Android・iOSアプリを作るためには開発環境の紹介です。
Googleの推奨環境はAndroid Studio (アンドロイド スタジオ) で、Android StudioではWinodwsでもMacでも同じように使用することができます。
Macであれば、端末のUSBドライバーを設定する必要がなく、Macでしか開発できないiOSアプリもFlutterで開発可能なメリットがあります。
その中でも今回はFlutterを使ったアプリ開発の環境を作るための方法の解説を行います。
本記事の内容
Flutterについて
Macに、Android Studio をインストールする方法
M1 MacにFlutterをインストールし、開発環境を作る方法

Flutterとは
Flutter(フラッター)は、Googleによって開発された無料で使用できるオープンソースのUIのSDKのことをいいます。
便利なところが、単一のコードから、Android、iOS、webを一気に作ることができるので生産性が高いものになっています。
Fluter独自のレンダリングエンジンにより自由度の高いUI設計が実現といった利点があり、最近Flutterを用いてスマホアプリ開発も増えてきています。
本記事で扱いMacのスペックについて
今回の記事で、Flutterの環境構築についての解説です。
実Intelチップ搭載のMacbook Air (2020)

-
Mac Book Air (2020)
-
チップ Intel
-
メモリ 8GB
-
コア数 4コア
- ストレージ 512GB
M1チップ搭載のMacbook Air (2020)

-
Mac Book Air (M1,2020)
-
チップ Apple M1
-
メモリ 16GB
-
コア数 8コア
- ストレージ 1 T
例として使用するのは、M1チップ搭載のMacbook Air (2020)です。
Flutterのダウンロードしてパスを通す

それでは初めにFultterのダウンロードとインストール準備作業のに解説していきます。
step
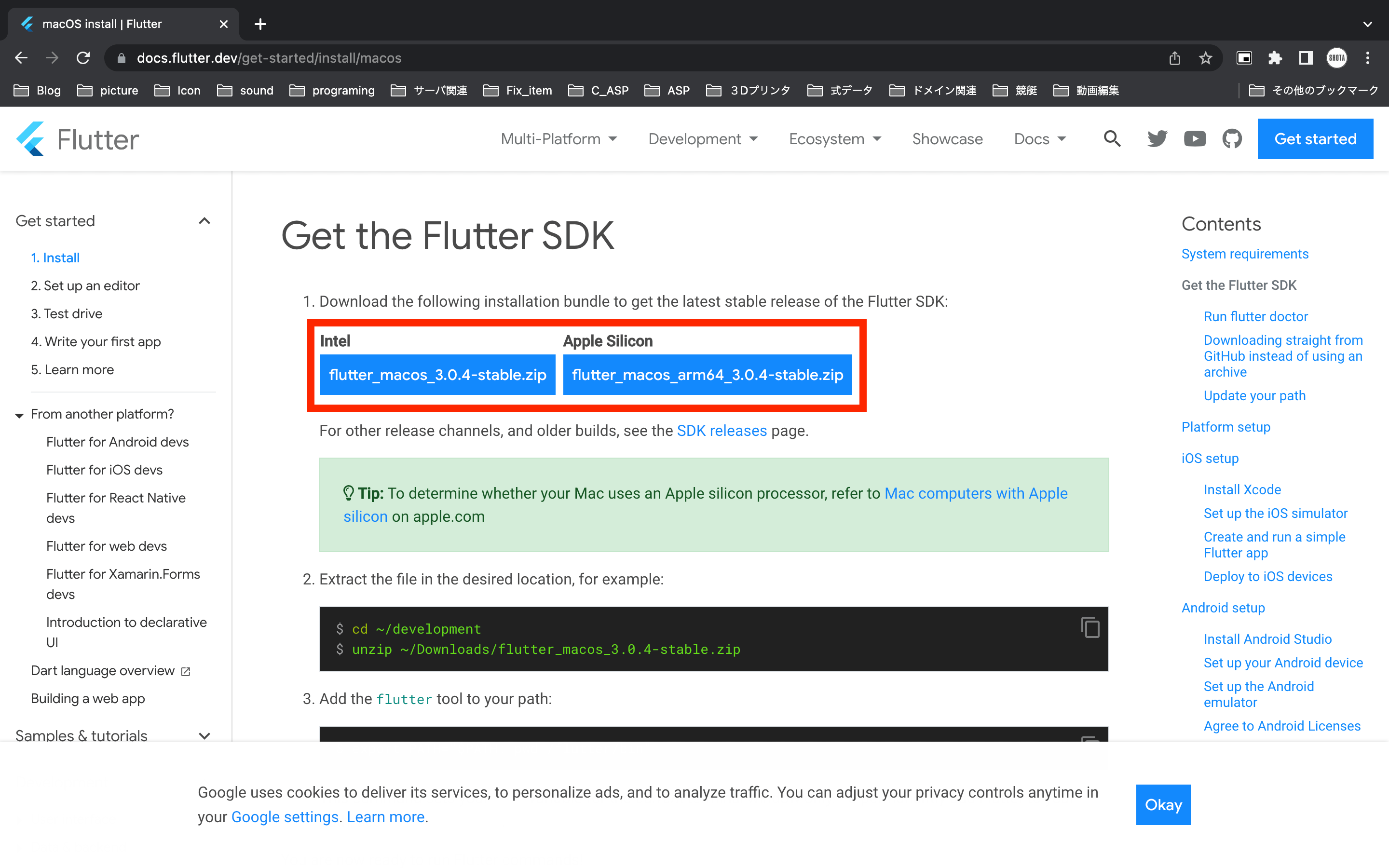
1zipファイルをダウンロード
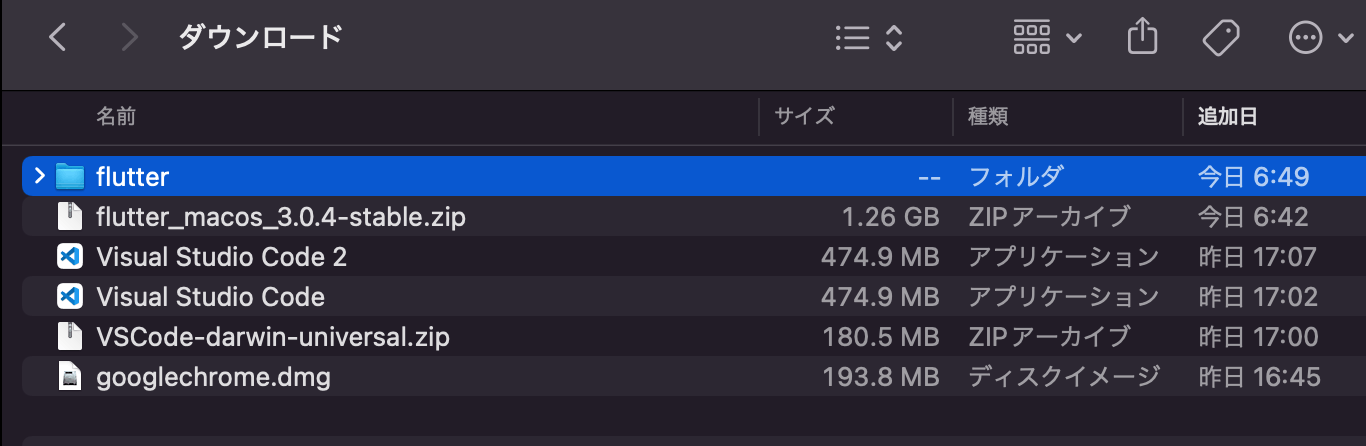
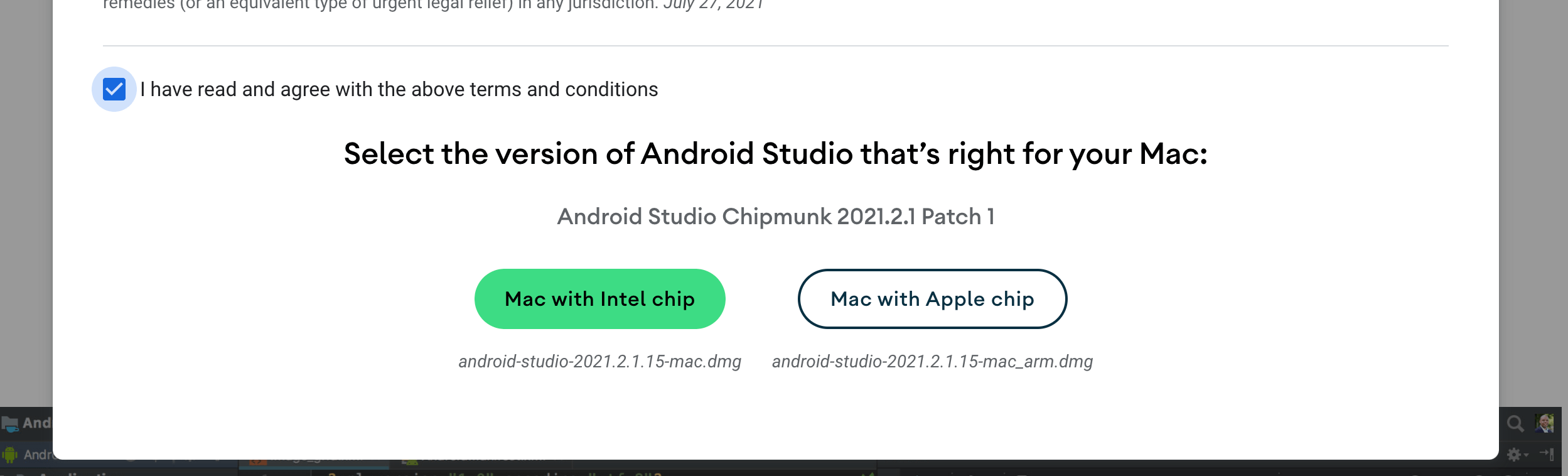
Flutterのzipファイルをダウンロードし、それを解凍します。



ポイント
IntelチップのMacの場合:左の項目
M1チップのMacの場合:右の項目
ダウンロードフォルダに以下のようになっていたらOKです。

step
2Developerフォルダの作成
次はFlutter にパスを通すためにフォルダの作成をしておきます。
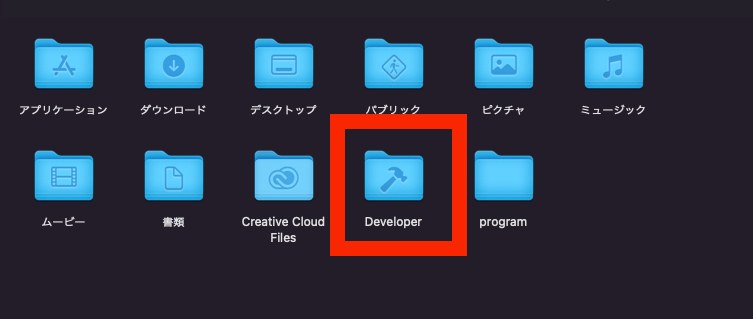
ホームディレクトリ内にわかりやすく「Developer」という名前でフォルダを作成しましょう。

