今回のAFFINGER6における、ヘッダーカードの設置方法について紹介していきます。
本記事の内容
- ヘッダーカードの設置方法について
- ヘッダーカードのカスタマイズ方法

\ 当ブログ使用テーマ /
- 誰でも簡単オシャレなデザイン!
- インフォトップ月間総合第1位!
- SEO対策と収益UPを標準で搭載!
有名ブロガーに愛用されているSEO最強WordPressテーマ。本ブログも使用中のカスタマイズ性が抜群のテーマです!
今回はこのブログ「ルーティンラボ」でも使用していWordPressテーマである「AFFINGER」のヘッダーカードについて解説していきます。
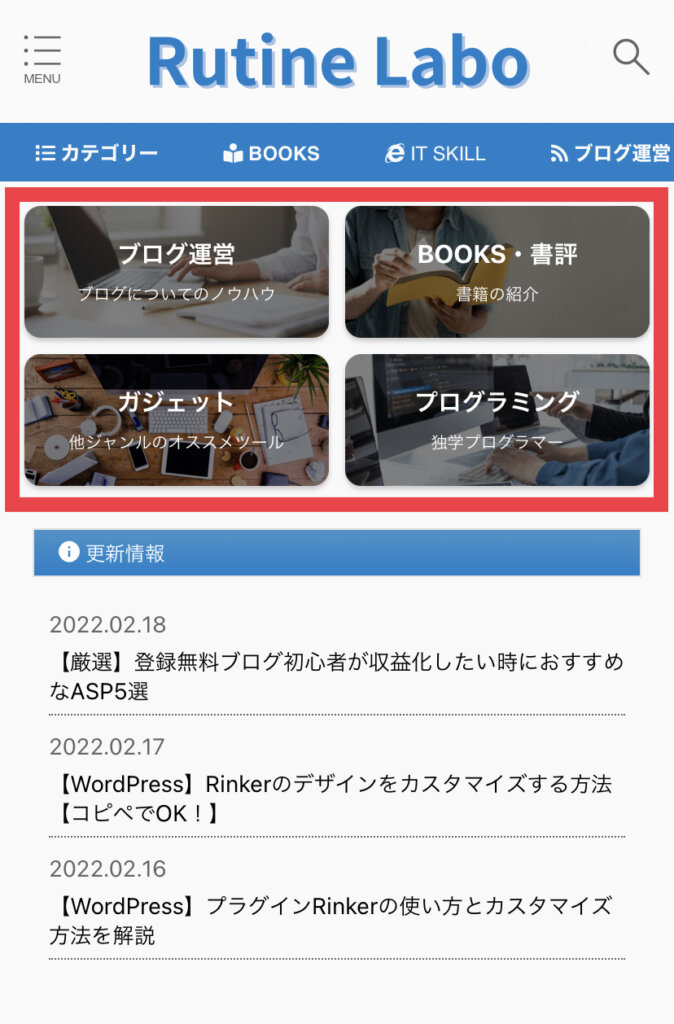
ヘッダーカードでは、強調したい記事やカテゴリーを読者の方にみやすい位置に置くことで、読んでもらいやすくなる効果があります。
また、おしゃれな画像と組み合わせる事で、サイト全体のデザイン性がぐっと上がっていい感じのページを作ることもできるので、ぜひ参考にしてみてください。
ヘッダーカードとは?

ブログ初心者の方は、こういった疑問があるかと思いますが、「ヘッダーカード」とは、ブログやホームページのヘッダーエリアで見ることがあると思います。




ヘッダーカードを差し込むことでブログ全体の見栄えを華やかにデザインすることができるのでぜひ設定してみましょう!
ヘッダーカードの特徴
- 最大4枚まで設置ができる
- カードの中にタイトルの設定が行える
- 画像の表示パターンやPC・スマホの「表示・非表示」の指定ができる
- 記事ページのリンク先もヘッダーにヘッダーカードに指定可能
こういったように、細かい設定とカスタマイズで自分が強調したいページへの誘導もしやすくなります。
「ヘッダーカード」の作り方

