

こんにちは、ルーティンラボ管理人のせなお(@rutinelabo)です!
今回は、ブログやウェブサイトの運営において欠かせない分析ツール「Googleアナリティクス(GA4)」の導入方法と初期設定について、初心者ブロガーの方にもわかりやすく解説していきたいと思います。
ブログやウェブサイトを運営していると、「訪問者はどのコンテンツに興味を持っているのか?」「どのページが最も閲覧されているのか?」など、読者の行動を知りたいと思う瞬間があります。
そんな時に役立つのが、Googleアナリティクスです。しかし、その導入や設定が複雑で手を出しにくいと感じている方も多いのではないでしょうか?。この記事では、初心者の方にも簡単に理解ができるように導入方法とその使い方を詳しく、解説していきます!
この記事はこんな人に読んでほしい
Googleアナリティクス(GA4)の基本的な導入方法と初期設定
WordPressとGoogleアナリティクスの連携方法
Googleアナリティクスの活用方法
この記事を書いた人

\ 今回の内容を動画で見たい方は以下を参考にしてね!! /
Googleアナリティクス(GA4)の設定方法とその手順


Googleアナリティクスは、 あなたのWebページに訪れたユーザの人数やページの閲覧数、滞在時間、離脱率などを計測してくれる無料で使える便利な分析ツールです。
注意点としては、Googleアナリティクスを始めるには、Googleアカウントの準備になります。
まだ、お持ちでない方は簡単に作成できますので、以下のリンクより作成しておきましょう!
また、Googleアナリティクスへのについての詳しい解説は以下の記事を参考ください!
参考>>【Googleアナリティクス】ブログをウェブで解析!初心者でも簡単に活用できる機能と使い方
ブログを立ち上げたばかりだとしても、まず初めに自分の運営しているブログの閲覧数を把握しておくことは大切かと思います。
まだ、ブログを立ち上げていない!という方は、ブログの立ち上げを一からサポートしている記事も掲載しております。以下の記事を参考ににして、ブログをスタートしてみてください.
-



-
【初心者でもできる!】WordPressブログの始め方と立ち上げ方法
続きを見る
Googleアナリティクス(GA4)の設定方法とその手順


それでは早速、GoogleアナリティクスGA4の設定を行います。
変更手順はこちら
- 手順1:GA4プロパティの作成
- 手順2:タグマネージャーでGA4タグの設置
- 手順3:計測できているかの確認
以前からGoogleアナリティクスをご使用になられていた方もこのまま読み進めていただけるとGA4にアップグレードすることができます。以下の手順に沿って設定していきましょう!
手順1:GA4プロパティの作成
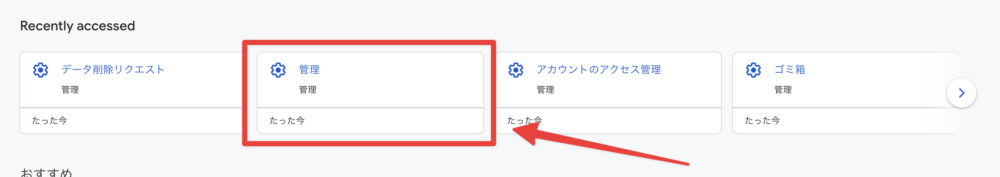
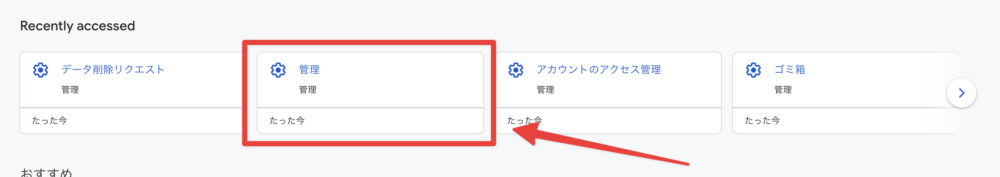
まずはGoogleアナリティクスに移動して、ホームから「管理」を選択しましょう。


ポイント
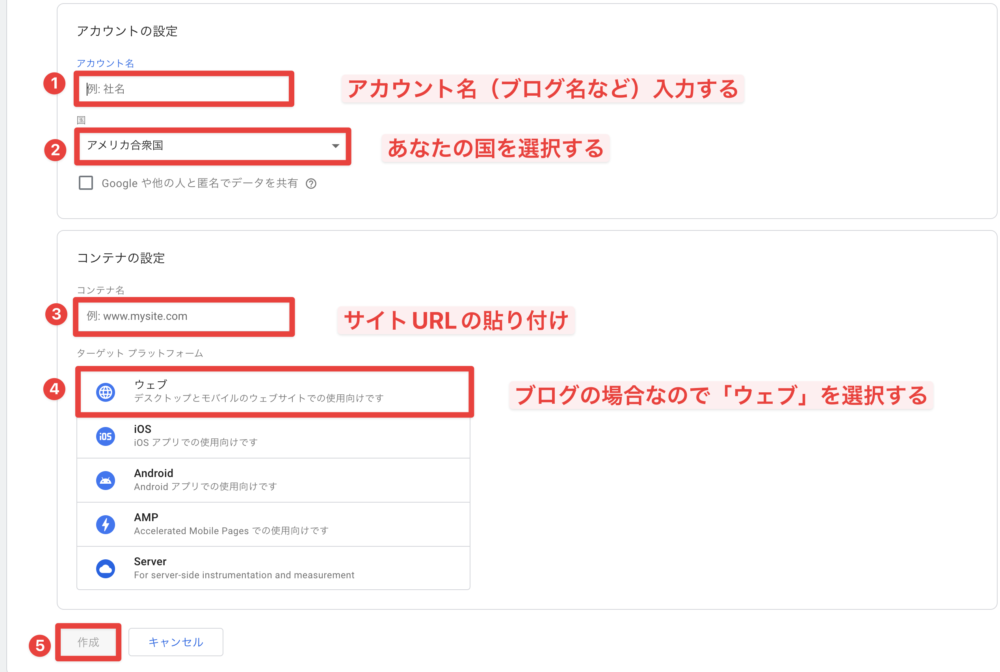
初めての方はログイン後には、Googleアナリティクス用のアカウントを作成する必要があります。あなたのブログ名などで作成するばOKです!
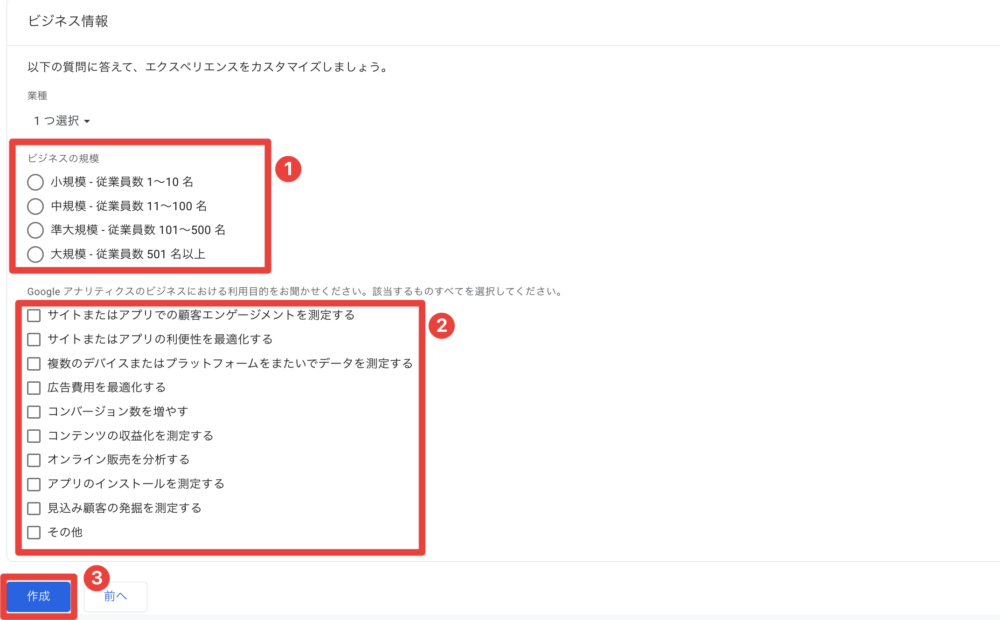
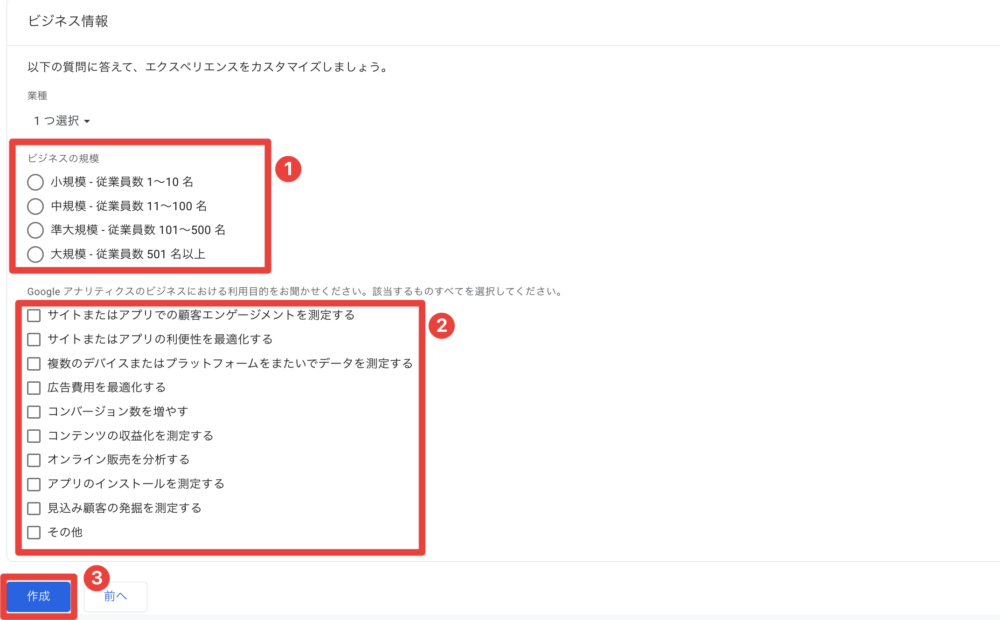
作成したアカウントの選択して「プロパティを作成」をクリックしてください。