step
3Flutter の移動
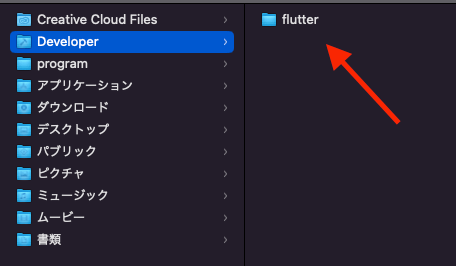
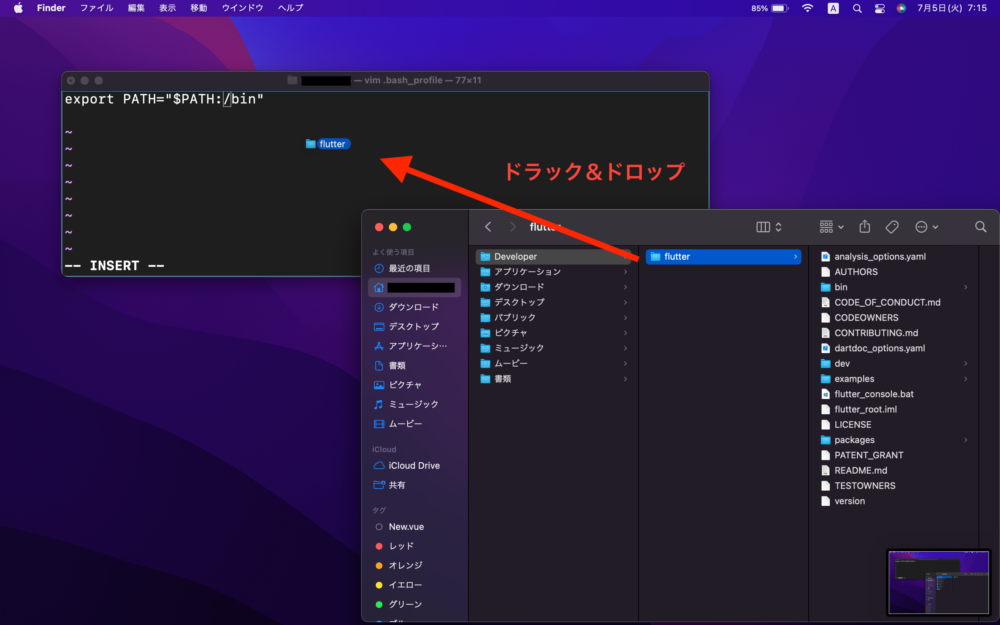
先ほどインストールしてきたダウンロード内にある「Flutter 」のフォルダを作成したDeveloperフォルダの中に移動させておきます。

以上の作業で、ダウンロードとインストールの準備作業完了です。
Flutterのパスを通す
続いて、ダウンロードしてきたFlutterにパスを通す作業をしていきます。
プログラミング初心者の方などはこの作業がうまく行えずに大苦戦してしまうので、確実に作業を完了させておきましょう!

step
1ターミナルの立ち上げ
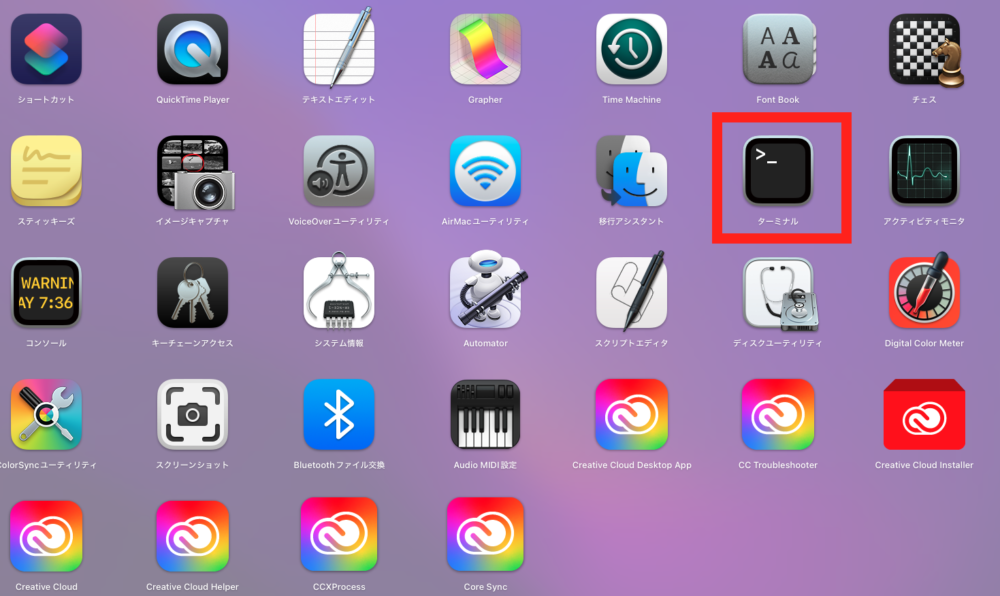
FInderから「アプリケーション」の項目の「ターミナル」を立ち上げます。

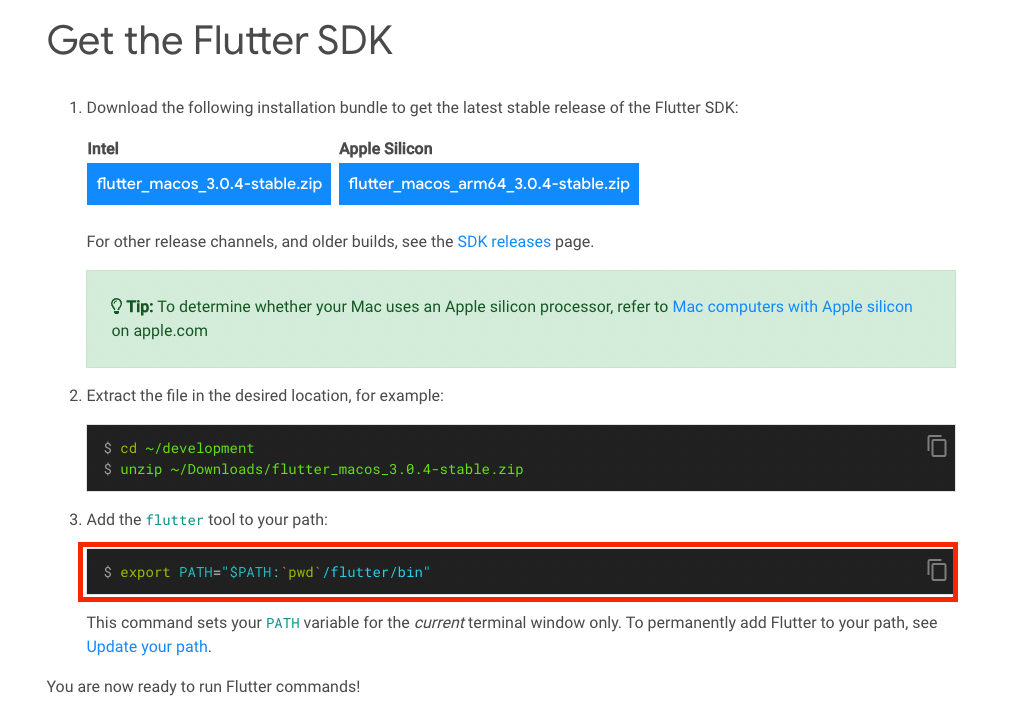
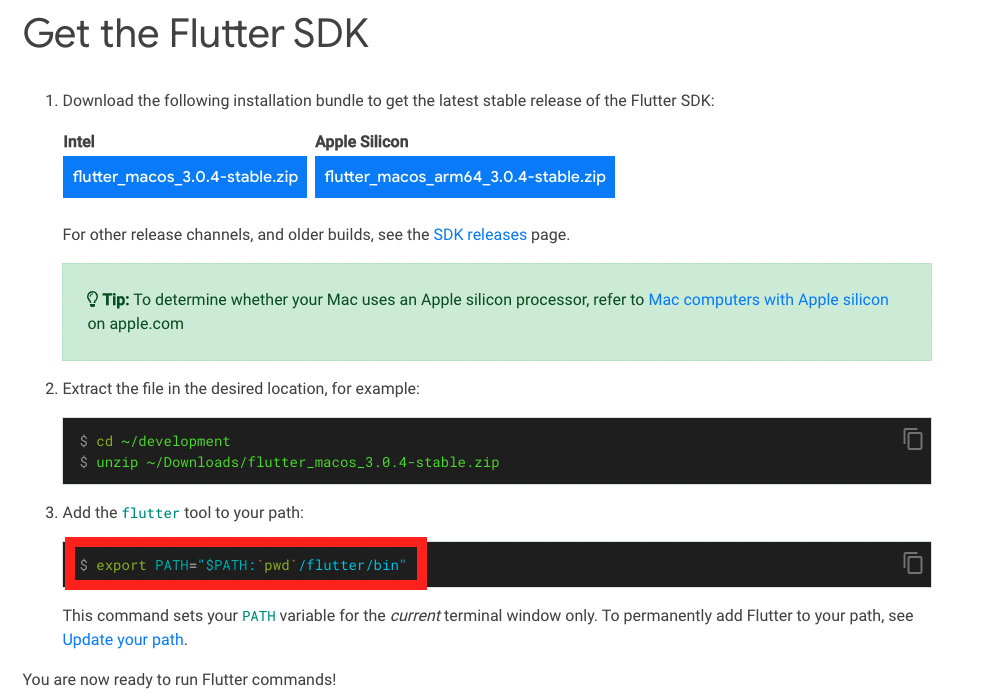
公式サイトでいう以下の作業を行っていきます。

step
2パスを通すアドレスを書き込む
ターミナルが立ち上げったら以下のコードを入力してください。
Intelチップの場合の手順
command
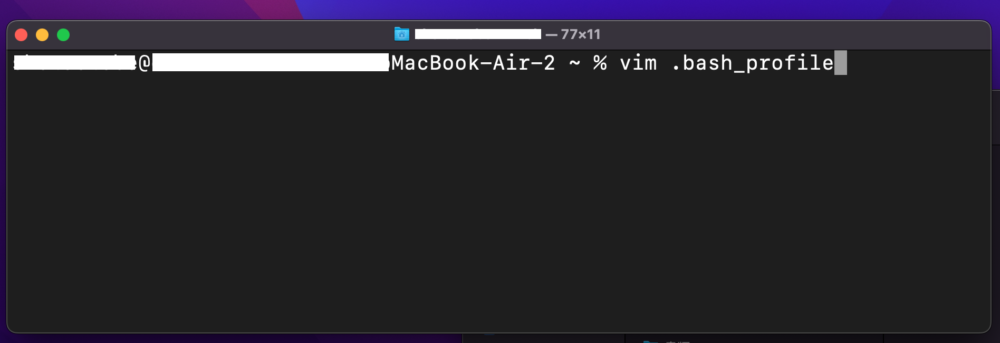
vim .bash_profile

そうすると「Vim」が立ち上げるので、キーボード「i」を入力してINSERTモードに切り替えます。

公式サイトに記述されているようにFlutter のパスを通します。
command
export PATH="ホームディレクトリ名/Developer/flutter/bin"

実際はこんな感じです。

Flutter のパスのアドレスの入力が完了したら、escapeキーを押します。
最後は設定を保存のために「:wq」と入力してEnterキーを押しましょう。
M1チップの場合の手順
M1チップの手順はIntelチップのMacとは異なるので、こちらの手順の違いに注意しておきましょう!
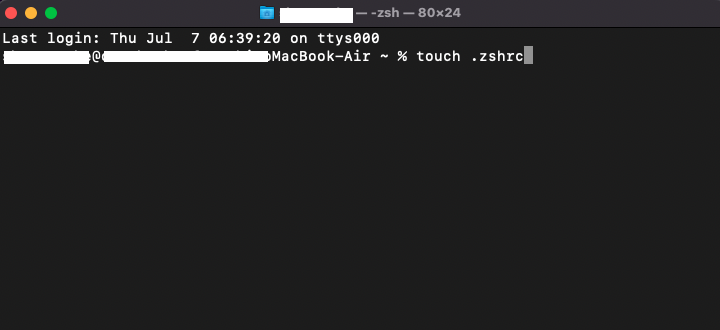
ホームディレクトリに移動している状態で以下のコマンドを入力しましょう。
command
touch .zshrc

