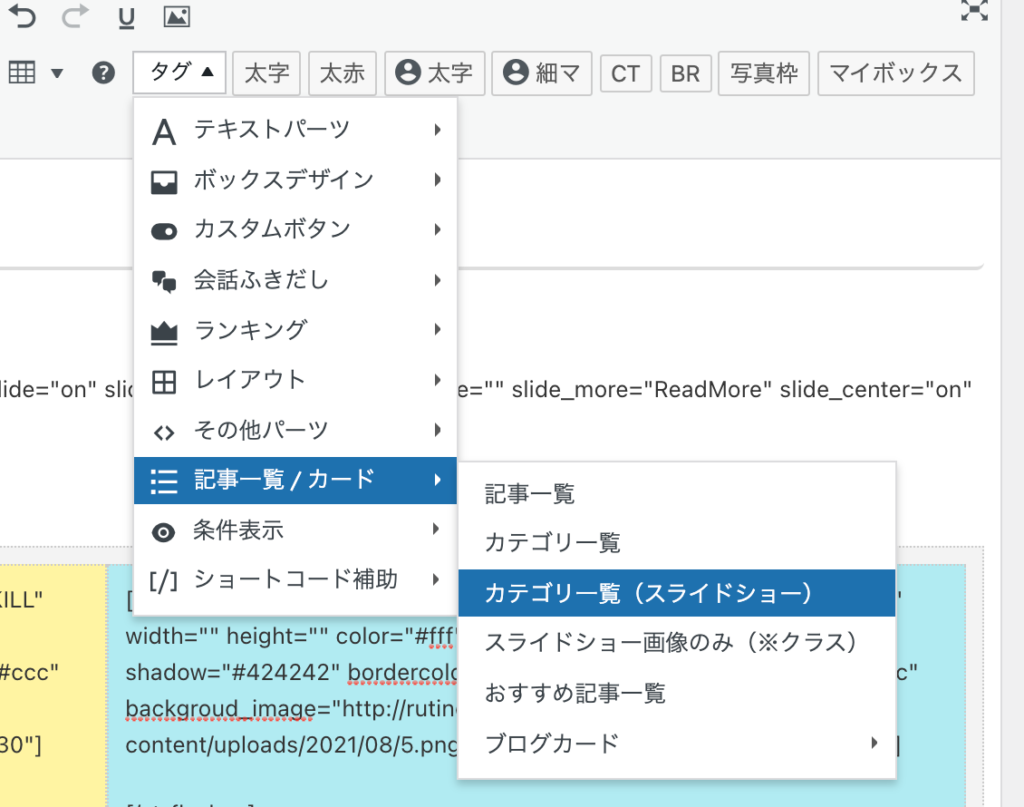
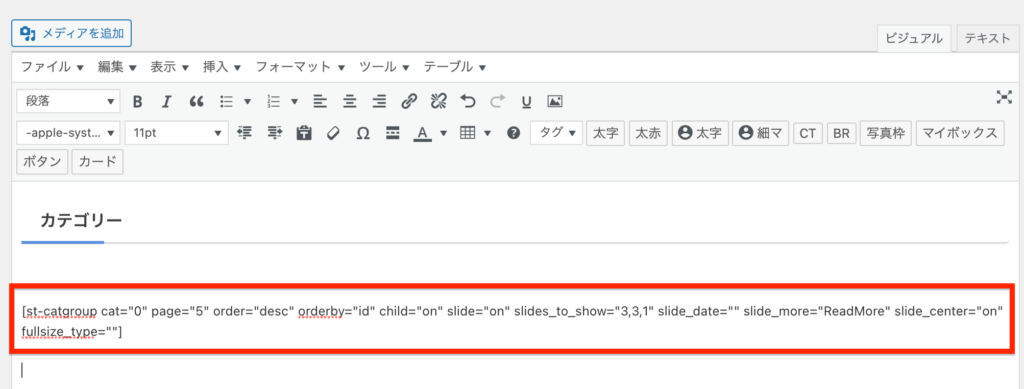
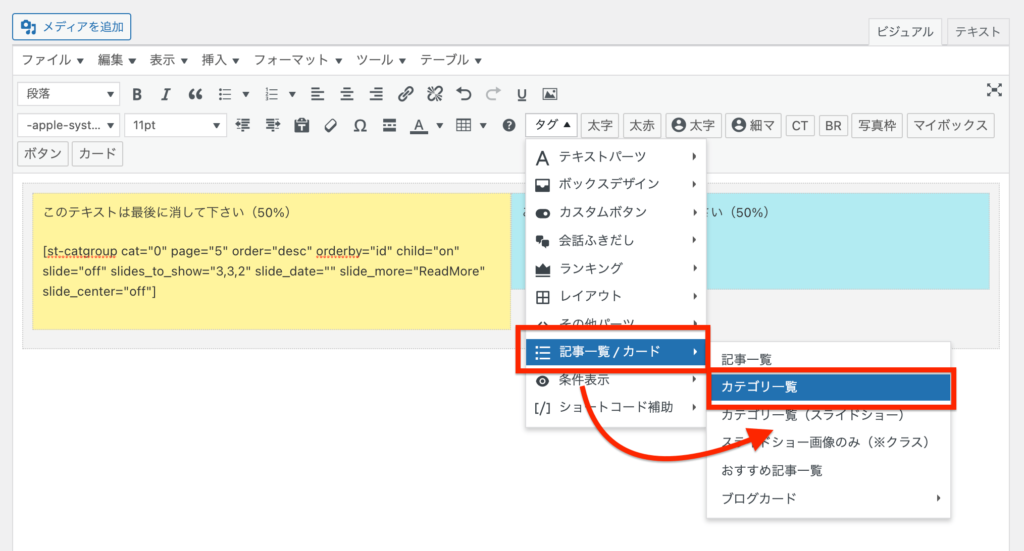
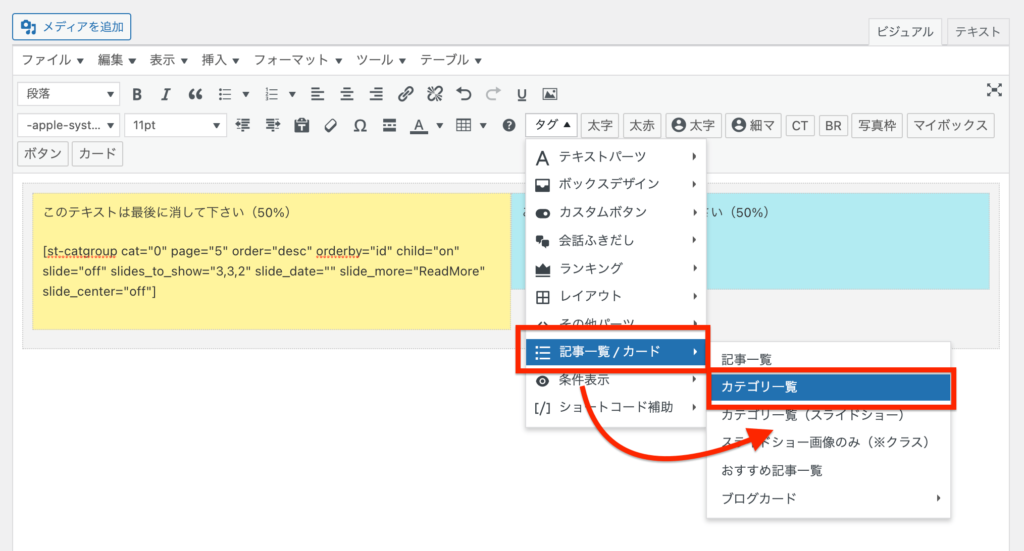
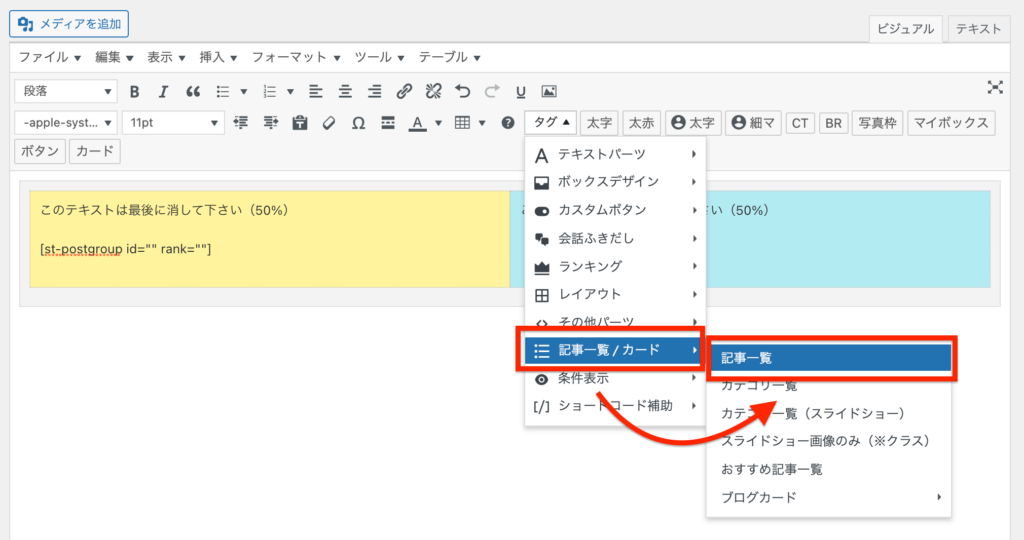
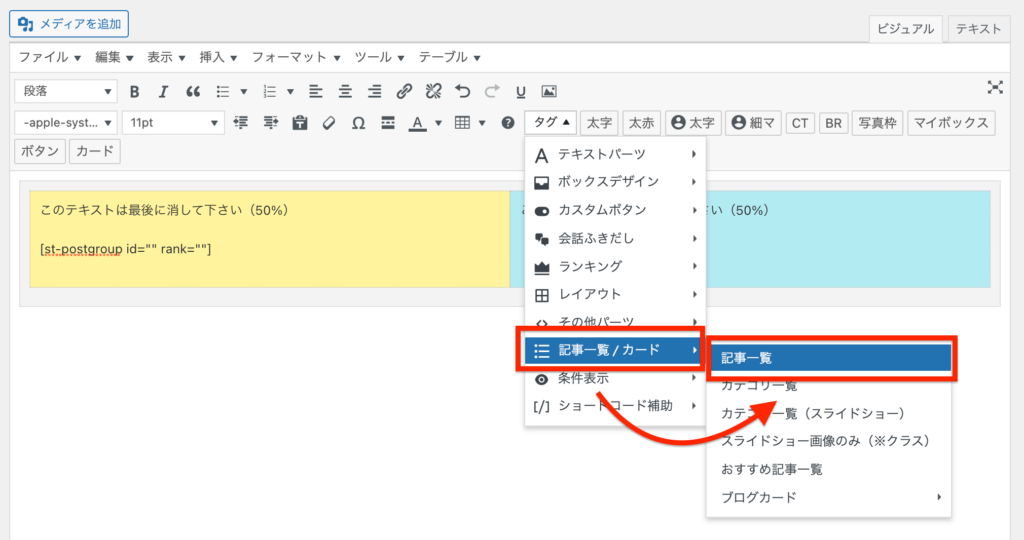
次に「スライドショー」の設置を行います。編集画面より、「記事一覧/カード」→「カテゴリー一覧(スライドショー)」


