

アイキャッチ画像や資料においても、ただ単にテキストを表示させているだけは少し寂しく、おしゃれにはなかなかみられませんよね。
こういう問題を今回は画像編集ツール「Canva 」を使い、テキストを少し工夫する事で、立体的にできる裏技を解説していきます。
この記事はこんな方に読んでほしい
挿入したテキストに物足りなさを感じている
テキストをおしゃれに表示させたい方

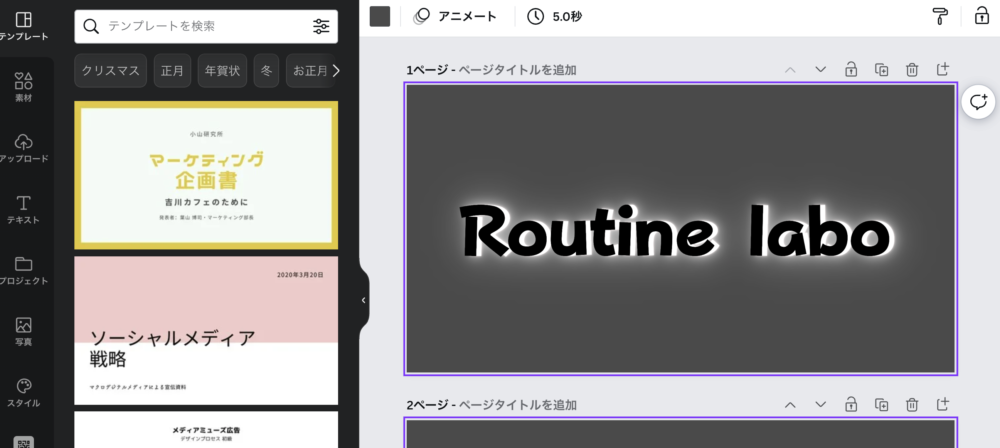
今回作成する立体的なテキストはこちら

今回作成していくテキストは上のような感じになっています。
どうでしょうか?何も効果をつけていないテキストに比べたら、背景のテキストが同系色の場合でもこれなら読みにくくならずにテキストがしっかし強調されていると思います。
少し工夫するだけで作ることができすので、資料作成する時にでも使ってみるものありかと思います!
デザイン編集ツール「Canva」について
Canvaを使って立体的なテキストを作る手順

それでは、立体的なテキストを作っていきましょう。
Canvaの編集画面を立ち上げて、作業画面を準備して下さい。画像の大きさはお好みのものでOKです!
step
1テキストを用意
今回使用したいテキストを用意して下さい。この時点で「フォントの種類」「大きさ」などは決めておくのが好ましく、同じものを二つ用意する事がポイントになります。

step
2「ネオン」の設定
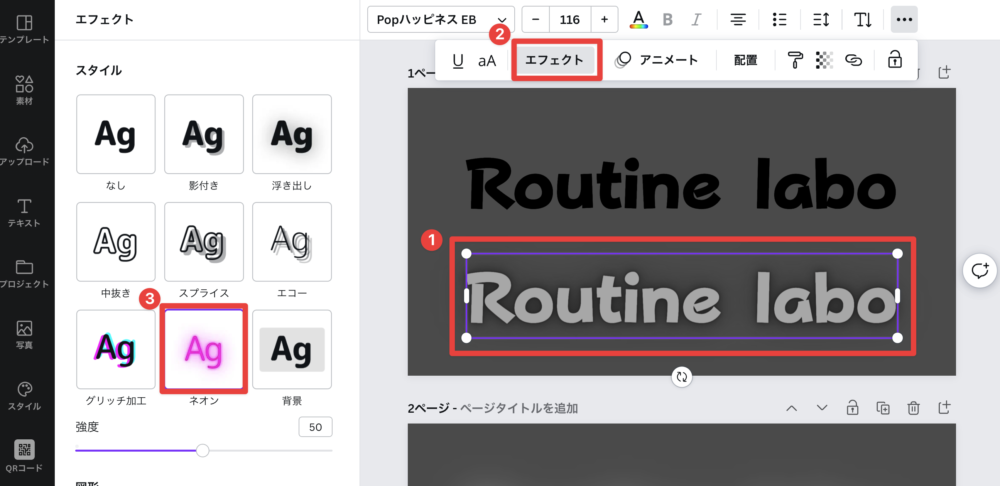
片方のテキストをクリックし、「エフェクト」→「ネオン」順番に選択して下さい。

