
Googleアドセンスの審査合格を目指している方、また僕が審査を通った時のポイントをまとまてみました😄
参考にしてみて下さい!#ブログ初心者 #Googleアドセンス #ブログ初心者と繋がりたい #ワードプレス #ワードプレス #Blog #合格https://t.co/S2xhNge7zt
— ルーティンラボ (@rutinelabo) September 21, 2021
今回はTwitterの「ツイートの埋め込み方」の方法を解説します。
設定方法さえ覚えていれば、簡単に埋め込むことができブログでかなり活用できますので、ぜひ参考にしてみてください。
本記事の内容
- ツイートの埋め込み方について
- 埋め込んだツイートのカスタマイズ方法について
- ツイートの検索機能の活用
この記事を書いた人

Twitter(ツイート)をサイトに埋め込む方法
自分のブログやホームページにTwitterにて投稿したツイートを埋め込む方法を順番に解説していきます。
手順はとても簡単で、たったの2ステップで作業完了になります。
実際に埋め込んだツイートはこんな感じ
Googleアドセンスの審査合格を目指している方、また僕が審査を通った時のポイントをまとまてみました😄
参考にしてみて下さい!#ブログ初心者 #Googleアドセンス #ブログ初心者と繋がりたい #ワードプレス #ワードプレス #Blog #合格https://t.co/S2xhNge7zt
— ルーティンラボ (@rutinelabo) September 21, 2021
ツイートの埋め込み手順
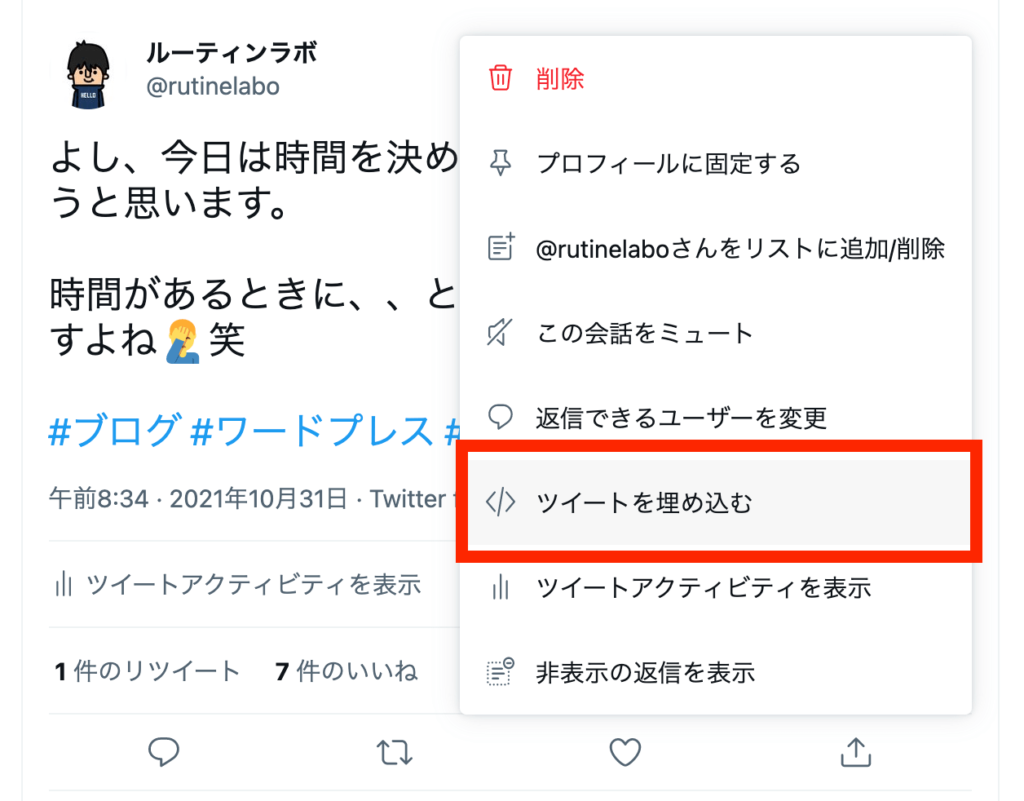
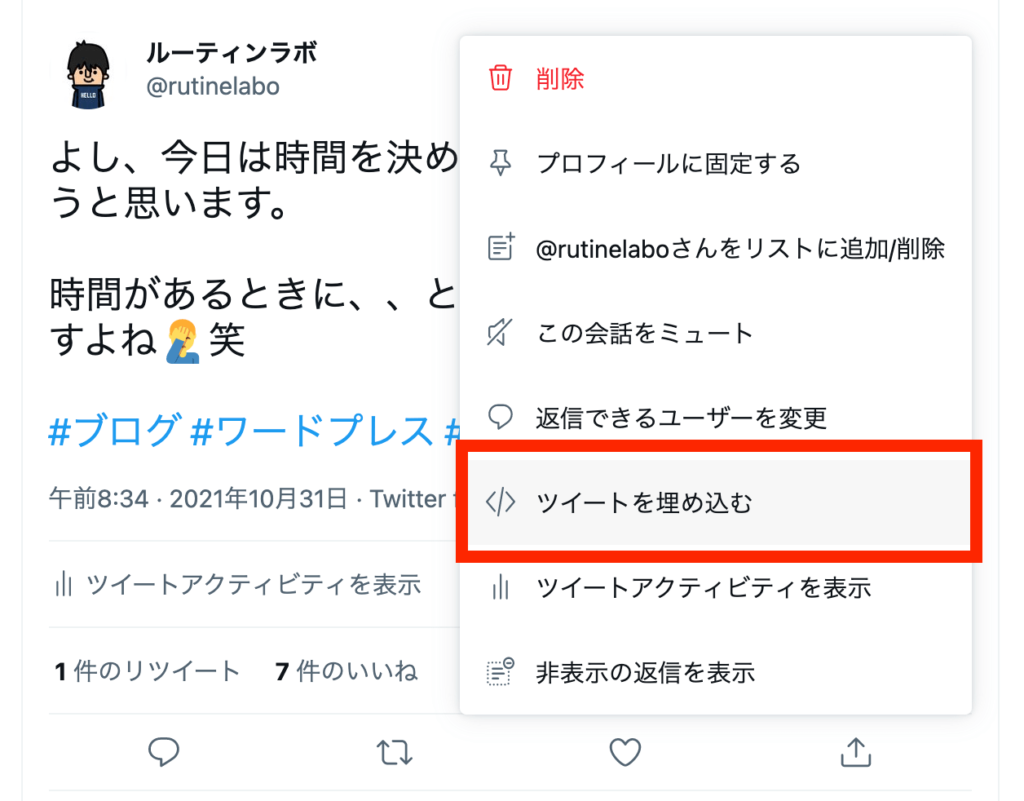
作業1. Twitterの投稿画面より、右上もメニューボタンを選択しましょう。