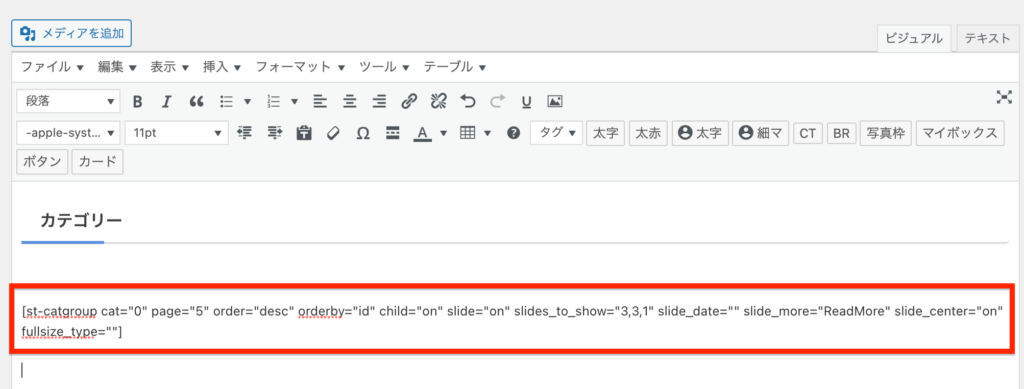
選択すると、自動的にテキストに挿入されます。太字部分を入力 or 変更してカスタマイズを行ってください。


st-catgroup cat="カテゴリID" page="表示数" order="並び順"
orderby="並べ方" child="子テーマの表示(on/off)"
slide="自動スライド(on/off)" slides_to_show="表示列数"
slide_date="投稿日の表示(on/off)" slide_more="ボタン表示名"
slide_center="スマホ表示(on/off)" fullsize_type="画像とテキストの表示"
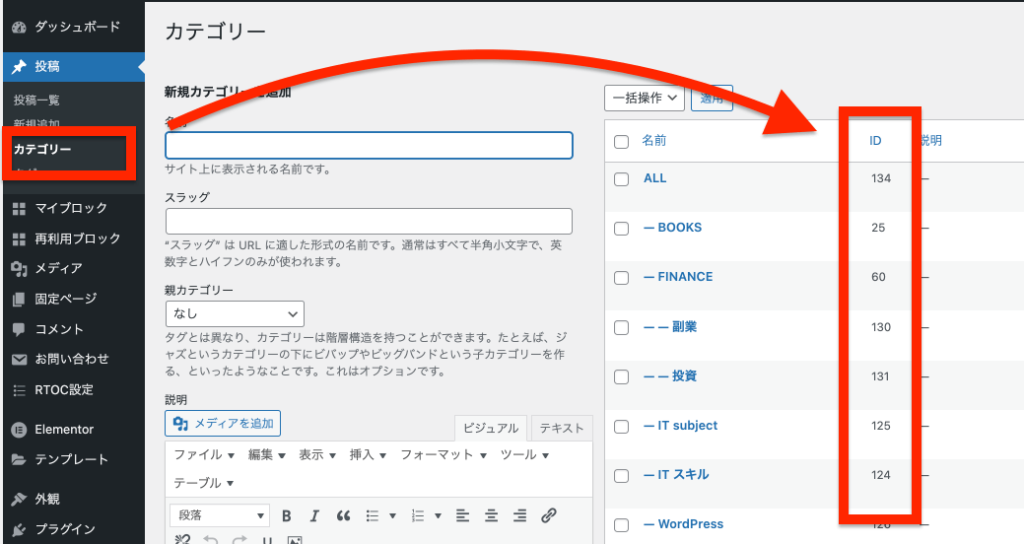
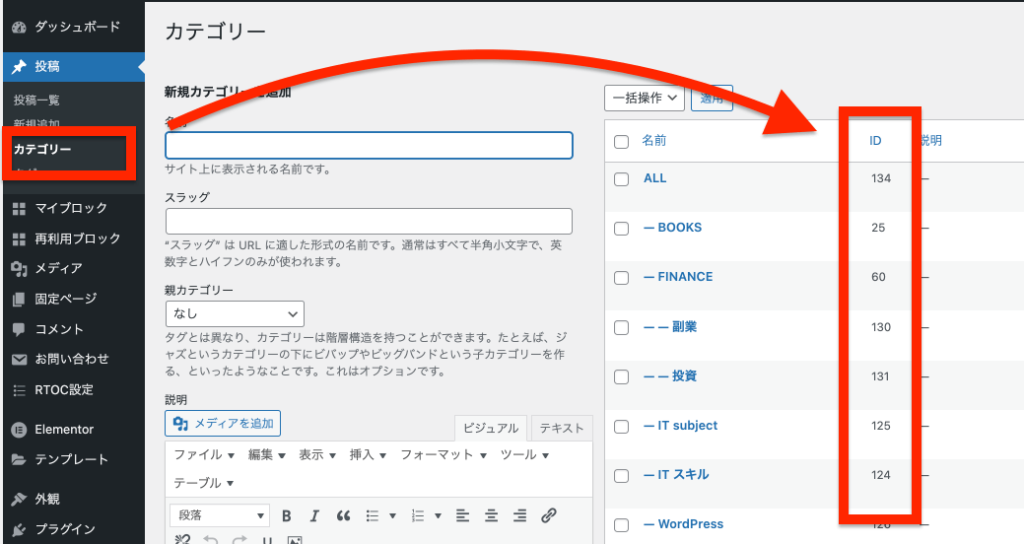
st-catgroup cat="カテゴリID" について
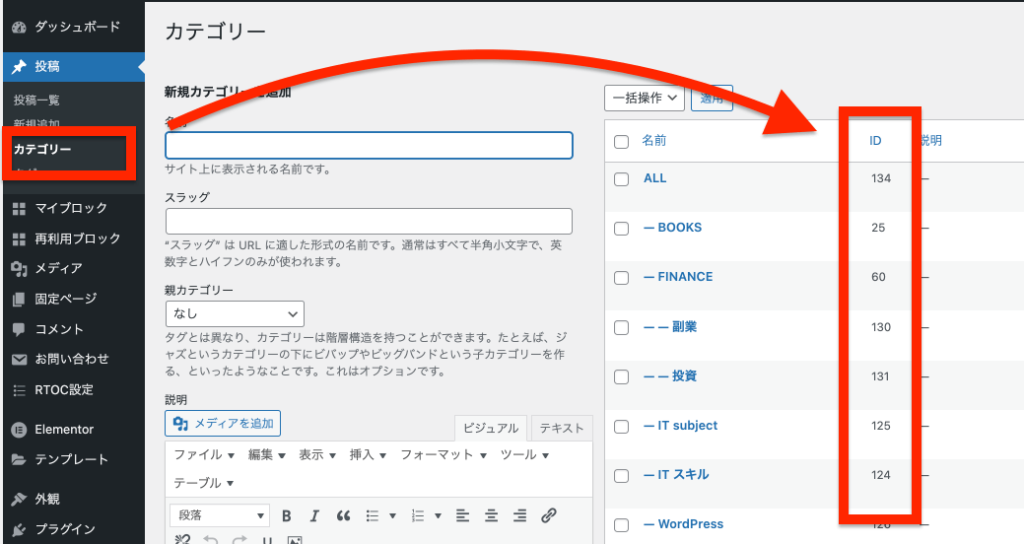
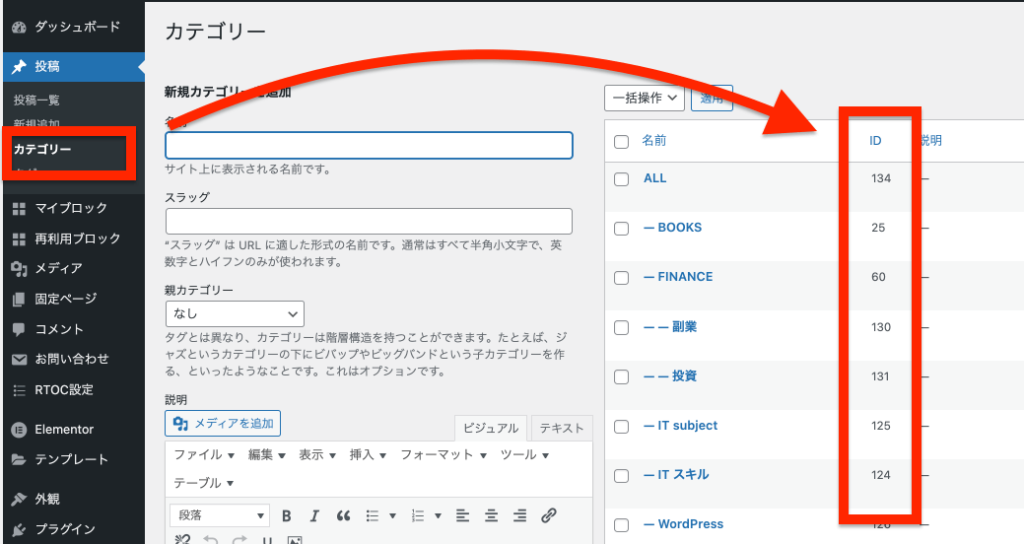
カテゴリーIDに関しては、「投稿」→「カテゴリー」を選択し、カテゴリのIDを確認しましょう。


