今回の記事はもしもアフィリエイトを広告にする方法について解説していきます。もしもアフィリエイトとは、人気アフィリエイトサイトとして挙げられる代表的なASPサイトです。
ブログを始めてたての初心者やブログで収益化を目指す方は、ぜひ参考にしてみてください。
本記事の内容
- もしもアフィリエイトについて
- もしもアフィリエイトの広告を作る方法について

もしもアフィリエイトとは?

そもそも、「もしもアフィリエイト」とはなんなのか?
という人もいるかと思います。
ブログ運営などにおいて、アフィリエイトでの収益をする際に登録となる広告サイトがアフィリエイトASPです。
そのASPの中でも、国内最大手のアフィリエイトASPで、最も有名なASPと言えるのが「もしもアフィリエイト」です。
アフィリエイトを利用して収益化を目指したい人は、まず初めに登録することをオススメします。私自身も最初に登録したASPがもしもアフィリエイトでした。
もしもアフィリエイトの特徴について
-
広告主数とアフィリエイトサイト数が豊富
-
Amazonや楽天市場、yahooショッピングなどの商品リンクなどが簡単に作成可能
-
お支払い日は翌々月
-
最低支払い額は1,000円で、比較的に少額から振り込まれる
-
振込手数料は会員が負担
特に、審査の厳しいAmazonアソシエイトが合格できるまで、ゆるっと始めてみるのもいいかと思います。
ポイント
Amazonアソシエイトの審査に落ちてしまったけどAmazonの商品を紹介したい方は、審査が緩い" もしもアフィリエイト " に登録して利用しましょう。

もしもアフィリエイトの広告を作る方法について

それでは、登録が完了したら人気アフィリエイトASPである、「もしもアフィリエイト」自体を広告として掲載してみましょう。
その他にも、様々な種類のサービスを広告として掲載できるので、挑戦してみましょう。
また、WordPressプラグイン「Rinker」を使用することでさらに効率的に商品リンクを作成できます。以下の記事を参考ください。
参考【アフィリエイト】楽天アフィリエイトIDを取得する方法について
もしもアフィリエイトを広告として掲載する4ステップ
- もしもアフィリエイトで検索
- もしもの広告と連携する
- もしもアフィリエイトの広告コードの取得
- サイドバーなどに貼り付け
step
1もしもアフィリエイトで検索
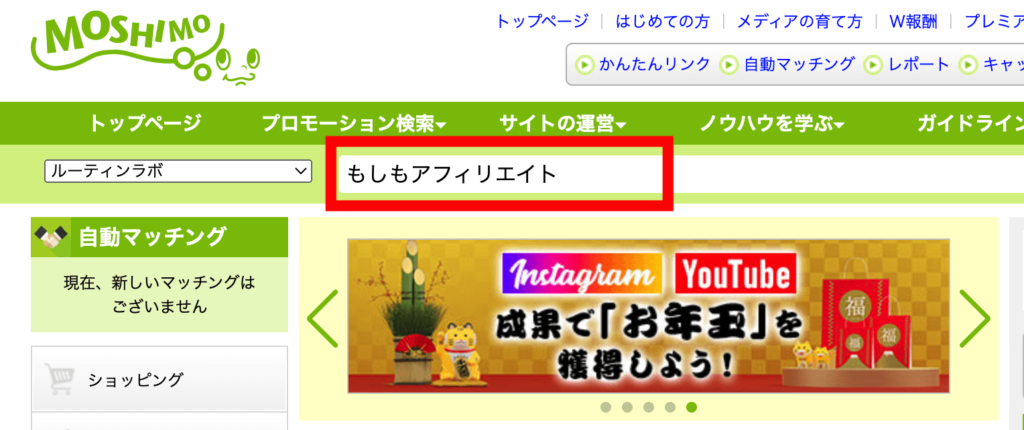
サイト内n TOPページから、検索バーで「もしもアフィリエイト」で検索します

step
2広告と連携する
検索後、以下の様な「もしも無料会員登録(もしもアフィリエイト[サイトオーナー/広告主]) / 株式会社もしも」の広告のところまで、移動してください。
「一括連携申請へ」を選択し、広告の掲載できるようにします。

step
3広告コードの取得
連携ができたら、次は「広告リンクへ」を選択し、広告コードを取得していきましょう。

掲載方法には、バナーやテキストSNS専用のリンクなどがたくさんあります。
今回はブログ用のバナー表示の広告コードを取得して靴ので、「ソース」の箇所のコードをコピーしておきましょう。

