今回の記事はこんな疑問を解決していきます。
人気記事の表示する方法には、いくつかありプラグインを使用するといって方法もあります。詳しくは以下の記事で紹介しています。
-

-
【WordPressプラグイン】WordPress Popular Postsのカスタマイズ方法
続きを見る
しかし、AFFINGERを使用されている方には、ぜひ今回のやり方がオススメなので参考にして見て下さい。
本記事の内容
AFFINGER6でおすすめ記事の設定
AFFINGER6でおすすめ記事のカスタマイズ
おすすめ記事の設定についての解説
この記事を書いた人



\ 当ブログ使用テーマ /
- 誰でも簡単オシャレなデザイン!
- インフォトップ月間総合第1位!
- SEO対策と収益UPを標準で搭載!
有名ブロガーに愛用されているSEO最強WordPressテーマ。本ブログも使用中のカスタマイズ性が抜群のテーマです!
AFFINGER6のおすすめ記事一覧の表示について


おすすめ記事を作成し、上手に設定することであなたが読者のユーザーに読んでほしいキラー記事や全体のPV数がUPして、ブログでの収益にもつながります。
そうするためには、「おすすめ記事」や「よく読まれている記事」などを設定することが重要になってきます。
おすすめ記事には自分の記事だけではなく、自信が誘導したいセールス記事への誘導も可能になるので、ぜひ活用してみましょう。
おすすめ記事の設定は主に2箇所
- トップページのヘッダーカードにおすすめ記事の設定をする
- サイドバーによく読まれている記事を設定する
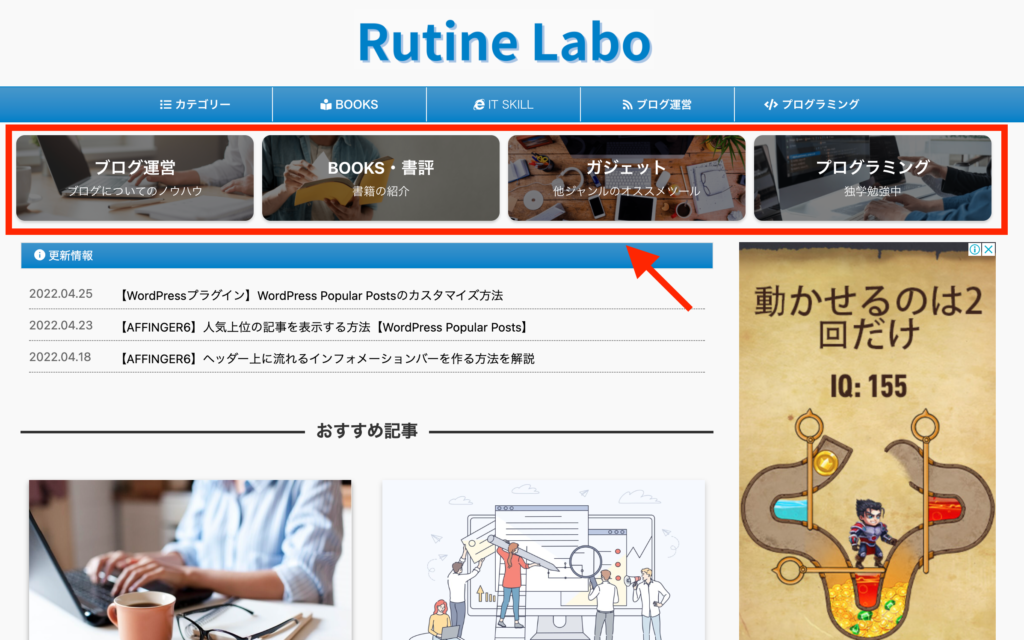
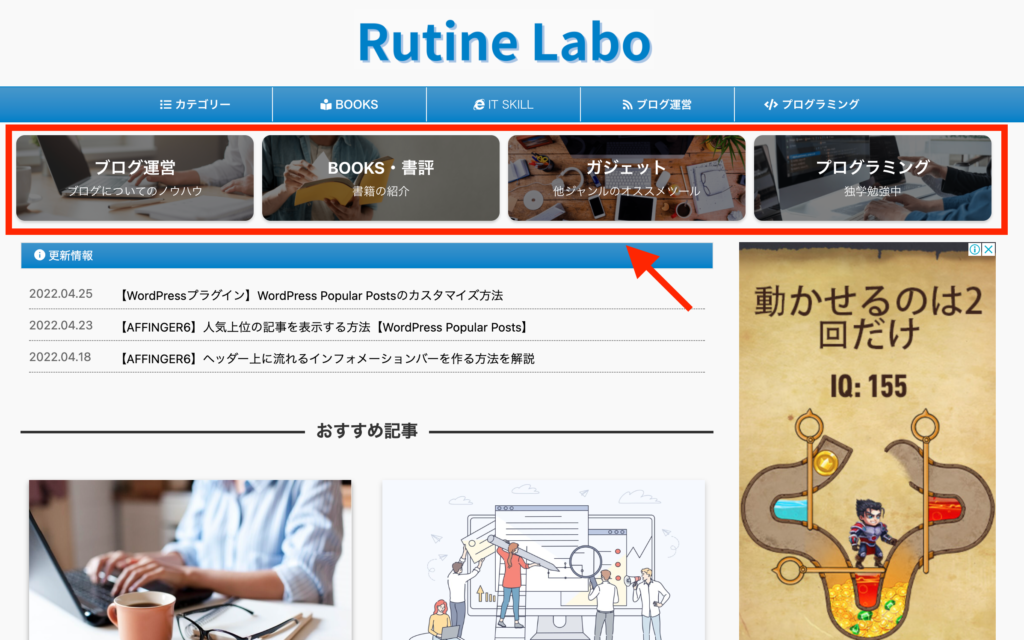
ヘッダーカードのおすすめ記事はこちら