order="並び順(desc/asc)
- desc:降順
- asc:昇順
orderby="並べ方"
- id:記事ID
- date:日付
- modified:更新日
- rand:ランダム
slides_to_show="表示列数"
3つの数字をカンマで区切り入力します。表示画面の大きさ別に何列で表示するかを設定していきます。
lide_to_show="〇,△,✕"
- 〇:960px以上の列数(PC)
- △:600px~959pxの列数(タブレット)
- ✕:599px以下の列数(スマホ)
「lide_to_show="3,3,1"」の場合は「PCとタブレットで3列、スマホで1列」という設定になります。
fullsize_type="画像とテキストの表示"
- card:アイキャッチ画像のみ
- text:アイキャッチ画像+記事タイトル
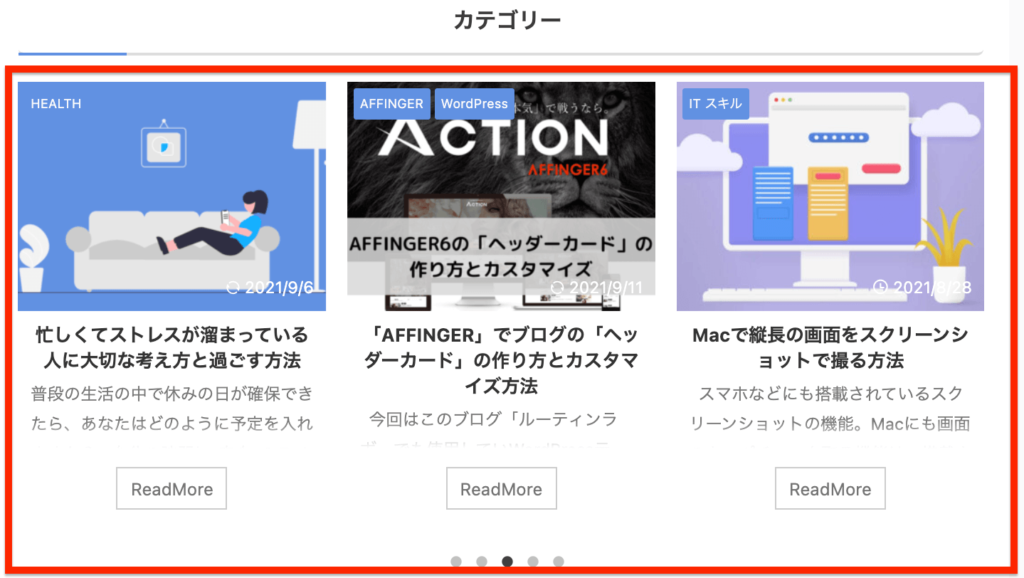
⬇︎⬇︎以下のような表示結果になります⬇︎⬇︎


