
今回は、こんな疑問を解決していこうと思います。また、初めから解説しますと「Googleアドセンス」の審査にクリアした人の多くは自分のホームページやブログに広告を貼って収益化を目指すと思います。
しかし、その具体的な方法についてどのようにしたらいいのか、わからない人も多くいます。それに加えて、より効率よく収益化を目指すには、どのように広告を掲載していくかの設定方法も解説していこうかと思います。
こんな人におすすめ
- WordPressテーマ「AFFINGER」をご使用の方
- Googleアドセンスに合格たばっかりの方
- Googleアドセンス広告のの貼りつけ方に困っている方
まだ、Googleアドセンスの審査が通っていない人は以下の記事を参考にしてみてください。
-

-
参考【ブログ運営】Googleアドセンスに12記事で一発合格!そのポイントは?【ポイント解説】
続きを見る
注意ポイント
今回は以下の条件を対象にしています。
- WordPressテーマ「AFFINGER」をご使用の方
- アドセンス審査に既に受かっている方
以上の項目に当てはまっている方に向けての記事になります。
参考となる記事

\ 当ブログ使用テーマ /
- 誰でも簡単オシャレなデザイン!
- インフォトップ月間総合第1位!
- SEO対策と収益UPを標準で搭載!
有名ブロガーに愛用されているSEO最強WordPressテーマ。本ブログも使用中のカスタマイズ性が抜群のテーマです!
アドセンス広告コードの取得方法とディスプレイ広告の設置方法

はじめにアドセンスコードを取得する方法を説明します。今回の解説では、 googleアドセンスにおけるインフィード広告の貼り付け方について解説を進めていきます。それでは初めに「Googleアドセンス」のページに行きます。
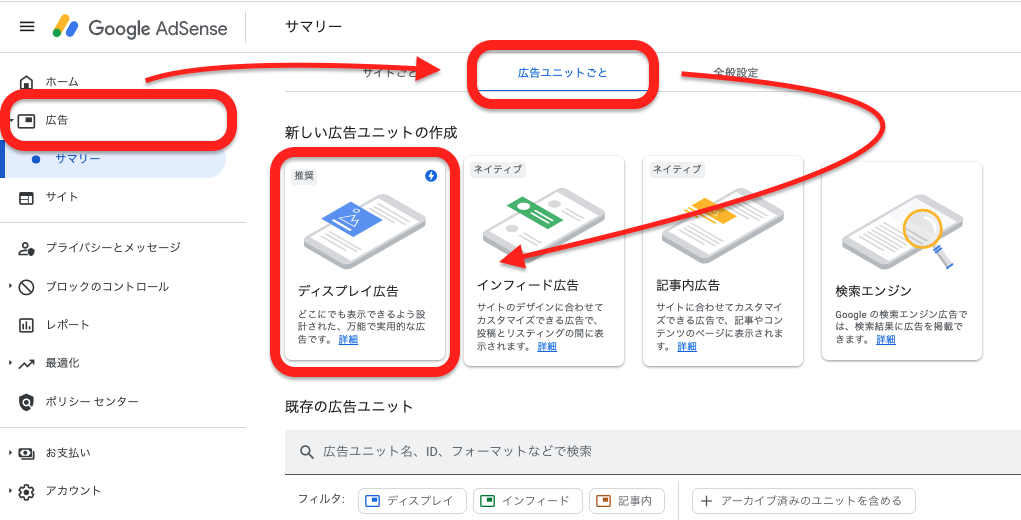
作業1. ここから「広告」→「広告ユニットごと」を押して「ディスプレイ広告」をクリックします。

