「Visual Studio Code」 はさまざまな場所で使われている配色テーマで管理しています。コーディングする際に使われる人気のエディタの「 Visual Studio Code」今回は、自分の好みに合った配色テーマのカスタマイズ方法について解説います。
配色テーマの変更は簡単に行え、あらかじめいくつかの種類がインストールされています。さらに細かく自分の好きなテーマにカスタマイズしたい場合には、公開されている配色テーマを追加でインストールすることで、利用可能です。
配色テーマの変更方法について
それでは、初めに「Visual Studio Code」を立ち上げます。コーディングの最中でも問題ありません。
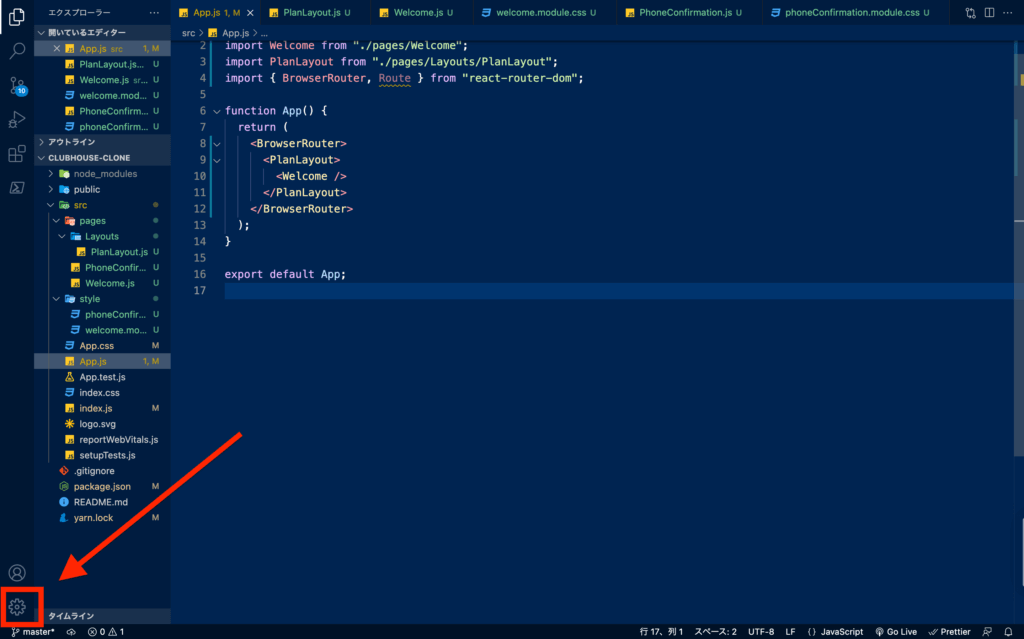
手順1:左下の歯車マークを選択して下さい。
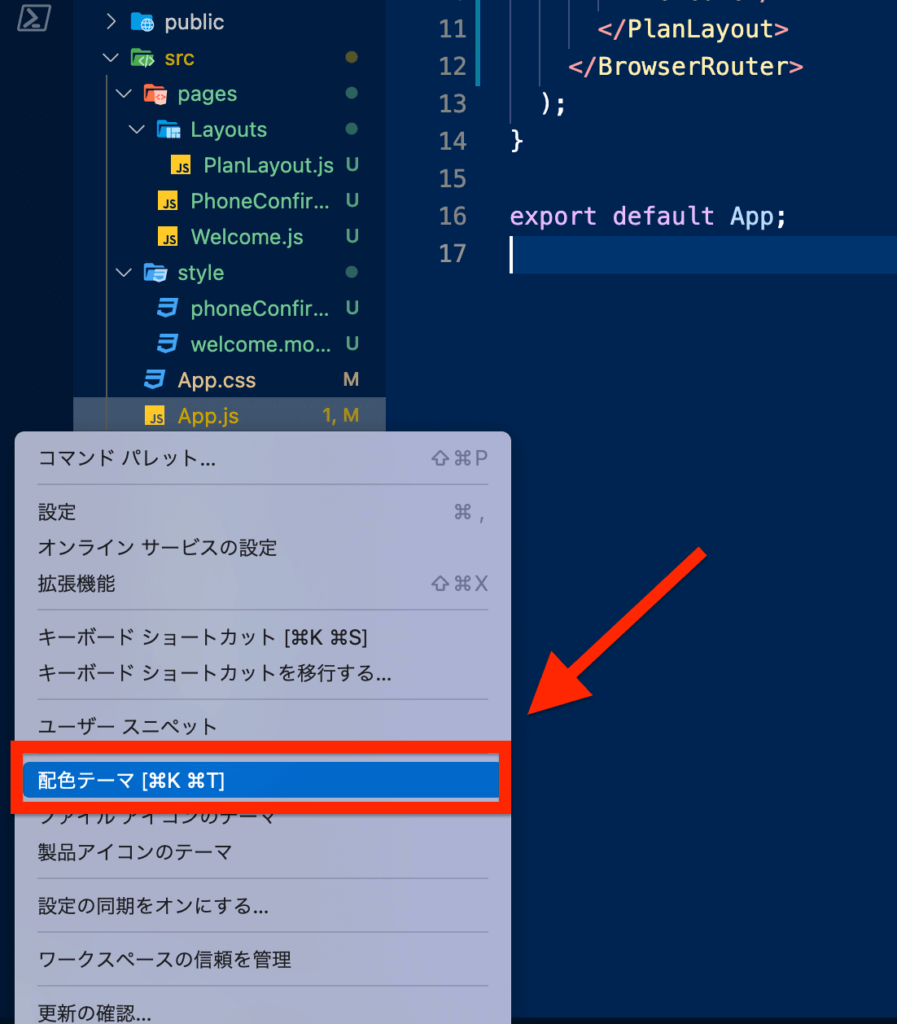
手順2:設定項目より「配色テーマ」を選択しましょう。
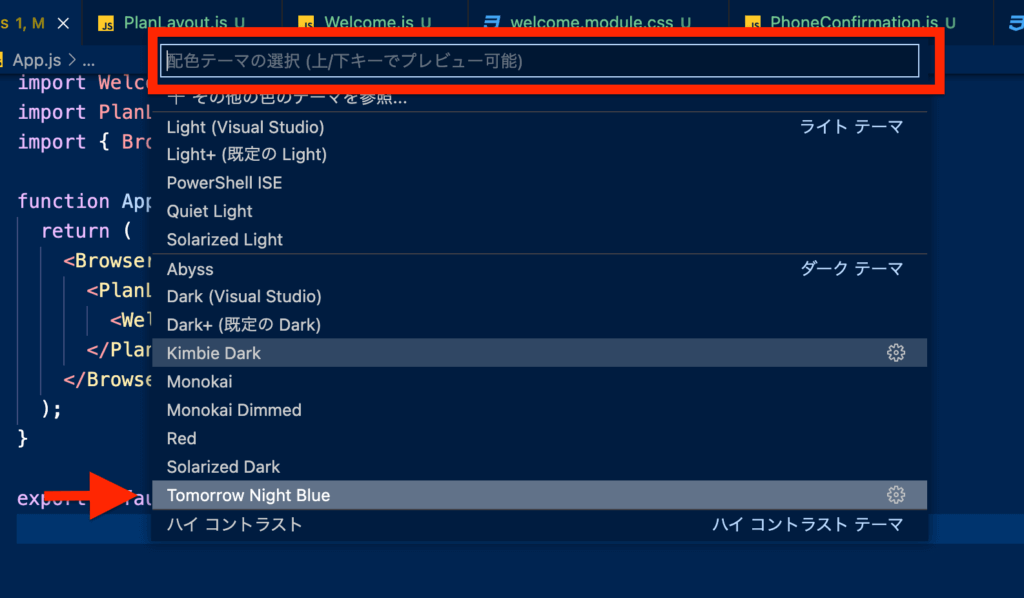
手順3:上部の検索バーから、配色テーマの選択を行えます。
配色テーマは選択するだけで、変更することができます。どんな雰囲気になるかを確かめながら変更を行いたい場合には、上下の矢印などでカーソルを移動させて、配色テーマの選択を行うと、自分好みのテーマを見つけやすいと思います!