サイドバーのよく読まれている記事はこちら


ヘッダーカードの設定方法に関しては、以前紹介していますのでそちらの記事から細かい設定方法やカスタマイズのやり方を解説しております。


-



-
【AFFINGER6】ヘッダーカードの作り方とカスタマイズ方法
続きを見る
おすすめ記事一覧の設定方法


それでは、AFFINGER6で「おすすめ記事」の一覧を表示する方法について紹介していきます。
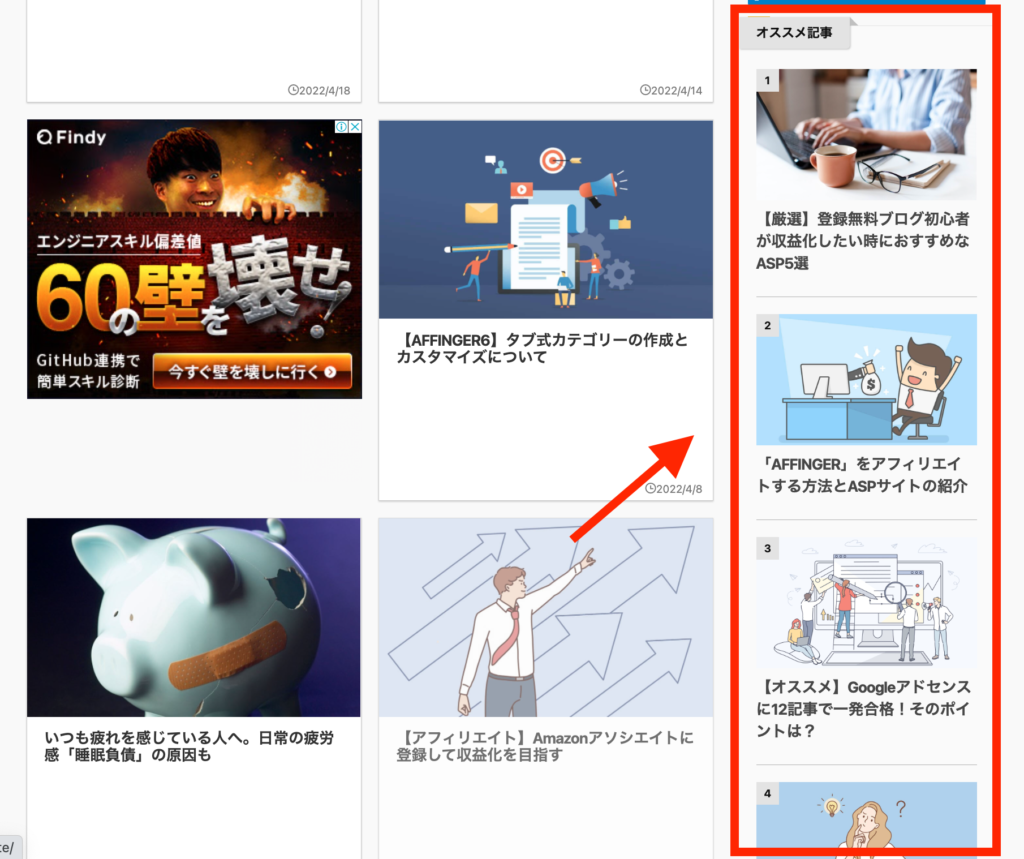
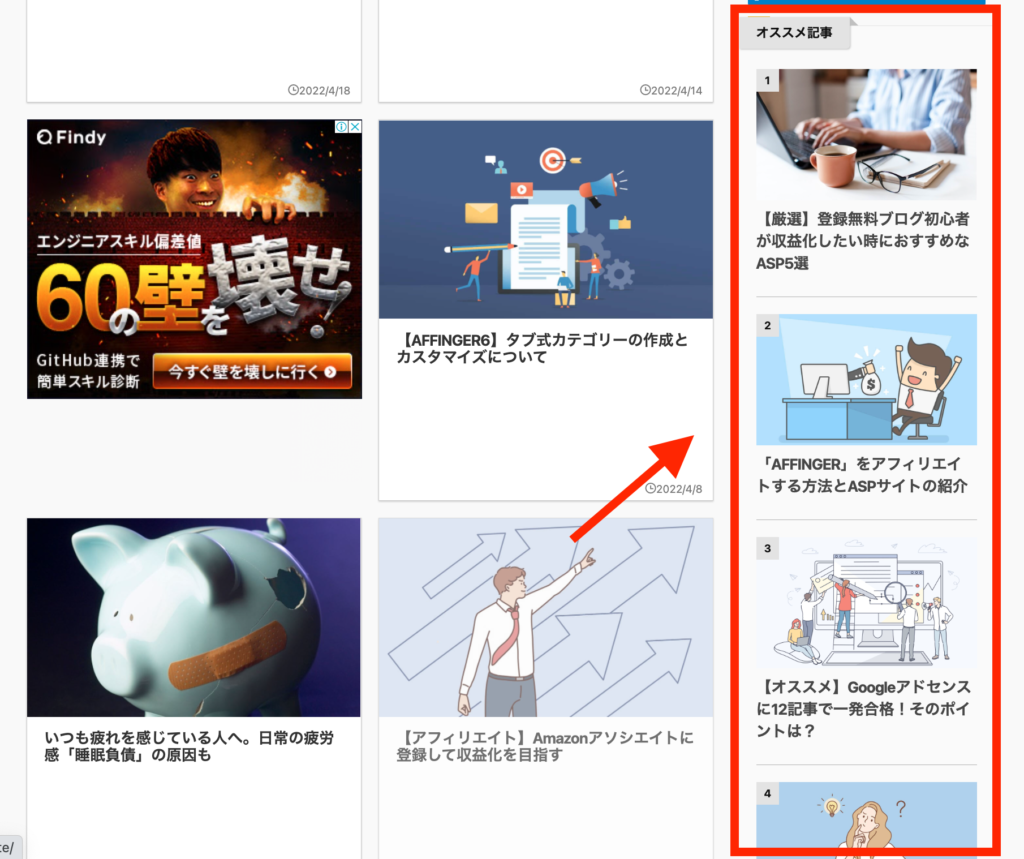