それでは、それでは早速「ヘッダーカード」の作り方です。
step
1設定画面に移動する
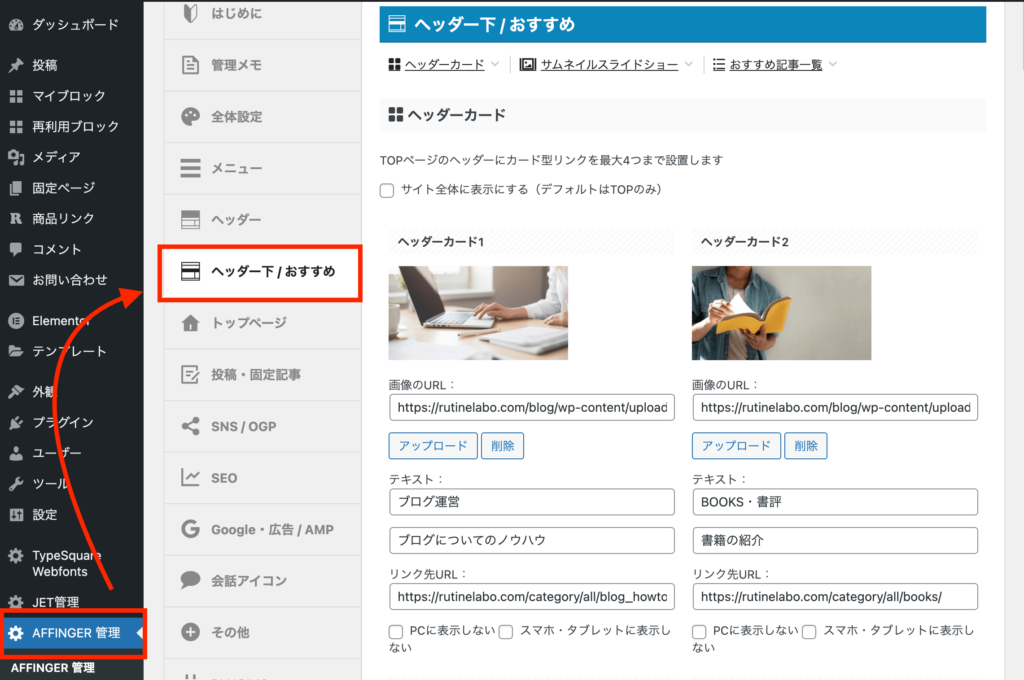
WordPress管理画面より「AFFINGER 管理」→「ヘッダー下/おすすめ」に移動します。


step