選択するだけで配色テーマの変更が完了です。以下のような明るい配色テーマ(Light Visual Studio )や初期設定の暗めダークなものまで自分の好きなカラーを選ぶことが出来ます!
あらかじめインストールさせた配色テーマの変更は以上です。

配色テーマを追加でインストールする方法について
次の追加で配色テーマをインストールしていきます。追加インストールも簡単に作業が行えるので、早速行いましょう!
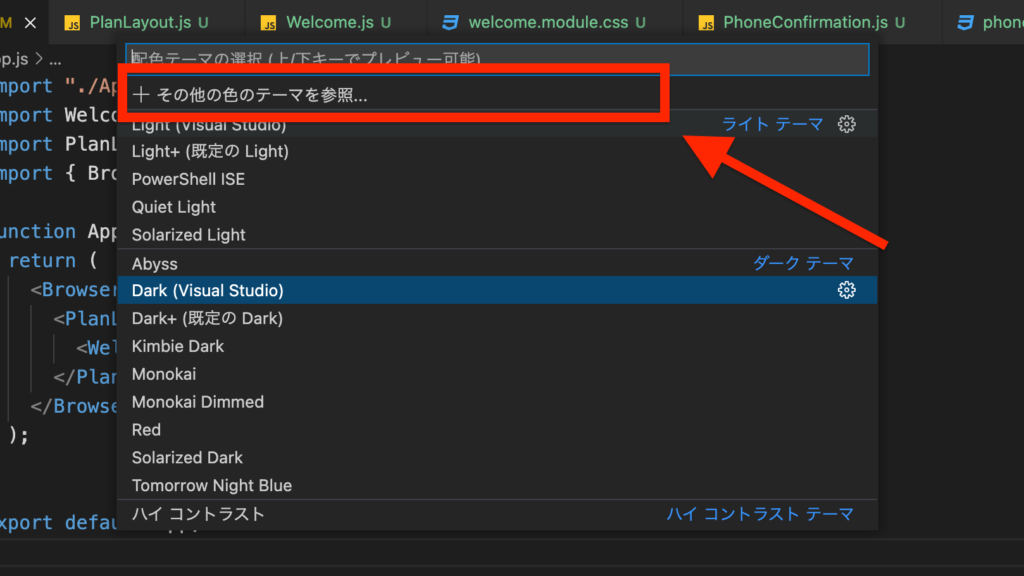
手順1:先ほど同様の配色テーマの選択画面から、「その他の色のテーマを参照」を選択する。
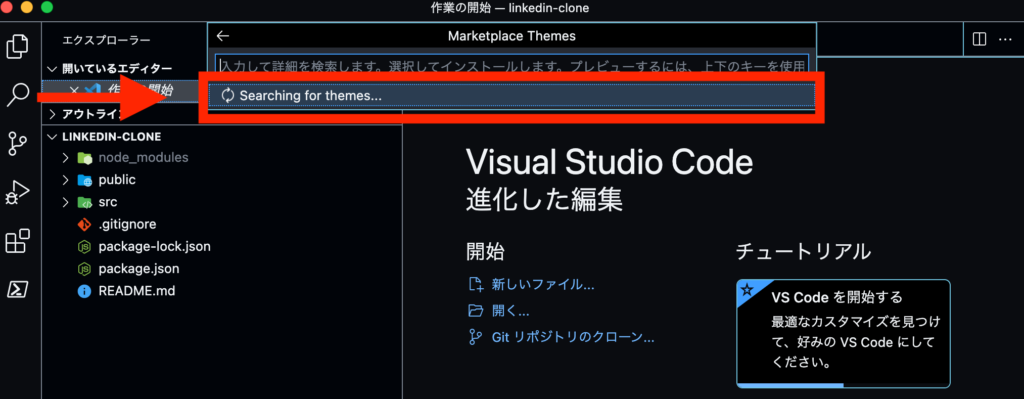
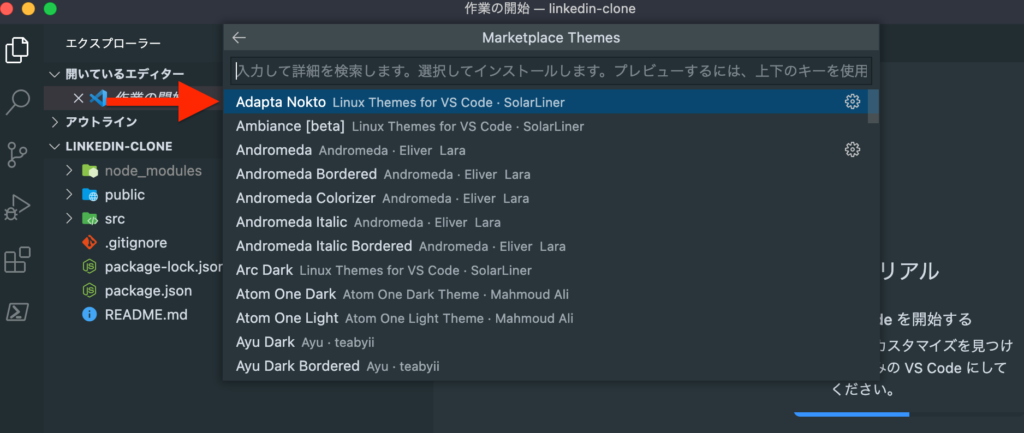
すると、上部の検索バーが検索をかけてくれます、、、
