アフィリエイトをやっていたり、商品を販売している方は、WordPressにて自身のブログのサイドバーに広告やフォーム貼り付けるかと思います。
しかし、そういった広告などもスクロールしていくとと途中で見えなくなってしまう…
こうった問題を今回はワードプレスのプラグイン機能を使って解消していきたいと思います!
作業手順や方法はものすごく簡単なので、誰でも簡単に行えるかと思います。

注意ポイント
- スマホではサイドバーを固定することができない。
- サイドバーの固定を検討している方は、パソコンからのアクセスが多いサイト運営者が効果的になってくる。
- 広告によっては追尾させてダメなものがあるため、広告を使用するASPに確認しておく。
WordPressプラグイン「Q2W3 Fixed Widget」をインストールする
まず初めに、WordPress管理者画面を立ち上げて「Q2W3 Fixed Widget」をインストールしていきましょう。
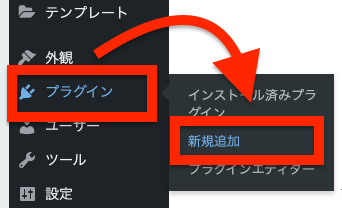
WordPressのダッシュボードから「プラグイン」→「新規追加」にて、プラグイン管理画面に移動しましょう。
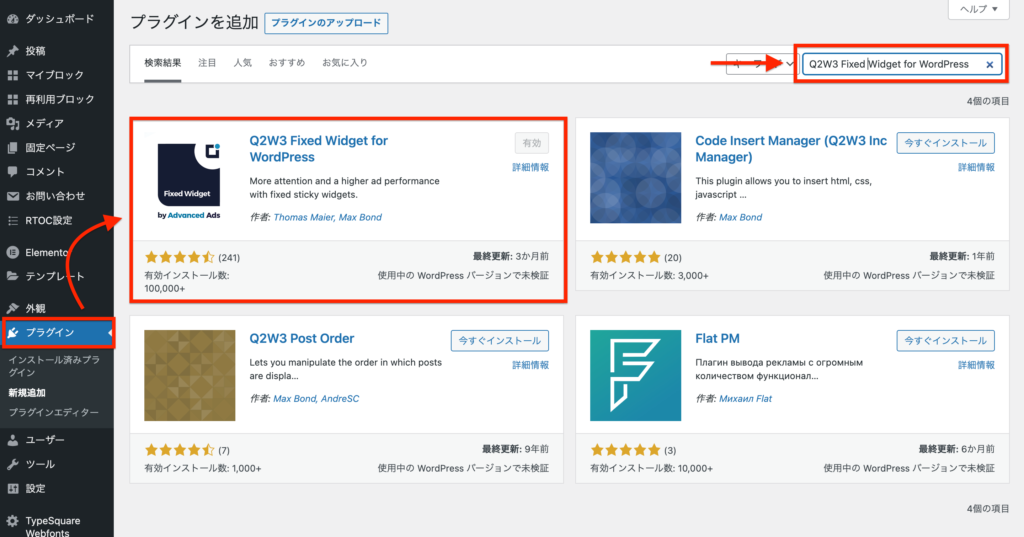
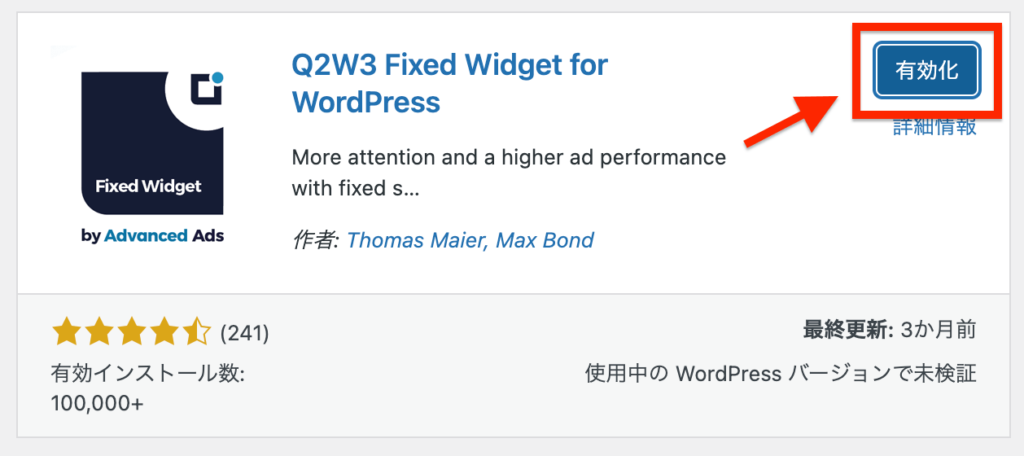