これを入力することで、ホームディレクトリ内に隠しファイルの作成が行えます。
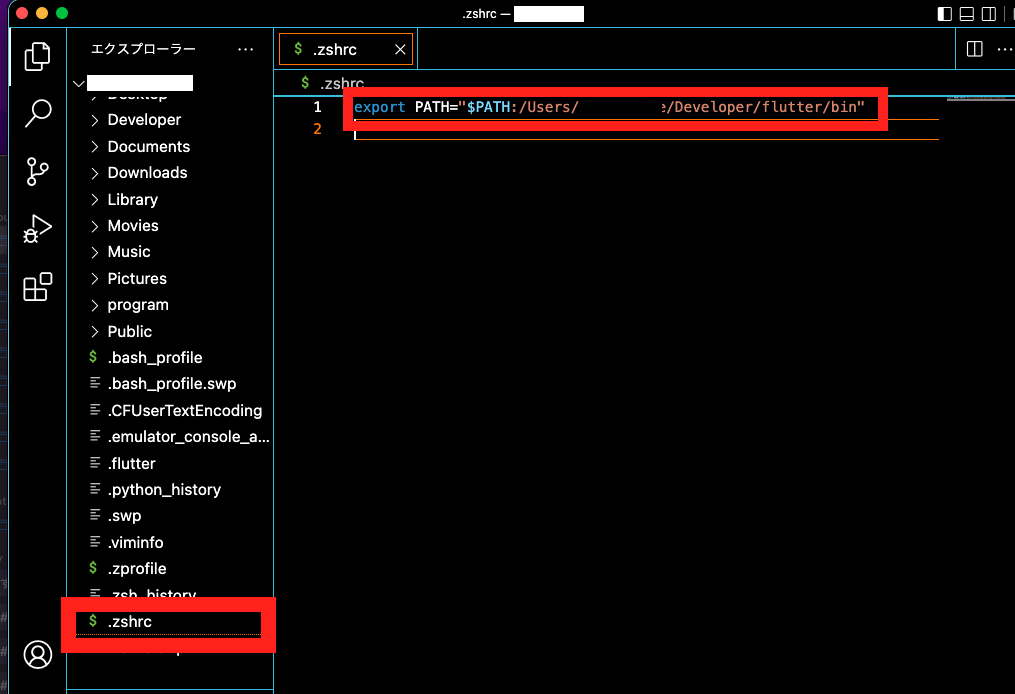
この隠しファイルにFlutter のパスのアドレスを入力していきます。

上埜画面はVScodeで開いていますが、「.zshrc」ファイルにパスの入力するのは同様の作業になります
step
3パスが通ったか確認する
パスの設定が完了したら、最後に正しくFlutter を読み込むか確認します。
Flutter 公式サイトでも確認するように記述されているのでやっておきましょう!

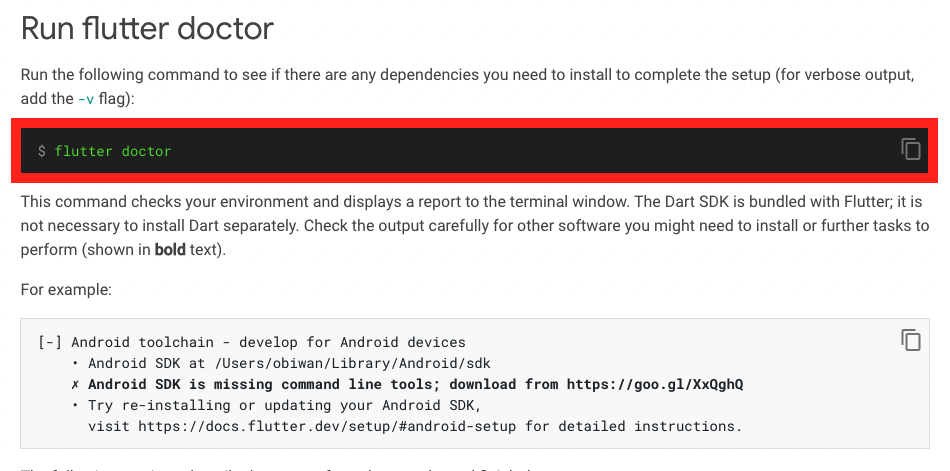
以下のコードをターミナルにて入力してください。
command
flutter doctor
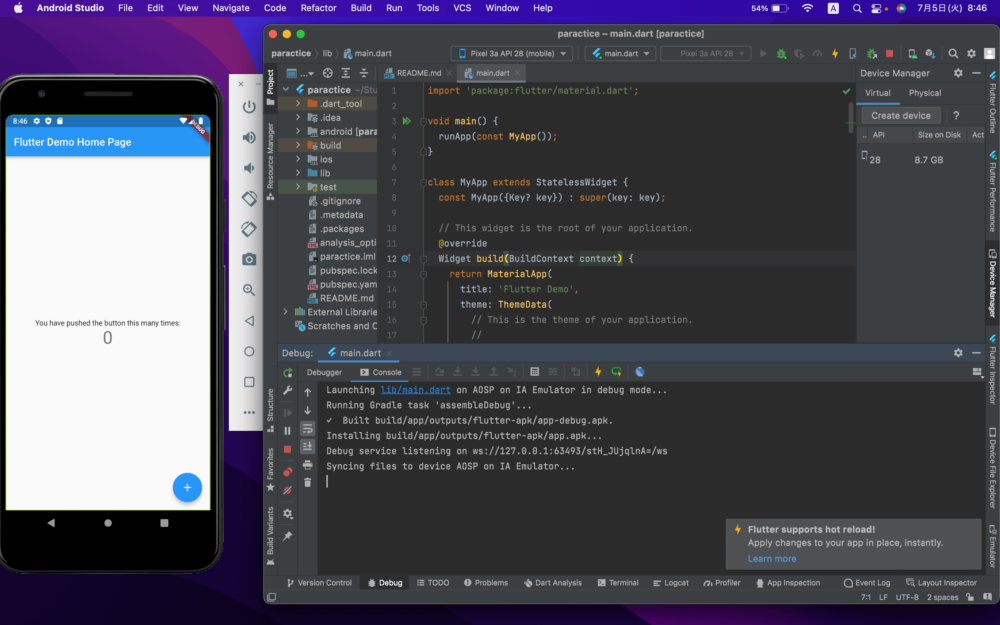
正しくパスが通っていると「Welcome to Flutter!」と表示されます。
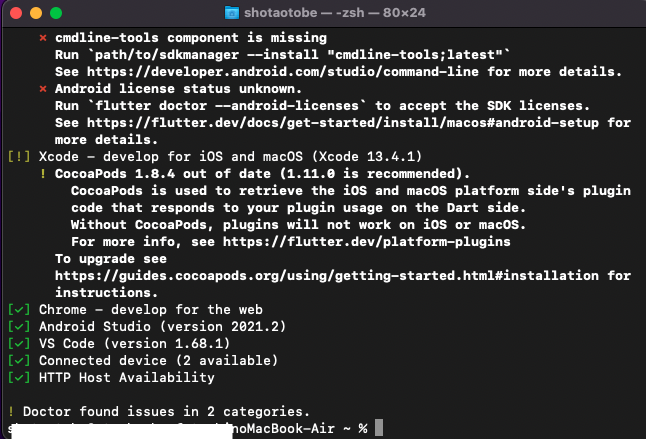
それ以降は以下の画面のようにアップデートの情報などが表示されます。


flutter doctorでのエラーについて
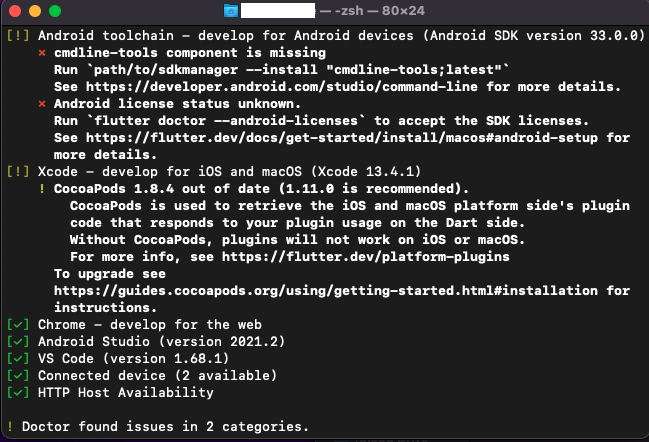
コマンドから「flutter doctor」を実行したら、初めはエラーやissueなど色々と表示されるかと思います。
初めのうちは、エラー内容も意味がわからず嫌になってしまいますが、よくあることなので対処方法を覚えておきましょう!
よく出てくるエラーは画面はここらへん

簡単に紹介しておきます。
1つ目の「Android toolchain - develop for Android devices 」についてです。

参考対処ポイント1
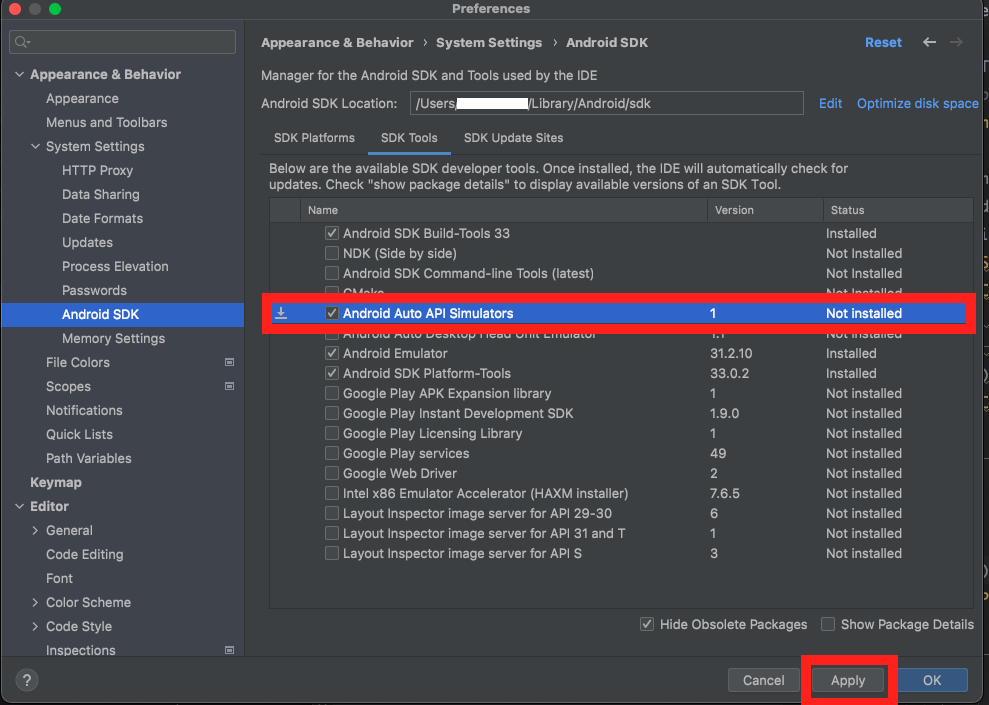
AndroidStudioから「Preferences」→「AndroidSDK」→「Android Auto API Aimulators」にチェックを入れ、「Apply」で作業完了です。

