今回の記事はこんな疑問を解決していきます。
サイトトップページの上部にインフォメーションバーの作成方法と作成することによるメリットやデメリットも紹介する内容です。
本記事の内容
インフォメーションバーの作成方法
インフォメーションバーのメリットとデメリット
この記事を書いた人

\ 当ブログ使用テーマ /
- 誰でも簡単オシャレなデザイン!
- インフォトップ月間総合第1位!
- SEO対策と収益UPを標準で搭載!
有名ブロガーに愛用されているSEO最強WordPressテーマ。本ブログも使用中のカスタマイズ性が抜群のテーマです!
インフォメーションバーとは


インフォメーションバーとは、特定の記事に誘導したり、収益記事への注目を集めることのできるサイト上部に表示される情報コンテンツです。
これを作成することで、より効率的な収益化につなげることも可能になります。
読者のユーザーに、まずは一番に届けたい女王をインフォメーションバーにて、提示してみることがオススメです。
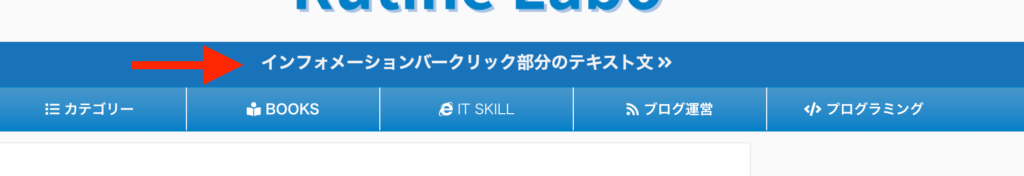
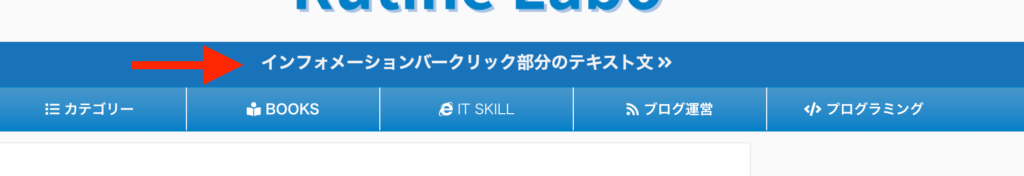
実際のインフォメーションバーはこんな感じ