検索項目で「Q2W3 Fixed Widget for WordPress」と検索しましょう。
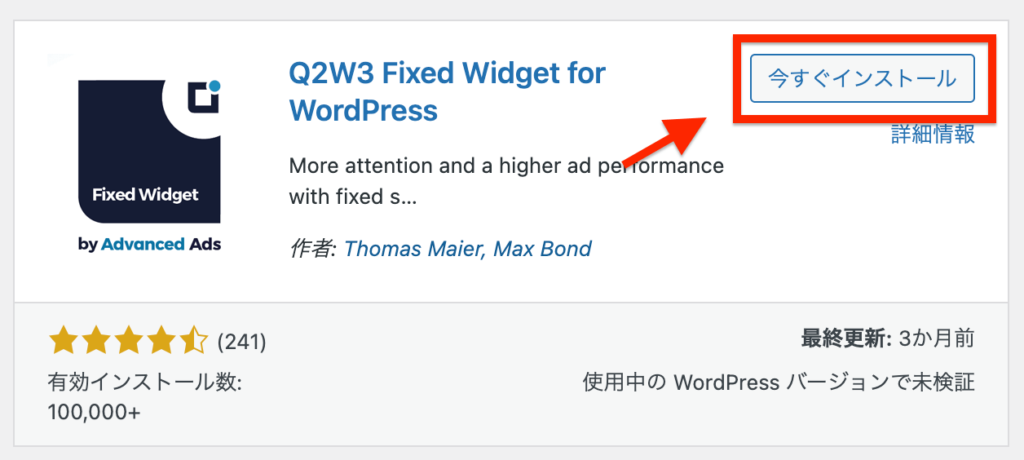
「Q2W3 Fixed Widget for WordPress」左上に表示されるので、「今すぐインストール」→「有効化」化します。
以上の作業にて、自身のWordPressに「Q2W3 Fixed Widget」をインストールが完了となります。次に、実際にこの機能を使ってサイドバーを固定できるようにしていきましょう!
サイドバーの固定位置を設定する
それでは、インストールが完了した後は、設定にてサイドバーの固定作業を行いましょう!
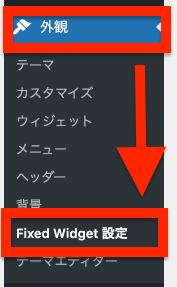
WordPress管理画面より、「外観」→「Fixed Widget 設定」に移動します。
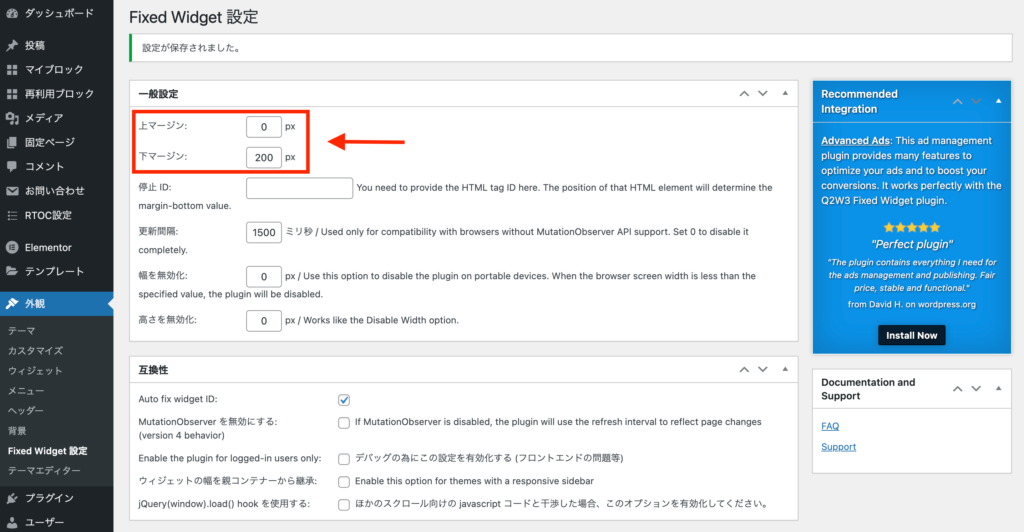
「Q2W3 Fixed Widget」の設定項目が表示されます。ここでは細かい設定が行えますが、実際に調整する項目は「上マージン」「下マージン」の設定を自分のサイト仕様にするくらいだと思います。「上マージン」もデフォルトの設定のままでも大丈夫かと思います!