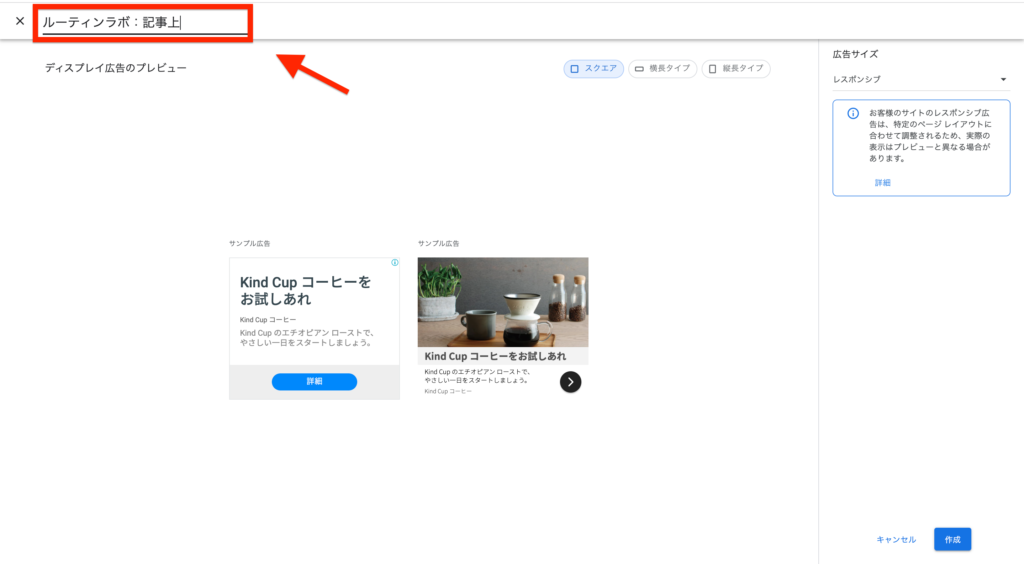
作業2.「ディスプレイ広告の名前」と「レスポンシブ」の設定を行なっていきます。

「広告ユニットの名前を入力」をクリックして、名前を付けていきましょう。この時に作成する広告は後々に自分がみてもわかるように名前をつけておきましょう。

ポイント
- ブログ名 + 記事下
- ブログ名 + 記事上
などわかりやすいものでOKです。
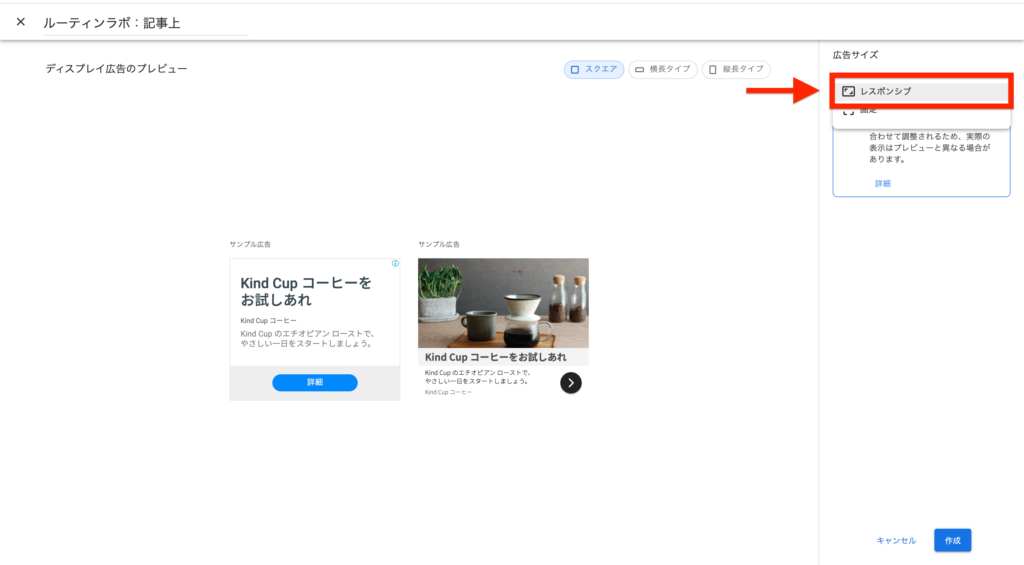
作業3. 続きまして、設定画面の右上にある「広告サイズ」を設定していきましょう。基本的には「レスポンシブ」を選択してください。