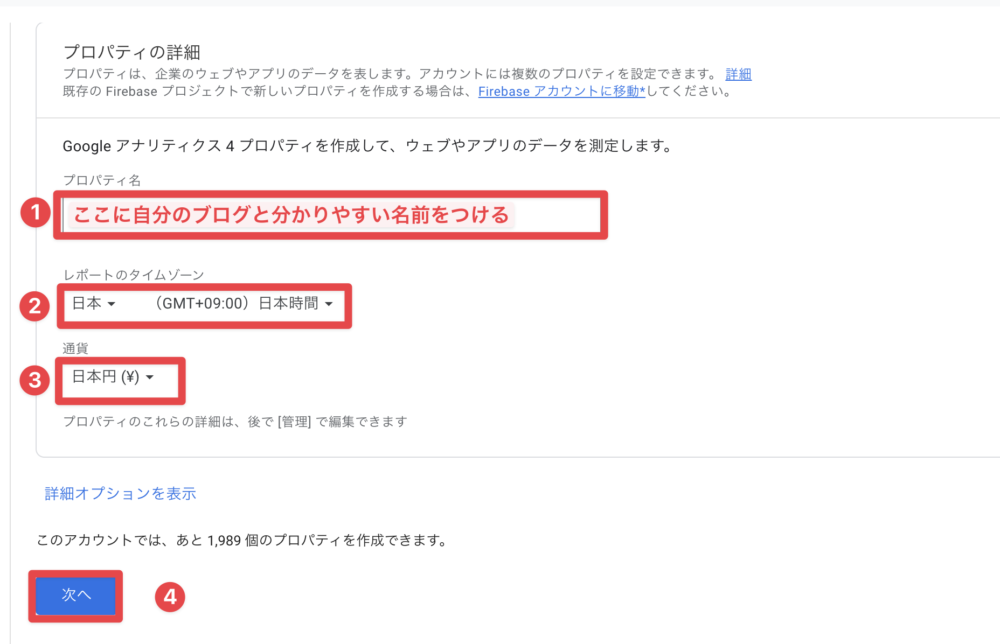
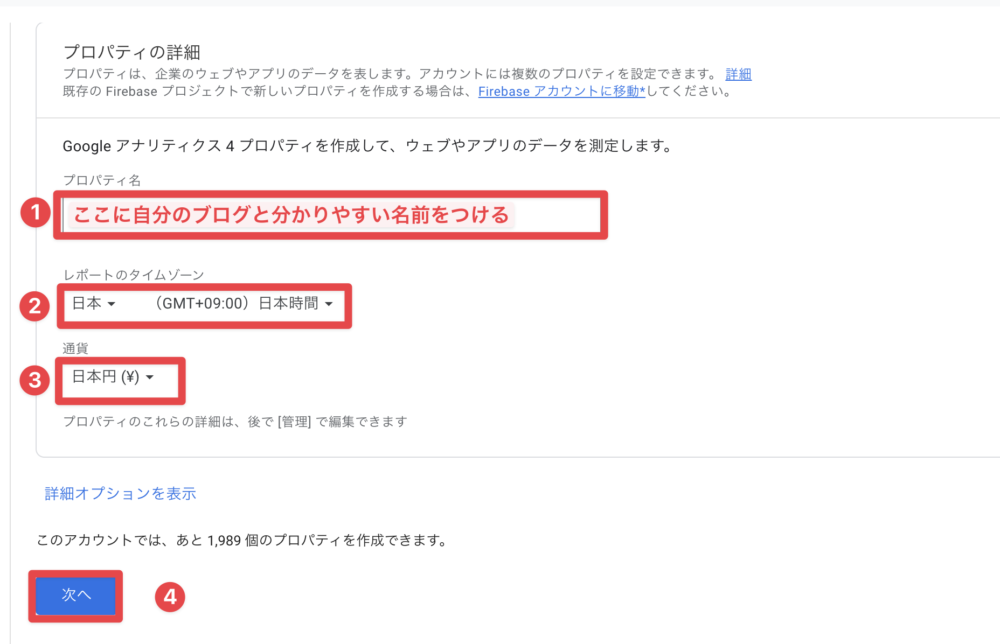
トラッキングするURLとそのプロパティ名をつけていきます。あなたが分かりやすい名前をつけていただけたらいいかと思います。