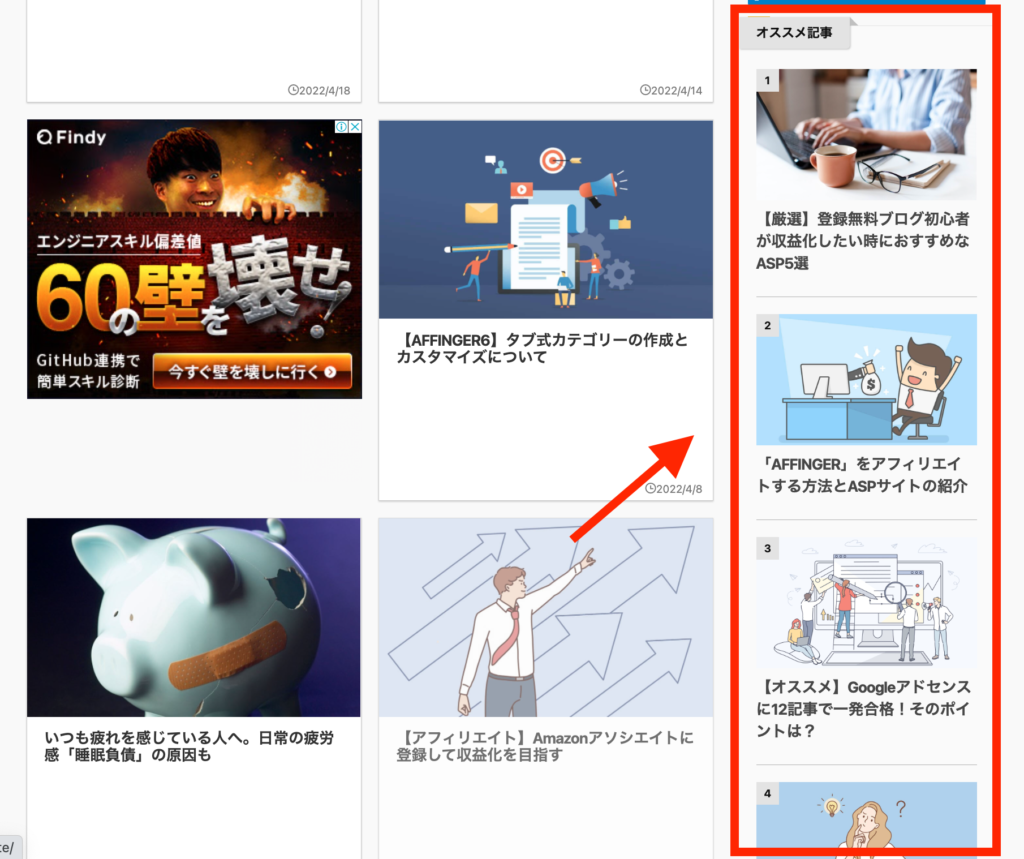
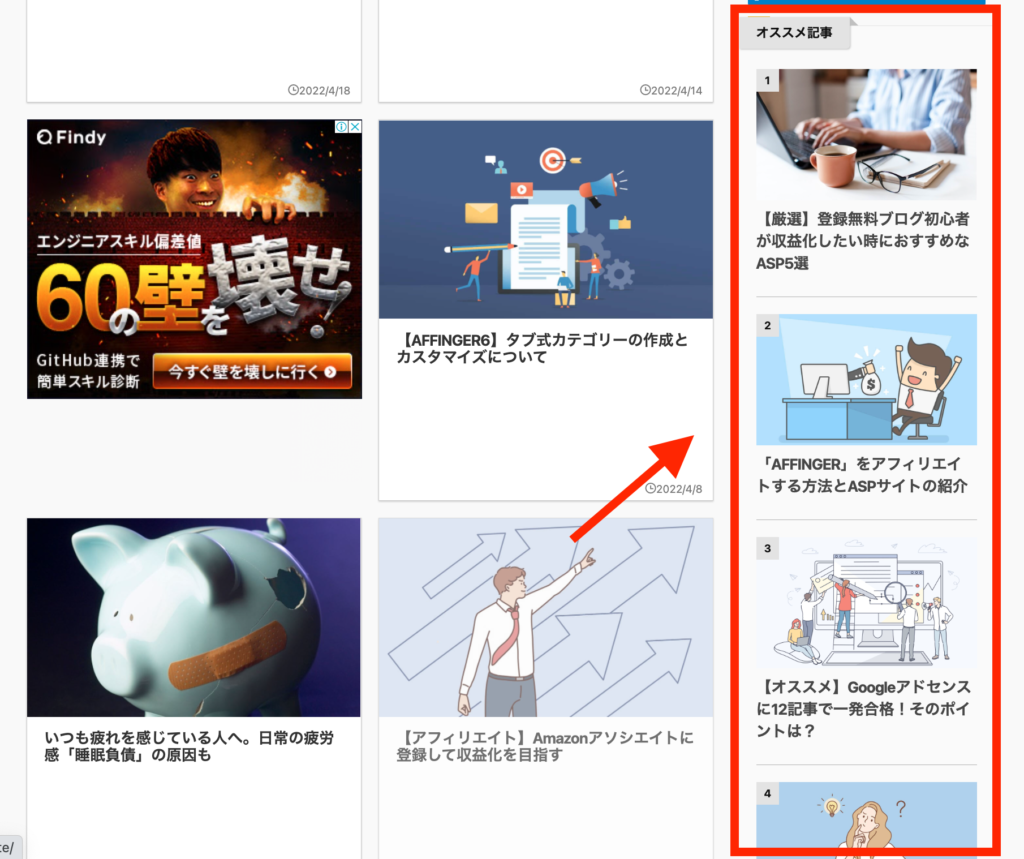
完成形はこちらになります
自分がおすすめしたい記事のIDを調べて設定するだけの作業になるので、5分もあれば簡単に設定ができます。
記事IDの調べ方
はじめに、おすすめ記事一覧の項目に表示したい記事のIDを確認しておきましょう。
WordPress管理画面から「投稿一覧」に移動しましょう。そこから記事IDを確認しておきます。