「レスポンシブ」とは PC と スマホ などの端末によって自動的に広告のサイズを変えてくれる設定です。最後に「作成」を選択しましょう。
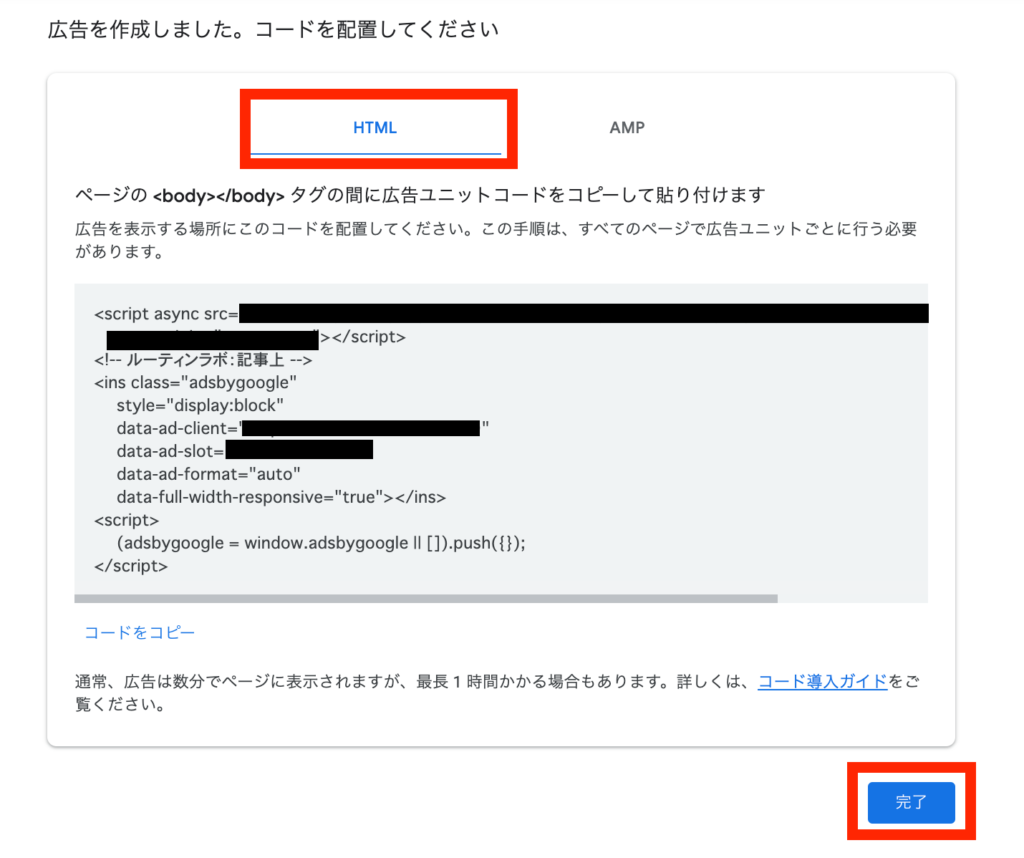
作業4. 次に「HTML」を選択し、赤枠内のコードをコピーしましょう。

WordPressを利用している方は基本的に「HTML」を選択していただいて問題ありません。作業が終わったら「完了」にてコードの取得作業は完了です。
コードを貼り付ける方法について

次にコードを貼り付ける方法についての解説です。基本的には、以下のポイントに貼り付けたらOKかと思います。
おすすめな設置場所
- 記事の最上部
- 最初の見出し
- 記事3つ目の見出し
- 記事の最下部
- 記事下の関連コンテン位置
それでは、ひとまず自分のサイトに広告を貼り付けていきましょう。貼り付けてみて、修正を加えながら、広告がどのように表示しているか確認してください。サイトのイメージや自分の好みと合わない場合には、設置する必要ありません。いろんなサイトを参考にするのもいいでしょう。
それでは、解説していきます。今回の解説ではWordPressテーマ「AFFINGER」を利用しながら設定していきます。別のテーマを使用中の方はWordPressの管理画面からそれぞれのテーマに沿って貼り付けてください。
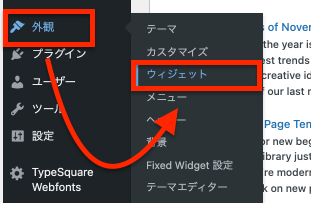
作業1. 「外観」から「ウィジェット」を選択します。