参考対処ポイント2
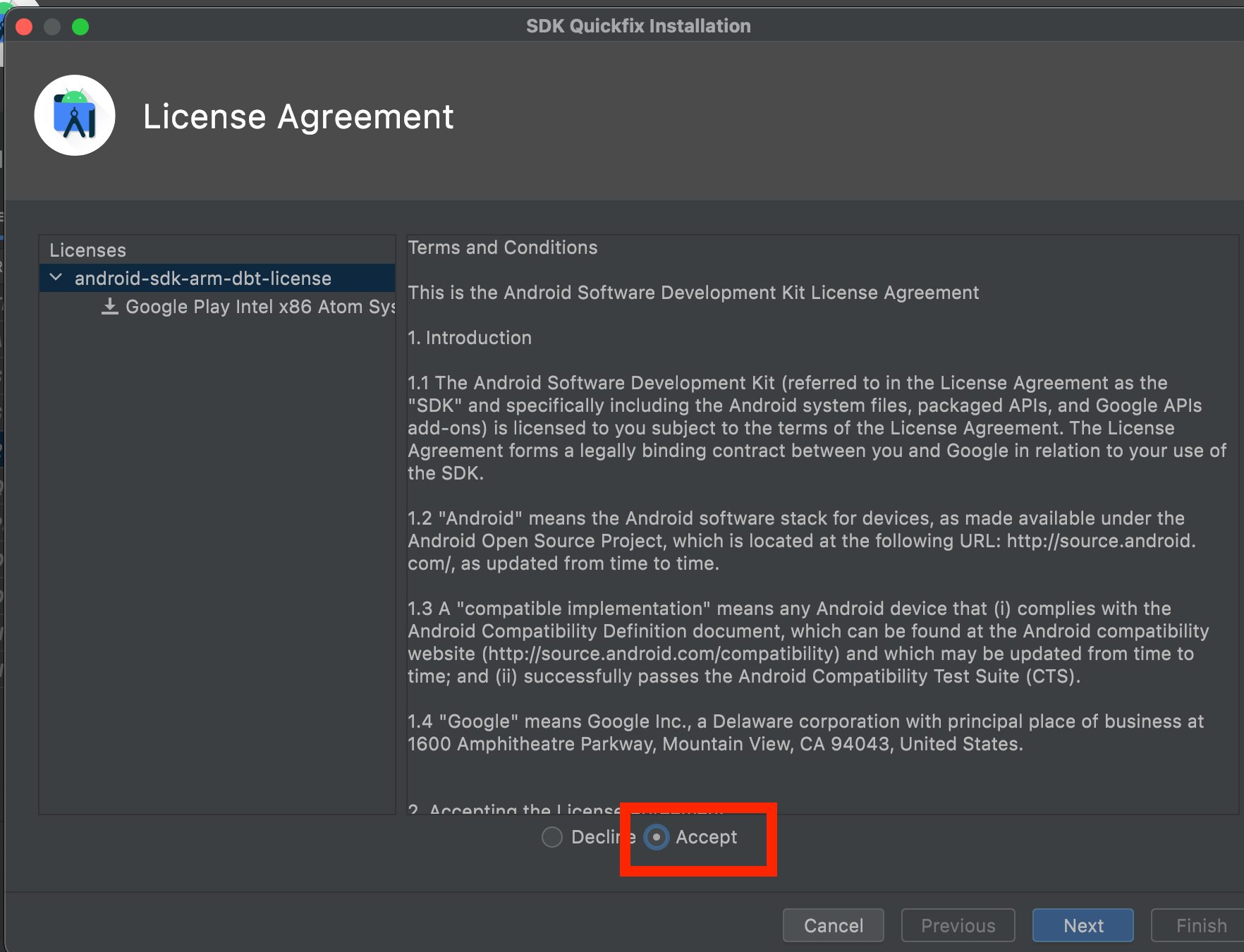
以下のコマンドを実行する。
command
$ flutter doctor --android-licenses
ライセンスの問題がどうのこうの言っているので、ライセンスを認識させる作業を行えば問題なく改善されると思います。
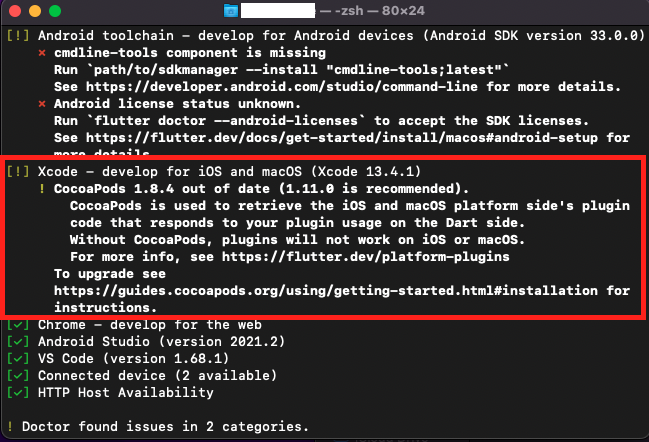
2つ目の「Xcode develop for ios and macOS」についてです。

こちらのエラーは「CocoaPods out of date」と書いてありますので、インストールしてあげましょう。
ターミナルでの実行コマンドは以下のものになります。
commandsudo gem install cocoapods
以上の問題程度なら、簡単にトラブルシューティングできるので検索をかけながら焦らず取り組んでいきましょう。
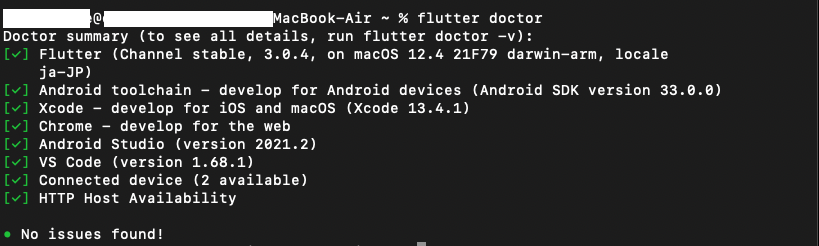
最後に「flutter doctor」をターミナルで入力し、以下のような「No issues found!」画面が出てきたら、問題なしです。

Android Studioをインストールする

続いて、Android Studioのダウンロードとインストールを行っていきます。
こちらの手順は通常のソフトのダウンロードと同じ作業になるので簡単に行えます。
step
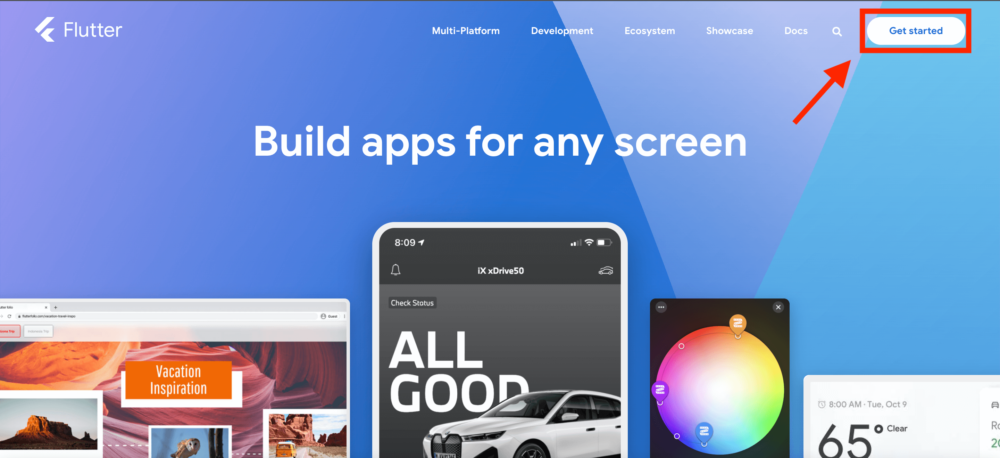
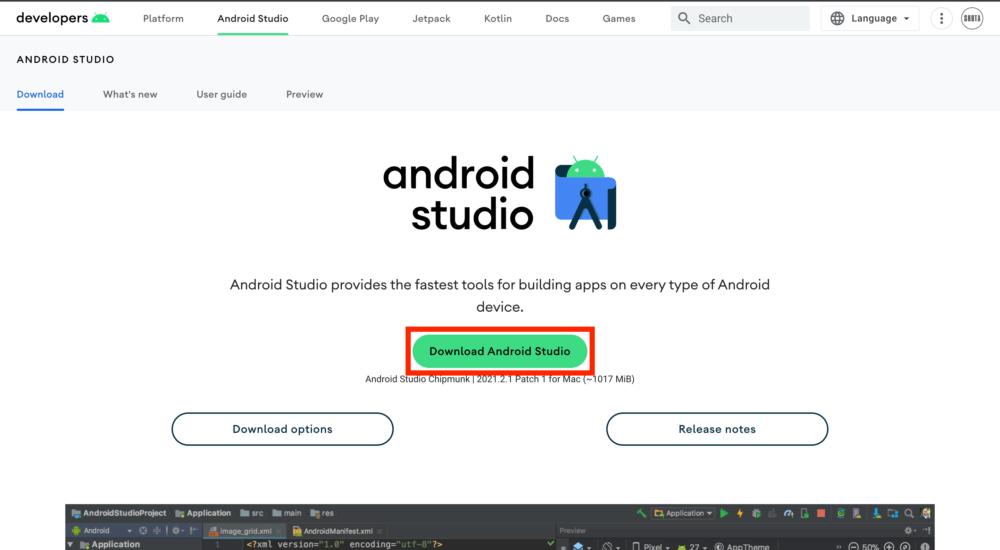
1ページに移動と同意する
上記のダウンロードページに移動し、手順を進めていきます。