step
4サイドバーなどに貼り付け
WordPressの管理画面に移動して、コードの貼り付け作業を行います。今回は当ブログでも利用中である「AFFINGER6」での設定方法を紹介していきます。
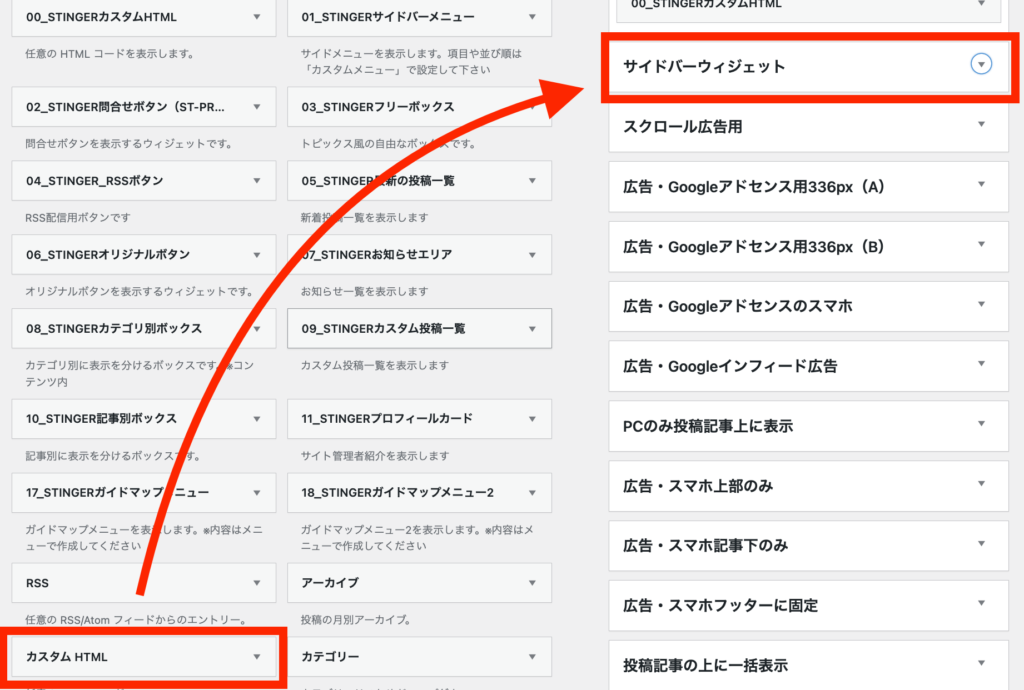
「外観」→「ウィジェット」にて、「カスタムHTML」をサイドバーウィジェットの項目に追加します。

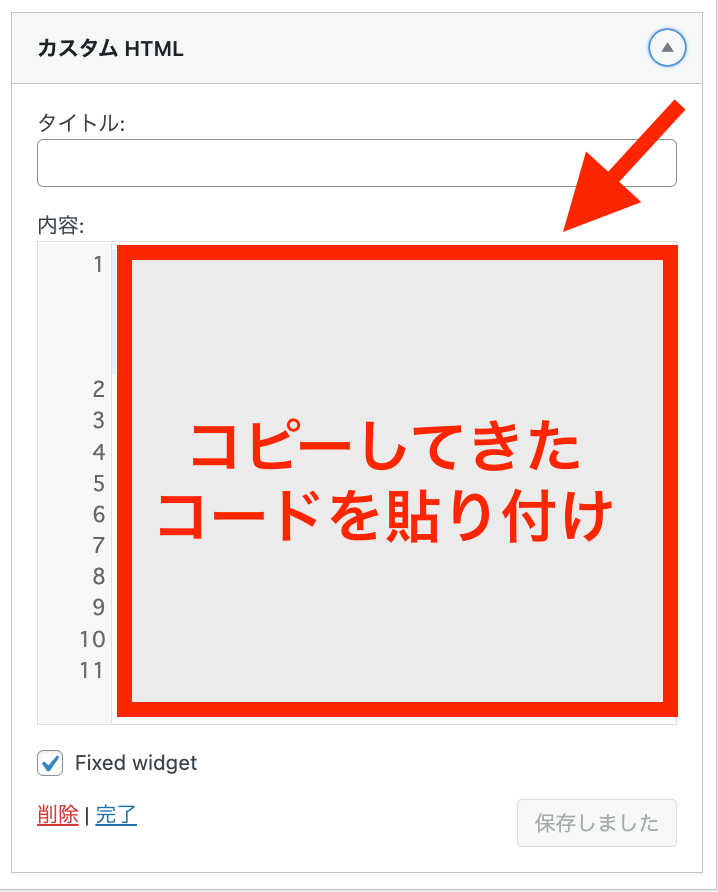
カスタムHTMLを開いて、先ほどコピーしたコードを貼り付けます。

最後に「保存」をチェックし忘れないように注意しましょう!

まとめ
以上、人気アフィリエイトASP「もしもアフィリエイト」を広告としてサイドバーに表示する方法でした。
ブログで収益化を目指したい方にはひとまず登録するのがオススメです。
もしもアフィリエイトから、Amazonや楽天市場への商品リンクの作成も行えます。さらに、商品リンクの作成をもっと簡単にWordPressと連携させたい方は以下の記事を参考にしてみてください。
参考【アフィリエイト】もしもアフィリエイトのIDの取得方法について
今回の記事は以上になります。作業お疲れ様でした!