インフォメーションバーの作成手順


それではAFFINGER6の流れるインフォメーションバーの設定方法について解説していきます。
こんな感じのテキスト・情報が流れます!
作成手順は以下の通り
- HTMLコードの追加
- インフォメーションバーのカスタマイズ
- スマホでも正しく動いているか確認
作業自体は、5分程度で設定可能なのでサクッと作成していきましょう!
HTMLコードの追加
管理画面HTMLコードの追加にて、インフォメーションバーの表示が行えます。
step
1管理画面に移動する
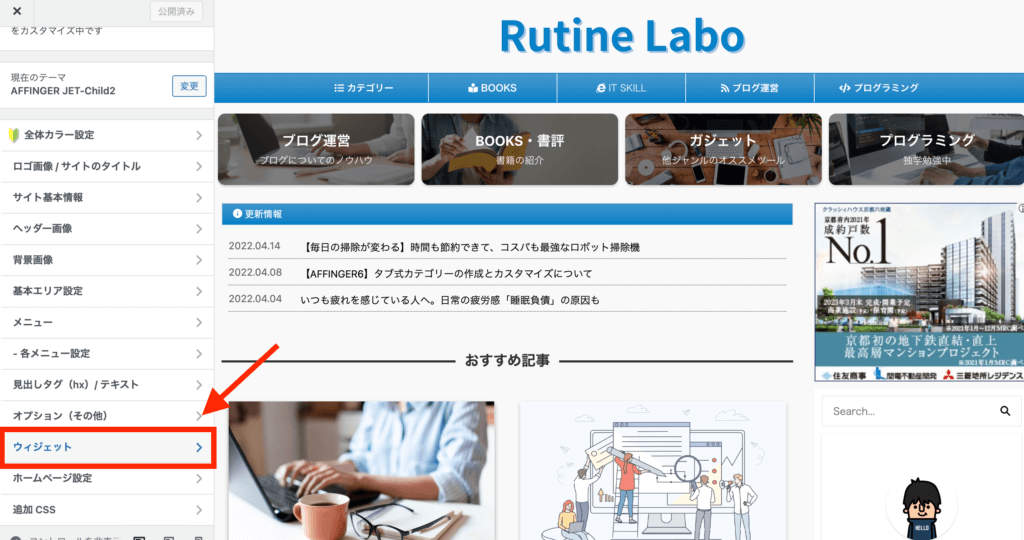
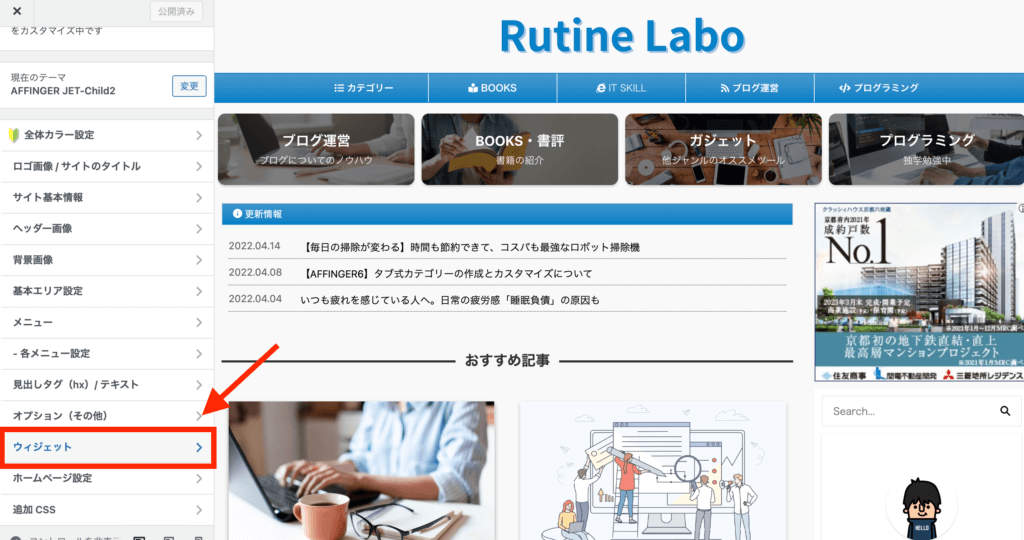
WordPress管理画面より、「外観」→「カスタマイズ」を選択して下さい。