AFFINGER管理画面の設定
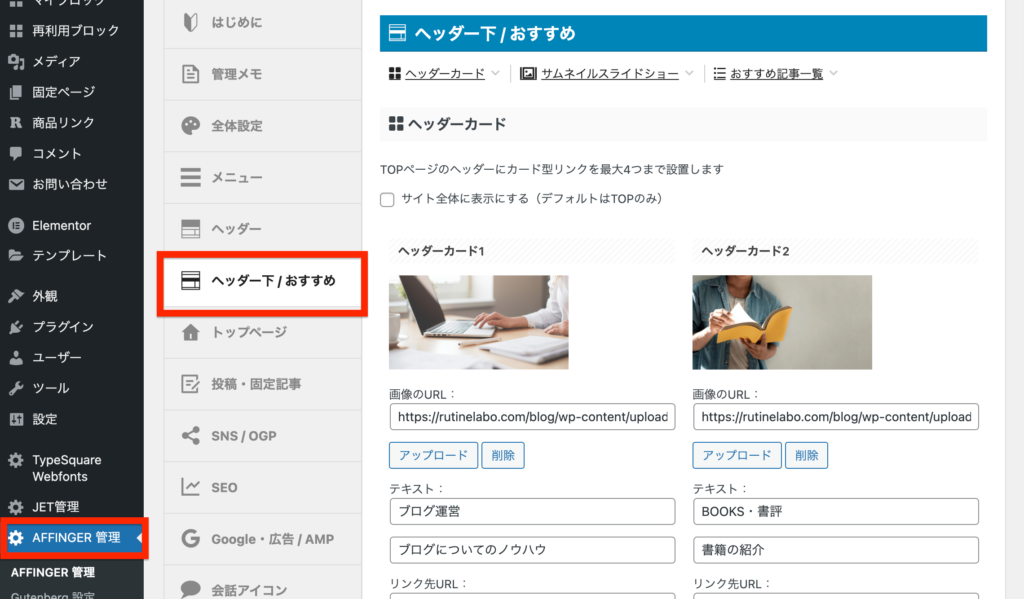
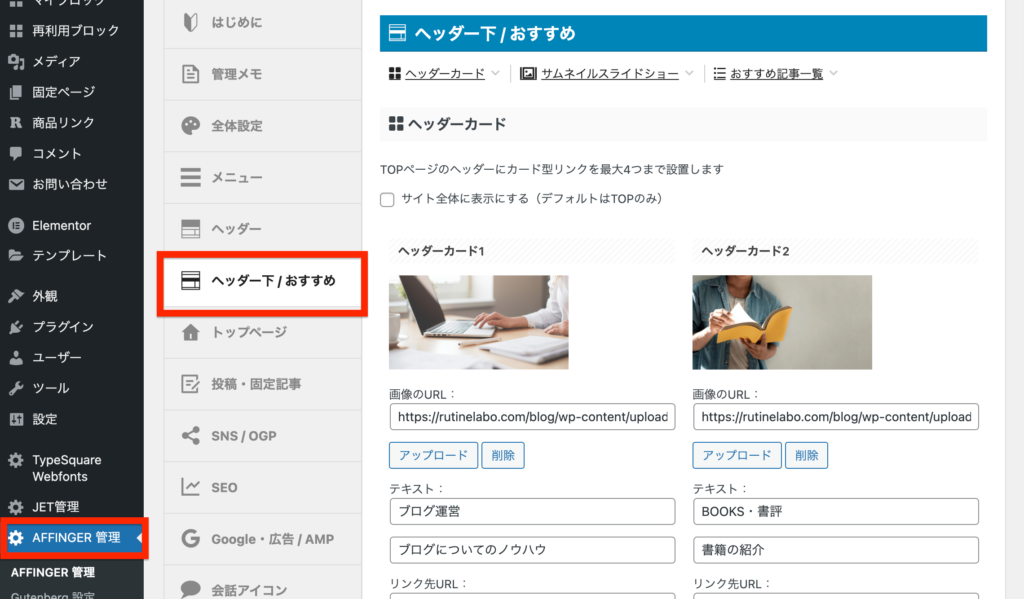
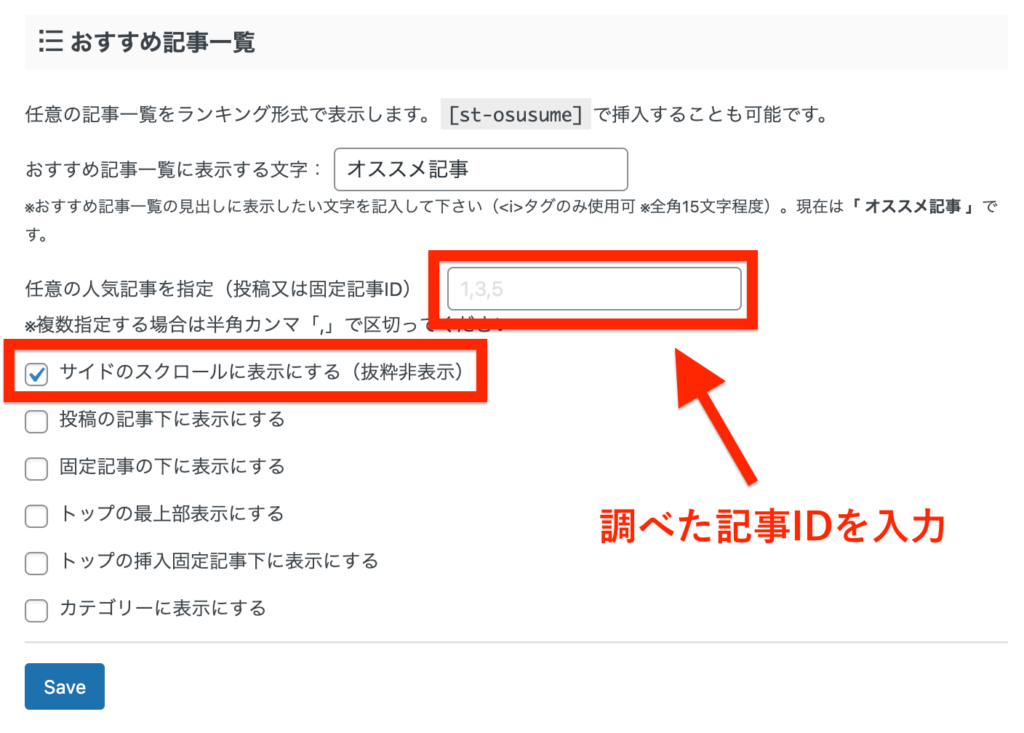
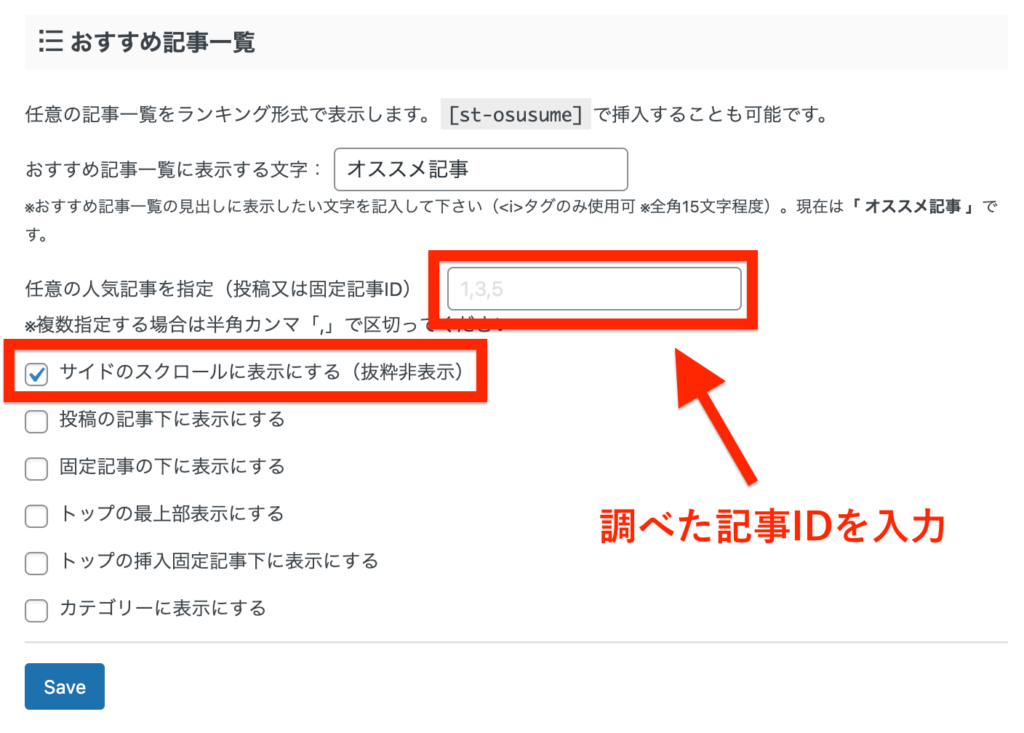