カテゴリー別記事(バナーとブログカード)の作成
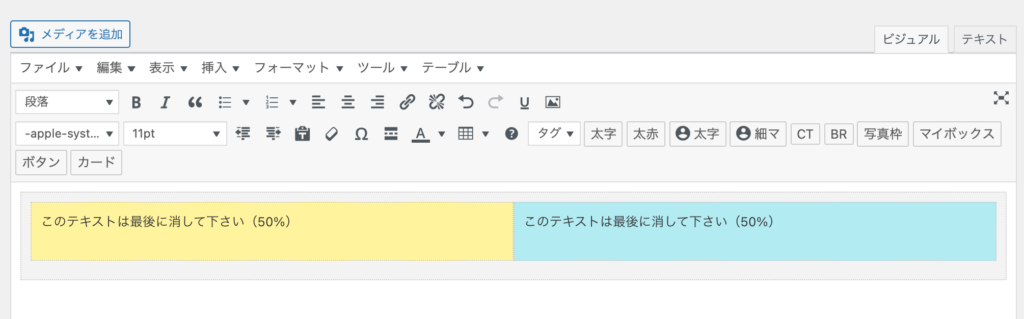
ページを2カラムに、すなわち2列のレイアウトに設定していきます。
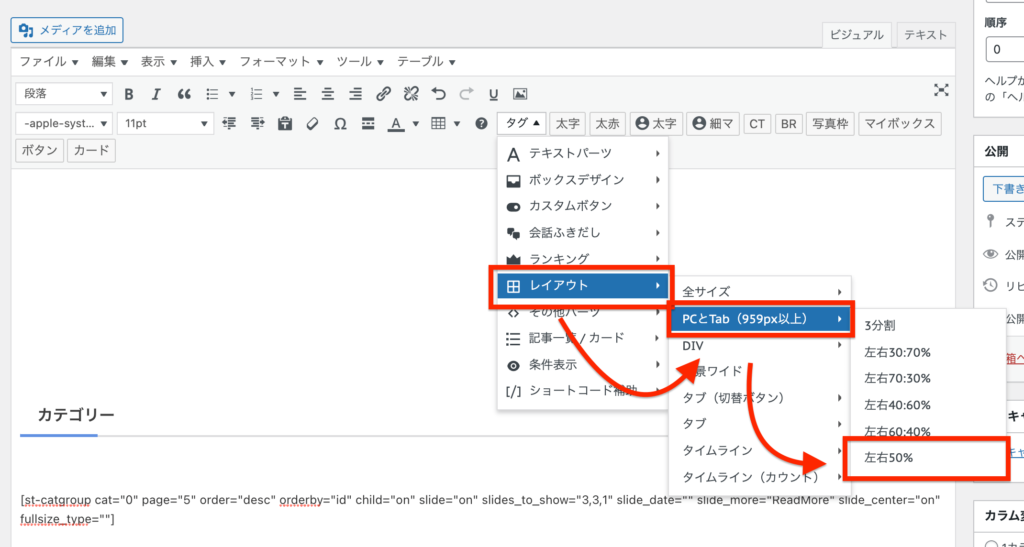
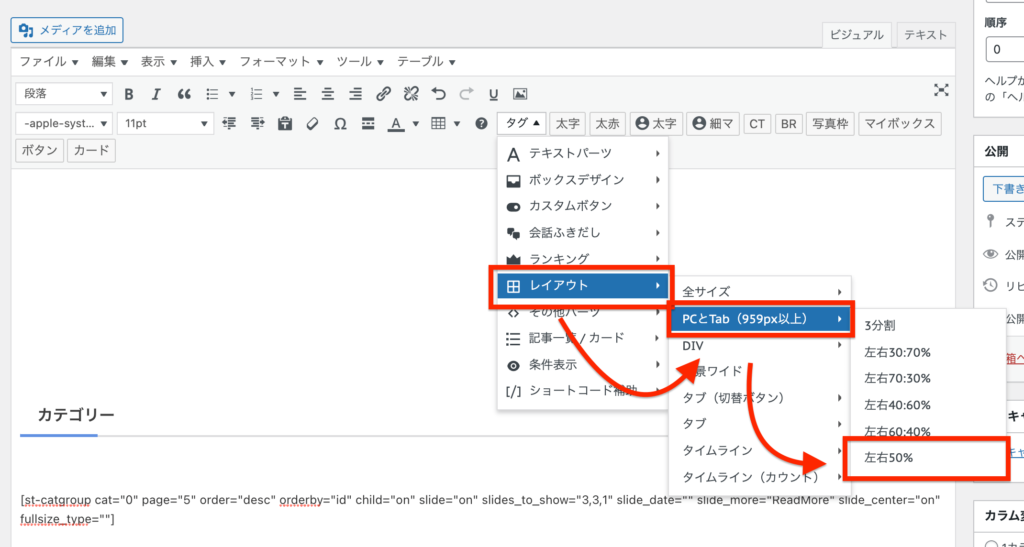
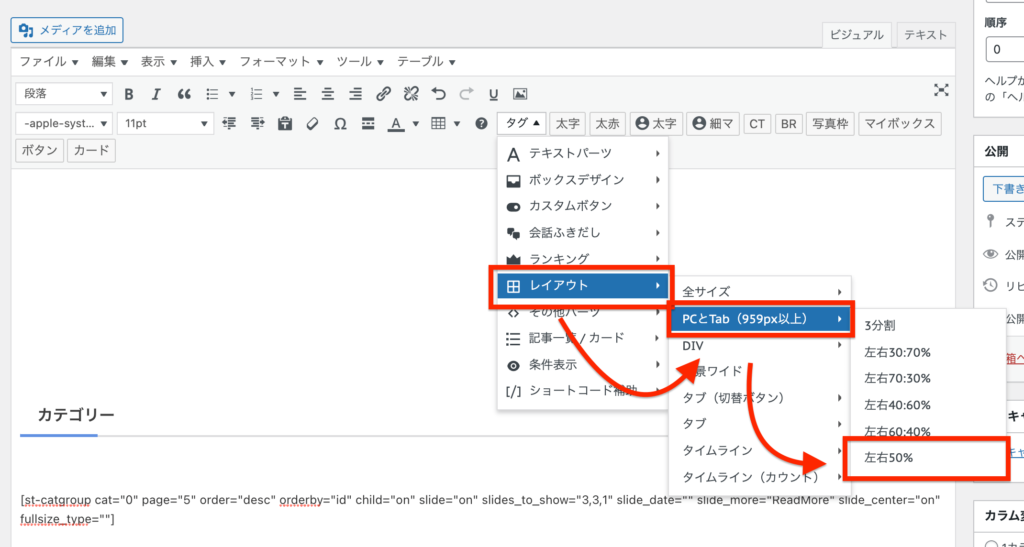
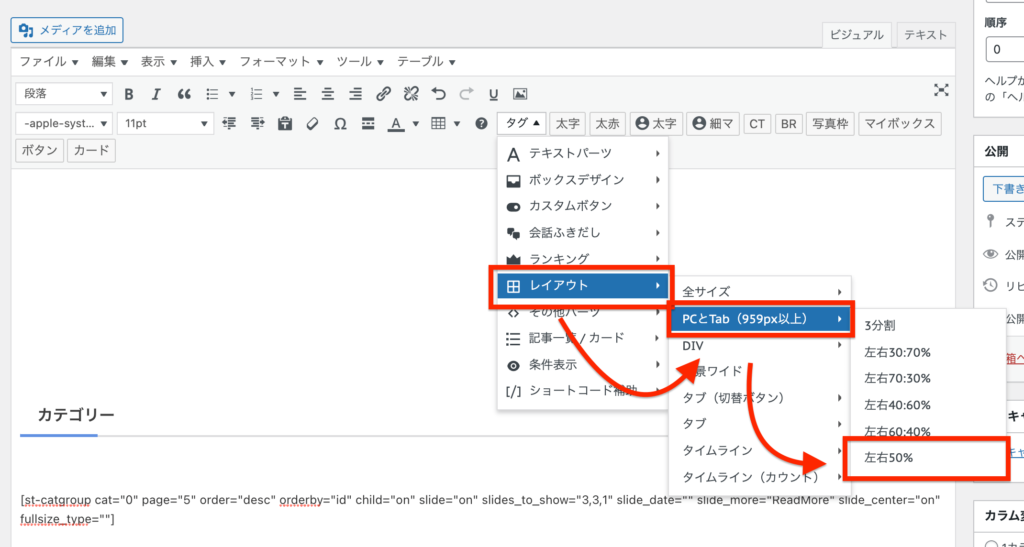
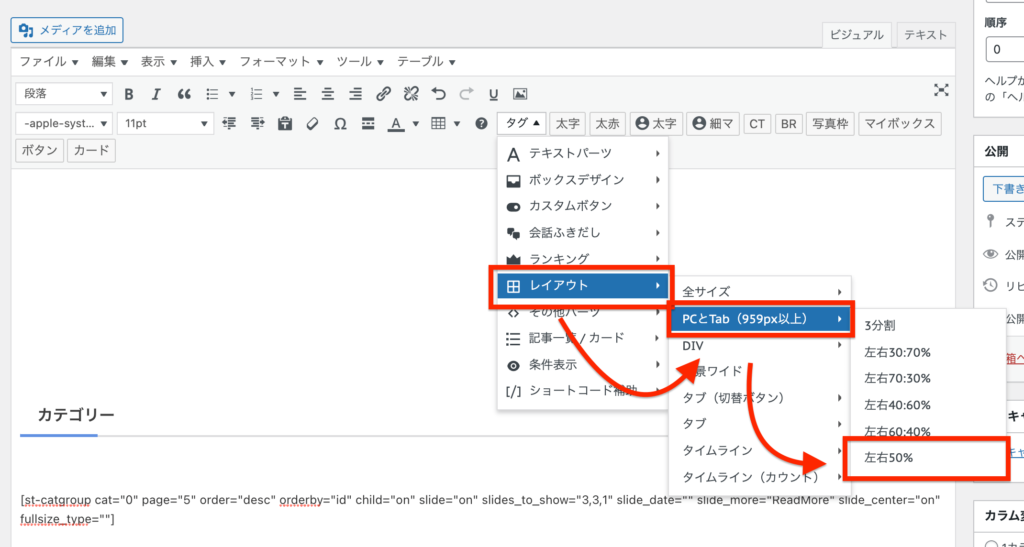
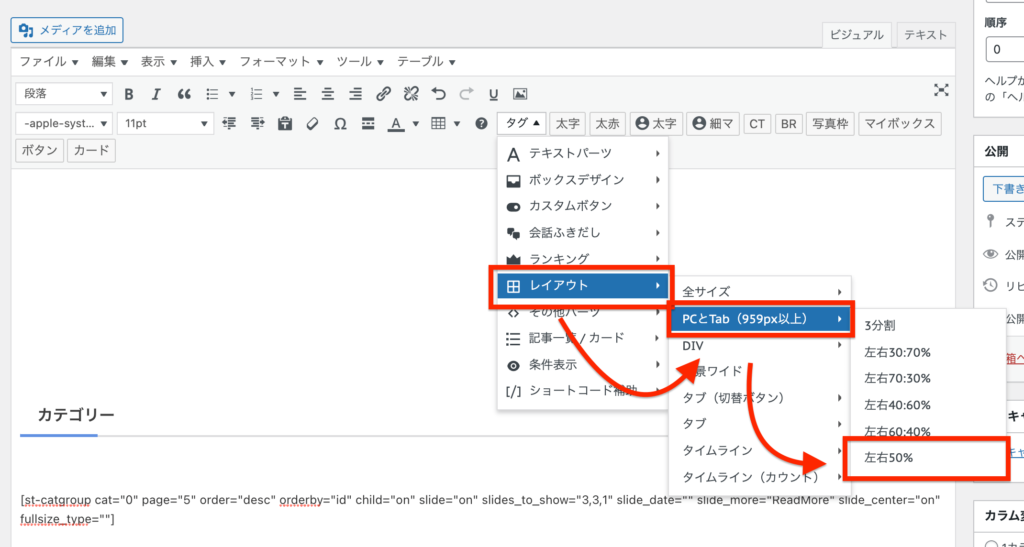
「タブ」→「PCとTab(959px以上)」→「左右50%」を選択して、レイアウトを2列に変更しましょう。