step
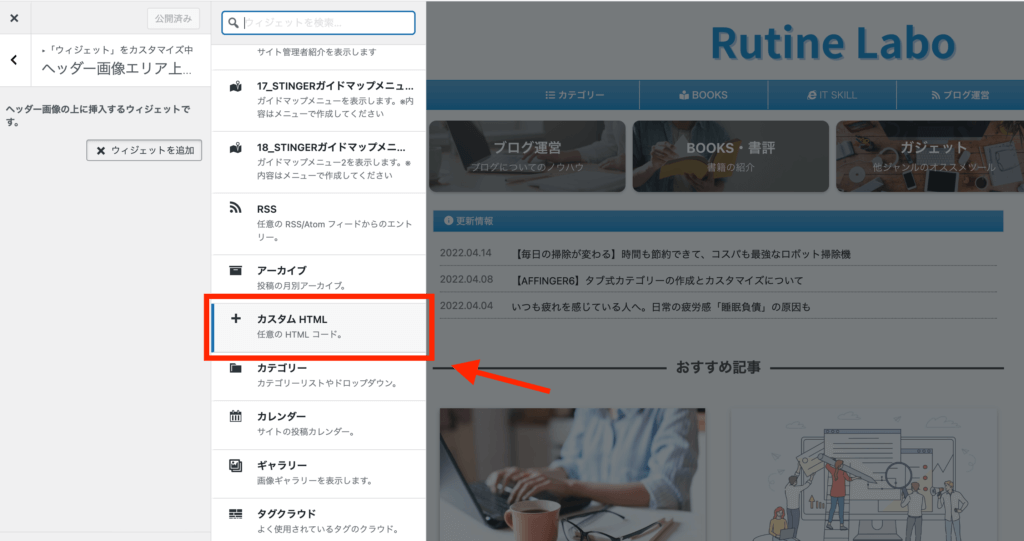
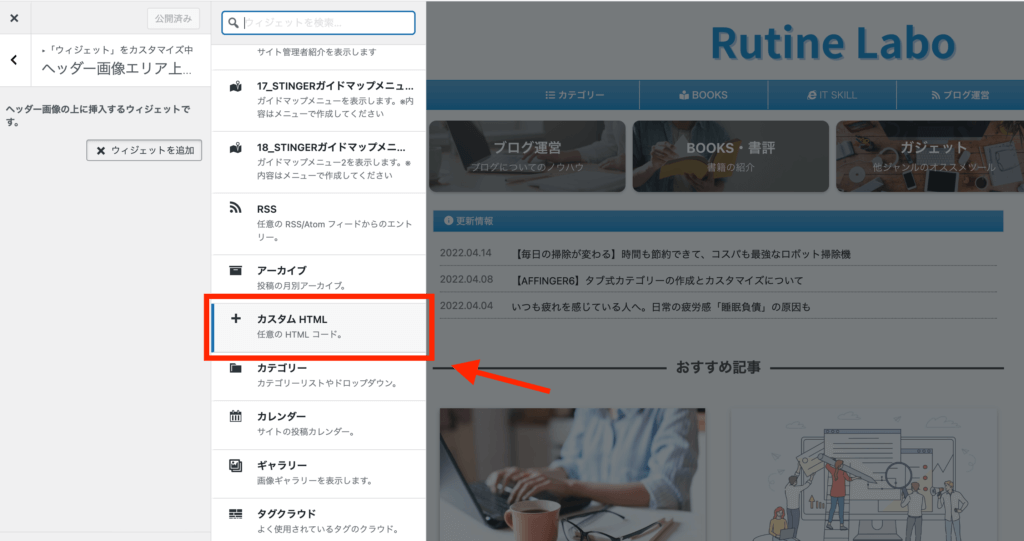
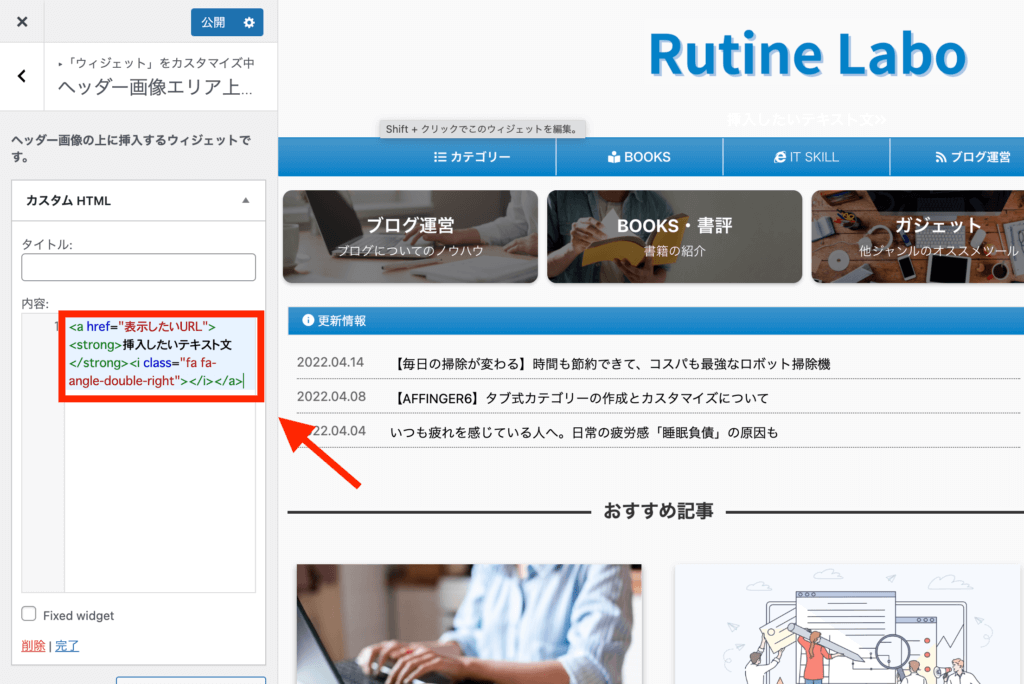
2カスタムHTML画面に移動する
「ウィジェット」→「ヘッダー画像エリア上のウィジェット」