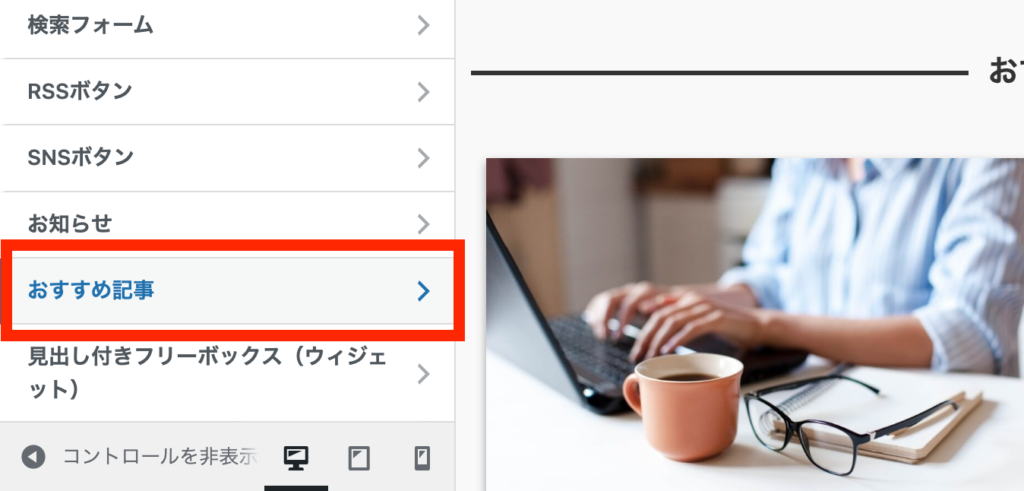
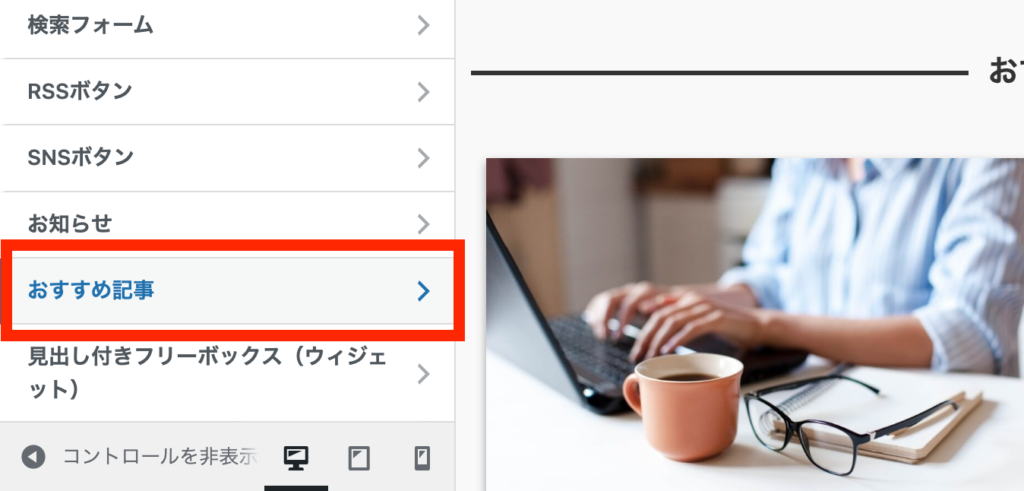
次に管理画面から「AFFINGER管理」→「ヘッダー下/おすすめ」に移動してください。
そこから、ページ最下部に「おすすめ記事一覧」の項目にて設定をしていきます。