「上マージン」に関しては、ページの最下部まで行ったときのサイドバーの上余白部分の調整を行えます。デフォルトの設定の値が「10」で問題ありません。
注意ポイント
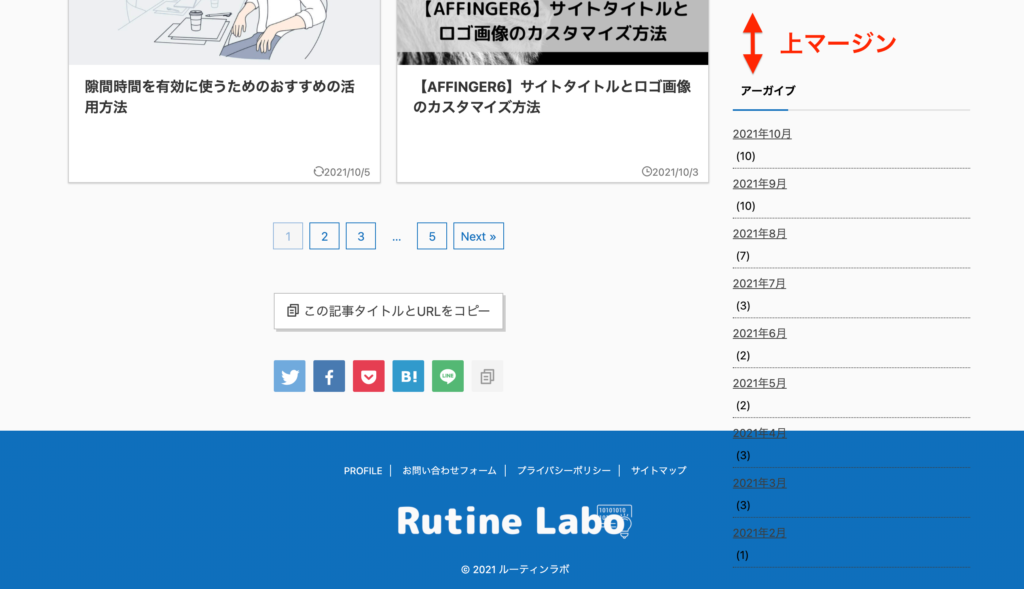
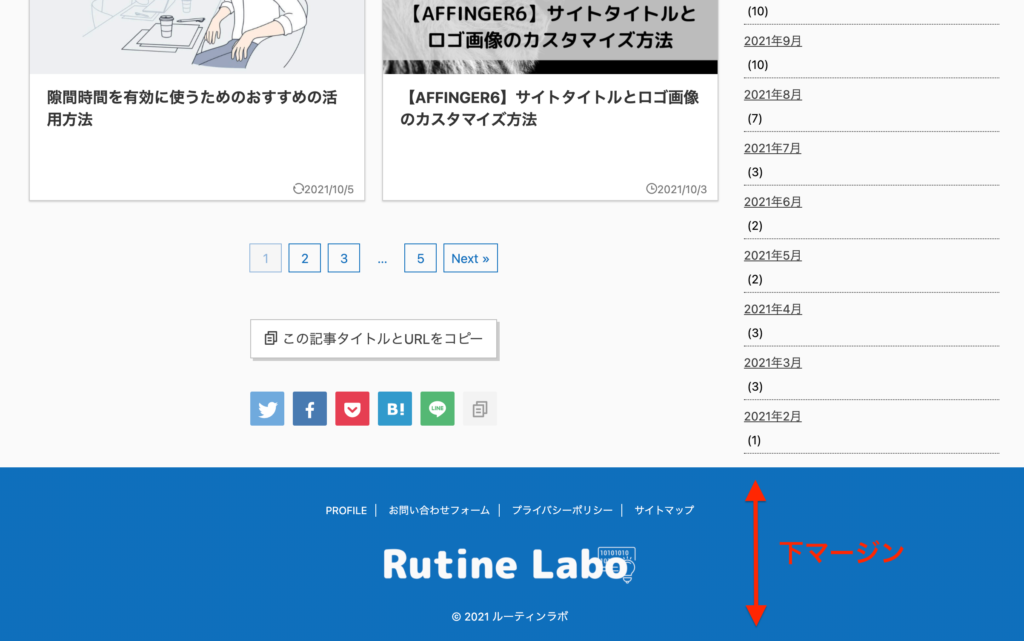
「上マージン」だけの設定だけでは、以下の画像のようなサイドバーの位置になります。サイドバーはサイトのフッターエリアに入り込んでしまいます。
上記の問題を解決するために「下マージン」を調整していきます。
「下マージン」の値を増やすことで、一番下までスクロースした時でも、以下の画像のようにフッターエリアに入り込まずにメインエリアにサイドバーがが収まります。