step
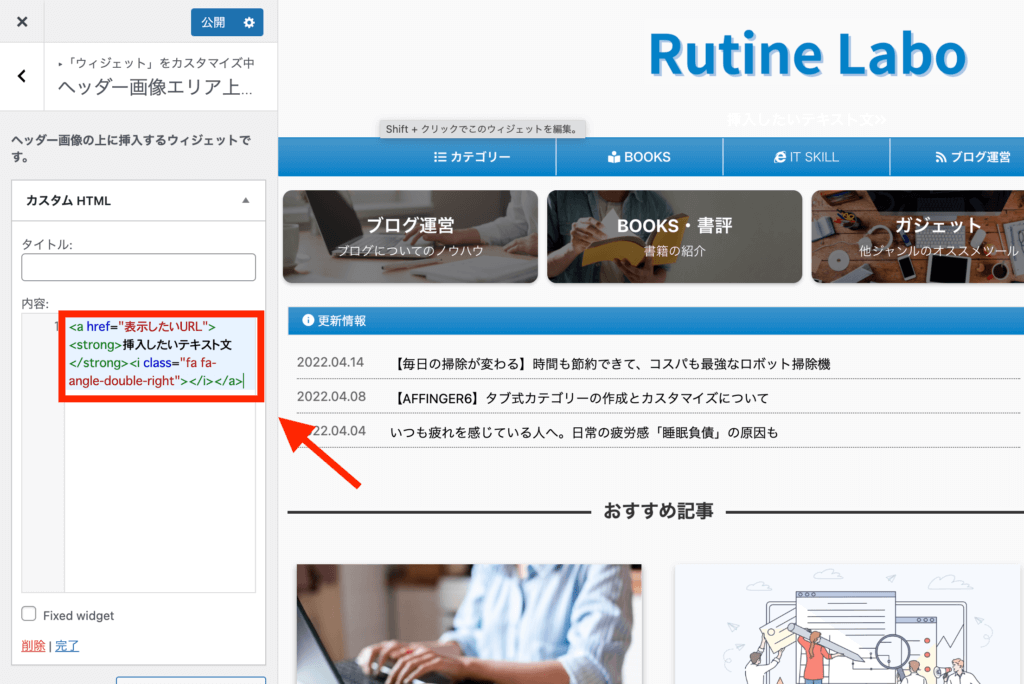
3カスタムHTMLの編集
「カスタムHTML」から「ウィジェット追加」を選択して、コードを挿入します。




追加したウィジェットの部分に、以下のHTMLコードをコピペするだけでOKです。
インフォメーションバーのショートコード
<a href="表示させたいURL">
<strong><i class="fa fa-angle-double-right"></i>
インフォメーションバークリック部分のテキスト文
<i class="fa fa-angle-double-left"></i></strong>
</a>
流れるインフォメーションバー
<div>
<marquee>
インフォメーションバークリック部分のテキスト
</marquee>
</div>
ポイント
文字を太くしたい場合:〈strong〉太くしたいテキスト〈/strong〉
流れるテキストの場合:<marquee>流したいテキスト</marquee>
アイコンを挿入したい場合:<i class="挿入したいアイコンコード"></i>
アイコンの挿入に関する詳しい解説は以下の記事から
-



