今回の記事では、デザインツールCanvaを使った、目を引くグラデーションテキストと縁取り文字の作り方を徹底解説します。初心者でも簡単!Canvaで表現の幅を広げ、デザインスキルを向上させるテクニックをご紹介いたします。
抱えている悩みや問題
- Canvaで文字をもっとおしゃれにしたいけど方法がわからない
-
サムネイルやブログのデザインをもっと魅力的にしたい
-
デザインスキルがなくてもプロのような加工をしたい!
この記事を読めば、Canvaを活用してプロのようなサムネイルデザインを簡単に作れるようになります。YouTubeやブログで視認性を高め、クリック率を向上させるテクニックを習得しましょう。
この記事のポイント
-
Canvaでグラデーション文字を作成する方法を解説
-
Type Gradientアプリを活用した実践的なデザインの作り方
-
縁取り(アウトライン)を追加する方法とデザインのコツ
おすすめ参考書籍


\YouTube動画で見たい方はこちらから/
〜 動画・SNSでも情報発信中!! AIとITスキルでキャリアUPと副業チャレンジ 〜
デザインツール「Canva」とは

Canvaは、誰でも手軽にデザインやレイアウトを作成できるオンラインデザインツールです。無料版とCanva Proがあり、Pro版では背景除去などより高度な機能が利用できます。