作業2. メニューより「ツイートを埋め込む」をクリックします。


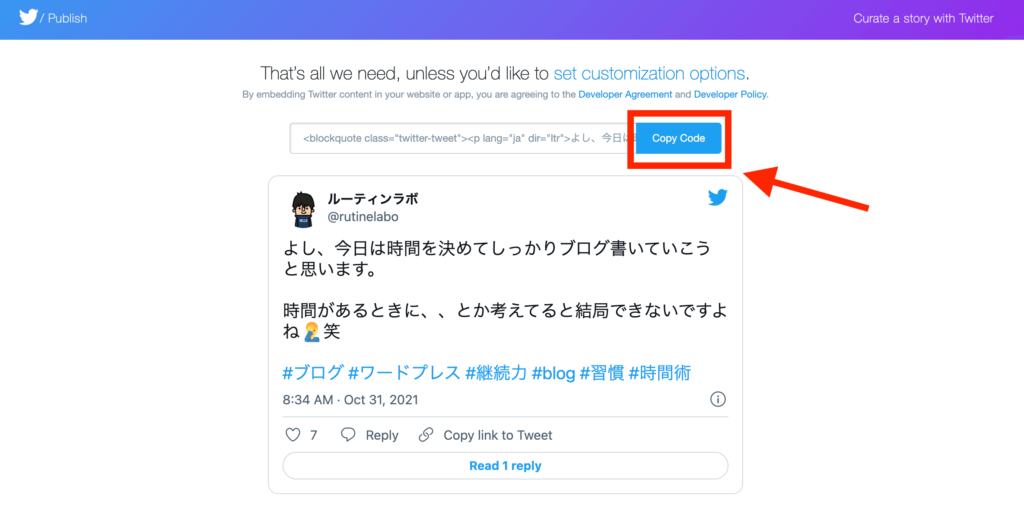
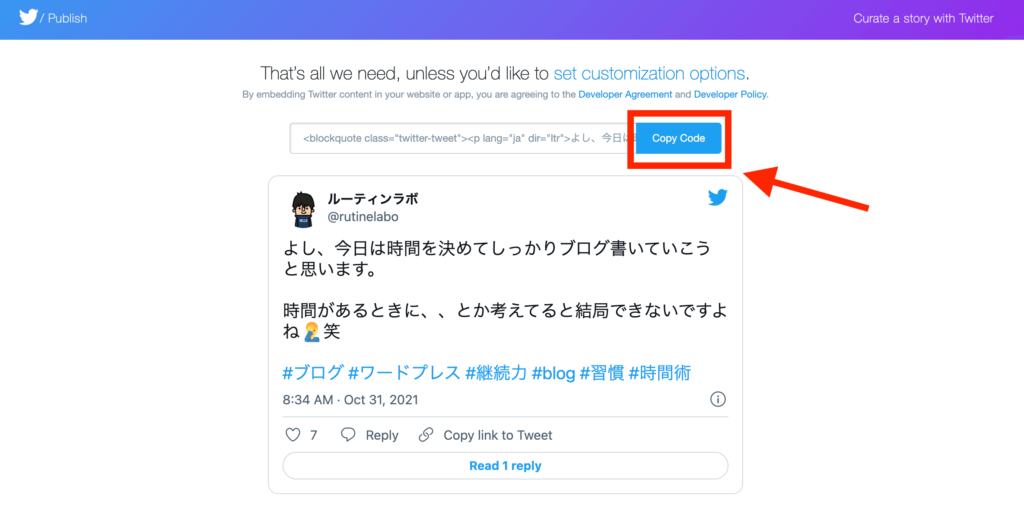