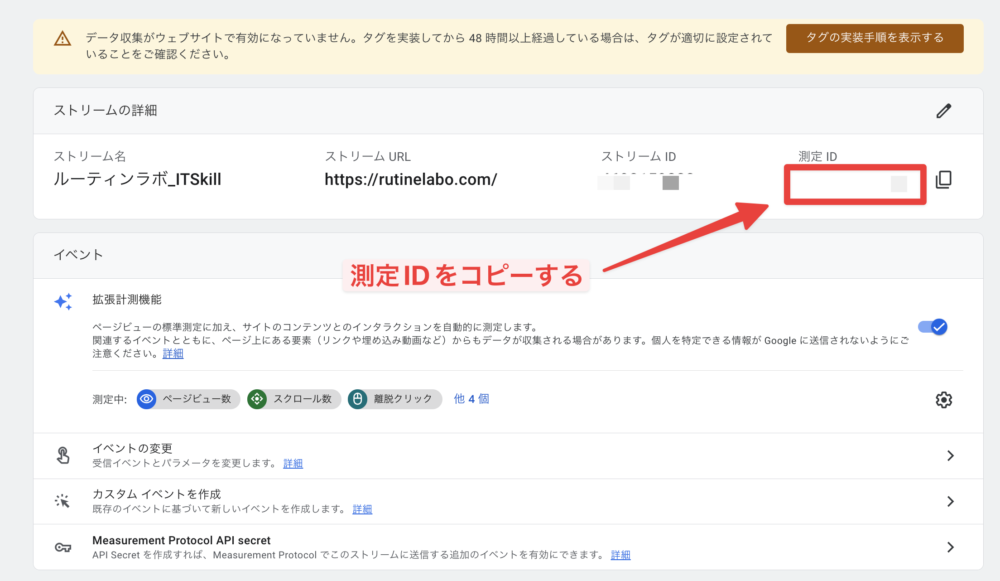
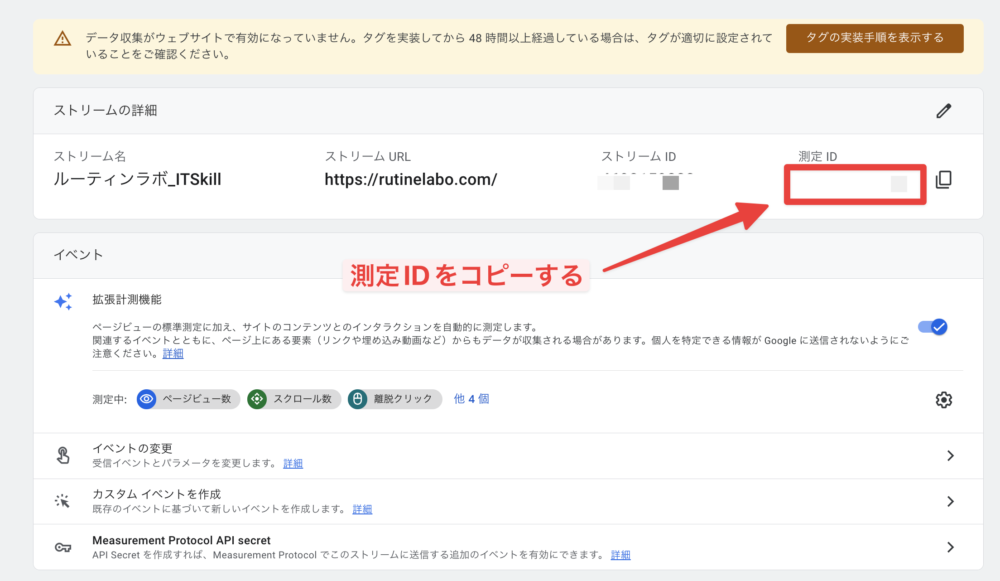
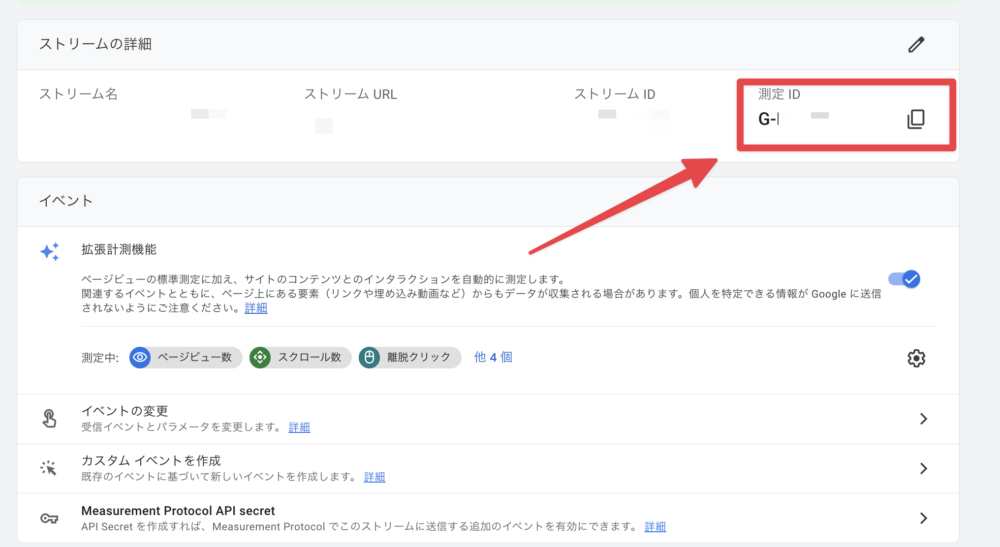
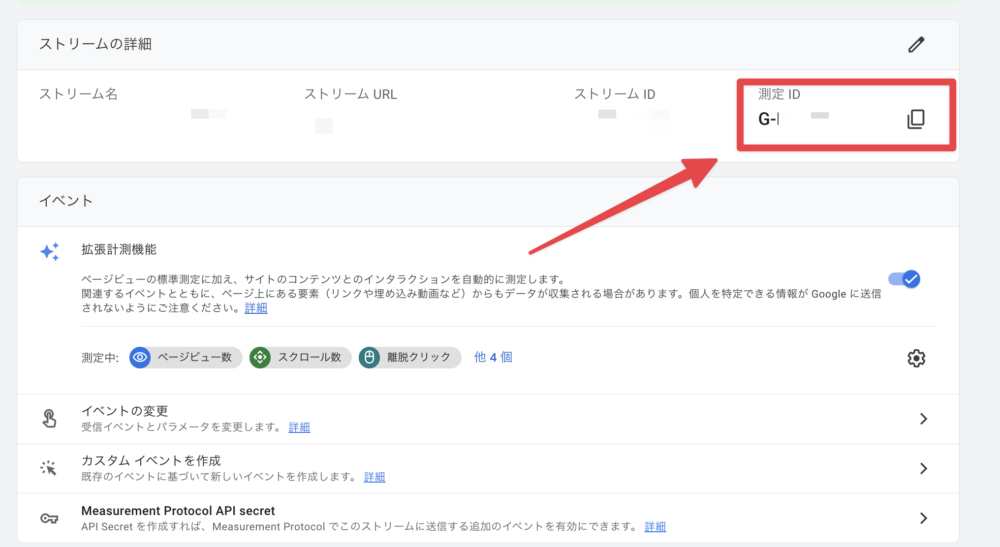
以上の設定項目への入力が完了したら「推定ID」が発行されます。
その発行された推定IDは次設定項目で使用しますので忘れずにコピーしておいてください。