しかし無料版でも、グラデーション文字作成や複数のテンプレート活用といった基本操作は十分可能です。さらにAI機能との連動もすることで、デザインの幅がかなり広げることのできるツールになっています。
Canvaは他にも、共同編集機能なども搭載しており、作成したデザインを共有したり、複数人でのデザイン編集なども可能です。
- 有料版は最強デザインツール、無料版でもかなり便利
- AIを活用したデザイン補助機能有り
- チームで共有しやすいコラボ機能付き
従来はYouTubeサムネイル画像やブログのアイキャッチ画像、ポスターを作成する時には、PhotoshopやIllustratorといった専門的な知識が必要なソフトの操作が主流でしたが、Canvaの登場で初心者もハードルが下がりました。
Canvaでグラデーション縁あり文字を作成する
今回はCanvaを使って、グラデーションテキストに縁取りされたデザインを作成する方法について紹介していきます。
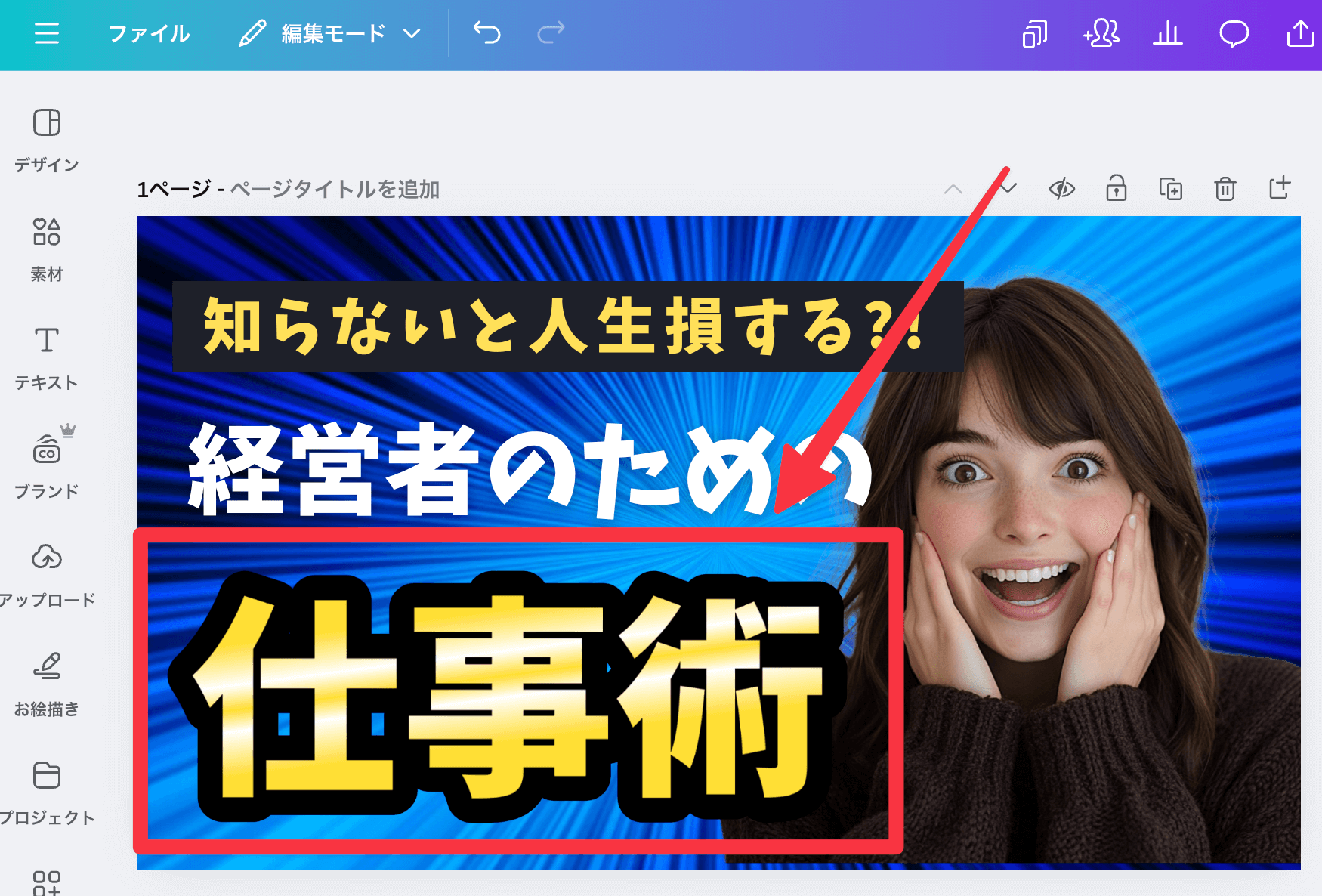
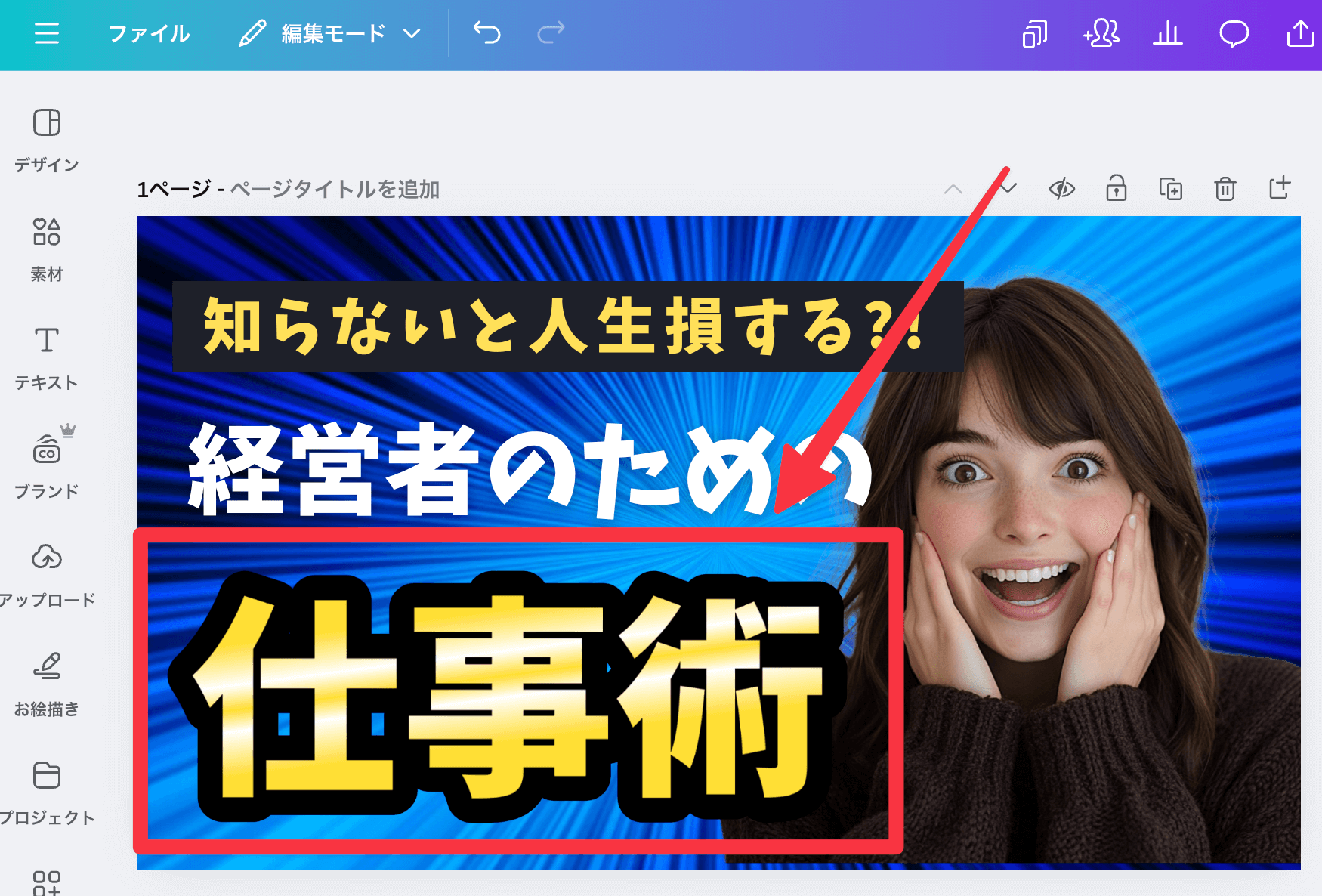