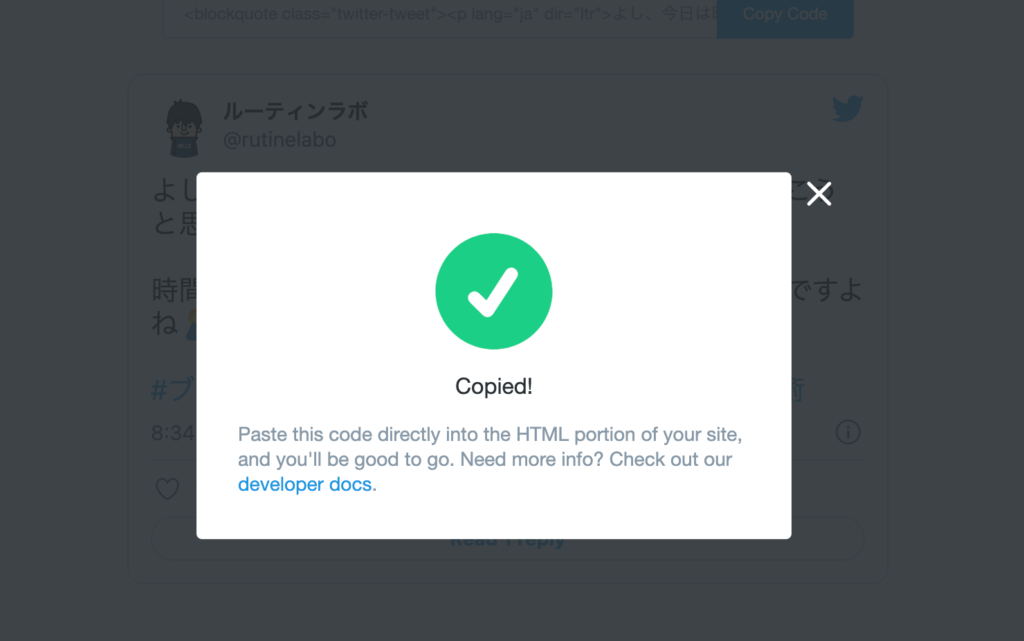
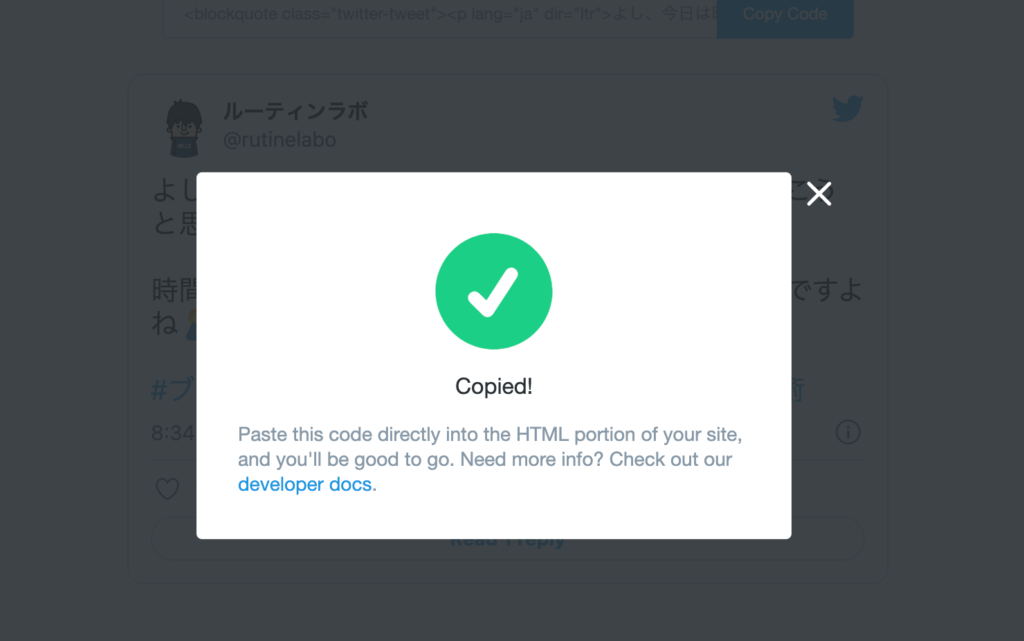
作業3. 以下の赤枠内の「Copy Code」のボタンをクリックして、ツイートのコードをコピーしましょう。