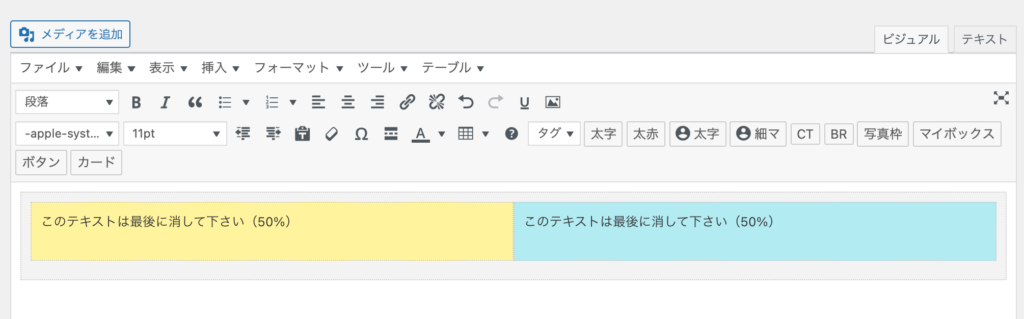
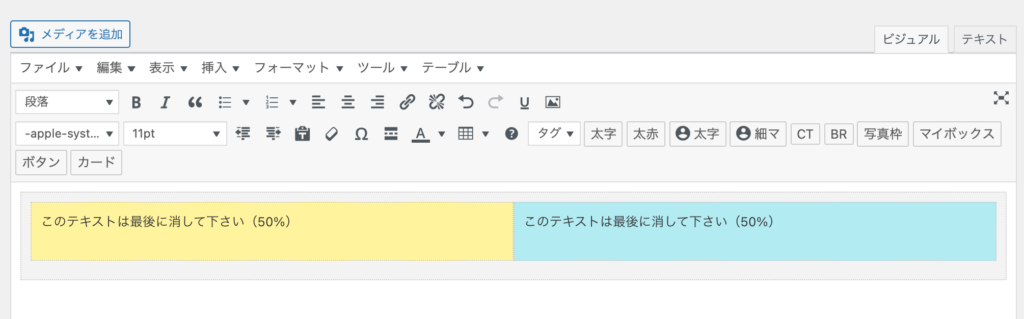
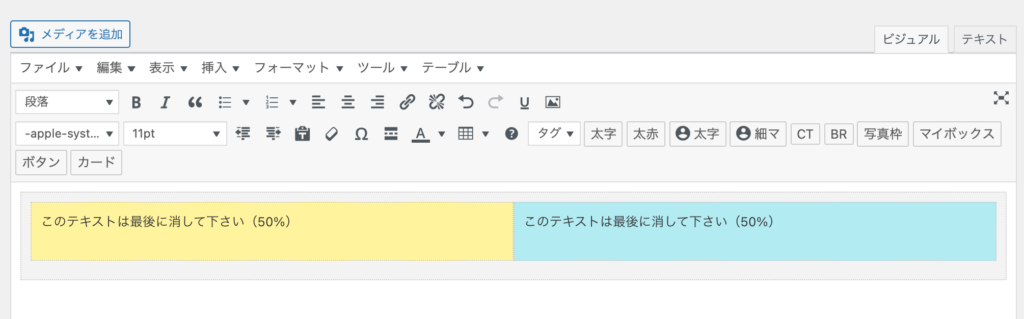
下の画像のように,2列に別れたページに設定できます。次にカテゴリー別記事の作成をしていきます。


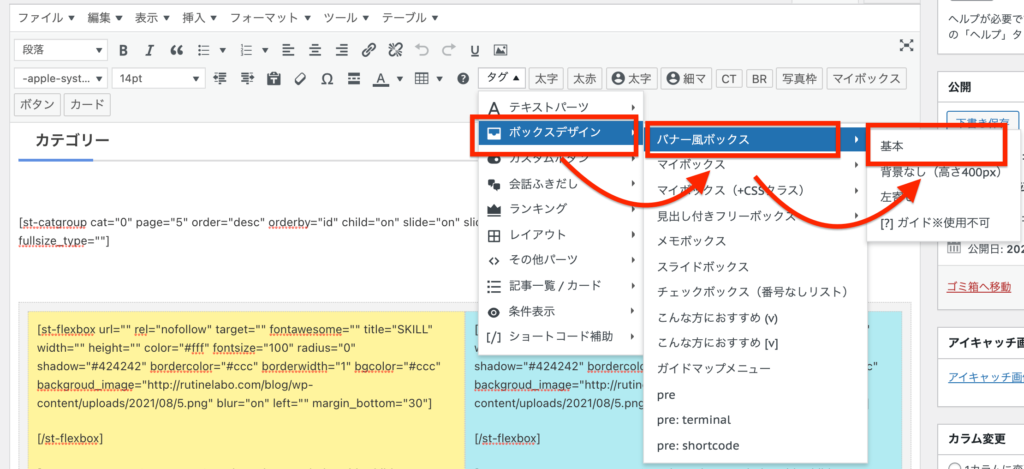
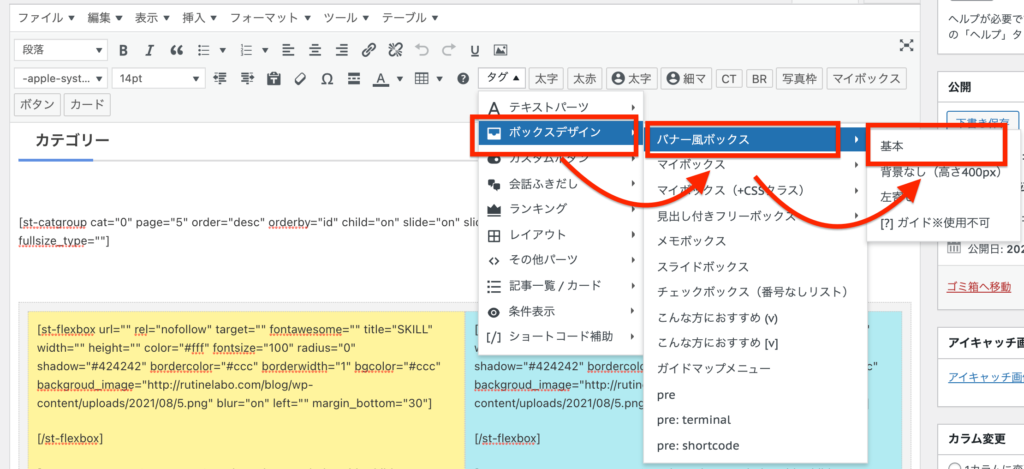
カテゴリー別記事(バナーとブログカード)の作成です。「タブ」→「ボックスデザイン」→「バナー風ボックス」→「基本」を選択して、「バナーの作成」を行いましょう。