実際に作成する見本は以下のようなデザイン

従来、Canvaでは、縁取りされたグラデーションテキストは作成することができませんでした。そのため上の図で提示したようなデザインを作成するためには、PhotoshopやIllustratorなどのツールを使用する必要がありました。
しかし、キャンバ内の機能を工夫することで、このデザインも誰でも簡単に活用することができるので、今回はこの方法を紹介していきます。具体的な作成手順は以下の2ステップです。
- Canvaでグラデーション文字を作成する方法
- Canvaでグラデーション文字に縁取りを追加する
次の章から縁取りされたグラデーションテキストを作成していきます。
Canvaでグラデーション文字を作成する方法

それではCanvaでを使ったグラデーション縁取りテキストの作成を始めていきます。以下のリンクから、Canvaの公式サイトに移動し、デザインを作成していきましょう。
また、タブレットやスマホユーザーの方はアプリ版もリリースされているのでそちらからでも利用可能です。
まず初めに行うのか、グラデーションのエフェクトがかかったテキストを作成していきます。以下の3ステップで誰でも簡単に行えるので、順番に作業を進めてみてください。
- ステップ1:Canvaにアクセスしデザインを作成
- ステップ2:Type Gradientアプリを追加
- ステップ3:グラデーション文字をデザインに追加
無料ユーザーでもこの操作は行えるので、是非おしゃれなテキストを作ってみてください。
step
1Canvaにアクセスしデザインを作成
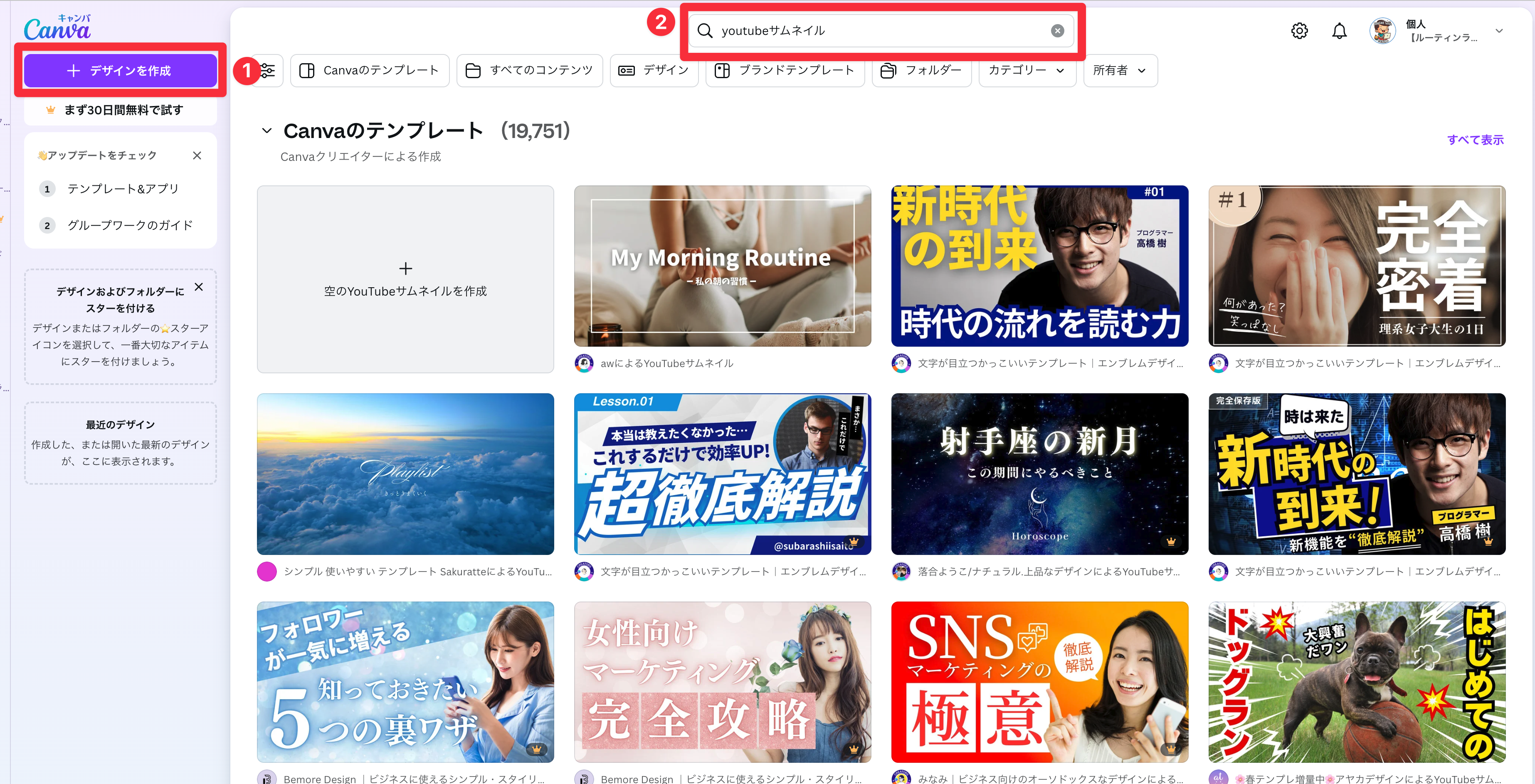
まずは、Canvaにアクセスし、新規デザインを作成します。デザインサイズを選択「デザインを作成」ボタンをクリックし、「YouTubeサムネイル(1280×720px)」や「カスタムサイズ」を指定し、対象となる画像サイズを選択します。

step
2Type Gradientアプリを追加
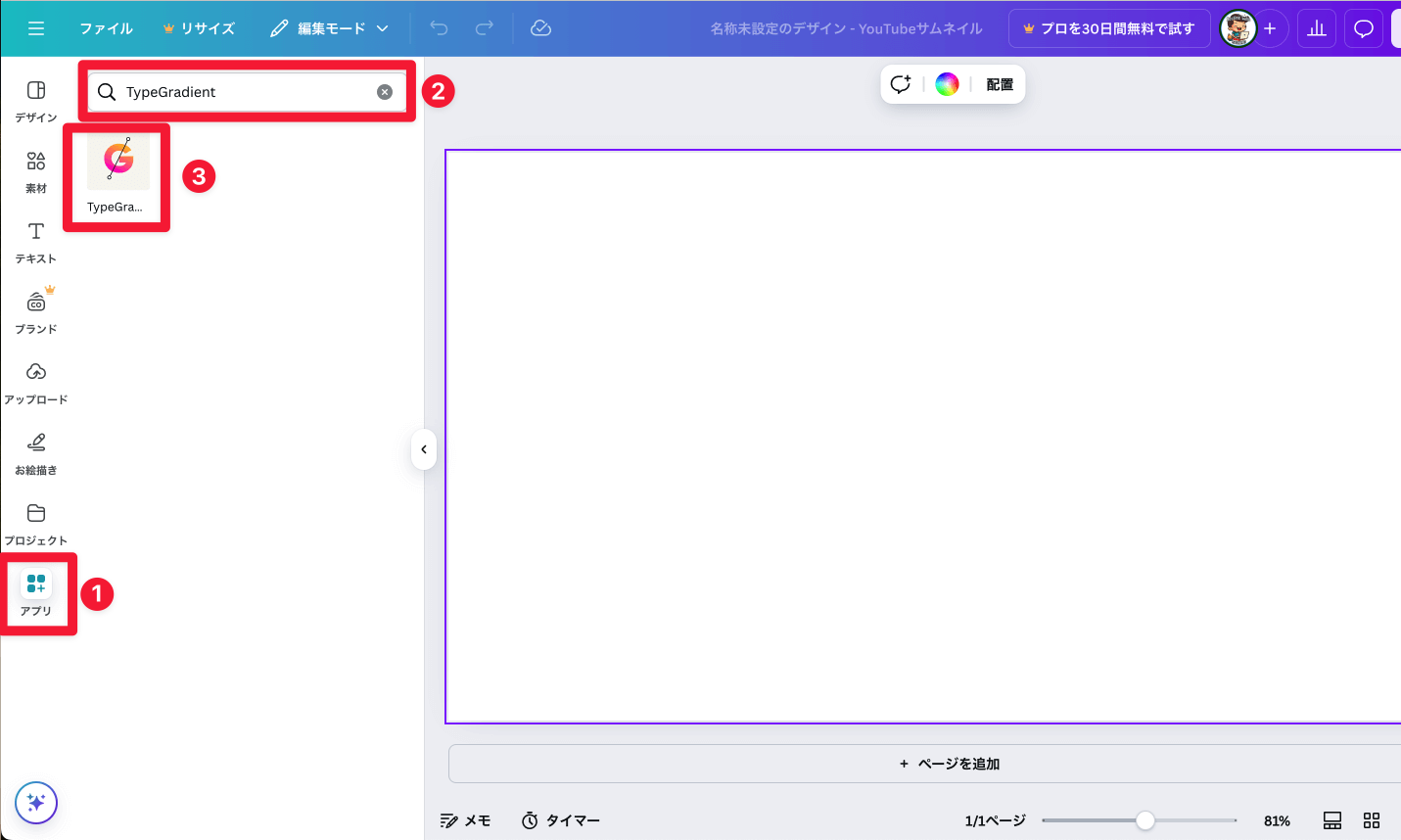
デザインページが立ち上がったら「アプリ」を「Type Gradient」と検索し、Type Gradientアプリを立ち上げます。

step
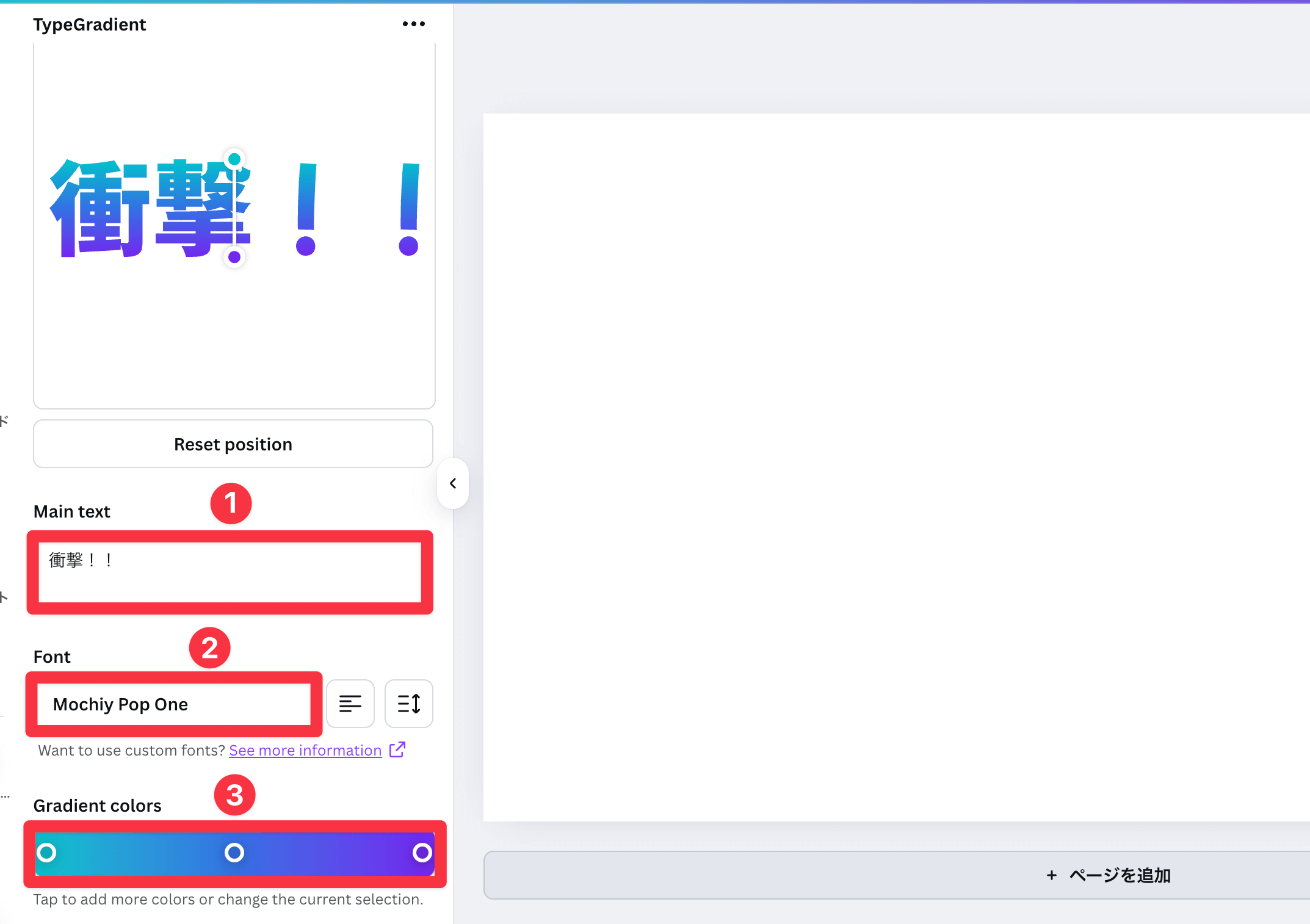
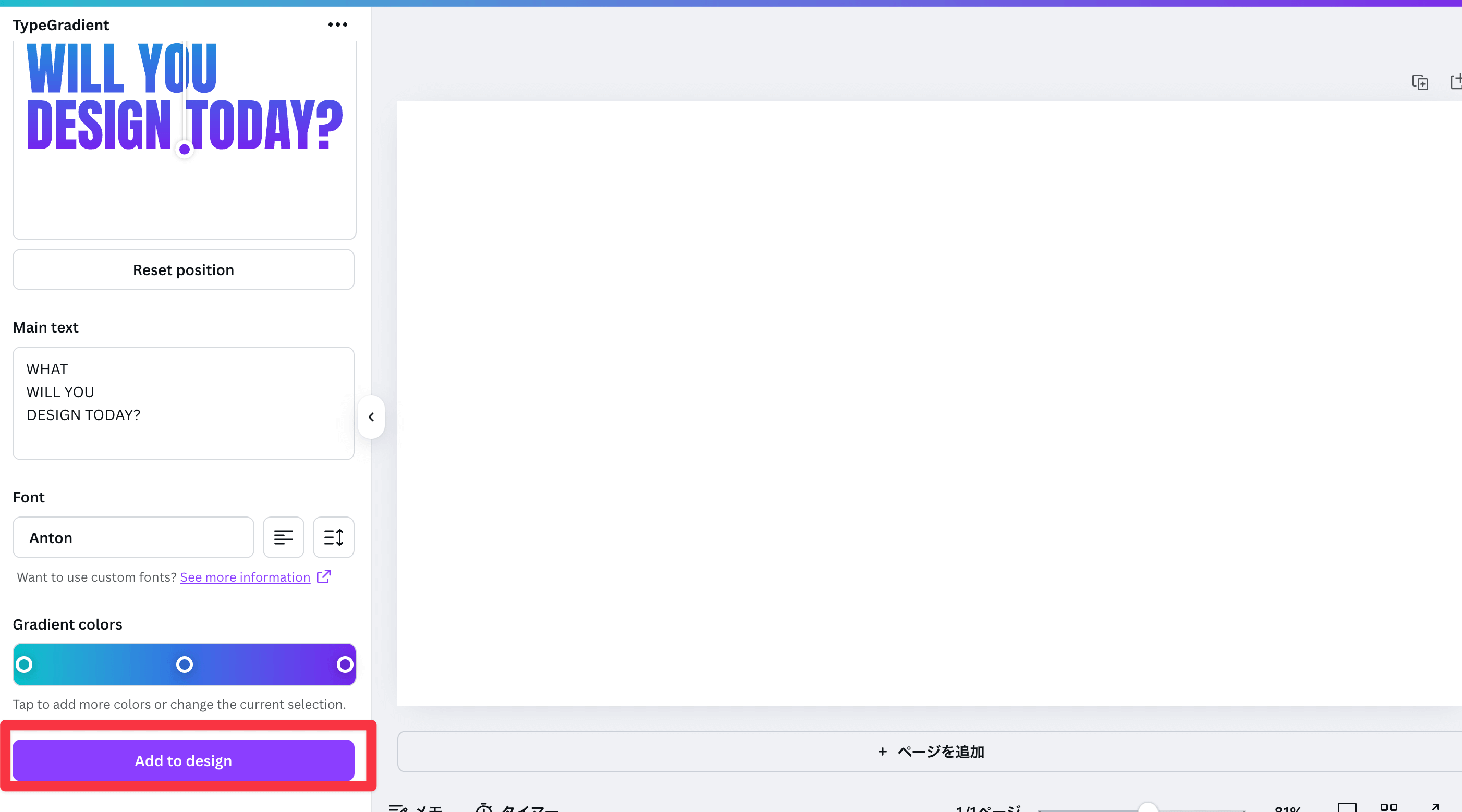
3グラデーション文字をデザインに追加