以上の作業でブログに貼り付けるためのコードの取得が完了しました。


あとは、コピーしたコードをブログに貼り付けるだけです。これだけの作業で自分のサイトにツイートの貼り付けが行えます。


ワードプレスにてコードの貼り付け
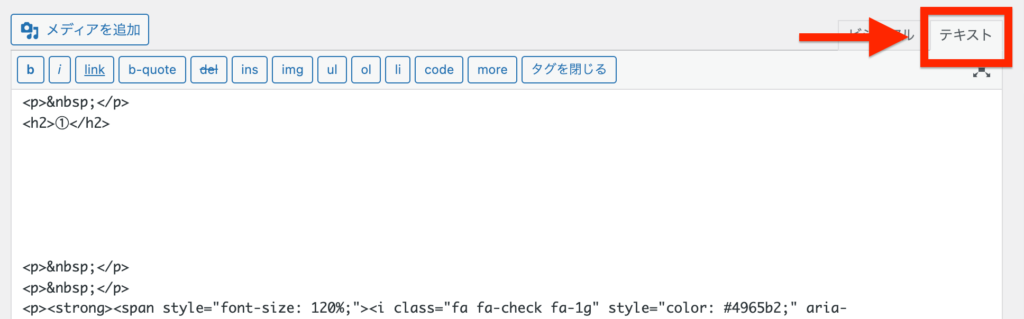
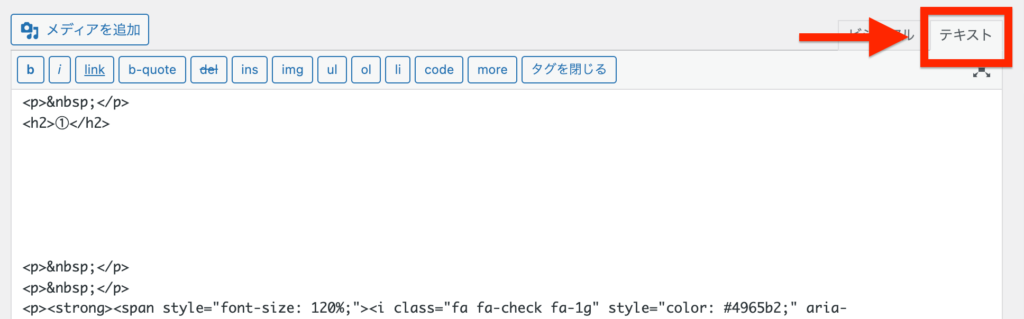
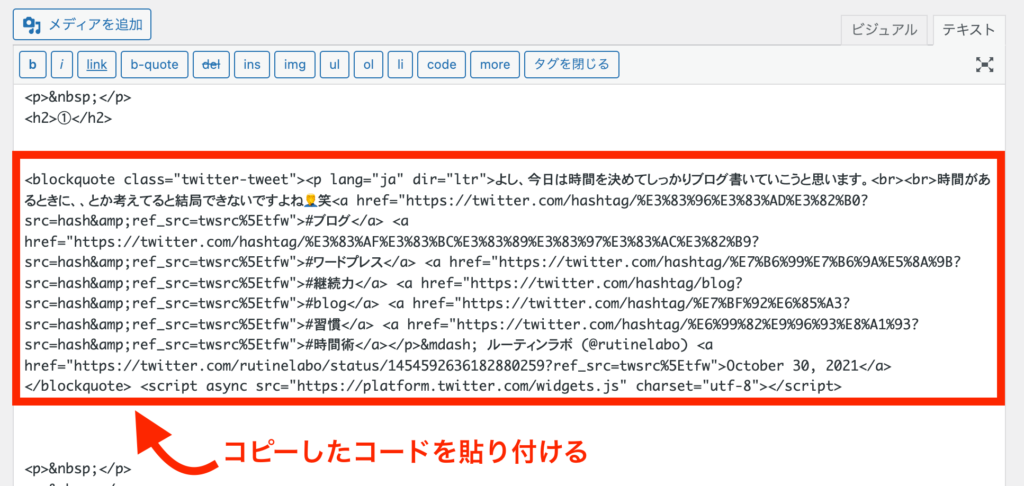
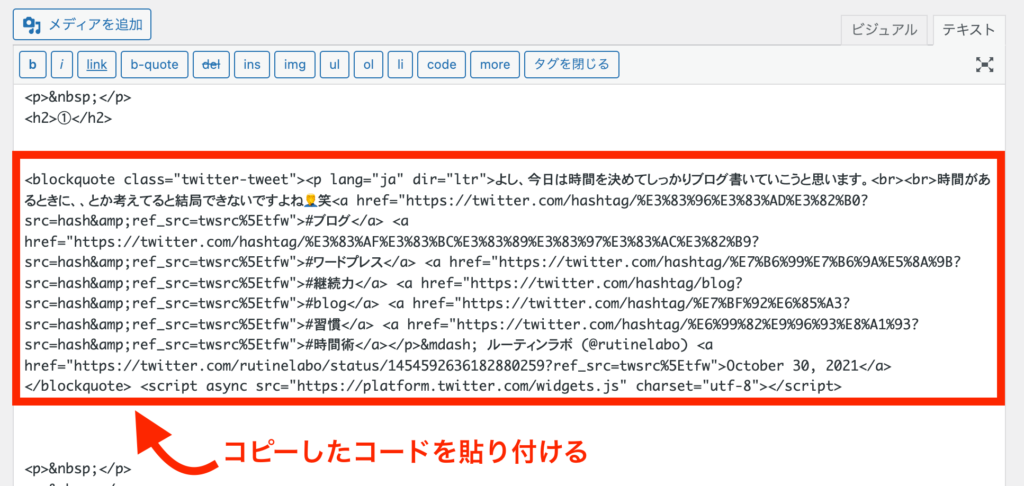
作業1. WordPressに移動して、先ほどコピーしたコードを投稿画面にて貼り付けていきます。