2カードの設定項目に移動する
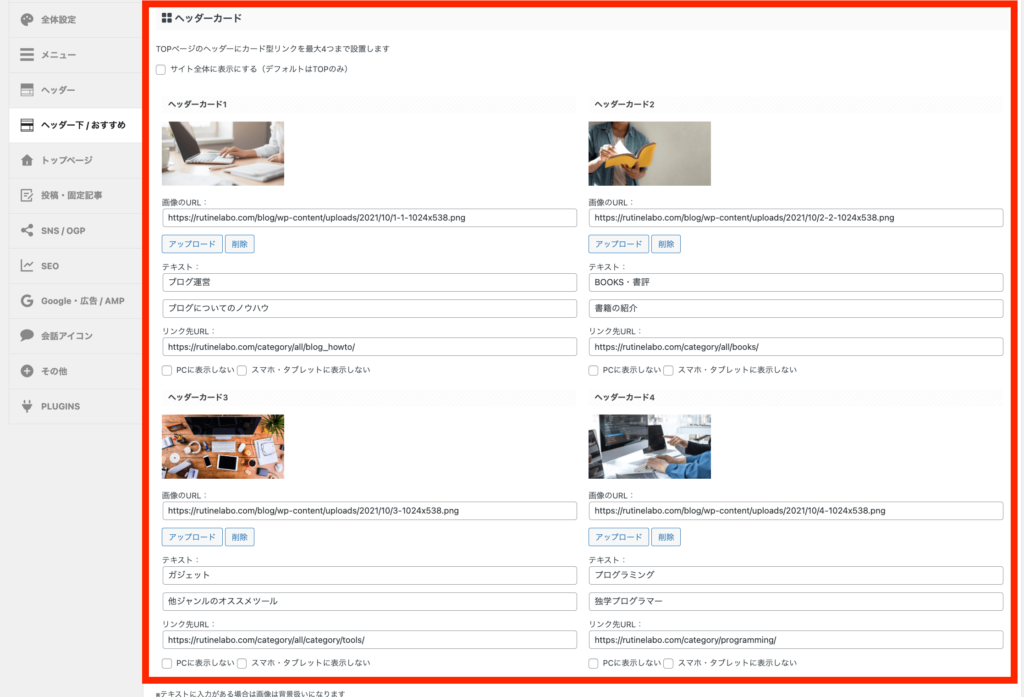
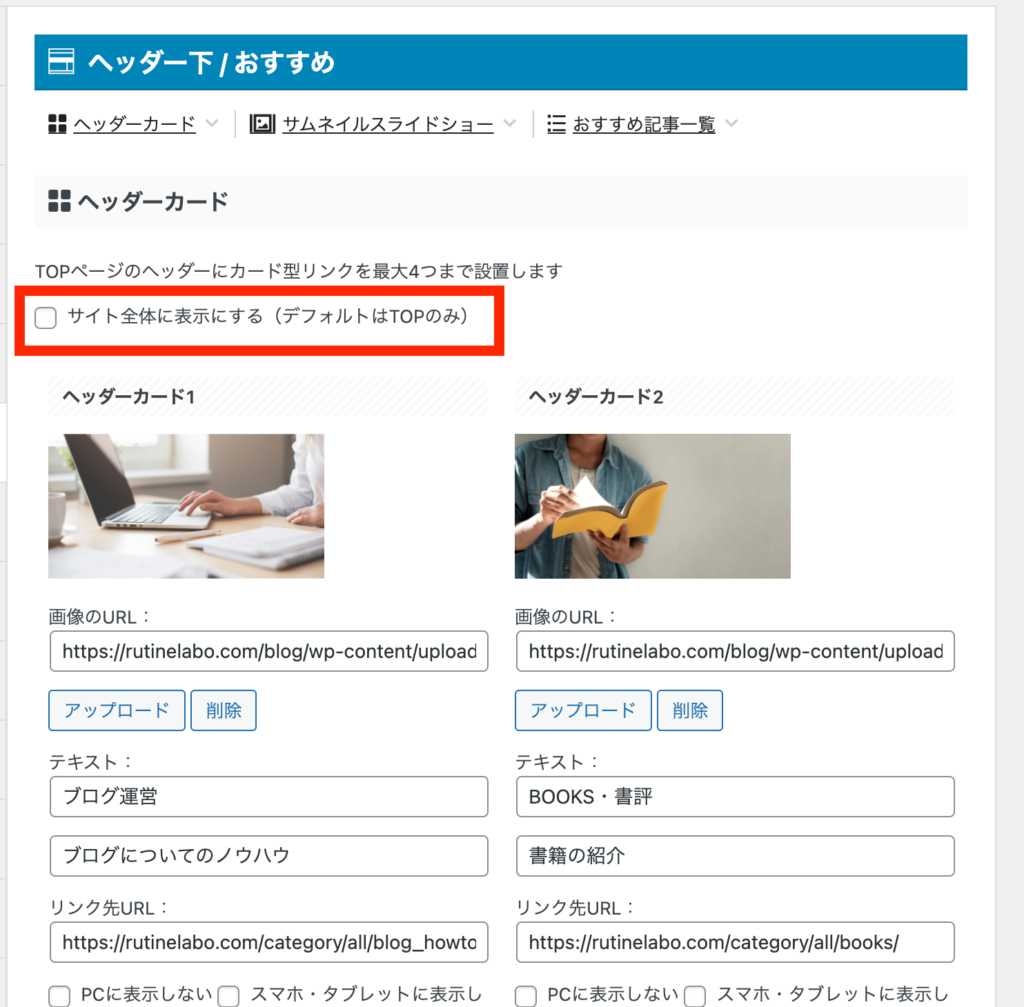
「ヘッダーカード」の項目に移動しましょう。当ブログの設定ではこのようになっています。以下が設定画面です。