以上の項目にて、記事IDの入力とサイドバーへの表示項目にチェックを入れることで、おすすめ記事の表示ができます。






おすすめ記事一覧のカスタマイズ方法


それでは、おすすめ記事の表示設定ができたら、次は配色のカスタマイズを行なっていきます。
デフォルトの表示






オプションカラーから変更
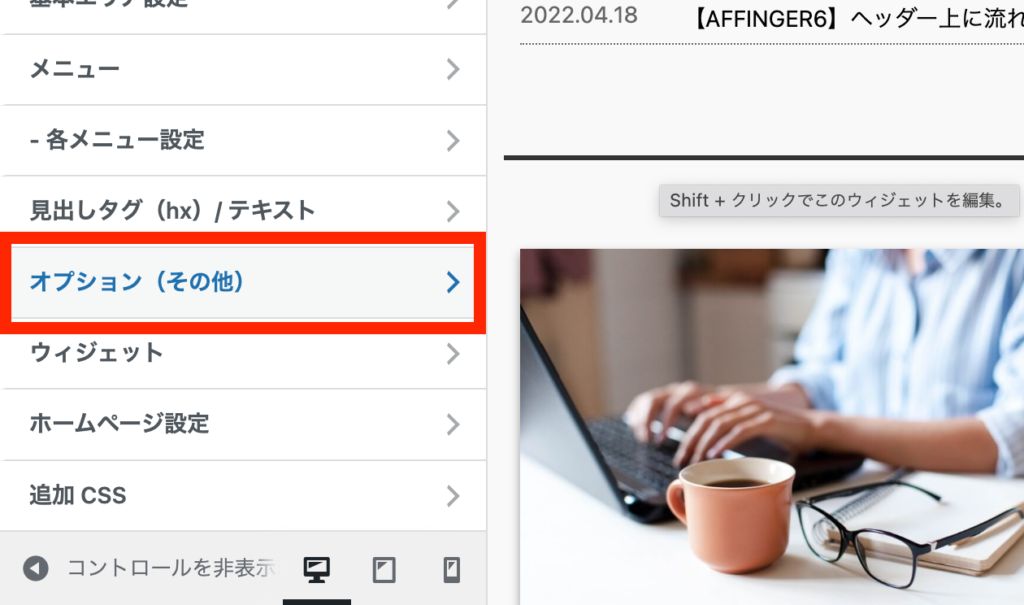
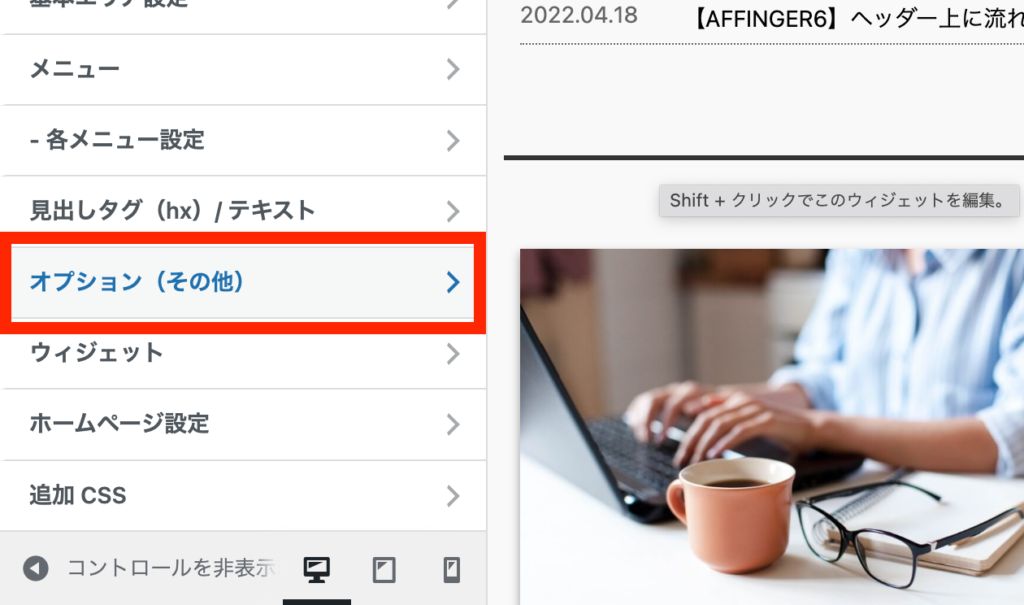
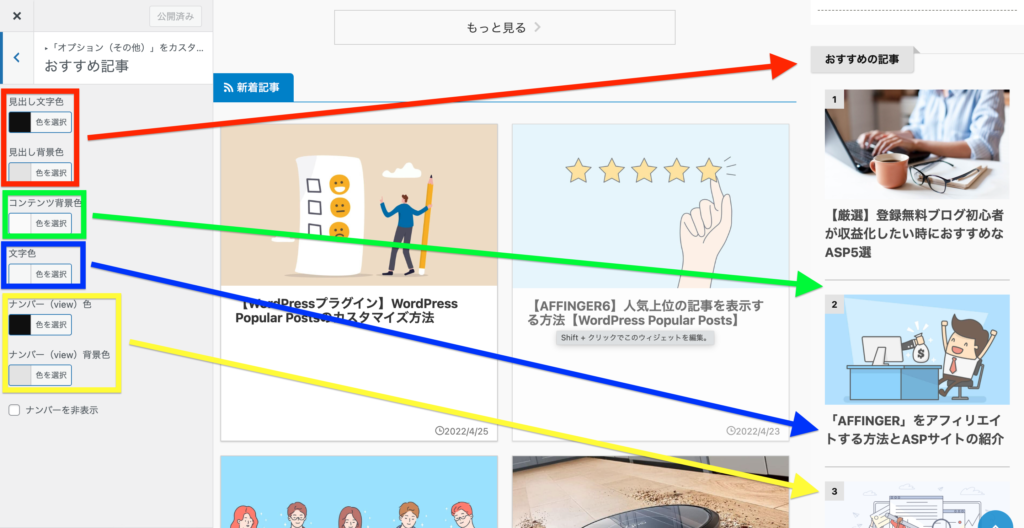
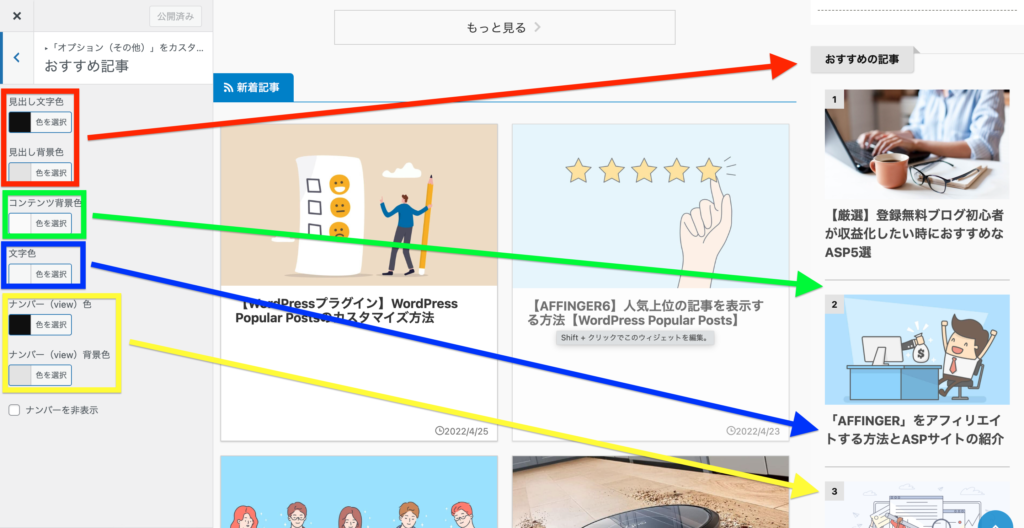
WordPressの管理画面から「外観」→「カスタマイズ」→「オプションカラー」に移動しましょう。