注意ポイント
コードは必ず「テキスト」の画面にて貼り付けていくように注意しましょう!
作業2. Twitterにてコピーしたコードの貼り付けをする。


実際のtwitterカードはこんな感じ




埋め込んだツイートのカスタマイズ方法


ツイートを埋め込む際にも、表示方法をカスタマイズすることが可能です。今回紹介するカスタマイズの種類は以下の通りです。
紹介するツイートのカスタマイズ
- ツイートの配色テーマの変更
- 設定言語
- 元ツイートの表示切り替え
- イメージデータの表示のON /OFF
カスタマイズ方法
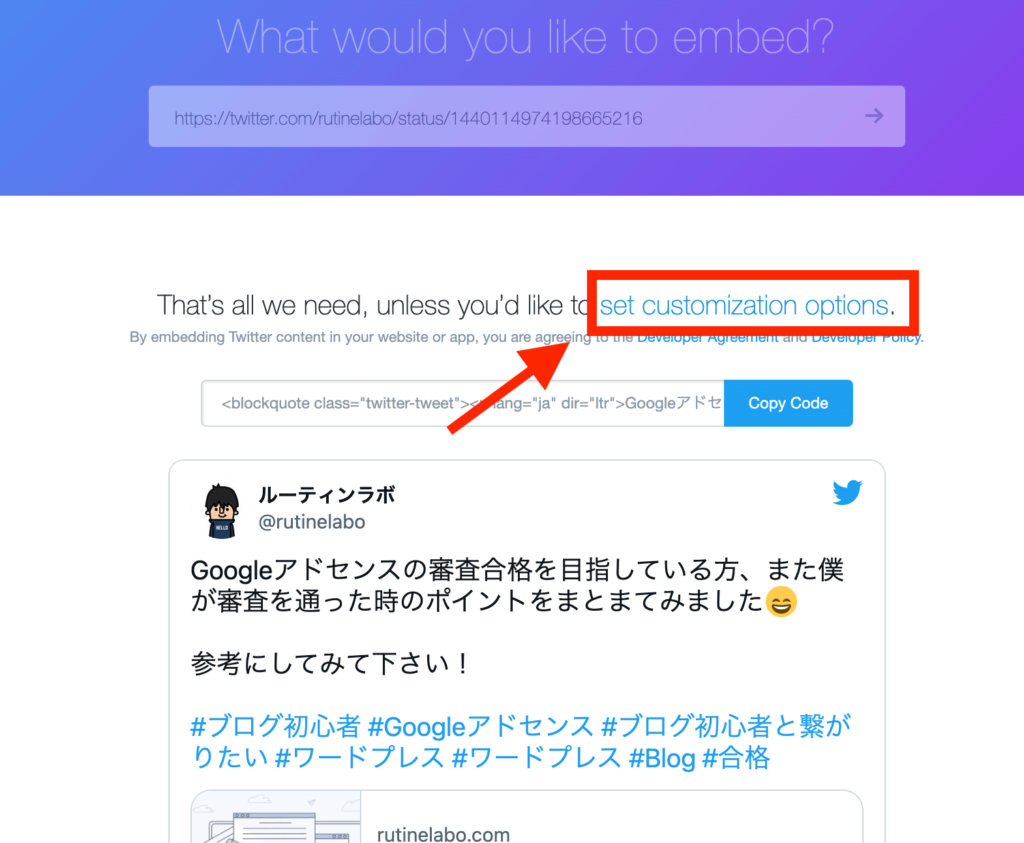
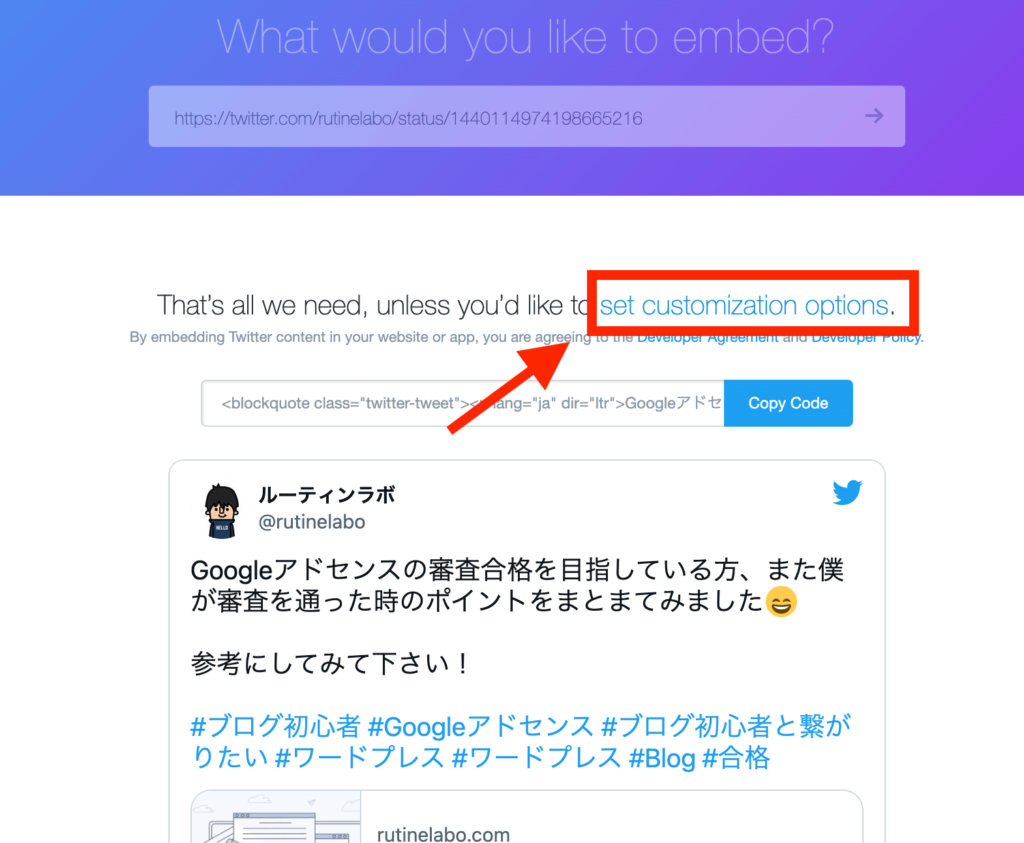
ツイート埋め込み画面の「set customization options.」を選択することで、カスタマイズが行えます。