「ヘッダーカード」の作成手順
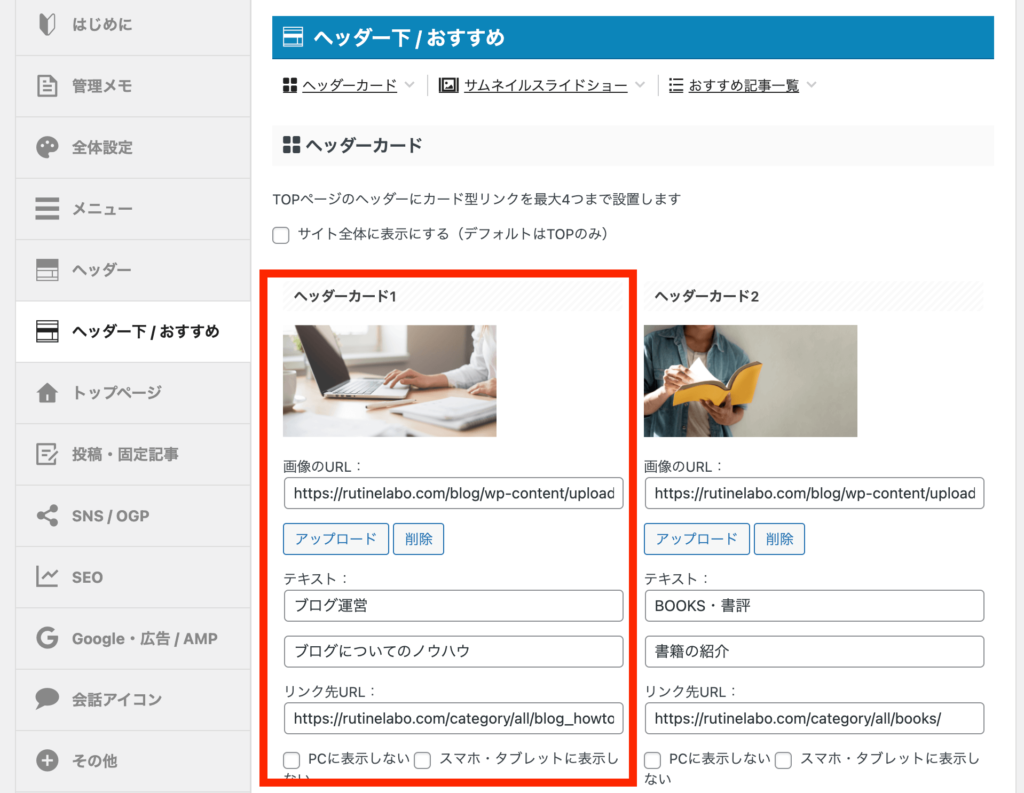
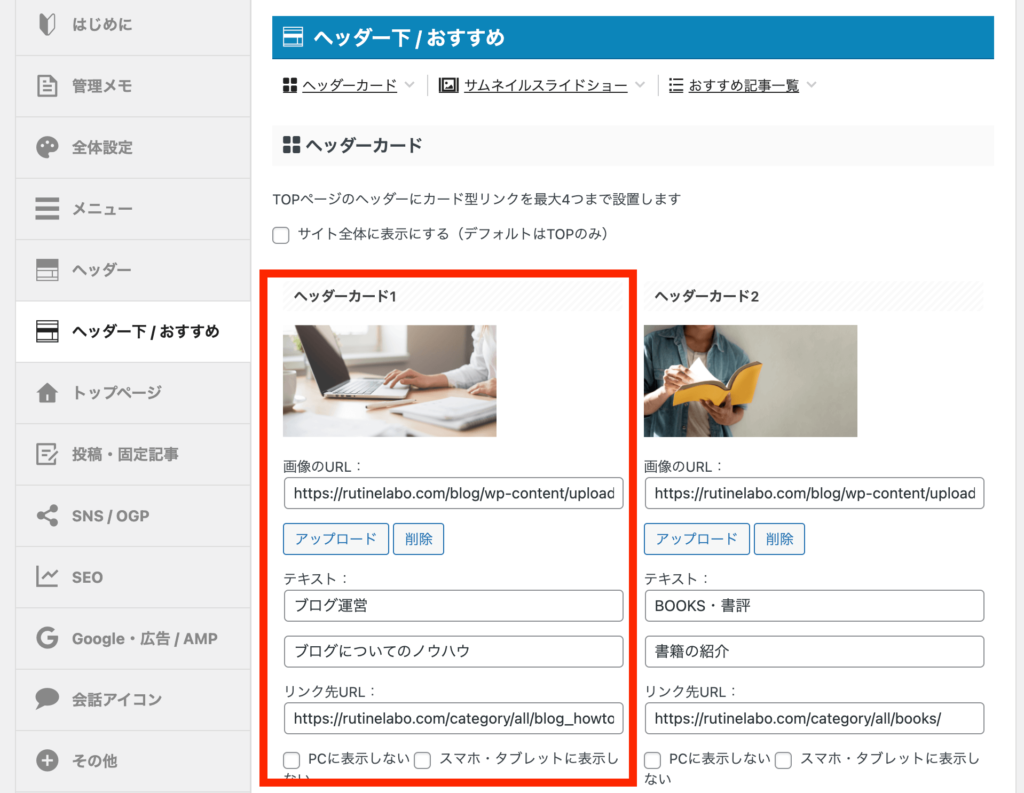
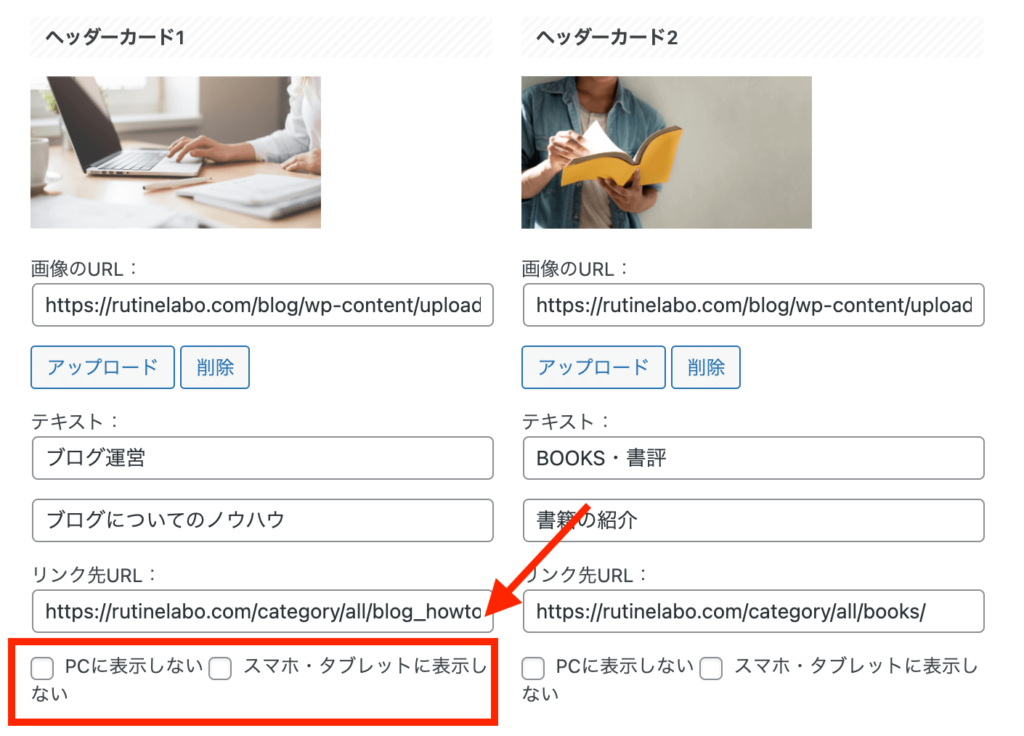
「ヘッダーカード」は4つのブロックに分かれており、「ヘッダーカード1」の項目から順に設定していきます。
step
1画像のアップロード
「ヘッダーカード」の画像を選択していきます。ここでは、事前にアップロードておいた画像などを読み込むことで画像を選ぶことができます。