作業2. ウェジットの管理画面より、「PCのみ投稿記事上に表示」の項目に先ほどコピーしたGoogleアドセンスのディスプレイ広告のコードを貼り付けます。

作業は以上で完了です。しっかり広告が貼り付けられているか確認してみましょう。
以下のような、記事の最上部に広告が貼り付けられているとOKです。

注意ポイント
初めのうちは、「PCのみ投稿記事上に表示」と「投稿記事の下に一括表示」の2つ程度から広告を貼り付けてみましょう。
自動広告などの機能もありますが、思い通りの位置に広告の掲載などできずに、貼り付けず過ぎると読者の方にも悪影響がありますので注意しましょう。
自動広告の設定については以下を参考にしてみてください。
-

-
参考【Googleアドセンス】自動広告:アンカー広告の貼り付け方の設定方法
続きを見る
見出し部分の広告設定について
記事に掲載する見出しに関しては、「AFFINGER」の機能を活用していきます。上記の設定にて、投稿記事の最上部と記事下には表示されるようになっています。
それでは、各見出しの上に広告の貼り付け設定を解説します。
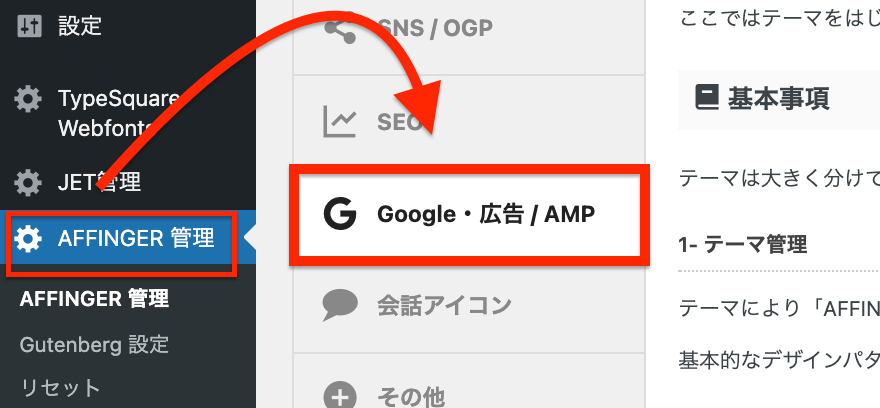
作業1. WordPress管理画面より、「AFFINGER管理」→「Google連携・広告」を選択しましょう。

作業1. 「Google連携・広告」の設定項目にて、「見出し前に広告挿入」にて「投稿記事」にチェックを入れましょう。
見出しのどの位置に広告を掲載したいか、チェックをつけて設定を行いましょう。初めは「1番目、3番目、5番目」程度でOKだと思います!

設定が完了したら、下にある「Save」を選択して保存しましょう。
参考
「見出し」とは、段落のことを指します。
そのため、HTLMにあたる「h2」のタグのことなので、それぞれの上部位置に刻々が貼り付けられるということになるので確認しておきましょう。
設置におすすめな場所は?

おすすめする場所を紹介します!WordPressテーマ「AFFINGER」をご利用の方は、ぜひ参考にしてみてください。
- トップページの投稿記事項目
- 投稿記事下の関連記事項目
それでは、上記項目に貼り付けていきましょう。方法はさまざまですが「インフィード広告」を使う方法がおすすめなので、次はその方法について解説していきます。
インフィード広告の設置方法について