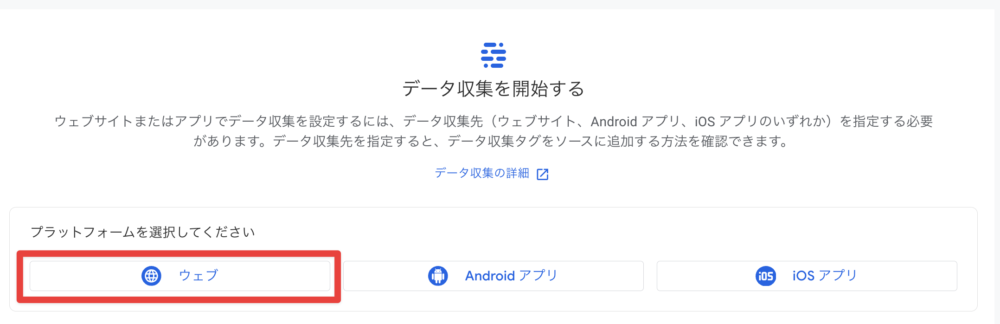
次はWordPress管理画面に移動して、測定IDの情報を読み込ませていきます。当ブログではWordPressテーマ「AFINGER」を使用していますので、そちらに関する設定方法を紹介します。
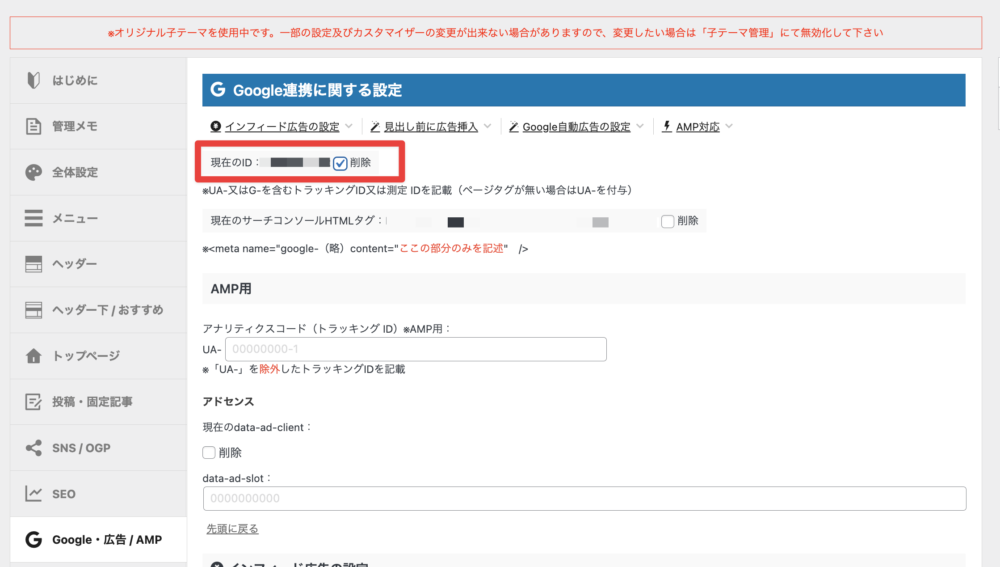
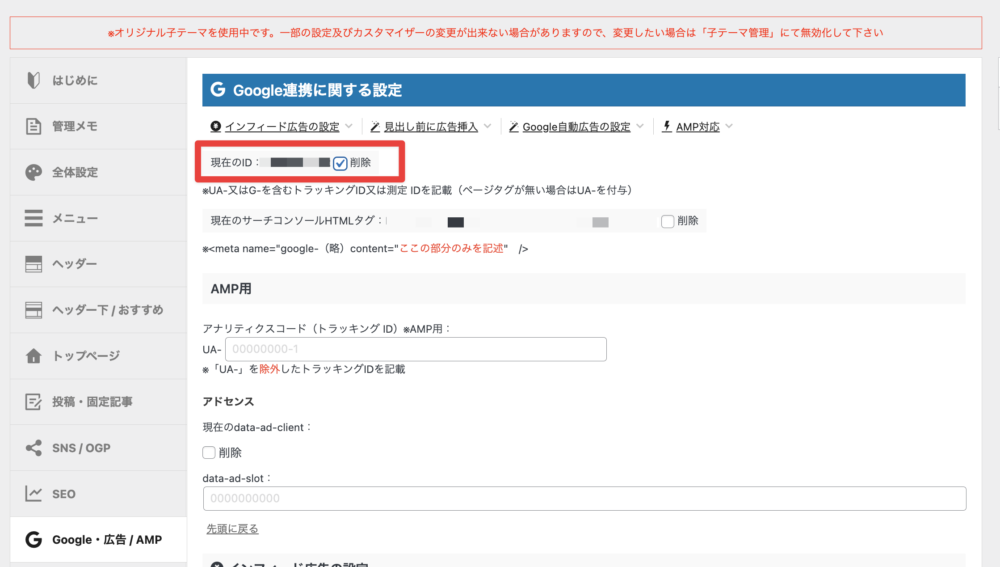
「AFFINGER管理」→「Google・広告 / AMP」の「アナリティクスコード」に測定IDを貼りつけてていきましょう。
最後に「Save」をクリックして設定を保存しておきましょう。


注意ポイント
以前からアナリティクスを使っていた場合には、「現在のID」の項目を削除する必要があるのでご注意してください!


以上で、測定IDの貼り付けはOKです!
手順2:タグマネージャーでGA4タグの設置
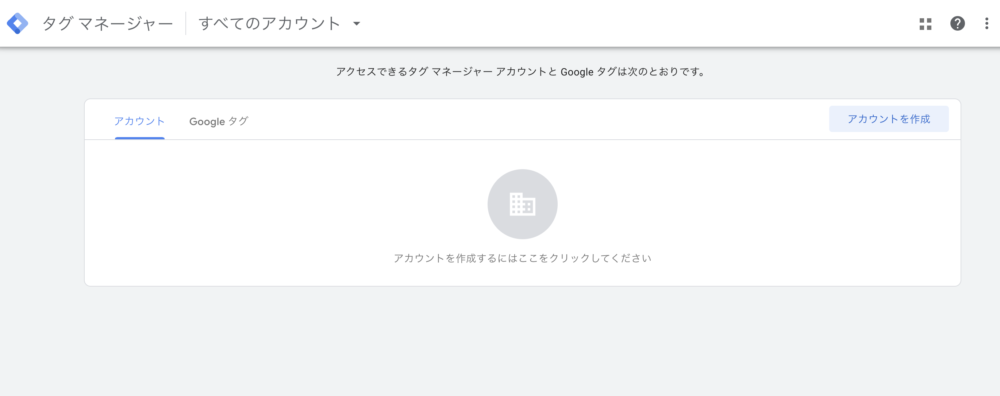
次はGoogleタグマネージャーの設定です。アナリティクスで使ったアカウントと同様のものでログインして進めていきましょう。




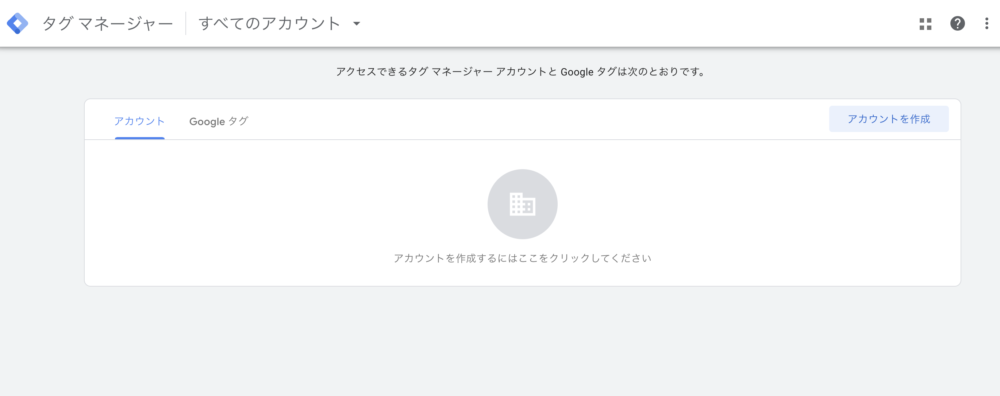
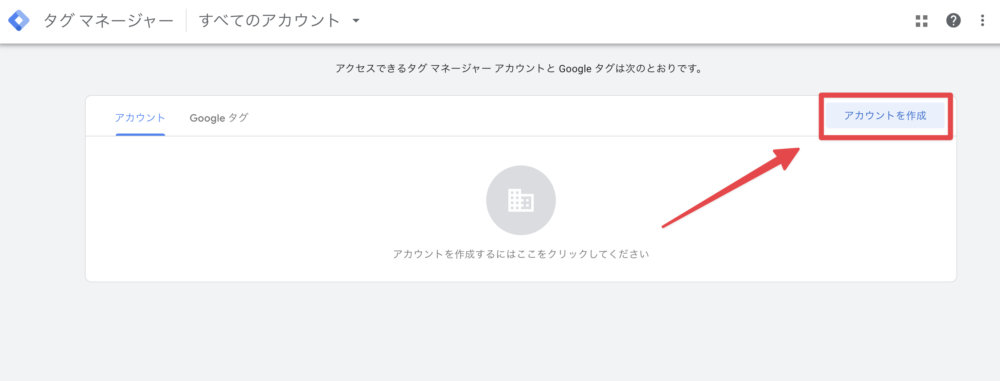
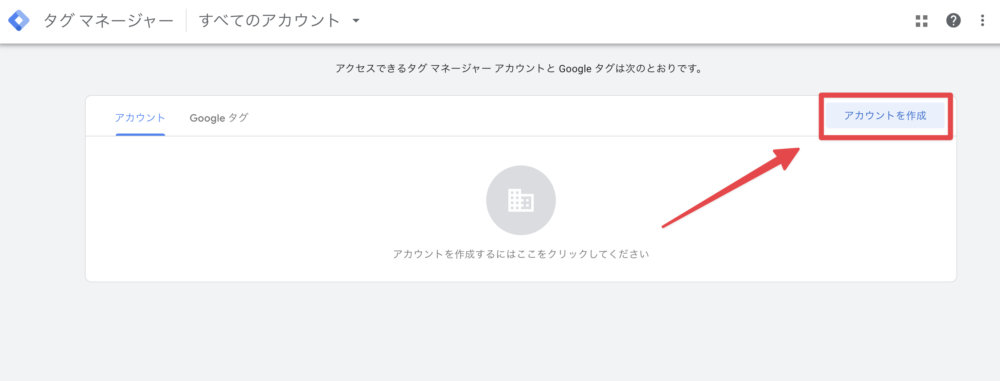
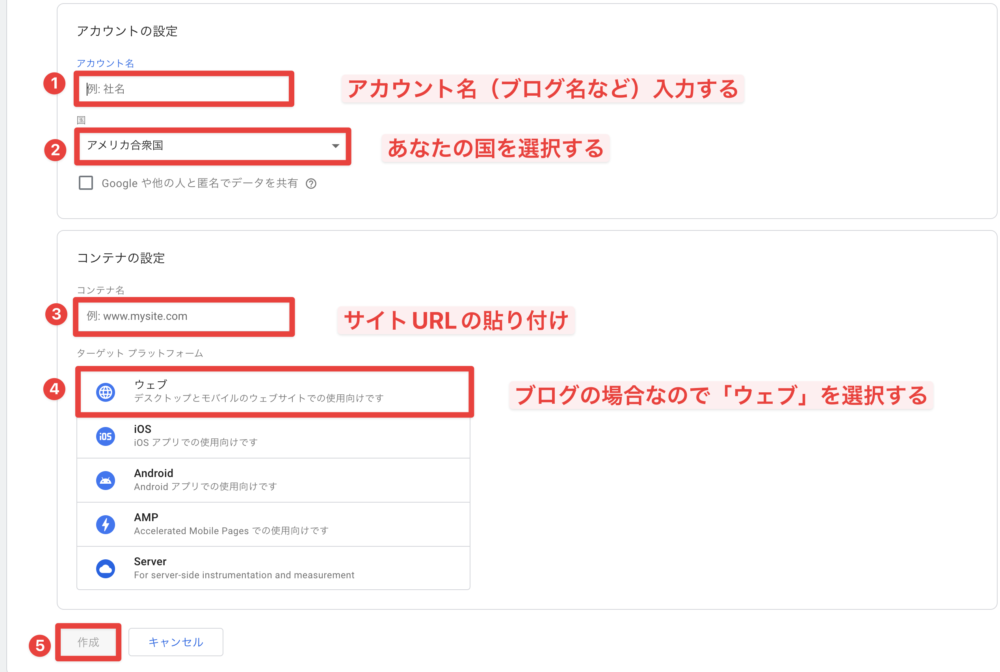
アカウント画面になったら、右上の「アカウントを作成」から設定を進めていきます。




