今回はWebサイトやブログ記事に、パワポなどにも活用可能なYouTube動画を埋め込む方法をご紹介していきます。最近では、大宇画の需要が高まってきているので、ぜひ活用することで作成してコンテンツのクオリティUPが期待できます。
またワードプレスなのでブログを運営中の方にとっては、動画を埋め込むことが読者の滞在時間を伸ばすことができ、SEOにプラスに。

この記事を書いた人

YouTube動画をWebページ、ブログ記事に埋め込む方法
基本的な「YouTube動画」の埋め込み方法を順番に解説します。手順自体はすごく簡単です!
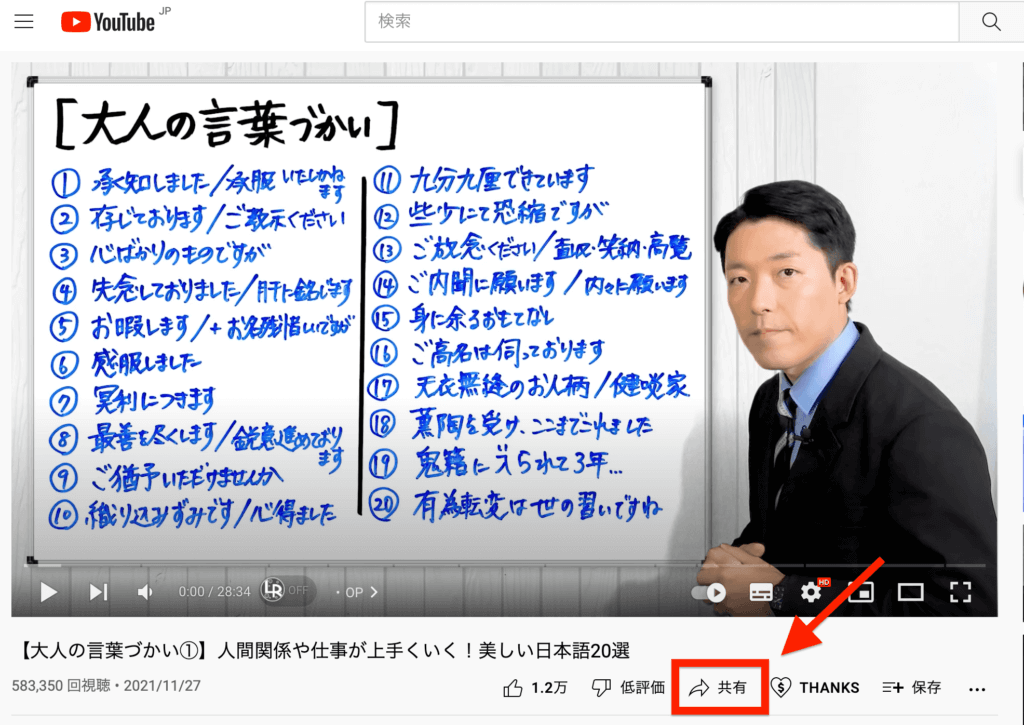
手順1:埋め込みたい動画のYouTube動画のページ下らへんにある「共有」を選択。今回は元お笑い芸人の中田敦彦さんの動画でサンプルを作成させてもらいました。
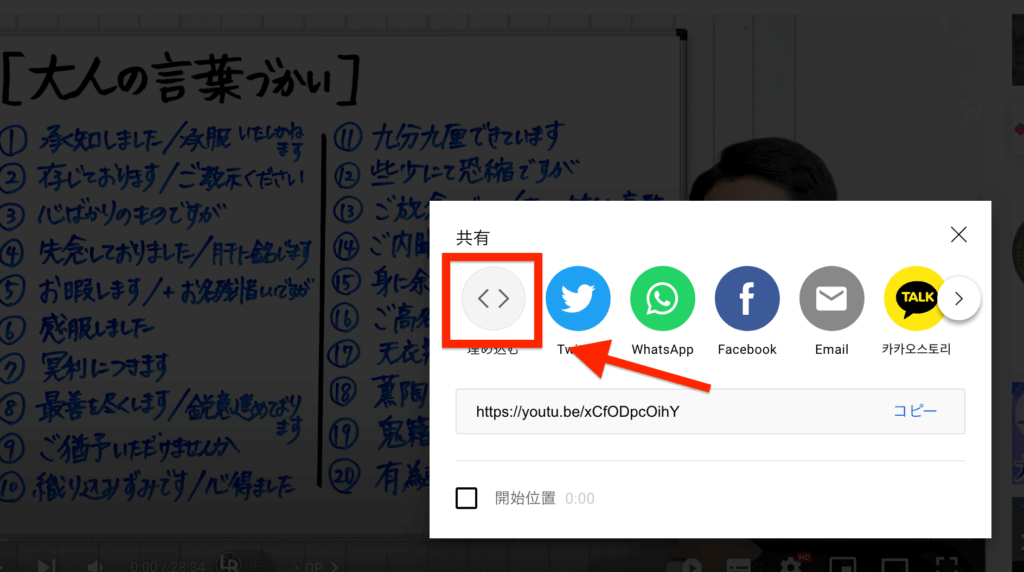
手順2:共有のウィンドが表示されたら「埋め込む」を選択。
手順3:赤枠の項目、もしくは「コピー」にて動画コードをコピーする。
手順4:先ほどコピーしたコードを埋め込みたいコンテンツにて貼り付け。
以上の作業で、YouTube動画の埋め込み作業終了です!