それぞれ、以下の項目が設定切り替えが可能です。
ツイートの配色テーマの変更・設定言語


元ツイートの表示切り替え


イメージデータの表示のON /OFF
貼り付けるツイートのメディアを表示しない設定も可能です。
テキストに貼り付けるコードに「メディアを表示しないコード」の挿入するだけでOKですので、以下のコードを追加で挿入しましょう。
メディア表示ON
<blockquote class="twitter-tweet"><p lang="ja" dir="ltr">お!ブログ投稿したら、表示回数も結構アップ😄<br><br>毎回の積み重ねの中にも、モチベーションが上がるものがあると、継続できますね💪<a href="https://twitter.com/hashtag/%E7%A9%8D%E3%81%BF%E9%87%8D%E3%81%AD?src=hash&ref_src=twsrc%5Etfw">#積み重ね</a> </p>— ルーティンラボ (@rutinelabo) <a href="https://twitter.com/rutinelabo/status/1458747972728942598?ref_src=twsrc%5Etfw">November 11, 2021</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
メディア表示OFF
<blockquote class="twitter-tweet" data-conversation="none" data-conversation="none"><p lang="ja" dir="ltr">お!ブログ投稿したら、表示回数も結構アップ😄<br><br>毎回の積み重ねの中にも、モチベーションが上がるものがあると、継続できますね💪<a href="https://twitter.com/hashtag/%E7%A9%8D%E3%81%BF%E9%87%8D%E3%81%AD?src=hash&ref_src=twsrc%5Etfw">#積み重ね</a> </p>— ルーティンラボ (@rutinelabo) <a href="https://twitter.com/rutinelabo/status/1458747972728942598?ref_src=twsrc%5Etfw">November 11, 2021</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
貼り付けるコードは「data-conversation="none"」を張り付けるだけでOKなので、メディア非表示設定も覚えておきましょう。
ツイートの検索機能の活用
ツイートを活用する際にも、さまざまな方法があります。
単純に自分自身のツイートだけを埋め込むだけでなく、有名人や有名ブロガーの方のツイートを利用させてもらうことで、その記事自体の信頼性が高まることにもつながります。
このように、特定のツイートを活用する際には、Twitterの検索機能を活用していきましょう。
twitterの検索バーにて検索する場合
単純に検索する際にも、Twitter画面右上の検索バーよりキーワードで検索することができます。