アカウントを作成したら以下の図のようなコードが2つ生成されます。
- <head>の上の方に貼り付ける
- <body>の直後に貼り付ける
コードの貼り付けが完了したら、「OK」をクリックしてください。


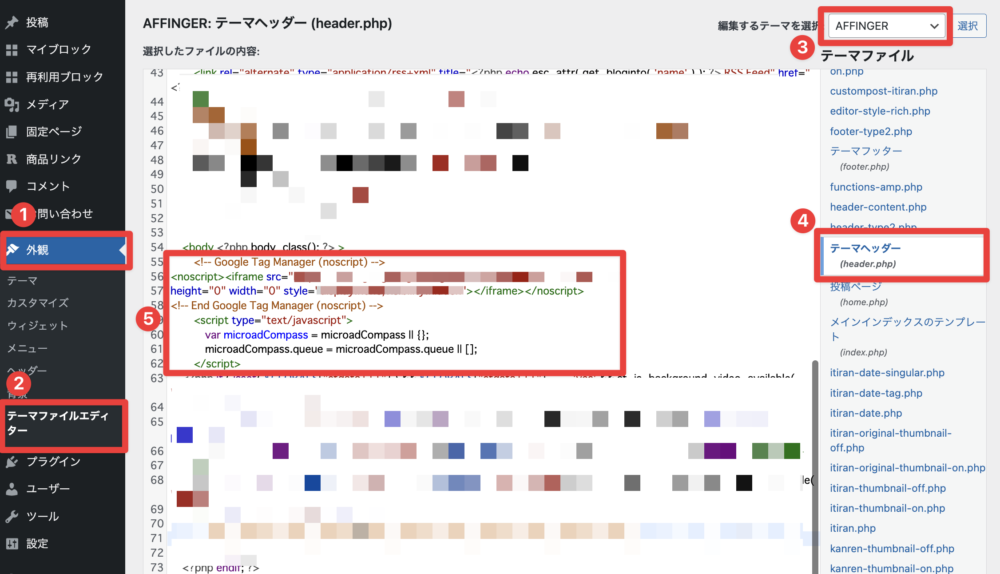
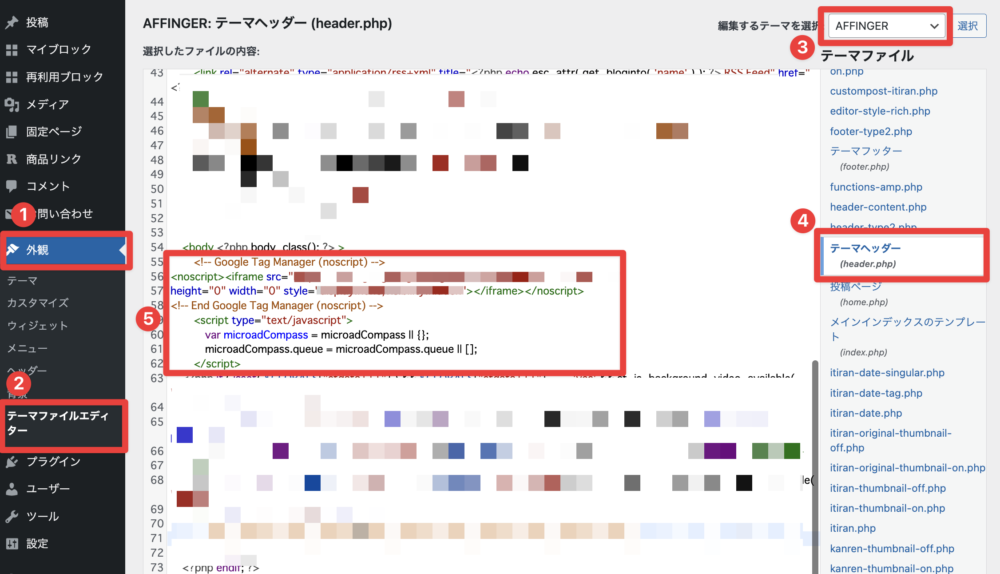
WordPress管理画面に移動して、「外観」→「テーマファイルエディタ」→「AFFINGER(あなたが使用しているテーマ)」→「テーマヘッダー」を選択します。
実際はこんな感じの貼り付け方になります


