Canvaは、様々な画像のカスタマイズができる便利なツールです。ブログのアイキャッチ画像やYouTubeのサムネイルを作成することもできます。
そこで、今回の記事では「ふちどりの文字」の作成方法について解説をしていきたいと思います。Canvaユーザーの方はぜひ参考にしてみてください。
この記事はこんな方に読んでほしい
Canvaをご使用中のユーザーの方
Canvaをこれから使っていきたい方
Canvaでサムネイルやアイキャッチ画像を作成する方

ふちどりされた文字の重要性

上の写真を見ていただくとお分かり頂けるかと思いますが、テキストをそのまま画像の上に配置するだけではかなり読みずらいという問題が出てきます。
もちろん、配色や写真やイラストを変え工夫すればこの問題も回避できることもありますが、できれば自由度高くテキストを扱いたい!という気持ちありますよね。

ということで、Canvaの機能を使って「ふちどり」のような文字のエフフェクトを使ってみました。
かなり、見やすさに違いが出たのではないでしょうか。背景の写真の明るい部分と文字の色が同系色だったため、見ずらかった問題が解決できたかと思います。
さらにもう少し、文字のエフェクトを強めて見ると、以下のイラストのようになります。

こんな感じで、縁取りのエフェクトを追加することで文字の主張をかなり強めることができました。
写真からしっかり浮き出てくるような文字に読者のユーザーにも文字の内容がしっかり伝えることができるかと思います。
ふちどりされた文字の作成方法

それでは、Canvaに移動して「ふちどり文字」も作成を始めていきます。
Canvaのアプリ、PCの場合にはブラウザから移動して、編集画面に移動してから作成していきましょう!
step
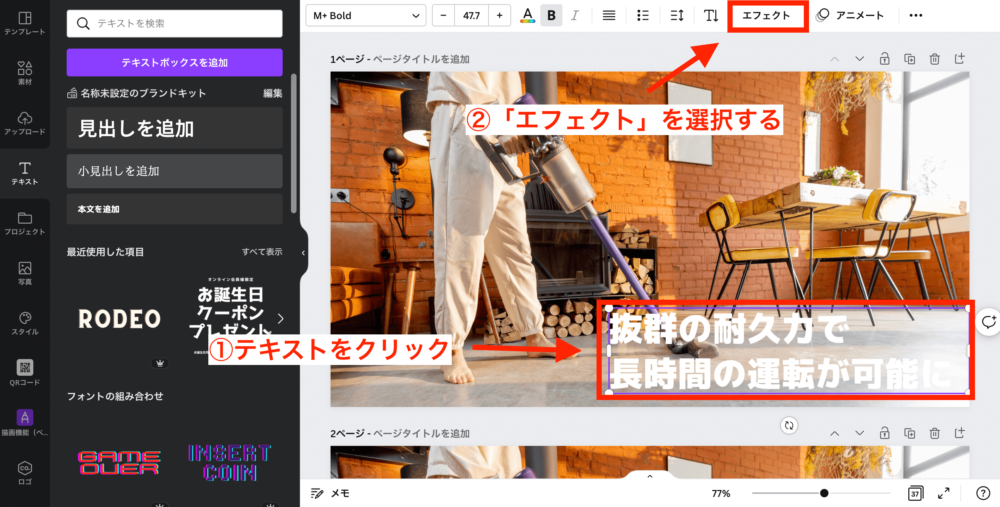
1「エフェクト」を選択する
ふちどりの文字に変換したいテキストを選択して、「エフェクト」を選択しましょう。

step
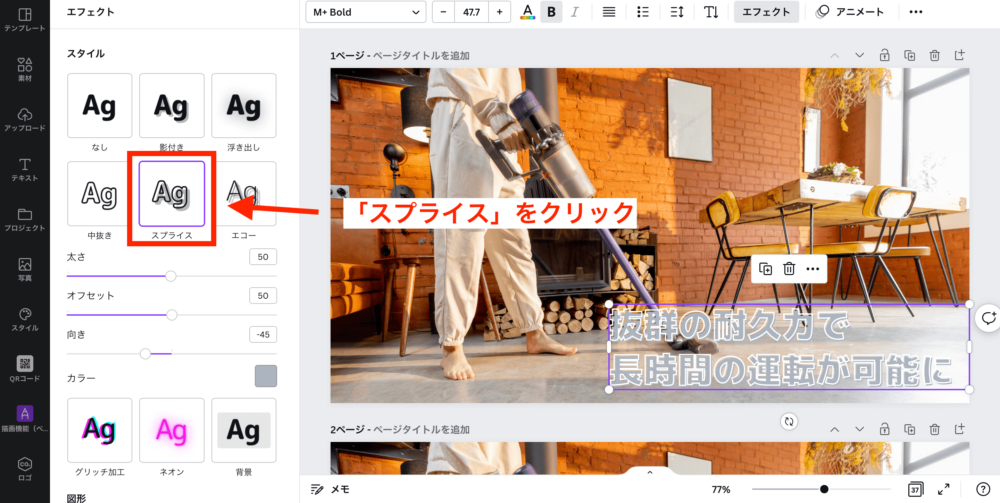
2「スプライス」を選択
テキストのスタイルのカスタマイズが選択できます。「スプライス」を選択しましょう。