step
2表示テキストの入力
ヘッダーカード上に表示される「テキスト」と「サブテキスト」を入力してください。

step
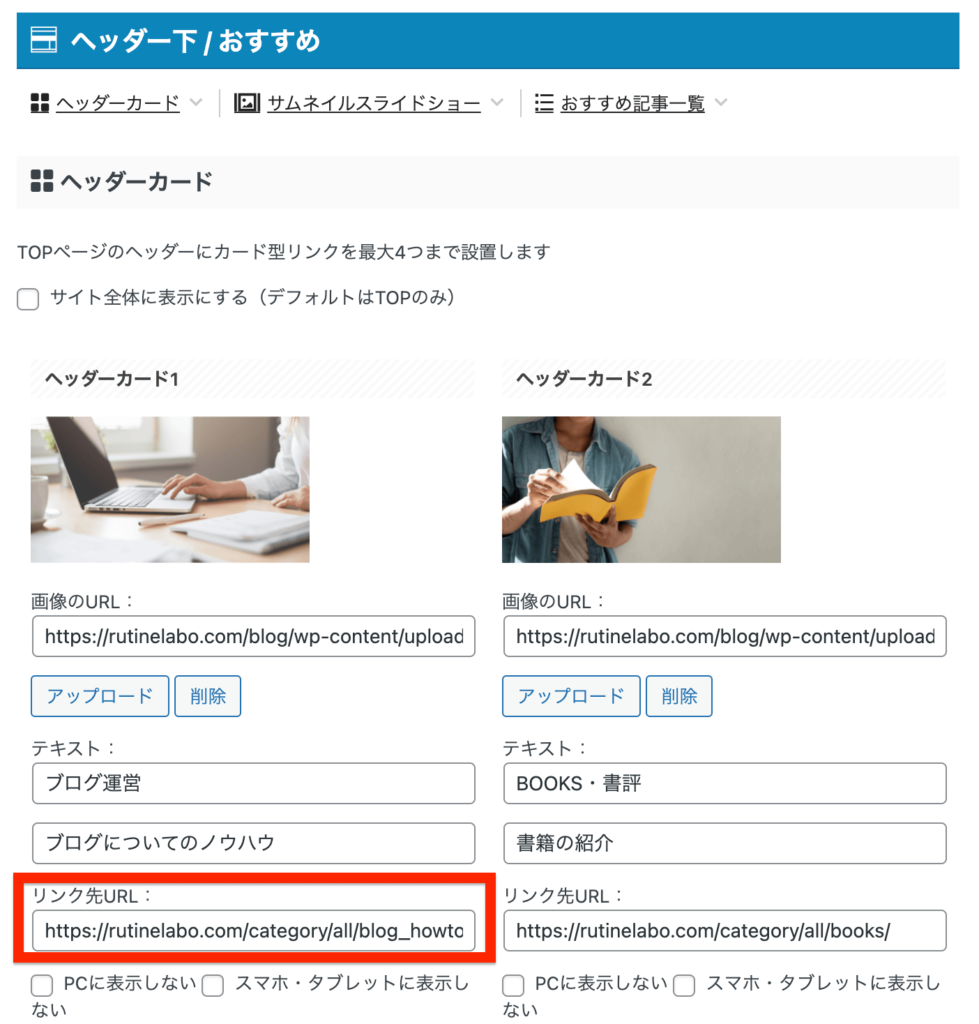
3リンク先の設定
ヘッダーカードのリンク先を任意のURLを埋め込むことができます。