YouTube埋め込み動画をサイズの変更について
それでは次に埋め込んだ動画を表示するサイズの変更をおこなっていきます。
基本的に埋め込む動画のサイズ、取得したコードのwidth(横幅)とheight(高さ)の数字の値を変更することサイズ変更が行えます。
基本的には、上記のような埋め込まれた動画も「width="480" height="270" 」の設定が設定されているかと思います。
埋め込み動画の高さと幅の変更
<iframe width="480" height="270" src="https://www.youtube.com/embed/xCfODpcOihY" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
自分が埋め込みしたいコンテンツに合わせて動画の高さ、幅を調整するとようでしょう!
埋め込み不可のYouTube動画も
動画の種類によっては、ウェブサイトへの動画の埋め込みを許可していない設定をしている場合もあります。
そういった場合には「動画の埋め込み」のコードは取得できない設定になっているので、お知りおきください。
YouTubeの埋め込み動画をパラメーターで制御する方法
埋め込み動画のパラメータを編集することで、動画を自動再生させたり、ループさせたりすることができます。それでは、パラメーターの設定を行っていきましょう!
パラメーターの変更・使い方について
ほとんどの場合がYouTube動画の埋め込みコードのURLの後ろに”?”を付けて、設定したいパラメーターを追記していきます。
また、複数パラメーターを設定する場合は”&”でつなげます。記号はどちらも半角。
埋め込みたい動画のリンク先
動画URL
<iframe width="480" height="270" src="https://www.youtube.com/embed/xCfODpcOihY" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
動画自動再生ポイント
動画自動再生ポイント
<iframe width="480" height="270" src="https://www.youtube.com/embed/xCfODpcOihY?autoplay=1" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
動画をニュートで再生
動画をニュートで再生
<iframe width="480" height="270" src="https://www.youtube.com/embed/xCfODpcOihY?mute=1" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
動画をループ再生
動画をループ再生
<iframe width="480" height="270" src="https://www.youtube.com/embed/xCfODpcOihY?loop=1&playlist=K4-PEIwwNeM" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
動画の開始位置変更
動画の開始位置変更
<iframe width="480" height="270" src="https://www.youtube.com/embed/xCfODpcOihY?start=45" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
動画終了位置変更
動画終了位置変更
<iframe width="480" height="270" src="https://www.youtube.com/embed/xCfODpcOihY?end=90" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
関連動画表示
関連動画表示
<iframe width="480" height="270" src="https://www.youtube.com/embed/xCfODpcOihY?rel=0" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
YouTubeのロゴの表示のON/OFF
動画URL
<iframe width="480" height="270" src="https://www.youtube.com/embed/xCfODpcOihY?modestbranding=1" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
コントロールバーを表示・非表示
動画URL
<iframe width="480" height="270" src="https://www.youtube.com/embed/xCfODpcOihY?controls=0" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
全画面表示を許可、拒否
動画URL
<iframe width="480" height="270" src="https://www.youtube.com/embed/xCfODpcOihY" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
自分のお好みにカスタマイズしてみてください!
YouTube動画を埋め込むメリット・デメリット
YouTube動画を埋め込む方法とカスタマイズについて解説してきましたが、WebページにYouTube動画を埋め込むことのメリット、デメリットも解説しようと思います。
メリット
- 文字を読むのが苦手なユーザーに対して、動画という選択肢を与えられる
- 滞在時間が伸びることで間接的にSEOにプラスに働く可能性がある
- サーバーに対する容量負担を減らすことができる
動画には文字の5,000倍近くの情報量を伝えられると言われています。
ページ内に動画を埋め込むことで、訪問してくれたユーザーにとって、文字だけでなく動画という選択肢を与えられることになります。
また、動画を閲覧してくれるユーザーが増えることで、ページ滞在時間が伸びやすくなるので、間接的にSEOの評価につながる可能性もあります。
YouTube動画の埋め込みであれば、サーバーの負担にならないというメリットもあります。
デメリット
注意ポイント
- ページの読み込み・表示速度が遅くなる
- 通信環境が整っていないと再生ができない場合がある
- 埋め込んだ動画元が削除された場合には、表示されない
YouTube動画を埋め込むデメリットは、ページの表示速度が遅くなることです。複数のYouTube動画場合には、特に注意が必要かと思います。
ページの表示速度はSEOにも関わってきます。動画を埋め込むことで滞在時間が伸びる場合と読み込みが遅くなるメリットデメリットの両方を考える必要があります。
まとめ
今回は「YouTube動画を埋め込む方法と埋め込み動画のカスタマイズ方法」についての解説でした。
この方法はWebサイトやブログ記事だけでなく、他のコンテンツにも応用可能なので覚えておくに越したことはないでしょう!
最近は動画コンテンツの充実加えて、通信環境も整備されてきたので動画コンテンツを求めるユーザーも多くなってきていますので、是非YouTube動画を活用していきましょう!
YouTubeに関する関連書籍情報です。いろんなコンテンツを扱えるように参考にしてみてください。