こんにちは、ルーティンラボ管理人のせなお(@rutinelabo)です!
今回の記事では
Visual Studio Code でファイルアイコンを表示する方法
について解説と紹介をしていきたいと思います!
普段使っている エディターをお気に入りな見た目に変更したい
といった方にはおすすめの記事になっています。
こんな方に読んでほしい
普段Visual Studio Codeを使用している方
Visual Studio Code でファイルアイコンを表示させたい方

Visual Studio Codeについて

Visual Studio Code(VSCode)は、Microsoftが開発したオープンソースのコードエディタです。
プログラムの作成、デバッグ、テスト、コードの整形、バージョン管理などの機能を提供しており、複数のプログラミング言語に対応しています。
VSCodeの主な特徴
- 軽量で高速な動作
- クロスプラットフォーム(Windows、macOS、Linuxで利用可能)
- 強力なコード補完機能(IntelliSense)
- Gitとの統合
- 拡張機能を通じたカスタマイズ
- シンタックスハイライトやスニペット
- 統合ターミナル
- デバッグ機能
以上の優れた機能が組み合わさって、効率よくコードを書くことができます。そのため、VSCodeは世界中の開発者から高いシェアを獲得しています。
Visual Studio Code でファイルアイコンを表示させる

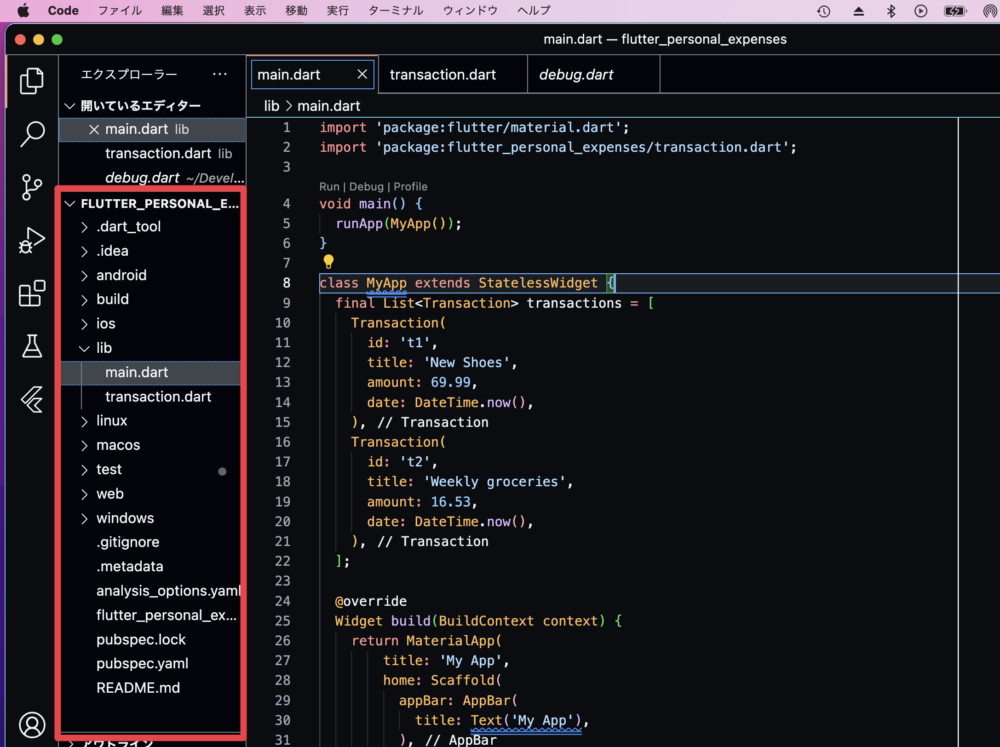
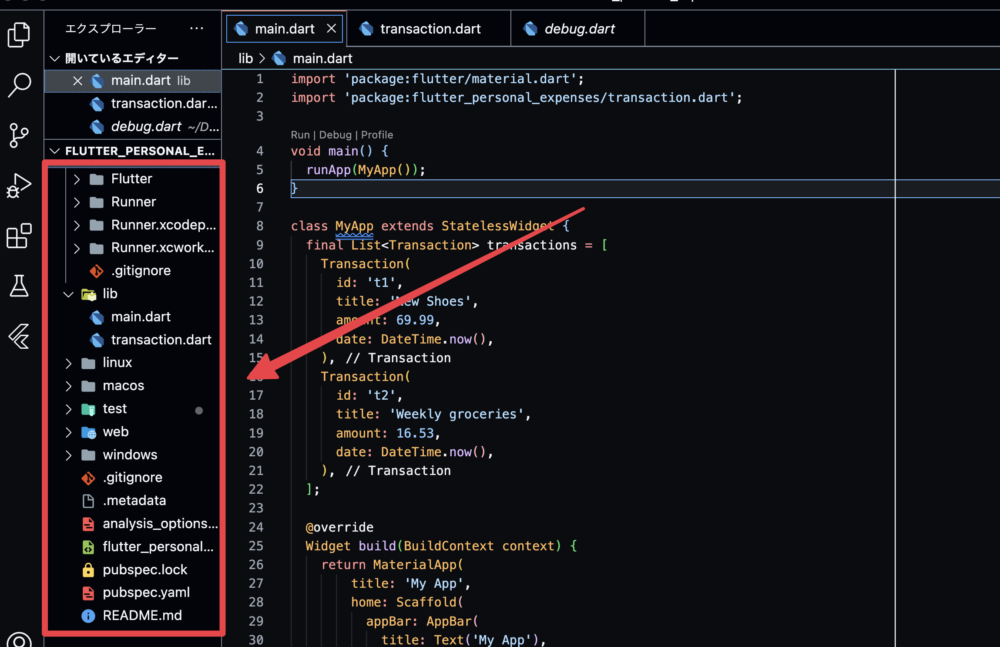
今回はVSCodeのサイドバーにて表示されているファイルにアイコンを表示させる設定について解説していきます。
デフォルトの設定であれば、上記の図の様にすごく殺風景な感じに…
自分が使っているエディタはお気に入りの環境にしておきたい!!
といことで、拡張子別にアイコンの種類が変更して表示さてれるように設定していきます。
アイコンの表示設定
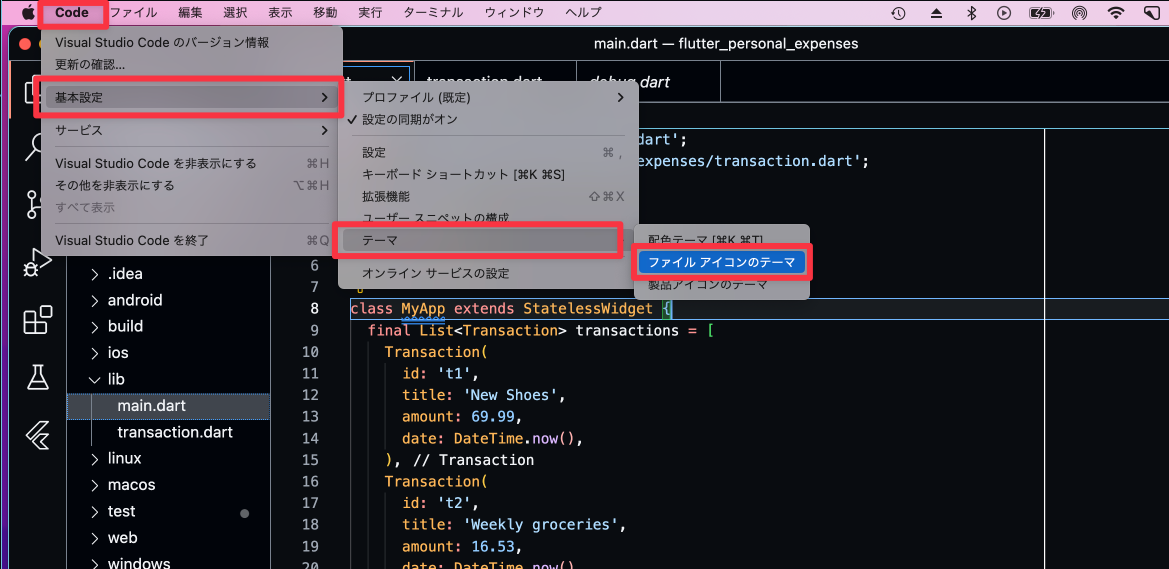
VSCodeを開木、「ファイル」→「基本設定」→「テーマ」→「ファイルアイコンのテーマ」を順番に選択してください。