step
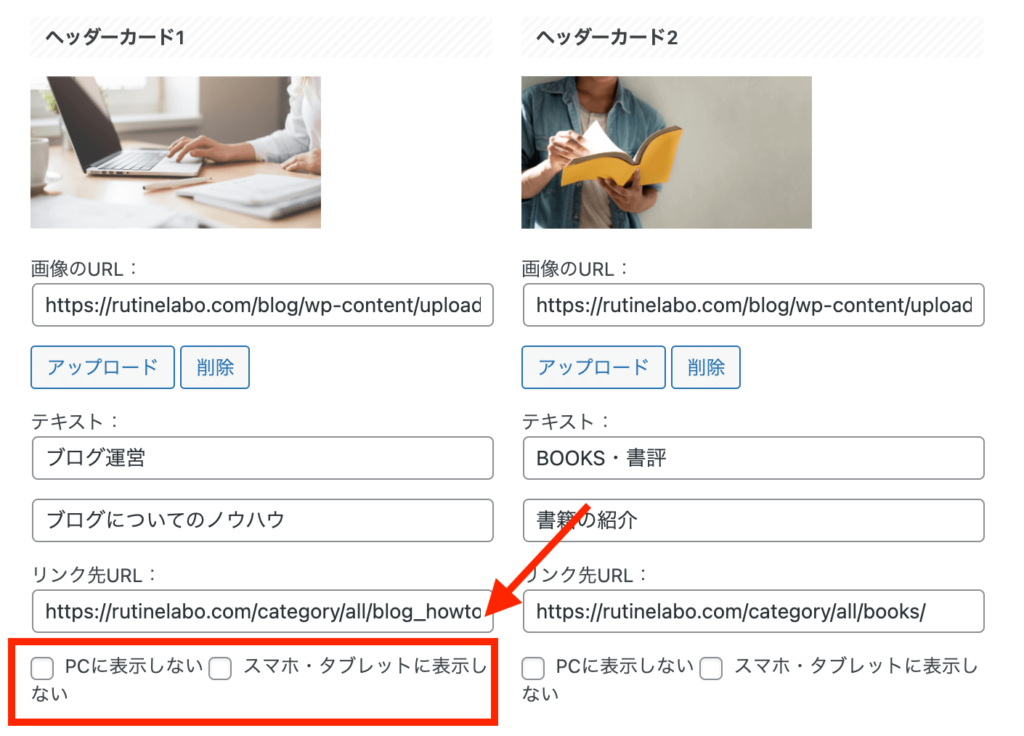
4端末別の表示設定
PCもしくはスマホでの表示切り替えが行えます。どちらとも切り替え不要の場合には、そのままでOKです。

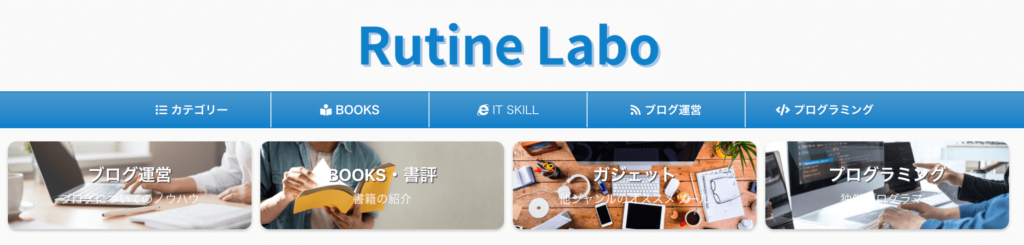
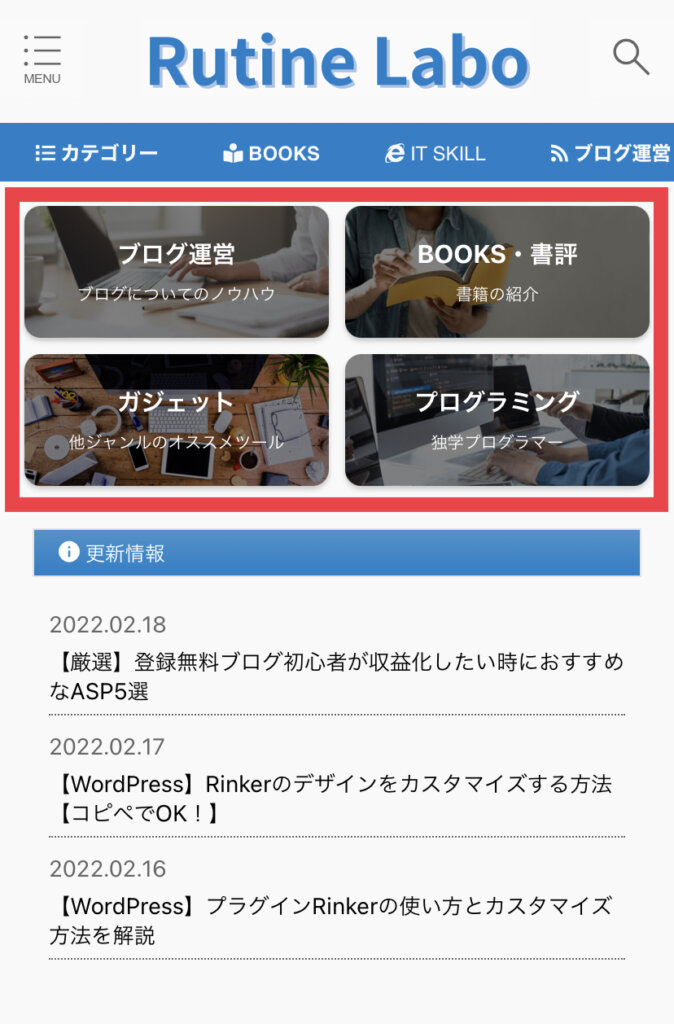
以上「ヘッダーカード」の 作成は終了になります。このブログのヘッダーカードの一部はこんな感じになっています。