- url="カテゴリーURL(スラッグ)"
- title="バナーのタイトル"
- height="高さ(行数が違っても高さを合わせるため・ここでは83)"
- background_image="画像URL"
以上の設定により、バナー風ボックスの作成が行えます。


2列のレイアウトに設定
カテゴリー別の2列のレイアウトを作成していきます。こちらのデザインもAFFINGERを使用しているブロガーさんが使用している人気のものですので、使いこなすことでかなりおしゃれなブログになると思います!
「タブ」→「ボックスデザイン」→「バナー風ボックス」→「基本」を選択して、2列のレイアウトを作成していいましょう。


カテゴリー別の場合
2列レイアウト枠の次は、カテゴリー別の記事を挿入していきます。「記事一覧/カード」→「記事一覧」を選択してください。


カテゴリーIDの調べ方は、「投稿」→「カテゴリー」のIDの項目を参照しましょう。


記事別の場合
記事別に2列レイアウトの作成方法です。「記事一覧/カード」→「記事一覧」を選択してください。


「id="〇〇"」の部分には、表示したい記事IDを入力します。記事IDの調べ方は、「投稿」→「投稿一覧」から挿入したい記事のIDを参照しましょう。
⬇︎⬇︎以下のような表示結果になります⬇︎⬇︎


カードスタイル(カテゴリー別)
「AFFINGER」のおすすめのレイアウトとして代表的なカスタマイズが「カードスタイル」です。別売りプラグインのJETとは少々異なるデザインですが、プラグインなしで記事をカードスタイルにすることが可能です。下のデザインのように、「カードスタイル」はレイアウトもスッキリ綺麗にデザインができます。
2列のデザインにすると、PCから見ても綺麗に収まるサイズ感になるのでおすすめです。また、「カードスタイル」はトップページだけでは、記事内でも他の記事を紹介するのにも適してい流ので、さまざまなシーンで活用してみてください!
「タブ」→「ボックスデザイン」→「バナー風ボックス」→「基本」を選択して、2列のレイアウトを作成していいましょう。






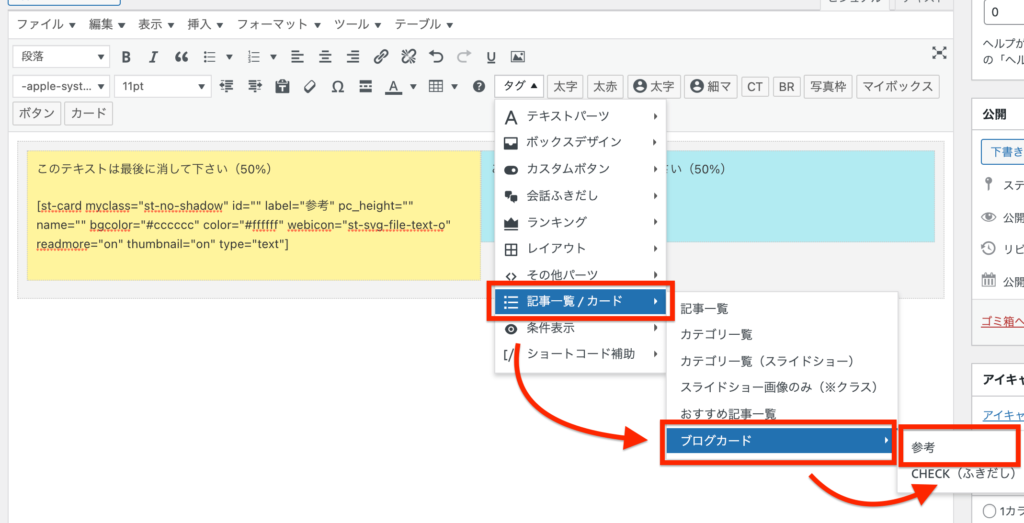
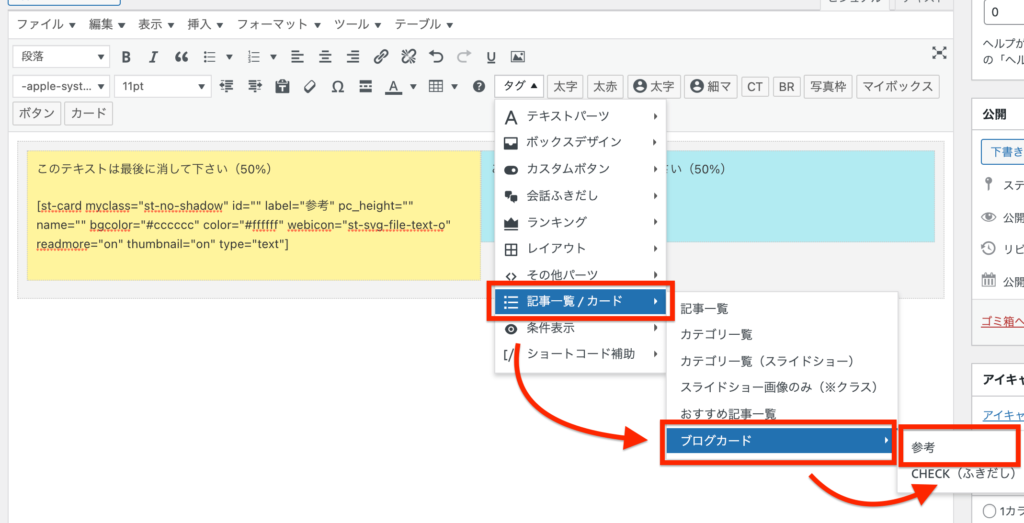
2列レイアウト枠の次は、「記事一覧/カード」→「ブログカード」→「参考」を選択してください。


選択したら、以下のようなショートコードの項目が入力されますので、以下を参考にしてお好みにカスタマイズしてみてください。
st-card myclass="" id="カードにしたい記事のID"
label = "ラベルを表示できる" pc_height="カードの高さ"
name="ブログカードの記事タイトル" bgcolor="文字色"
color="背景色" fontawesome="フォントアイコン"
readmore="「続きを見る」表示(on/off)"
⬇︎⬇︎「カードスタイル」のデザインはこちら⬇︎⬇︎