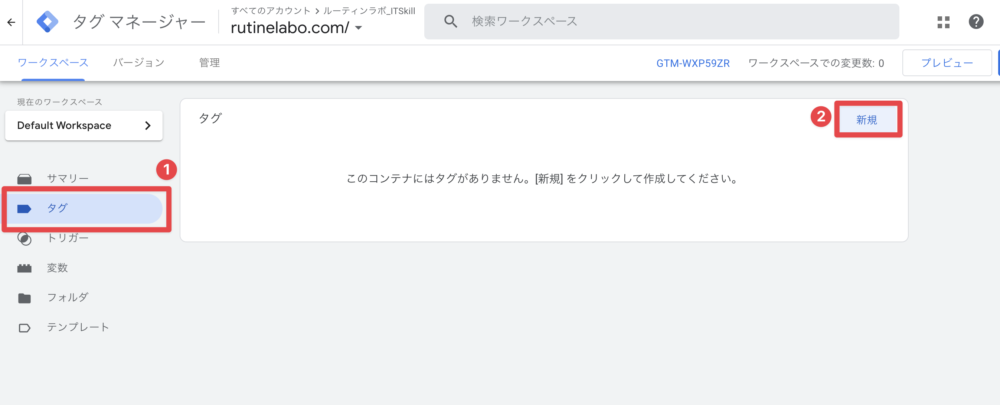
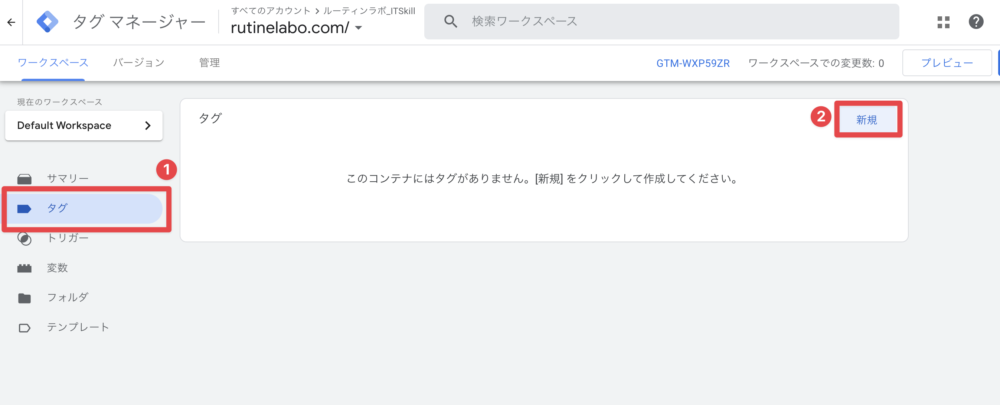
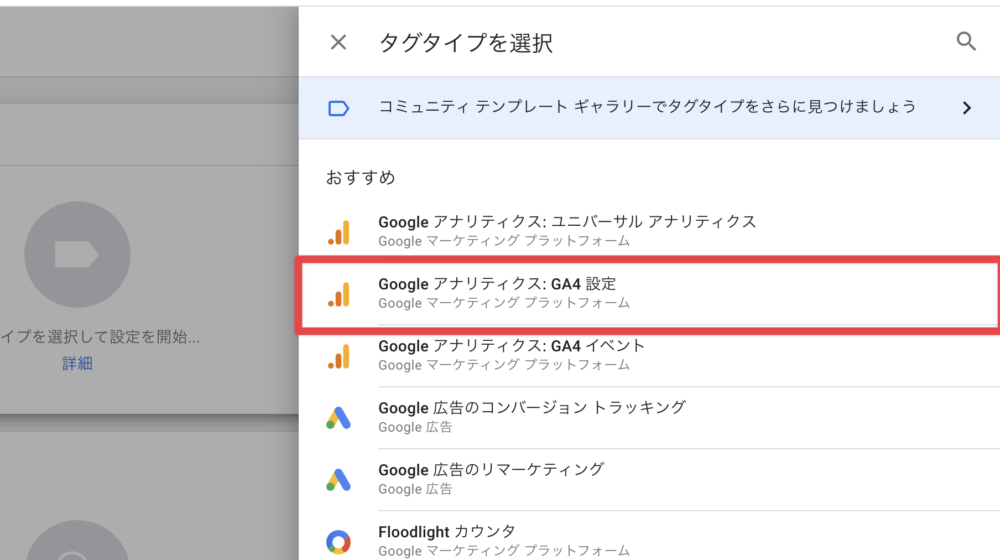
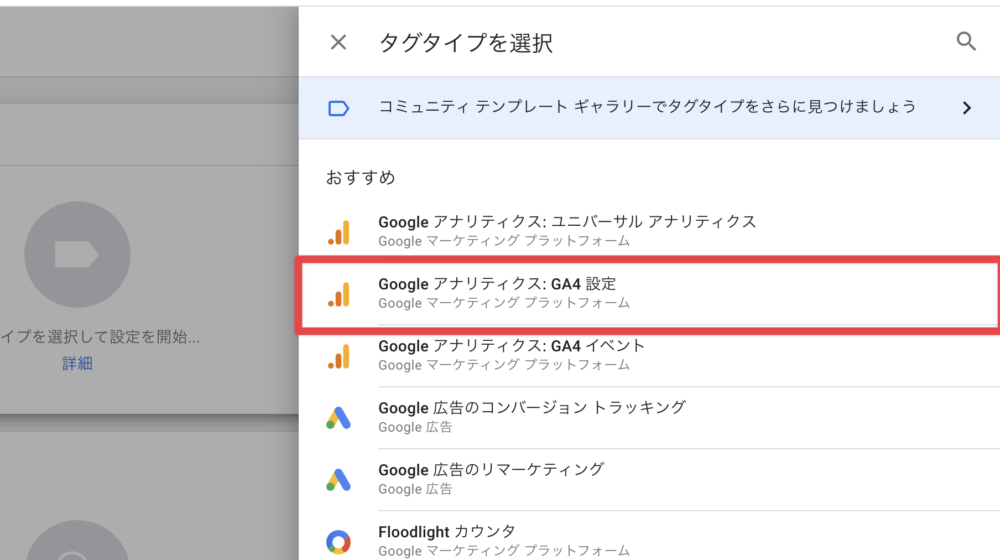
Googleタグマネージャーの管理画面、サイドバーにて表示されている「タグ」→「新規」→「タグの設定」を順番に選択していきましょう。






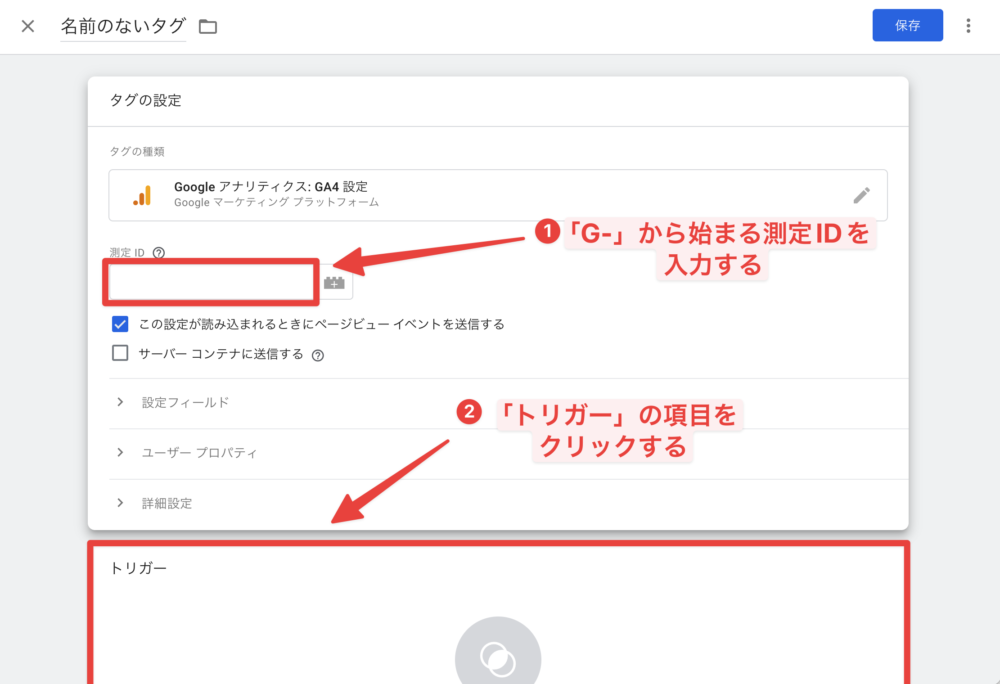
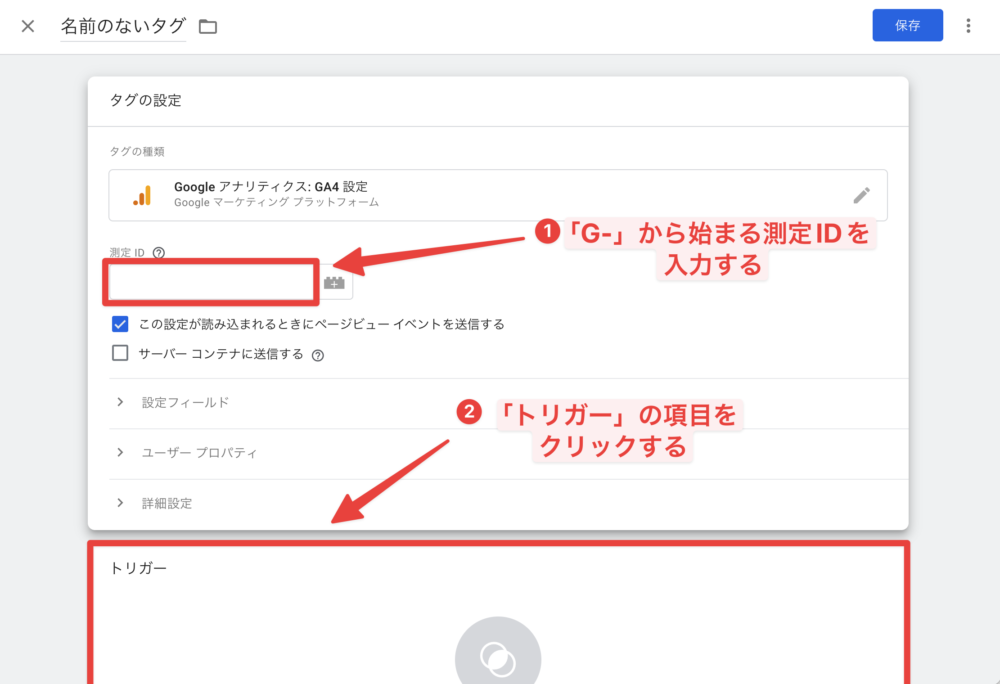
入力項目にはGoogleアナリティクスで発行した「G-」から始まる「測定ID」を貼り付け、下の項目の「トリガー」をクリックしましょう。