Type Gradientの編集画面に移動したら、順番に「テキストの内容」「フォントの種類」「グラデーションの配色」をそれぞれ編集していきます。

注意点としては、日本語でグラデーションテキストを作成した場合には、日本語に対応しているフォントの種類は限られています。そのため、以下のフォントの種類を参考に選択するようにしてみてください。
日本語対応フォント
-
Noto Serif KR(明朝体)
-
Noto Serif TC(明朝体)
-
Sawarabi Mincho(明朝体)
-
Noto Sans HK(ゴシック体)
-
Dot Gothic(デザインフォント)
-
Mochiy Pop one(デザインフォント)
-
Potta One(デザインフォント)
-
Rampart One(デザインフォント)
それぞれの項目が入力できたら「Add design」をクリックしてテキストを反映させましょう。


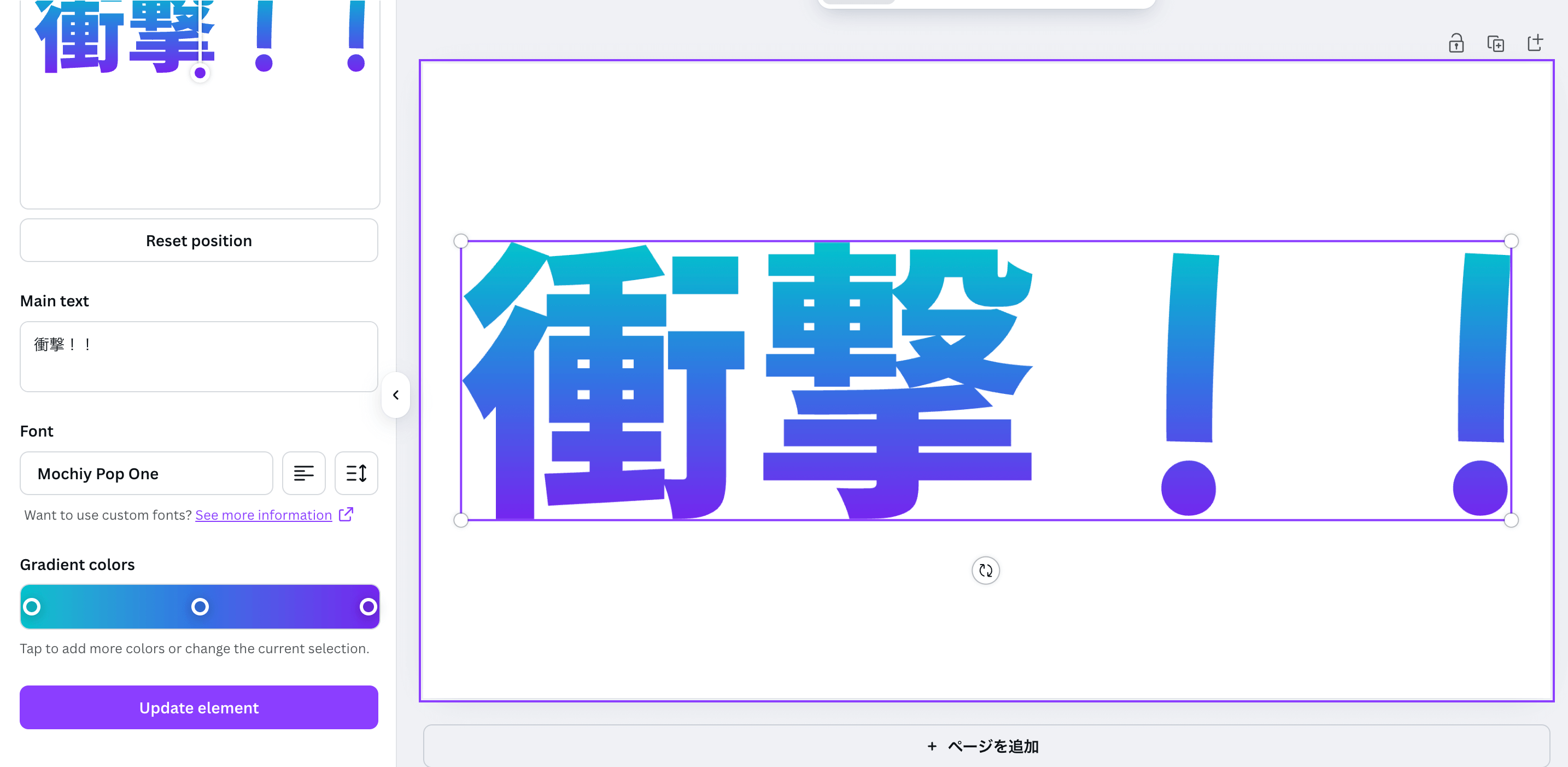
ここまでの作業ができたら、ベースとなるグラデーションのテキストは完成となります。
Canvaでグラデーション文字に縁取りを追加する方法