ブログカードのカスタマイズ
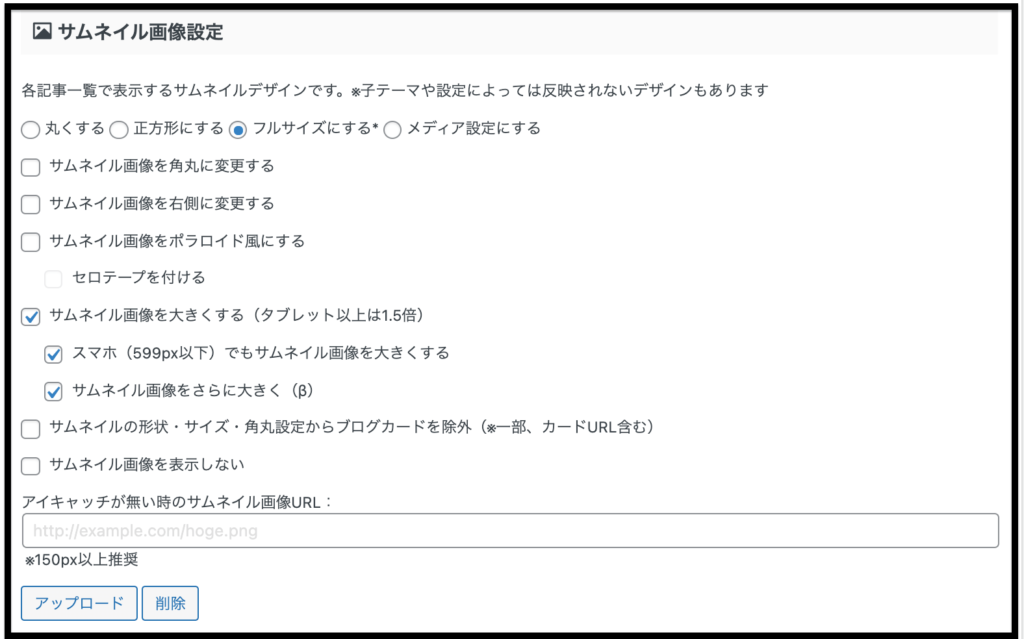
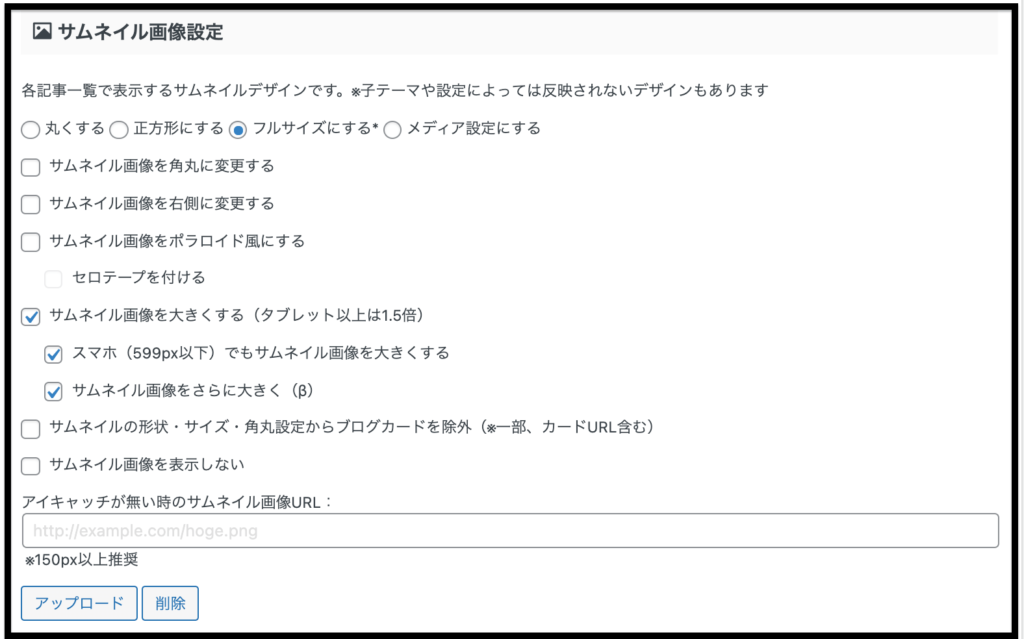
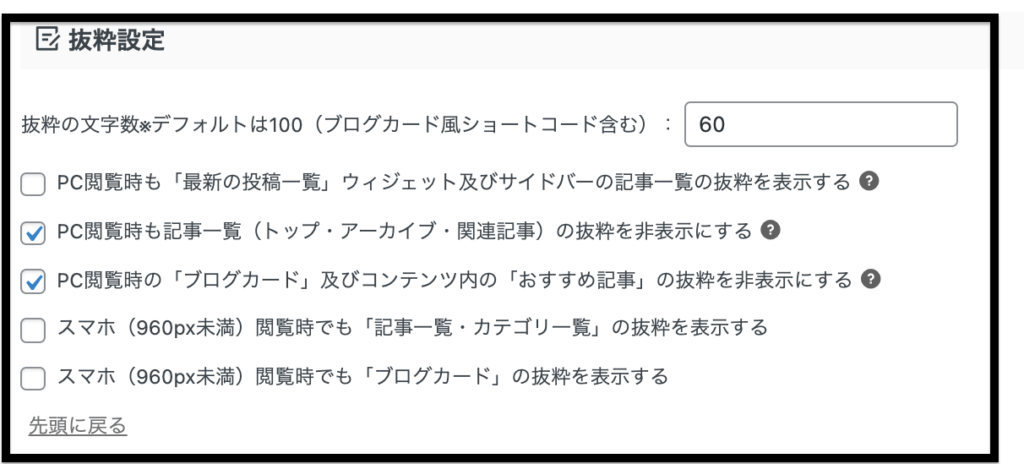
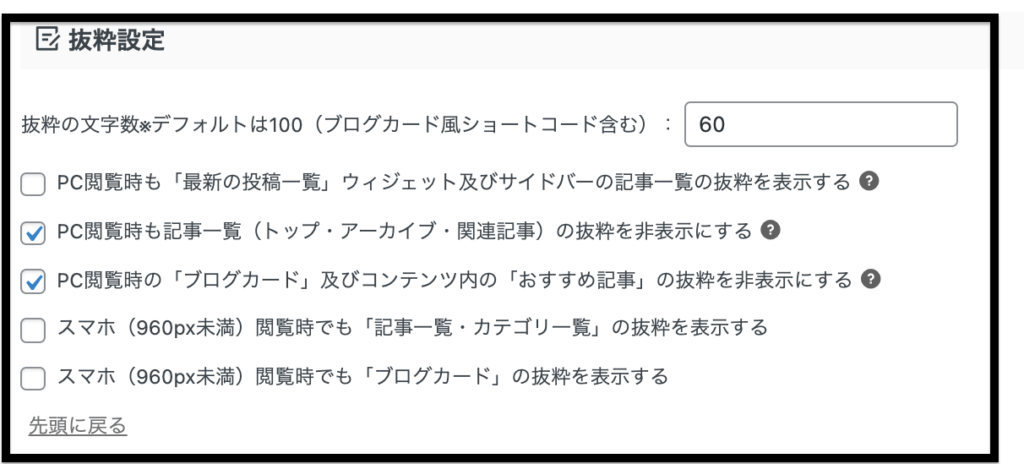
「AFFINGER管理」でブログカードのデザインを変更することができます。カードデザインの細かいカスタマイズはこちらから行えます!