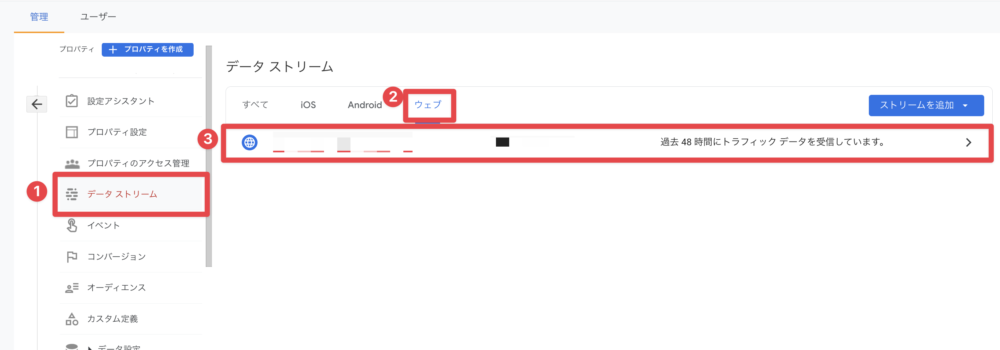
測定IDの確認方法
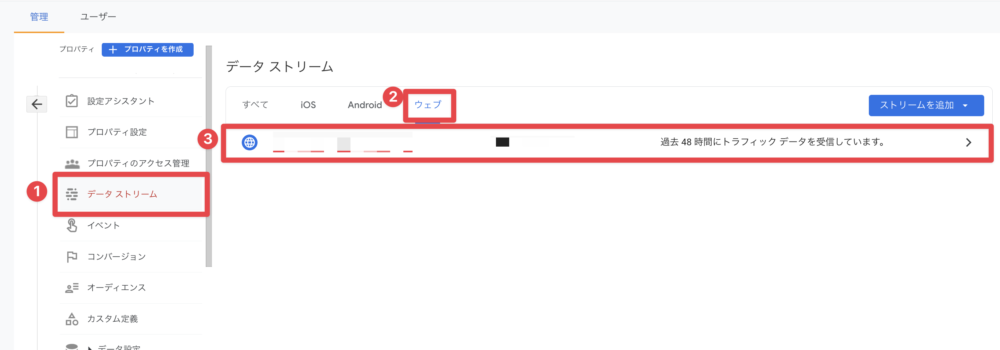
上記の画面で入力する「測定ID」ですが、Googleアナリティクスから取得することができます。「管理」→「プロパティ」→「データストリーム」→「ウェブ」→「サイトURL」→「測定ID」の順にクリックして、取得してください。




トリガーの選択画面になりますので、こちらは「ALL Page」をクリックしておきましょう!


最後は以下のような画面で設定完了です。「保存」を忘れずクリックして設定しましょう。


以上で設定完了です!
細々として設定がありましたが、これであなたのWebページが正しく認識されているはずです!
手順3:計測できているかの確認
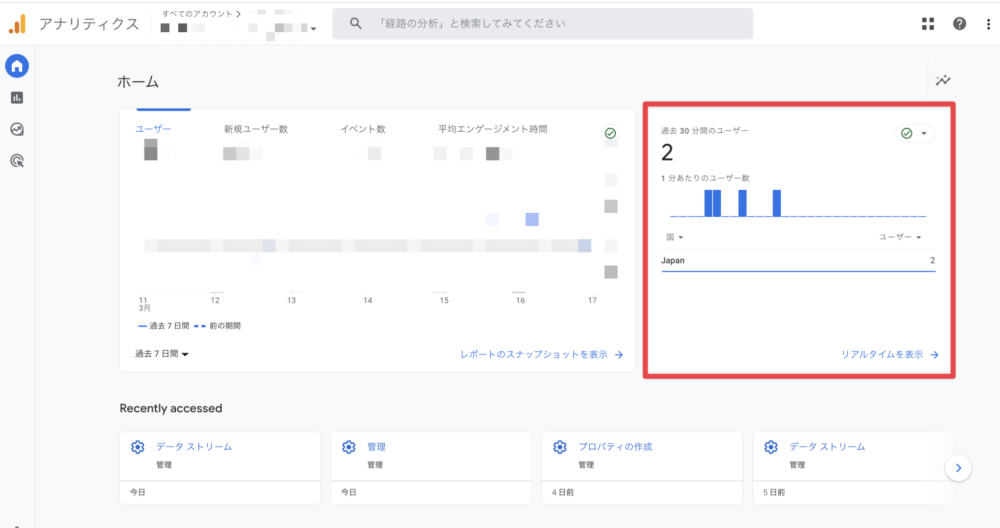
最後に設定したものが正しく計測してくれているか確認作業をしておきましょう!
データの収集には24時間ほどかかる事があるので、1日明けてから確認してみるといいと思います。
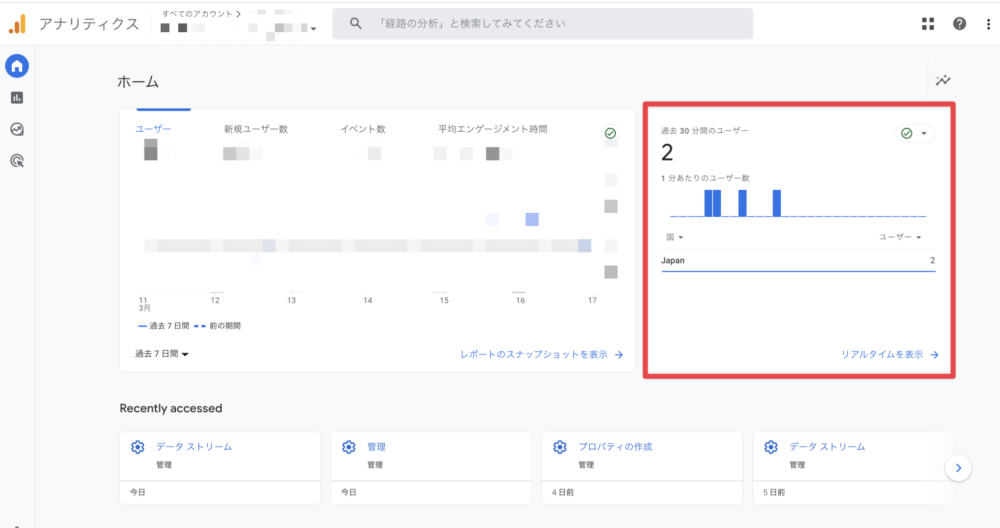
Googleアナリティクスに移動してみると、ホーム画面にて以下のような表示になっているはずです。


Googleアナリティクスで分析できる項目はこれ!