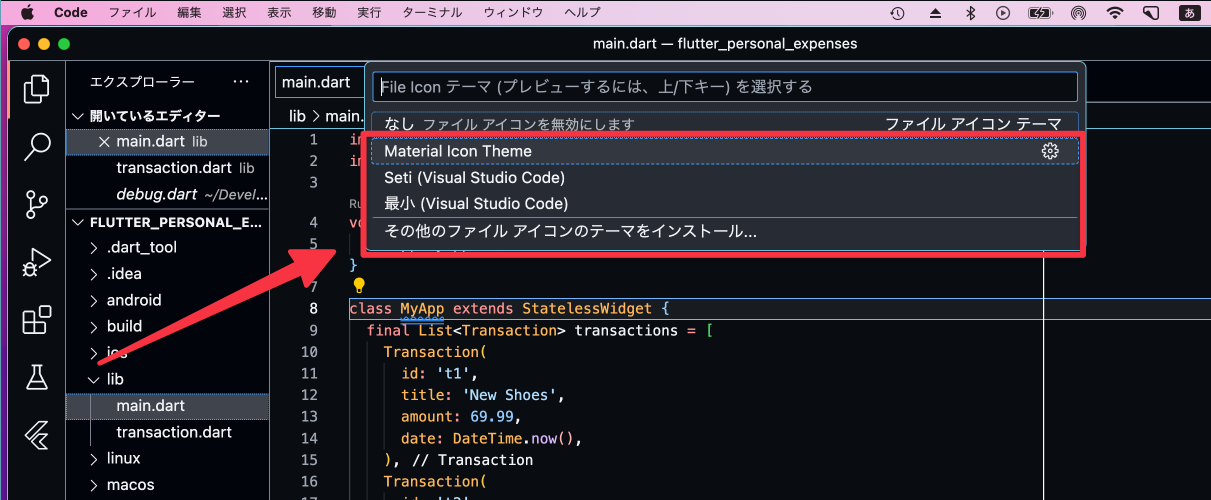
すると、アイコン設定のウィンドウが表示されます。そこから「なし」以外のテーマを選んでください。
事前に「拡張子機能」からアイコンに関するプラグインをインストールしておくと、こちらの項目に表示されます。

すると、、
以下の様に、ファイル横に拡張子の種類別にアイコンの表示がされます。

完全に見た目の問題ですが、GUI的にすごくいい感じになりました。