当ブログの場合には「下マージン」の値は「200」で設定しています!
固定するサイドバーの設定を有効にする
最後に、固定したいサイドバーの設定を行なっていきます。広告などを貼り付ける場合には調整等も必要になってくるのでしっかり設定を行なっていきましょう!
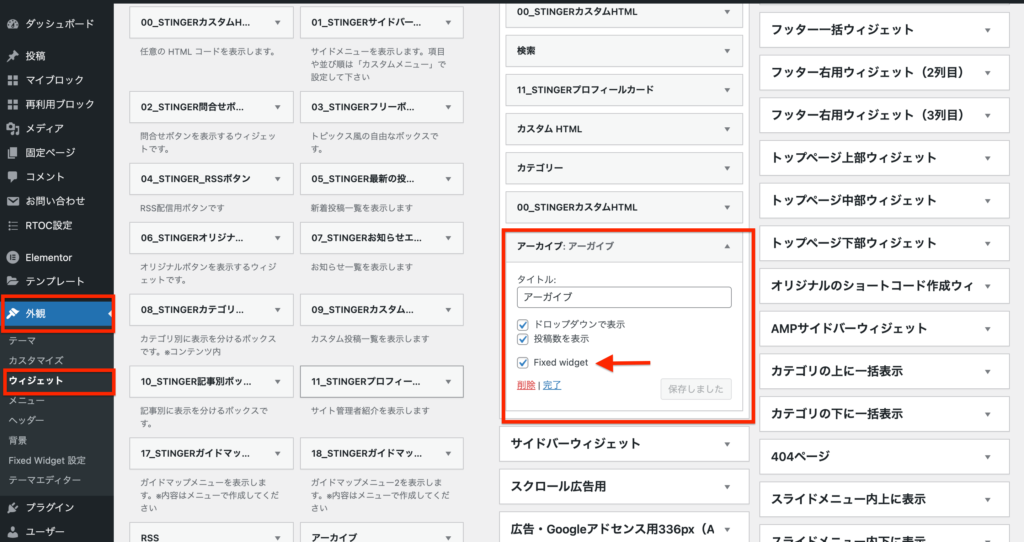
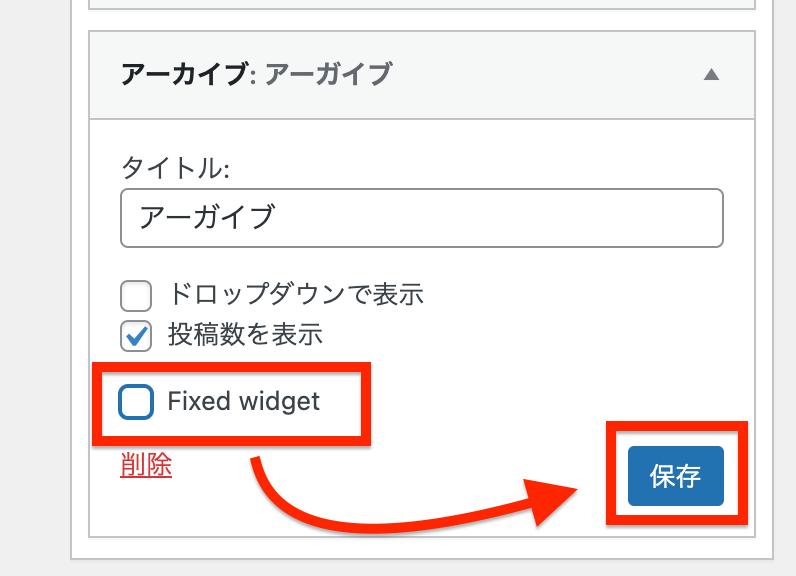
WordPress管理画面より、「外観」→「ウェジット」に移動します。サイドバーに追加されているコンテンツを開きます。プラグインが正しく反映されていると「Fixed widget」というチェックボックスが表示されているので、ここにチェックを入れて保存します。