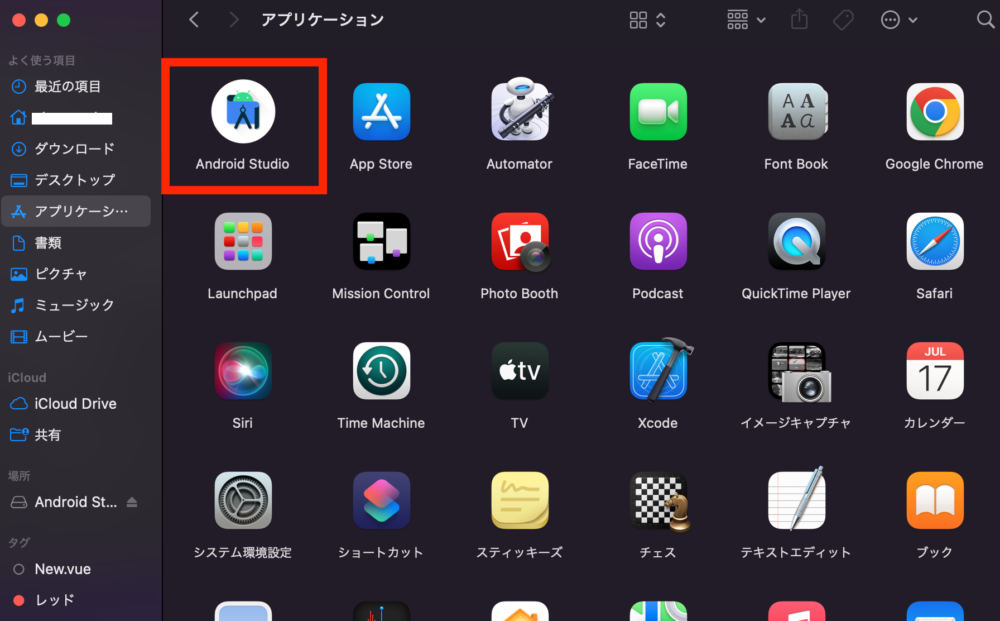
ダウンロードとインストールが完了すると、アプリケーションの項目に追加しておきましょう。
step
2プラグインの追加
続いて、Android Studioの「Dart」と「Flutter」のプラグインをし、環境構築を行います。
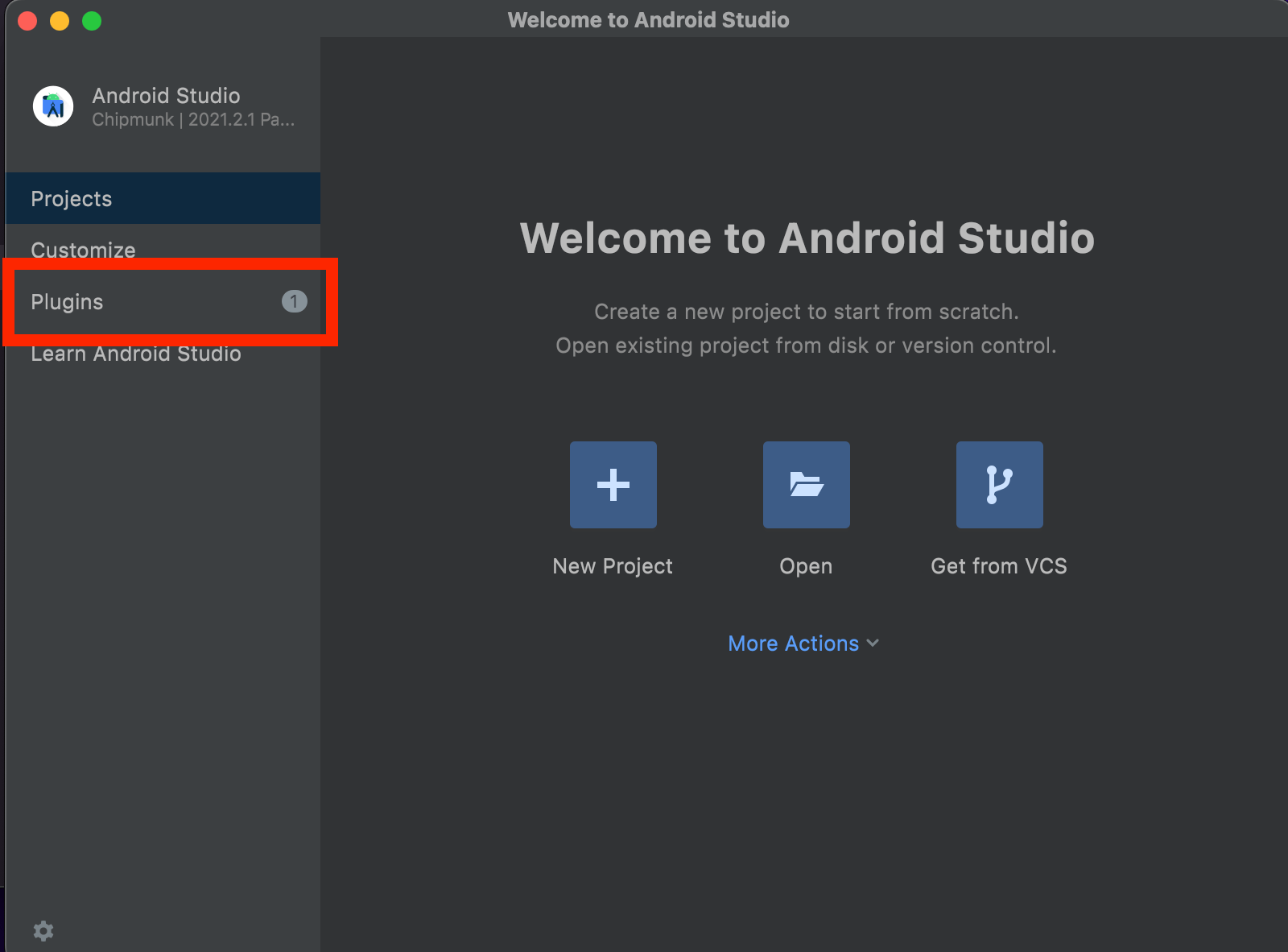
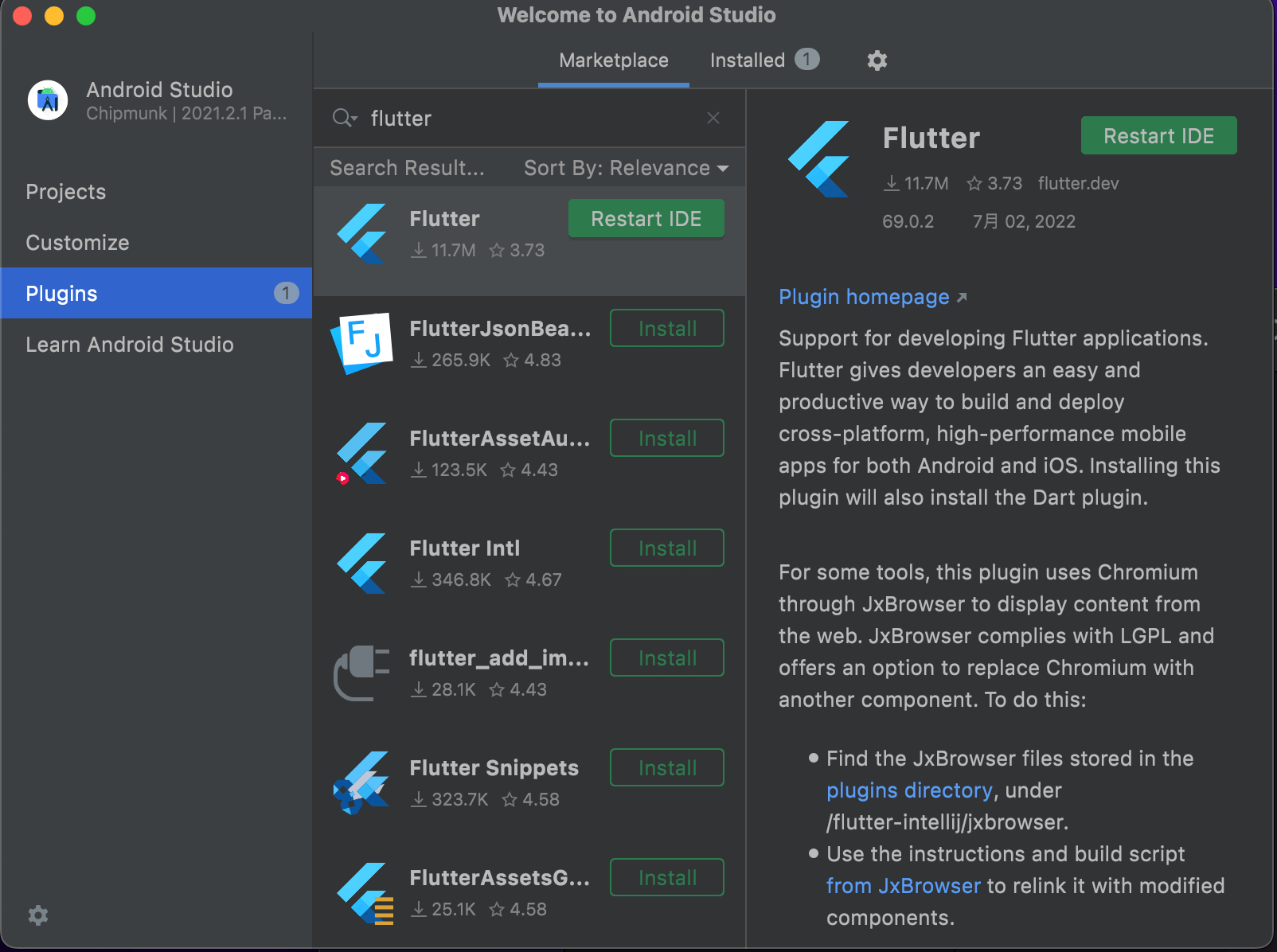
Android Studioを立ち上げて、「Plugins」を選択してください。