「ヘッダーカード」の基本的な表示カスタマイズ

ヘッダーカードの基本的な表示に関するカスタマイズ方法について解説します。
ヘッダーカードの設定項目
- 「ヘッダーカード」はサイト全体に表示可能(デフォルトはTOPページのみ)
- 「PC」「スマホ&タブレット」それぞれにおける、ヘッダーカードの表示・非表示を指定可能
- ヘッダーカードの画像表示のパターンを変更
- スマホ「ヘッダーカード」の高さを倍にする
設定画面はヘッダーカードの作成方法同様のページから行えます。それでは、順番にカスタマイズしていきましょう!
「ヘッダーカード」はサイト全体に表示可能

チェックON:TOPページだけでなく、サイト全体にヘッダーカードが表示される
チェックOFF:TOPページのみヘッダーカードを表示する
デフォルトでは、トップページのみの設定を行なっています。
投稿記事の上部にも表示させたい場合には、チェックを入れておきましょう。
「PC」「スマホ&タブレット」それぞれにおける、ヘッダーカードの表示・非表示を指定可能

PCもしくはスマホでの表示切り替えが行えます。どちらとも切り替え不要の場合には、そのままでOKです。
ヘッダーカードのテキスト・画像表示のカスタマイズ
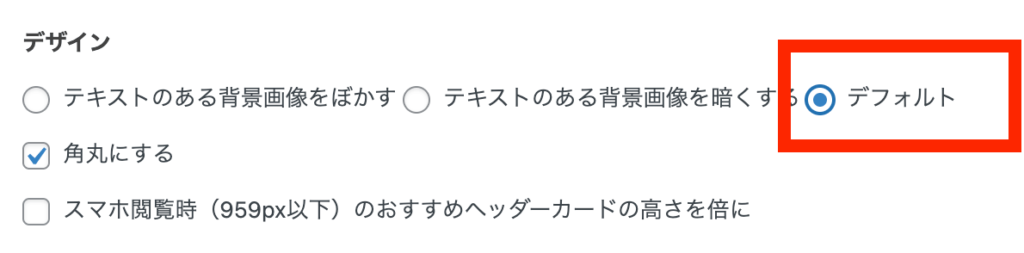
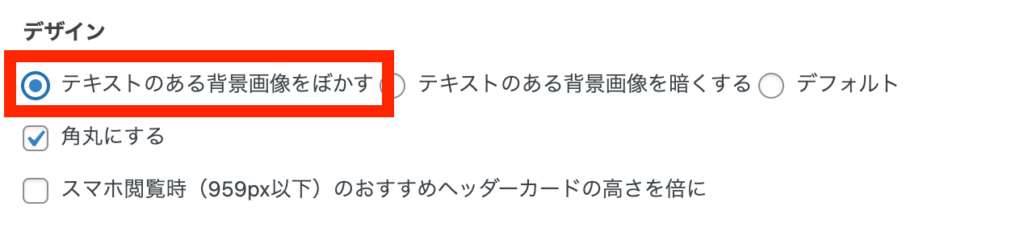
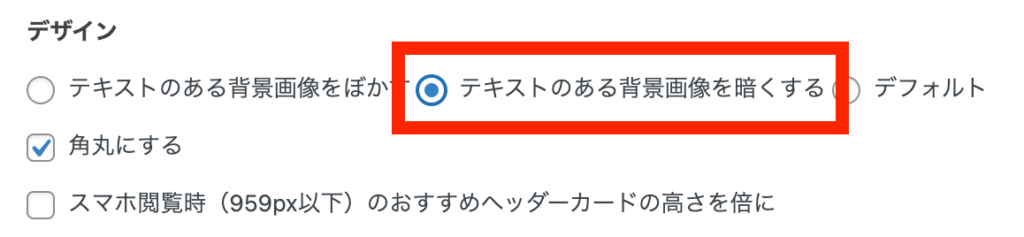
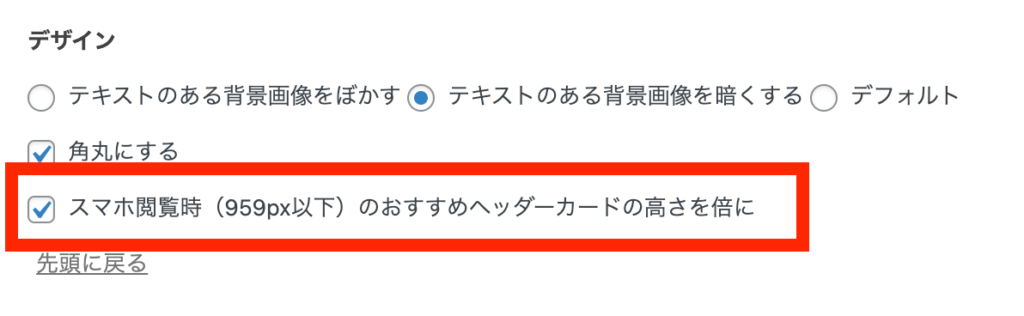
「デザイン」という項目ではヘッダーカードの画像表示のパターンが3つのパターンから選択できます。表示のデザインを切り替えることで、かなりいい感じのヘッダーカードに仕上げることができます。
デフォルトのデザイン