次は、先ほど作成したグラデーションテキストに、縁取り(アウトライン)を追加する作業を行います。このデザインテクニックを使えば、PhotoshopやIllustratorなしでも、一気におしゃれなデザインが可能になり、作成できるデザインの幅もかなり広がっていきます。
グラデーションテキストの縁取りエフェクトの作成手順は以下の2ステップ
- ステップ1: グラデーションテキストを画像として書き出す
- ステップ2: 縁取り(アウトライン)の追加
注意ポイントとして、今回の作業ではProプランに加入しているユーザーのみ使用できる機能を使っていきます。無料ユーザーの方は、有料プランに切り替えてから是非お試しください。
step
1グラデーションテキストを画像として書き出す
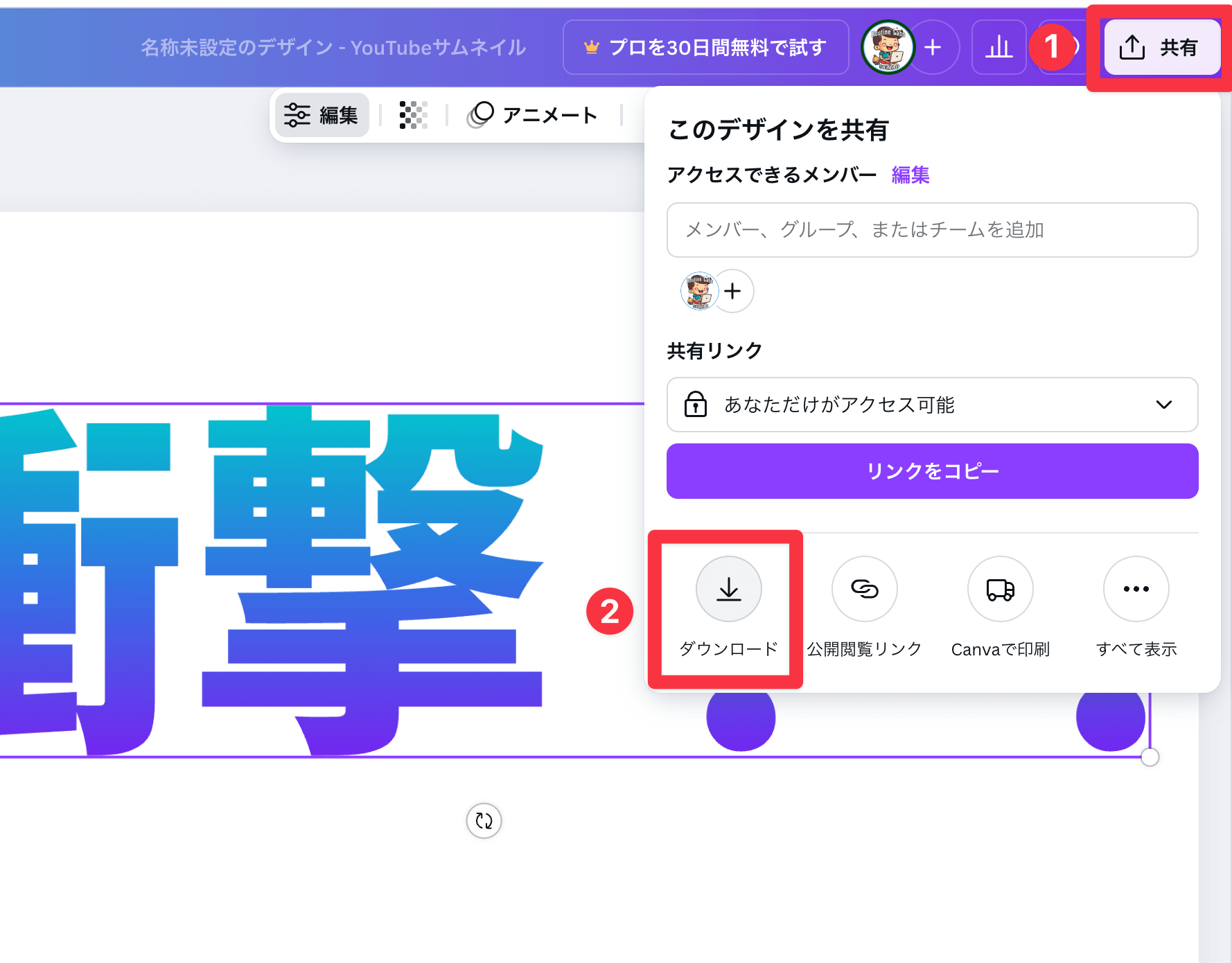
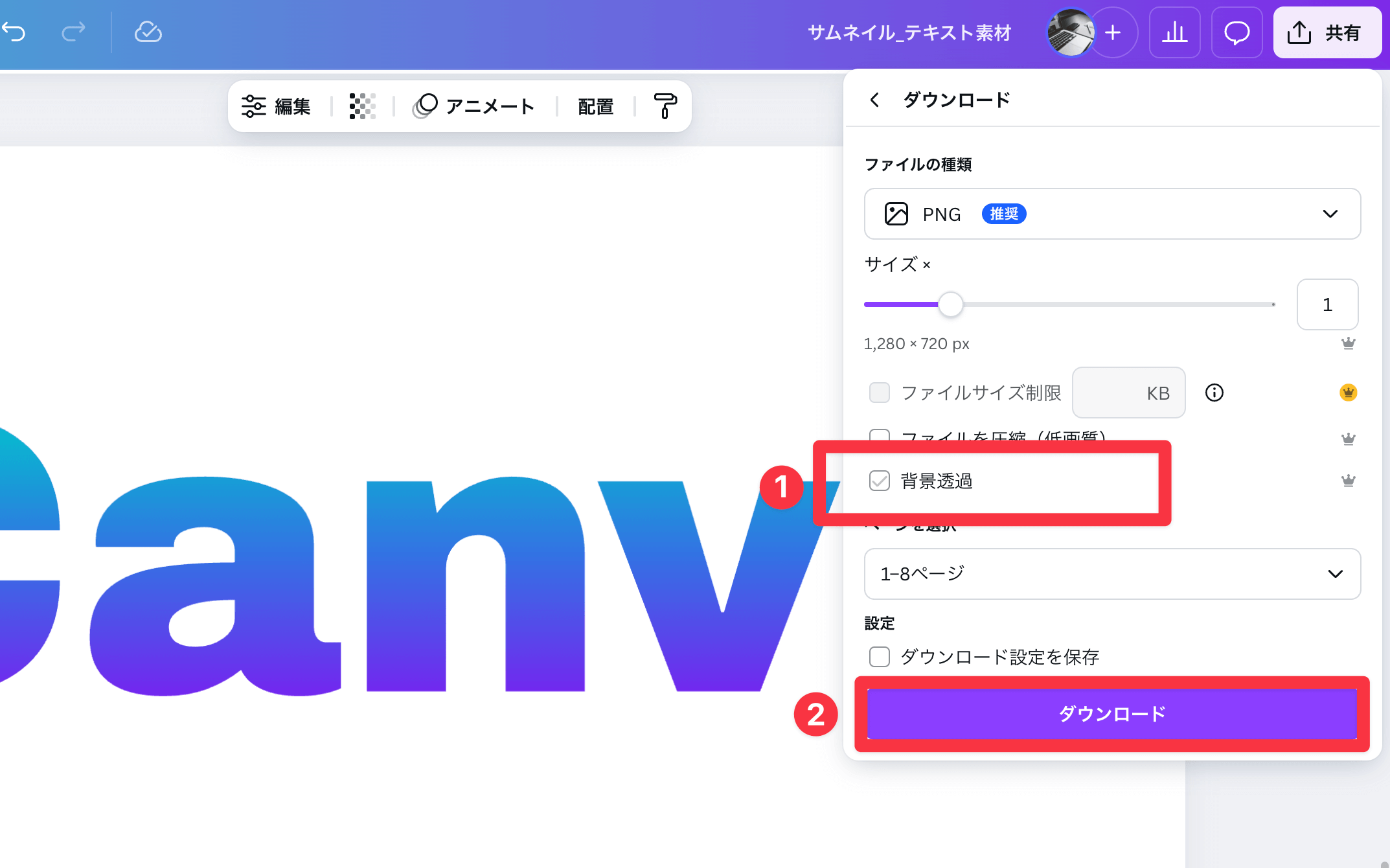
まずは先ほど作成したグラデーション文字を画像として書き出す作業を行います。「共有」→「ダウンロード」の順番にクリックしていき、「背景透過」→「ダウンロード」にて、画像として書き出します。
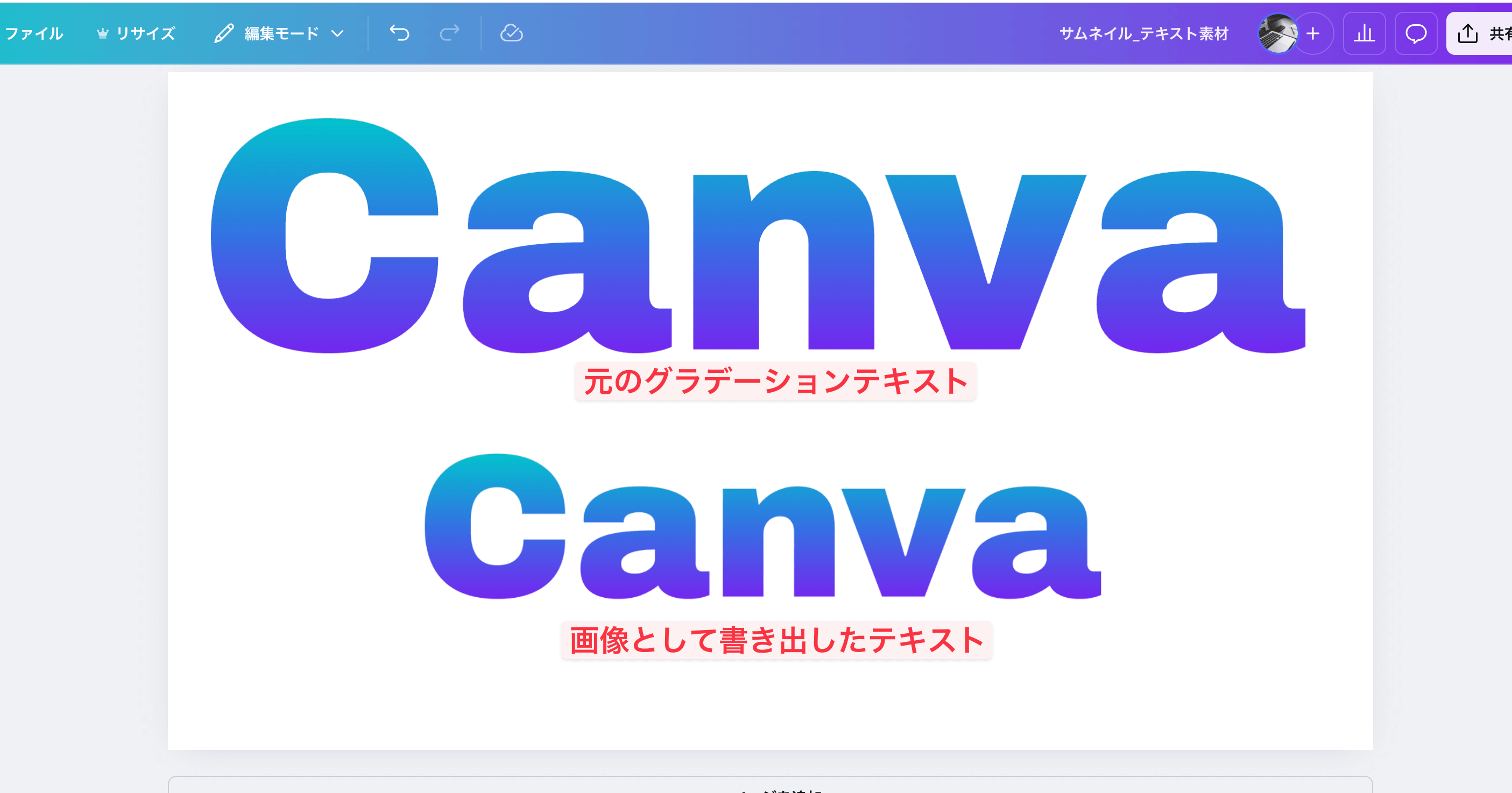