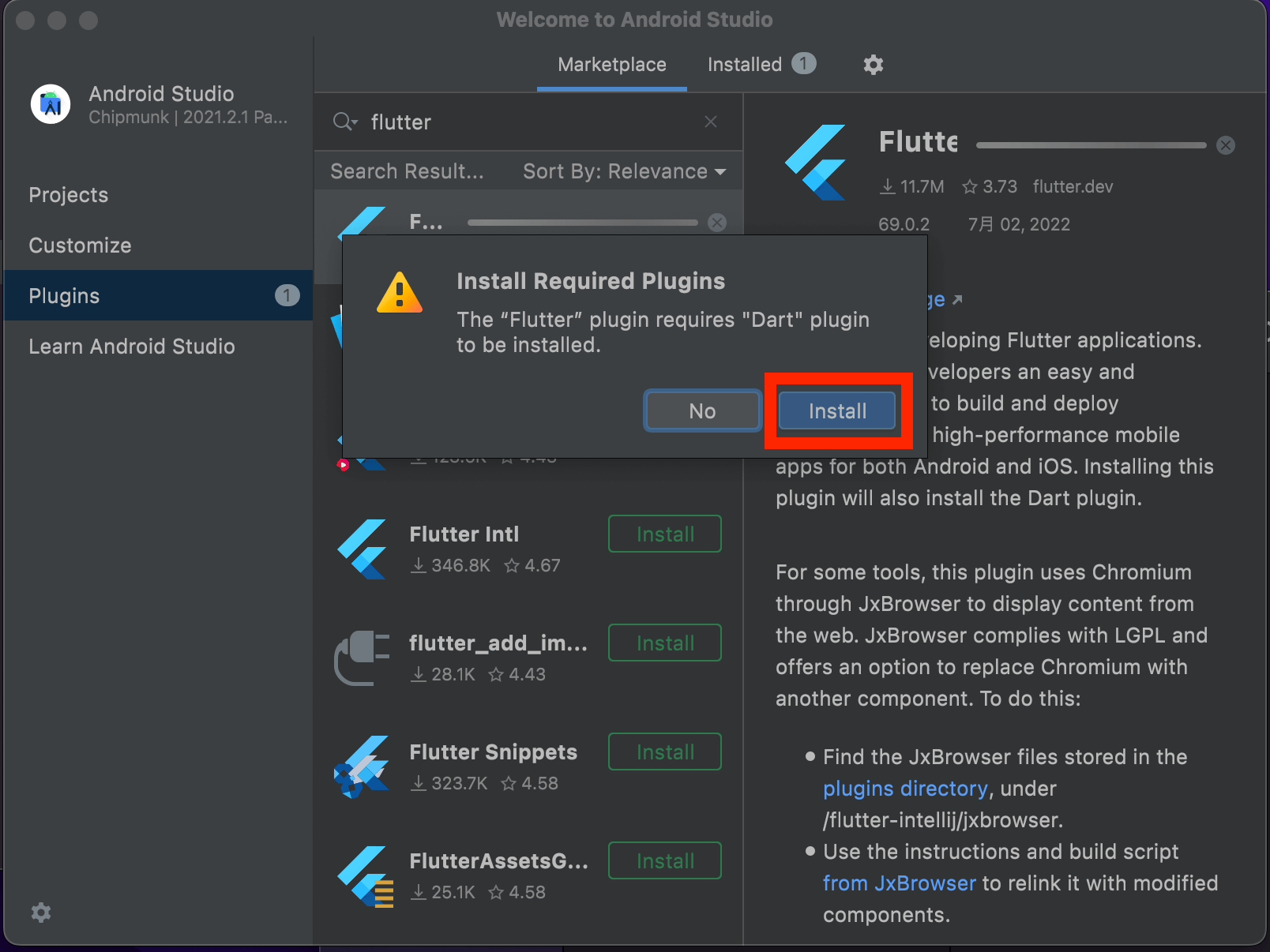
「Flutter」と検索をかけ、「Install」を選択します。

Flutterをインストールするときには、Dartのプラグインも求められるので、同様にインストールしておきましょう。

インストールが完了したら、再起動するようにしましょう。

以上の作業でAndroid Studioの設定が完了です。
プロジェクトのスタートとAndroidエミュレータのダウンロード
それでは早速、AndroidStudioでプロジェクトを作成しつつ、次にAndroidStudioにエミュレータをインストールしておきましょう。
step
1プロジェクトの作成
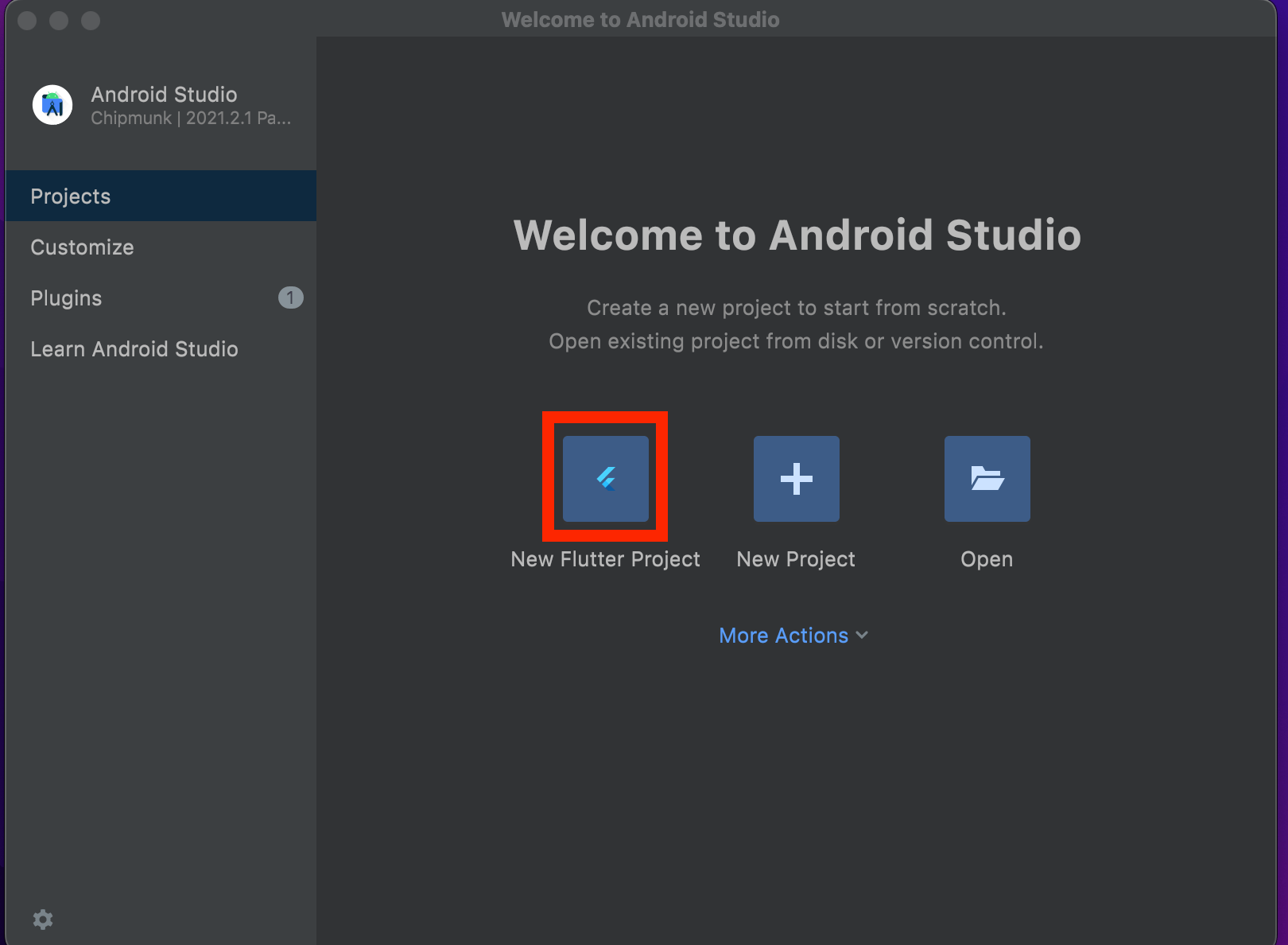
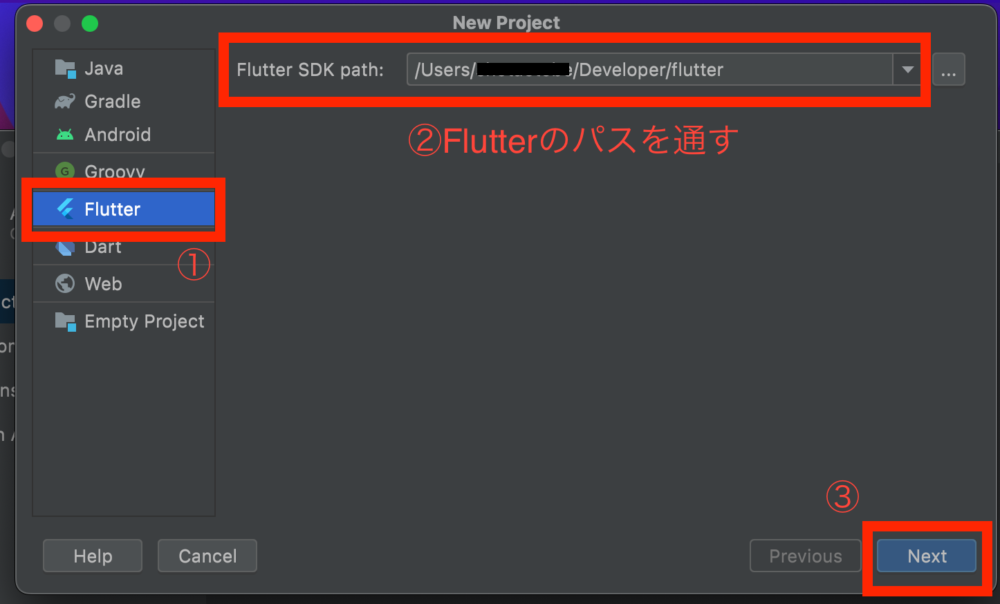
新規のプロジェクトを作成するために「New Flutter Project」を選択してください。