「サムネイル画像設定」や「抜粋設定」にて、カードデザインの画像やタイトルの編集が行えます。




固定ページをトップページに設定する
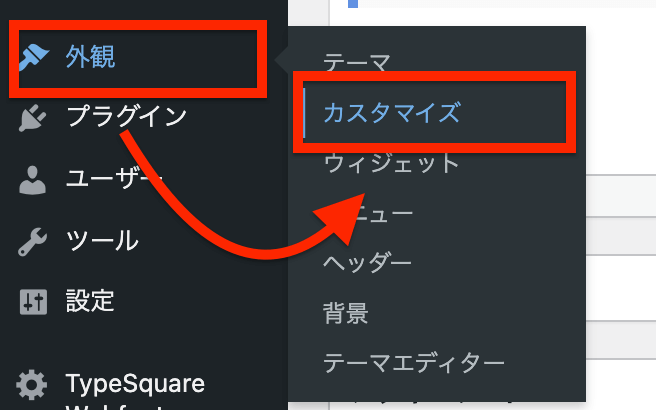
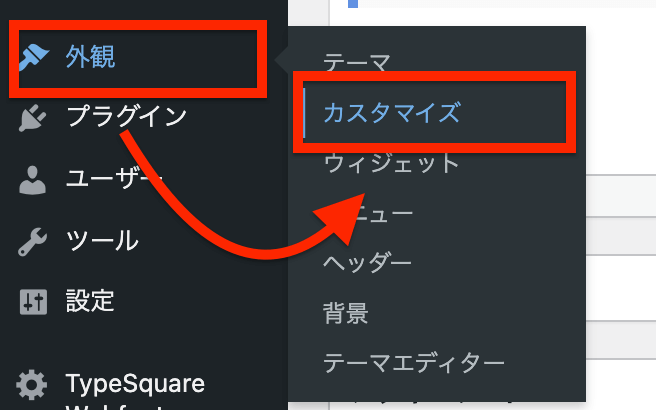
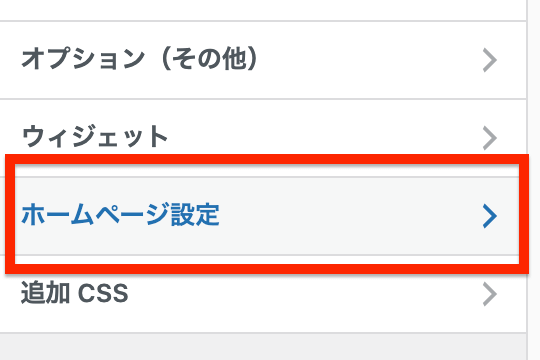
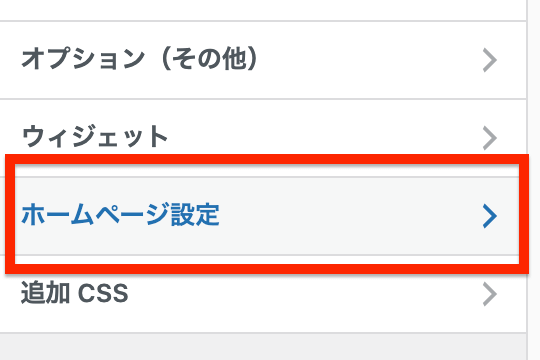
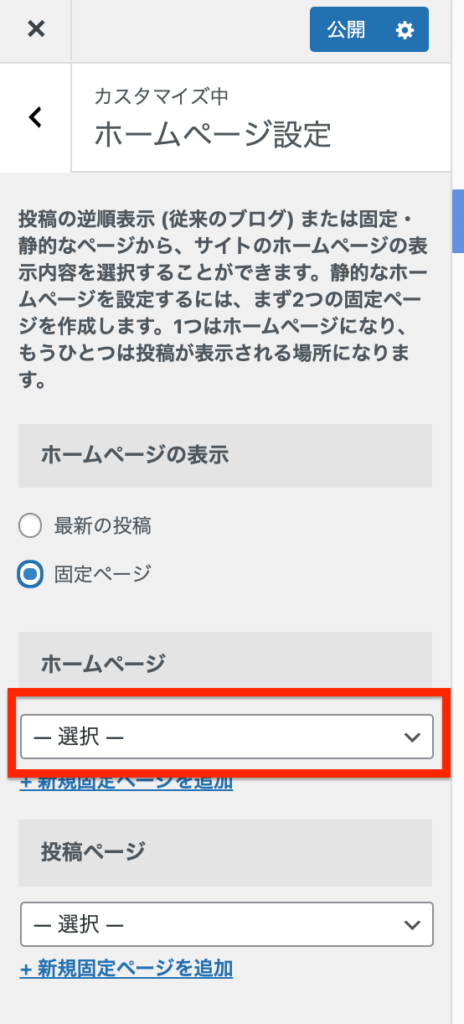
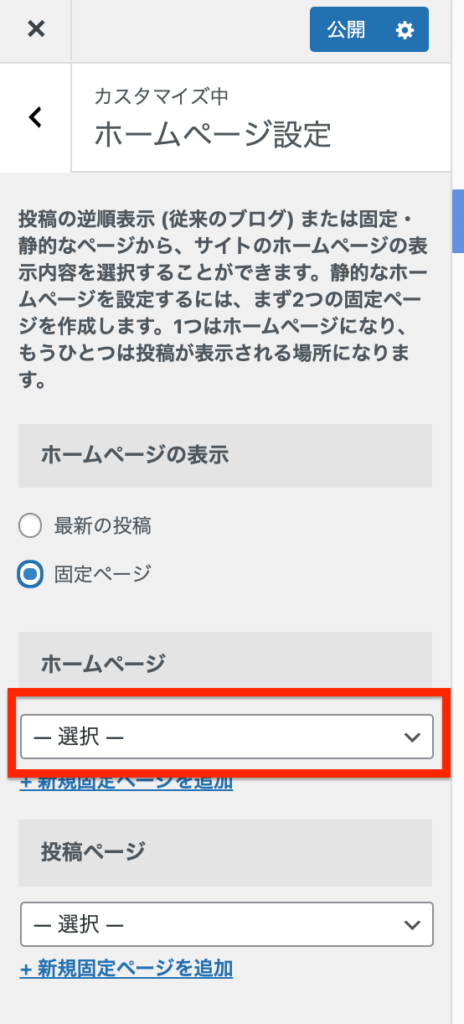
最後は作成した固定ページをトップページに設定していきます。「外観」→「カスタマイズ」→「ホームページ設定」を選択します。




「固定ページ」を選択し、作成した固定ページを選択しましょう!


以上の作業にて、トップページの作成完了です。お疲れ様でした!
参考トップページのカスタマイズに関する記事かこちら
- 【AFFINGER6】トップページのカスタマイズ方法
- 【AFFINGER6】サイトタイトルとロゴ画像のカスタマイズ方法
- 【AFFINGER6】ヘッダー上に流れるインフォメーションバーを作る方法を解説
- 【AFFINGER】トップページの記事タイトルの文字のカスタマイズ方法
- 【AFFINGER6】トップページにドロップシャドウをカスタマイズ
- 【AFFINGER】スマホヘッダーロゴの高さ調整について(コピペでOK!)
- 【AFFINGER6】スマホトップページのヘッダー高さ・アイコンの調整方法解説
- 【初心者ガイド】AFFINGER6でWordPressブログのトップページにプルダウンメニューを設定する方法
- 「AFFINGER」ヘッダーメニューにWEBアイコン(Font Awesome)の表示方法を解説
- 【AFFINGER6】スマホ・タブレット用ミドルメニューの設定方法【スマホユーザーに向けて】
- 【AFFINGER6】ヘッダーカードの作り方とカスタマイズ方法
- 【AFFINGER6】記事スライドショー設定を設定方法について
- 【AFFINGER6】お知らせ(新着記事)の作り方を紹介【クリック数UPにもつながります】
- 【AFFINGER6】タブ式カテゴリーの作成とカスタマイズについて
- 【AFFINGER6】アイキャッチ画像の設定方法とカスタマイズのご紹介
- 【AFFINGER】プロフィールカードを作成する方法を解説
- 【AFFINGER6】人気上位の記事を表示する方法【WordPress Popular Posts】
- 【WordPressプラグイン】WordPress Popular Postsのカスタマイズ方法
- 【AFFINGER6】新着記事・関連記事エリアのカスタマイズ方法を解説
- 【AFFINGER6】記事項目の「カテゴリー」「 投稿日時・ぱんくず・タグ」配色設定とカスタマイズ方法を解説
- 【AFFINGER6】AFFINGERの機能を使ったランキングの作成する方法解説【超簡単!】
- 【AFFINGER】スマホ用フッターメニューの設置方法とカスタマイズについて
- 【AFFINGER6】フッターを2列3列に設定・カスタマイズする方法
- 【AFFINGER】Twitterカードを設定する方法
- AFFINGER6のサイドバーにカテゴリーを見やすく表示する方法【意外と簡単】
参考アップデートやインストール・プラグインに関する記事はこちら
- 【AFFINGER6】ダウンロードとアップデートする方法
- 【AFFINGER6】お問い合わせフォームを設置する簡単な方法と設置するメリットの解説【すごく簡単!】
- 【AFFINGER6】ブロックエディタ(Gutenberg)のインストール方法と初期設定
- 【AFFINGER6とプラグイン】WordPressでソースコードを表示させる方法を紹介
- WordPressでソースコードを埋め込むプラグイン「Enlighter – Customizable Syntax Highlighter」
- WordPressにソースコードを埋め込みたい時にオススメのプラグイン「CodeMirror Blocks」を解説
参考投稿記事のカスタマイズも関する記事はこちら
- 【AFFINGER】目次の作り方 3つのパターンを徹底解説
- 【AFFINGER】「すごいもくじ」のダウロード方法を解説
- 【AFFINGER6】内部リンク・外部リンクをブログカードで作る方法
- 【AFFINGER6】ボックスメニューの作り方とカスタマイズ方法を紹介
- 【AFFINGER6】会話吹き出しの設置方法背景色のカスタマイズ方法
- 【AFFINGER6】投稿記事・ブログカードのカード内に文を表示させる抜粋設定について
- 【AFFINGER6】クリック率UP!ブログカードを作る方法【超簡単に作成可能】
- 【AFFINGER6】有名ブロガー風にチェックマークを表示する方法
- 【AFFINGER6】使えると便利なYoutube動画リンクを軽くできる【テクニック】
- 【AFFINGER6】クリック率アップに繋がる、カスタムMCボタンをおしゃれにする方法
- 【AFFINGER】ブログ内でツイートを横並び表示する方法
- 【AFFINGER6】「この記事タイトルとURLをコピー」のコピーボタンを設置する方法【SNS活用に便利】
参考Gogleアドセンス×AFFINGERのカスタマイズについての記事はこちら
- 【AFFINGER】JETのインフィード広告の設定方法とズレる対策
- 【Googleアドセンス】AFFINFERにて、広告の横並び表示方法について解説
- 【Goolgeアドセンス】AFFINGER利用した広告の設置方法と最適な設置位置を解説
- 「AFFINGER」をアフィリエイトする方法とASPサイトの紹介