step
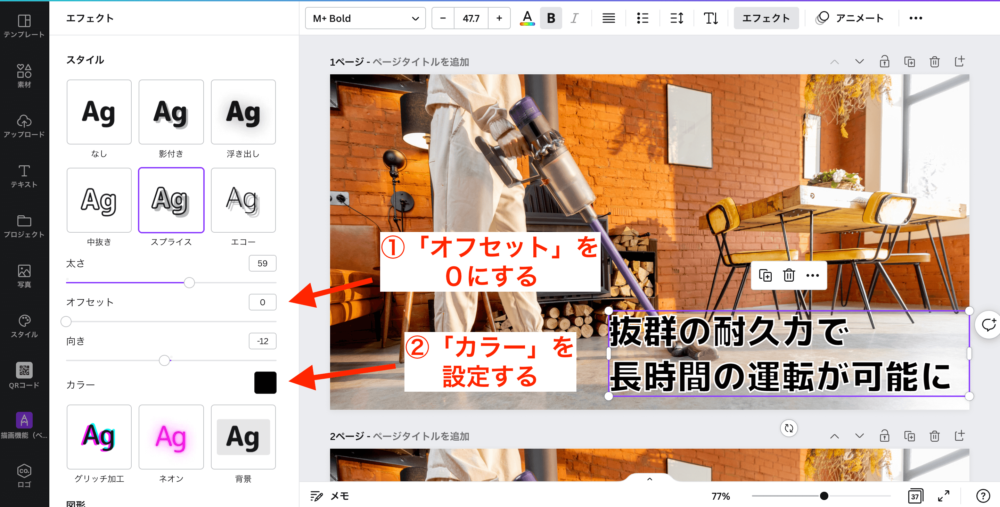
3各種設定を行う
「オフセット」を0に設定した後に、文字色の配色を選択していきましょう。
ここでは、初めのテキストカラーと異なったものがデフォルトで選択されるので、選び直しが必要となるかと思います。

step
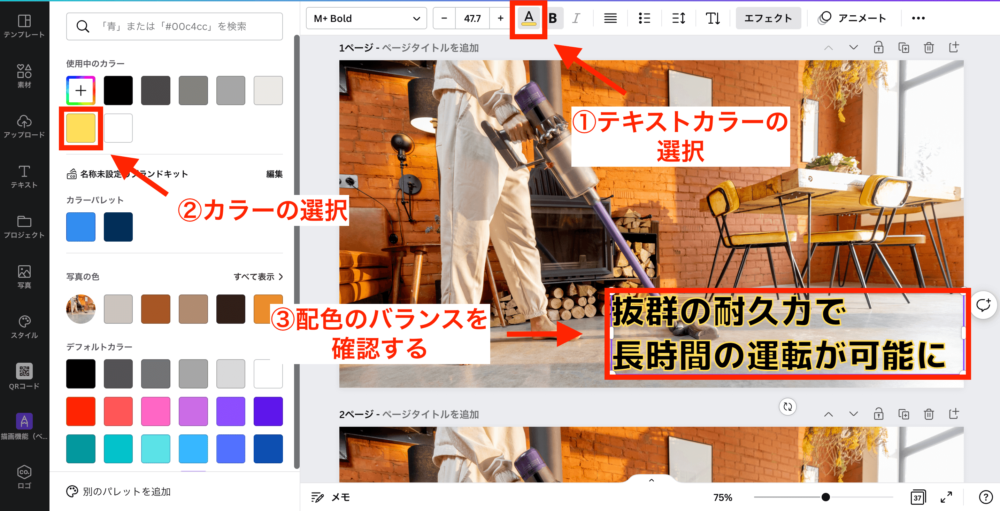
4ふちどりカラーの設定
テキストのふちどりカラーの選択を行います。ここでは、初めのテキストカラーが設定されているので、テキストカラーとのバランスを見ながら、配色を決めていきましょう!

以上の設定が完了したら、ふちどりテキストの完成です。Canvaの機能を使いことで簡単に作成できたかと思います.
あとはお好みの設定でふちどりの太さや配色の組み合わせを調整してもらえればOKです。
ふちどりされた文字の注意点

ここまでで、「ふちどりテキスト」の作成の手順について解説していきました。この章ではCanvaでの「ふちどりテキスト」の注意点も紹介しておきます。以下の項目も理解した上で、編集作業も行って頂けきたいと思います。
Cnavaでは、正式な「ふちどり」のテキストが用意されていない
ふちどりテキストの作成は行えましたが、厳密に言えばCanvaでのこの編集方法は「ふちどりっぽいテキスト」ということになります。
本来のふちどりテキストの場合には、テキストの周りを装飾するためのサポートです。それに対してこの編集方法はテキストを装飾するエフェクトが加わっています。
見た目上は問題ありませんんが、気になる方は他のソフトなどで作成するのもアリかと思います。
「ふちどりテキスト」はダサくなりがち!?
ふちどりテキストが使われているものとして、代表例がYoutubeのサムネイルかと思います。テキストを強調することができ、読者や閲覧者に対しては惹きつけることが出来ることもメリットかと思います。
しかし、使い方を気をつけないとデザイン的にダサくなりがちなので、背景やフォントの種類、配色の組み合わせなどバランスと取りながら仕上げるように気をつけましょう。
まとめ:ふちどりされた文字を使ってみよう

以上Canvaにて、ふちどりテキストの作成方法でした。メリットやデメリットも紹介させてもいましたので、色々と参考にしていただけたらと思います。
デメリットの点で言うと、特に気をつけたいところが「ダサくなりがち」なところですが、Canva Proであれば、おしゃれなテンプレートが用意されていますので、デザインに自信のない方でもかなりの完成度で作れるのでおすすめのツールになっています。