特定のツイートを活用する際
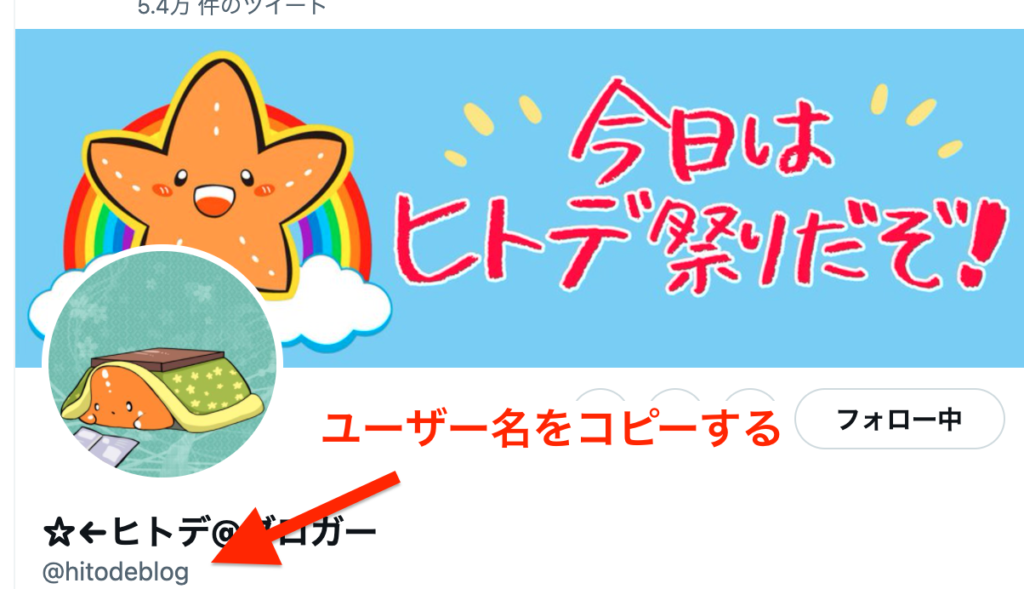
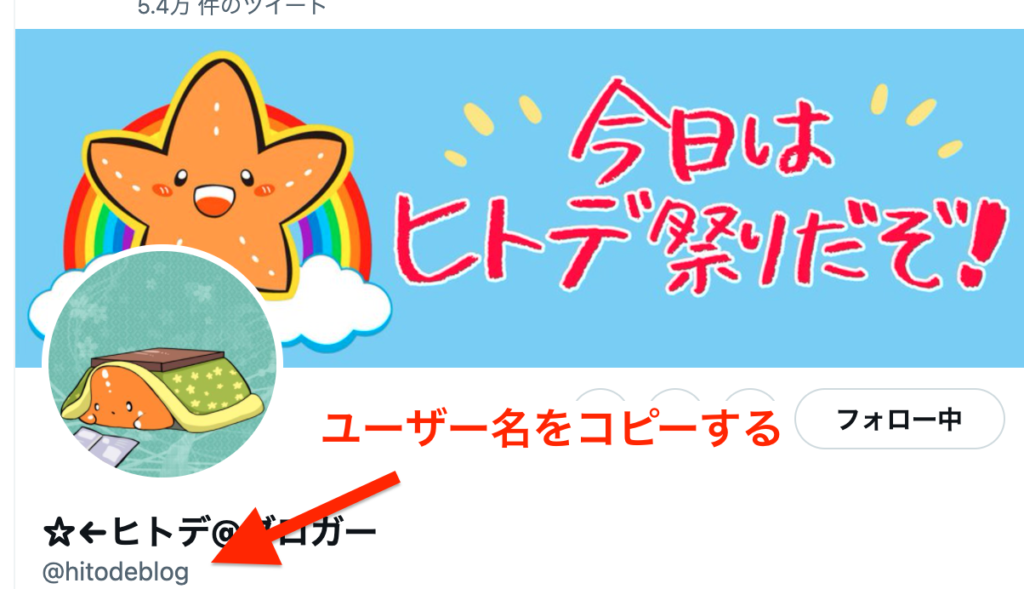
特定のツイート、例えば有名ブロガーのヒトデブロブさん(@hitodeblog)のツイートを検索する場合です。
作業1. ツイート本人の「Twitterアカウント」を確認しましょう。