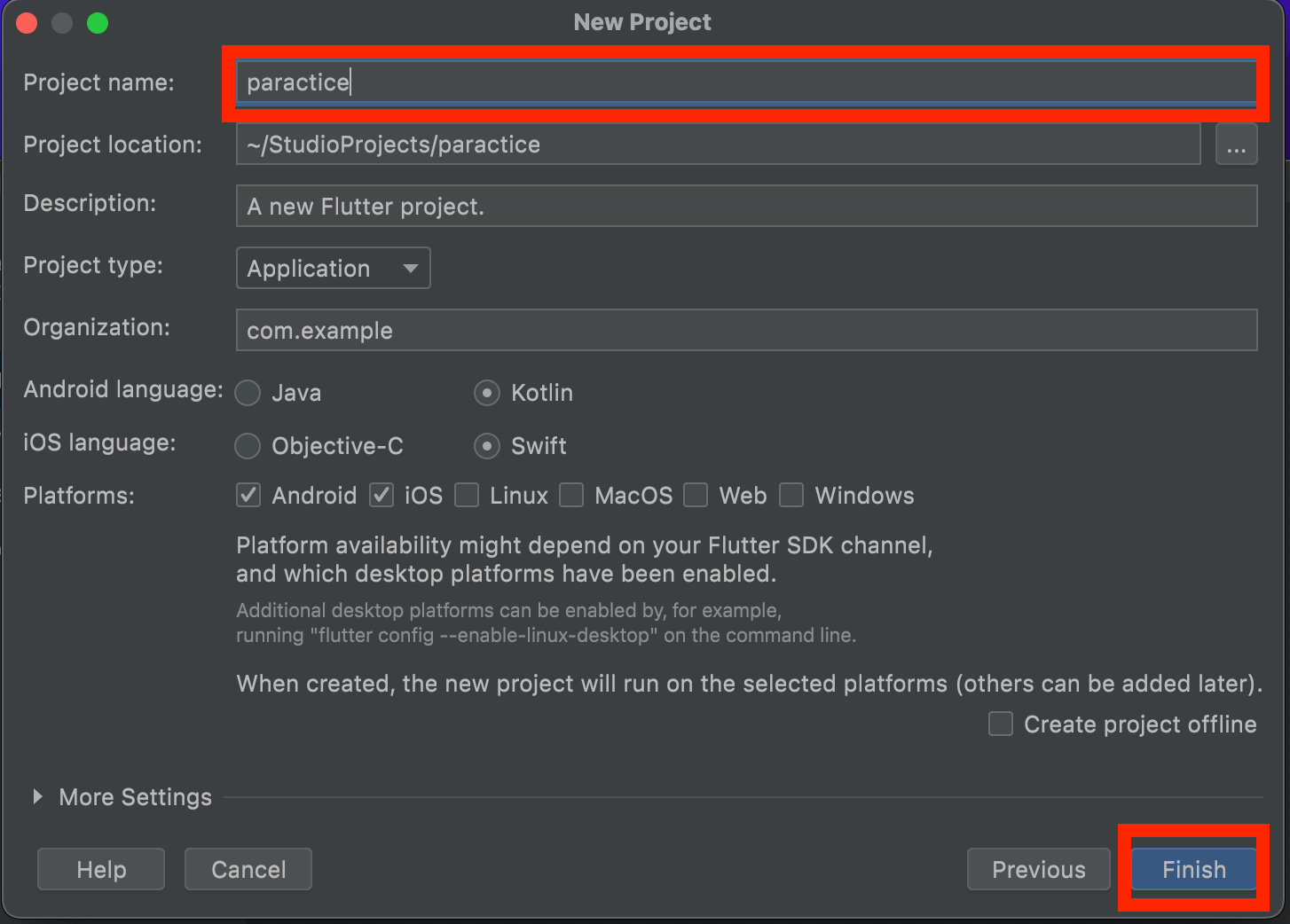
「Project name」には、お好みのプロジェクト名を付けてください。


「Finish」を選択したら、Flutterアプリの設定が完了です。
step
2Androidエミュレータのインストール
プロジェクトが作成できたら、次にAndroidエミュレータをインストールしていきます。
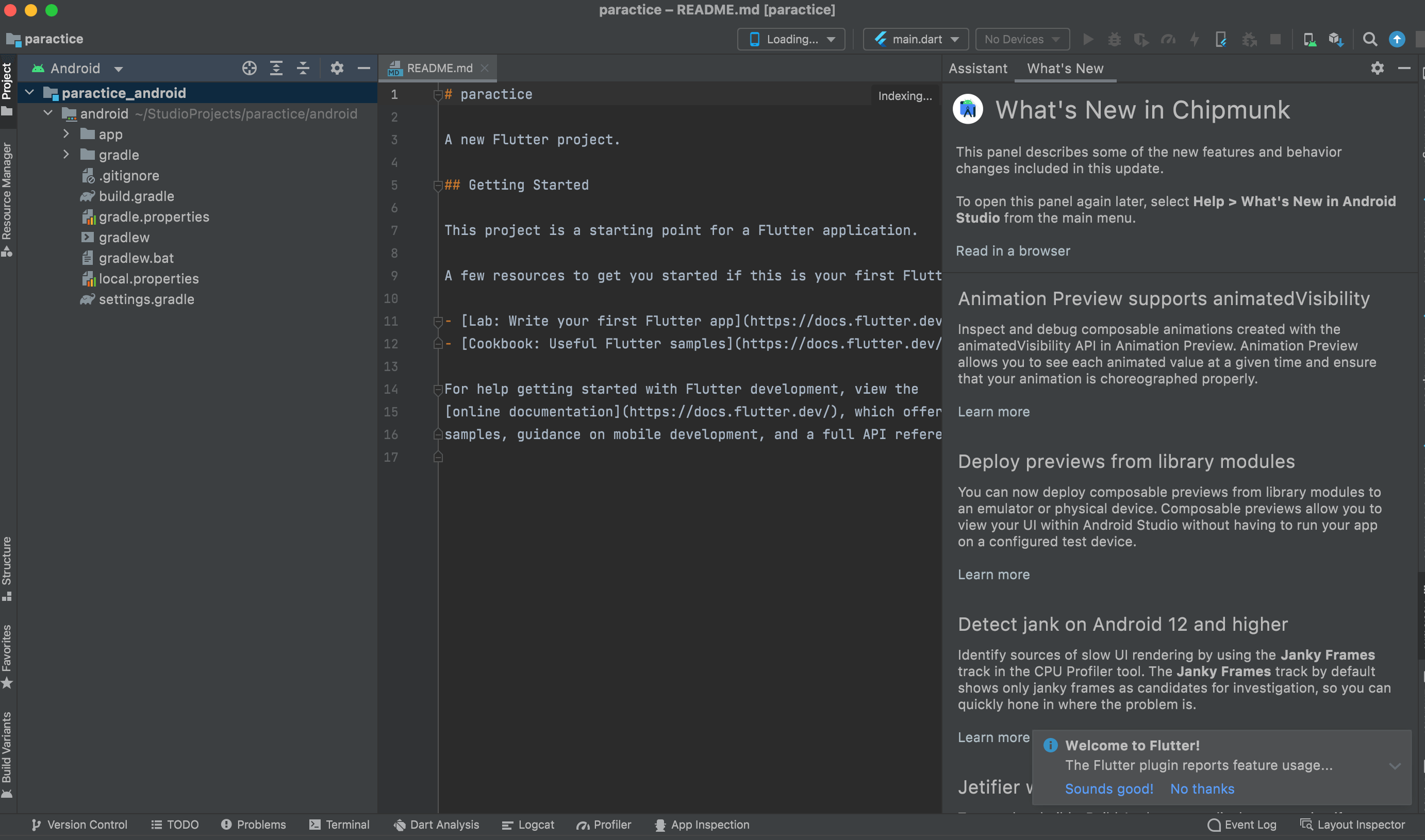
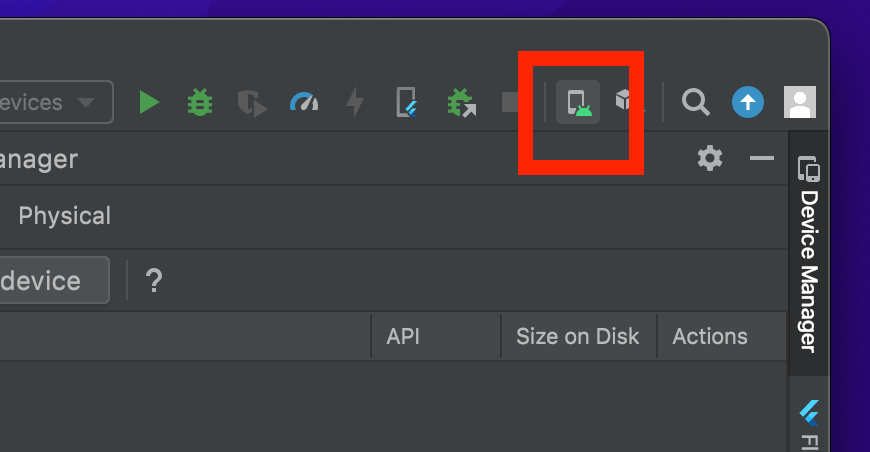
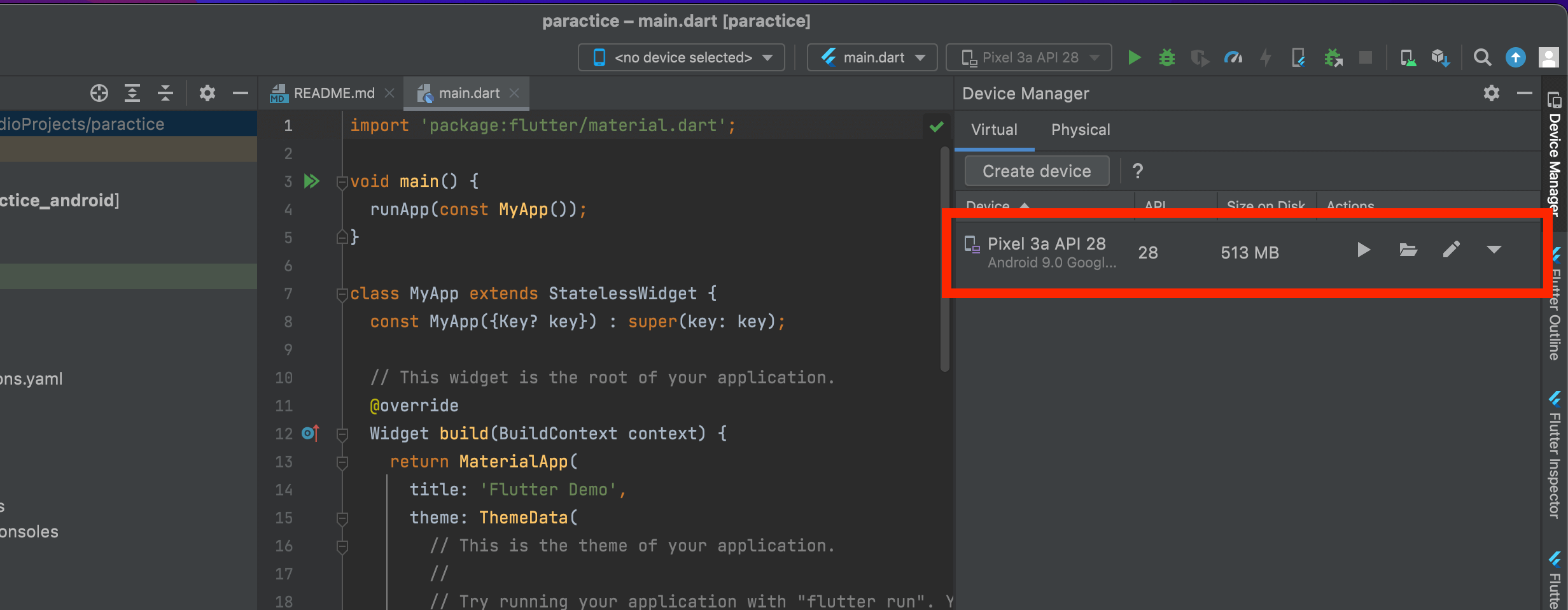
エディタ右上のデバイスアイコンを選択します。