-
「AFFINGER」ヘッダーメニューにWEBアイコン(Font Awesome)の表示方法を解説
続きを見る
step
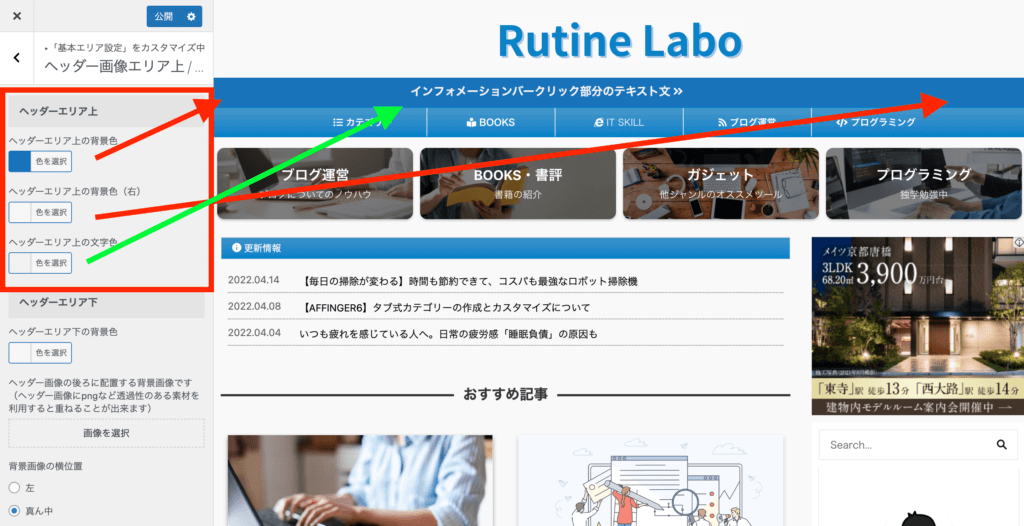
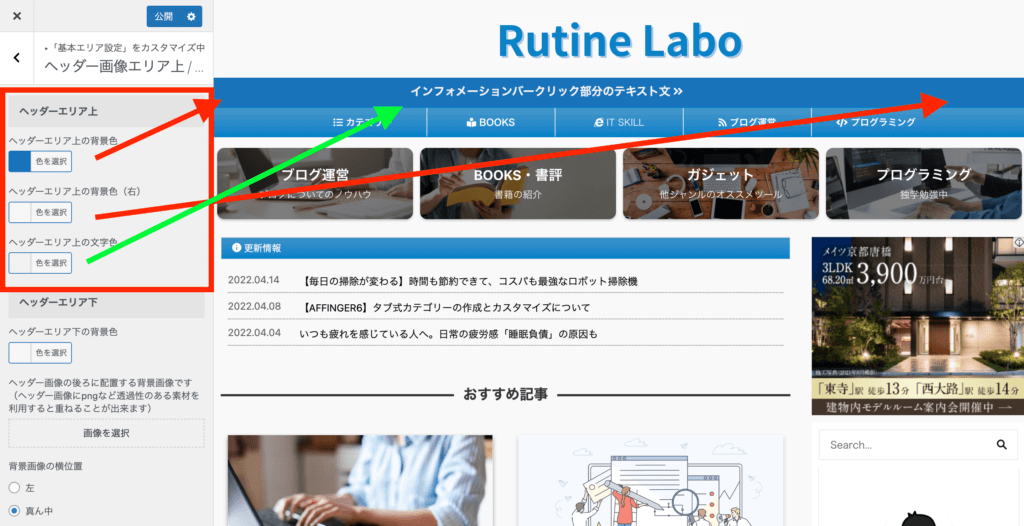
4デザインをカスタマイズする
続いて、インフォメーションバーのカスタマイズしていきます。
カスタマイズできる項目は以下の通りです。
- インフォメーションバーの色の変更
- インフォメーションバーの幅の変更
- インフォメーションバーの文字サイズの変更
カスタマイズから変更する場合
「カスタマイズ」→「基本エリア設定」→「ヘッダー画像エリア上/下ウィジェット」を選択して下さい。


CSSコードから変更する場合
CSSコードにてカスタマイズする場合には、「カスタマイズ」→「追加CSS」にて、以下のコードを貼り付けて下さい。
流れるインフォメーションバー
/*TOPページインフォメーション*/
#st-header-top-widgets-box {
background-color: blue;
}
#st-header-top-widgets-box .st-content-width a {
color: #ffffff;
text-decoration: none;
}
/*TOPページインフォメーション*/