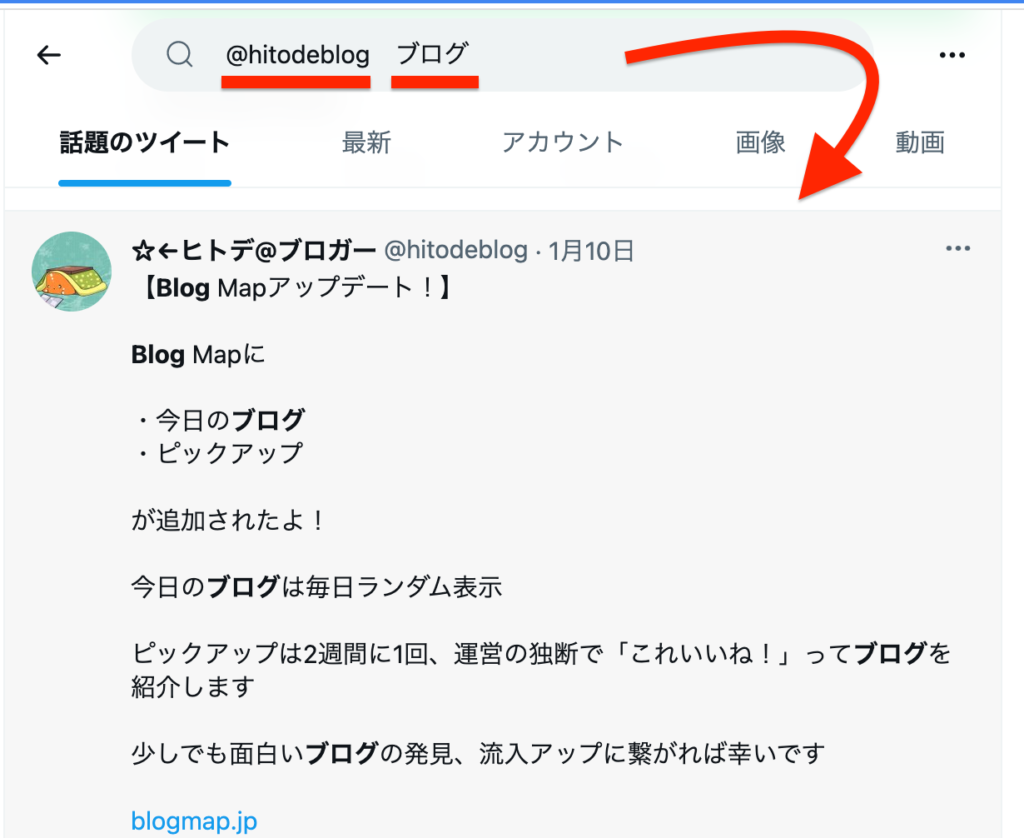
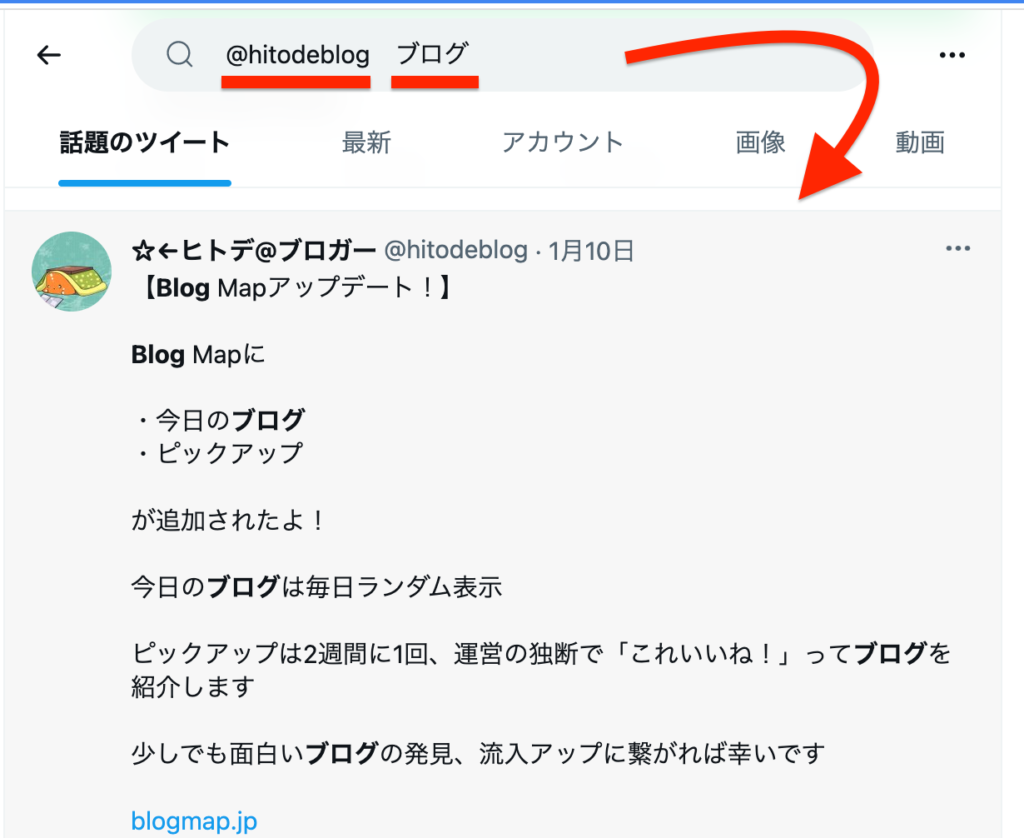
作業2. 「Twitterアカウント」+「キーワード」にて検索する。


以上の操作で、特定のアカウントからツイートを埋め込むことができます。


まとめ
今回は、Twitterのツイートの埋め込み方についての解説でした。簡単に最後今回の記事のポイントをまとめておきましょう!
今回の記事内容
- ツイートの配色テーマの変更
- 設定言語
- 元ツイートの表示切り替え
- イメージデータの表示のON /OFF
特定のツイート利用することで、自分だけのでなく第三者の意見を伺えて、信頼性や説得力が高まります。
ブログ✖️Twitterを上手く使って、情報発信していきましょう。