手順3:検索が終了したら、以下のような大量の配色テーマが表示されます。
先ほど同様にカーソルを上下に移動させてテーマをプレビューしながら選んでいきましょう。選んでいくうちに目がかなりチカチカしてしまいます…

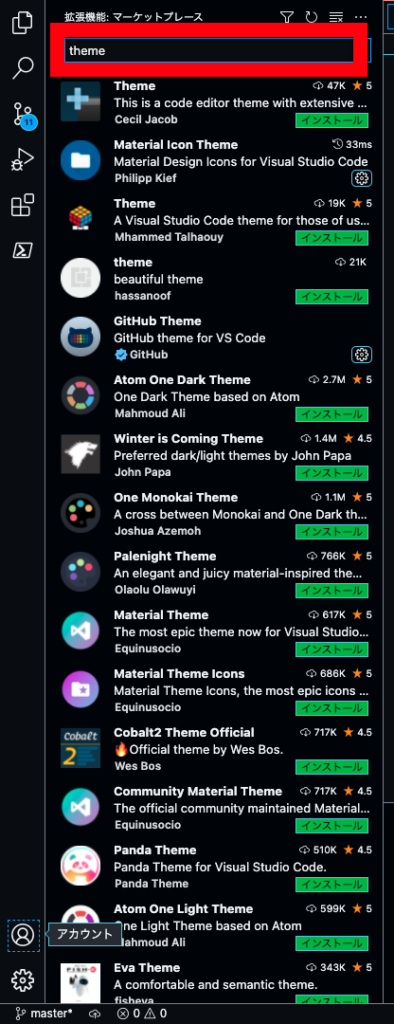
テーマのインストール方法は他にもあり、「Visual Studio Code」のサイドバーからブロック型のアイコンを選択し、プラグインのインストールが行えます。
検索バーに「Theme」で検索をかけることで、先ほど同様の配色テーマを選択することが出来きます。
配色テーマのアンインストール方法について
最後にインストールを行ったテーマをアンインストールする方法について解説しておきます。
「Visual Studio Code」あまり多くのプラグインを行っていると整理がつかなくなってくるので、必要ないものはアンインストールをおこなっておきましょう!