step
3色を決める
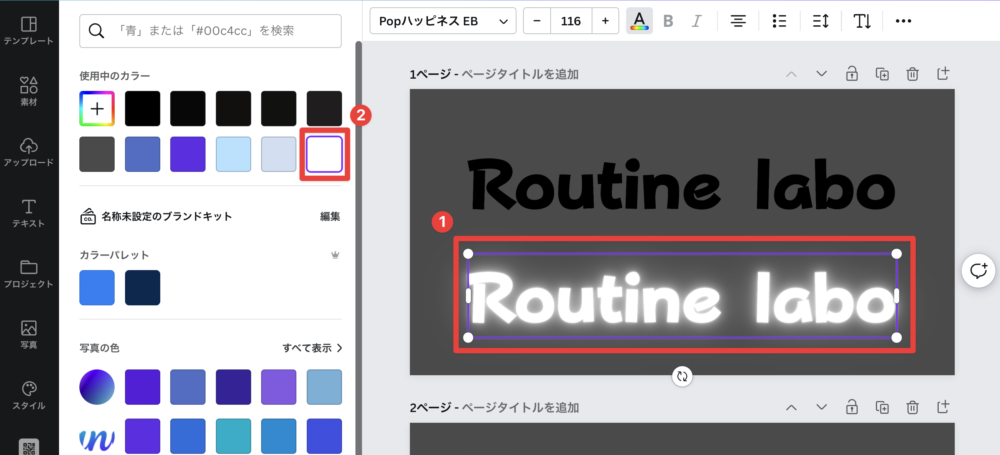
ネオンに設定した方のテキストの配色を設定しましょう。ここでの設定がテキストが浮かび上がった時にぼんやり光る色になるので、それをイメージしておくといいでしょう!

step
4テキストを重ねる
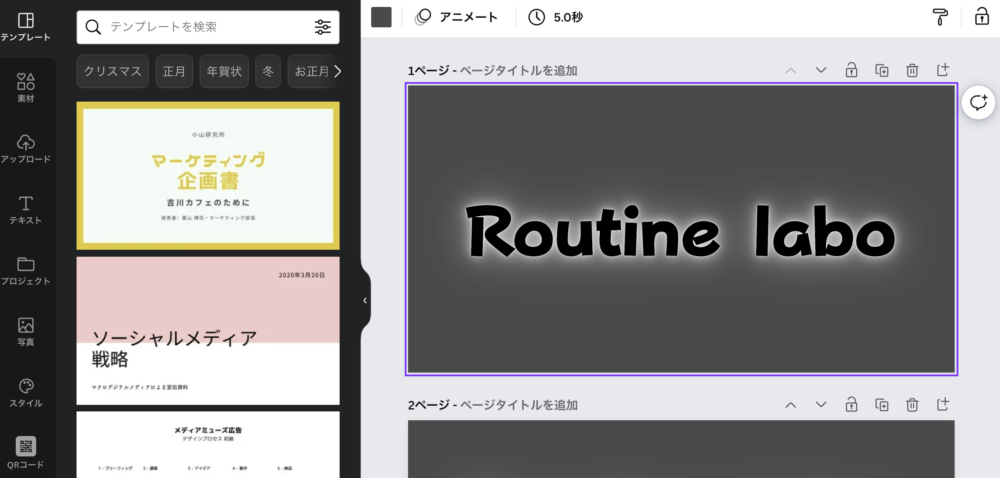
最後に、ネオンに設定した方のテキストの上に、通常のテキストを重ねるだけです。




今回のポイント
- テキスト同士を重ねることで、細かい設定も好きに選定できる
- 重ね方によって、雰囲気の違うデザインに設定する事ができる
- 立体的に見せるには「光源」があるように見せるのでチラ見せがポイント
まとめ:おしゃれなネオン風の立体的なテキストを作ってみよう

やり方が分かるとものすごくシンプルで簡単だったのではないでしょうか?ぜひ、アイキャッチ画像や資料の作成などでも活用してみて下さい。
本ブログ「routine labo」では、Canvaに関する使い方も色々紹介しているので、ぜひ参考にしてみて下さい。