背景をぼかしたデザイン


背景を暗くしたデザイン



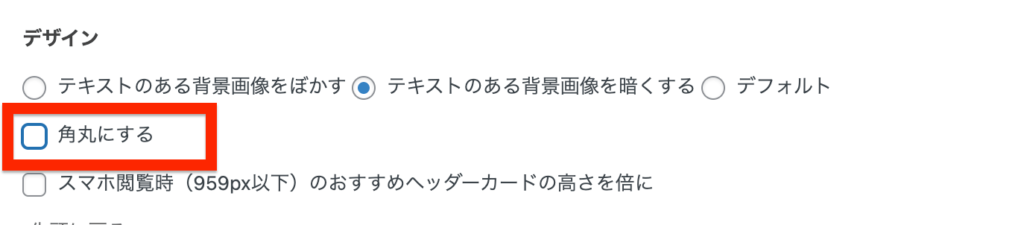
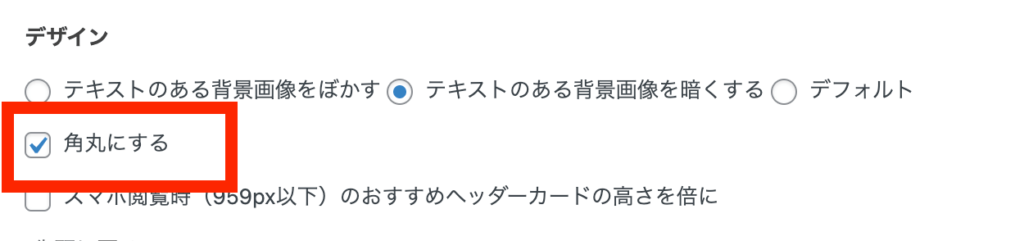
「ヘッダーカード」の角を丸くする
「ヘッダーカード」の角を丸くするデザインを選択できます。
差し込む画像によっては、丸くした方がサイト全体が柔らかいイメージになるので、自分のサイトのイメージと合わせて選択するといいと思います。
通常のデザイン


角を丸くしたデザイン


スマホ「ヘッダーカード」の高さを倍にする
ヘッダーカードの設定では、スマホに表示されるヘッダーカードの高さを変更できます。

通常のスマホ用ヘッダーカードの高さ

倍の高さのスマホ用ヘッダーカード

強調したい場合には、ヘッダーカードを大きくすることで、ユーザーのクリック率を高めてくれます!
ヘッダーカードの画像サイズについて

ヘッダーカードのサイズについての解説です。
基本的には、ヘッダーカードに設定する画像は好きな画像でOKですが、1つだけ問題があります。それが、縦と横の比率をある程度整えておかなければ、自動的に調節されて見切れてしまう問題が発生します。
当ブログのヘッダーカードでは基本的に【1200 × 630 px】にて設定していますので、同じように設定していただけると、同様の表示になるかと思います。
オススメの画像編集ツールはこちら
- iLOVEIMG:画像編集をブラウザ上で行えるサイト
- Canva:図やイラスト、トリミングまでかなり便利に編集が行えるサイト
- Voralent Antelope:画質を維持しつつ画像圧縮ができるツール

テキストのカラー設定【CSSにて】

最後はヘッダーカードに表示される文字のカスタマイズを行っていきます。
デフォルトの設定は白色の文字で表示されていますが、さらに自分でカスタマイズしたい人は参考にしてみてください。
CSSにて、コードのコピペのみで簡単に作業が完了できます。
step
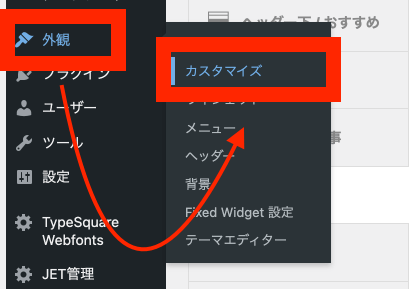
1管理画面から移動する
WordPressの管理画面より、「外観」→「カスタマイズ」を選択する。

step
2追加CSSの選択
「追加CSS」の項目を選択し、CSSコードの編集画面を開きましょう。

step
3CSSにコードの追加
CSSのコードを追加しましょう。以下のコードをコピペでOKです!
/*ヘッダーカードの文字色固定*/
.st-cardlink-card.has-bg.is-darkable .st-cardlink-card-text {
z-index: 2;
color:#ffffff;
}
color:○○○の項目を変更することで、ヘッダーカードのテキストの色が固定できます!
注意ポイント
追加CSSを編集する時は、不具合やバグが発生した時に備えて、事前にバックアップをとっておきましょう。
まとめ
以上、AFFINGER6のヘッダーカードの作成方法と基本的なカスタマイズの解説でした!
ブログの記事をコツコツ書くことはもちろん大切ですが、自分好みのホームページにカスタマイズすることもサイト運営の楽しいところです。
テーマをご使用の方は、デフォルトの設定だけでも結構おしゃれにカスタマイズできますが、CSSにてコードを編集するとさらにおしゃれにできます。