全体の配色バランスを確認しながら、好みの色にカスタマイズして見て下さい。


カラー変更が反映されない時は??
初期設定でAFFINGER6のメインカラーをオリジナルにした場合には、先ほど紹介した方法でうまくカラー変更でいない場合があります。
そういった時には、追加CSSから直接配色を編集することで、色のカスタマイズが可能になるので、そちらの方法も紹介しておきます。
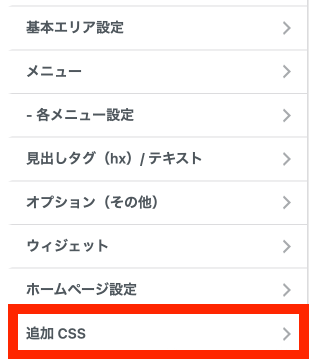
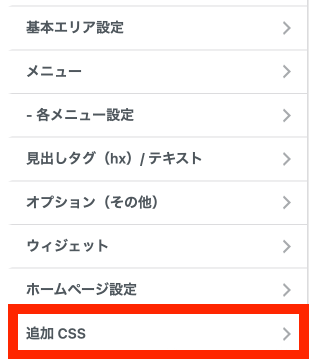
WordPressの管理画面より、「外観」→「カスタマイズ」→「追加CSS」を選択しましょう。


追加CSSに移動したら、以下のショートコードを貼り付けて、配色はカラーコードなどから色を割り当てていきましょう。
見出し文字色
#content-w .p-entry{
color:#ffffff;
}
見出し背景色
#content-w .post .p-entry {
background:#ffffff;
}
コンテンツ背景色
#side aside .kanren.pop-box:not(.st-wpp-views-widgets) {
background-color: blue
}
文字色
#side aside .kanren dd a {
color: red!important;
}
ナンバー色
.poprank-no{
color:#ffffff;
}
ナンバー背景色
.poprank-no{
background:#ffffff;
}
CSSを直接編集することで、より細かいところまで編集が可能になります。
慣れるまでは少し時間がかかりますが、編集できるようになると痒いところまで手が届くようになるので、ぜひCSSの編集のできるようになるのがおすすめです!
【NG】WordPressプラグインWordPress Popular Postsのデメリット