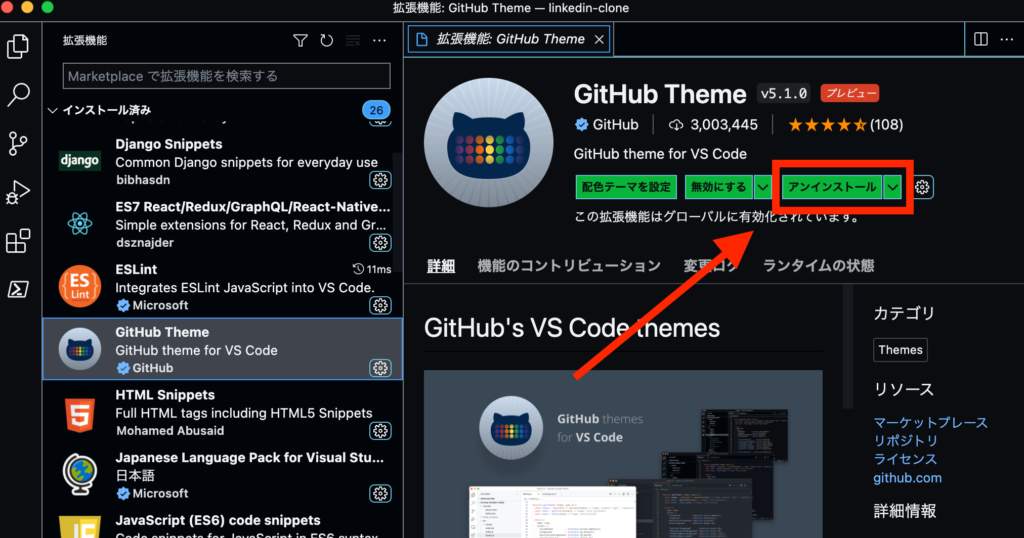
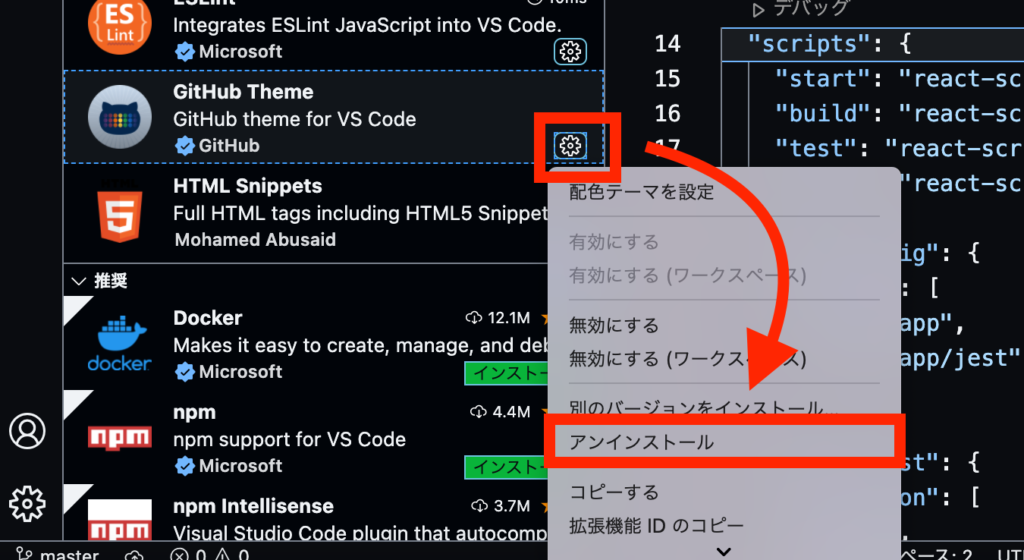
アンインストールするには、インストールをおこなっているものを選択し、以下の赤枠の「アンインストール」を選択するだけでも作業完了です。
「Visual Studio Code」のサイドバーにて、インストールをおこなっている項目一覧から、「歯車マーク」→「アンインストール」でのOKです!
以上、「Visual Studio Code」の配色テーマの変更と追加インストール方法でした。
プログラミング初心者〜中級者向けに参考となる書籍は以下に掲載しておきます。よろしければぜひどうぞ!