step
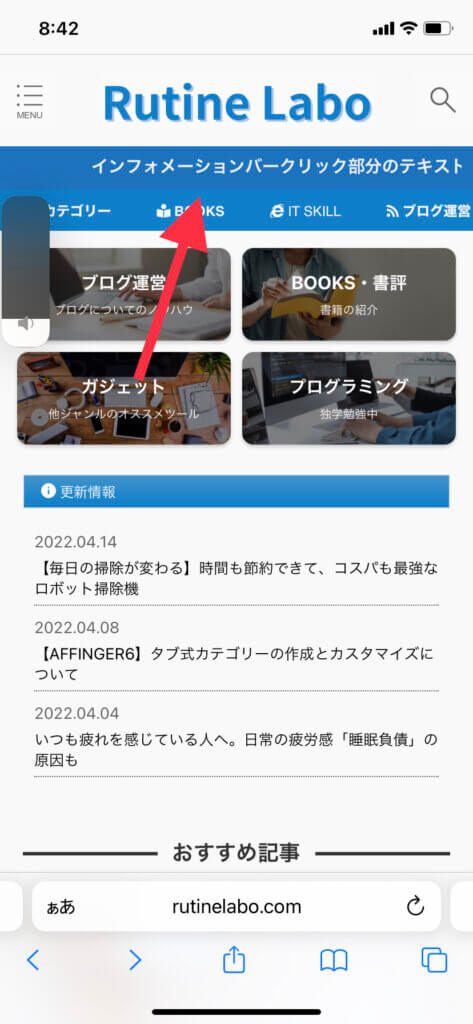
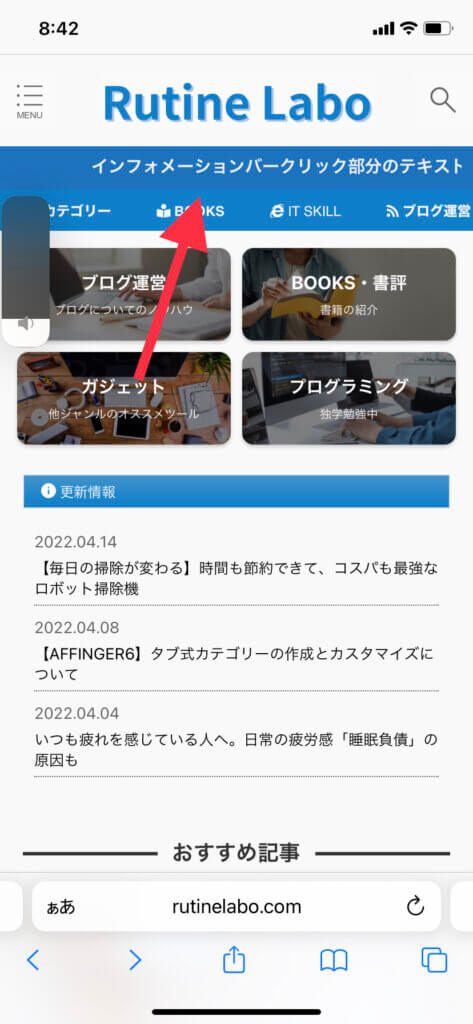
5スマホ表示の確認する
最後は、スマホでも正しく表示で来ているか確認してみましょう。
きちんとスマホでも、インフォメーションバーが流れていたら設定完了です。
スマホ画面のこちら


うまく表示されていない場合は、もう一度正しくコードが入力できているか確認しましょう。
インフォメーションバーのメリット・デメリット


それでは、インフォメーションバーの設定が完了したら、最後にメリットとデメリットの解説を行います。
それぞれの特性と確認した上で、お好みで活用していただけたらと思います。
メリット
まずは、インフォメンションバーのメリットについてです。
なんといっても、サイトが表示された1番目のつく箇所に設置するため、さまざまなアフィリエイトリンクへの注目を集めることが可能です。
他にも、インフォメンバーには
- ブログをおしぇれに見せることができる
- 他の記事への誘導
- 外部のプラットフォームへのリンク誘導


デメリット
続いて、デメリットについてです。
流れるインフォメーションバーなどは、アニメーションを使っていることもあり読み込みや表示に多少時間がかかります。
そういった点から、サイトの表示スピードが落ちてしまいます…
あとは、パソコン表示とスマホ表示に多少のずれが出る問題もあります。
そのため、設定を行なった後は、必ず正しく表示されているか確認する必要があります。


まとめ:インフォメーションバーを設定しておしゃれなサイトにしよう


AFFINGER6でヘッダー上に流れるインフォメーションバーを作る方法の解説でした。
サイトをおしゃれにするのと、読者のユーザーにとってわかりやすいコンテンツを作りましょう!
他にも、AFFINGERのカスタマイズに関する記事は以下のとおりです。ぜひどうぞ!
-



-
【AFFINGER6】トップページのカスタマイズ方法を解説【見た目が整う!】
続きを見る