以前紹介した、ブログのアクセス数を自動で集計してくれて人気記事を表示してくれるプラグインに「WordPress Popular Posts」があります。
-



-
【WordPressプラグイン】WordPress Popular Postsのカスタマイズ方法
続きを見る
かなり便利なプラグインである「WordPress Popular Posts」ですが、デメリットも存在します…
それが、「アクセス数」→「ランキング順位の表示」をいう処理が毎回されるため、どうしても表示速度か遅くなってしまい、SEO的に相性がよくないものになってしまいます。
そのため、紹介記事にはできるだけ遅くならないような設定も紹介しているので、そちらの設定は必ず行うようにしておきましょう。
まとめ:おすすめ記事一覧を上手に活用しよう


以上、AFFINGER6のおすすめ・よく読まれている記事一覧を設定する方法の解説でした。よく読まれている記事の中に、自分がおすすめ記事を表示させるのもテクニックの一つです!
あなたのブログにアクセスした人がどんなブログか気になった時にチェックするのが、「新着記事」と「おすすめ記事」です。
ブログ運営をする上で、重要なポイントになってくる要素でもあるので上手に活用して見ましょう!
参考トップページのカスタマイズに関する記事かこちら
- 【AFFINGER6】トップページのカスタマイズ方法
- 【AFFINGER6】サイトタイトルとロゴ画像のカスタマイズ方法
- 【AFFINGER6】ヘッダー上に流れるインフォメーションバーを作る方法を解説
- 【AFFINGER】トップページの記事タイトルの文字のカスタマイズ方法
- 【AFFINGER6】トップページにドロップシャドウをカスタマイズ
- 【AFFINGER】スマホヘッダーロゴの高さ調整について(コピペでOK!)
- 【AFFINGER6】スマホトップページのヘッダー高さ・アイコンの調整方法解説
- 【初心者ガイド】AFFINGER6でWordPressブログのトップページにプルダウンメニューを設定する方法
- 「AFFINGER」ヘッダーメニューにWEBアイコン(Font Awesome)の表示方法を解説
- 【AFFINGER6】スマホ・タブレット用ミドルメニューの設定方法【スマホユーザーに向けて】
- 【AFFINGER6】ヘッダーカードの作り方とカスタマイズ方法
- 【AFFINGER6】記事スライドショー設定を設定方法について
- 【AFFINGER6】お知らせ(新着記事)の作り方を紹介【クリック数UPにもつながります】
- 【AFFINGER6】タブ式カテゴリーの作成とカスタマイズについて
- 【AFFINGER6】アイキャッチ画像の設定方法とカスタマイズのご紹介
- 【AFFINGER】プロフィールカードを作成する方法を解説
- 【AFFINGER6】人気上位の記事を表示する方法【WordPress Popular Posts】
- 【WordPressプラグイン】WordPress Popular Postsのカスタマイズ方法
- 【AFFINGER6】新着記事・関連記事エリアのカスタマイズ方法を解説
- 【AFFINGER6】記事項目の「カテゴリー」「 投稿日時・ぱんくず・タグ」配色設定とカスタマイズ方法を解説
- 【AFFINGER6】AFFINGERの機能を使ったランキングの作成する方法解説【超簡単!】
- 【AFFINGER】スマホ用フッターメニューの設置方法とカスタマイズについて
- 【AFFINGER6】フッターを2列3列に設定・カスタマイズする方法
- 【AFFINGER】Twitterカードを設定する方法
- AFFINGER6のサイドバーにカテゴリーを見やすく表示する方法【意外と簡単】
参考アップデートやインストール・プラグインに関する記事はこちら
- 【AFFINGER6】ダウンロードとアップデートする方法
- 【AFFINGER6】お問い合わせフォームを設置する簡単な方法と設置するメリットの解説【すごく簡単!】
- 【AFFINGER6】ブロックエディタ(Gutenberg)のインストール方法と初期設定
- 【AFFINGER6とプラグイン】WordPressでソースコードを表示させる方法を紹介
- WordPressでソースコードを埋め込むプラグイン「Enlighter – Customizable Syntax Highlighter」
- WordPressにソースコードを埋め込みたい時にオススメのプラグイン「CodeMirror Blocks」を解説
参考投稿記事のカスタマイズも関する記事はこちら
- 【AFFINGER】目次の作り方 3つのパターンを徹底解説
- 【AFFINGER】「すごいもくじ」のダウロード方法を解説
- 【AFFINGER6】内部リンク・外部リンクをブログカードで作る方法
- 【AFFINGER6】ボックスメニューの作り方とカスタマイズ方法を紹介
- 【AFFINGER6】会話吹き出しの設置方法背景色のカスタマイズ方法
- 【AFFINGER6】投稿記事・ブログカードのカード内に文を表示させる抜粋設定について
- 【AFFINGER6】クリック率UP!ブログカードを作る方法【超簡単に作成可能】
- 【AFFINGER6】有名ブロガー風にチェックマークを表示する方法
- 【AFFINGER6】使えると便利なYoutube動画リンクを軽くできる【テクニック】
- 【AFFINGER6】クリック率アップに繋がる、カスタムMCボタンをおしゃれにする方法
- 【AFFINGER】ブログ内でツイートを横並び表示する方法
- 【AFFINGER6】「この記事タイトルとURLをコピー」のコピーボタンを設置する方法【SNS活用に便利】
参考Gogleアドセンス×AFFINGERのカスタマイズについての記事はこちら
- 【AFFINGER】JETのインフィード広告の設定方法とズレる対策
- 【Googleアドセンス】AFFINFERにて、広告の横並び表示方法について解説
- 【Goolgeアドセンス】AFFINGER利用した広告の設置方法と最適な設置位置を解説
- 「AFFINGER」をアフィリエイトする方法とASPサイトの紹介