それでは「インフィード広告」の貼り付け作業を解説していきます。インフィード広告とは、ブログに合った広告を自動的にデザイン。自動でスキャンして作成してくれます。
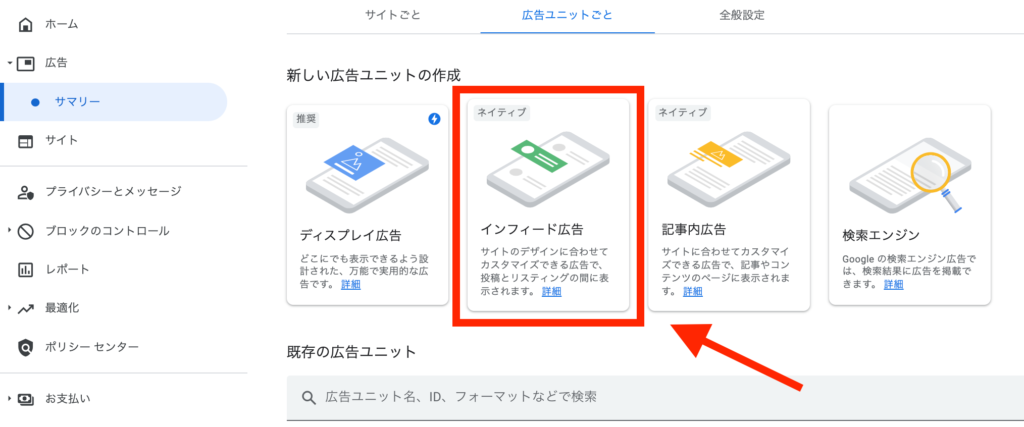
作業1. ここから「広告」→「広告ユニットごと」を押して「インフィード広告」をクリックします。

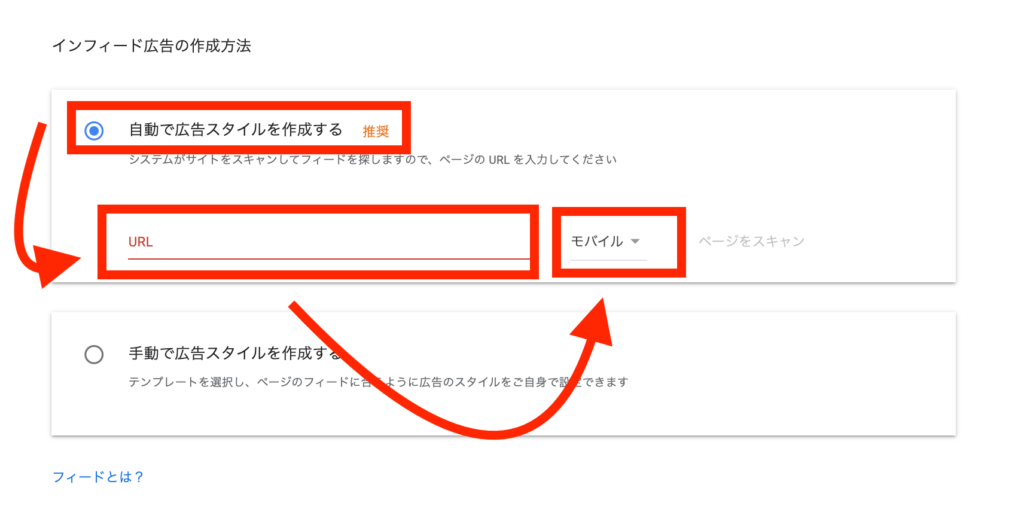
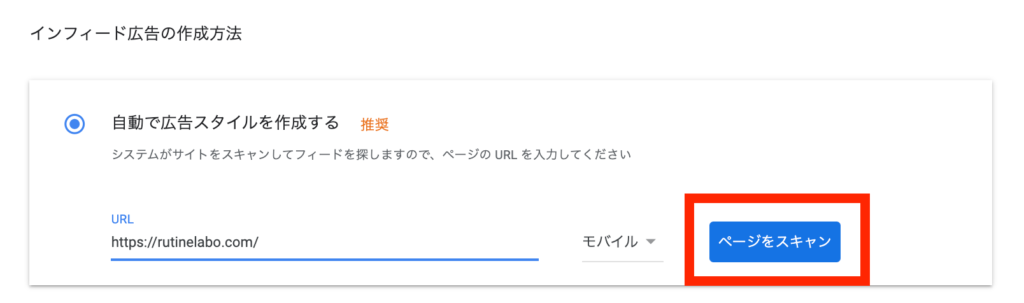
作業2. 「自動で広告スタイルを作成する」にチェックを入れ、自分のサイトURLを貼りつけましょう。
「モバイル」か「デスクトップ」を選んでください。こちらも自動で大きさは変えてくれますが、モバイルで設定しておくほうが無難かと思います!