Googleアナリティクスは、ウェブサイトやアプリのトラフィックやユーザー行動などのデータを収集するができます。
以下に、Googleアナリティクスでできる主な分析について説明します。
ユーザーのトラフィック解析を解析する


Googleアナリティクスではサイトにアクセスしたユーザー数、セッション数、ページビュー数、滞在時間など、トラフィックに関する情報を分析する事ができます。
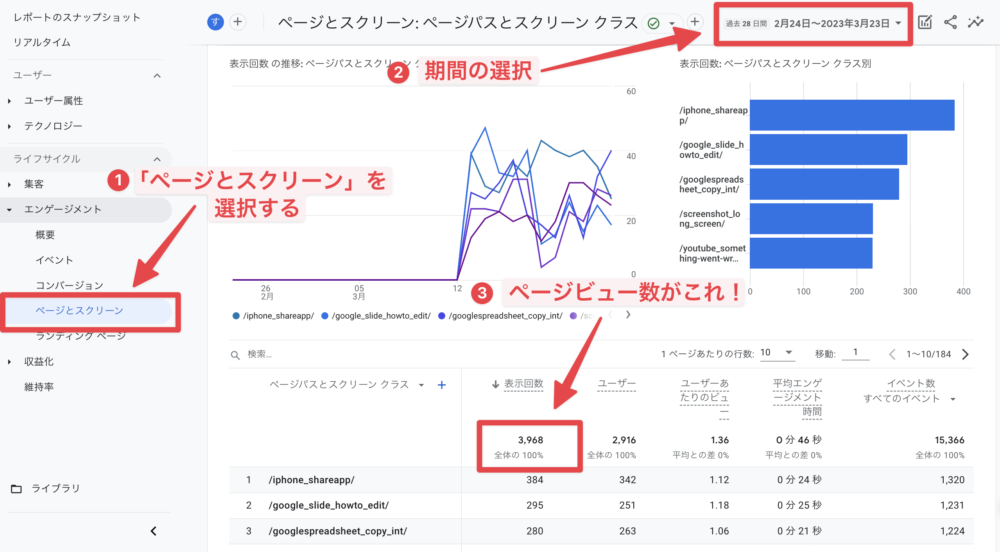
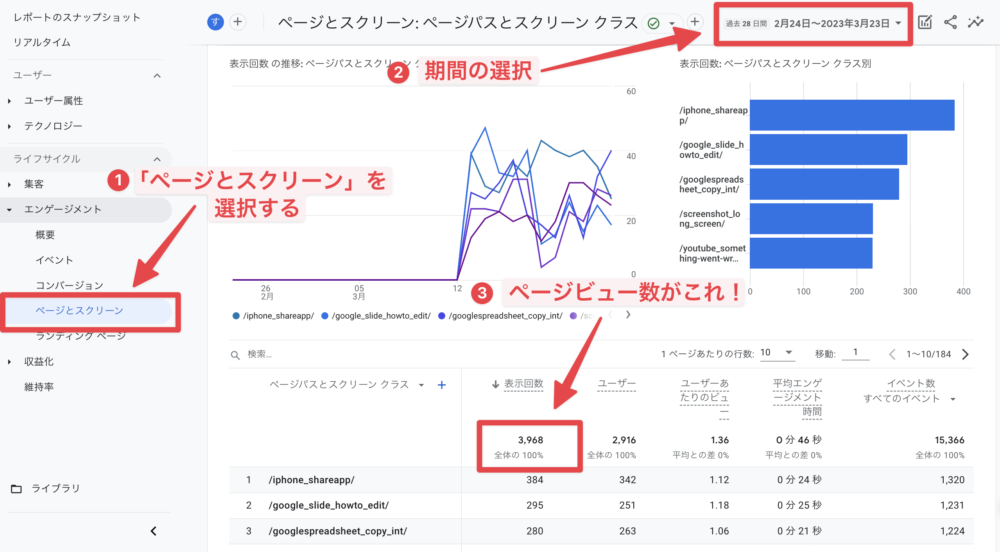
上の図のようにGoogleアナリティクスから、「エンゲージメント」→「ページとスクリーン」を選択することで
- ユーザー数
- セッション数
- ページビュー数
- 平均ページの滞在時間
を簡単に確認する事ができます。
これらのデータを分析することで、どのようなコンテンツが人気があるか、どのようなキーワードが検索されているかなどを把握することができます。
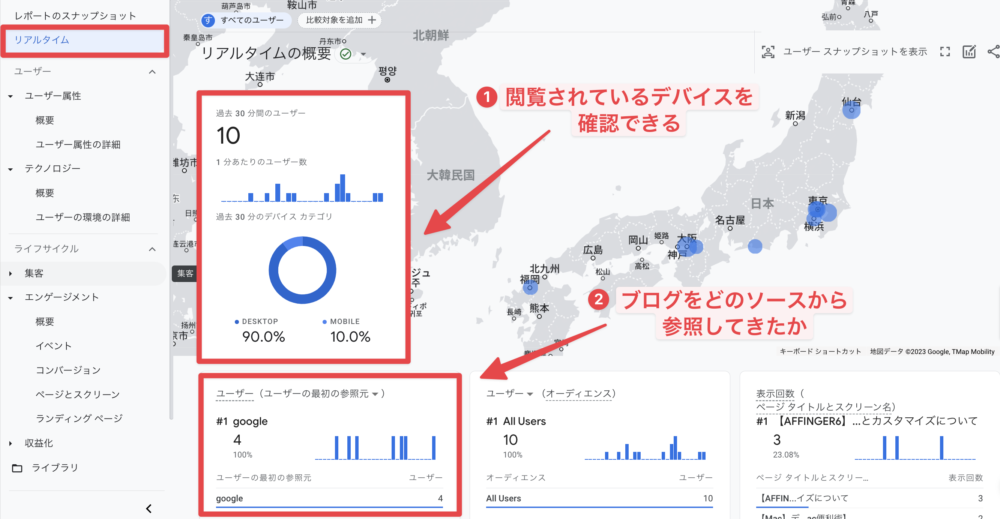
ユーザー行動解析


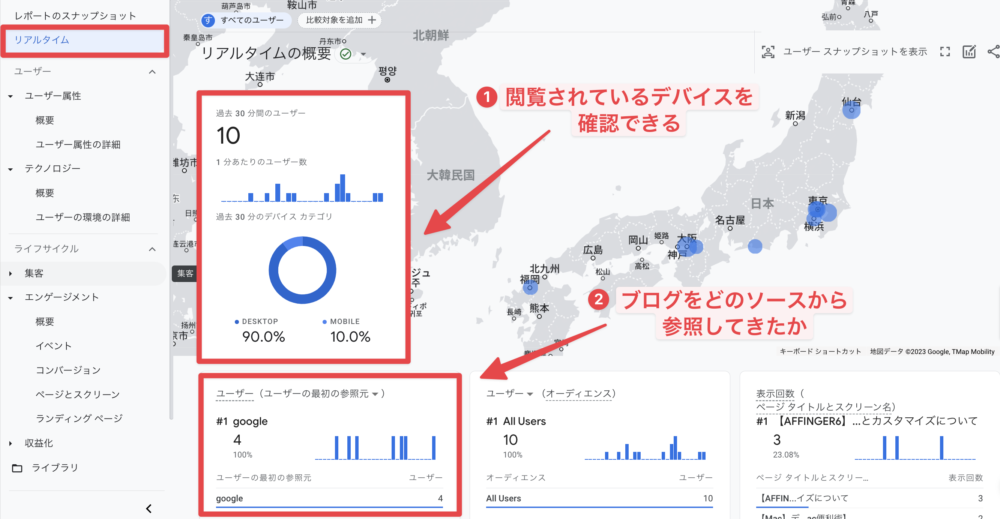
また、Googleアナリティクスでは、ユーザーの行動に関する情報を提供してくれています。
ユーザーがサイト内でどのような行動をとったか(ページビュー、コンバージョンなど)はもちろん、
- どのようなデバイスやブラウザを使用しているか
- どのような地域からアクセスしているか
など、ユーザーに関する情報を分析してくれます。
これによって、読者のユーザーの行動傾向を把握し、ページの改善点を見つけるヒントになります。
Googleアナリティクスをうまく活用することで、ウェブサイトやアプリの改善やマーケティング施策の最適化に役立てることができます。
まとめ:Googleアナリティクスで分析しよう!


以上、Googleアナリティクスの設定方法と手順の紹介でした。
この計測ツールを使う事で、Webサイトのトラフィック、行動、コンバージョンなどの分析を行う事ができます。
あなたが作成した記事の分析、より効果的な記事やブログを作ることができるので、活用してみてはいかがでしょうか!