ここでのポイントは書き出すグラデーションテキストは、画像幅いっぱいに広げて大きめに作っておくと、この後編集しやすくなります。


そして書き出した画像をもう一度アップロードしておきましょう。

step
2縁取り(アウトライン)の追加
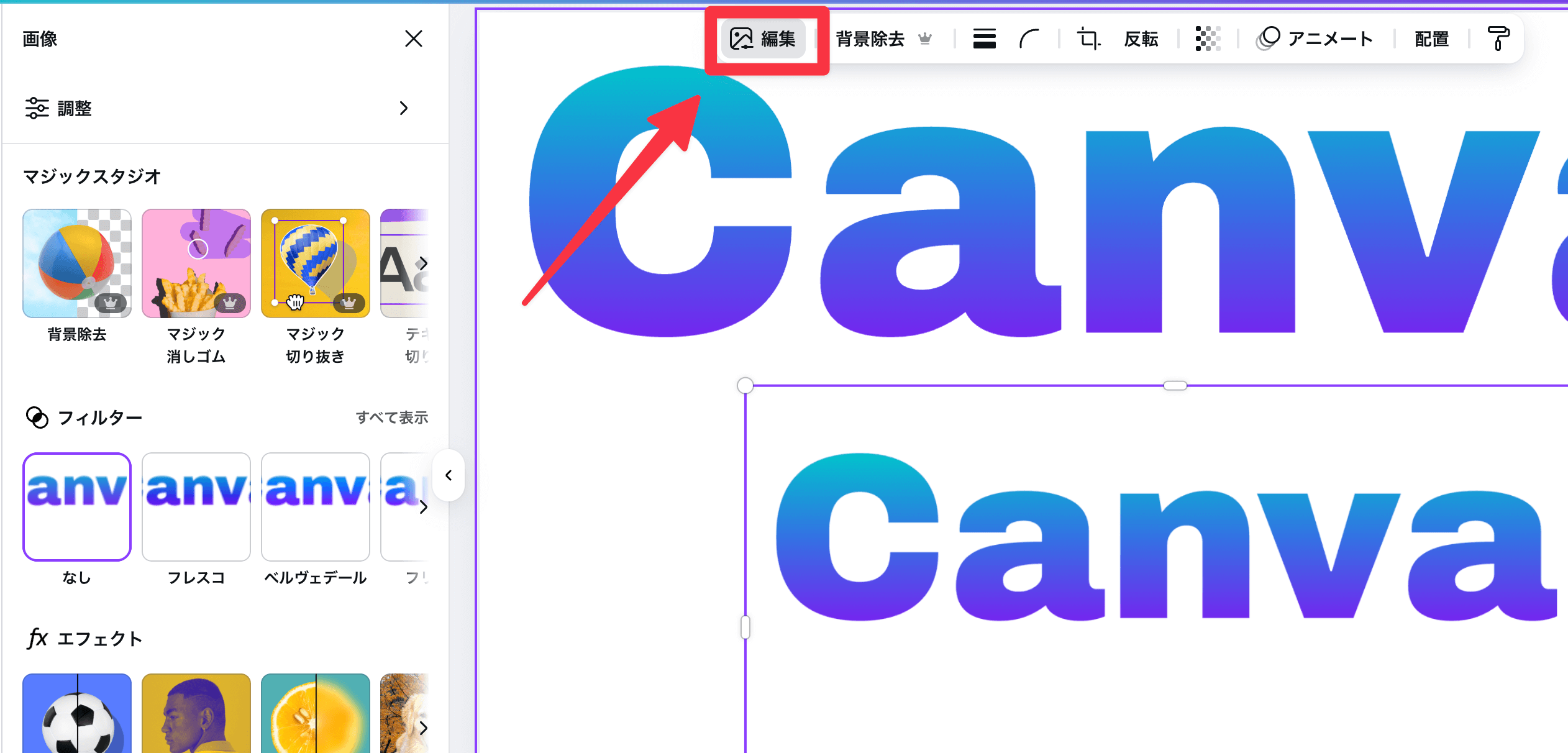
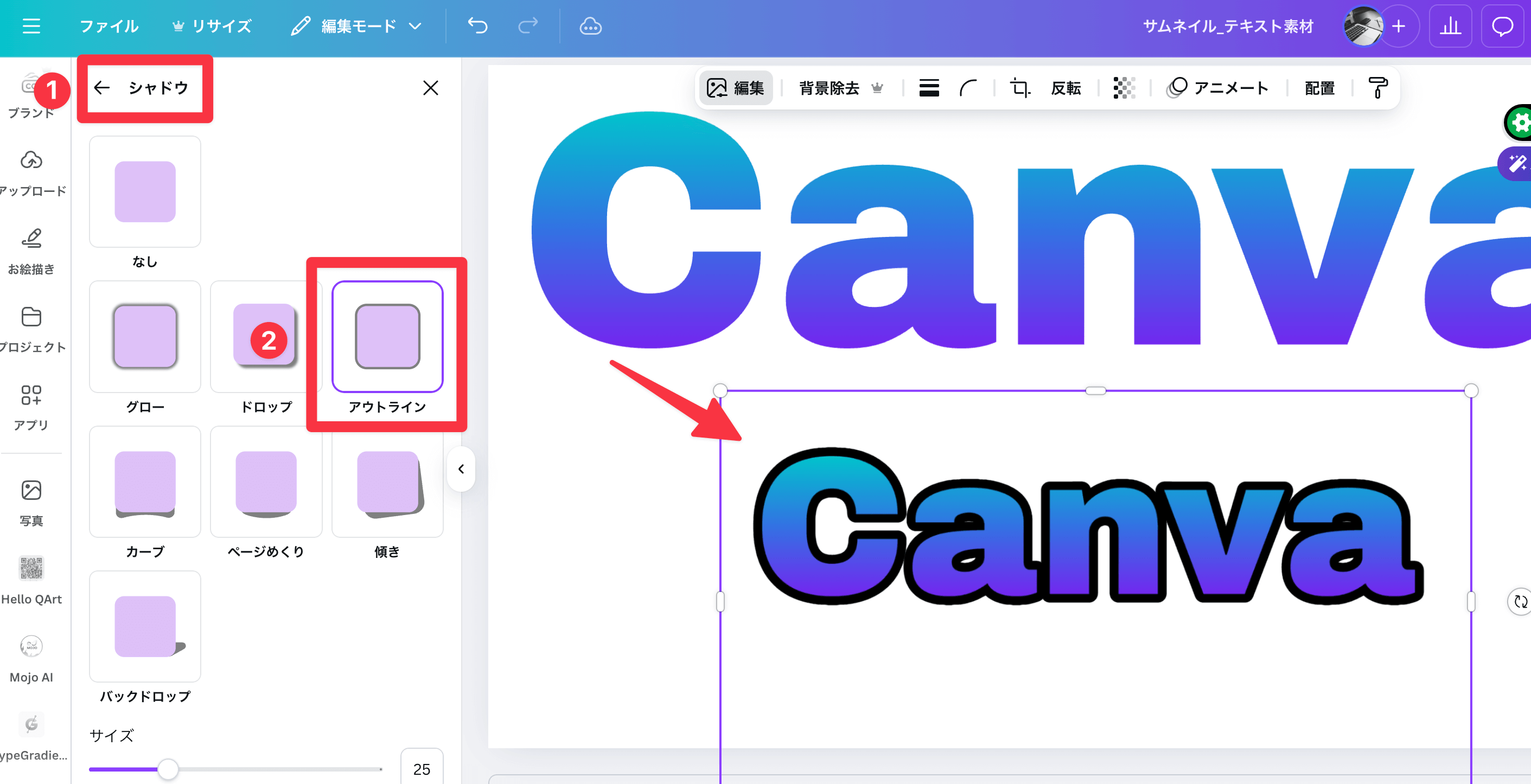
縁取り(アウトライン)の追加をしていきます。アップロードしたグラデーションテキストをクリックし、画面上部に表示されるメニューバーから「編集」をクリックしていきます。

そこから、編集項目の一覧に表示されている「シャドウ」を選択し、「アウトライン」の効果をつけ画像自体に縁取りの効果を割り当てていきます。

この作業ができたらあとはお好みのサイズとカラーを変更し微調整を行って、グラデーションテキストのバランスを見ながら編集してみてください。以上の作業でグラデーション縁取りテキストの作成が行えます。
まとめ:Canvaを使いこなしてオシャレなデザイン作成!

以上、Canvaを使ったグラデーション文字と縁取りの作成方法を紹介しました。Canvaを活用することで、Adobeなどのツールを使わなくとも誰でも手軽にプロフェッショナルなデザインを作ることができます。
グラデーション文字は、視認性を高め、デザインの印象を強める重要な要素です。また、縁取りを加えることでさらに強調され、より洗練されたデザインに仕上げることができます。今回のポイントを整理すると、以下の通りです。
- Type Gradientアプリを使えば、簡単にグラデーション文字を作成可能
- PNGとして書き出し、アウトライン効果を使えば縁取りも可能
- Canvaを活用することで、短時間でプロのようなデザインを作成できる
YouTubeのサムネイルやブログのアイキャッチ画像は、クリック率に大きく影響します。今回紹介したテクニックを活用し、視覚的に魅力的なデザインを作成してみてください。
関連記事
Canvaを活用することで、より魅力的なコンテンツ制作が可能になります。デザインに工夫を加え、オリジナルの魅力的なサムネイルやアイキャッチ画像を作成してみてください。
本ブログ「ルーティンラボ」では、他の記事で様々なAIやI Tに関するツールについて紹介しています。
他にもITスキルを高めてキャリアアップや副業の役立つ情報の発信もしています。ぜひチェックしてみてください。
〜 動画・SNSでも情報発信中!! AIとITスキルでキャリアUPと副業チャレンジ 〜
おすすめ参考書籍