作業3. 上記の設定ができたら、「ページをスキャン」します。



作業4. ページのスキャンが終了したら、対象となる広告の位置項目を選択しましょう。選択できたら、「次へ」を選択してください。

作業5. インフィード広告のカスタマイズが行えます。ここでは特にこだわりがない場合には、そのまま「保存してコードを取得」を選択しましょう。

作業6. インフィード広告のコードが表示されます。「コードのコピー」を選択してコピーしましょう。

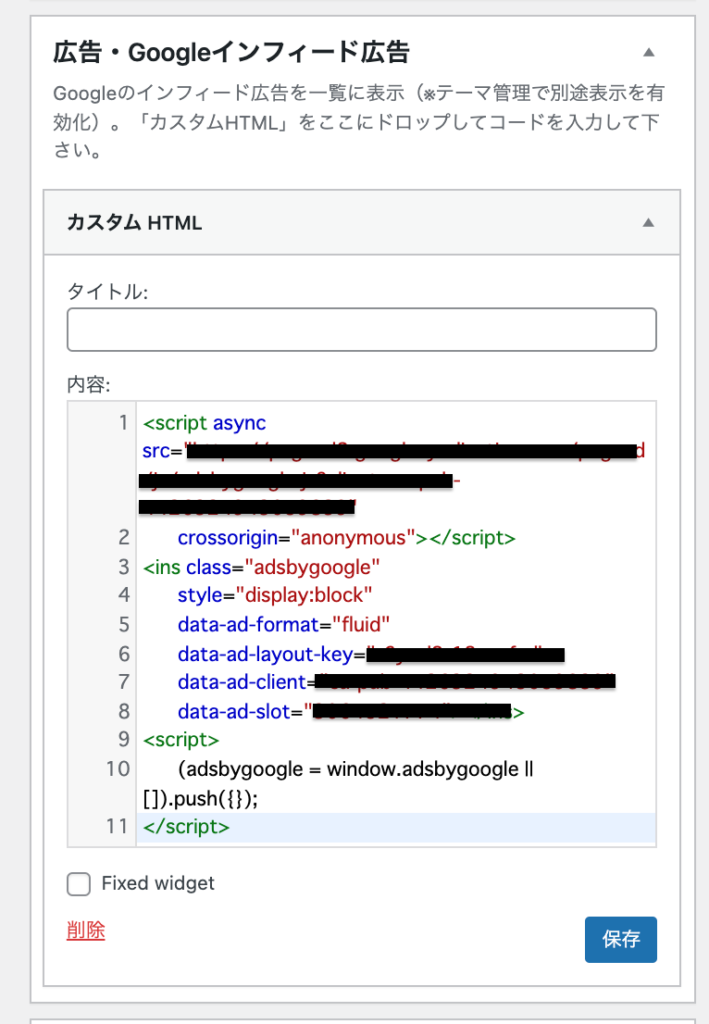
作業7. ウェジットの管理画面より、「広告・Googleインフィード広告」の項目に先ほどコピーしたGoogleアドセンスのインフィード広告のコードを貼り付けます。



