最近は、モバイルアプリ開発を始め、初心者ながらコツコツFlutterを学習中です。
よく起こるエラーをメモ程度に残しておりますので、参考になる方がいたらありがたいです。
今回は、Flutterでフォルダ内の画像を表示させる処理をしようと「pubspec.yaml」を編集していた時に発生したエラーです。
現状の問題
画像の表示を試みたのですが、エラーでパッケージの取得ができない問題が発生しました。
具体的には、「assets」フォルダを作成し、パッケージの取得、「pub get」する際にエラーが発生しました。

原因
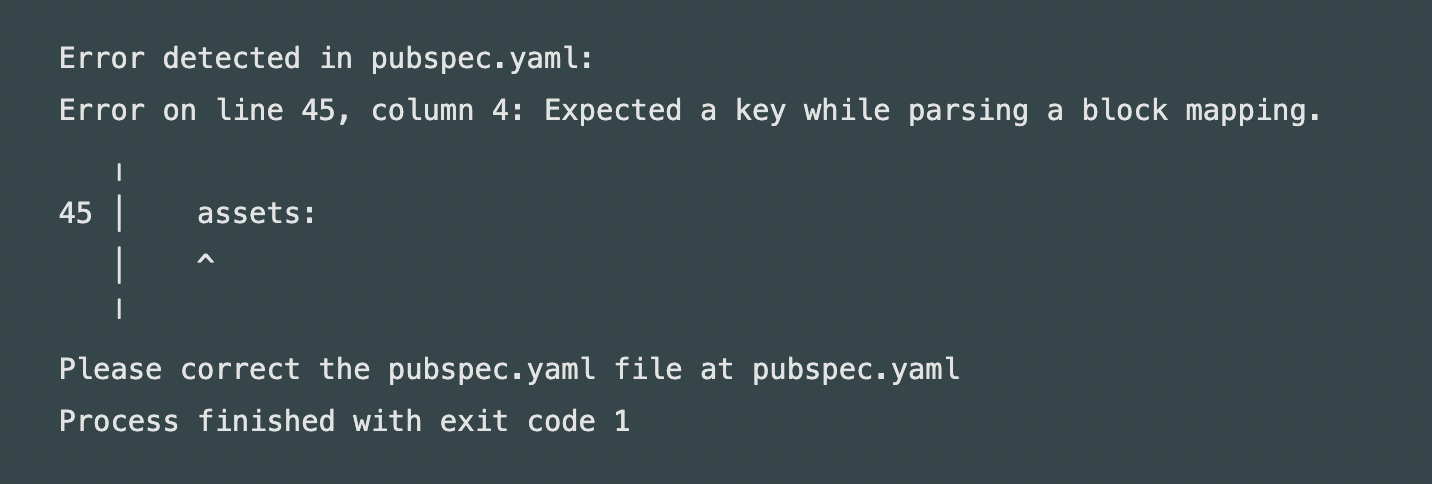
今回のエラーの原因は、yamlの文法エラーでした。
yamlファイルはインデントでデータ構造を表現しているため、インデントが崩れているとエラーが発生してしまうみたいです。そのためエラーログでは「column」げ表示させていました。
新規Flutterプロジェクト作成で生成されるpubspec.yamlは、assetsが自動でコメントアウトされていましたが、その場合にはインデントが崩れている状態になってしまっていたので、揃えてあげる必要がありました。
解決策
以下のコードを変更することでエラーが解消されました。
9行目の「assets」のインデントを正しく整えるとエラーが解消されましたので、参考までに。
エラー改善前
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
# To add assets to your application, add an assets section, like this:
assets:
- assets/point.png
# An image asset can refer to one or more resolution-specific "variants", see
# https://flutter.dev/assets-and-images/#resolution-aware
エラー改善後
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
# To add assets to your application, add an assets section, like this:
assets:
- assets/point.png
# An image asset can refer to one or more resolution-specific "variants", see
# https://flutter.dev/assets-and-images/#resolution-aware
今回はすごく簡単なエラーでした。
エラーの種類を知らなかったら、解決するまでにものすごく時間を費やしてしまうこともあります。
ぜひ、調べ方もしっかり抑えて、なるべく時間がかからないようにしておきましょう。