WordPressのサイドバーが固定されているかチェックする
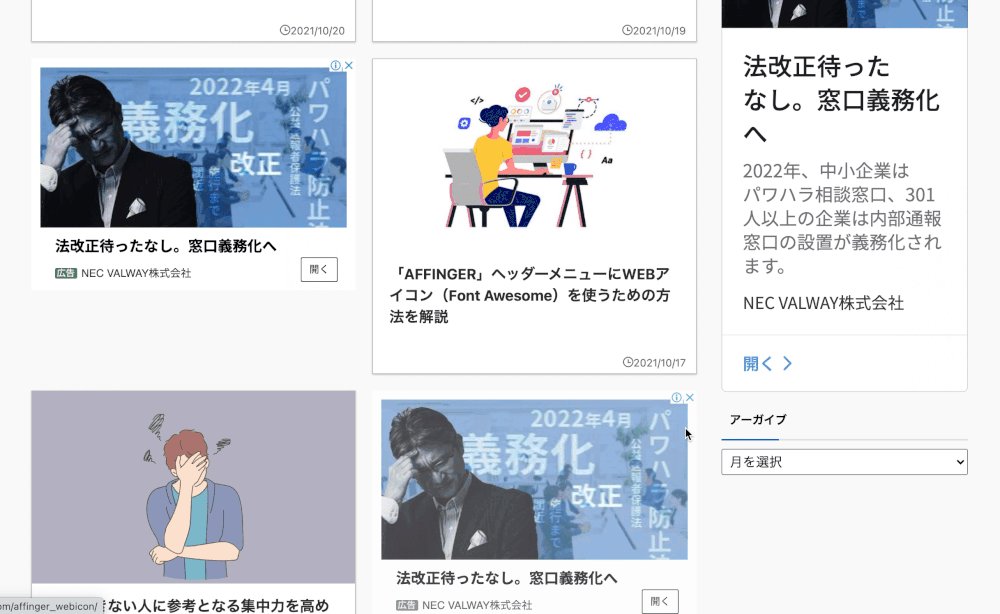
それでは、最後にサイドバーが正しく固定されているか確認作業を行いましょう。
自分のサイトを閲覧してページを下までスクロースしてみましょう!以下のように最下部のサイドバーが固定されていたらOKです!
まとめ
今回はWordPressのサイドバーを固定化する方法の解説でした。結果としてはプラグインとして「Q2W3 Fixed Widget for WordPress」のインストールと簡単な設定だけでOKでしたね。