インフィード広告の貼り付け設定

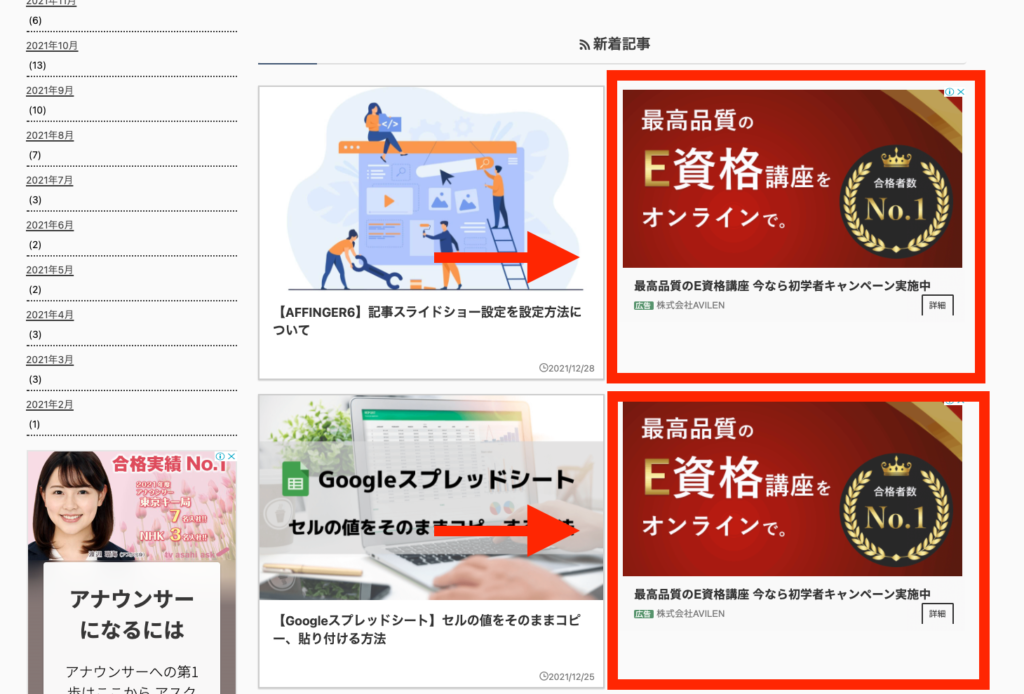
インフィード広告の貼り付け設定が行えたら、貼り付ける項目を数の設定を最後に行っておきましょう。設定はとても簡単な作業になります。
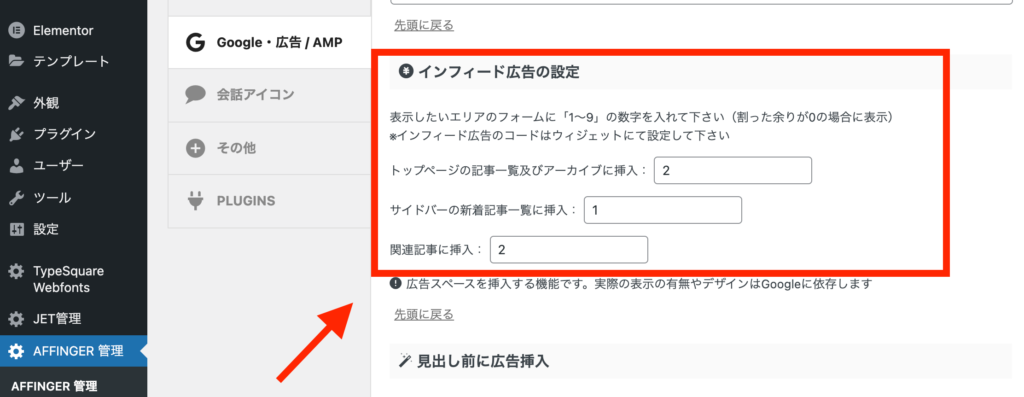
「AFFINGER管理」→「Google・広告/AMP」にて、「インフィード広告の設定」の設定項目にて、各種設定を行いましょう。
サイトのバランスを考えながら、広告の数を追加するといいでしょう!
まとめ
以上、GoolgeアドセンスのAFFINGER利用時の設置方法の解説でした!結構作業が長くなりましたが、初めの設定ができたら後は自動で表示してくれます。Googleアドセンスの広告を効率よく貼り付けて収益化を目指していきましょう!
参考Gooleアドセンスに関する記事かこちら
- 【Googleアドセンス】ブログから気持ち悪いアドセンス広告を非表示にする方法
- 【Googleアドセンス】AFFINFERにて、広告の横並び表示方法について解説
- 【AFFINGER】JETのインフィード広告の設定方法とズレる対策
- 【Googlアドセンス】クリック率アップにも繋がる、広告の貼る位置について紹介
- 【Goolgeアドセンス】AFFINGER利用した広告の設置方法と最適な設置位置を解説
- 【Googleアドセンス】のアンカー広告をページ上部表示を無効にする方法について
- 【Googleアドセンス】自動広告:アンカー広告の貼り付け方の設定方法
- 【Googleアドセンス】 「Multiplex広告」を設定が収益化増加を目指せる!【簡単に設置】
参考Gooleアドセンスの審査に通ってない方におすすめ