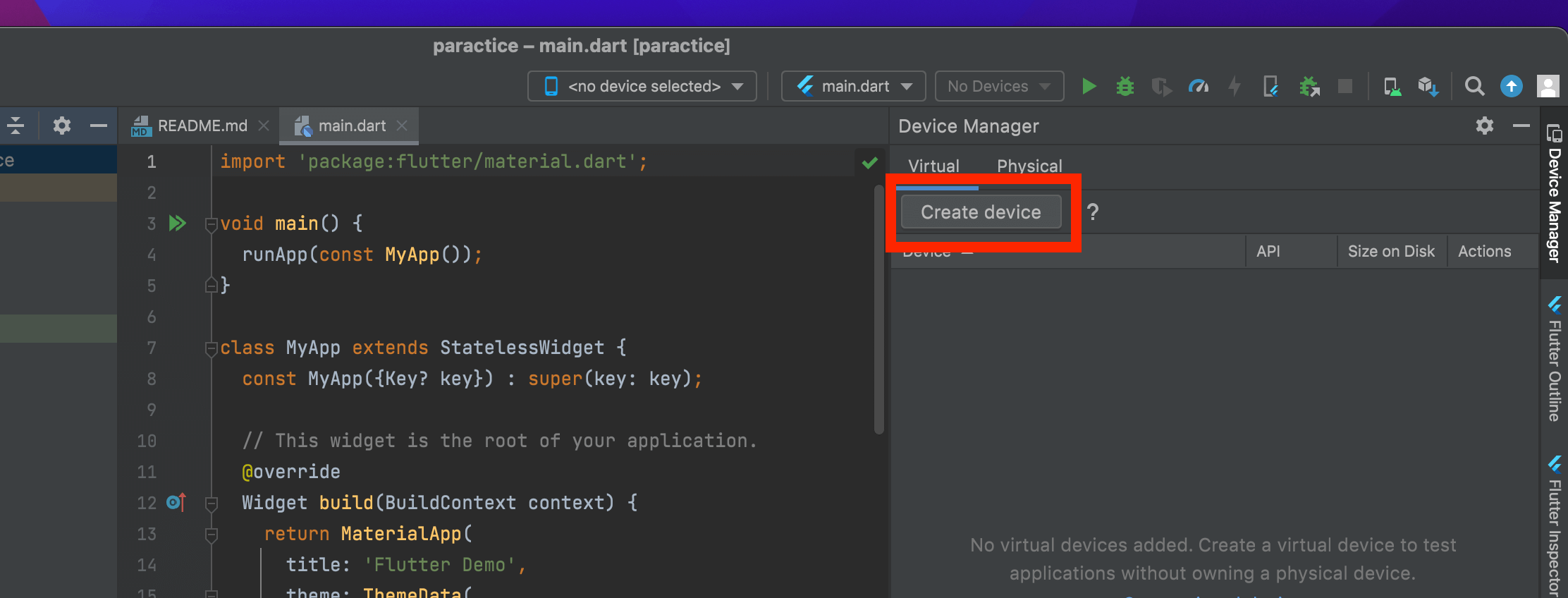
「Create device」を選択します。

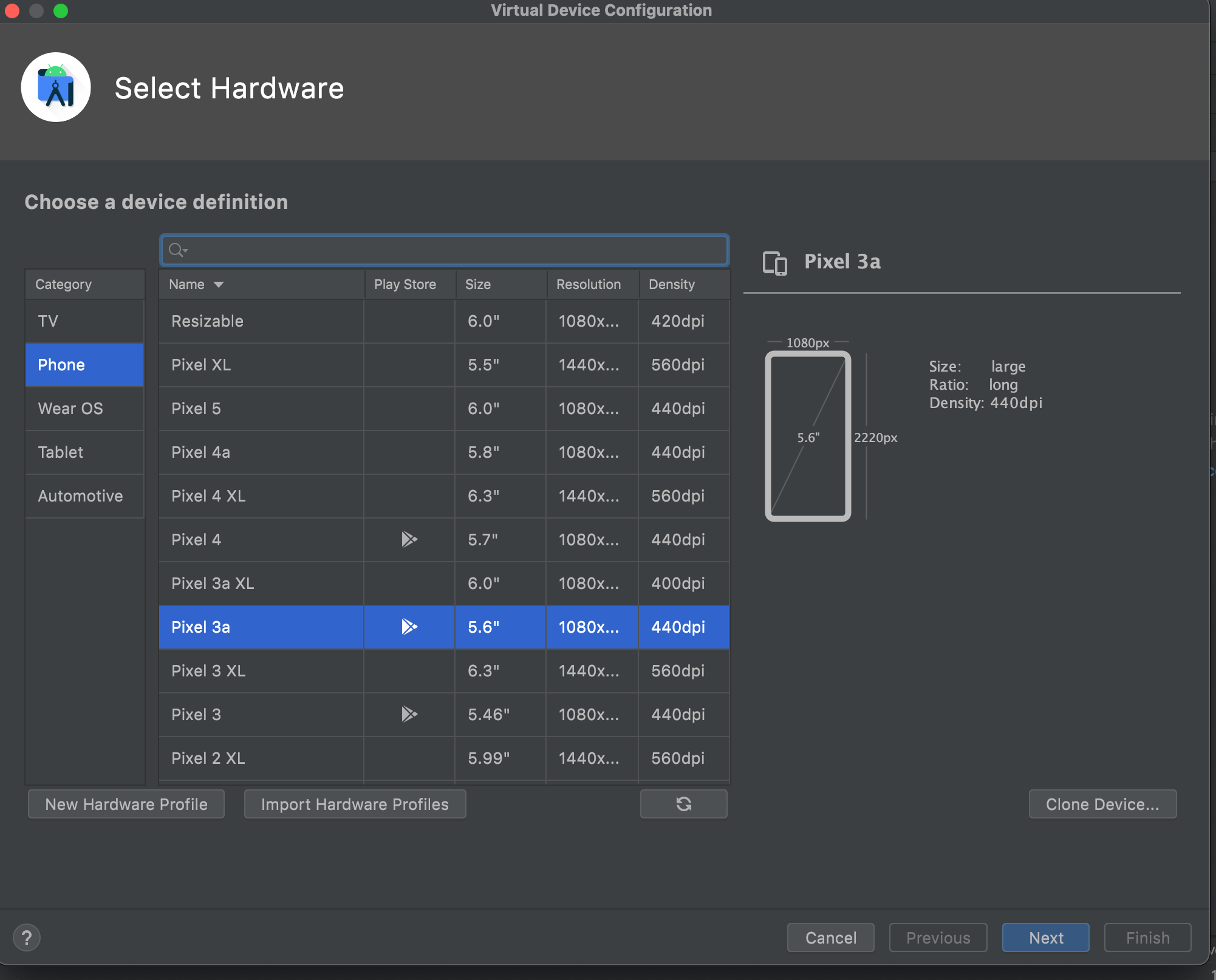
「Phone」の項目にて、お好みのデバイスを選択しましょう。

「System」の選択をも順番に進めていきましょう。


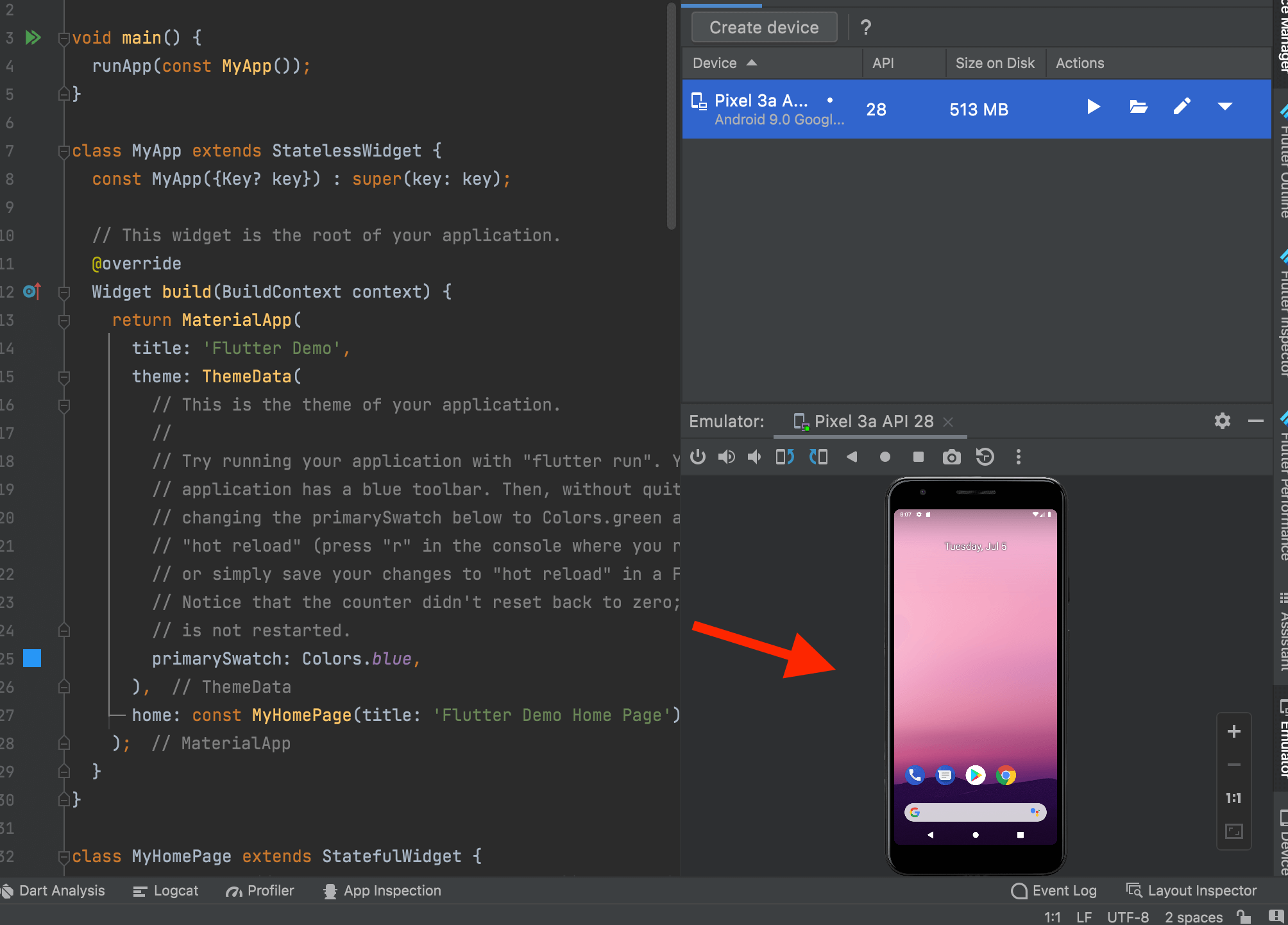
エミュレータのインストールが完了したら、エディタ上にAndroidデバイスの選択符が可能になります。





XcodeのインストールでIOSの環境を作る
続いて、iOSの環境も作っていきましょう。
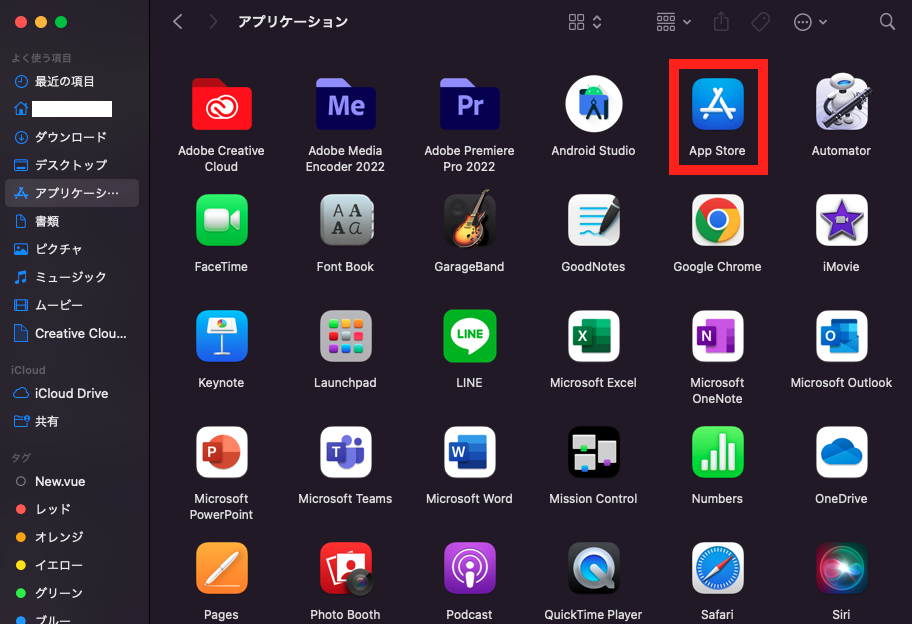
Finderのアプリケーションタブから「App Store」をクリック。「Xcode」と検索、 Xcodeのインストールを行いましょう。
Xcodeをダウンロードする


「Xcode」のインストールが完了したら、ライセンスの認証を行っておきましょう。
ターミナルを立ち上げて、以下のコマンドを実行しておきましょう。
command
sudo xcodebuild -runFirstLaunch
これによってXcodeライセンス合意がされて、Xcodeの使用が可能となります。
iosシュミレータをAndroid Studioで動かしてみる
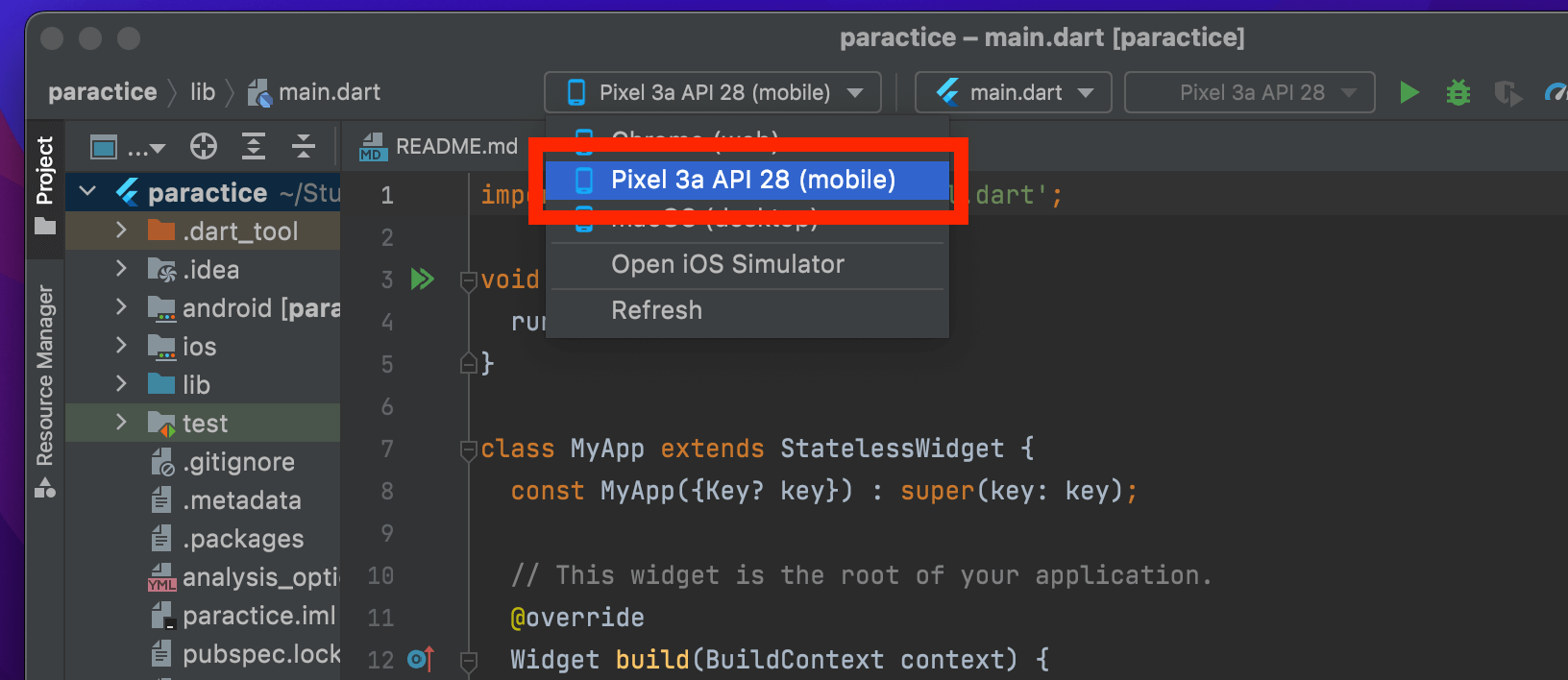
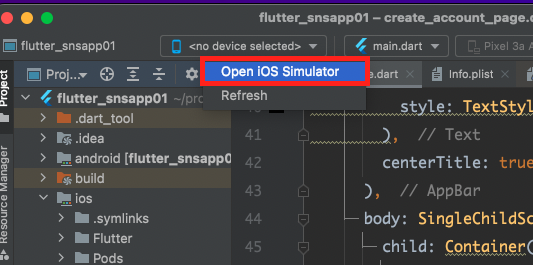
実際に、AndroidStudioでiOSシュミレータが動かすことができるか確認しておきましょう。
Androidのエミュレータ同様にデバックする際の対象端末やブラウザを選ぶ項目に「Open iOS Simulator」を選択し、起動させれば実行可能です。


まとめ

以上、MacにてFlutterのアプリ開発のための環境構築でした。
今回は、AndroidStudioというエディタを使用した方法になりましたが、VScodeなど有名どころのエディタでも可能ですので、お好みのものを使っていただけたらと思います。
スマホの利用率の向上によ理、アプリ開発の需要も高まってきています。ぜひアプリを作ってコンテンツを提供する立場になってみるのも面白いかと思います!